Cara Menambahkan Logo Responsif ke Modul Menu Fullwidth Anda di Divi
Diterbitkan: 2022-06-05Tahukah Anda bahwa lebih dari 50 persen lalu lintas internet berasal dari perangkat seluler? Itu berarti bahwa versi seluler situs web Anda sangat penting, dan bahkan mungkin menjadi cara utama seseorang mengunjungi halaman Anda. Memastikan bahwa situs web Anda responsif dan ramah seluler adalah langkah penting dalam mendesain situs web. Dalam tutorial ini, kami akan menunjukkan cara menambahkan logo responsif ke modul menu lebar penuh Anda menggunakan opsi responsif bawaan Divi. Ini akan memungkinkan Anda untuk menambahkan logo yang lebih besar atau lebih kompleks yang akan muncul di layar yang lebih besar dan logo yang lebih kecil atau lebih sederhana yang akan muncul di layar yang lebih kecil.
Mari selami!
Berlangganan Saluran Youtube Kami
Sneak Peek
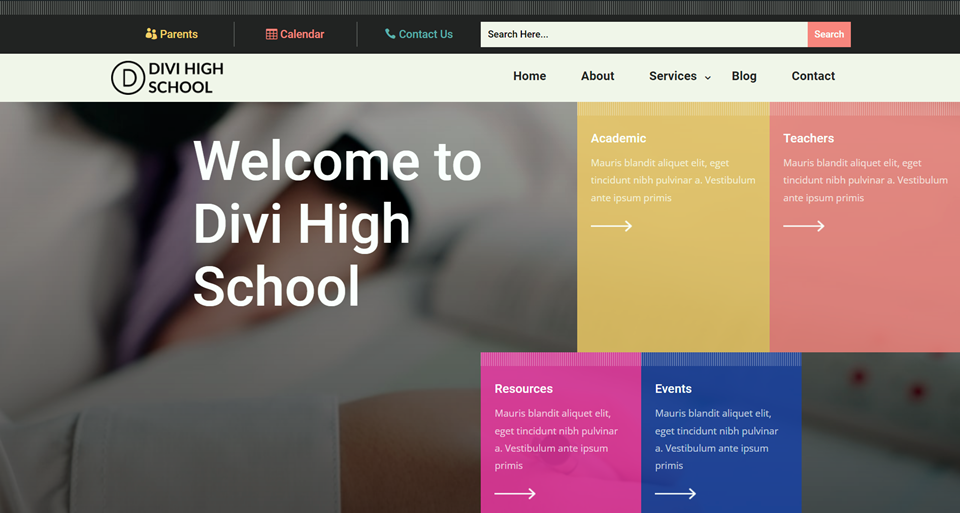
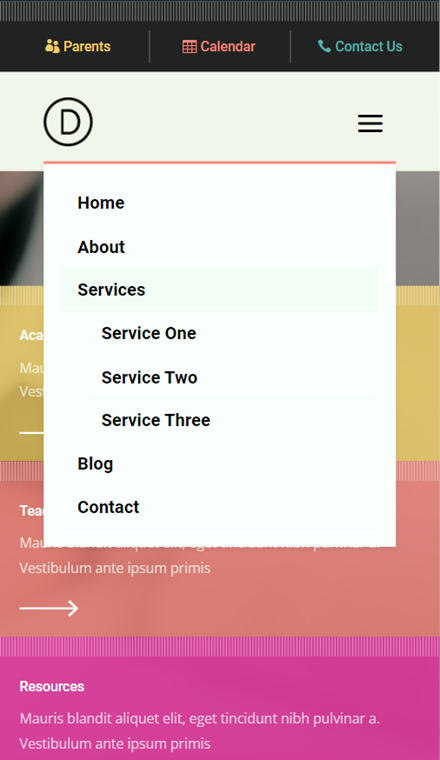
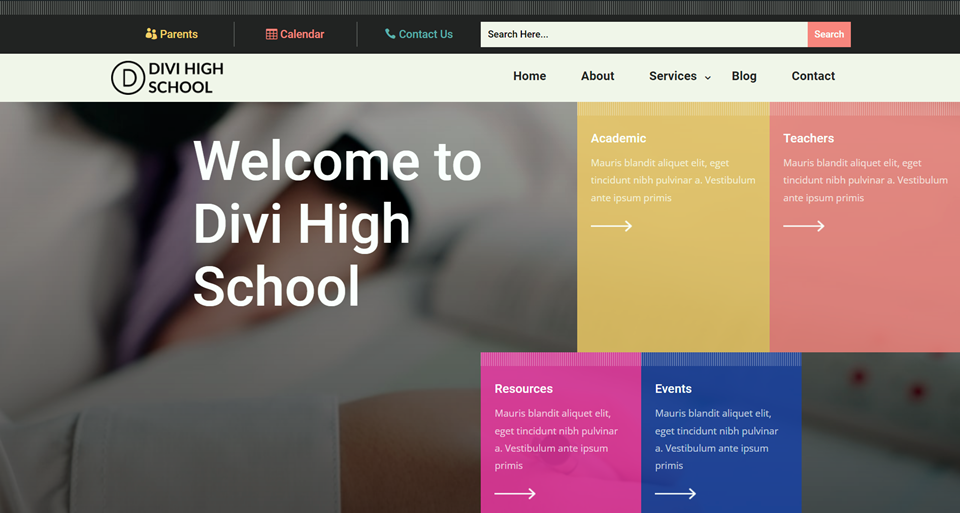
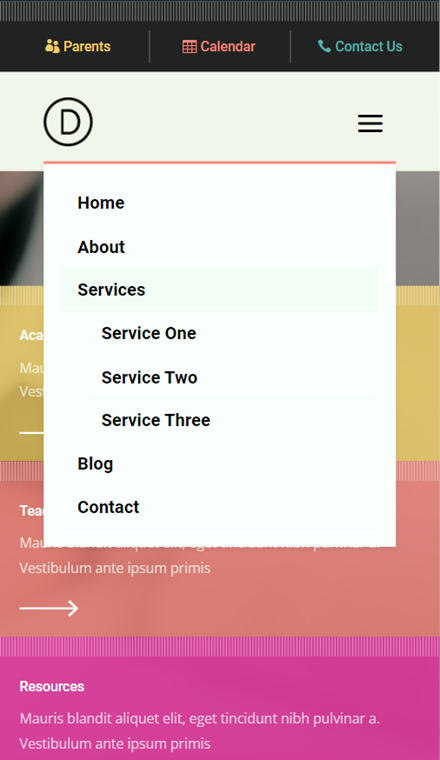
Berikut adalah preview dari apa yang akan kita desain. Versi desktop situs web akan memiliki logo yang dikeluarkan dengan teks tambahan, dan logo versi seluler hanya akan memiliki tanda logo dasar.


