Cara Menambahkan Video Animasi ke WordPress: Panduan Langkah demi Langkah
Diterbitkan: 2024-12-24Video animasi dapat menghadirkan kehidupan dan energi ke situs web Anda, menarik perhatian pengunjung, dan meningkatkan keterlibatan pengguna. Jika Anda menggunakan WordPress, menambahkan video animasi adalah proses yang relatif sederhana. Baik itu GIF, MP4, atau bahkan latar belakang video, Anda dapat menyesuaikan situs Anda agar menonjol dengan konten dinamis.
Dalam panduan ini, kami akan menunjukkan langkah demi langkah cara menambahkan video animasi ke situs WordPress Anda, mencakup semuanya mulai dari memilih format video yang tepat hingga memecahkan masalah umum.
Mengapa Menambahkan Video Animasi ke WordPress?

Video animasi dapat membuat situs web lebih interaktif dan menarik secara visual. Mereka membantu menjelaskan konsep dengan cepat, mendemonstrasikan produk, atau sekadar menghibur. Berikut beberapa manfaat menambahkan video animasi ke situs WordPress Anda:
- Peningkatan Keterlibatan : Video menarik perhatian, membuat pengunjung bertahan lebih lama di situs Anda.
- Peningkatan Komunikasi : Gunakan animasi untuk menjelaskan ide-ide kompleks secara sederhana dan kreatif.
- Pengalaman Pengguna yang Lebih Baik : Konten dinamis menambah tingkat kegembiraan dan interaktivitas, meningkatkan kegunaan situs secara keseluruhan.
Panduan Langkah demi Langkah untuk Menambahkan Video Animasi ke WordPress
Sebelum menambahkan video animasi ke WordPress, penting untuk menyiapkan video Anda. Video animasi bisa dalam berbagai format, seperti GIF , MP4 , atau WebM , dan Anda harus memastikan file tersebut dioptimalkan untuk web.
1. Pilih Format Video yang Tepat

Langkah pertama adalah memilih format video yang tepat. Untuk video animasi, format umum meliputi:
- MP4 : Terbaik untuk sebagian besar jenis video karena kompatibilitasnya yang luas dan ukuran file yang kecil.
- GIF : Ideal untuk animasi pendek dan berulang.
- WebM : Format video modern lainnya yang dioptimalkan untuk penggunaan web.
Bagi sebagian besar pengguna, MP4 direkomendasikan untuk tampilan video berkualitas tinggi, efisien, dan responsif.
2. Optimalkan Video untuk Penggunaan Web
Sebelum mengunggah video Anda ke WordPress, penting untuk mengoptimalkannya agar waktu pemuatan lebih cepat. File video berukuran besar dapat memperlambat situs web Anda, mengganggu SEO dan pengalaman pengguna Anda. Gunakan alat kompresi video seperti HandBrake atau Adobe Media Encoder untuk mengurangi ukuran file tanpa mengorbankan kualitas.
- Ukuran File yang Direkomendasikan : Pertahankan ukuran file video Anda di bawah 10 MB untuk waktu muat yang lebih cepat.
- Resolusi : Targetkan resolusi 720p atau 1080p untuk keseimbangan yang baik antara kualitas dan kinerja.
3. Mengunggah Video Animasi ke WordPress

Sekarang video animasi Anda sudah siap, ikuti langkah-langkah berikut untuk mengunggahnya ke situs WordPress Anda:
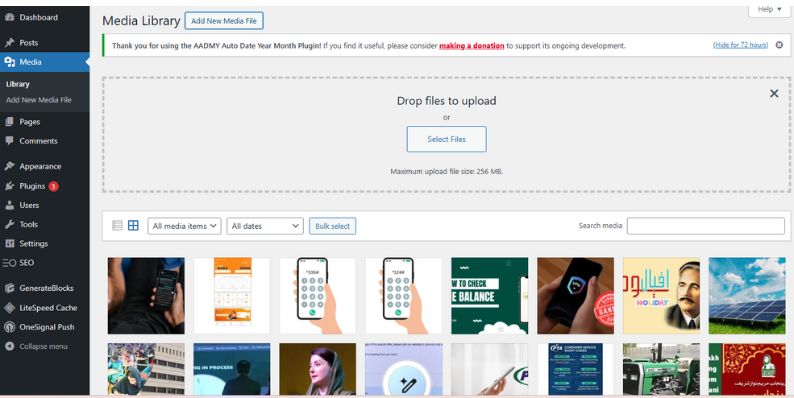
- Masuk ke area admin WordPress Anda.
- Di sidebar kiri, klik Media > Tambah Baru .
- Seret dan lepas file video animasi Anda ke area unggah, atau klik Pilih File untuk menelusuri komputer Anda.
- Setelah diunggah, buka halaman atau postingan tempat Anda ingin menambahkan video. Klik tombol + untuk menambahkan blok, dan pilih blok Video atau Sematkan blok untuk sumber eksternal seperti YouTube atau Vimeo.
- Jika video ada di Perpustakaan Media Anda, cukup pilih video tersebut dari daftar.
Menambahkan Video Animasi Menggunakan Kode HTML atau Shortcode

