Cara Menambahkan Bilah Pencarian di Menu WordPress
Diterbitkan: 2023-08-17Mencari konten di situs web Anda seharusnya tidak menjadi perburuan harta karun. Bayangkan sebuah bilah pencarian yang menunjukkan dengan tepat apa yang dicari pembaca tanpa mengklik dan menggulir tanpa akhir.
Pikirkan situs Anda sebagai pusat informasi yang sangat besar, dan pengunjung memerlukan cara cepat untuk menemukan apa yang mereka cari. Di situlah bilah pencarian masuk. Anda dapat memilih dari opsi bawaan atau menyesuaikan sendiri menggunakan plugin.
Menambahkan bilah pencarian di WordPress itu mudah; Saya akan menunjukkan kepada Anda langkah demi langkah. Bergabunglah dengan kami dalam meningkatkan kegunaan situs web dan memastikan pengunjung menemukan apa yang mereka butuhkan.
Siap membuat situs Anda lebih ramah pengguna? Mari tunjukkan cara menambahkan bilah pencarian di menu WordPress .
Cara Menambahkan Bilah Pencarian di WordPress
WordPress menawarkan widget pencarian asli, dan plugin dapat meningkatkan fitur ini lebih jauh. Saya memberi Anda panduan langkah demi langkah dan visual untuk kedua metode.
Tambahkan Bilah Pencarian ke Menu WordPress Tanpa Plugin
Jika Anda mencari “ Bagaimana menambahkan bilah pencarian di menu WordPress tanpa plugin ” di Google, Anda akan menemukan banyak artikel. Tapi semuanya akan mengklaim menambahkan bilah pencarian di menu. Namun, Anda akan menemukan tutorial atau panduan untuk menambahkan bilah pencarian di sidebar menggunakan bagian widget bawaan WordPress.
Tapi aku mendukungmu!
Menambahkan bilah pencarian di menu WordPress itu mudah jika Anda menggunakan tema dengan pembuat tajuk. Untuk tutorial ini, saya akan menggunakan tema "Blocksy", salah satu tema favorit saya. Anda bisa mendapatkannya secara gratis dari bagian Tema WordPress.
Langkah 1: Dapatkan Tema dengan Header Builder
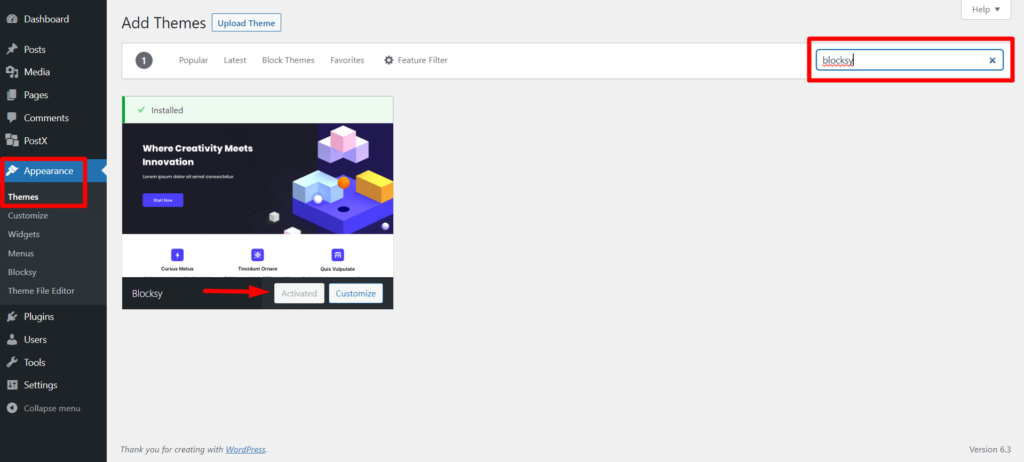
Buka Dasbor WordPress > Tema . Kemudian klik " Tambah baru ."
Anda dapat mengunggah tema Anda sendiri dengan mengklik tombol " Unggah Tema ". Atau, Anda dapat mencari koleksi tema gratis.

Cari " Blocksy " atau tema lainnya dengan opsi pembuat tajuk. Kemudian, silakan instal dan Aktifkan. Tema Blocksy saya sudah diaktifkan, karena saya selalu menggunakannya, seperti yang saya sebutkan sebelumnya.
Langkah 2: Buka Penyesuai Tema
Sekarang klik " Sesuaikan " di tema yang diaktifkan.