Mengapa Anda Membutuhkan Logo yang Responsif
Sebelum memulai tutorial, mari kita bahas mengapa Anda membutuhkan logo responsif di situs web Anda.
Pertama, apa itu logo responsif? Logo responsif adalah variasi logo Anda yang mungkin lebih kecil, lebih sederhana, disingkat, atau disusun ulang agar lebih terlihat dan terbaca pada ukuran yang lebih kecil. Jika logo Anda memiliki terlalu banyak elemen detail, elemen tersebut mungkin tidak ditampilkan dengan baik pada ukuran yang lebih kecil. Ukuran font kecil dan tipografi ekstra dalam logo responsif juga bisa sulit dibaca di layar kecil. Dengan menerapkan logo responsif di situs web Anda yang disesuaikan dengan ukuran layar pengguna, Anda dapat memastikan bahwa identitas merek Anda terwakili dengan jelas, apa pun yang terjadi. Untuk beberapa contoh logo responsif yang bagus, lihat situs web ini!
Apa yang Anda Butuhkan untuk Memulai
Pertama, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda. Selanjutnya, pastikan Anda memiliki setidaknya dua versi logo – satu untuk tampilan desktop situs Anda, dan satu untuk tampilan seluler. Terakhir, unduh Template Header dan Footer untuk Paket Tata Letak Sekolah Menengah Divi.
Sekarang, Anda siap untuk memulai!
Cara Menambahkan Logo Responsif ke Modul Menu Fullwidth Anda di Divi
Impor Tata Letak Header dan Footer
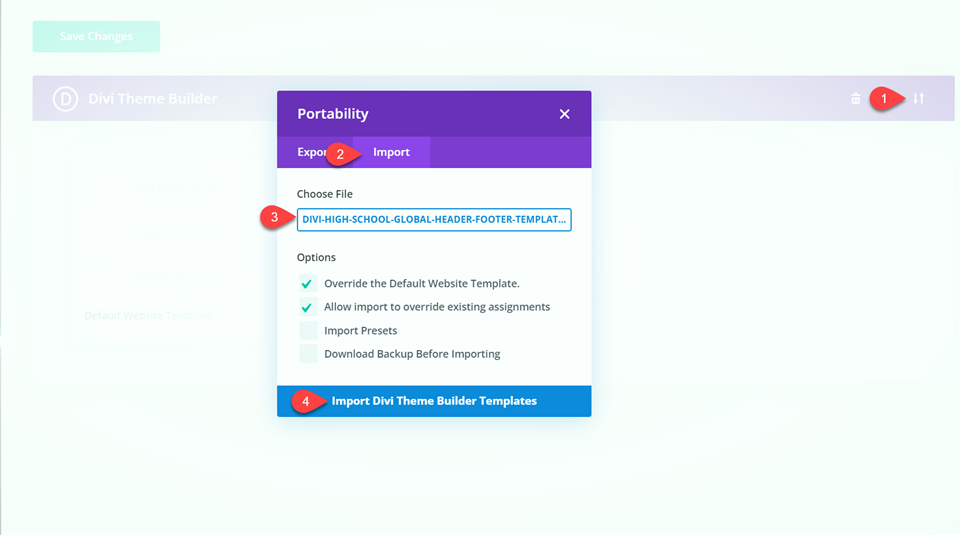
Arahkan ke Pembuat Tema dari menu Divi di bilah sisi. Impor tata letak Header dan Footer Sekolah Menengah dengan memilih ikon portabilitas. Pilih tab Impor dan pilih file tata letak. Kemudian pilih Impor Template Pembuat Tema Divi.

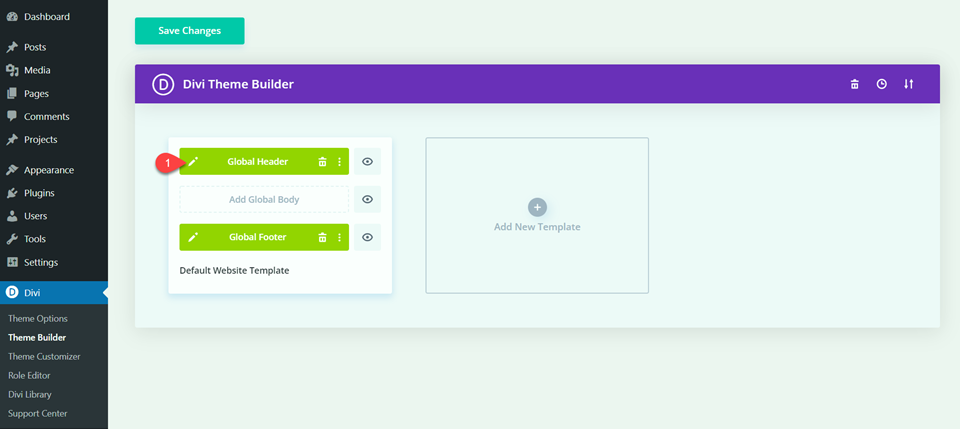
Kami akan mengedit header dan menambahkan logo responsif kami di pembuat tema. Klik pada ikon pensil untuk mengedit header.

