Cara Menambahkan Umpan Facebook Langsung ke Situs WordPress Anda
Diterbitkan: 2019-01-22Dengan lebih dari 2,27 miliar pengguna aktif bulanan , Facebook adalah salah satu merek dan jejaring sosial terkemuka di dunia.
Selain hanya menampilkan ikon media sosial yang menautkan ke halaman Facebook Anda di situs web Anda, ada banyak cara lain untuk mengintegrasikan profil Facebook bisnis Anda dengan situs web WordPress Anda. Salah satu opsi tersebut adalah menampilkan umpan posting Facebook Anda di situs Anda.

Dalam posting berikut, kami akan menunjukkan kepada Anda bagaimana Anda dapat mengintegrasikan akun Facebook Anda dengan situs WordPress Anda untuk menampilkan umpan Facebook di situs Anda. Hal ini tidak hanya akan meningkatkan keterlibatan tetapi juga memiliki efek positif pada pengalaman pengguna situs Anda.
Pengaturan Tutorial
Seperti biasa, kami menyarankan untuk menguji kode baru di situs pengembangan atau lingkungan pengujian sebelum bekerja langsung di situs langsung Anda.
Jika Anda juga ingin menyiapkan lingkungan pengujian untuk pekerjaan situs web Anda, ikuti salah satu tutorial berikut:
- Cara Mengatur Lingkungan Pengembangan Lokal Menggunakan DesktopServer (Aspen Grove Studios)
- Cara Mengatur Lingkungan Pengembangan Lokal Menggunakan Lokal oleh Flywheel (Divi Space)
- Cara Membuat Instalasi WordPress Lokal Di Mac Menggunakan MAMP (Elegant Themes)
Untuk tutorial ini, saya menggunakan child theme Divi All Purpose . Divi All Purpose adalah tema anak gratis untuk Divi yang dapat diunduh secara gratis dari toko Aspen Grove Studios.
Unduh Divi All Purpose hari ini dan mulailah membangun situs web Divi yang menonjol dengan Divi All Purpose.
Cara Menambahkan Umpan Facebook Langsung ke Situs WordPress Anda
Ada beberapa cara untuk menambahkan feed Facebook ke situs WordPress Anda.
Tambahkan Umpan Facebook Langsung ke Situs WordPress Anda Menggunakan Plugin Halaman Facebook
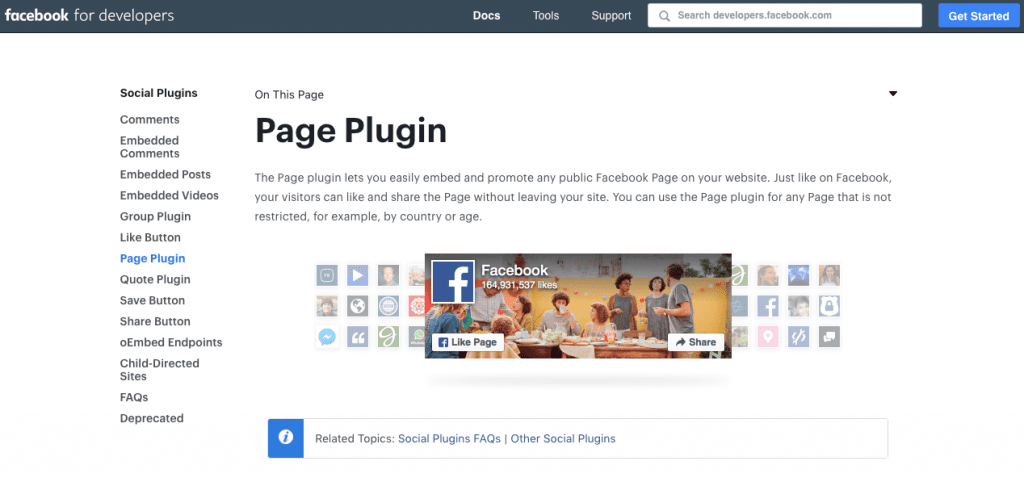
Facebook untuk Pengembang menawarkan serangkaian plugin sosial , yang dirancang untuk membantu memaksimalkan tampilan halaman Facebook Anda di situs web Anda. Selain dapat menyematkan aliran komentar, menampilkan grup Facebook di situs Anda, dan banyak lagi, Plugin Halaman juga menawarkan solusi mudah untuk menyematkan umpan ke situs Anda.
Untuk memulai, kunjungi halaman Plugin Halaman.

