Cara Menambahkan Modul Peta Lengket ke Halaman Divi Anda
Diterbitkan: 2023-06-14Pengaturan lengket bawaan Divi memungkinkan Anda untuk menyimpan elemen "lengket" atau tetap di layar saat Anda menggulir ke bawah halaman. Saat digabungkan dengan elemen non-lengket lainnya, Anda dapat mencapai tata letak yang menarik dan menarik untuk membawa desain situs web Anda ke level berikutnya. Dalam tutorial ini, kami akan menunjukkan cara menambahkan modul sticky map ke halaman Divi Anda. Kami akan menjaga modul peta melekat dan menambahkan informasi yang relevan untuk bergulir di samping peta.
Tanpa basa-basi lagi, mari kita mulai!
- 1 Sekilas
- 2 Yang Anda Butuhkan untuk Memulai
- 3 Cara Menambahkan Modul Peta Lengket ke Halaman Divi Anda
- 3.1 Buat Halaman Baru dengan Tata Letak Premade
- 3.2 Memodifikasi Tata Letak untuk Modul Peta Tempel
- 3.3 Tambahkan Modul Peta Tempel
- 4 Hasil Akhir
- 5 Pikiran Akhir
Mengintip
Berikut adalah preview dari apa yang akan kita desain

Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
Cara Menambahkan Modul Peta Lengket ke Halaman Divi Anda
Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Untuk desain ini, kami akan menggunakan Halaman Pendaratan Sekolah Kerajinan dari Paket Tata Letak Sekolah Kerajinan.
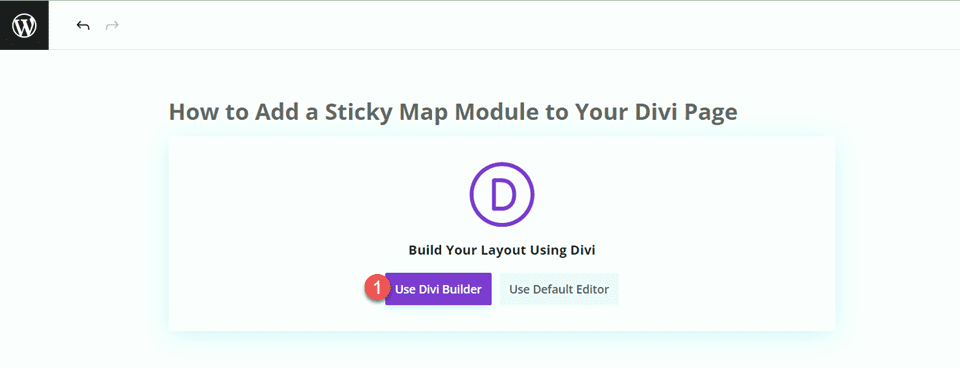
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

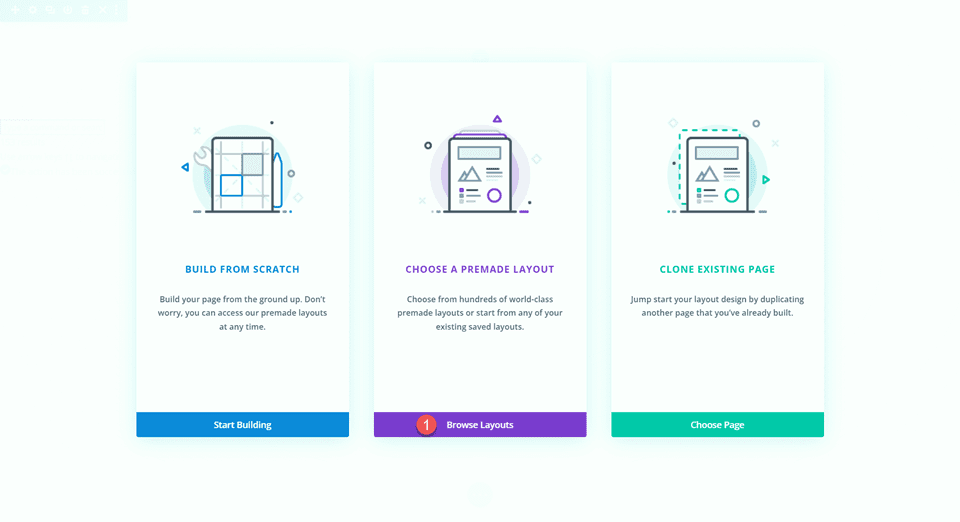
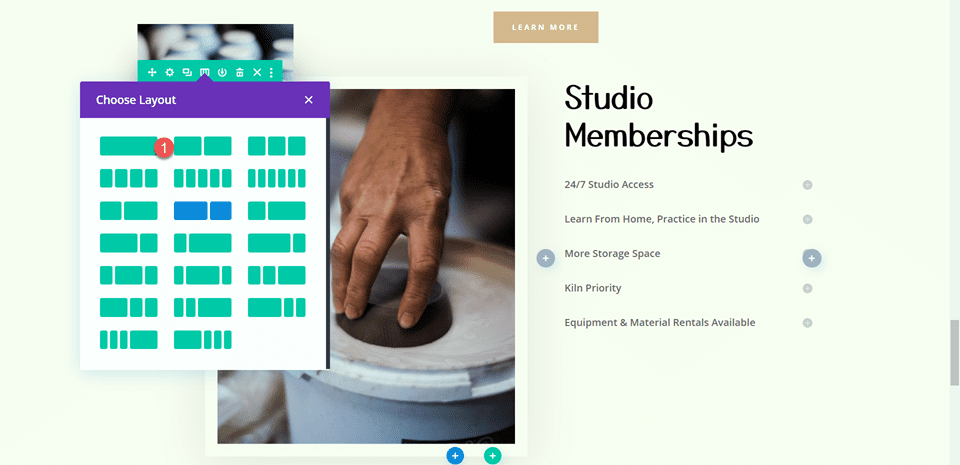
Kami akan menggunakan tata letak premade dari Divi library untuk contoh ini, jadi pilih Browse Layouts.

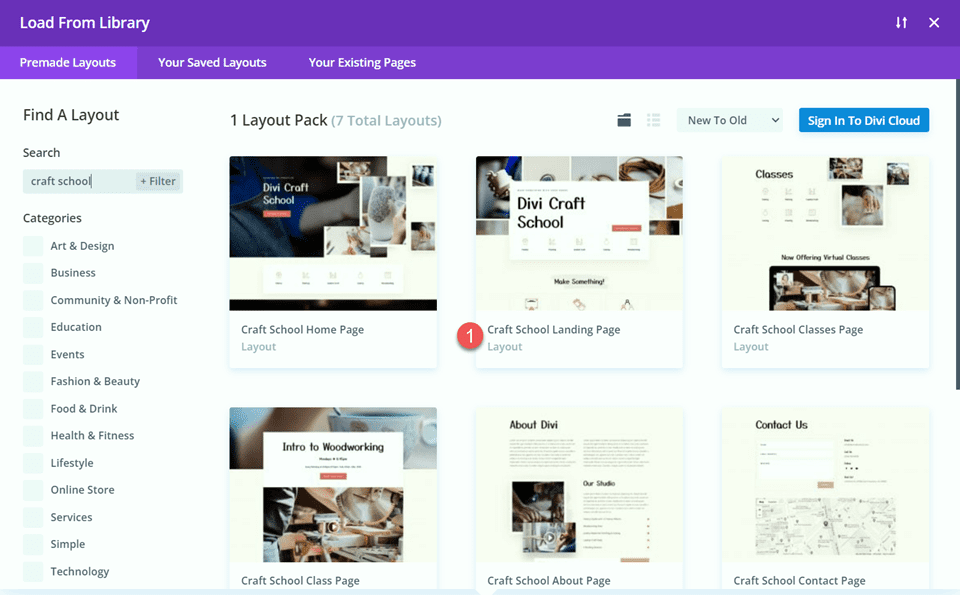
Cari dan pilih Halaman Pendaratan Sekolah Kerajinan.