Buat Modul Menu Lebar Penuh
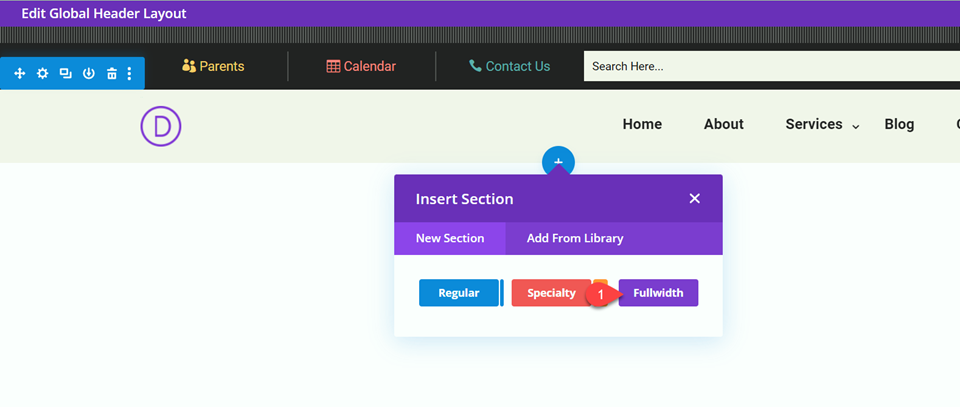
Tambahkan Bagian Lebar Penuh
Karena menu asli dibuat dengan modul menu standar, kita perlu memodifikasi tata letak untuk menambahkan modul menu lebar penuh. Pertama, tambahkan bagian lebar penuh ke header global di bawah menu yang ada.

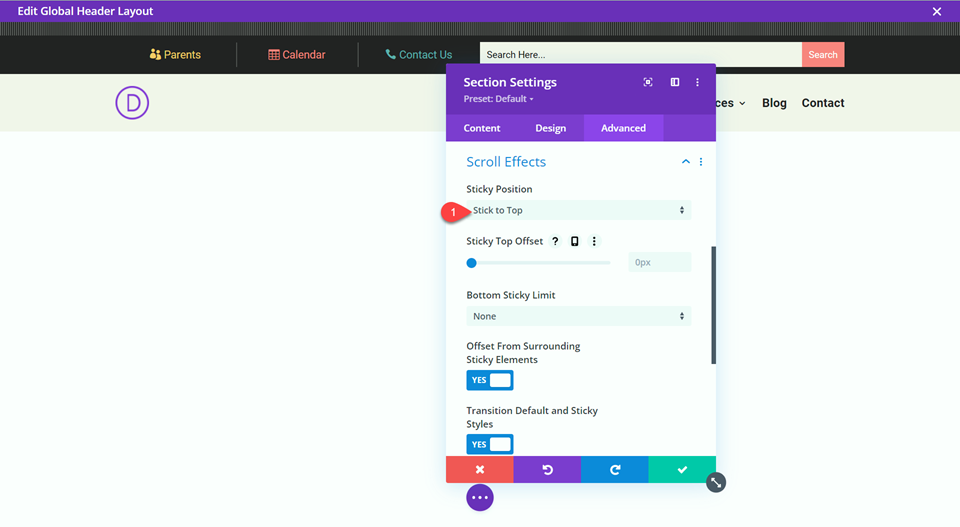
Di pengaturan bagian lebar penuh, navigasikan ke Advanced, lalu Scroll Effects.
- Posisi Lengket: Menempel ke Atas

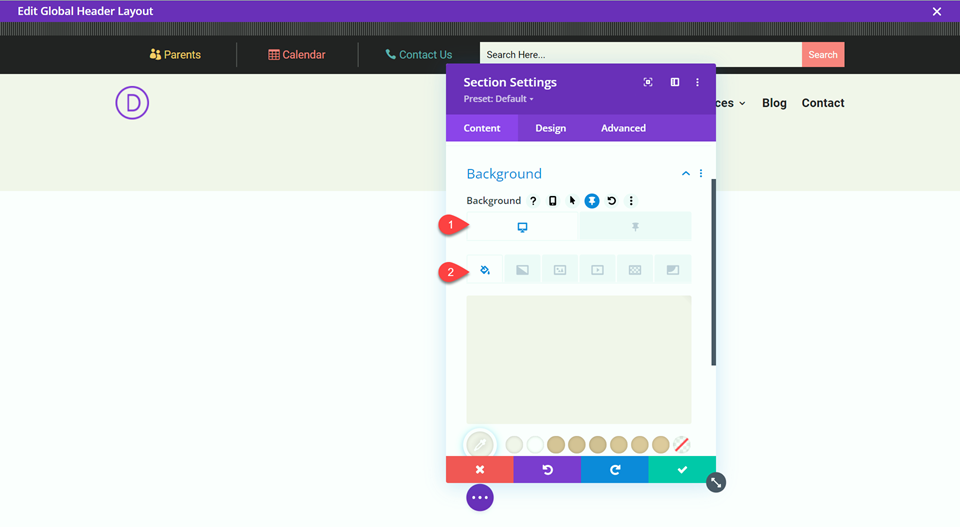
Selanjutnya, tambahkan warna latar belakang.
- Warna Latar Belakang: #f5f0eb

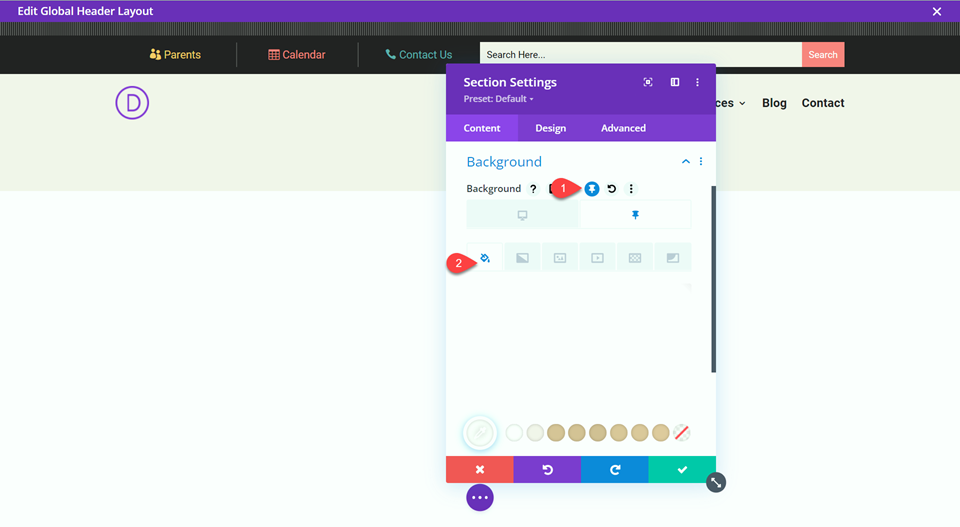
Tambahkan warna berbeda untuk latar belakang lengket.
- Warna Latar Belakang Lengket: #ffffff

