Cara Menambahkan Nawala Mendaftar Ajakan Bertindak ke Setiap Postingan Blog
Diterbitkan: 2019-01-10Kami menunjukkan kepada Anda cara menggunakan plugin kami, Pembuat Halaman Di Mana Saja, untuk membuat halaman Divi yang menarik perhatian. Dalam tutorial ini, kami akan menunjukkan cara membuat pengalaman pengguna situs Divi Anda dengan menambahkan ajakan bertindak unik di bagian bawah berbagai jenis posting – seperti posting blog, proyek, halaman produk, dan lainnya – dari situs web Divi Anda .
Sangat berguna, tutorial ini akan menunjukkan kepada Anda bagaimana Anda dapat mengatur ajakan bertindak untuk ditampilkan di mana pun Anda memiliki jenis posting khusus di situs web Divi Anda. Selangkah lebih maju, tutorial ini juga akan menunjukkan kepada Anda cara mengatur ajakan bertindak khusus untuk jenis posting tertentu, yaitu menampilkan ajakan bertindak yang dipilih untuk halaman produk, ajakan bertindak yang berbeda untuk proyek, dan ajakan bertindak yang sama sekali berbeda untuk posting blog.
Menyiapkan dan menampilkan ajakan bertindak yang berbeda adalah cara yang bagus untuk menciptakan pengalaman situs web yang lebih kaya dan bermakna. Dengan ini, Anda dapat membuat pengalaman situs web yang lebih bermakna bagi pengguna Anda, dan benar-benar menambahkan tekstur pada perjalanan pengguna mereka melalui situs Anda. Menampilkan ajakan bertindak yang sama, basi, dan mandek di seluruh situs web dapat menyebabkan pengunjung situs kehilangan minat pada bagian-bagian situs web Anda yang menutupi area yang paling penting, tetapi dengan ajakan bertindak yang unik, disetel untuk ditampilkan di tempat-tempat yang kurang modal, Anda akan dapat menyampaikan lebih banyak pesan merek kepada lebih banyak konsumen, lebih banyak waktu.
Dalam tutorial ini, kami akan menambahkan formulir pendaftaran yang menarik perhatian ke bagian bawah setiap posting blog. Ini akan mendorong lebih banyak pengunjung situs untuk terlibat dengan konten Anda dengan mendaftar ke buletin setelah mereka membaca artikel blog.

Jika Anda lebih suka menonton video tutorial, lihat Sarah dalam video di bawah ini saat dia memandu Anda melalui langkah-langkahnya.
Untuk tutorial ini, Anda harus menyiapkan dan menjalankan instalasi WordPress , dengan tema Divi yang sudah diinstal. Untuk menguji kode dan perubahan situs, sebaiknya gunakan lingkungan pengembangan atau pengujian dan tidak bekerja di situs langsung.
Jika Anda juga ingin menyiapkan lingkungan pengujian untuk pekerjaan situs web Anda, ikuti salah satu tutorial berikut:
- Cara Mengatur Lingkungan Pengembangan Lokal Menggunakan DesktopServer (Aspen Grove Studios)
- Cara Mengatur Lingkungan Pengembangan Lokal Menggunakan Lokal oleh Flywheel (Divi Space)
- Cara Membuat Instalasi WordPress Lokal Di Mac Menggunakan MAMP (Elegant Themes)
Cara Menambahkan Ajakan Bertindak ke Postingan Blog Menggunakan Pembuat Halaman Di Mana Saja
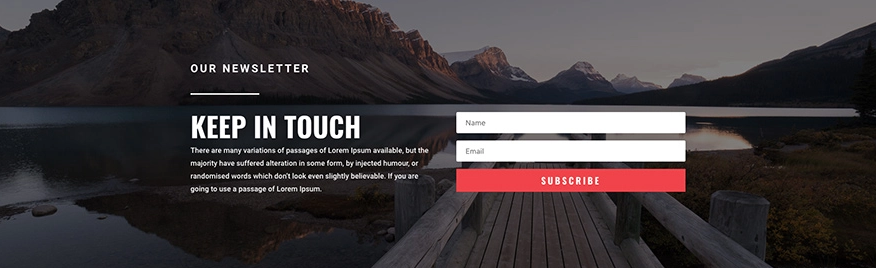
Untuk tutorial ini, kami akan menggunakan salah satu tata letak Tema Elegan gratis, tata letak Agen Perjalanan . Lebih khusus lagi, kami akan menggunakan formulir pendaftaran buletin berikut yang dapat ditemukan di laman blog .