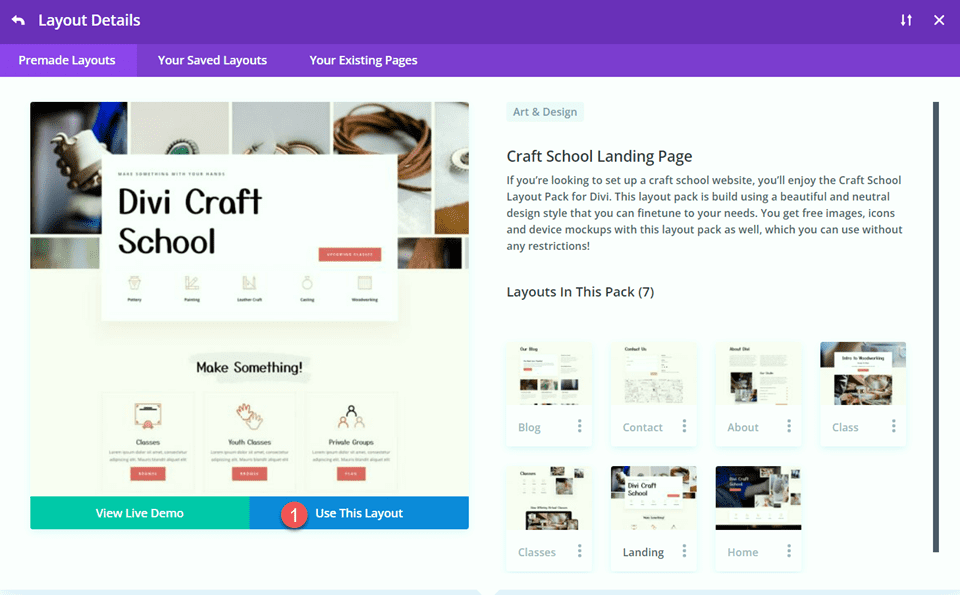
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kami siap untuk membangun desain kami.
Memodifikasi Tata Letak untuk Modul Peta Lengket
Mendaftar CTA
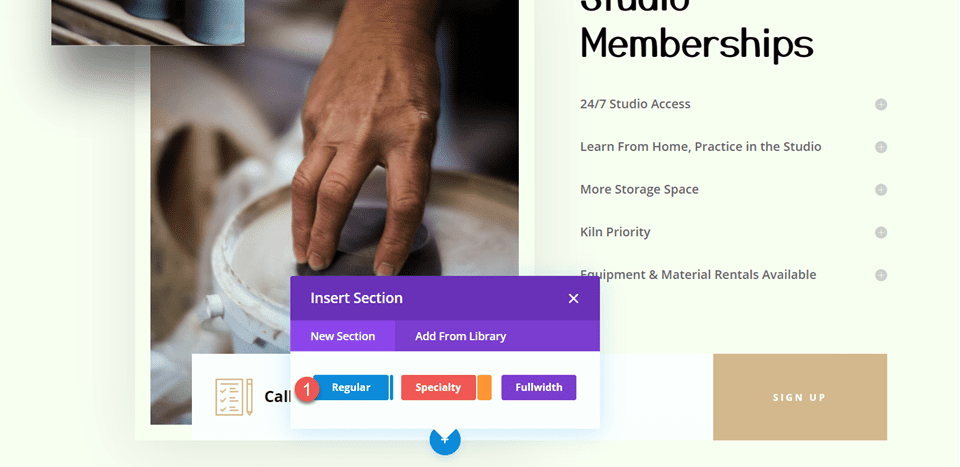
Gulir ke bagian "Keanggotaan Studio" di halaman. Kemudian, tambahkan bagian baru di bawah ini.

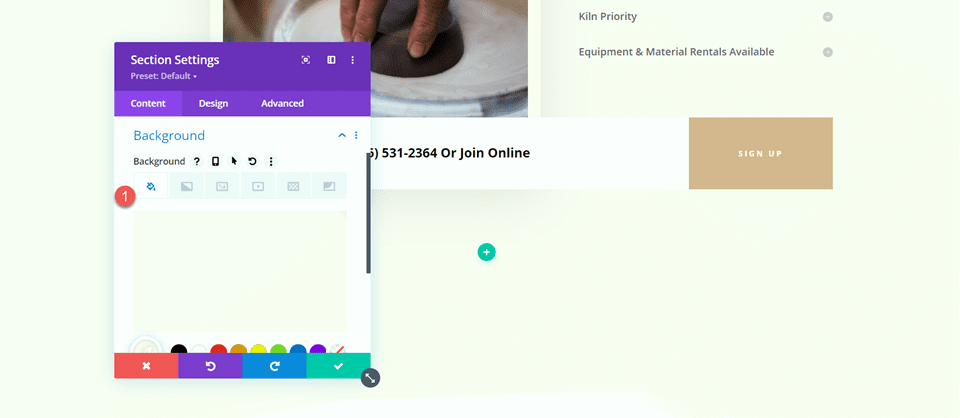
Buka pengaturan bagian dan tambahkan warna latar belakang.
- Latar belakang: #fcf8f3

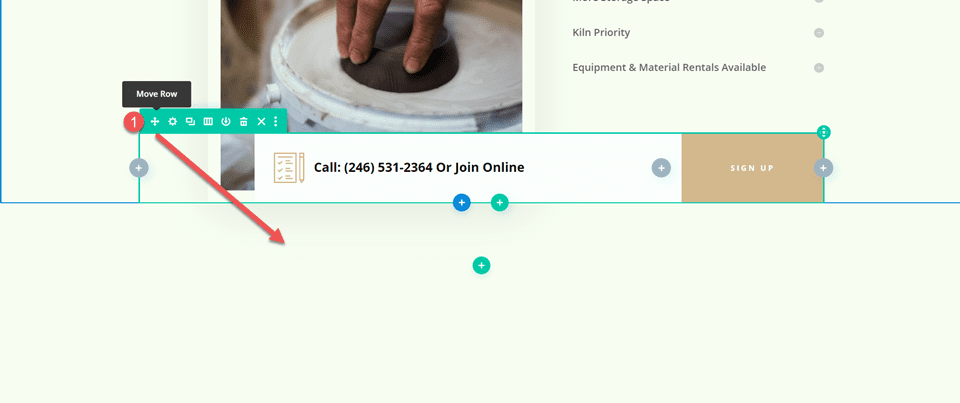
Selanjutnya, pindahkan baris “Telepon atau Gabung Online” ke bagian baru ini.

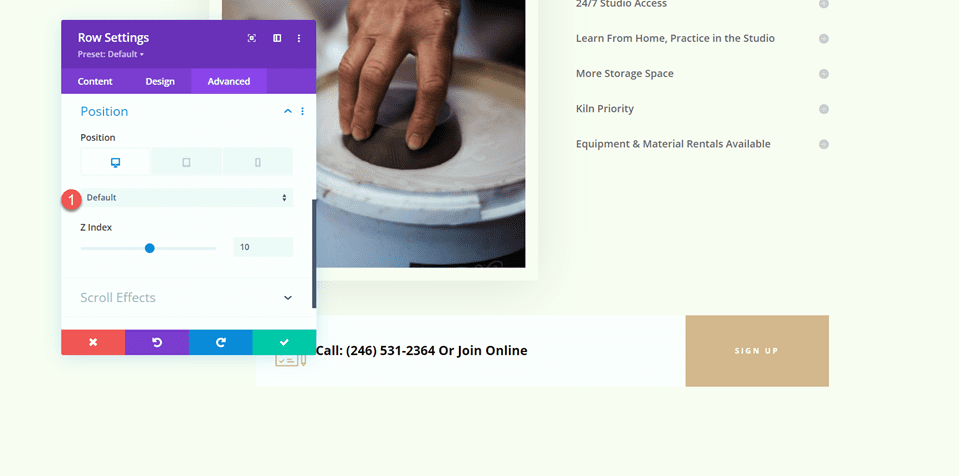
Buka pengaturan baris dan arahkan ke tab Advanced. Di bawah pengaturan Posisi, ubah posisi dari Mutlak menjadi Default.
- Posisi: Standar

Bagian “Ayo Kunjungi Studio”.
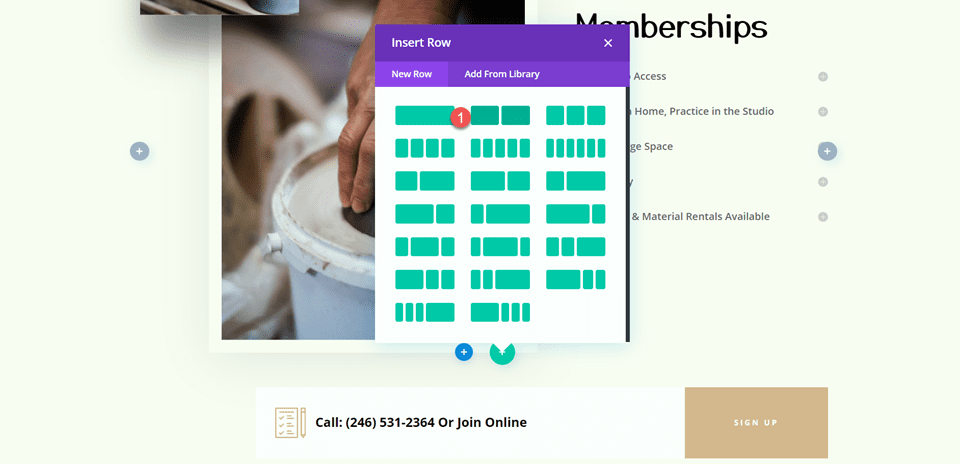
Tambahkan baris baru dengan dua kolom di bawah bagian Keanggotaan Studio.

Kemudian, pindahkan baris tersebut ke atas bagian Keanggotaan Studio.

Pengaturan Tajuk
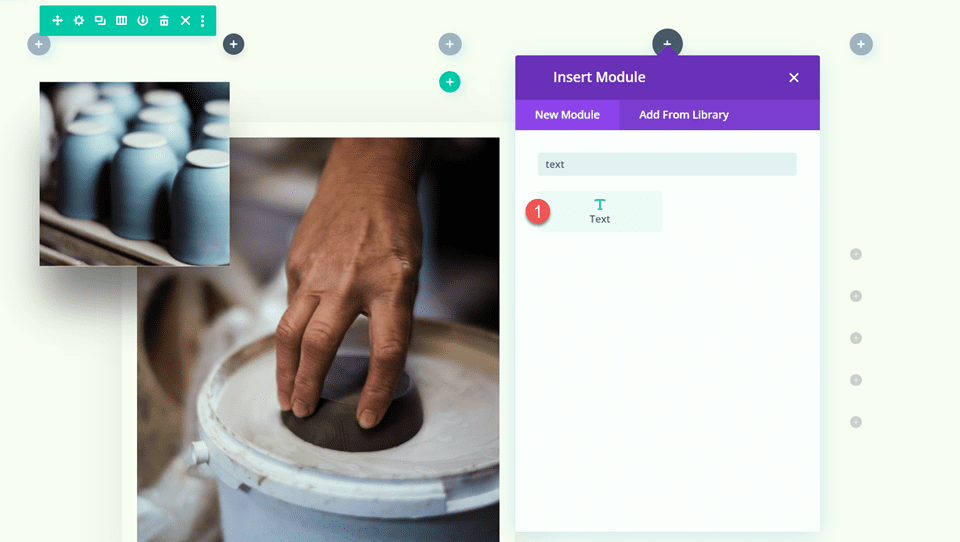
Tambahkan modul teks ke kolom kanan.