Tambahkan Modul Menu Lebar Penuh
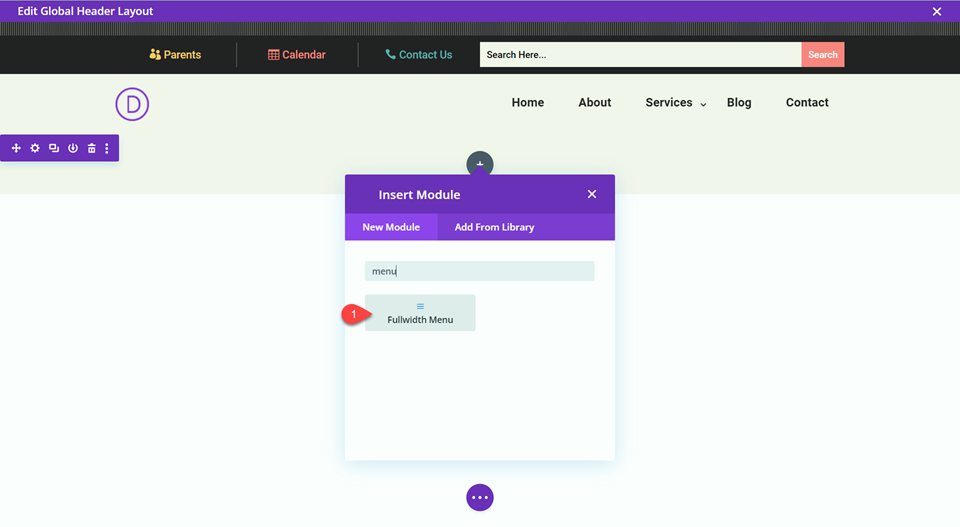
Sekarang mari tambahkan modul menu fullwidth.

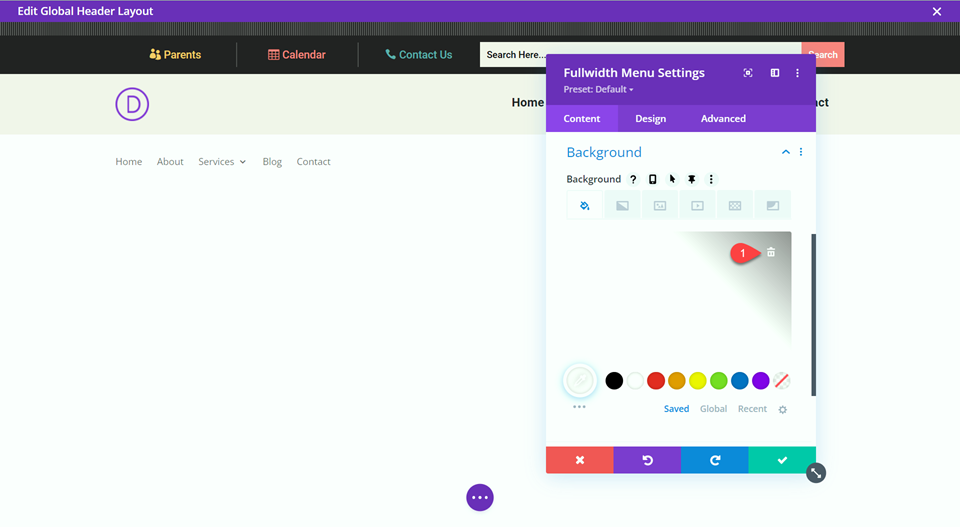
Buka pengaturan modul dan hapus latar belakang.

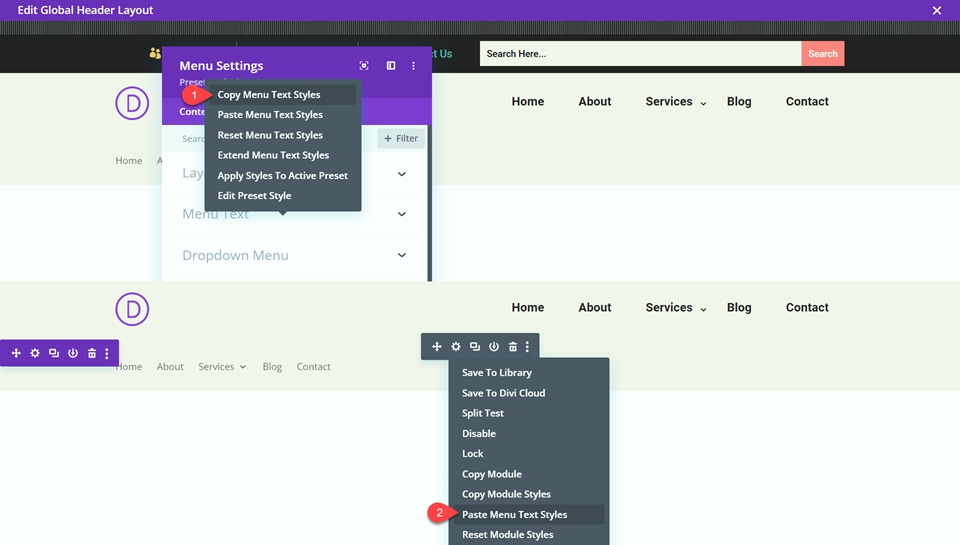
Untuk mereplikasi tampilan menu asli dengan mudah, kita dapat menggunakan fungsi gaya salin untuk menyalin beberapa pengaturan yang disesuaikan. Buka pengaturan untuk menu asli, lalu klik kanan pada Menu Text Styles dan pilih Copy Menu Text Styles.
Setelah disalin, klik tiga titik untuk modul menu lebar penuh, lalu pilih Tempel Menu Text Styles.