Untuk desain kami, kami akan mengisolasi bagian pendaftaran buletin dan menggunakannya untuk desain kami. Elemen, bagian, dan modul Tema Elegan dapat dengan mudah diedit agar sesuai dengan kebutuhan merek dan bisnis Anda. Mari kita mulai!
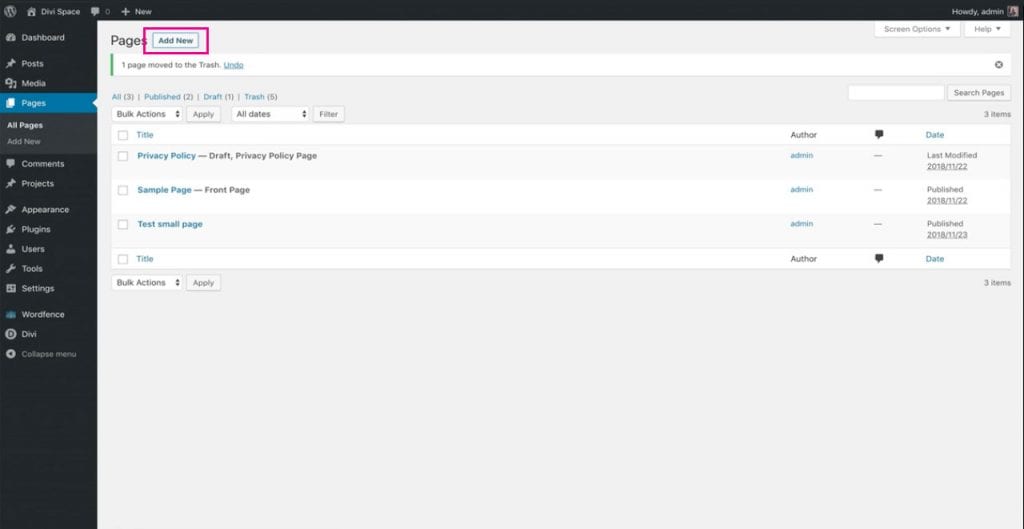
Pertama, mulailah dengan membuat halaman baru untuk diisolasi pada formulir pendaftaran di tata letak. Dalam contoh demo kami, kami membuat halaman yang disebut Blog untuk umpan berita, namun, jika Anda tidak benar-benar membutuhkan halaman untuk situs web Anda, jangan ragu untuk menamainya sesuatu secara arbitrer dan hapus halaman tersebut setelah elemen dari tata letak paket telah cenderung.