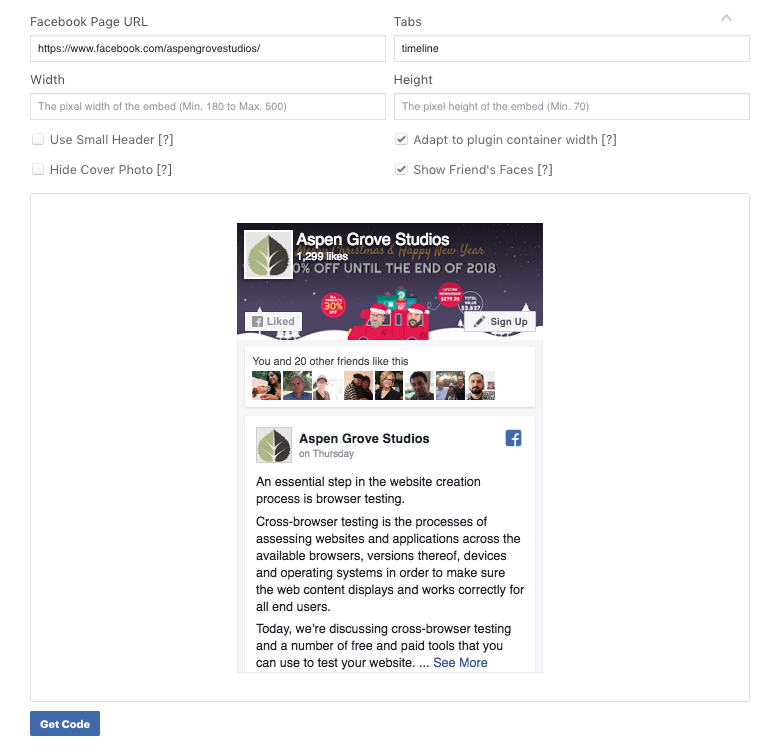
Di sini, tentukan variabel yang ingin Anda sertakan feed.
- URL Halaman Facebook : Masukkan URL umpan Facebook yang ingin Anda bagikan.
- Tab : Di sini Anda dapat memutuskan apakah Anda ingin menyertakan umpan garis waktu, acara, atau pesan. Untuk menampilkan salah satu dari tiga opsi, cukup tulis 'timeline', 'events' atau 'messages', untuk menampilkan ketiganya di beberapa tab, gunakan daftar yang dipisahkan koma.
- Lebar dan Tinggi : Di sini Anda dapat mengatur dimensi khusus, dalam parameter ukuran maksimum yang ditentukan.
- Opsi lain : Terakhir, Anda dapat memilih apakah Anda ingin menampilkan tampilan header yang ramping, menghapus foto sampul sepenuhnya, mengizinkan plugin untuk beradaptasi dengan wadah, dan apakah Anda ingin profil yang terkait dengan pengguna ditampilkan di memberi makan.

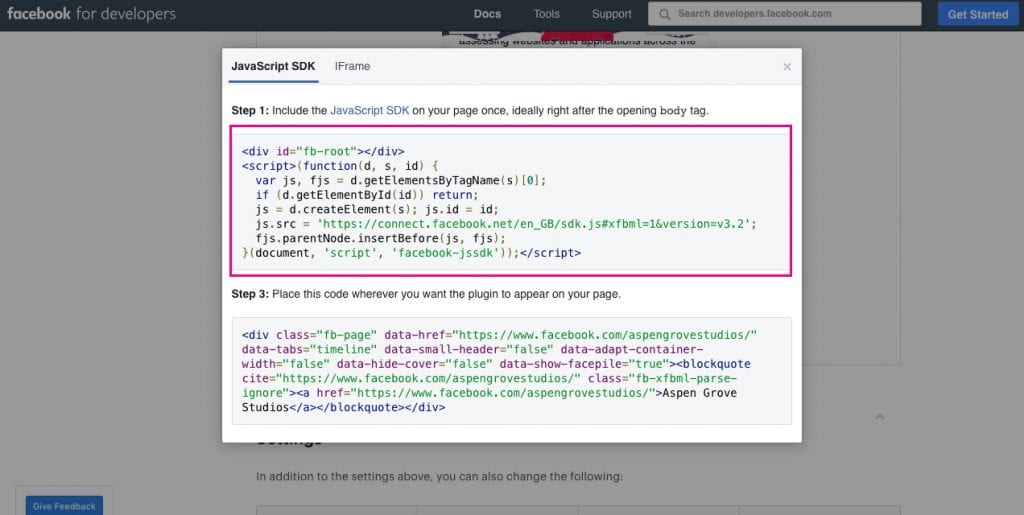
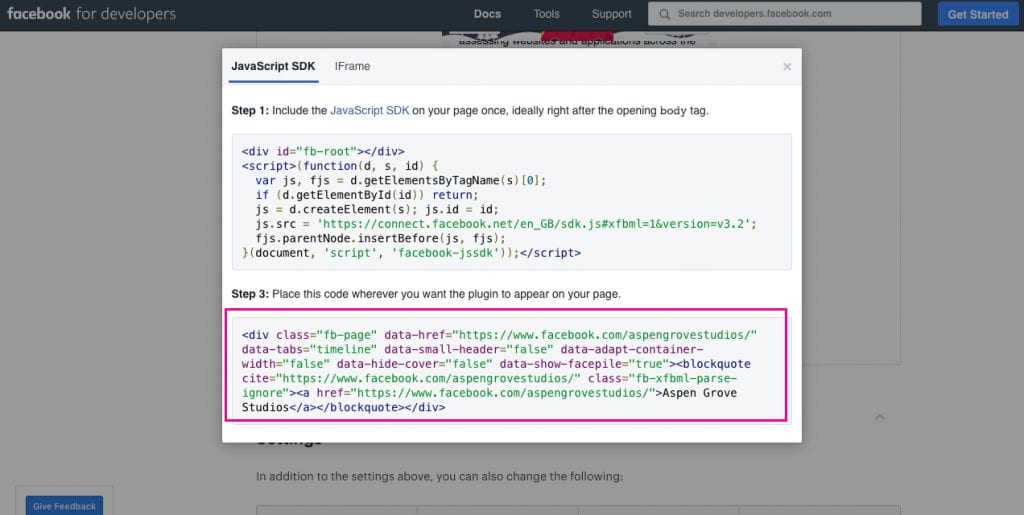
Setelah Anda selesai menyiapkan tampilan umpan, klik Dapatkan Kode . Sekarang, sebuah pop up akan muncul dengan dua potongan kode.
Salin kode pertama dan tempel ke file header.php di tema anak situs WordPress Anda, seperti yang diinstruksikan, di bawah tag pembuka <body>.

