Cara Menambahkan Bilah Teratas di Tema Etalase
Diterbitkan: 2022-08-27Menjalankan toko online cukup sederhana dengan alat lengkap seperti WooCommerce. Tetapi jika Anda perlu meningkatkan tingkat konversi dan pendapatan toko online Anda, Anda harus mengembangkan beberapa strategi. Menambahkan bilah teratas ke toko WooCommerce Anda adalah salah satu hal sederhana yang dapat Anda lakukan untuk menarik pengunjung agar berbelanja di toko WooCommerce Anda. Pada artikel ini, kami akan menunjukkan cara menambahkan bilah teratas di tema Storefront untuk WooCommerce.
Tapi sebelum kita masuk ke detail lebih lanjut, mari kita pahami dulu apa itu top bar dan mengapa kita harus menambahkan top bar di WooCommerce. Mari kita cari tahu.
Mengapa Menambahkan Bilah Teratas di WooCommerce?
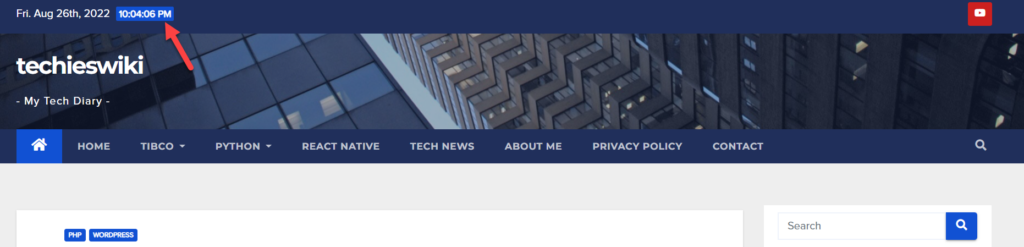
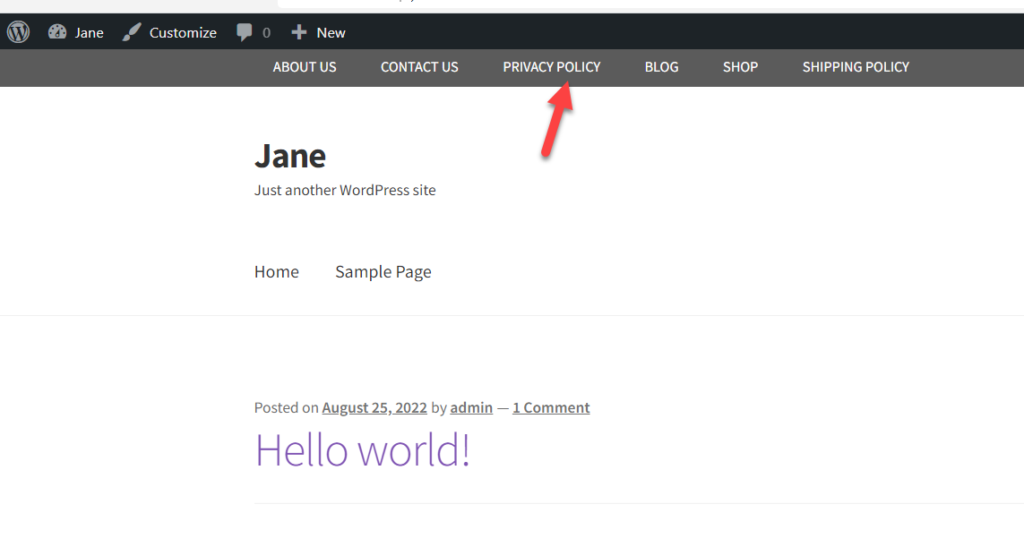
Anda harus menambahkan bilah teratas di WooCommerce untuk visibilitas dan tingkat konversi yang lebih baik. Ketika seseorang membuka situs WooCommerce Anda, dia akan melihat bagian atas terlebih dahulu. Seperti ini:

