Cara Menambahkan Galeri di WordPress dengan Efek Lightbox
Diterbitkan: 2023-12-01Apakah Anda ingin menambahkan galeri di WordPress dengan efek lightbox?
Menambahkan efek lightbox akan memungkinkan pengguna melihat gambar Anda di lingkungan bebas gangguan tanpa meninggalkan situs web Anda. Namun, blok galeri WordPress default tidak mendukung lightbox.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan galeri di WordPress dengan efek lightbox, langkah demi langkah.

Mengapa Menambahkan Efek Lightbox di Galeri WordPress?
Dengan menambahkan efek lightbox ke galeri di situs WordPress Anda, Anda dapat memamerkan gambar Anda dengan cara yang lebih profesional.
Efek ini memungkinkan Anda menampilkan gambar Anda di jendela pop-up di situs web Anda saat pengguna mengkliknya.
Lightbox membantu menciptakan pengalaman menonton yang lebih mendalam bagi pengunjung Anda dan bahkan memudahkan mereka berbagi gambar Anda di media sosial atau mengunduhnya ke komputer mereka.

Jika Anda memiliki situs web fotografi, menambahkan efek lightbox akan memungkinkan pengguna melihat gambar resolusi tinggi Anda dalam mode bebas gangguan, sehingga meningkatkan keterlibatan.
Demikian pula, jika Anda memiliki toko WooCommerce, menambahkan efek lightbox ke galeri produk Anda juga dapat membantu pelanggan melihat produk dari dekat dan membuat keputusan yang tepat.
Karena itu, mari kita lihat cara mudah menambahkan galeri WordPress dengan efek lightbox, langkah demi langkah.
Cara Menambahkan Galeri WordPress Dengan Efek Lightbox
Anda dapat dengan mudah menambahkan galeri WordPress dengan efek lightbox menggunakan Galeri Envira.
Ini adalah plugin galeri WordPress terbaik yang memungkinkan Anda membuat galeri gambar yang sepenuhnya responsif dan modern untuk situs web Anda.
Galeri Envira juga super cepat dan memiliki pembuat drag-and-drop, templat galeri profesional, dan banyak fitur, termasuk menambahkan tag, audio, berbagi sosial, dan efek lightbox.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Envira Gallery. Untuk instruksi terperinci, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
Catatan: Galeri Envira juga memiliki paket gratis yang dapat Anda gunakan untuk tutorial ini. Namun, meningkatkan ke paket berbayar akan memberi Anda akses ke lebih banyak fitur.
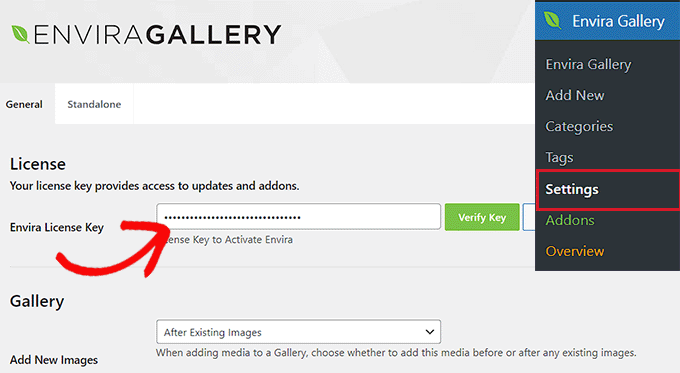
Setelah aktivasi, kunjungi halaman Galeri Envira »Pengaturan dari sidebar admin WordPress untuk memasukkan kunci lisensi.
Anda bisa mendapatkan informasi ini dari akun Anda di website Galeri Envira.

