Cara Menambahkan Preloader ke Elementor
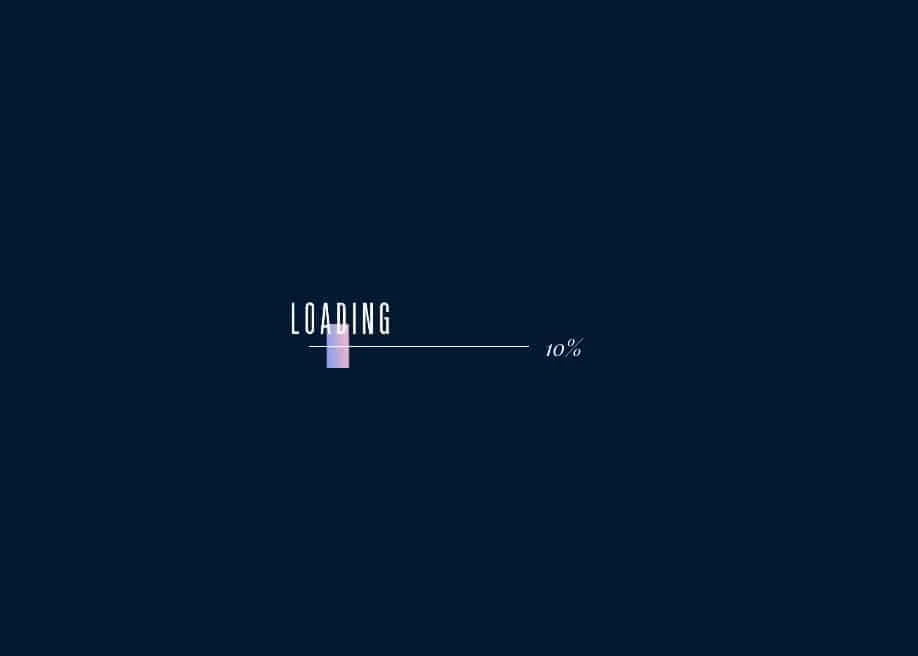
Diterbitkan: 2022-04-10Preloader (atau animasi pemuatan) menunjukkan kemajuan proses pemuatan halaman web. Mereka hanya bertahan beberapa detik, sementara server dan browser bekerja sama untuk merender halaman Anda, tetapi dapat melayani tujuan penting – menjaga pengunjung di situs web Anda saat memuat konten.

Tanpa mereka, jika situs Anda besar, pengunjung mungkin terpaksa mengunjungi situs di sana dan melihat proses buruk rendering halaman, pertama konten HTML, lalu CSS, lalu font, lalu gambar… Ini adalah kesan pertama yang buruk, dan jika butuh waktu lama, pengunjung bisa dengan mudah mengklik tombol “back”, dan menuju ke link kedua di Google. Tidak baik!
Memuat animasi lucu dan menyenangkan. Mari kita lihat bagaimana melakukan preloader ke Elementor.
Menambahkan Preloader Ke Elementor Dengan Plugin
Jika Anda mencari plugin untuk menambahkan animasi pramuat ke situs web Elementor Anda, yang terbaik adalah LoftLoader.
Kami telah menggunakan ini selama beberapa tahun terakhir di banyak proyek -- mulai dari situs web perusahaan sederhana yang ingin menampilkan logo mereka saat dimuat, hingga alat Laporan SpeedOpp kami (masukkan url untuk melihatnya beraksi).
Alasan kami merekomendasikan penggunaan plugin ini dengan Elementor, karena kami telah menggunakannya di masa lalu, dan berfungsi dengan baik. Ini juga sangat sederhana untuk diatur. Begini caranya.
Gunakan Loftloader untuk Menambahkan Preloader ke Elementor
Langkah pertama, ambil file plugin dari Envato. Kami memilih LoftLoader versi pro karena dilengkapi dengan lebih banyak fitur daripada versi Lite yang terbatas. Jika Anda hanya mencari pemuat jernih yang sangat mendasar yang tidak dapat Anda sesuaikan (tetapi gratis ), gulir ke bawah ke bagian berikutnya. Namun, jika Anda ingin menambahkan banyak penyesuaian, ini adalah pilihan terbaik Anda.
Setelah terinstal di situs WordPress Anda, klik tombol sesuaikan (atau navigasikan ke sana dengan membuka tampilan, sesuaikan). Ini akan memuat Penyesuai Prapemuat.