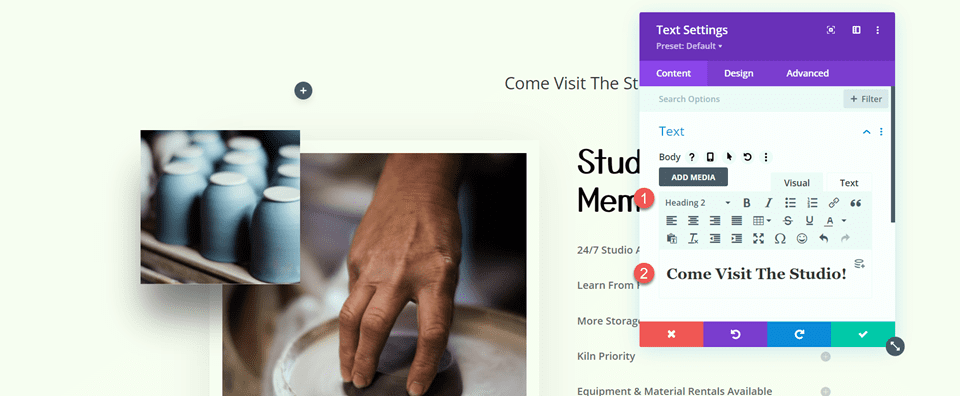
Tambahkan teks.
- H2: Ayo Kunjungi Studio!

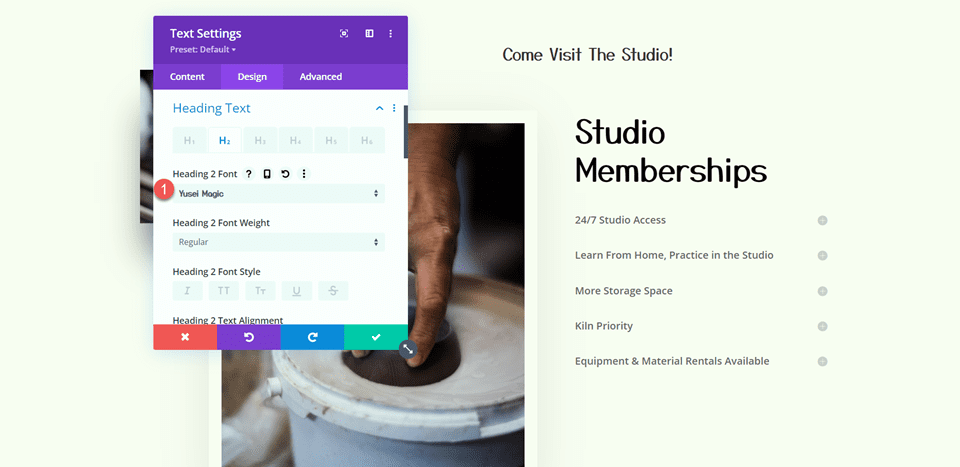
Selanjutnya, navigasikan ke tab Desain dan buka pengaturan teks tajuk. Sesuaikan font sebagai berikut:
- Heading 2 Font: Sihir Yusei

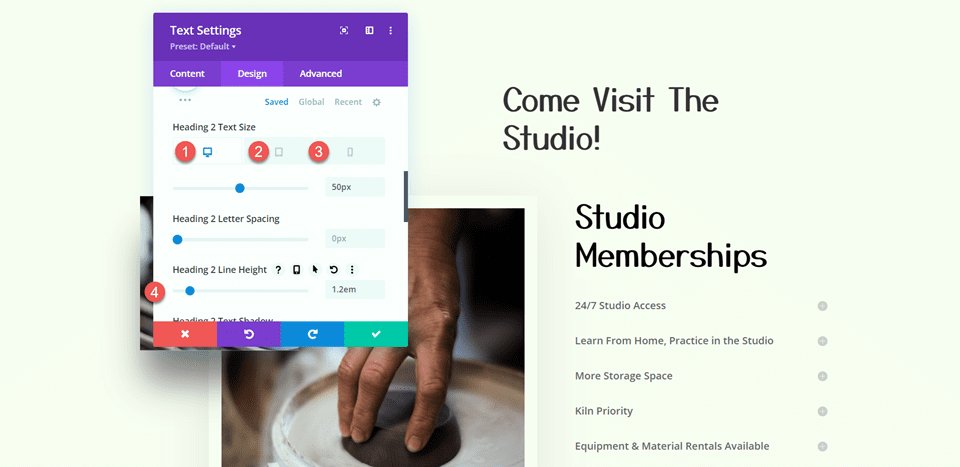
Kemudian, sesuaikan ukuran font dan tinggi garis. Gunakan opsi responsif bawaan untuk menambahkan ukuran teks yang berbeda untuk tablet dan perangkat seluler.
- Tajuk 2 Ukuran Teks Desktop: 50px
- Tajuk 2 Tablet Ukuran Teks: 30px
- Tajuk 2 Ukuran Teks Seluler: 24px
- Tajuk 2 Baris Tinggi: 1,2 cm

Pengaturan Teks
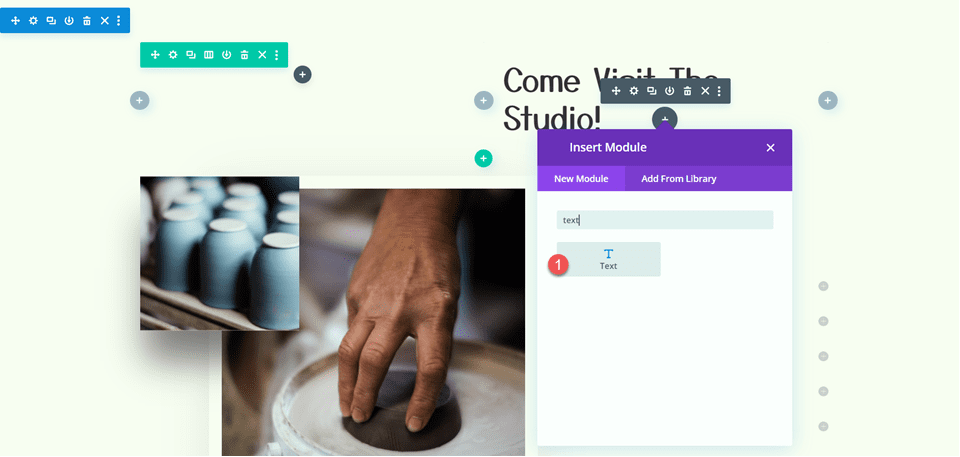
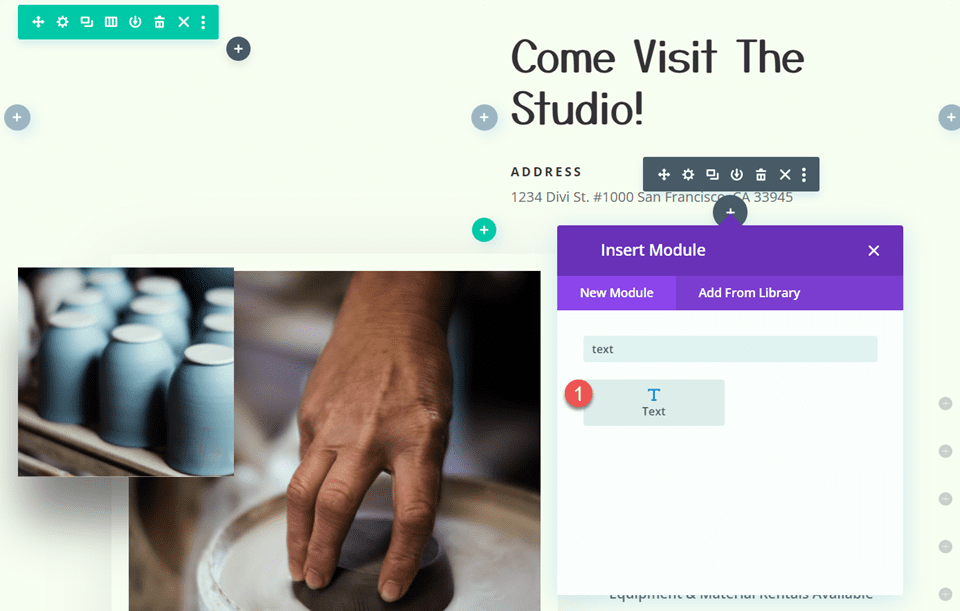
Tambahkan modul teks lain di bawah teks "Come Visit The Studio".