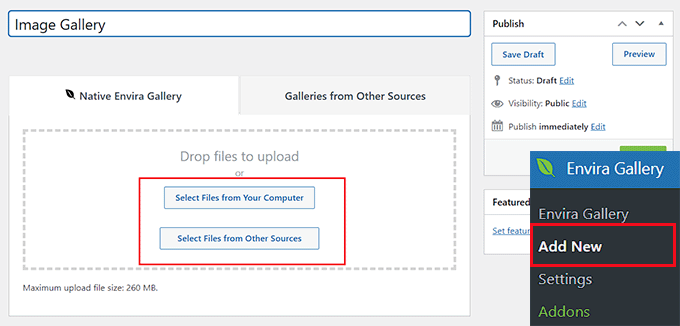
Setelah itu, Anda perlu mengunjungi halaman Galeri Envira »Tambah Baru dari dashboard WordPress untuk mulai membuat galeri Anda sendiri.
Dari sini, ketikkan judul galeri gambar dan klik tombol 'Pilih File dari Komputer Anda' untuk mengunggah gambar.
Atau, jika Anda ingin menambahkan gambar perpustakaan media ke galeri Anda, klik tombol 'Pilih File dari Sumber Lain'. Ini akan meluncurkan perpustakaan media tempat Anda dapat mengunggah gambar galeri.
Ingatlah bahwa Anda hanya dapat mengunggah satu gambar dari perpustakaan media dalam satu waktu.

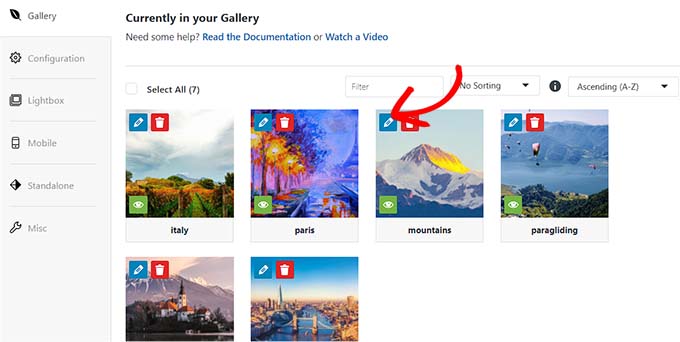
Setelah Anda selesai melakukannya, gulir ke bawah ke bagian 'Saat ini di Galeri Anda', di mana Anda akan melihat pratinjau galeri Anda di sebelah kanan dengan pengaturan di kolom kiri.
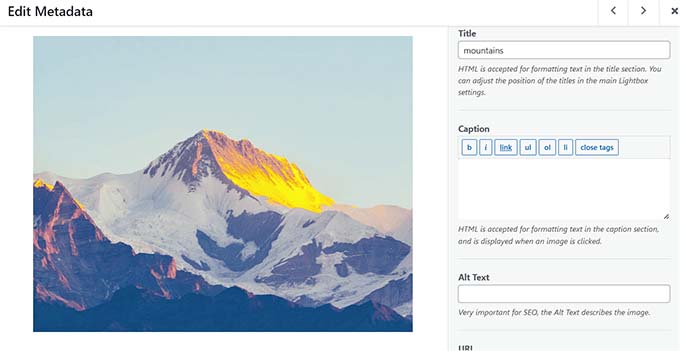
Sekarang, klik ikon pensil di atas setiap gambar untuk membuka perintah 'Edit Metadata' di layar.

Dari sini, Anda dapat menambahkan keterangan, status, judul, dan teks alternatif untuk masing-masing gambar.
Setelah itu jangan lupa klik tombol 'Simpan Metadata' untuk menyimpan pengaturan Anda.