Seperti yang Anda lihat di tangkapan layar, situs web itu menyebutkan tanggal dan waktu di bilah atas mereka. Selain itu, mereka juga menambahkan tautan ke YouTube mereka di sisi kanan bilah atas. Mirip dengan ini, Anda juga dapat menambahkan beberapa widget berharga seperti bilah pencarian, tautan halaman penting Anda, dan sebagainya.
Saat menjalankan toko online, Anda dapat menautkan halaman penting seperti dokumentasi, FAQ, arsip produk, dll. Menambahkan tautan formulir login akun juga membantu dalam sebagian besar situasi. Jadi, ketika pengguna mendarat di situs web Anda, dia akan memiliki segalanya di bilah atas. Anda juga dapat melangkah lebih jauh, menambahkan formulir pendaftaran buletin dengan bantuan HTML dan CSS.
Jadi, bilah teratas di WooCommerce sangat penting, itulah sebabnya sebagian besar tema WordPress hadir dengan bilah teratas. Tetapi mereka tidak akan selalu terlihat, jadi Anda harus mengaktifkan ini secara manual dalam beberapa kasus.
Namun, tidak demikian halnya dengan Storefront. Meskipun Storefront adalah tema fantastis untuk membuat toko WooCommerce, fitur dasar ini masih kurang. Tapi, tidak perlu khawatir, Anda tidak kurang beruntung. Mari kita lihat bagaimana kita dapat menambahkan bilah teratas di tema Storefront.
Cara Menambahkan Bilah Teratas di Tema Etalase
Bagian ini akan membahas cara menambahkan bilah teratas di tema Storefront. Jika Anda belum menginstal tema Storefront WordPress di situs Anda, buka Dasbor Admin Anda dan navigasikan ke Appearance > Themes. Sekarang, instal tema dari repositori WordPress.
Sekarang, kami memiliki dua cara untuk menambahkan bilah teratas di tema Storefront:
- Menggunakan Plugin Bar Top Storefront
- Secara terprogram
Metode 1: Tambahkan Top Bar Menggunakan Plugin Storefront Top Bar
Jika Anda mencari plugin khusus untuk menambahkan bilah teratas di tema Storefront, plugin Storefront Top Bar telah membantu Anda . Seperti biasa, Anda harus menginstal dan mengaktifkan plugin di situs Anda terlebih dahulu.
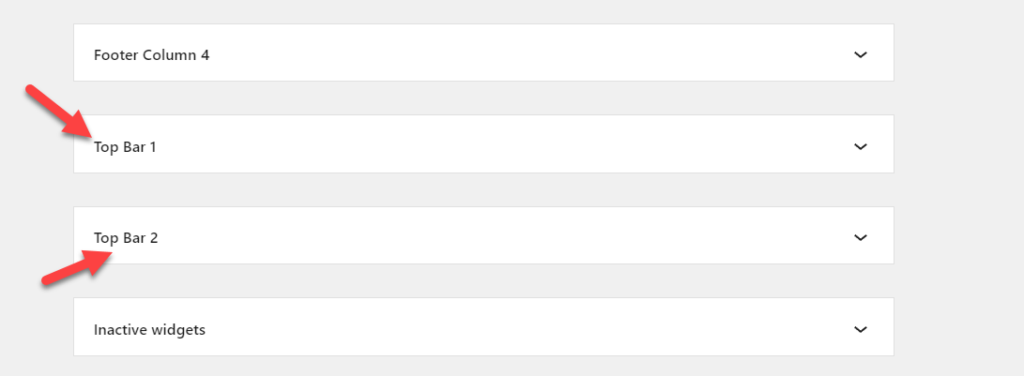
Setelah aktivasi, Anda akan melihat dua area widget baru.

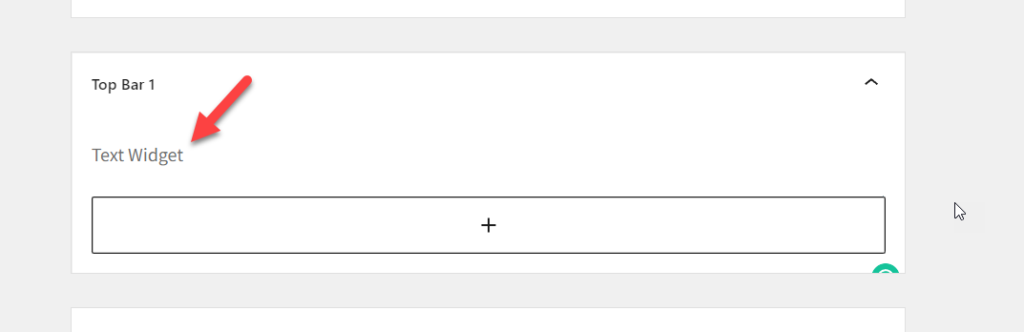
Anda dapat menambahkan widget ke area yang ditampilkan di bilah atas. Misalnya, mari tambahkan widget teks ke area widget Top Bar 1.

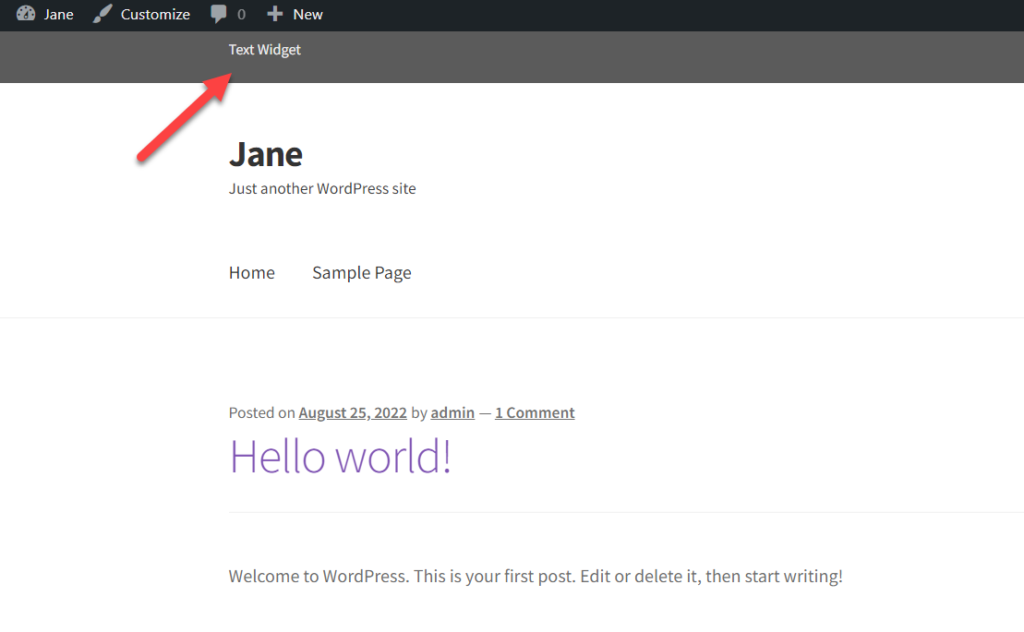
Setelah memperbarui pengaturan, periksa ujung depan situs web dan Anda akan melihat widget teks di sana.