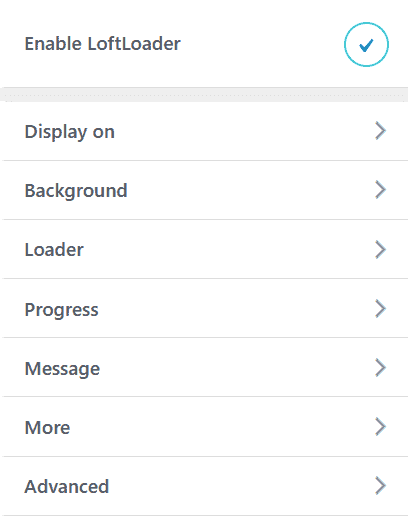
Anda sekarang memiliki beberapa opsi untuk menyesuaikan. Mari kita lihat bagaimana kita mengatur LoftLoader di situs Elementor klien kita.
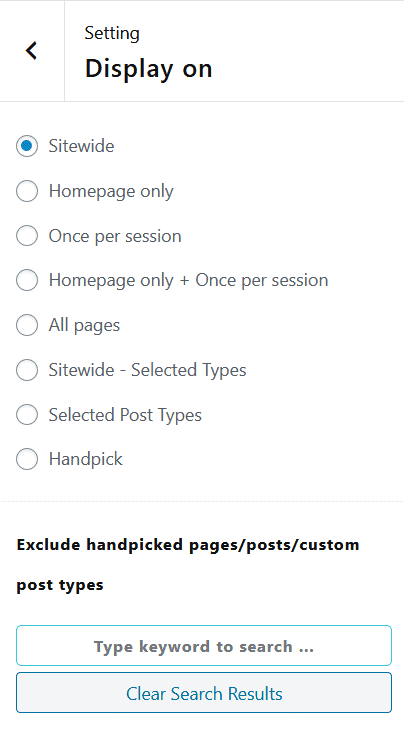
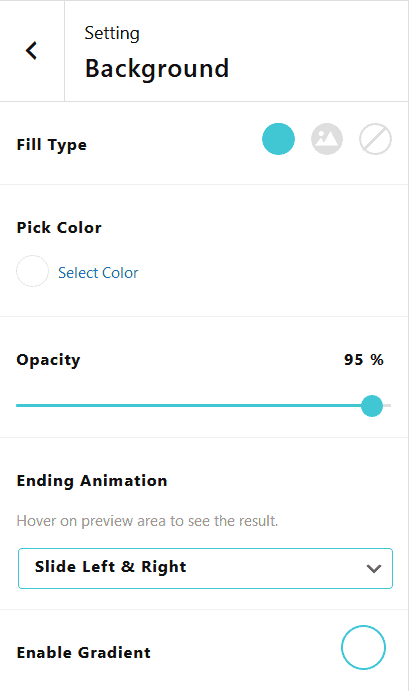
Pertama, pastikan preloader diaktifkan. Kemudian, tetapkan aturan tampilan Anda. Kami biasanya menyiapkan prapemuat untuk berjalan di elemen atau halaman beranda, dan jika situs cukup berat dan membutuhkan waktu untuk memuat, kami akan mengaktifkannya secara global.
Anda juga dapat mengecualikan halaman dan posting, jika diperlukan. Ini berguna ketika datang ke halaman arahan, dan hal-hal seperti itu.


Kemudian, atur latar belakang. Kami biasanya menggunakan warna solid dan gelap yang sesuai dengan merek klien. Jika ragu, pilih abu-abu. Anda juga dapat memilih gambar (yang bagus jika Anda menggunakan latar belakang yang dibuat dengan sesuatu seperti Photoshop).
Salah satu pengaturan paling penting untuk preloader termasuk dalam pengaturan latar belakang; "Animasi Akhir". Kami selalu memilih fade, tetapi Anda memiliki banyak pilihan -- mulai dari split hingga shrink.


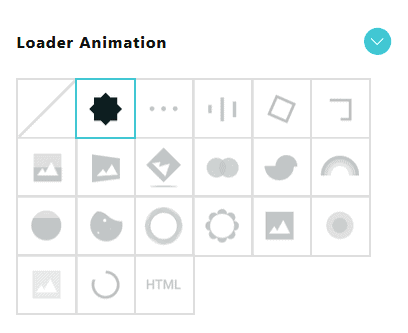
Pengaturan selanjutnya untuk dimanipulasi adalah ikon pemuatan yang sebenarnya. Anda dapat memilih dari banyak preset, tetapi hal yang membuat alat ini sangat kuat adalah kenyataan bahwa Anda dapat mengunggah file Anda sendiri. Ini dapat terdiri dari GIF animasi, logo perusahaan, atau apa pun.
Anda juga dapat menambahkan kode html, sehingga lotti dan animasi kompleks lainnya dapat diintegrasikan. Sangat kuat!
Untuk pemuat klien kami, kami biasanya bertindak memilih latar belakang gelap, logo perusahaan putih, atau gif pemuatan yang dirancang khusus… sesuatu seperti ini:

Ada opsi lain yang kurang signifikan seperti bilah pemuatan kemajuan, menampilkan persentase atau waktu yang dibutuhkan untuk memuat halaman, pesan khusus yang dapat Anda tampilkan di bawah atau di atas ikon/logo Anda, dan banyak lagi.
Ada juga beberapa utilitas yang benar-benar menjadikan ini solusi hebat untuk situs WordPress mana pun, termasuk Elementor.
Hasilkan kode pendek untuk ditempatkan di halaman mana pun (gunakan blok kode pendek di Elementor), animasikan elemen dalam prapemuat, terapkan animasi pemuatan ke elemen tertentu (bukan seluruh halaman -- berguna saat dipasangkan dengan ID dan Kelas khusus Elemen), aktifkan pada perangkat tertentu, dan atur waktu pemuatan min/maks.
Ketika Anda selesai dengan konfigurasi, cukup klik "publish", dan preloader pembunuh Anda akan ditampilkan di halaman yang Anda pilih.
Gunakan Preloader Plus untuk Menambahkan Preloader ke Elementor
Jika Anda mencari solusi gratis (tetapi lebih terbatas), kami telah mendengar banyak hal baik tentang Preloader Plus.
Instal plugin, dan Anda akan dapat mengaktifkan latar belakang, ikon, bilah kemajuan, dan lainnya.