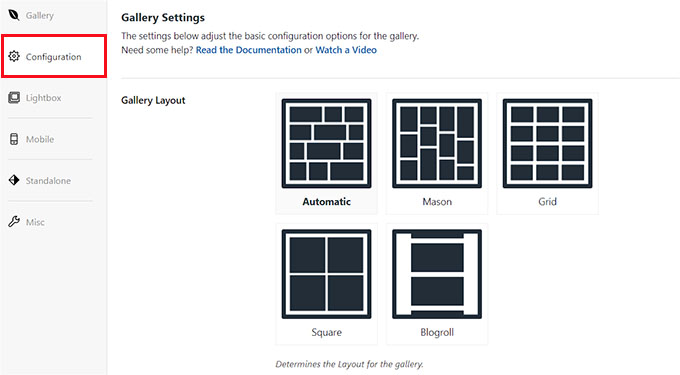
Selanjutnya, beralih ke tab 'Konfigurasi' dari kolom kiri untuk mengubah tata letak galeri sesuai keinginan Anda.
Dari sini, Anda dapat memilih tata letak, jumlah kolom, ukuran gambar, dimensi, tema, dan lainnya.

Untuk instruksi rinci, silakan lihat panduan pemula kami tentang cara membuat galeri gambar di WordPress.

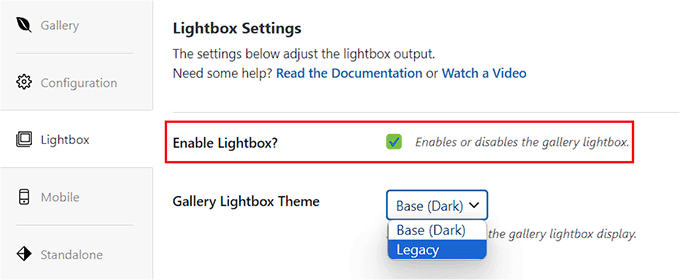
Setelah Anda mengonfigurasi tata letak galeri, alihkan ke tab 'Lightbox' dari kolom kiri dan centang 'Aktifkan Lightbox?' pilihan.
Setelah itu, pilih tema lightbox dari menu dropdown 'Gallery Lightbox Theme'. Jika Anda memilih opsi 'Legacy', maka prompt efek lightbox akan memiliki tata letak yang lebih lama.
Saat memilih opsi 'Basis (Gelap)', prompt lightbox akan memiliki dasar gelap sebagai tata letaknya.

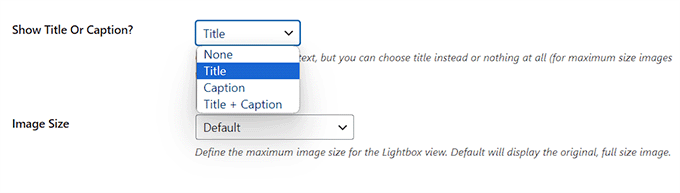
Selanjutnya, Anda harus memilih apakah Anda ingin menampilkan judul gambar atau keterangannya di prompt lightbox. Anda juga dapat menampilkan keduanya atau tidak sama sekali jika Anda mau.
Setelah Anda selesai melakukannya, pilih ukuran gambar untuk lightbox dari menu dropdown.

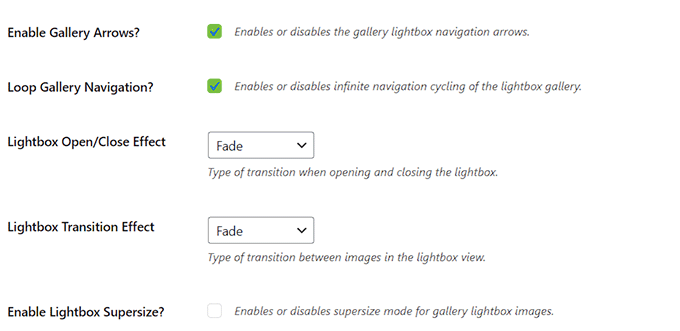
Setelah itu, centang opsi 'Aktifkan Panah Galeri'. Prompt lightbox sekarang akan menampilkan dua panah yang dapat digunakan pemirsa untuk beralih ke gambar berbeda di galeri Anda.
Anda juga dapat mengonfigurasi pengaturan lain untuk lightbox Anda, termasuk efek transisi, efek buka/tutup, mengaktifkan supersize lightbox, dan banyak lagi.
Setelah selesai, jangan lupa klik tombol 'Terbitkan' di bagian atas untuk menyimpan perubahan Anda.