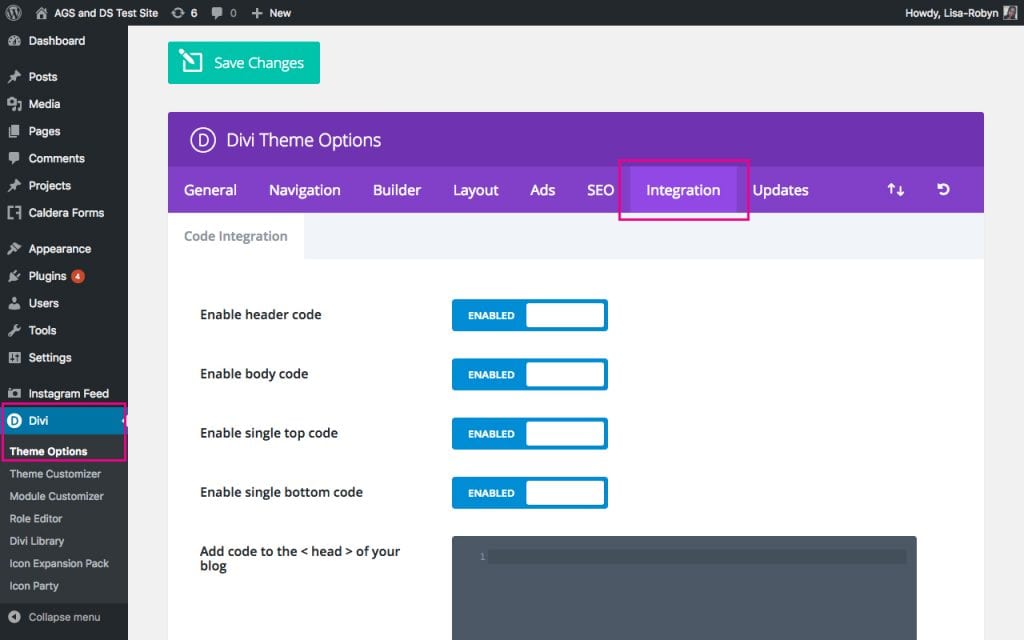
Jika Anda menggunakan tema Divi oleh Tema Elegan, Anda tidak perlu khawatir menyentuh kode di tema anak Anda. Sebagai gantinya, navigasikan ke menu Divi > Theme Options dan klik pada tab Integration .

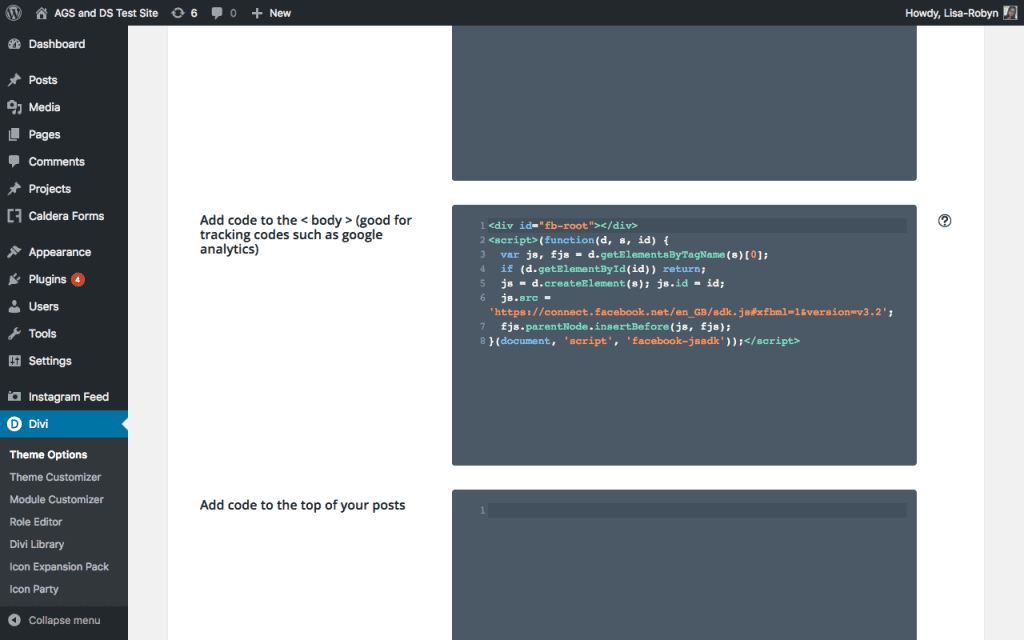
Gulir ke bawah hingga Anda melihat kotak teks Tambahkan kode ke < body > (baik untuk kode pelacakan seperti google analytics) . Tempel kode di sini dan klik Simpan Perubahan .