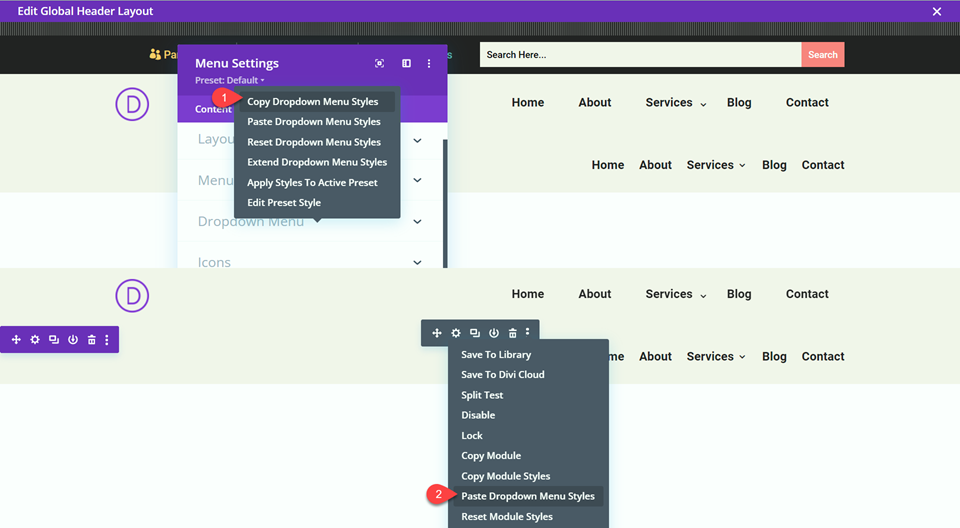
Sekarang kita akan mengulangi langkah yang sama dengan pengaturan menu dropdown. Buka pengaturan untuk menu asli, lalu klik kanan pada Dropdown Menu Styles dan pilih Copy Dropdown Menu Styles. Klik tiga titik untuk modul menu lebar penuh, lalu pilih Paste Dropdown Menu Styles.

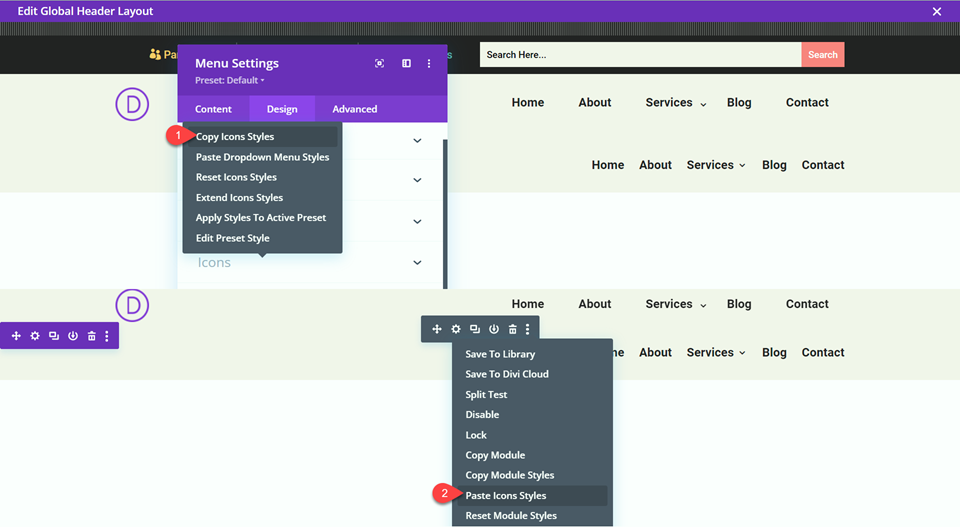
Ulangi sekali lagi untuk gaya ikon. Buka pengaturan untuk menu asli, lalu klik kanan pada Ikon Gaya dan pilih Salin Gaya Ikon. Klik tiga titik untuk modul menu lebar penuh, lalu pilih Tempel Gaya Ikon.

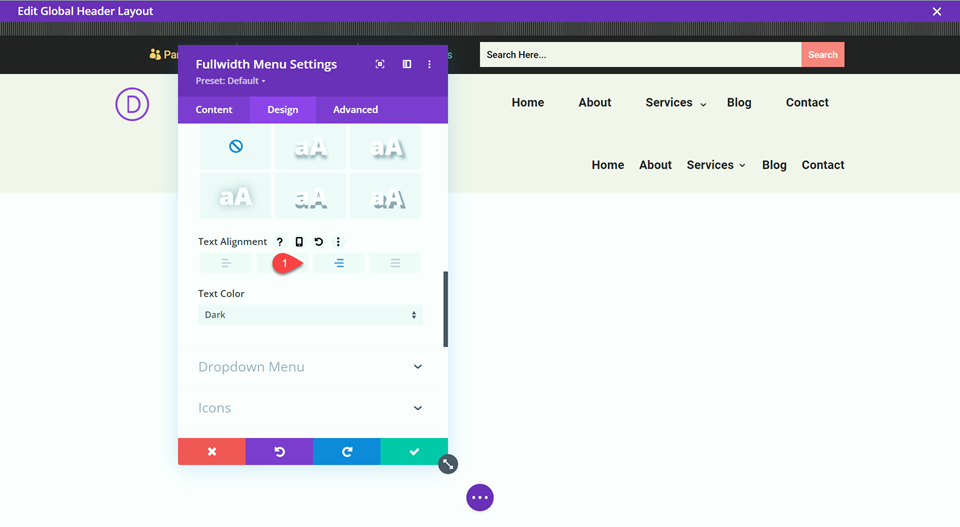
Atur perataan teks ke kanan.
- Perataan Teks: Kanan