Atau, Anda dapat membuka Dasbor WordPress > Tampilan > Sesuaikan .
Sekarang, Anda akan melihat beberapa opsi penyesuaian. Tapi Anda harus memilih “ Header ” karena menu/menu bar adalah bagian header di WordPress.
Langkah 3: Tambahkan Pencarian ke Menu WordPress
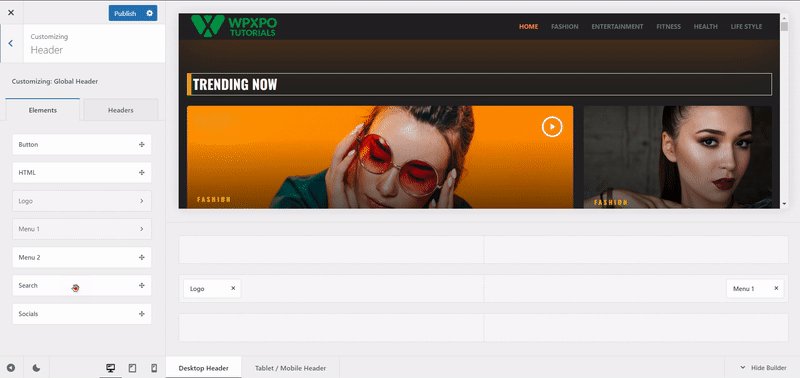
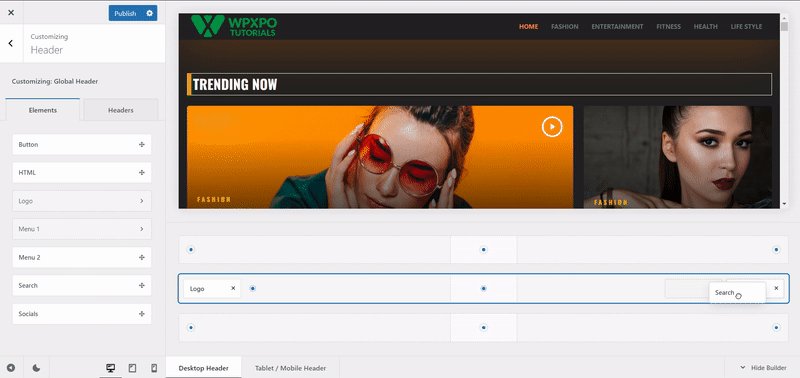
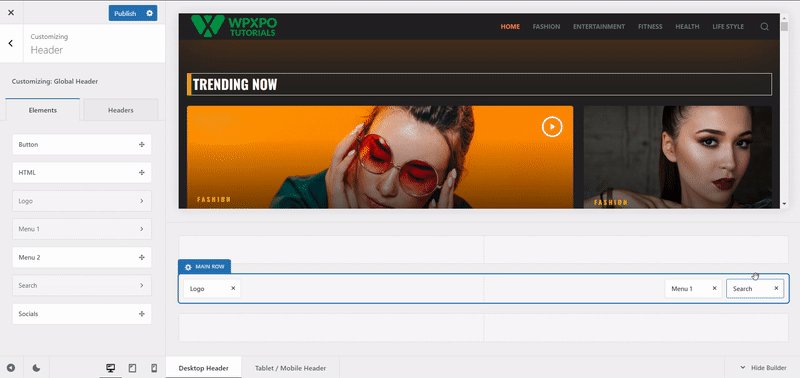
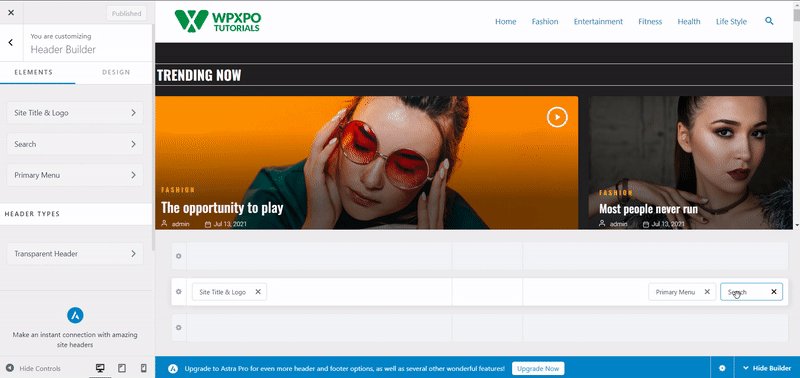
Di bagian ini, Anda akan melihat 3 baris: Atas, Utama, dan Bawah. Saya sarankan menggunakan Baris Utama untuk menyelaraskan lebih banyak dengan kategori menu.