Sekarang setelah kode Javascript telah ditambahkan, buka halaman, posting, atau proyek mana pun yang Anda inginkan untuk menampilkan umpan Facebook. Salin kode kedua yang dihasilkan dari Plugin Halaman dan tempel di mana pun Anda mau di halaman Anda.

Jika Anda menggunakan Divi, Anda dapat menempelkan kode ini ke modul Kode .

Halaman Plugin Halaman Facebook menawarkan beberapa opsi penyesuaian, seperti mengubah tombol ajakan bertindak, mengubah bahasa tampilan umpan, penyesuaian lebih lanjut dengan tab, dan sebagainya.
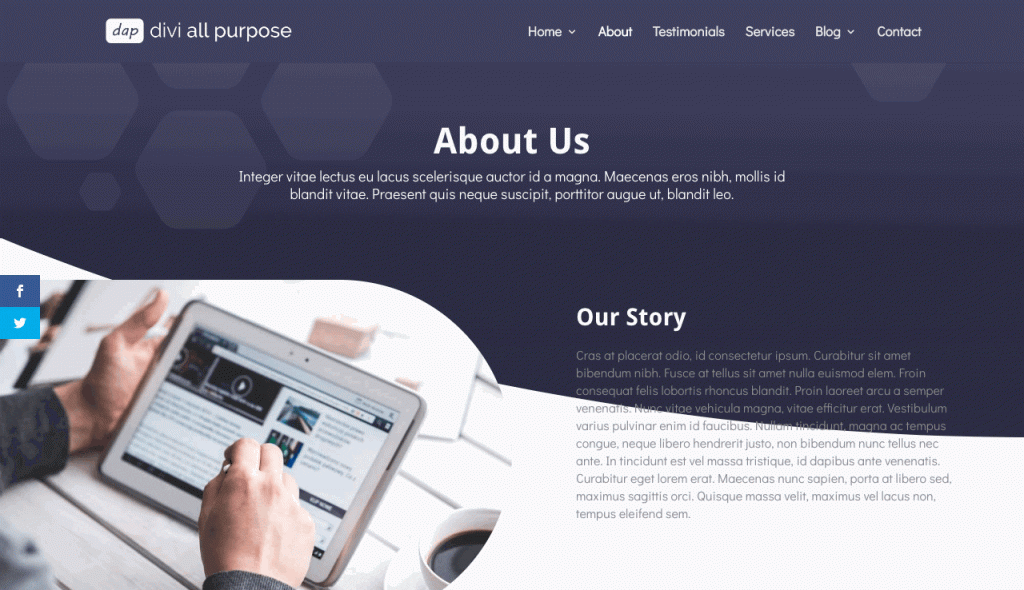
Pilihan lain untuk tampilan feed adalah dengan menambahkan kode ke dalam widget. Untuk melakukannya, navigasikan ke Appearance > Widgets , pilih widget HTML dan seret ke tempat yang Anda inginkan, yaitu di footer atau sidebar. Rekatkan kode ke area teks widget dan klik simpan.