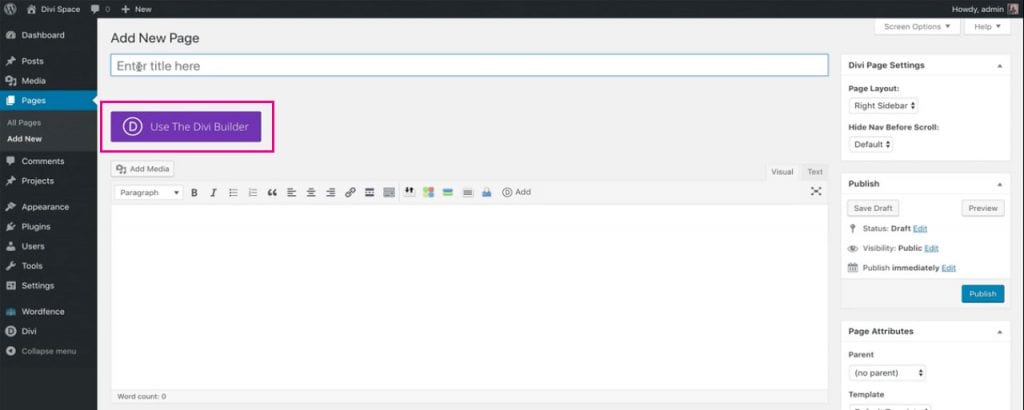
Kemudian, pilih Divi Builder . Pada titik ini, Anda dapat memilih apakah Anda ingin bekerja menggunakan pembuat bagian belakang atau bagian depan. Dalam contoh kami, kami bekerja dengan pembuat visual ujung depan. 
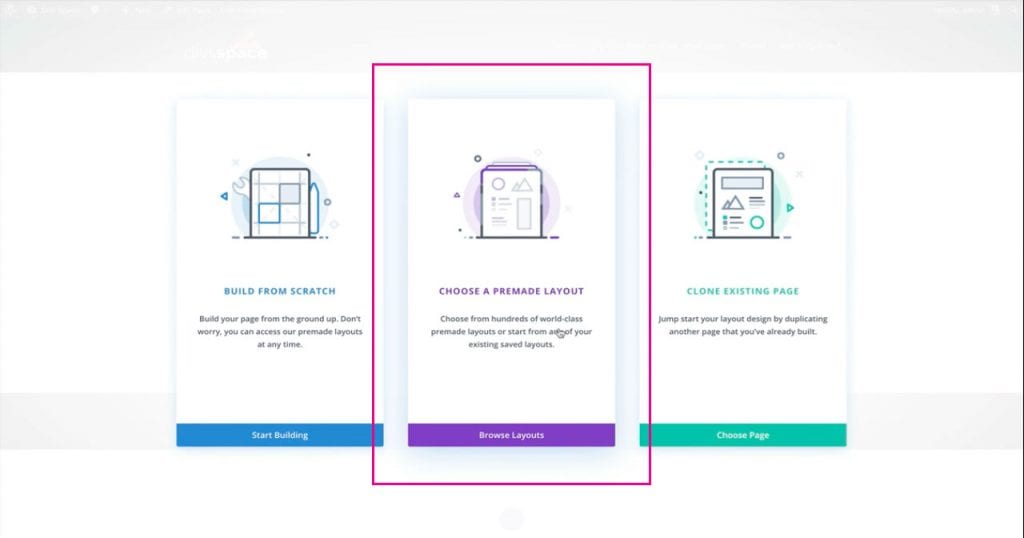
Setelah pembuat visual ujung depan dimuat, pilih opsi Choose a Premade Layout .

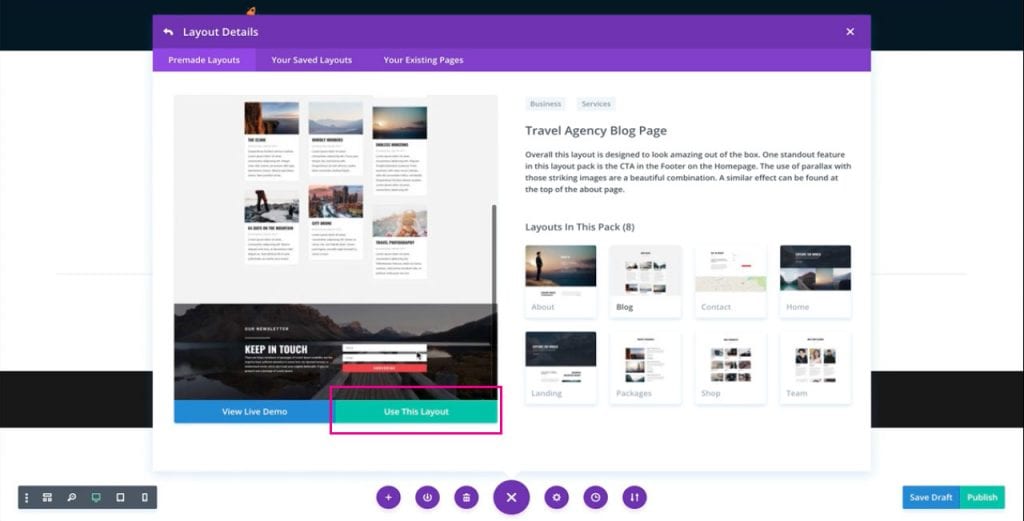
Ini menarik setiap paket tata letak gratis yang pernah dibuat oleh Tema Elegan. Dari dalam konsol ini, Anda dapat menelusuri koleksi lengkap tata letak unik yang masing-masing dirancang untuk ceruk yang berbeda. Dalam contoh kami, kami telah menggunakan halaman blog dari tata letak Agen Perjalanan. Setelah Anda menemukan tata letak halaman yang Anda suka, klik Gunakan Tata Letak Ini dan tunggu sampai dimuat di halaman.