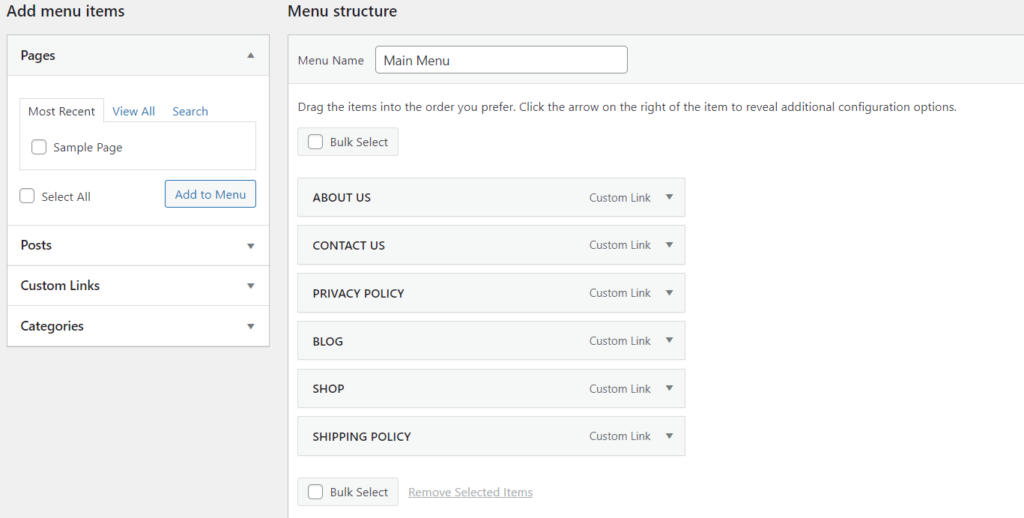
Itu mudah. Sekarang, bagaimana jika Anda ingin menambahkan menu navigasi ke bilah atas? Yah, itu mungkin juga. Yang Anda butuhkan hanyalah menu navigasi dengan tautan navigasi. Anda dapat membuatnya dari bagian Menu jika Anda tidak memilikinya.

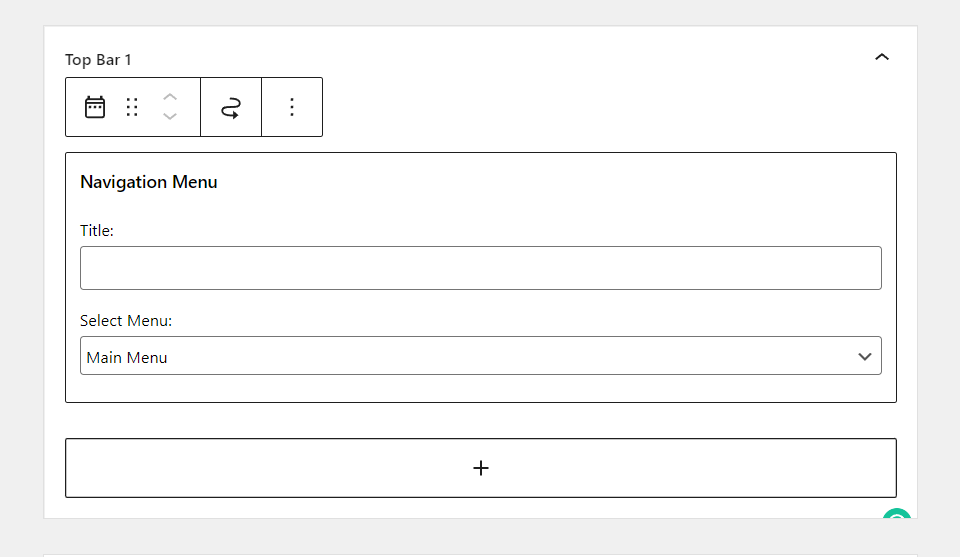
Dalam kasus kami, kami telah membuat menu navigasi tetapi belum menetapkan lokasi apa pun untuk menu itu. Karena itu, setelah membuat menu, buka Area Widget Bar 1 Atas dan tambahkan menu ke dalamnya.

Simpan opsi dan periksa situs web Anda dari ujung depan. Anda akan melihat menu navigasi di sana.