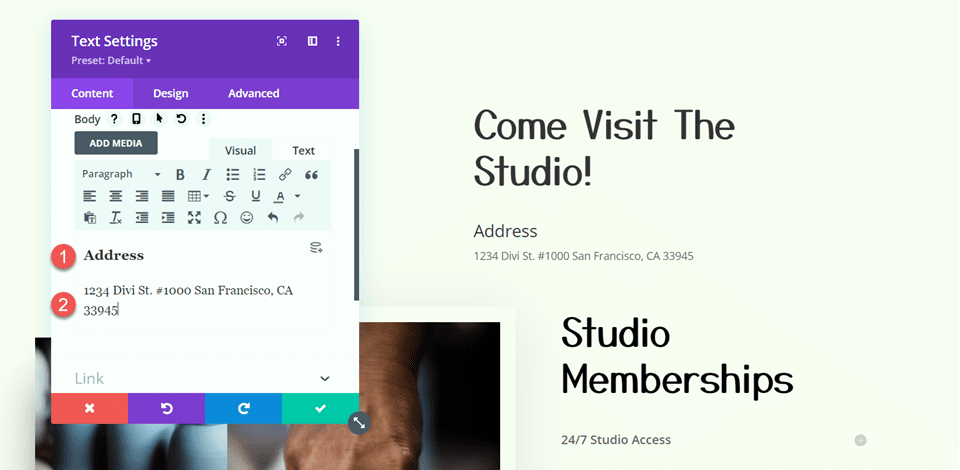
Sisipkan teks berikut.
- H3: Alamat
- Paragraf: 1234 Divi St. #1000 San Francisco, CA 33945

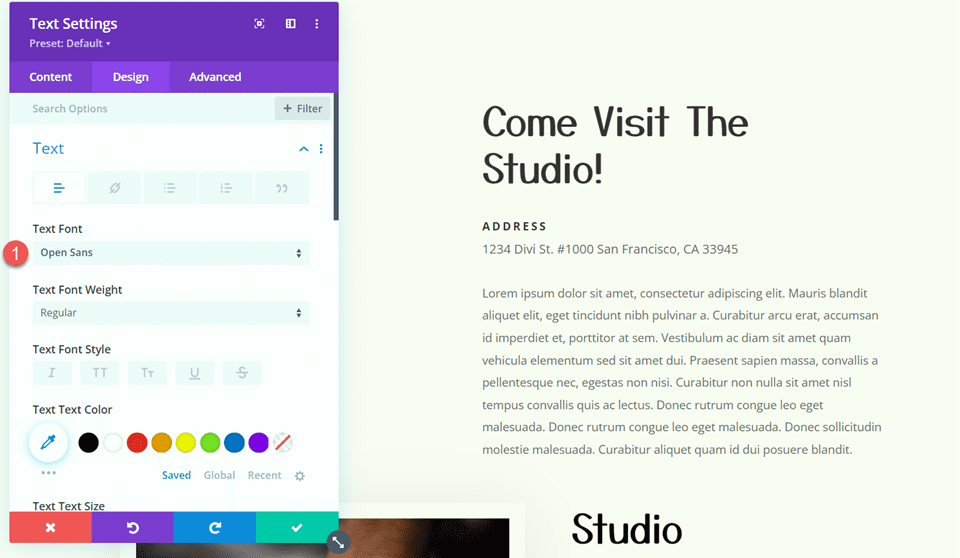
Di bawah tab Desain, ubah gaya teks.
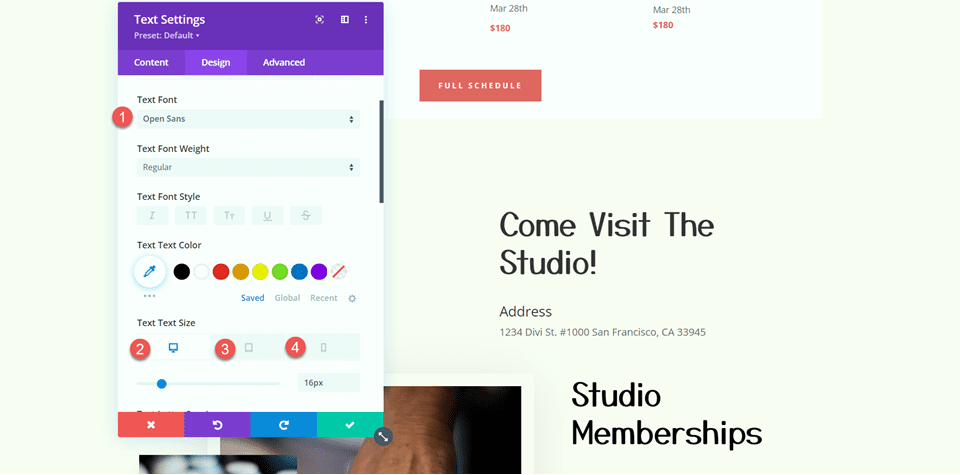
- Font Teks: Buka Sans
- Ukuran Teks Desktop: 16px
- Tablet Ukuran Teks: 15px
- Ukuran Teks Seluler: 13px

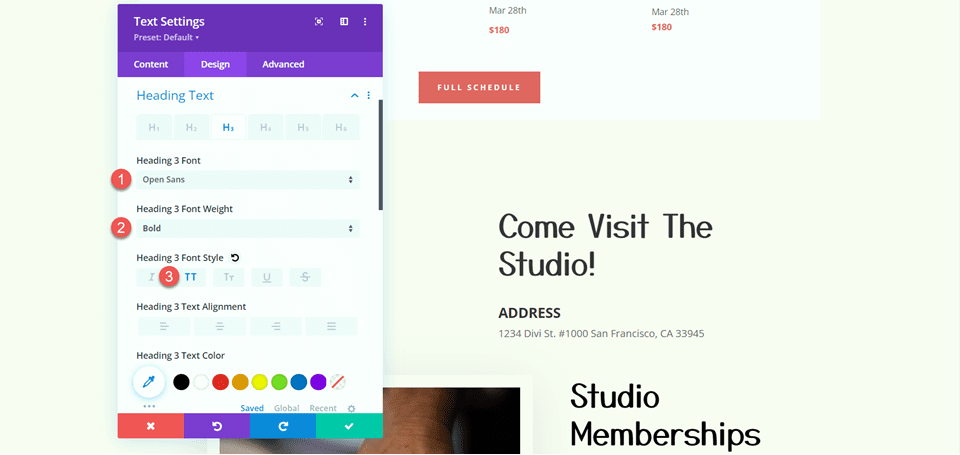
Kemudian, ubah gaya tajuk.
- Heading 3 Font: Buka Sans
- Tajuk 3 Bobot Font: Tebal
- Heading 3 Font Style: Kapital (TT)

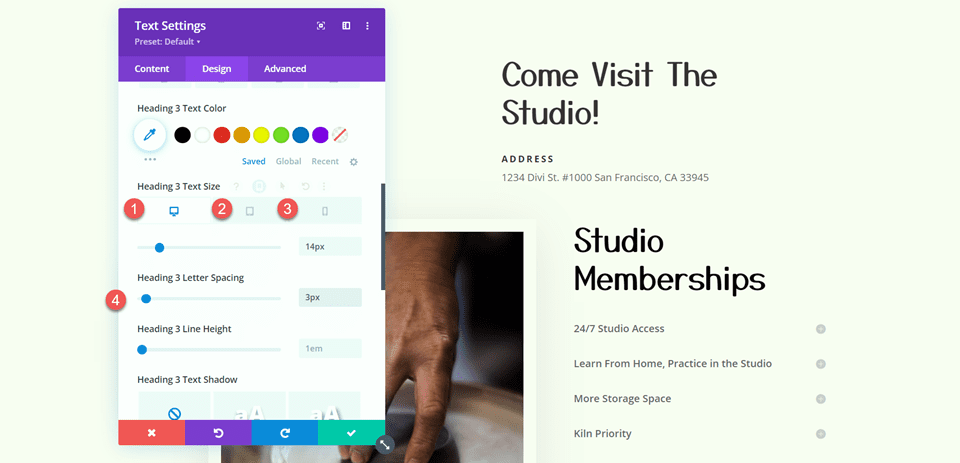
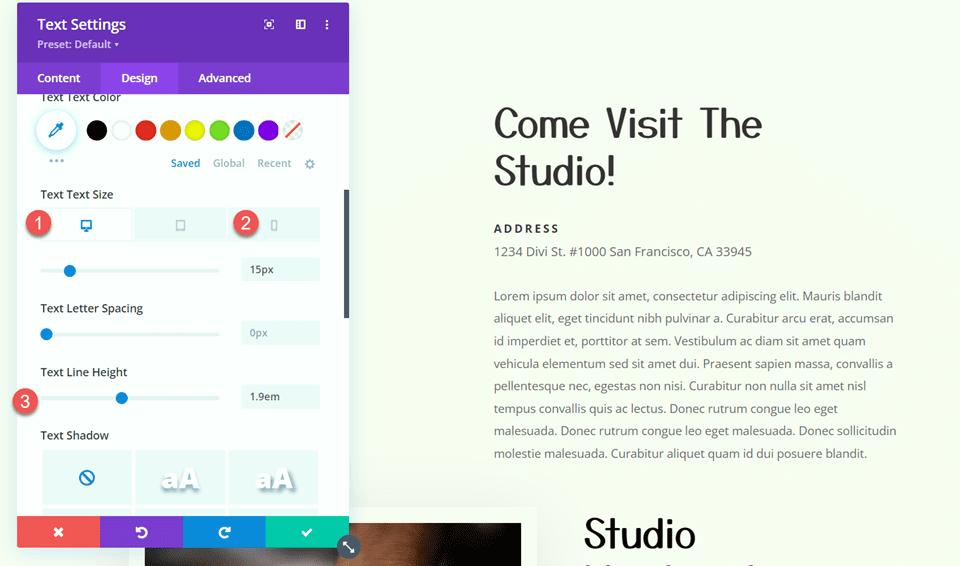
Selanjutnya, ubah ukuran teks dan spasi huruf. Sekali lagi, gunakan pengaturan responsif untuk mengatur ukuran teks yang berbeda untuk ukuran layar yang berbeda.
- Tajuk 3 Ukuran Teks Desktop: 14px
- Tajuk 3 Ukuran Teks Tablet: 13px
- Tajuk 3 Ukuran Teks Seluler: 12px
- Spasi Heading 3 Huruf: 3px