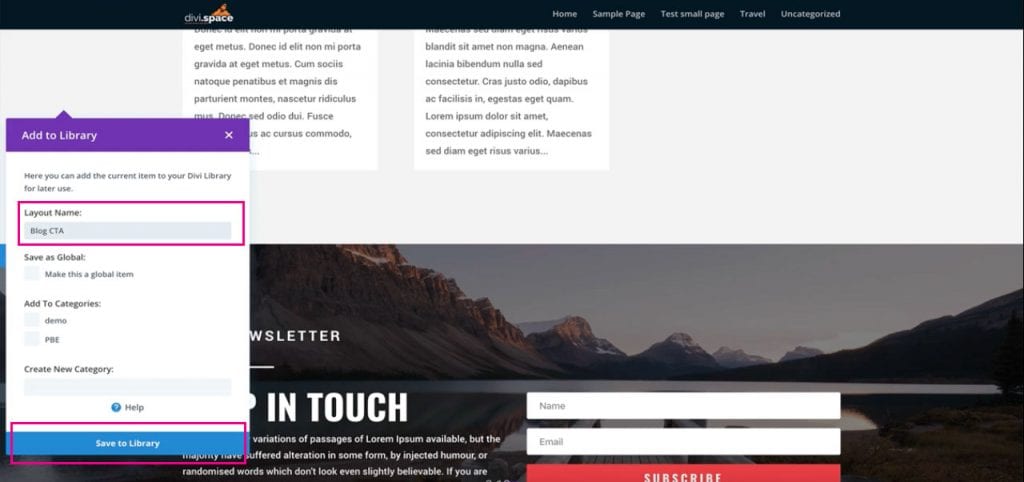
Sekarang kita akan mengisolasi bagian pendaftaran buletin. Untuk melakukannya, klik pada pengaturan bagian penuh dan klik Simpan ke Perpustakaan .

Pada titik ini, tetapkan nama ke tata letak, jangan jadikan tata letak sebagai item global dan tetapkan tata letak ke kategori jika Anda mau. Kemudian, klik Simpan ke Perpustakaan .

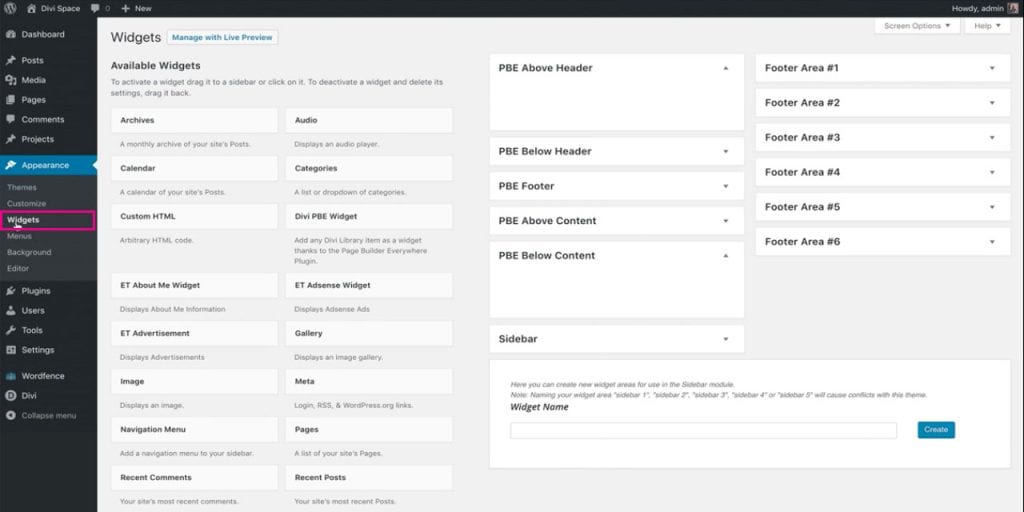
Sekarang setelah bagian yang dipilih disimpan ke Divi Library, keluar dari pembuat visual dan navigasikan ke Appearance > Widgets di dashboard WordPress.