Dengan cara ini, Anda dapat menambahkan menu navigasi ke bilah atas tema Storefront. Demikian pula, Anda dapat menambahkan tautan, tombol, kotak pencarian, dll, dengan plugin tanpa memerlukan kode apa pun.
Namun, jika Anda tidak ingin menggunakan plugin pihak ketiga dan merasa nyaman dengan pengkodean, kami memiliki cuplikan kode untuk Anda tambahkan bilah teratas ke toko WooCommerce Anda dengan tema Storefront.
Metode 2: Tambahkan Bilah Teratas di Etalase Menggunakan Cuplikan Kode Kustom
Sebelum menambahkan cuplikan kode apa pun, kami sangat menyarankan Anda membuat cadangan lengkap situs WordPress Anda dan menggunakan tema anak untuk mengedit file inti WordPress. Jika Anda tidak tahu cara membuat tema anak, ikuti tutorial langkah demi langkah kami atau gunakan plugin tema anak. Atau, Anda dapat menggunakan plugin Cuplikan Kode untuk menambahkan cuplikan kode khusus. Dengan plugin Cuplikan Kode, Anda tidak memerlukan tema anak. Namun, kami selalu merekomendasikan memiliki satu untuk keamanan.
Menggunakan Plugin Cuplikan Kode
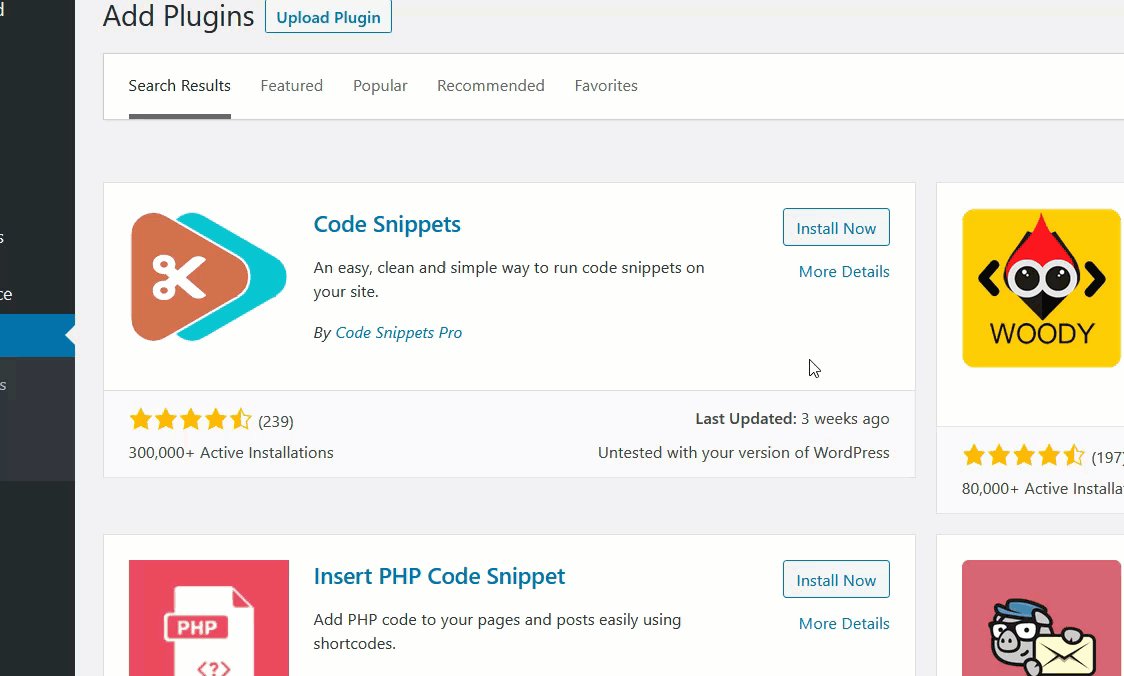
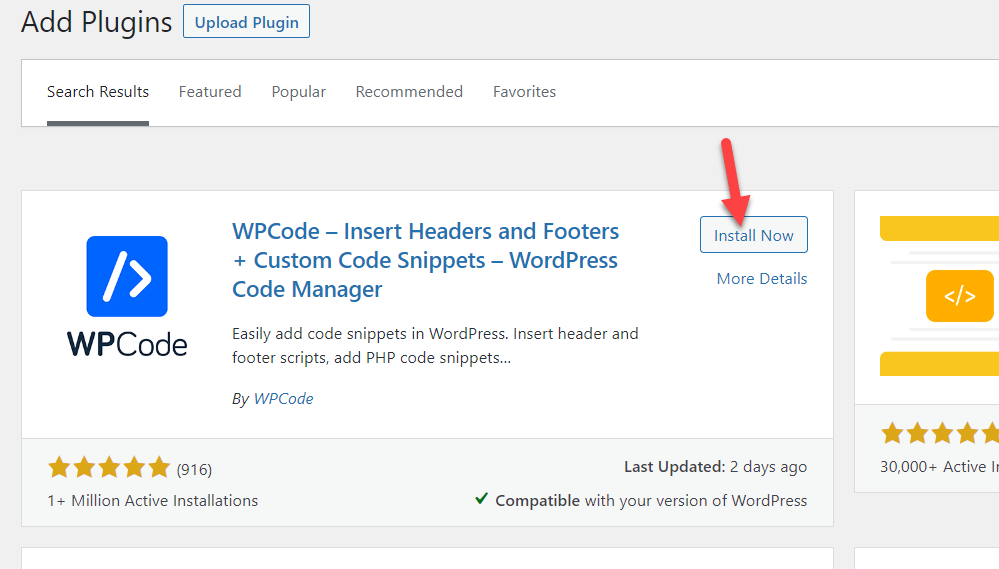
Untuk tujuan demonstrasi, kami akan menggunakan Cuplikan Kode untuk menambahkan cuplikan kode khusus kami. Pertama, dari Dasbor Admin Anda, buka Plugin > Add New. Cari plugin Cuplikan Kode dan instal di situs Anda. Setelah itu, tekan Activate untuk mengaktifkan plugin.