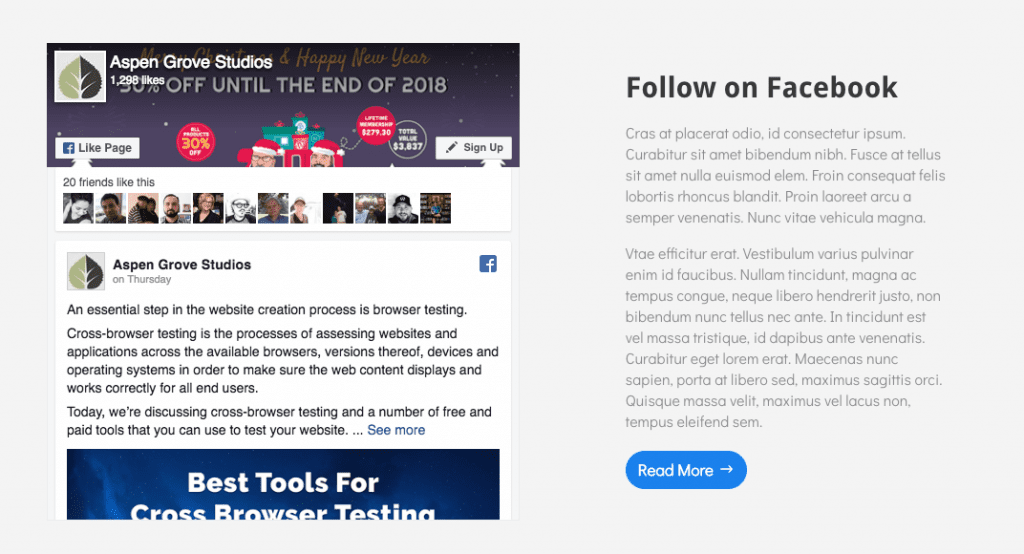
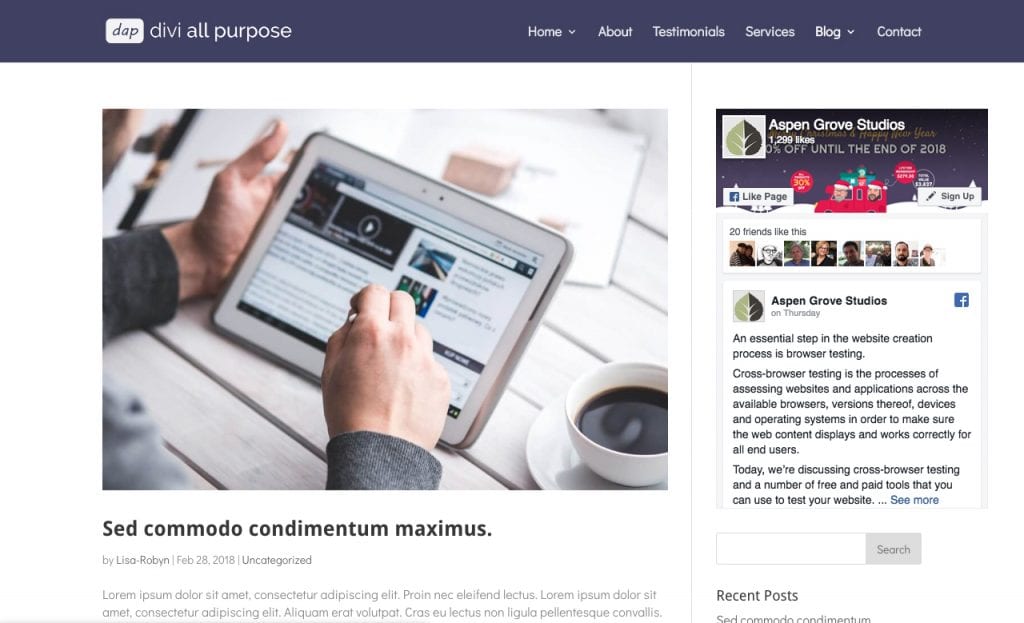
Di bawah ini adalah contoh feed Facebook yang ditambahkan ke sidebar blog.

Jika Anda mencari solusi yang lebih sederhana untuk menggunakan opsi Plugin Halaman Facebook, pertimbangkan untuk menggunakan plugin gratis dari Repositori WordPress, Umpan Facebook Kustom.
Tambahkan Umpan Facebook Langsung ke Situs WordPress Anda Menggunakan Plugin Halaman Facebook
Plugin gratis dengan lebih dari 1000 peringkat bintang lima, plugin Umpan Facebook Kustom dari Smash Balloon adalah solusi hebat bagi mereka yang mencari umpan yang sangat dapat disesuaikan untuk ditampilkan di situs mereka.
Untuk memulai, instal dan aktifkan plugin di situs WordPress Anda. Baca panduan kami untuk menambahkan plugin ke situs WordPress .
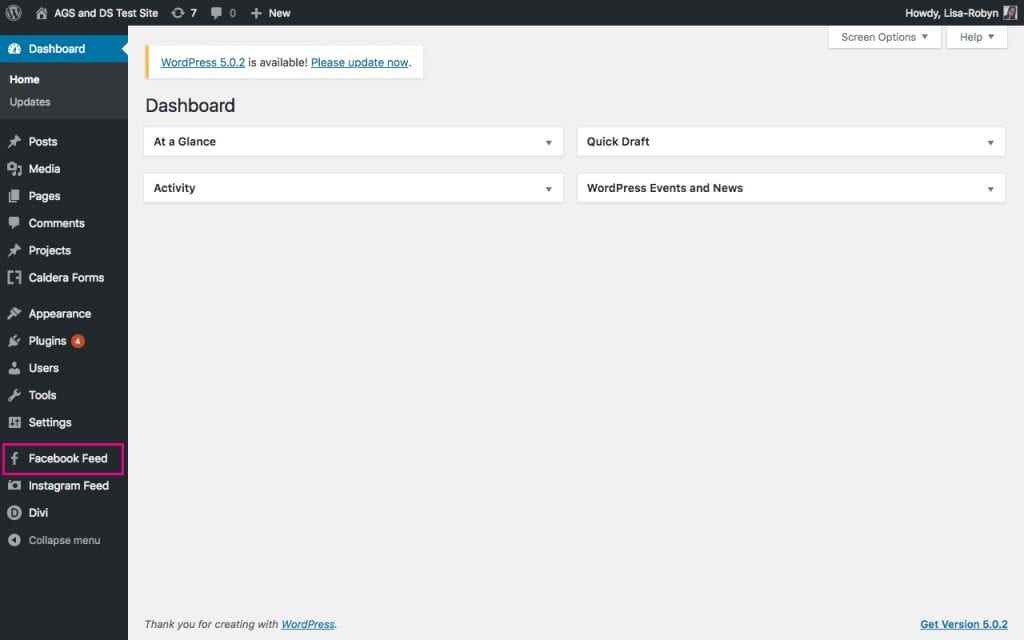
Setelah plugin diinstal, itu akan membuat item menu baru.