Untuk menambahkan galeri gambar Anda ke halaman/postingan WordPress, buka halaman tersebut di editor blok.
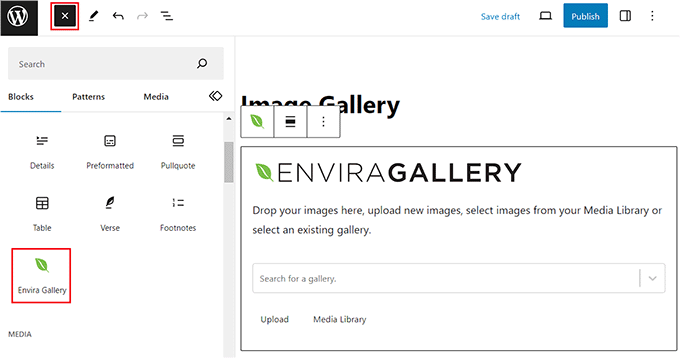
Di sini, Anda perlu mengklik tombol tambahkan blok '+' di sudut kiri atas layar untuk membuka menu blok. Selanjutnya, tambahkan blok Galeri Envira ke halaman/postingan.

Setelah itu, pilih galeri gambar yang baru saja Anda buat dari menu dropdown di blok itu sendiri. Terakhir, klik tombol 'Perbarui' atau 'Terbitkan' untuk menyimpan pengaturan Anda.
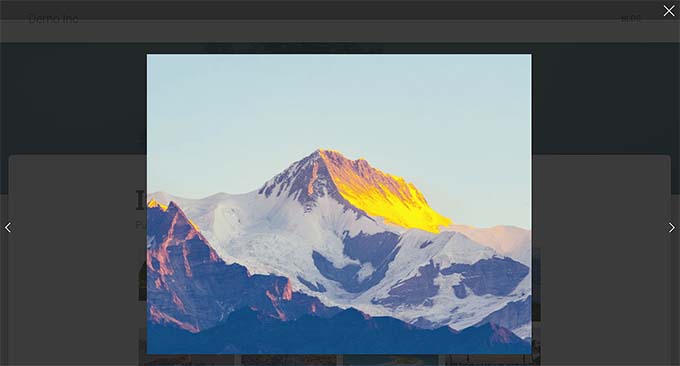
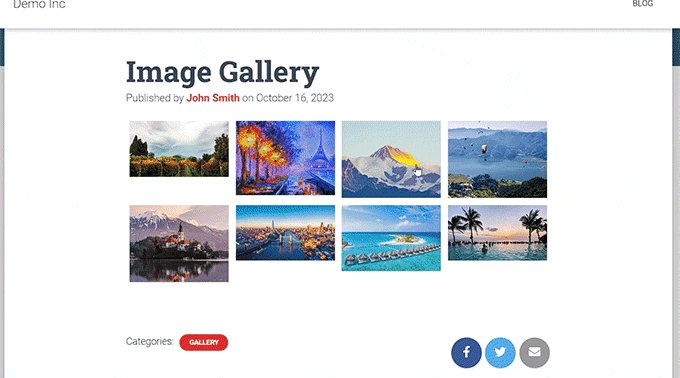
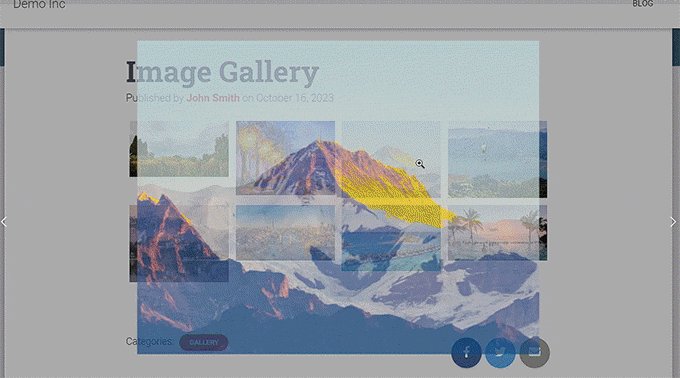
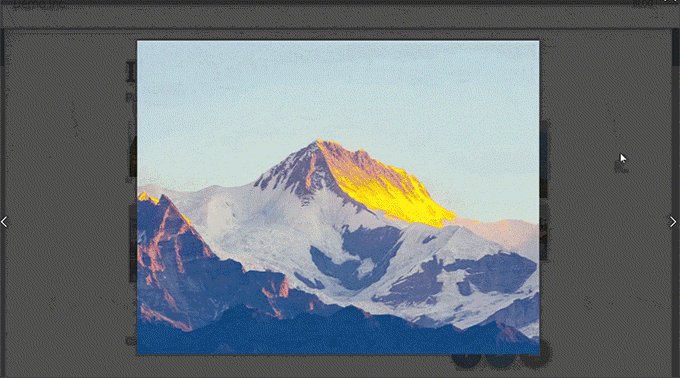
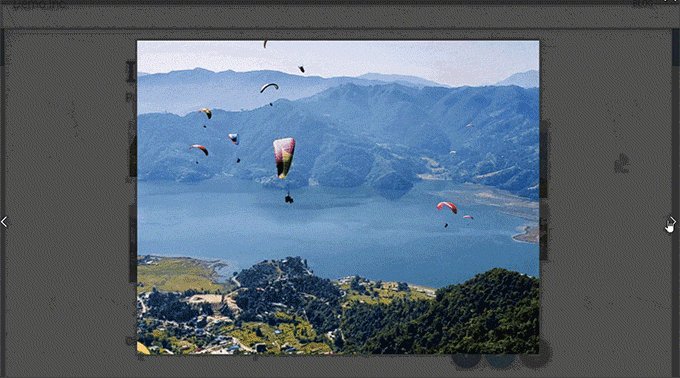
Sekarang, Anda dapat mengunjungi blog WordPress Anda untuk melihat galeri gambar dan kemudian klik gambar mana saja untuk melihat efek lightbox.