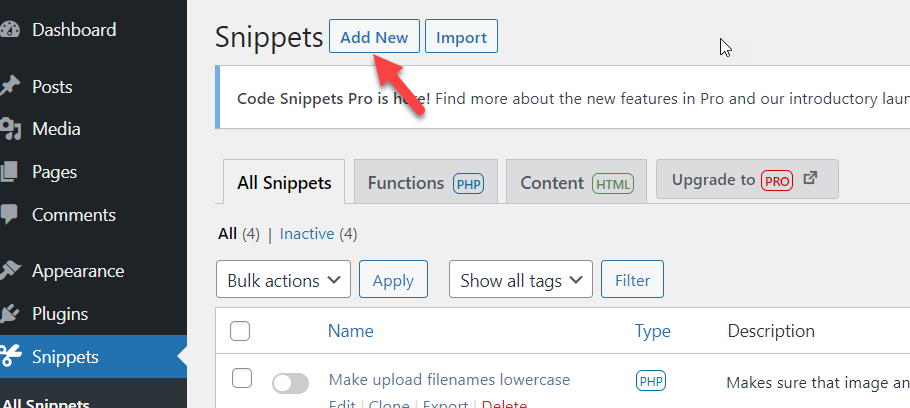
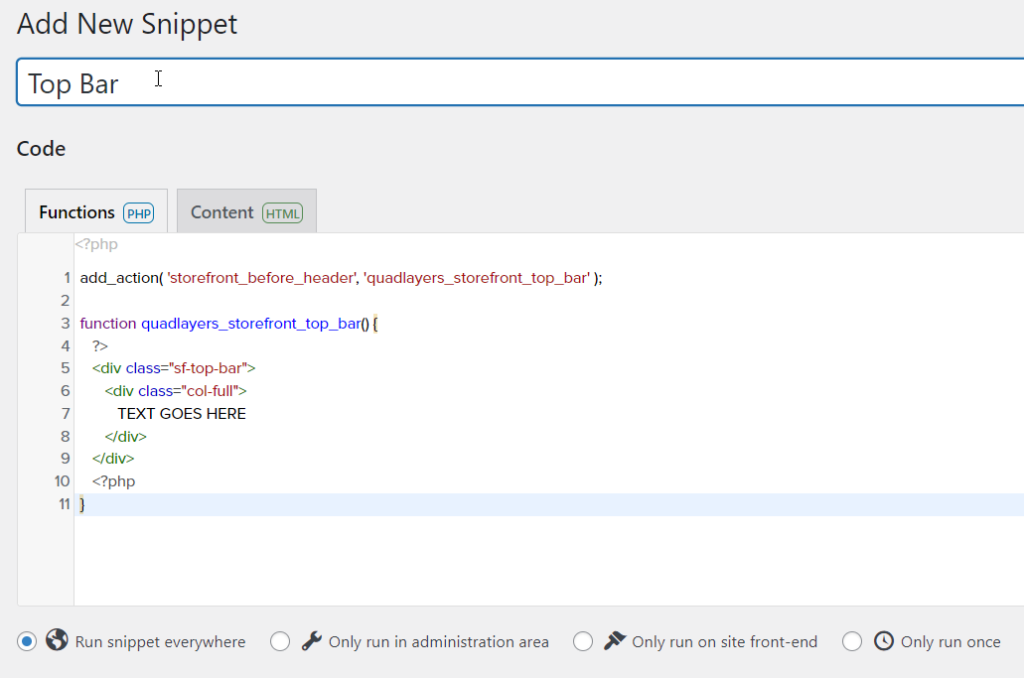
Setelah Anda mengaktifkan plugin, Anda dapat membuat cuplikan baru. Buka Cuplikan Kode dan klik tombol Tambahkan baru. Sebuah jendela baru akan terbuka di mana Anda dapat menambahkan kode kustom Anda. Setelah Anda menambahkan kode, simpan dan aktifkan agar berfungsi di situs Anda.

Mari kita lihat cuplikan kode yang akan kita gunakan untuk menambahkan bilah teratas ke toko WooCommerce yang menjalankan tema Storefront.
Cuplikan Kode untuk Menambahkan Bilah Atas
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar' );
fungsi quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
TEKSNYA DI SINI
</div>
</div>
<?php
}
Salin dan tempel cuplikan kode di atas di dalam editor plugin. Beri judul pada cuplikan kode Anda agar Anda tidak lupa untuk menyimpan perubahan dan mengaktifkan cuplikan tersebut.

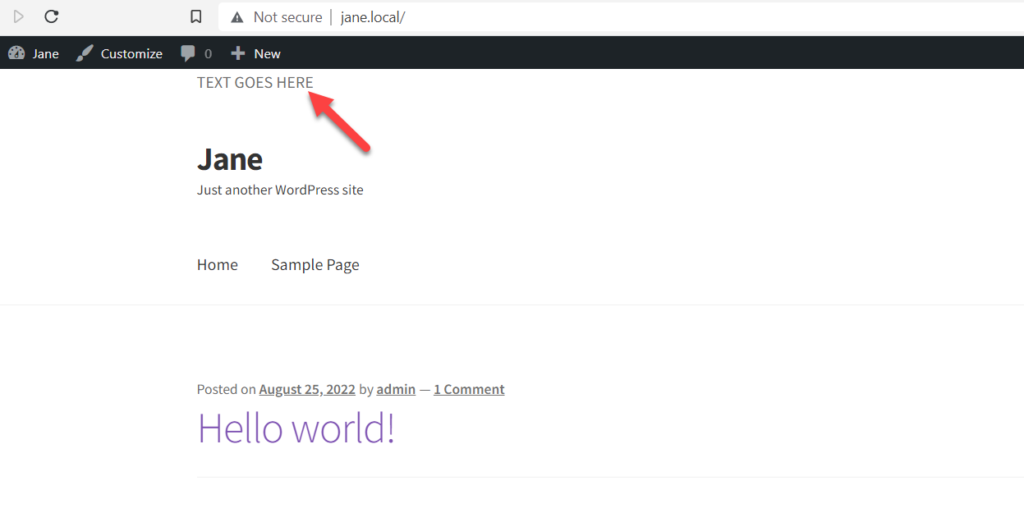
Jika Anda melihat lebih dekat pada kode, kami menggunakan quadlayers_storefront_top_bar sebagai fungsinya. Untuk mengedit konten, cukup ganti, TEXT GOES HERE dengan apa pun yang Anda inginkan dan itu akan ditambahkan ke bilah atas toko WooCommerce Anda. Sekarang pergi ke front end situs setelah mengaktifkan snippet, dan Anda akan melihat teks di atas situs.