Jika Anda bertanya-tanya, plugin Umpan Instagram yang terletak tepat di bawah plugin Umpan Facebook juga berasal dari perusahaan pengembang yang sama, Smash Balloon. Seperti namanya, plugin ini memungkinkan Anda untuk menambahkan feed Instagram ke situs WordPress Anda dengan mudah.
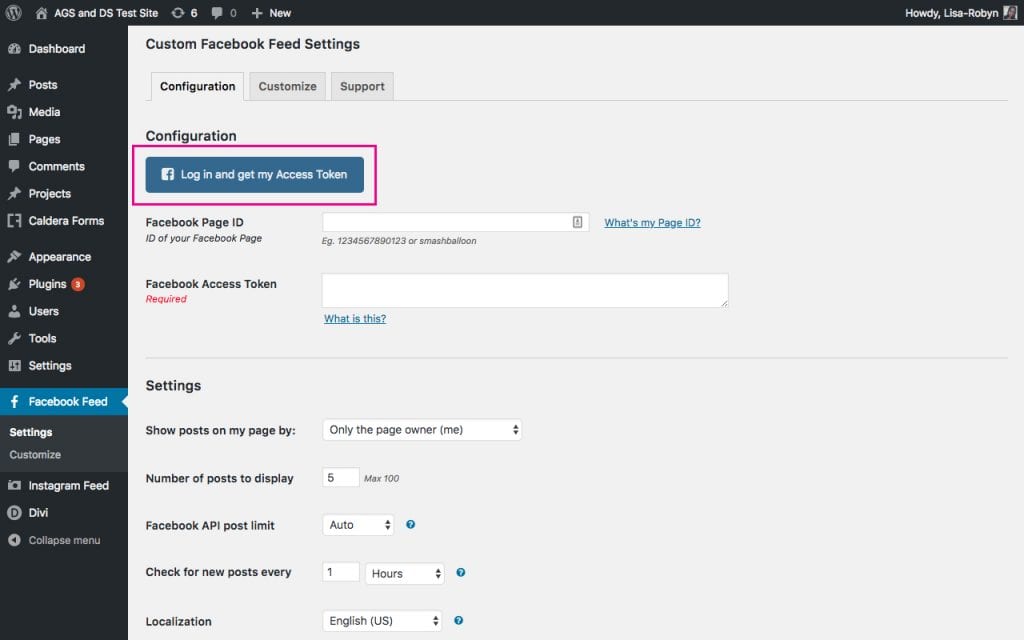
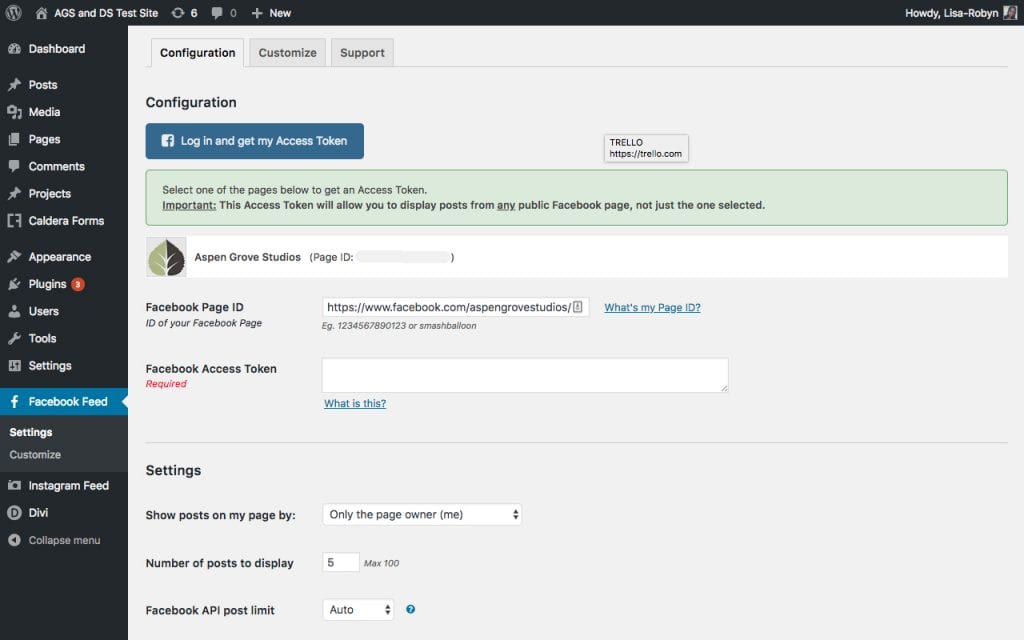
Kembali ke plugin Umpan Facebook Kustom. Halaman pengaturan plugin hanya memiliki tiga tab:
- Konfigurasi , di mana Anda akan mengatur akun Facebook dengan situs WordPress,
- Sesuaikan , di mana Anda akan mengatur bagaimana umpan akan ditampilkan, dan,
- Dukungan .
Untuk memulai, buka tab Konfigurasi dan klik tombol Masuk dan dapatkan Token Akses saya .