Tambahkan modul teks lain di bawah modul alamat.
Kemudian, tambahkan konten berikut ke badan:
- Badan: Lorem ipsum dolor sit amet, consectetur adipiscing elite. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur non nulla sit amet nil tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

Pindah ke tab desain dan sesuaikan font.
- Font Teks: Buka Sans

Kemudian, sesuaikan ukuran teks dan tinggi garis.
- Ukuran Teks Desktop: 15px
- Ukuran Teks Seluler: 13px
- Tinggi Baris Teks: 1,9em


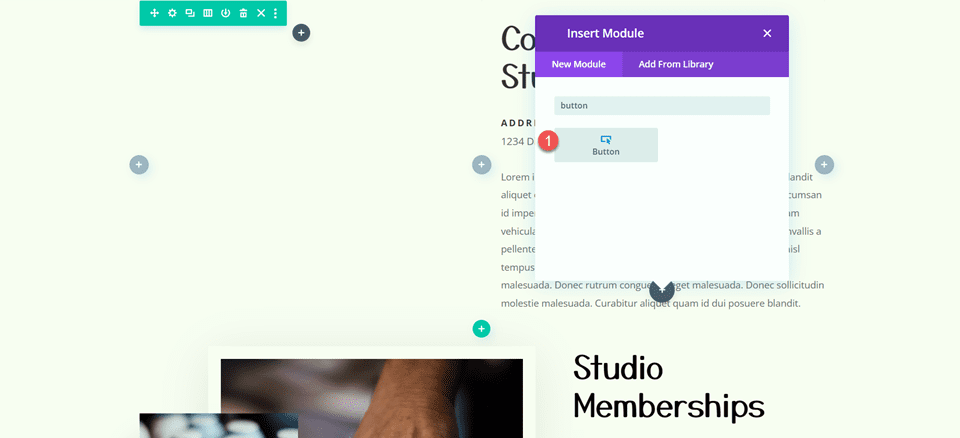
Pengaturan Tombol
Tambahkan modul tombol ke bagian, di bawah teks yang kami tambahkan.

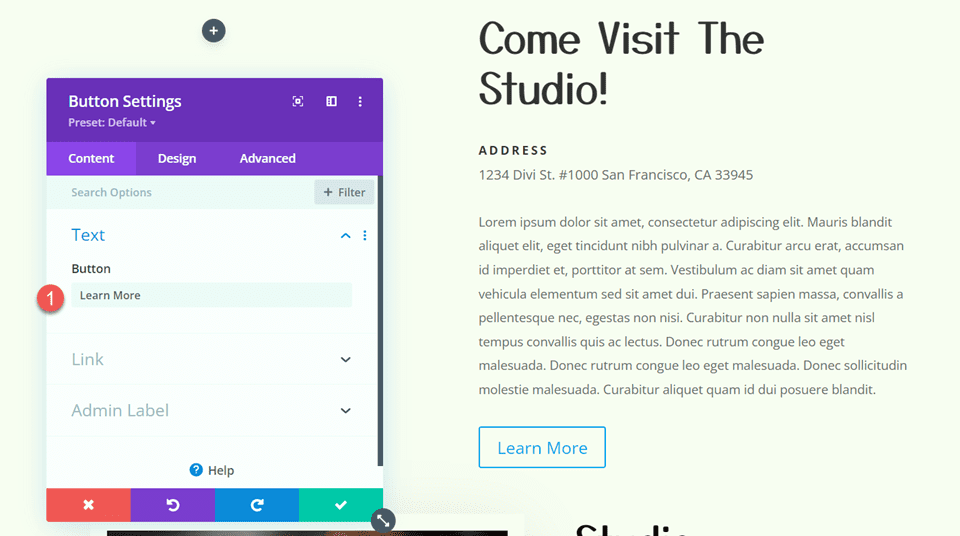
Setel teks tombol ke "pelajari lebih lanjut".
- Tombol: Pelajari Lebih Lanjut

Selanjutnya, pindah ke tab desain dan buka tombol pengaturan. Aktifkan gaya khusus.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 12px
- Warna Teks Tombol: #FFFFFF

Sesuaikan latar belakang tombol dan lebar batas.
- Latar Belakang Tombol: #d5b38e
- Lebar Perbatasan Tombol: 0px

Ubah radius batas tombol, spasi huruf, dan font.
- Radius Perbatasan Tombol: 0px
- Spasi Huruf Tombol: 3px
- Font Tombol: Buka Sans
- Bobot Font Tombol: Tebal
- Gaya Huruf Tombol: Kapital (TT)

Terakhir, tambahkan padding ke tombol.
- Padding-Top: 15px
- Padding-Bawah: 15px
- Padding-Kiri: 30px
- Padding-Kanan: 30px

Bagian Keanggotaan Studio
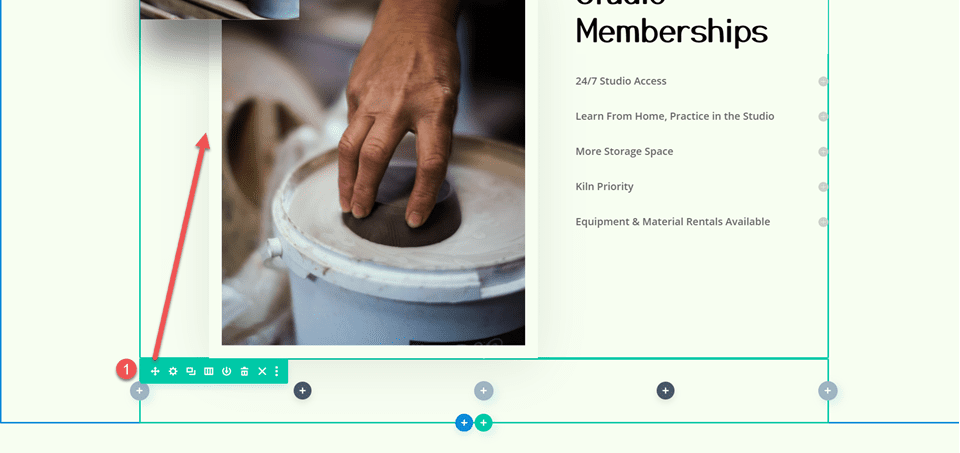
Sekarang kita akan mengubah bagian Keanggotaan Studio. Pertama, ubah tata letak baris menjadi dua kolom yang sama.

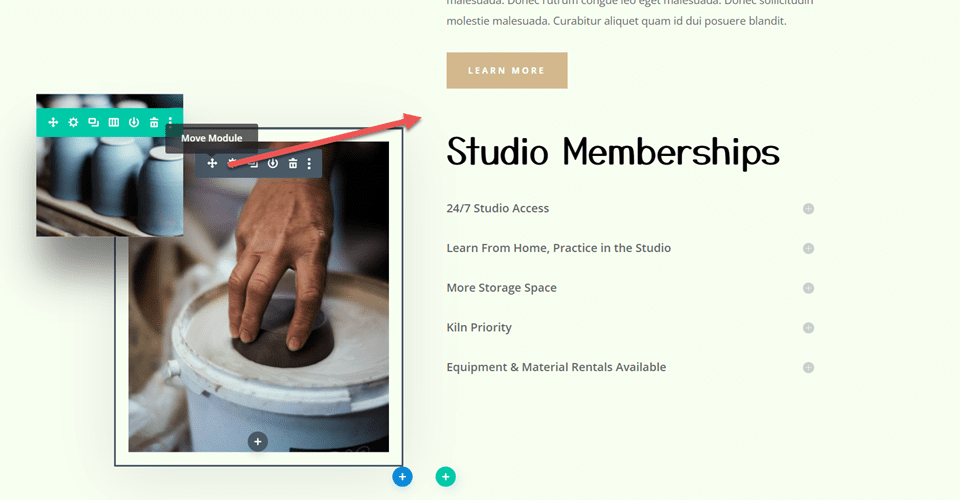
Kemudian, pindahkan gambar besar ke kolom kanan, di atas modul teks "Keanggotaan Studio".

Menggulir Pengaturan Gambar
Pindahkan gambar tembikar kecil yang bergerak ke kolom kanan, di atas gambar besar yang kita pindahkan.