Dengan cara ini, Anda dapat menambahkan widget teks ke bilah atas di tema Storefront. Demikian pula, Anda dapat menambahkan berbagai jenis konten ke bilah atas di toko WooCommerce Anda. Selanjutnya, mari kita lihat bagaimana kita dapat menyesuaikan tampilan dan nuansa bilah atas di tema Storefront.
Cara Menyesuaikan Bilah Teratas di Tema Etalase
Setelah Anda menambahkan bilah teratas ke toko WooCommerce Anda, sekarang saatnya untuk menyesuaikan tampilan dan nuansanya. Sekali lagi, ada metode plugin dan metode manual. Jika Anda berencana menggunakan plugin untuk menyesuaikan instalasi WordPress Anda, Anda harus memeriksa CSS Hero. Ini adalah plugin premium yang bisa sangat membantu untuk menyesuaikan bilah teratas Anda di tema Storefront.
Namun, jika Anda tidak menginginkan plugin dan mengetahui beberapa CSS, Anda dapat mengubah tampilan bilah atas sesuka Anda.
Plugin Storefront Top Bar WordPress yang telah kami gunakan di atas untuk menambahkan bilah teratas di tema Storefront hadir dengan opsi gaya CSS khusus. Anda dapat menggunakan fitur ini untuk menambahkan gaya CSS khusus dari plugin.
(Tambahkan Tangkapan Layar di sini)
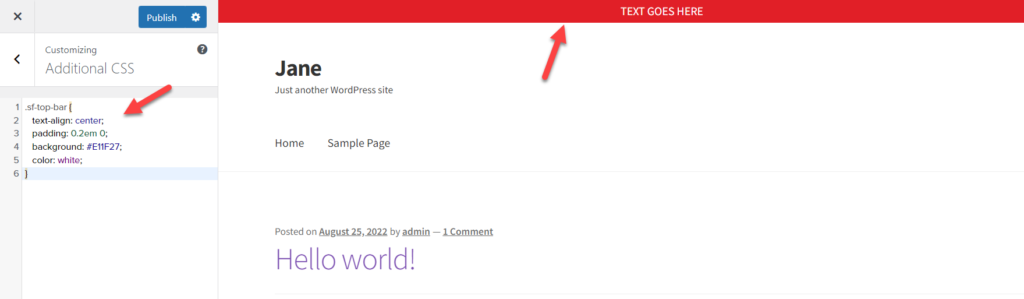
Di sisi lain, jika Anda telah menggunakan cuplikan kode untuk menambahkan bilah atas di tema Storefront, Anda dapat menggunakan kelas CSS Anda untuk menambahkan gaya kustom. Dalam contoh kami sebelumnya dengan kode, kami menggunakan sf-top-bar sebagai kelas CSS untuk tag div. Sekarang kita dapat menargetkan kelas khusus itu untuk menambahkan gaya khusus, misalnya
.sf-top-bar {
perataan teks: tengah;
bantalan: 0.2em 0;
latar belakang: #E11F27;
warna putih;
}Tidak ada batasan untuk gaya kustom dengan CSS, jadi Anda dapat mendesain bilah atas sesuka Anda selama Anda memiliki pengetahuan CSS yang diperlukan. Untuk menambahkan CSS khusus, buka Penyesuai Tema > CSS Tambahan. Di sini Anda dapat semua kode CSS kustom Anda dan Anda akan melihat perubahan secara real-time.

Setelah Anda melakukan ini, Anda baik untuk pergi. Begitulah cara mudah untuk menyesuaikan bilah teratas Anda di tema Storefront.
BONUS: Cara Mengedit Header di WordPress
Seperti yang telah kami sebutkan sebelumnya, tajuk situs web akan menjadi hal pertama yang dilihat pengunjung ketika dia tiba di beranda atau halaman dalam Anda. Jadi, menambahkan tautan berharga ke tajuk Anda akan sangat membantu. Misalnya, Anda dapat melacak kode untuk Google Analytics atau AdSense melalui header. Bagian ini akan menunjukkan tiga metode yang dapat Anda gunakan untuk memodifikasi header situs web.
1) Menggunakan Plugin Khusus
Menggunakan plugin khusus adalah cara paling sederhana untuk mengedit header di WordPress. Dalam pengalaman kami, Sisipkan Header dan Footer adalah salah satu plugin WordPress terbaik untuk tugas tersebut.
Hal pertama yang perlu Anda lakukan adalah menginstal plugin di situs WordPress Anda. Setelah plugin diinstal, tekan tombol Activate untuk mengaktifkan plugin di situs web Anda.