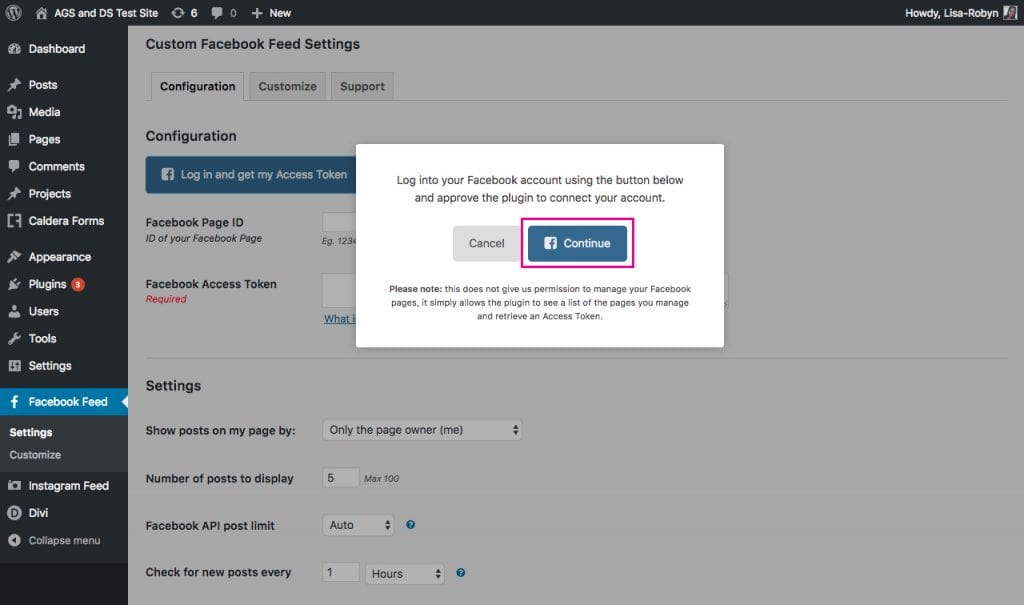
Pada titik ini, sebuah pop up akan muncul yang akan meminta Anda untuk masuk ke akun Facebook Anda.

Di halaman otentikasi Facebook, daftar halaman yang Anda kelola akan muncul. Pilih halaman yang relevan dari daftar dan klik Ok .

Selanjutnya, masukkan ID Facebook Anda.
- Jika URL halaman Facebook Anda terlihat seperti ini – https://www.facebook.com/your_page_name – maka teks your_page_name adalah ID Facebook Anda.
- Jika URL halaman Facebook Anda terlihat seperti ini – http://www.facebook.com/your_page_name-1234567890 – maka teks 1234567890 adalah ID Facebook Anda.
Setelah Anda meminta Token Akses, sebuah kunci akan secara otomatis dimasukkan ke bagian Token Akses Facebook .
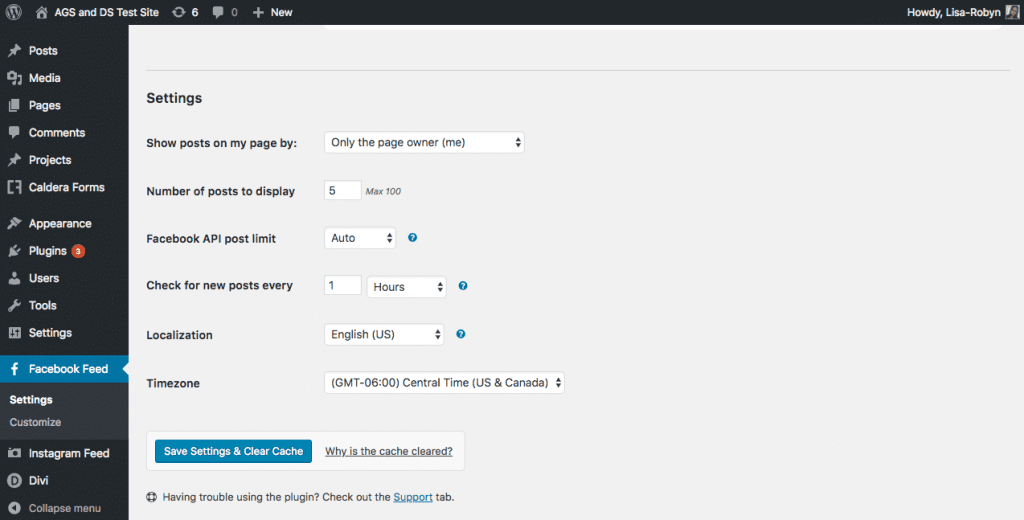
Setelah akun sepenuhnya diautentikasi, ada beberapa pengaturan tambahan yang dapat Anda atur sesuai keinginan Anda.