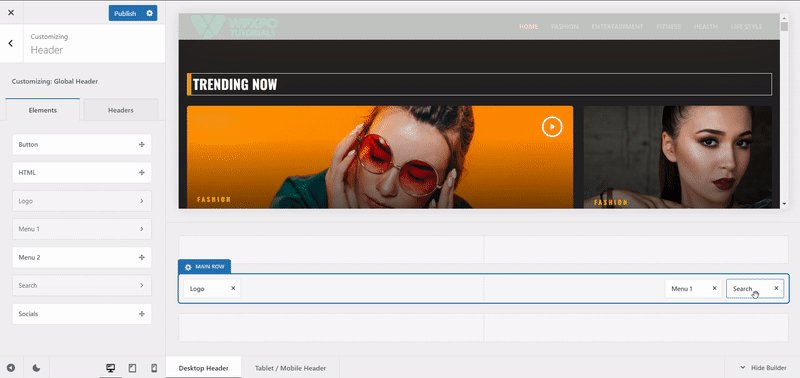
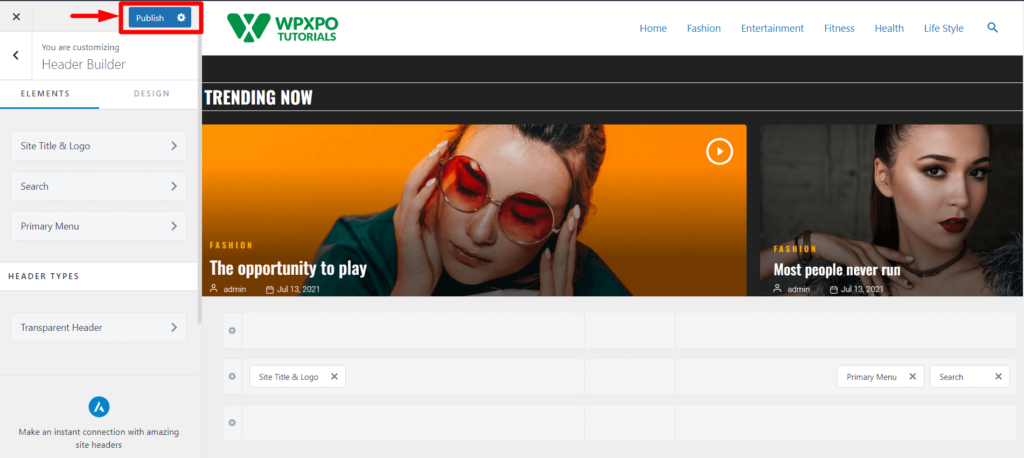
Sekarang, Seret dan Jatuhkan elemen Cari ke baris utama . Dan Anda akan melihat ikon pencarian ditambahkan ke menu.
Sekarang, klik “ Terbitkan ” untuk berhasil menambahkan bilah pencarian di menu WordPress.
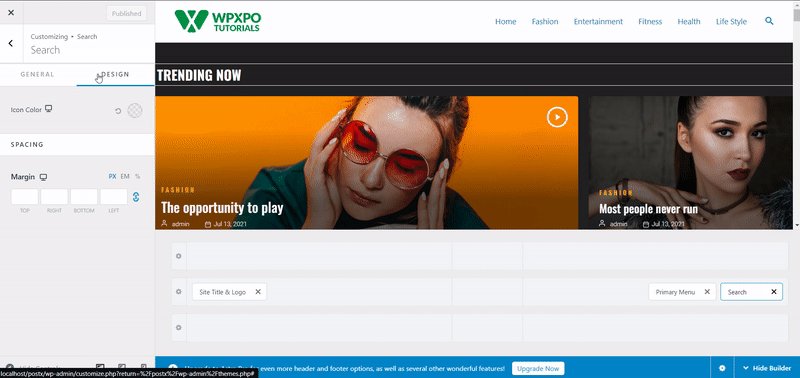
Kustomisasi Elemen Pencarian
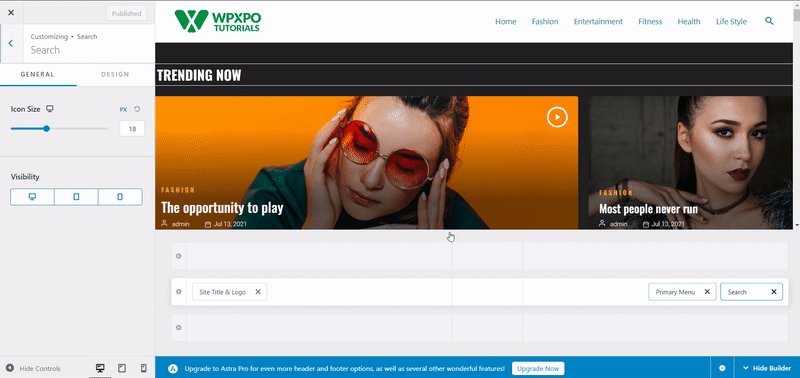
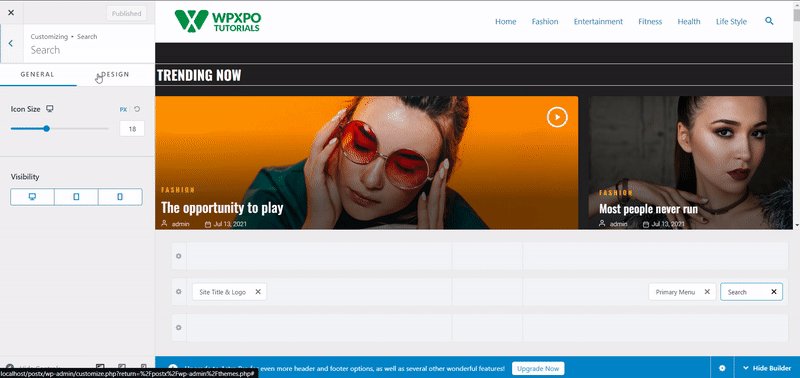
Anda akan melihat opsi penyesuaian dasar saat mengeklik elemen penelusuran yang ditambahkan.

Ini termasuk:
- Ukuran Ikon
- Visibilitas Label
- Posisi Label
- Teks Label
- Pengaturan Terkait Warna Dasar
Anda dapat menyesuaikannya dan menekan publikasikan untuk menayangkannya.