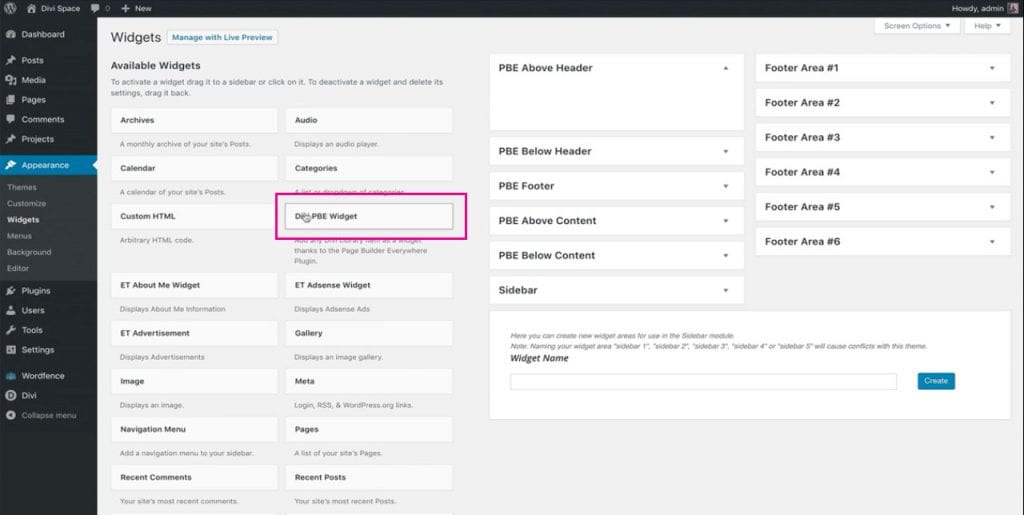
Dari konsol Widget, cari opsi Widget Divi PBE di kolom sebelah kiri.

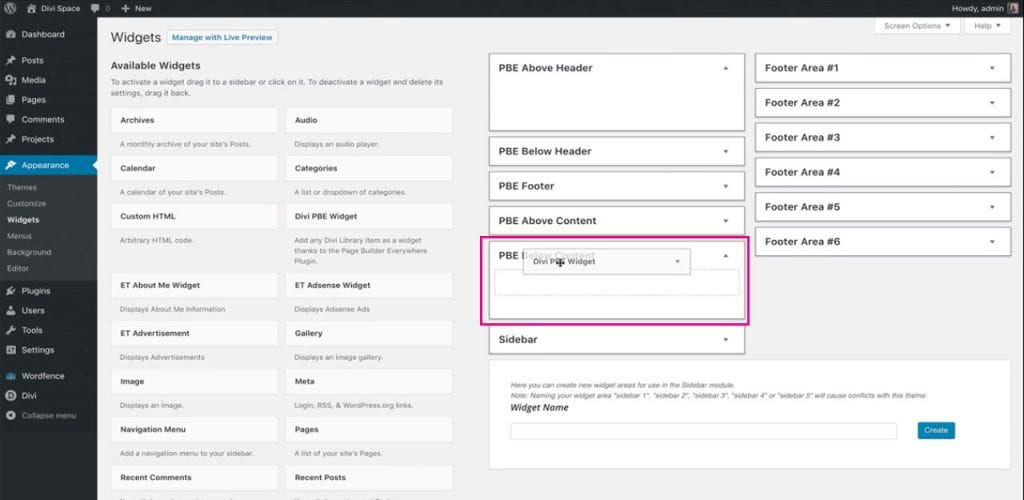
Klik, tahan, dan seret Widget Divi PBE ke bagian yang relevan di kolom sebelah kanan. Untuk tutorial ini, letakkan widget di area PBE Di Bawah Konten .