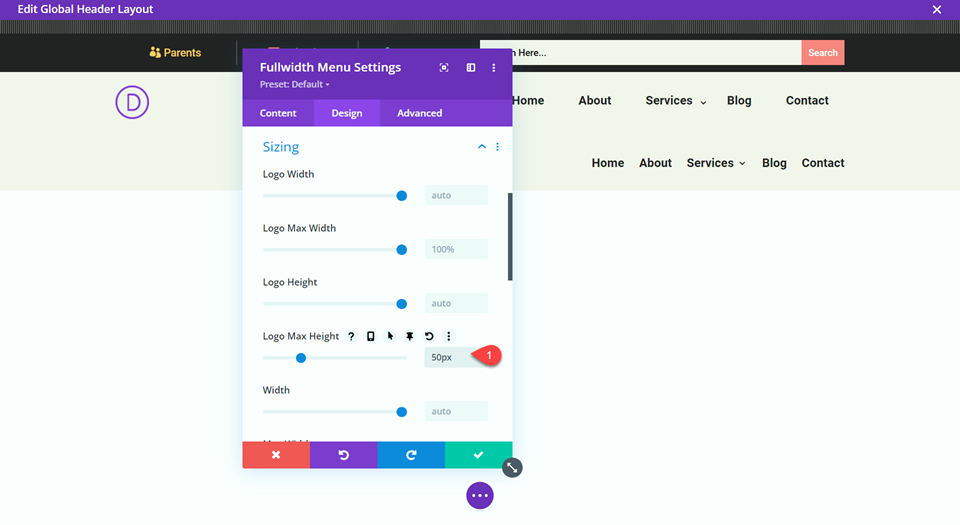
Atur ketinggian maksimum logo di bawah Desain, lalu Ukuran.
- Tinggi Maks Logo: 50px

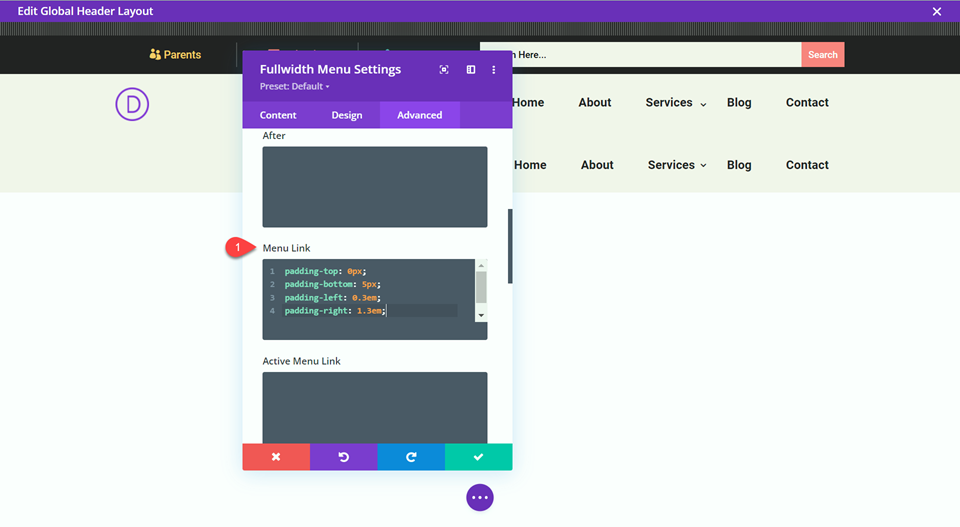
Tambahkan CSS berikut ke bagian Menu Link di bawah Custom CSS.
padding-top: 0px; padding-bottom: 5px; padding-left: 0.3em; padding-right: 1.3em;

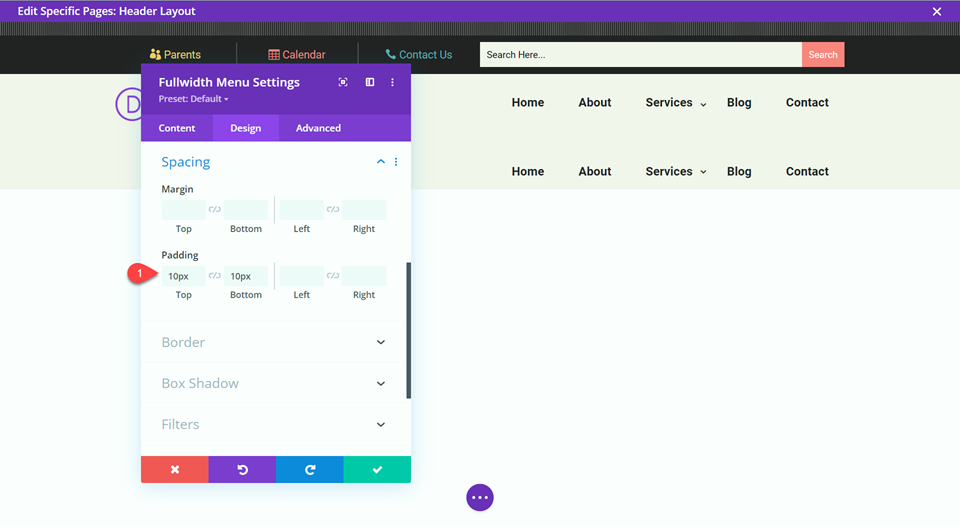
Terakhir, atur padding atas dan bawah.
- Padding-Atas: 10px
- Padding-Bottom:10px

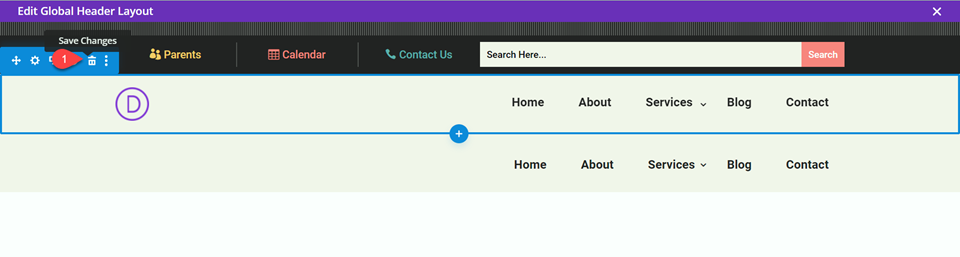
Sekarang hapus bagian menu asli.