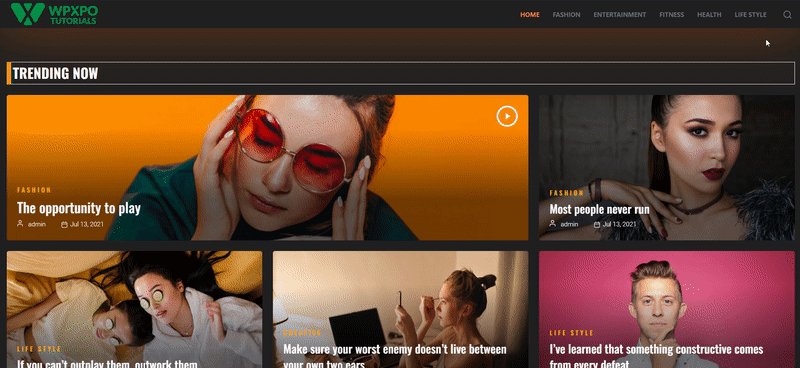
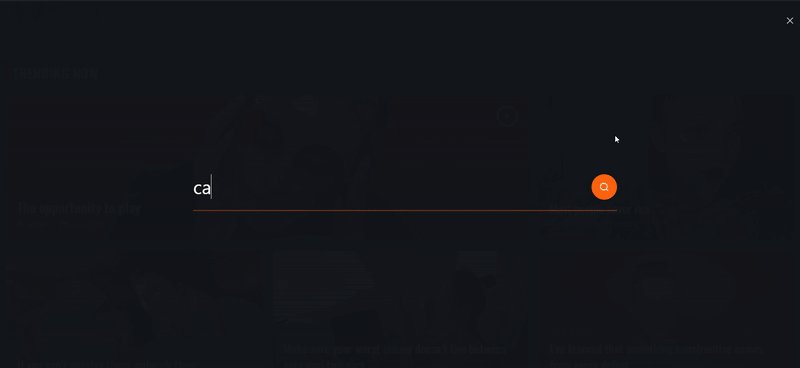
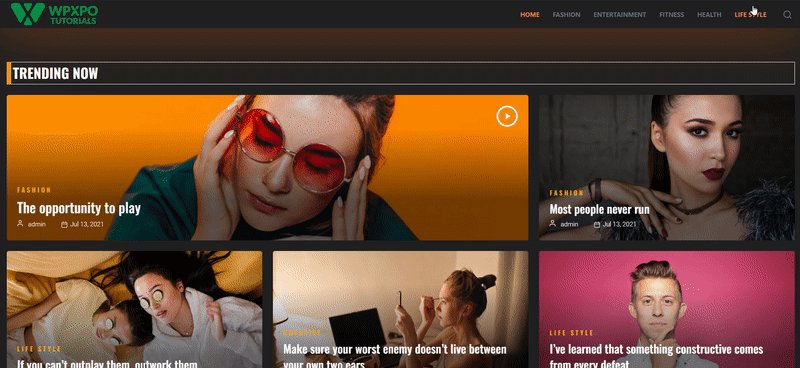
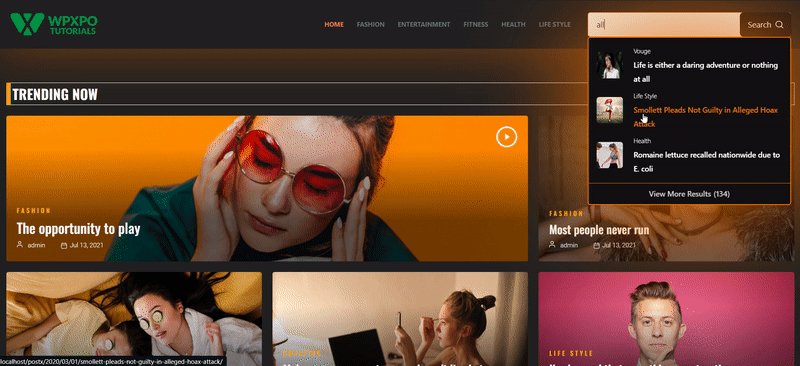
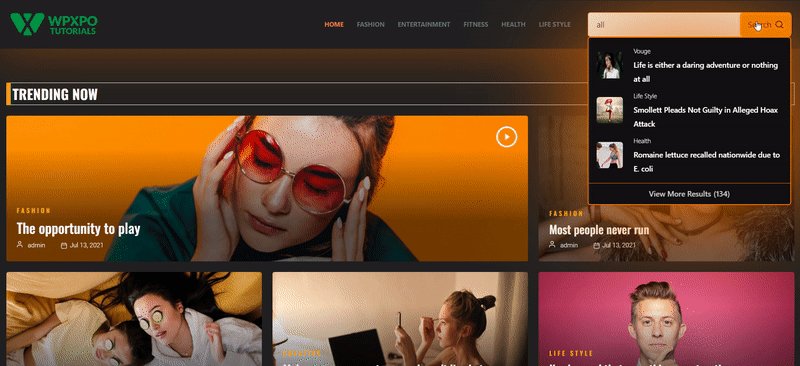
Sekarang, mari kita lihat tampilan frontend dari search bar di menu website.

Kagum dengan Tata Letak Beranda ini? Ini dibuat dengan Pembuat Situs Dinamis PostX. Pastikan untuk memeriksanya!
Tambahkan Bilah Pencarian Dengan Plugin Bilah Pencarian WordPress
Sekarang, apakah Anda ingin cara tercepat untuk menambahkan bilah pencarian ubahsuaian ke bilah menu Anda? Jika Anda memiliki PostX. Blok pencarian lanjutan PostX memungkinkan Anda menambahkan bilah pencarian yang disesuaikan sepenuhnya di menu WordPress.
Cukup ikuti langkah-langkah sederhana ini untuk menambahkannya dengan PostX.
Langkah 1: Instal dan Aktifkan PostX
Untuk menambahkan bilah pencarian yang dapat disesuaikan di menu WordPress, Anda harus menginstal dan mengaktifkan plugin PostX .