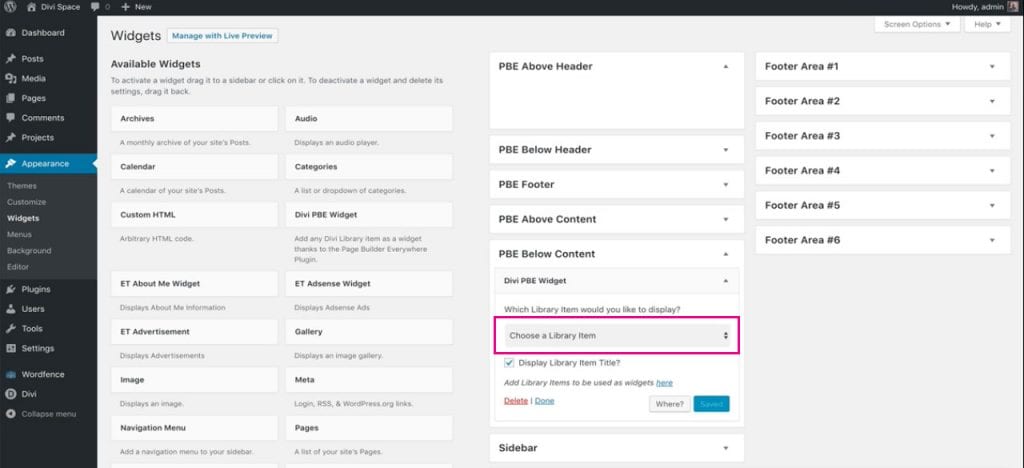
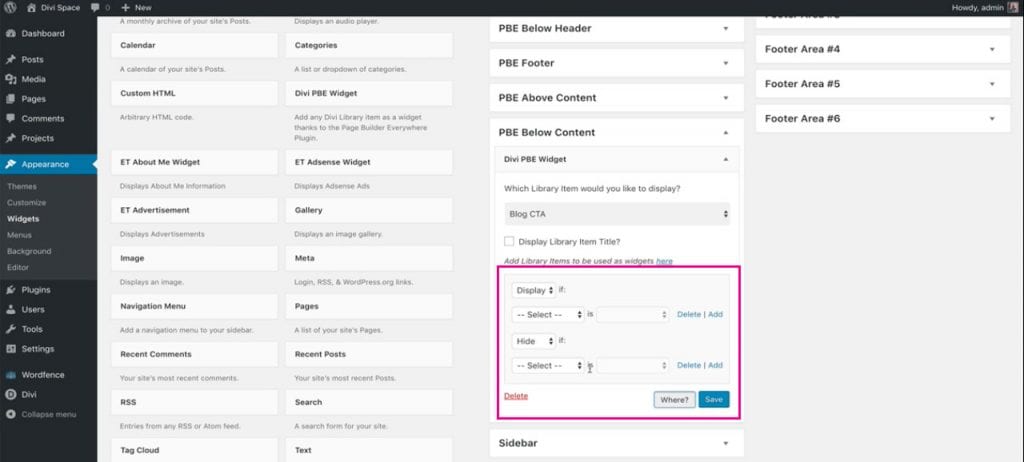
Setelah Widget Divi PBE ditempatkan, Anda harus mengonfigurasinya.
Pertama, Anda harus memilih item perpustakaan yang ingin Anda tampilkan. Dalam contoh kami, kami menamai bagian Ajakan Bertindak Blog CTA. Pilih tata letak Perpustakaan Divi yang benar dari daftar dan batalkan pilihan Tampilkan Judul Item Perpustakaan .