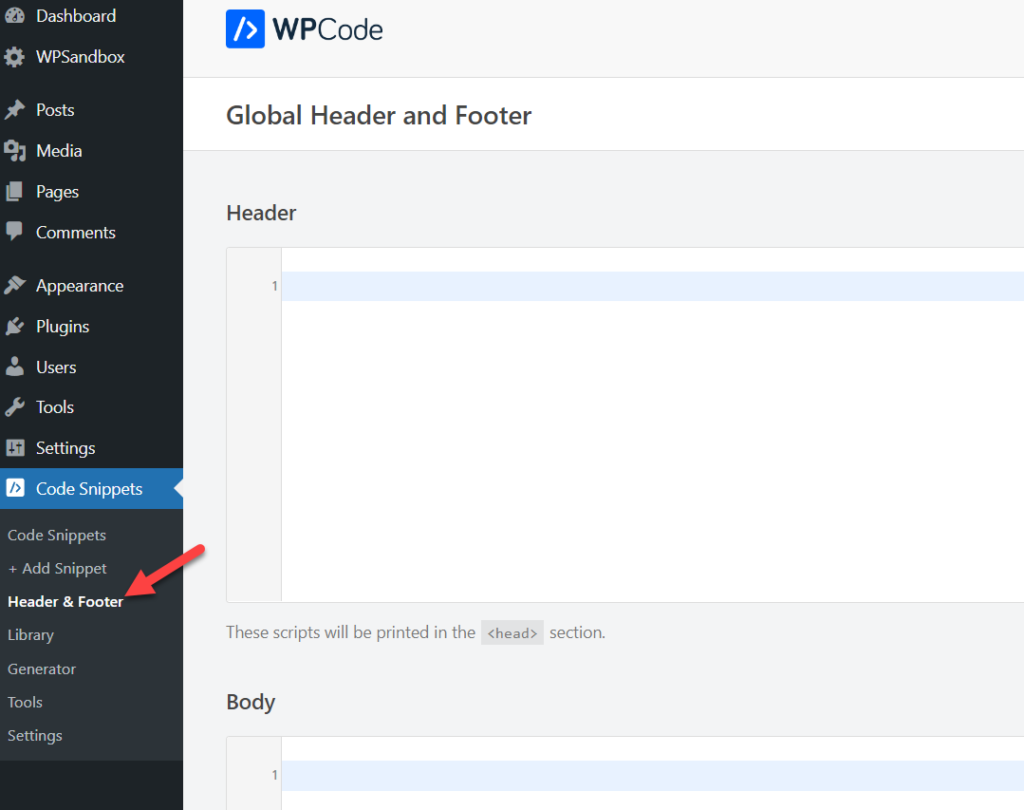
Setelah Anda mengaktifkan plugin, Anda akan melihat pengaturan plugin di panel kiri di Dasbor Admin . Di sana, pilih bagian Header & Footer .

Tambahkan kode HTML/CSS/JS yang Anda butuhkan di dalam bagian Head dan simpan pengaturannya. Itu dia. Header Anda akan disesuaikan berdasarkan suntingan Anda yang ditentukan dalam kode.
2) Mengedit Tema Header.PHP
Jika Anda nyaman mengedit file tema, Anda dapat mengedit file header.php dan memodifikasinya dengan kode kustom Anda. Tetapi sebelum melakukan ini, pastikan Anda telah membuat tema anak, jika tidak, Anda akan kehilangan semua modifikasi Anda setelah pembaruan tema.
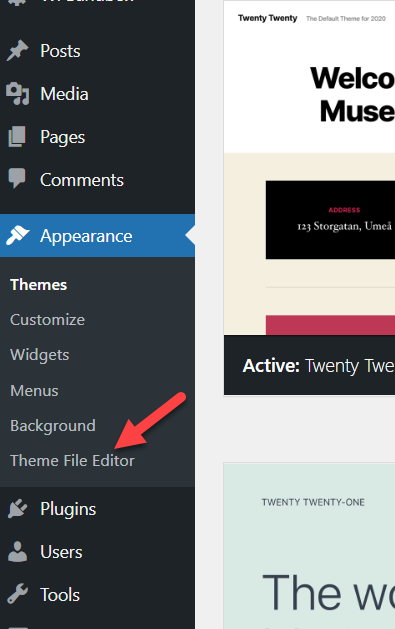
Anda dapat mengedit file header.php tema dengan editor tema atau menggunakan klien FTP seperti FileZilla. Jika Anda memiliki akses ke Dasbor Admin WordPress , lebih baik menggunakan editor tema. Buka Appearance > Theme Editor untuk membuka editor tema Anda.

Namun, jika Anda tidak memiliki akses ke backend WordPress, Anda dapat menggunakan alat FileZilla untuk terhubung dengan situs Anda dan mengedit file header.php. Dalam kasus kami, kami memiliki akses ke backend, jadi, kami akan menggunakan Editor Tema.
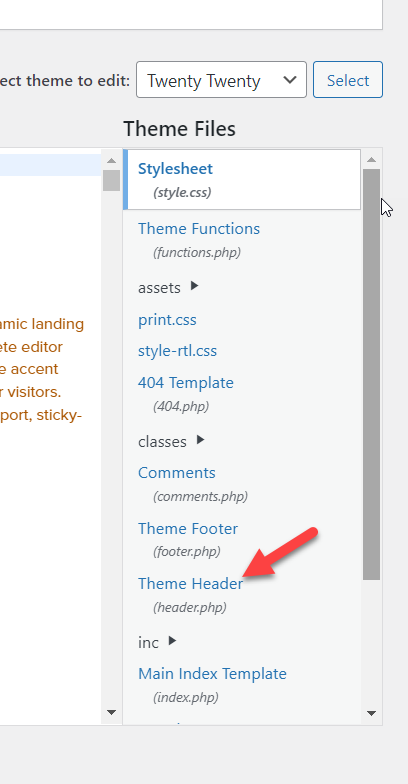
Setelah Anda membuka Editor File Tema, periksa sisi kanan. Anda akan melihat semua file yang tersedia di folder tema Anda. Pilih file header.php dari sana.