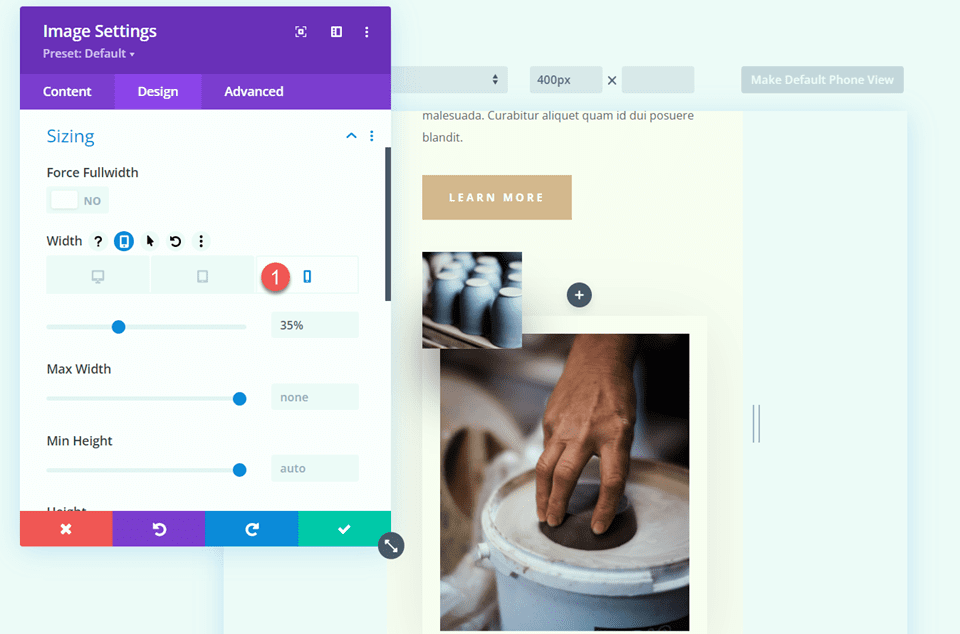
Buka pengaturan modul untuk gambar kecil. Di bawah setelan Ukuran, gunakan setelan responsif untuk menyetel lebar yang berbeda untuk perangkat seluler.
- Lebar-Seluler: 35%

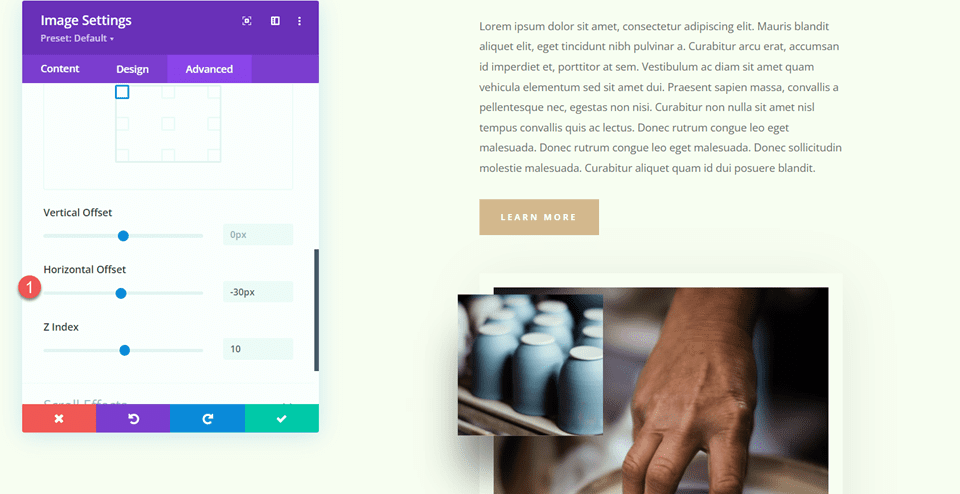
Di bawah tab Lanjutan, buka pengaturan Posisi dan tambahkan beberapa offset horizontal. Ini memungkinkan gambar kecil menggantung di sisi gambar yang lebih besar, menambah dimensi dan membuat tata letak yang lebih unik.
- Offset Horizontal: -30px

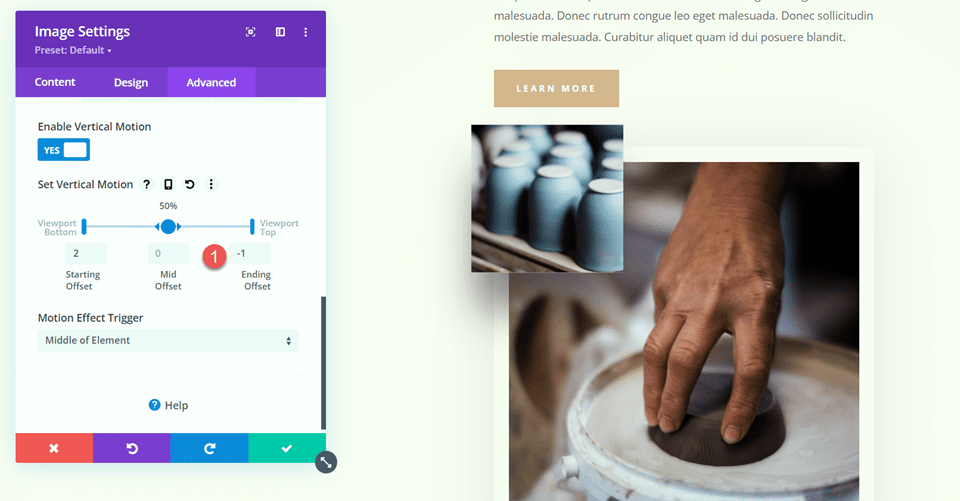
Terakhir, buka efek gulir dan sesuaikan offset akhir untuk gerakan vertikal.
- Mengakhiri Offset: -1

Teks Keanggotaan Studio
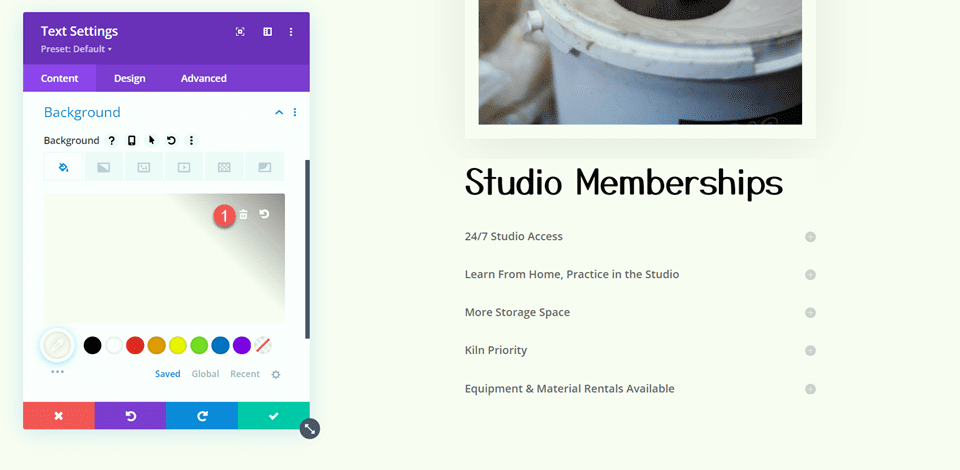
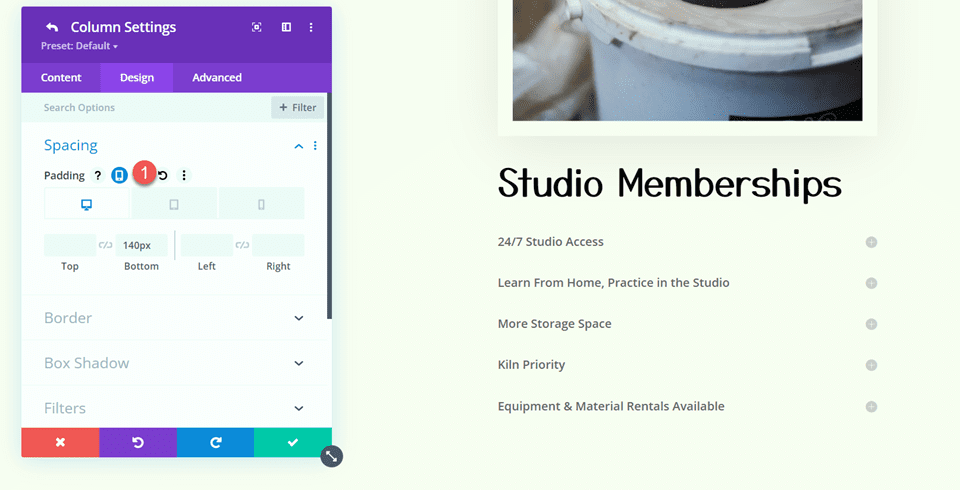
Buka pengaturan modul teks Keanggotaan Studio. Hapus latar belakang dari modul.

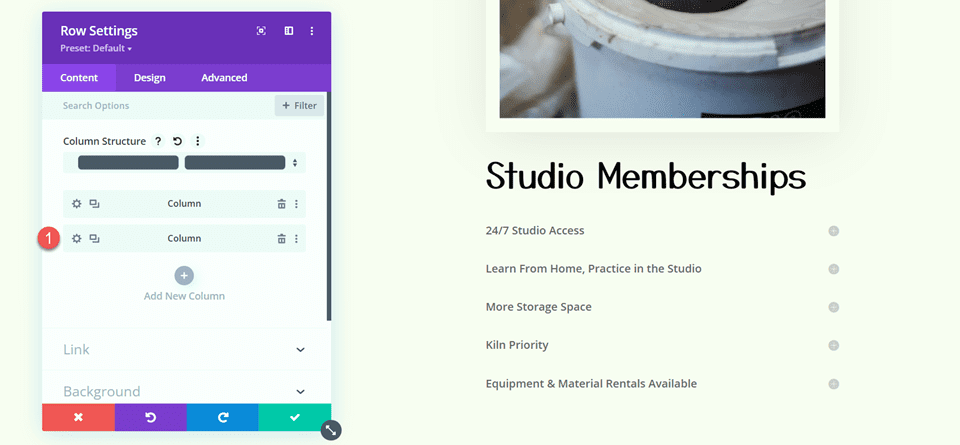
Kemudian, buka pengaturan baris dan buka pengaturan kolom 2.

Di bawah pengaturan Penspasian di tab Desain, hapus padding bawah yang ada.