Untuk menambahkan umpan Facebook ke situs Anda, salin kode pendek [custom-facebook-feed] dan tempel di mana saja di situs web Anda.

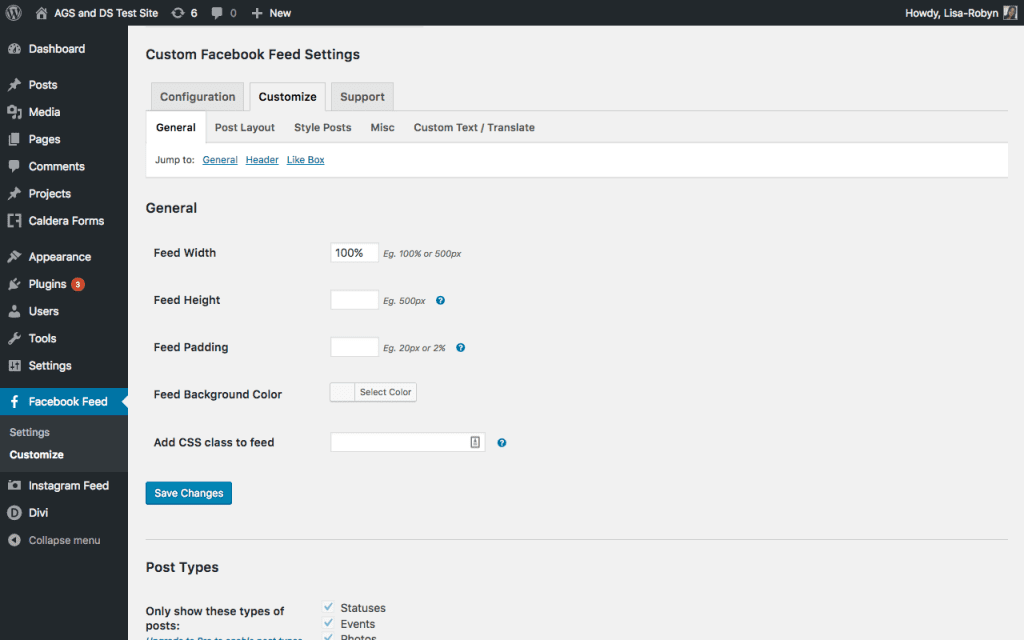
Untuk menyesuaikan tampilan umpan Facebook, klik tab Sesuaikan di pengaturan plugin.

Ada pengaturan penyesuaian yang tak terhitung jumlahnya, dibagi menjadi berbagai tab. Dalam setiap tab, Anda akan menemukan sejumlah opsi penyesuaian. Dengan begitu banyak pilihan gaya, Anda dapat membuat umpan Facebook yang benar-benar unik yang sesuai dengan identitas merek dan estetika situs web Anda.
Jika Anda ingin umpan yang meniru gaya visual umpan Facebook, maka opsi Plugin Halaman Facebook mungkin merupakan pilihan yang lebih baik untuk Anda, namun, jika Anda ingin membuat umpan Facebook untuk situs Anda yang benar-benar cocok dengan tampilan situs web Anda. dan rasakan, maka pos Umpan Facebook Kustom mungkin merupakan pilihan yang lebih baik.
Buat sampul Facebook Anda sendiri dengan Adobe Spark

Adobe Spark Post adalah aplikasi web dan iOS khusus untuk mendesain posting media sosial. Dengan satu klik, Anda dapat memilih ukuran yang disesuaikan dengan sempurna untuk foto sampul Facebook, jadi Anda tidak perlu repot mengubah ukuran gambar. Pembuat foto sampul Facebook ini sangat cepat dan sangat mudah, menjadikannya ideal bagi mereka yang memiliki sedikit pengalaman desain. Dalam hitungan detik Anda akan memiliki foto sampul yang rapi dan profesional untuk meningkatkan citra Facebook Anda.
Baca selengkapnya
Kami ingin mendengar dari Anda!
Sudahkah Anda memasukkan umpan Facebook ke situs web WordPress Anda? Jika demikian, apakah Anda menggunakan salah satu opsi yang disebutkan di atas atau solusi yang berbeda sama sekali? Beri tahu kami pengalaman Anda dalam mengintegrasikan umpan Facebook dengan situs web Anda.
Terima kasih sudah membaca!