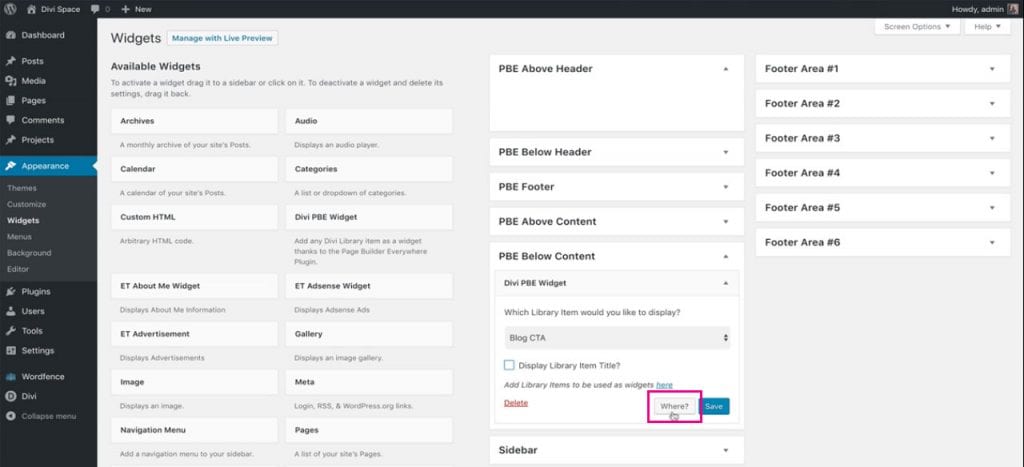
Selanjutnya, klik tombol Dimana .

Langkah ini memungkinkan Anda untuk memutuskan di mana Anda ingin tata letak Perpustakaan Divi ditempatkan. Di sini, plugin Page Builder Everywhere menghadirkan logika bersyarat

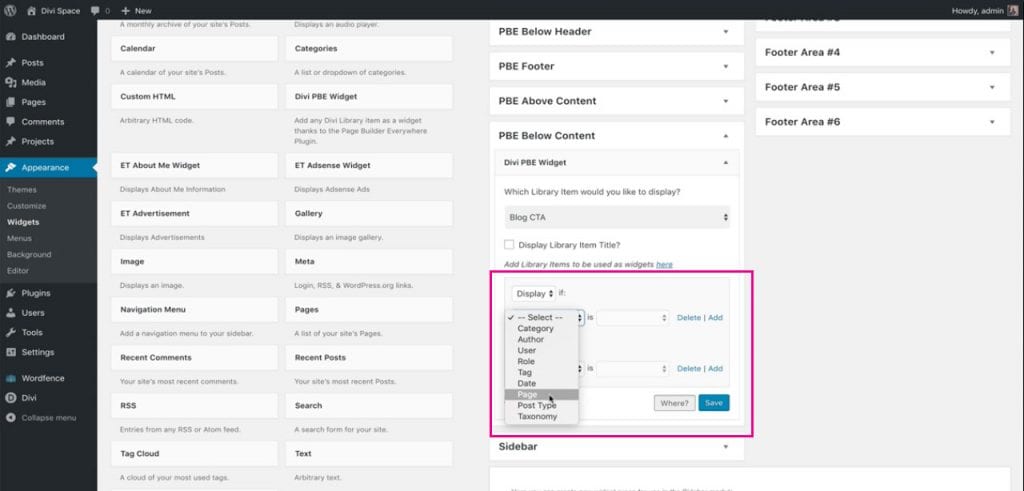
Misalnya, jika Anda ingin tata letak Perpustakaan Divi hanya ditampilkan di halaman produk atau jenis kiriman khusus tertentu, di sinilah Anda akan membuat pengaturan. Sebagai contoh kami, kami membuat tampilan tata letak pada jenis posting posting blog.
Pada drop down pertama , pilih Page .