Latar Belakang Bagian
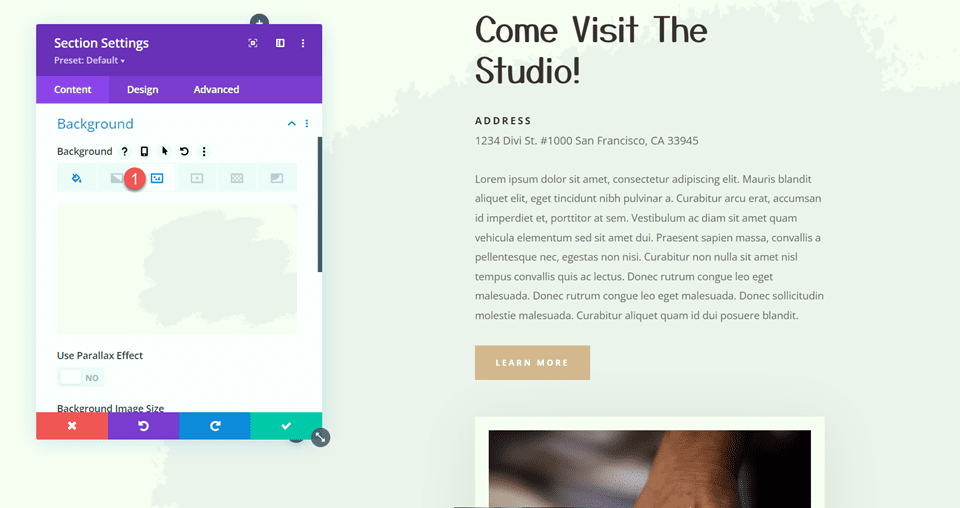
Buka pengaturan bagian. Di bawah pengaturan latar belakang, tambahkan gambar latar belakang. Pilih craft-school-24.png dari perpustakaan media Anda.

Tambahkan Modul Peta Lengket
Sekarang tata letak kita telah dimodifikasi, kita dapat menambahkan modul sticky map. Modul peta akan berada di kolom kiri dan tetap di tempatnya saat Anda menelusuri konten di sebelah kanan. Mari kita mulai.
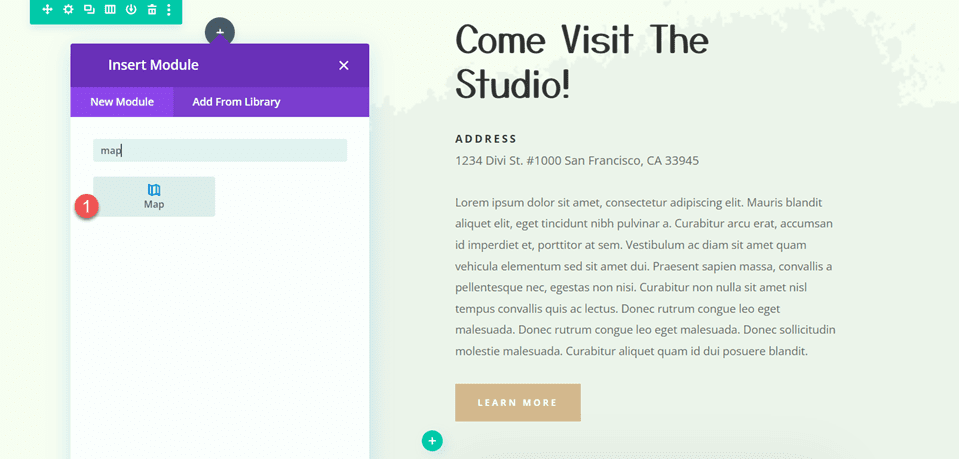
Pertama, tambahkan modul peta ke kolom kiri baris “Come Visit The Studio”.

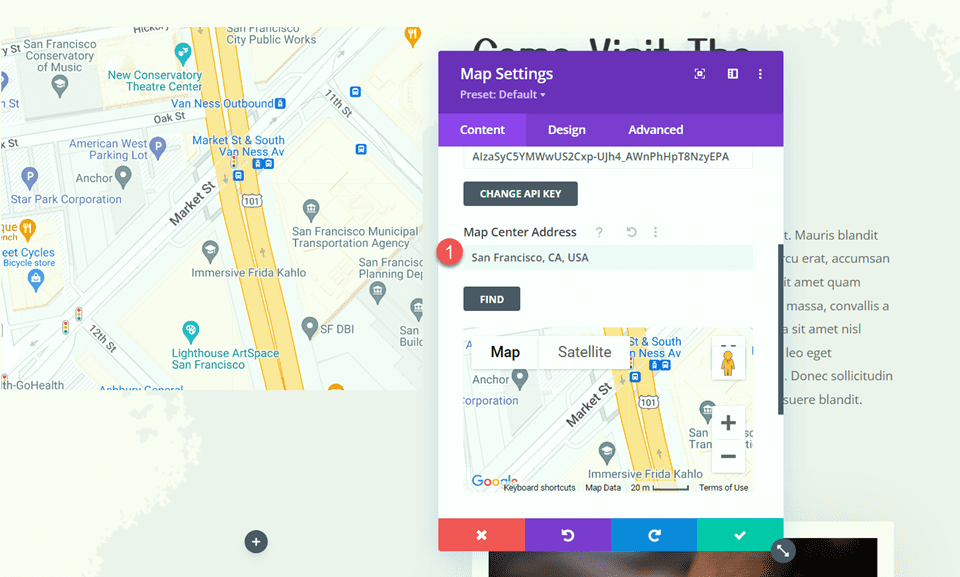
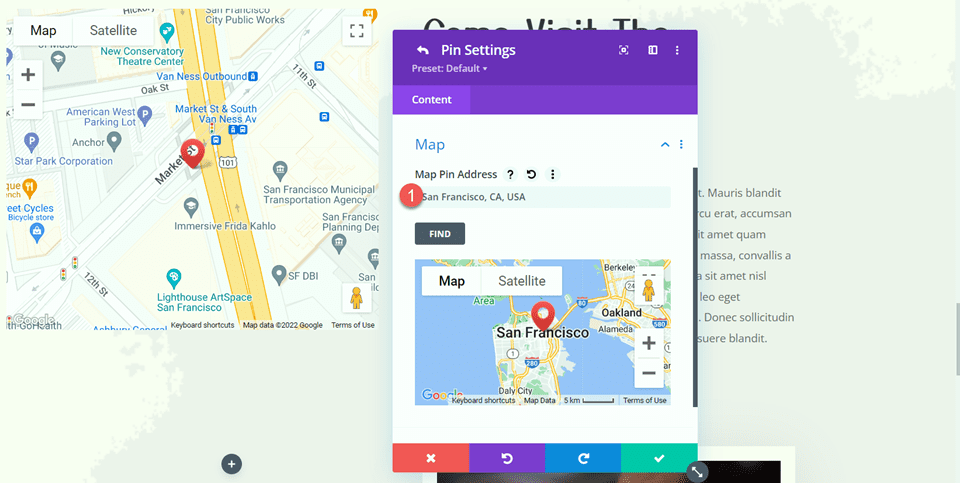
Buka pengaturan peta dan tambahkan alamat pusat peta. Untuk tutorial ini, kami akan memusatkan peta di San Fransisco, CA.

Kemudian, tambahkan pin ke peta. Kami juga akan menyetel ini ke San Fransisco, CA.

Desain Peta
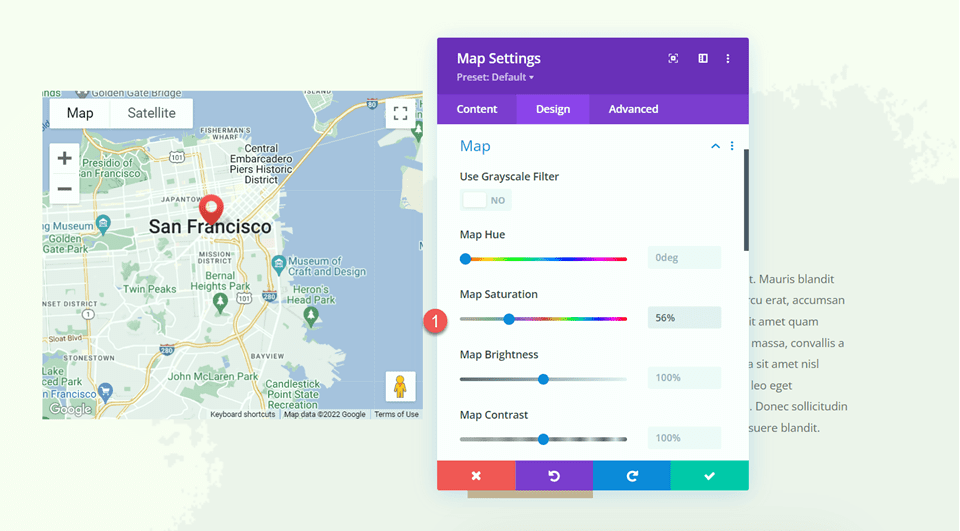
Di bawah tab desain, buka pengaturan peta. Anda dapat menggunakan pengaturan ini untuk menyesuaikan tampilan peta Anda sepenuhnya. Untuk tutorial ini, kami ingin petanya cocok dengan warna yang diredam dari halaman ini, jadi kami akan memodifikasi saturasi peta.
- Saturasi Peta: 56%