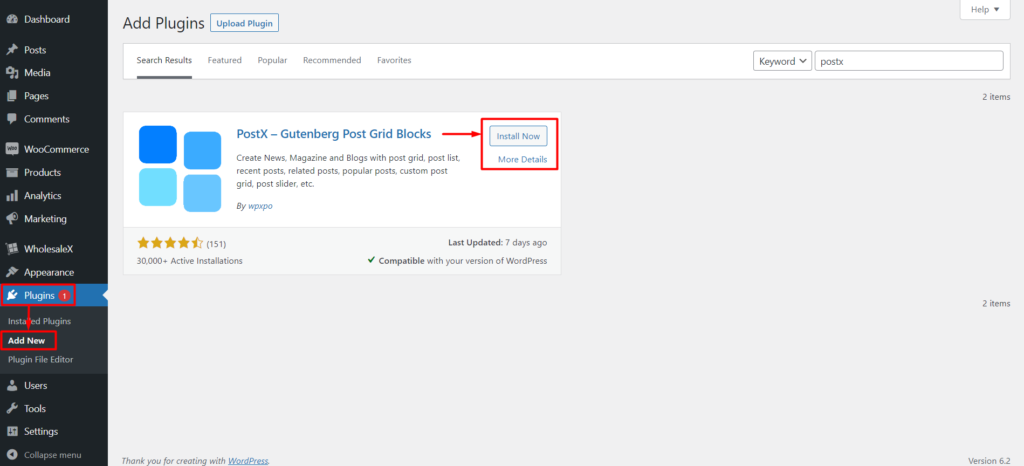
Untuk menginstal dan mengaktifkan PostX, buka Plugins > Add New , cari PostX dan selesaikan proses instalasi.
Setelah plugin diaktifkan, Anda dapat menggunakan Templat Tersimpan dan Blok Pencarian untuk menambahkan pencarian ke Menu WordPress.
Langkah 2: Aktifkan Addon Template Tersimpan
Sekarang Anda harus mengaktifkan addon Template Tersimpan.

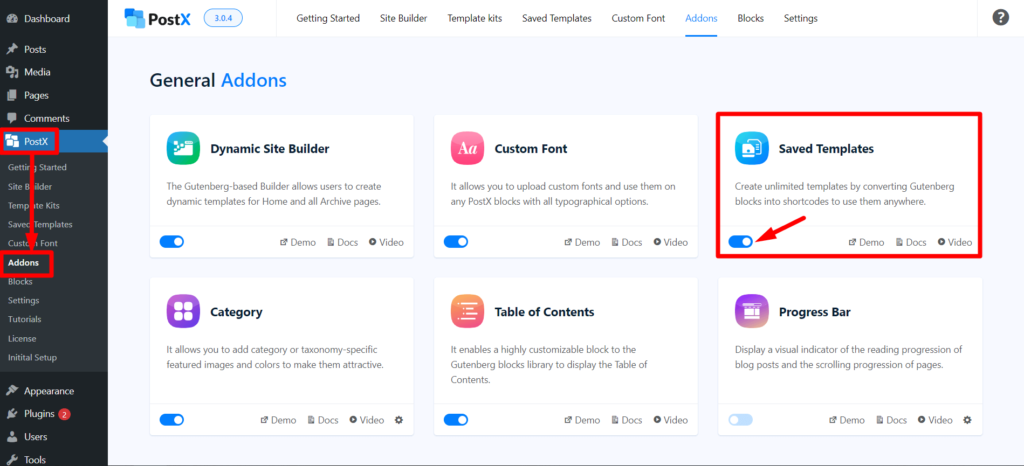
Buka PostX > Addons. Kemudian Aktifkan addon Templat Tersimpan menggunakan bilah sakelar.
Template Tersimpan PostX membuat kode pendek untuk Anda, yang dapat Anda gunakan untuk menambahkan bilah pencarian di header situs web Anda.
Langkah 3: Tambahkan Blok Pencarian ke Template Tersimpan
Untuk mencari bilah di menu, Anda harus membuat template tersimpan dengan PostX.
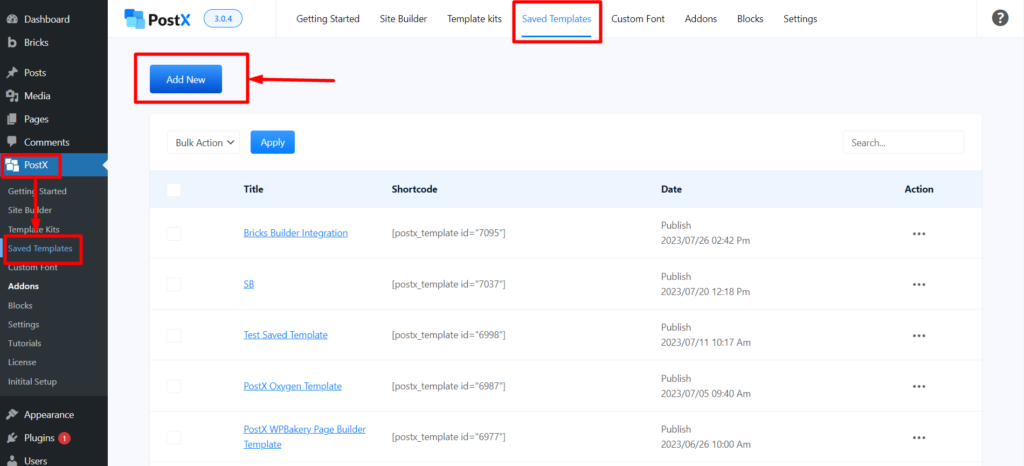
Buka PostX > Template Tersimpan dan klik “ Tambahkan Template Baru ” untuk membuat template baru. Jangan lupa beri nama jika ingin dikustomisasi nanti.