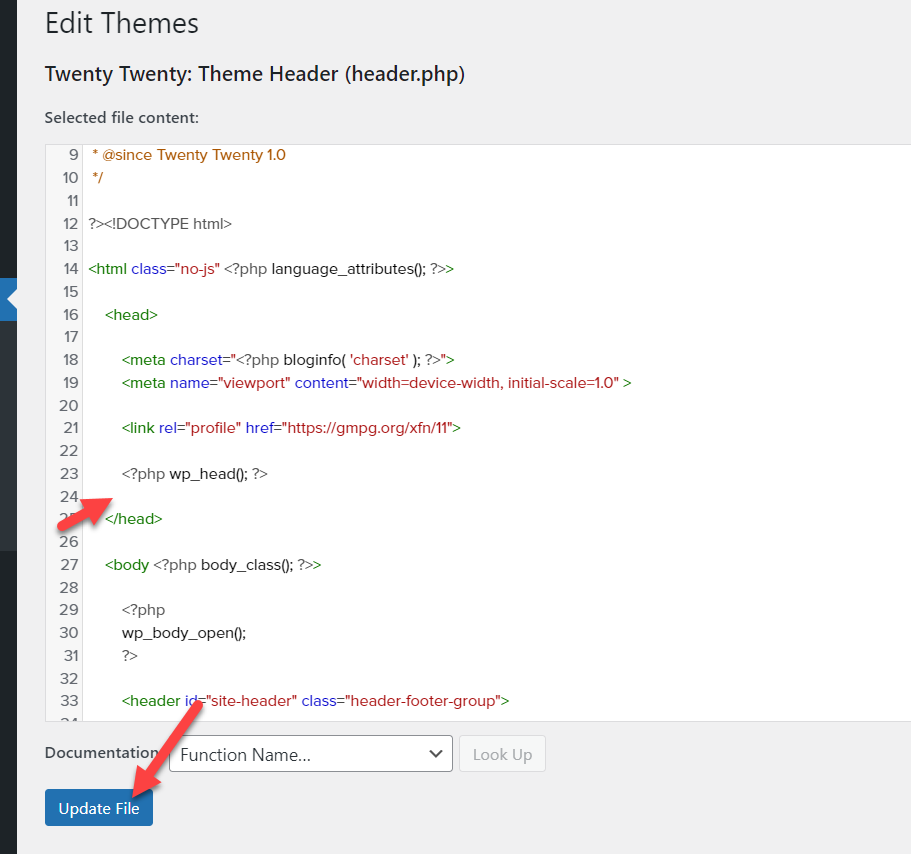
Di dalam file header.php , Anda dapat menambahkan apapun yang Anda inginkan sebelum menutup bagian head </head> .

Itu dia. Cara ini tidak terlalu rumit. Dengan sedikit pengetahuan HTML, Anda dapat dengan mudah menyesuaikan header WordPress Anda.
Namun, tidak hanya itu yang dapat Anda lakukan untuk menyesuaikan tajuk. Untuk panduan yang lebih komprehensif, jangan ragu untuk memeriksa posting khusus kami tentang cara mengedit header di WordPress.
Kesimpulan
Storefront adalah tema WordPress populer untuk toko WooCommerce. Ribuan orang menggunakannya untuk membangun toko online yang berfungsi penuh. Menambahkan bilah teratas di tema etalase akan membantu Anda menarik pengunjung ke toko Anda dengan menampilkan pesan khusus, menambahkan tautan sosial, kontrol masuk, dan banyak lagi. Sayangnya, Secara default, tema Storefront tidak memiliki area widget bilah atas. Namun, kita dapat dengan mudah menambahkan bilah atas dengan berbagai cara.
Pada artikel ini, kami mempelajari cara menambahkan bilah teratas di tema Storefront. Kami melihat dua metode untuk menambahkan bilah atas; menggunakan plugin Storefront Top Bar atau menambahkan cuplikan kode khusus. Anda dapat menggunakan metode pengkodean jika Anda nyaman mengedit beberapa PHP atau CSS. Di sisi lain, jika Anda memerlukan cara paling mudah untuk menambahkan bilah atas ke tema Storefront, Anda harus memilih metode plugin.
Setelah kami menambahkan bilah atas ke tema, pelajari cara menyesuaikan bilah atas dengan beberapa gaya CSS khusus. Terakhir, kami telah melihat cara mengedit header di situs WordPress.
Kami harap Anda telah menemukan artikel ini bermanfaat dan menikmati membaca. Sudahkah Anda mencoba menambahkan bilah teratas di toko WooCommerce Anda yang menjalankan tema Storefront? Metode mana yang akan Anda gunakan? Beri tahu kami di komentar!
Jika Anda merasa kontennya bermanfaat, kami memiliki banyak panduan WordPress lain yang mungkin menarik bagi Anda. Misalnya, silakan lihat:
- Cara Membuat Widget Header Kustom di WordPress
- Cara Mengedit HTML di WordPress
- Cara Mengedit Halaman Beranda WordPress: 3 Metode