Tambahkan Logo Responsif
Sekarang kita akan menambahkan logo responsif. Untungnya Divi mempermudah ini dengan opsi responsif bawaan.
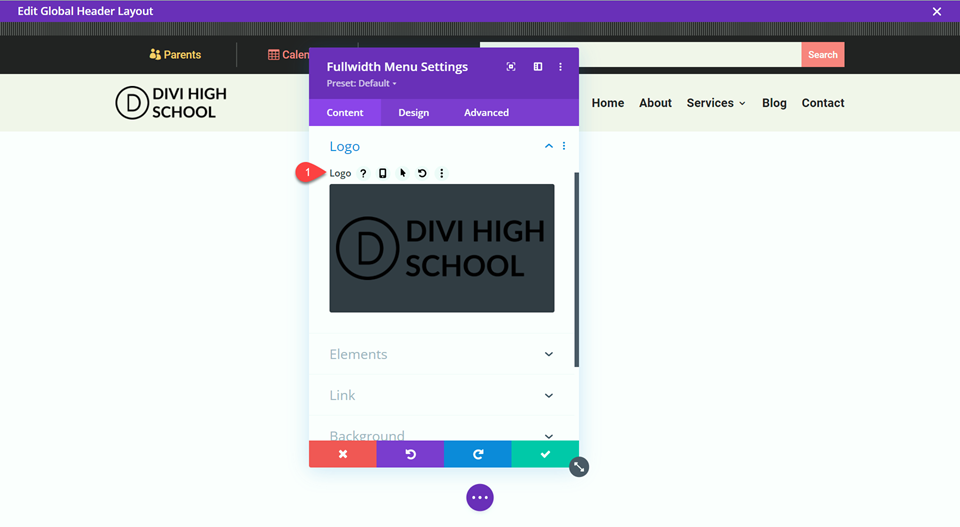
Di bawah Umum, buka pengaturan logo dan unggah versi desktop logo Anda.

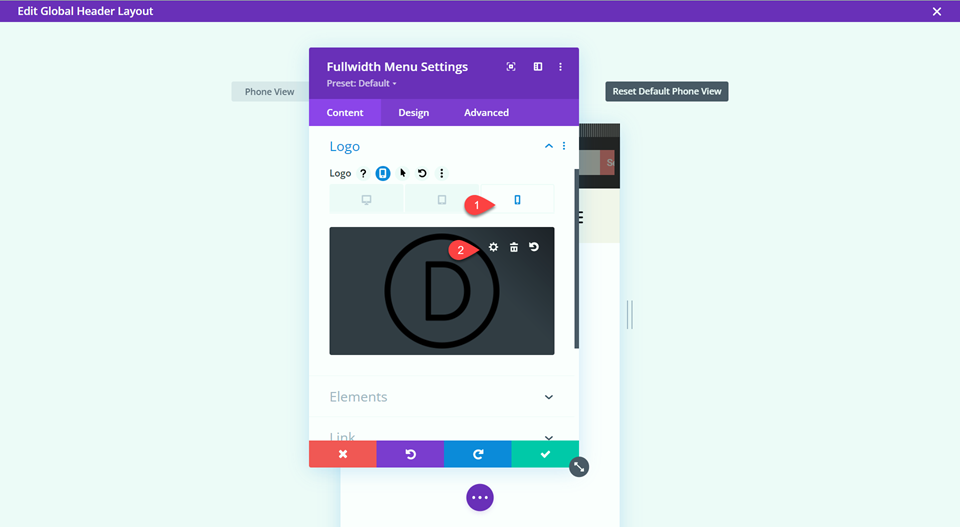
Pilih ikon ponsel untuk menggunakan opsi responsif, lalu ganti logo ponsel dengan logo responsif Anda.

Buat Halaman Baru dengan Tata Letak Premade
Untuk melihat menu lebar penuh dengan logo responsif beraksi, mari buat halaman baru dengan tata letak siap pakai dari perpustakaan Divi. Untuk desain ini, kita akan menggunakan Halaman Beranda Sekolah Menengah dari Paket Tata Letak Sekolah Menengah untuk mencocokkan header dan footer.
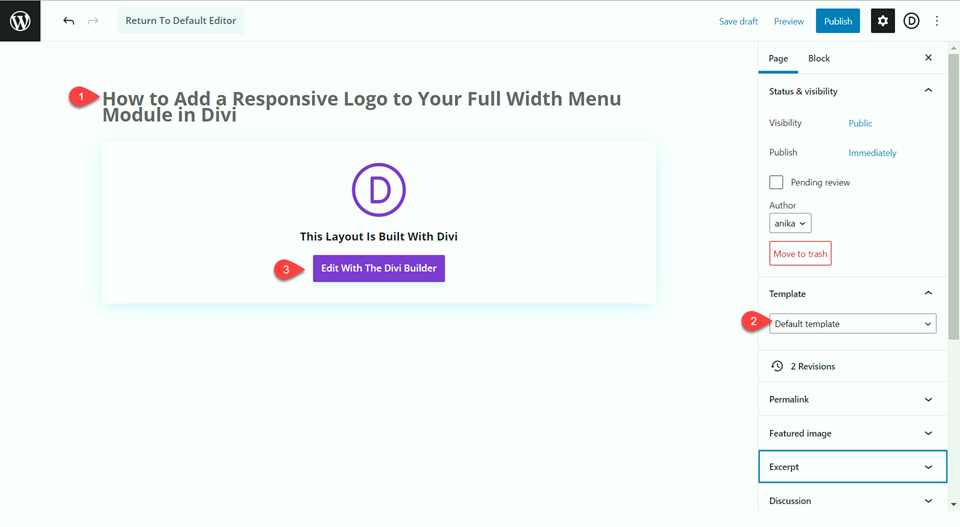
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi untuk Gunakan Divi Builder. Karena kami mengimpor tata letak header dan footer sebagai header dan footer global, gunakan tata letak default untuk halaman ini.