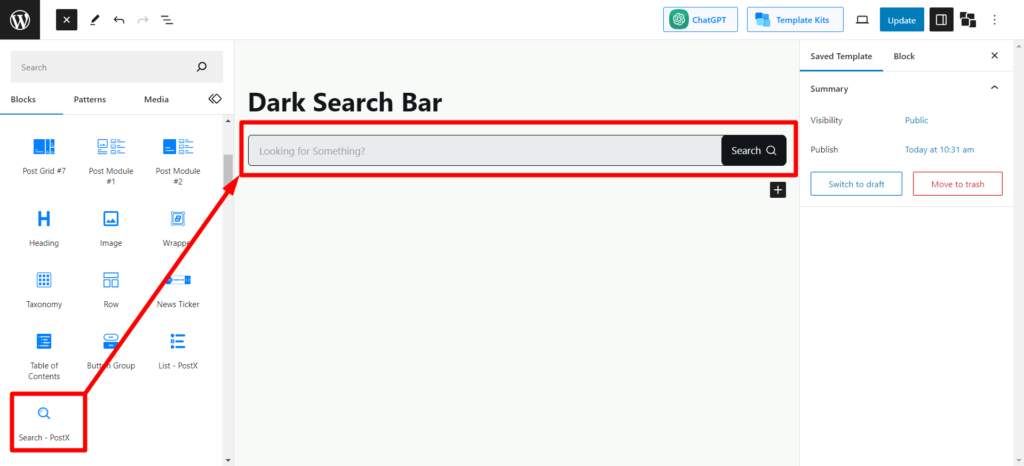
Kemudian, tambahkan Blok Pencarian PostX di halaman.

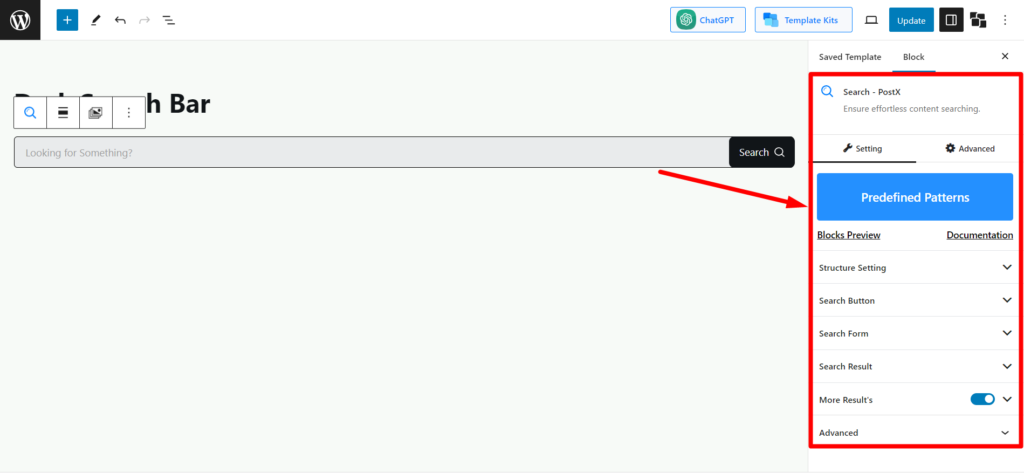
Anda dapat menyesuaikannya seperti yang Anda inginkan. Untuk menghindari kerumitan kustomisasi, Anda dapat mengimpor 1-klik template premade dengan mengklik tombol “ Pola Predefined ”.

Setelah Anda selesai melakukan penyesuaian, klik “ Publikasikan ”, dan template tersimpan Anda sudah siap.
Langkah 4: Salin Kode Pendek
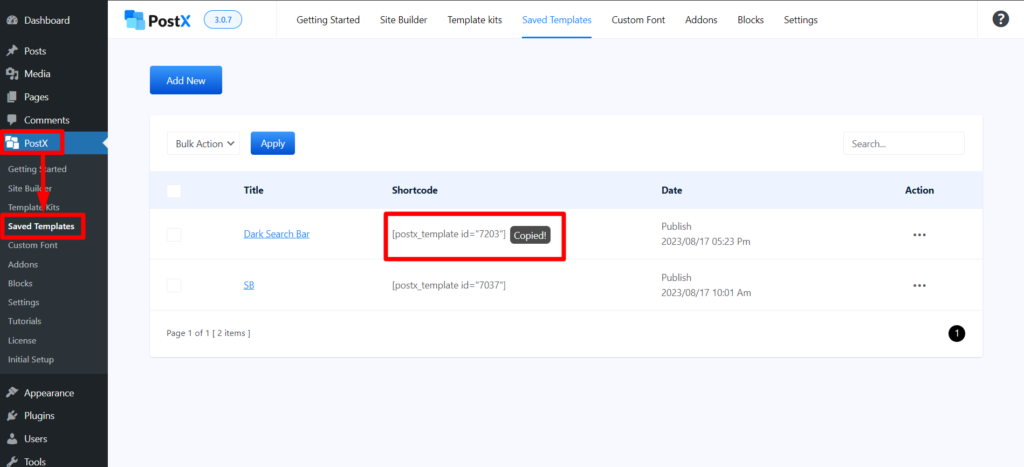
Kembali ke halaman templat tersimpan ( PostX > Template Tersimpan ) untuk menyalin kode pendek.