Jika Anda ingin kontrol lebih besar atas penempatan dan fitur video animasi Anda, Anda dapat menambahkannya menggunakan HTML khusus atau kode pendek.
1. Menyematkan Video Animasi Menggunakan Kode HTML
Jika video animasi Anda dihosting di platform lain seperti YouTube atau Vimeo , atau jika Anda lebih suka menggunakan HTML, ikuti langkah-langkah berikut:
- Dapatkan Kode Sematan : Pada halaman YouTube atau Vimeo, klik tombol Bagikan dan pilih Sematkan . Salin kode penyematan HTML.
- Buka Posting/Halaman WordPress : Di editor WordPress, alihkan ke tab Teks (bukan tab Visual).
- Tempel Kode Sematan : Tempelkan kode semat di tempat yang Anda inginkan untuk menampilkan video.
- Perbarui atau Publikasikan : Simpan perubahan Anda dan lihat postingan untuk memeriksa tampilan video.
2. Menggunakan Kode Pendek untuk Penyematan Video
WordPress juga memungkinkan Anda menggunakan kode pendek untuk memudahkan penyematan video. Berikut cara menggunakan kode pendek:

- Gunakan Kode Pendek : Jika Anda mengunggah video Anda ke Perpustakaan Media, cukup tambahkan kode pendek berikut ke postingan atau halaman Anda:
video src= “URL videonya”
Ganti “URL video” dengan URL sebenarnya dari Perpustakaan Media. - Sesuaikan Pemutar Video : Anda juga dapat menambahkan atribut seperti putar otomatis atau loop:
video src= putaran putar otomatis “URL video”.
Catatan : Pastikan untuk menambahkan pembuka “[” di awal dan penutup “]” di akhir kode pendek untuk melengkapi kode.
Metode ini memberi Anda kontrol lebih besar atas fitur video tanpa harus beralih antar HTML.
Menyesuaikan Video Animasi di WordPress
Setelah video Anda ditambahkan ke WordPress, Anda dapat mengubahnya agar sesuai dengan desain dan fungsionalitas situs web Anda.
Aktifkan Putar Otomatis dan Perulangan
- Putar Otomatis : Opsi ini memungkinkan video Anda dimulai secara otomatis saat halaman dimuat. Gunakan dengan hemat, karena dapat mengganggu beberapa pengunjung.
- Loop : Jika Anda ingin video Anda diputar ulang terus menerus, aktifkan fitur loop.
Untuk mengaktifkan opsi ini, Anda dapat menggunakan plugin atau secara manual menyesuaikan kode semat video Anda untuk menyertakan atribut putar otomatis dan loop .
Kontrol Ukuran dan Penempatan
- Menyelaraskan Video : Gunakan alat perataan WordPress untuk memposisikan video Anda (kiri, tengah, atau kanan).
- Dimensi Video : Anda dapat mengatur lebar dan tinggi video di pengaturan blok.
Memecahkan Masalah Unggah Video dan Masalah Tampilan
Terkadang, video animasi mungkin tidak diunggah atau ditampilkan dengan benar. Berikut beberapa masalah umum dan cara mengatasinya:
1. Video Tidak Diunggah
- Ukuran File Terlalu Besar : Kompres video Anda atau kurangi resolusinya agar lebih sesuai untuk penggunaan web.
- Masalah Format File : Pastikan video Anda dalam format yang didukung seperti MP4 atau WebM.
2. Video Tidak Ditampilkan dengan Benar
- Konflik Tema : Beberapa tema WordPress dapat menyebabkan masalah tampilan pada video. Coba beralih ke tema WordPress default (seperti Dua Puluh Dua Puluh Tiga) untuk memeriksanya.
- Konflik Plugin : Nonaktifkan plugin satu per satu untuk melihat apakah plugin menyebabkan masalah.
3. Video Tidak Diputar Otomatis
- Pengaturan Browser : Beberapa browser menonaktifkan putar otomatis secara default. Pastikan video Anda memiliki atribut putar otomatis yang disetel dalam kodenya.
Teknik Tingkat Lanjut untuk Video Animasi di WordPress
Jika Anda ingin meningkatkan integrasi video animasi Anda ke tingkat berikutnya, berikut beberapa opsi lanjutan:
Menggunakan Video sebagai Latar Belakang
Anda dapat mengatur video animasi sebagai latar belakang halaman atau bagian untuk menciptakan efek dinamis. Banyak tema dan pembuat halaman, seperti Elementor atau WPBakery , menawarkan opsi bawaan untuk menambahkan video latar belakang.
Membuat Galeri Video
Jika Anda memiliki beberapa video animasi, Anda dapat membuat galeri video . Plugin seperti Envira Gallery atau FooGallery memungkinkan Anda menampilkan banyak video dalam grid yang bersih dan responsif.
Kesimpulan:
Menambahkan video animasi ke situs WordPress Anda dapat meningkatkan keterlibatan pengguna secara signifikan dan membuat konten Anda lebih menarik. Baik Anda menambahkan GIF, MP4, atau menyematkan video YouTube, prosesnya sederhana dan fleksibel. Dengan mengikuti langkah-langkah ini, Anda dapat memastikan bahwa video animasi Anda dioptimalkan kinerjanya, dapat diakses, dan memberikan nilai kepada pemirsa Anda.
Apakah menurut Anda panduan ini bermanfaat? Beri tahu kami bagaimana Anda memasukkan video animasi ke situs WordPress Anda, dan jangan ragu untuk membagikan tip atau trik apa pun di komentar di bawah!