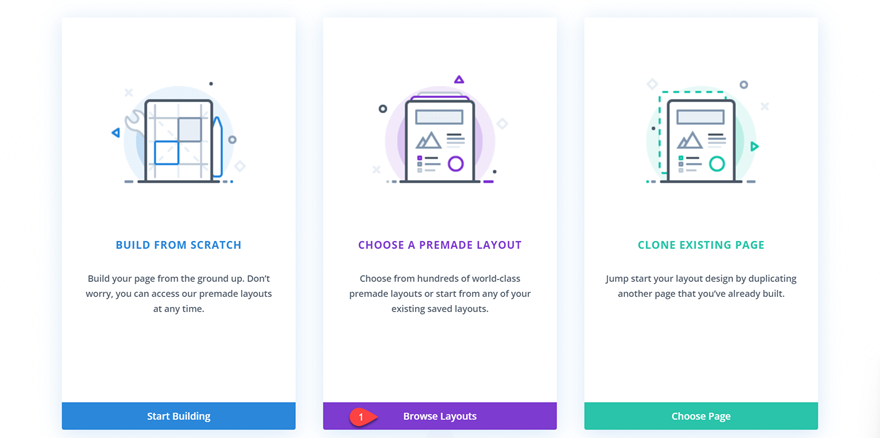
Kami akan menggunakan tata letak premade dari perpustakaan Divi untuk contoh ini, jadi pilih Browse Layouts.

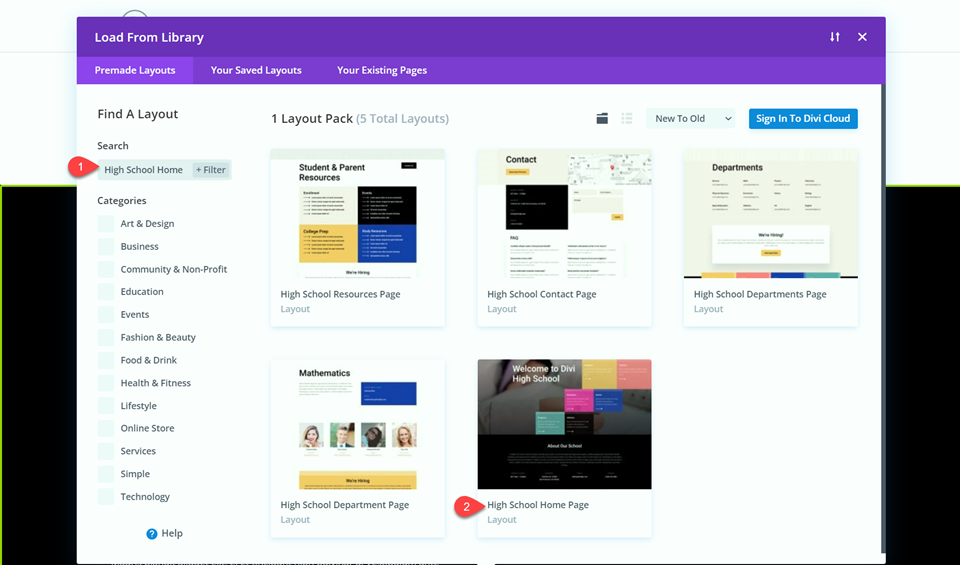
Cari dan pilih tata letak Halaman Beranda Sekolah Menengah.

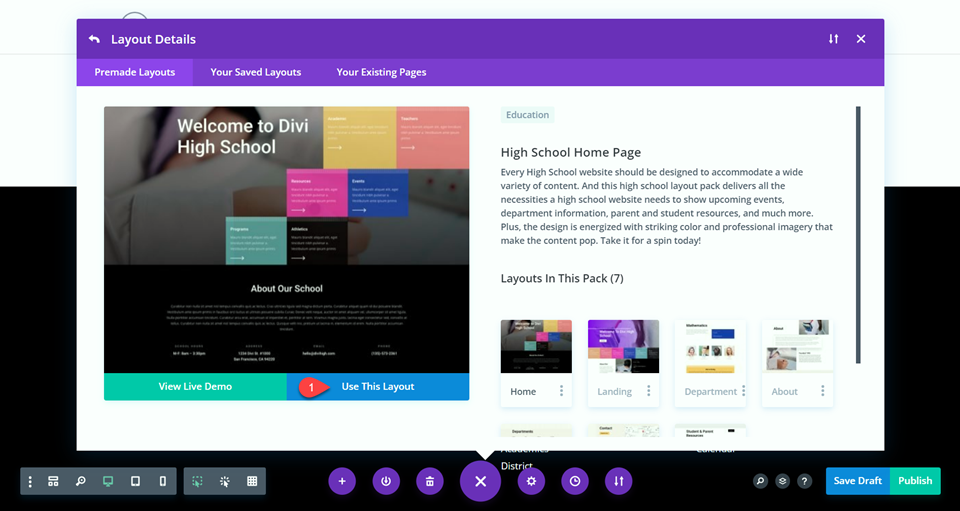
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Hasil Akhir
Sekarang mari kita lihat desain akhir kita.


Pikiran Akhir
Memiliki situs web yang ramah seluler dan responsif lebih penting dari sebelumnya. Dan berkat opsi responsif bawaan Divi, membuatnya lebih mudah dari sebelumnya! Dengan logo responsif, identitas merek Anda akan selalu jelas, berapa pun ukuran layarnya. Jika Anda tertarik untuk mempelajari lebih lanjut tentang opsi responsif Divi, lihat tutorial ini tentang konten testimonial responsif. Bagaimana Anda menerapkan desain responsif ke situs web Anda? Kami akan senang mendengar pendapat Anda di komentar!