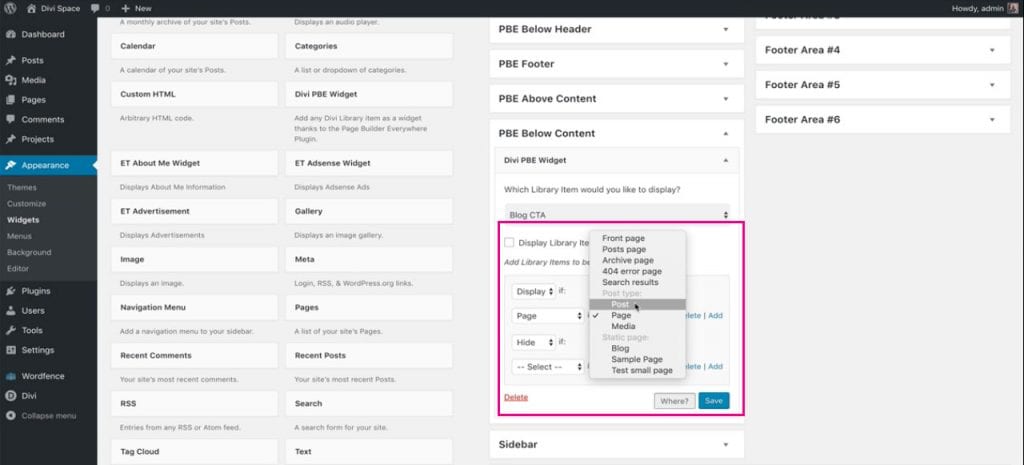
Kemudian, pada drop down kedua , pilih Posting dan klik Save.

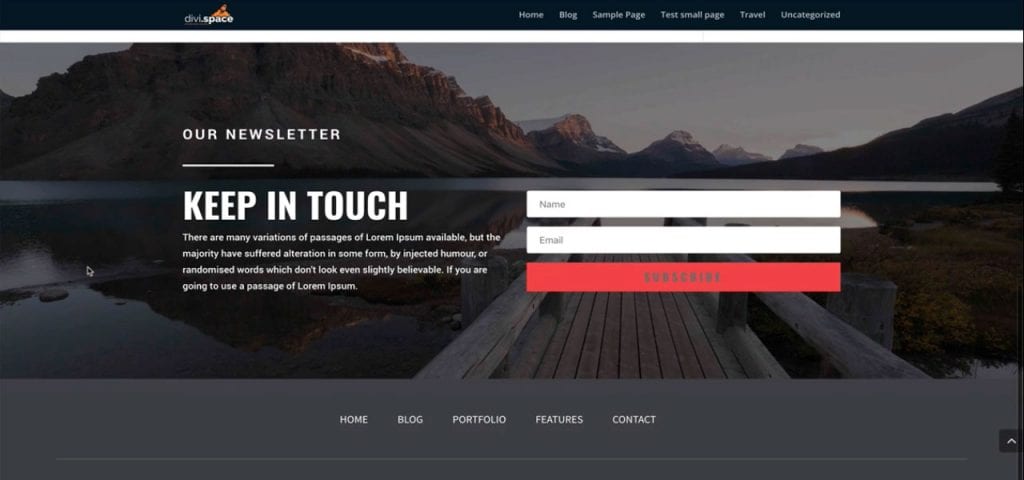
Setelah disimpan, kembali ke ujung depan situs web Divi Anda dan Anda akan melihat ajakan bertindak ditambahkan ke posting blog di situs web Divi Anda.

Di sana Anda memilikinya! Hanya dalam beberapa klik, Anda akan benar-benar mengubah situs web Divi Anda dengan menambahkan ajakan bertindak yang unik ke posting blog. Dengan perbaikan ini, Anda dapat menggunakan editor WordPress klasik untuk penerbitan konten, dan tidak perlu menggunakan Divi Builder untuk setiap posting, hanya untuk menampilkan ajakan bertindak Divi-esque.
Mulai buat tata letak Divi yang luar biasa hari ini, beli plugin Page Builder Everywhere dari Divi Space.
Kami akan menindaklanjuti posting blog ini dengan lebih banyak tutorial untuk plugin Page Builder Everywhere. Pastikan untuk mendaftar ke buletin kami untuk mendapatkan tutorial Pembuat Halaman Di Mana Saja dan Divi dikirim langsung ke kotak masuk Anda!
Kami ingin mendengar dari Anda!
Apakah situs web Anda memiliki ajakan bertindak yang menawan? Beri tahu kami pendapat Anda tentang desain ajakan bertindak dan plugin Page Builder Everywhere di komentar di bawah. Kami senang menerima tanggapan Anda!
Terima kasih sudah membaca!