Loftloader memiliki versi lite, tetapi sangat terbatas. Plus lebih mudah digunakan, dan dilengkapi dengan lebih banyak fitur.
Alasan utama mengapa kami berbelanja secara royal untuk LoftLoader daripada Preloader Plus ketika datang ke situs web klien Elementor kami, adalah karena Loft hadir dengan banyak fitur yang tidak termasuk dalam plug-in gratis di luar sana.
Selain itu, jika klien kami ingin mengubah salah satu pengaturan prapemuat, itu cukup mudah dilakukan bahkan jika mereka tidak memiliki pengetahuan tentang kode (terutama yang diperlukan bagi kami karena kami memasarkan situs web kami sebagai sangat mudah digunakan).
Menambahkan Preloader Ke Elementor Dengan Kode (Salin/Tempel)
Kami telah membahas plugin, tetapi ini sebenarnya adalah metode yang kami sarankan untuk menambahkan preloader ke Elementor.
Jika Anda mengambil rute pengkodean, Anda mendapatkan manfaat dari fleksibilitas, kontrol, dan yang terbaik dari semuanya adalah gratis. Anda mungkin berpikir sendiri, saya tidak tahu apa-apa tentang ini dan saya akan tetap menggunakan plugin, tetapi ini cukup sederhana untuk diterapkan di situs web Elementor mana pun, dan akan menghemat uang Anda.
Yang perlu Anda lakukan hanyalah menyalin dan menempelkan kode di bawah ini. Kami akan menjelaskan cara kerjanya sehingga Anda dapat memodifikasinya agar sesuai dengan kebutuhan situs web Anda.
GIF/Pemuat Gambar
Kode ini bersumber dari sini, kemudian dimodifikasi.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > Bahasa kode: HTML, XML ( xml )Ini dimasukkan ke dalam header situs WordPress Anda (kami akan membahas sedikit cara melakukannya).
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } Bahasa kode: CSS ( css )Ini masuk ke stylesheet Anda (Anda dapat menambahkannya ke css khusus di Elementor atau css khusus di bawah tampilan, sesuaikan).

Terakhir, kami mengikatnya dengan beberapa JS, yang menampilkan dan menyembunyikan prapemuat saat halaman dimuat:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > Bahasa kode: HTML, XML ( xml )Ini juga ada di header situs Anda.
Ada dua hal utama yang harus diedit jika Anda ingin menyesuaikan logo dan warna; keduanya ditemukan di CSS.
Latar belakang halaman:
background-color : #FFFFFF ; Bahasa kode: CSS ( css )Defaultnya menjadi putih, ubah #ffffff untuk mengubah warna.
Pemuat:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); Bahasa kode: JavaScript ( javascript )Kami menggunakan PNG. Pastikan gambar sudah berukuran sekitar 50px kali 50px. Anda juga dapat menggunakan GIF atau lainnya yang didukung oleh latar belakang Css. Ubah url ke lokasi aset Anda. Berikut adalah gif pemuatan sederhana.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; Bahasa kode: JavaScript ( javascript )Anda juga dapat menyesuaikan waktu loader ditampilkan: diatur ke 500ms di JS. Ubah 500 ke nilai lain untuk mengubah waktu yang ditampilkan.
Cara Menambahkan Kode Preloader ke Elementor
Anda dapat menambahkan kode ini dengan menyalin dan menempel ke Elementor. Ada beberapa rute di sini.
Prapemuat di seluruh situs (Metode elemen):
Dengan asumsi Anda telah membuat Header di Elementor, cukup salin dan tempel kode dari bagian berikutnya, kecualikan semua aspek PHP, jadi (" add_action( 'wp_head', function() { ?> " dan " <?php } ); " ) ke dalam blok html, seperti itu.

Itu harus menunjukkan preloader yang menutupi semuanya (itu karena JS tidak dimulai). Simpan dan uji di frontend.
Prapemuat di seluruh situs (metode lain):
- Unduh plugin Cuplikan Kode.
- Buat cuplikan kode baru (dan terapkan secara global)
- Rekatkan yang berikut ini ke dalam cuplikan kode:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); Bahasa kode: JavaScript ( javascript )Prapemuat pada kumpulan halaman:
Saring seperti ini:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> Bahasa kode: HTML, XML ( xml )Ini hanya akan menerapkan prapemuat ke halaman/posting tertentu dengan ID 120. Anda juga dapat menggunakan is_page dan array untuk memilih beberapa halaman.