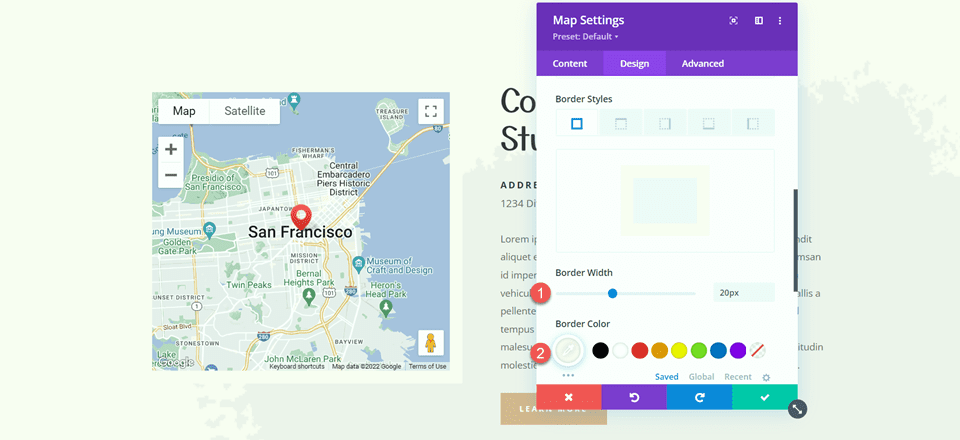
Selanjutnya, buka pengaturan perbatasan dan sesuaikan perbatasan sebagai berikut:
- Lebar Perbatasan: 20px
- Warna Batas: #fcf8f3

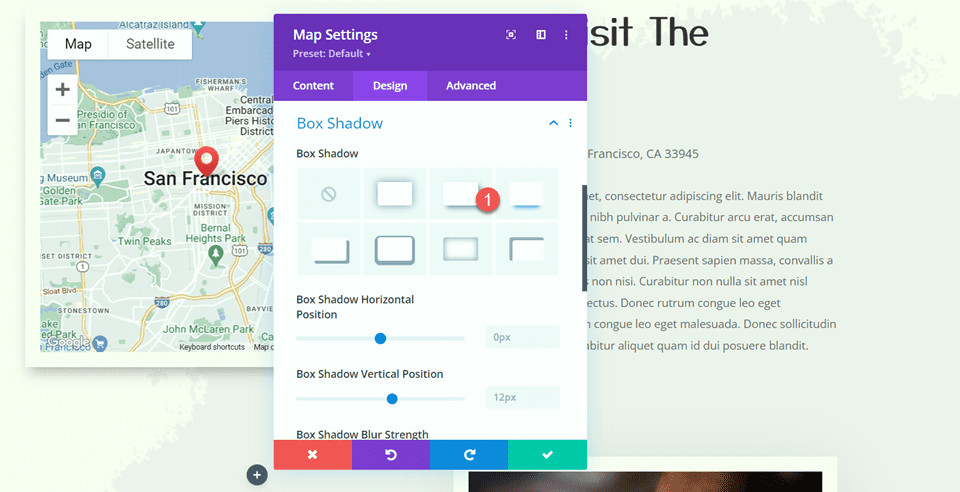
Buka pengaturan Box Shadow dan tambahkan bayangan ke modul peta.
- Kotak Bayangan: Bawah

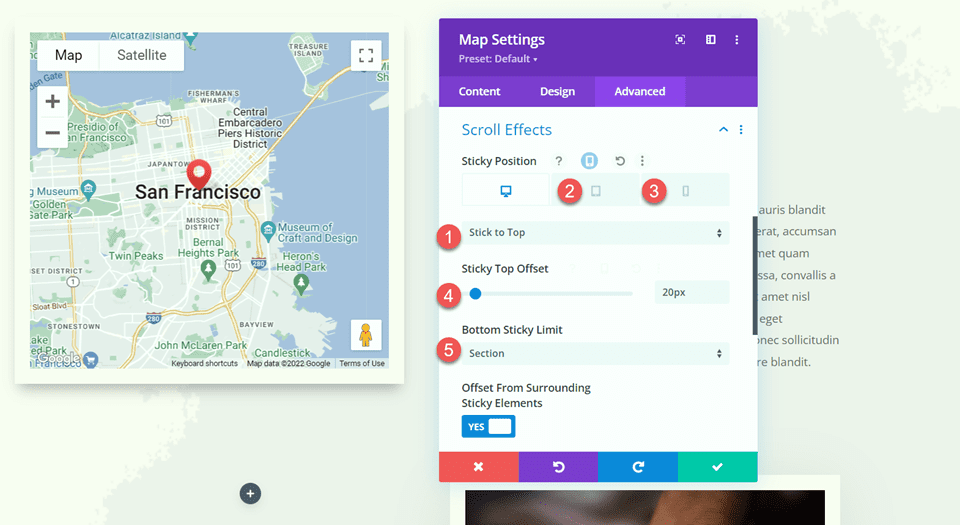
Pengaturan lengket
Sekarang mari tambahkan pengaturan lengket sehingga peta tetap di tempatnya saat Anda menggulir. Pindah ke tab Lanjutan dan buka Pengaturan Efek Gulir. Gunakan opsi responsif untuk mengubah pengaturan posisi lengket, karena peta tidak akan lengket di perangkat seluler.
- Desktop Posisi Lengket: Menempel ke Atas
- Posisi Lengket Tablet dan Seluler: Jangan Menempel
- Offset Atas Lengket: 20px
- Batas Lengket Bawah: Bagian

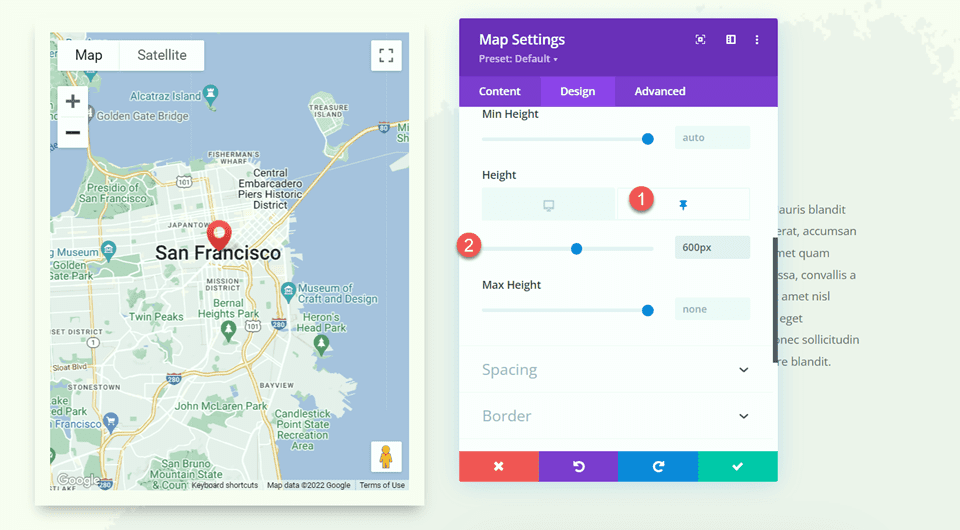
Sekarang kembali ke tab Desain dan buka pengaturan ukuran. Kami ingin ketinggian peta bertambah saat dalam keadaan lengket. Gunakan pengaturan lengket untuk mengatur ketinggian yang berbeda.
- Tinggi saat Lengket: 600px

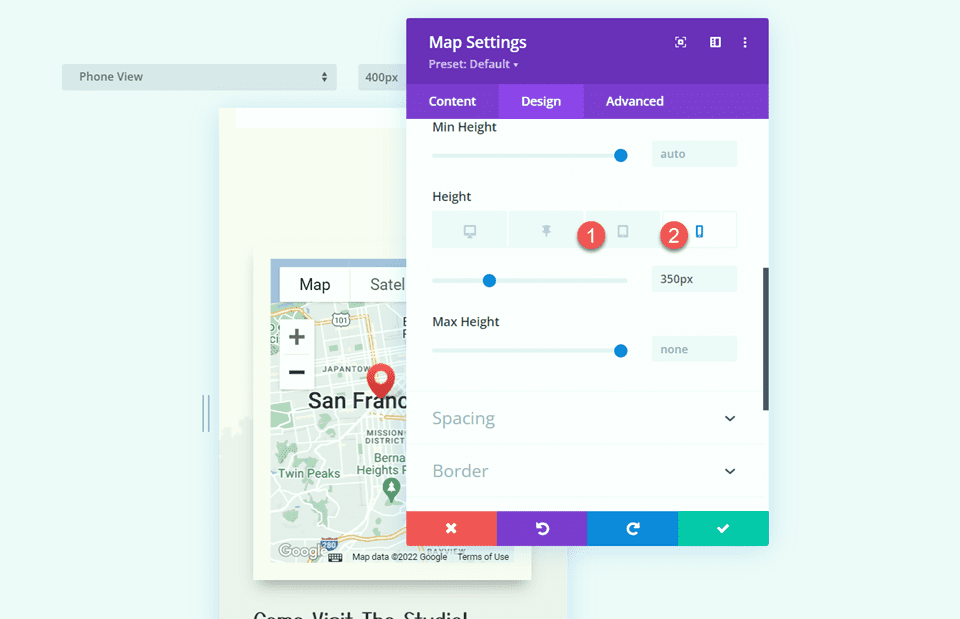
Terakhir, gunakan pengaturan responsif untuk mengubah ukuran peta di tablet dan seluler.
- Tinggi Tablet dan Seluler: 350px

Hasil Akhir
Sekarang mari kita lihat modul sticky map kita beraksi.

Pikiran Akhir
Pengaturan lengket Divi memungkinkan Anda membuat tata letak situs web dinamis yang menarik perhatian Anda dengan gerakan. Dengan semua opsi penyesuaian yang tersedia, Anda dapat membuat elemen apa pun di situs web Anda lengket dan memodifikasi desain sesuai keinginan Anda. Dengan membuat modul peta melekat pada desain ini, kami menyorot informasi lokasi untuk situs web dan menambahkan elemen desain yang unik ke halaman. Untuk tutorial lebih lanjut tentang pengaturan tempel Divi, lihat artikel ini tentang menambahkan formulir kontak tempel ke halaman Anda. Apakah Anda menggunakan elemen lengket di situs web Anda? Kami akan senang mendengar dari Anda di komentar!