Anda akan menemukan shortcode untuk template yang baru saja Anda buat. Klik untuk menyalinnya , dan ikuti langkah selanjutnya.

Langkah 5: Tambahkan Bilah Pencarian ke Menu WordPress
Sekarang, buka WordPress Dashboard > Appearance > Customize . Seperti yang telah kami tunjukkan kepada Anda saat menambahkan bilah pencarian default.

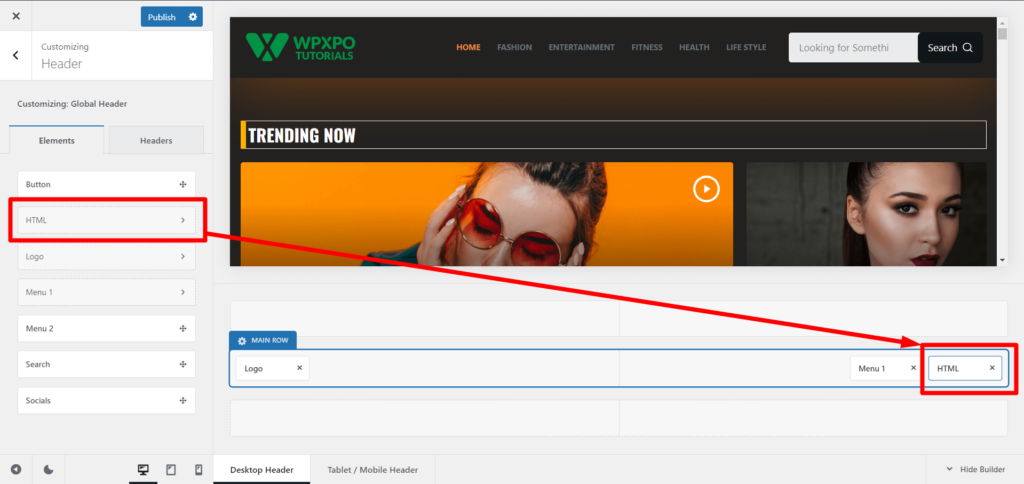
Sekarang, seret dan lepas elemen HTML ke baris utama. Dan klik setelah menambahkan.

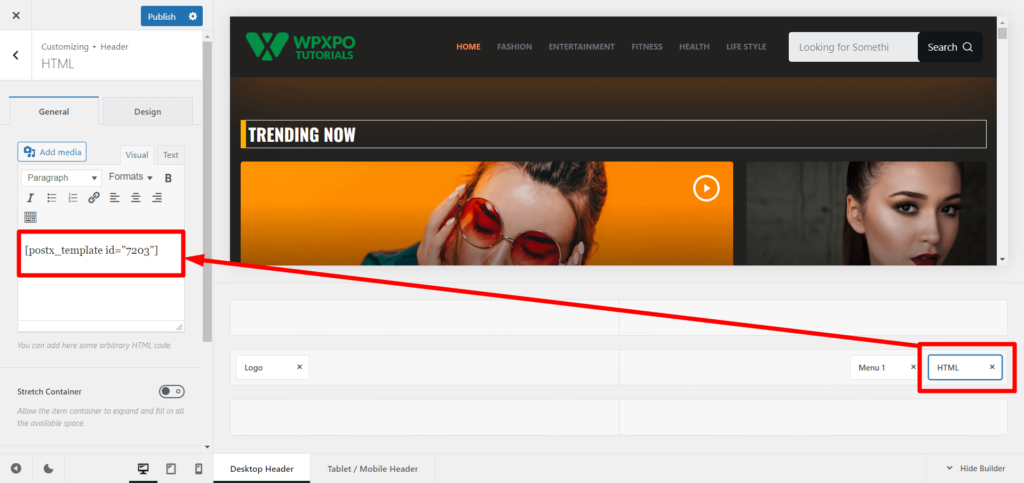
Anda akan melihat kolom teks di bagian pengeditan HTML . Anda hanya perlu menempelkan kode pendek yang disalin di kotak teks . Dan Anda akan melihat bilah pencarian di bagian menu WordPress, hanya yang Anda buat di template yang disimpan.