Alternatif: Gunakan Galeri NextGen untuk Membuat Portofolio dan Galeri Gambar di WordPress
Galeri Envira adalah pilihan terbaik untuk menambahkan gambar lightbox ke situs WordPress Anda. Alternatifnya, Anda dapat menggunakan Galeri NextGEN untuk membuat galeri dan portofolio yang sepenuhnya responsif dan menyenangkan secara visual di situs WordPress Anda.
Galeri NextGEN adalah alternatif Galeri Envira terbaik karena mendukung berbagai jenis galeri, memiliki fitur terkait eCommerce, dan memungkinkan Anda menambahkan tanda air, lightbox, komentar gambar, dan banyak lagi.
Selain itu, Galeri NextGEN memungkinkan Anda menerima pembayaran online melalui Stripe atau PayPal, sehingga memudahkan penjualan gambar Anda secara online.

Ini adalah plugin galeri tingkat lanjut dengan fitur untuk fotografer profesional, desainer grafis, dan seniman visual, menjadikannya salah satu plugin portofolio WordPress terbaik di pasar.
Untuk petunjuk detailnya, Anda mungkin ingin melihat tutorial kami tentang cara menambahkan portofolio ke situs WordPress Anda.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan galeri WordPress dengan mudah dengan efek lightbox. Anda mungkin juga ingin melihat panduan pemula kami tentang cara melakukan pengeditan gambar dasar di WordPress dan pilihan ahli kami untuk alat terbaik untuk membuat gambar yang lebih baik untuk postingan blog Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