Sekarang, tekan terbitkan untuk menayangkannya.
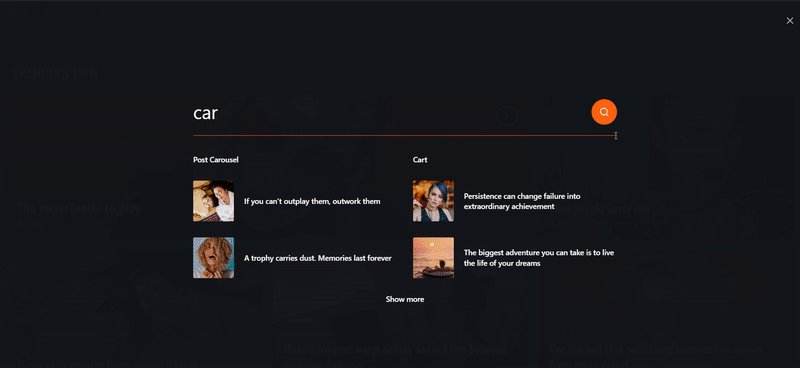
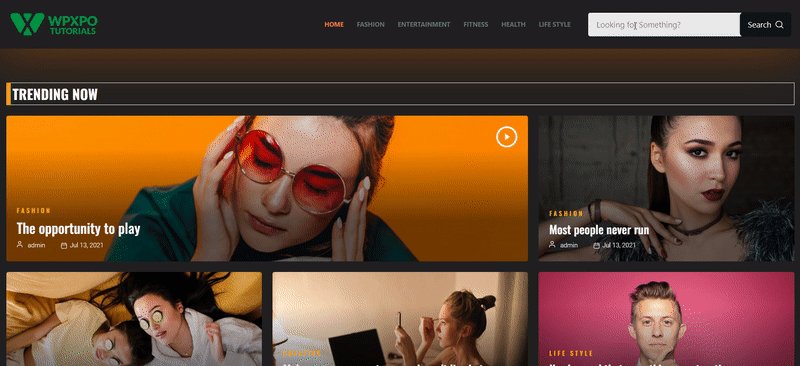
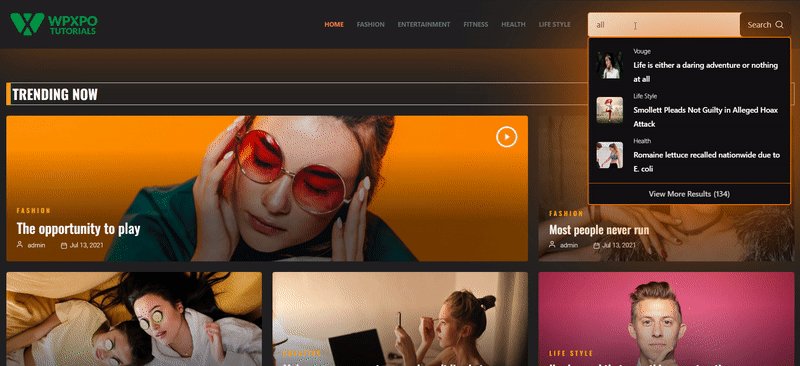
Mari kita lihat tampilan depan setelah menambahkan bilah pencarian ke menu WordPress menggunakan PostX.

Langkah 6: Penyesuaian setelah Penerbitan
Ada rahasia luar biasa pada Template Tersimpan PostX. Ini menyinkronkan secara otomatis di halaman langsung. Misalkan Anda menyesuaikan dan memperbarui template yang disimpan (terdiri dari blok pencarian). Dalam hal ini, perubahan akan disinkronkan secara otomatis, dan Anda tidak perlu melakukan setiap langkah lagi dan lagi.
Dengan blok Pencarian Lanjutan PostX, Anda akan mendapatkan opsi penyesuaian berikut:
- Pengaktif Pencarian AJAX
- Pengaturan Gaya Formulir Pencarian
- Aktifkan Popup Pencarian
- Pengaturan Tombol Pencarian
- Pengaturan Hasil Pencarian
- Pengaturan Hasil Lainnya
- Pengaturan Teks, Tipografi dan Warna
- Pengaturan Margins/Padding dan Alignment
Dan Lainnya…
Apakah menurut Anda itu terlalu kurang? Jangan lewatkan dokumentasi ekstensif kami tentang blok tombol pencarian, dan Anda akan takjub melihat betapa detail seluk-beluk yang dapat Anda sesuaikan di blok pencarian.
Oh, apakah itu sebuah tombol? Tahukah Anda, PostX juga memiliki Blok Tombol khusus? TIDAK? Pastikan untuk memeriksa Blok Grup Tombol PostX .
Sumber Daya yang Akan Anda Sukai
Berikut adalah beberapa artikel untuk melihat fitur PostX yang saya yakin akan membantu Anda:
- Cara Menambahkan Font Kustom WordPress: Kendalikan Tipografi Sepenuhnya
- Cara Membuat Poin Peluru WordPress dengan Blok Daftar Lanjutan PostX
- Memperkenalkan PostX ChatGPT Addon: Generator Konten AI WordPress
- Pembuat Situs Dinamis PostX: Bangun Situs Anda Dalam Beberapa Klik
- Cara Menampilkan Video WordPress sebagai Gambar Unggulan Dengan PostX
Membungkus
Panduan komprehensif ini telah menyediakan peta jalan langkah demi langkah untuk menambahkan bilah pencarian di menu WordPress dengan atau tanpa plugin. Pilihan Anda luas dan dapat diakses, mulai dari menggunakan tema dengan pembuat tajuk hingga menjelajahi dunia blok pencarian lanjutan PostX. Buat, sesuaikan, dan kurasi kapan saja tanpa repot!
Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

3 Jenis Produk Terkait WooCommerce

Cara Menampilkan Taksonomi Kustom di Gutenberg Editor dengan Sempurna

Memperkenalkan Blok Taksonomi untuk Membuat Daftar dan Kisi Taksonomi Kustom untuk Gutenberg

Cara Menampilkan dan Menyesuaikan Produk Penjualan WooCommerce
