Cara Menambahkan Tautan Jangkar ke Tombol dengan Divi
Diterbitkan: 2023-11-06Dalam desain web, tautan memungkinkan Anda berpindah ke seluruh situs web, halaman web, atau aplikasi. Ada beberapa cara berbeda untuk menggunakan tautan. Anda dapat memiliki tautan eksternal, artinya tautan tersebut tertaut di luar situs web atau domain Anda. Beberapa tautan bersifat internal, menghubungkan berbagai halaman dan sumber daya di situs web Anda.
Jenis tautan lain dapat berada di dalam halaman situs web. Jenis tautan ini disebut tautan jangkar, dan bisa sangat membantu. Jika Anda memiliki laman yang sangat panjang, tautan jangkar dapat memudahkan pengguna menavigasi laman Anda. Demikian pula, menambahkan tautan jangkar di Divi dapat membantu menjadikan halaman indah Anda menyenangkan untuk dibaca dan dijelajahi. Mari pelajari lebih lanjut tentang tautan jangkar dan lihat bagaimana kita dapat menambahkan tautan jangkar di Divi dengan Modul Tombol.
- 1 Apa Itu Tautan Jangkar?
- 2 Mengapa Menggunakan Anchor Link di Situs Web Anda
- 3 Menambahkan Tautan Jangkar di Divi dengan Modul Tombol
- 3.1 Memasang Tata Letak Halaman
- 3.2 Memberi Nama Atribut ID HTML Kita
- 3.3 Menghubungkan Tombol Kami ke ID
- 4 Menyatukan Semuanya
Apa itu Tautan Jangkar?
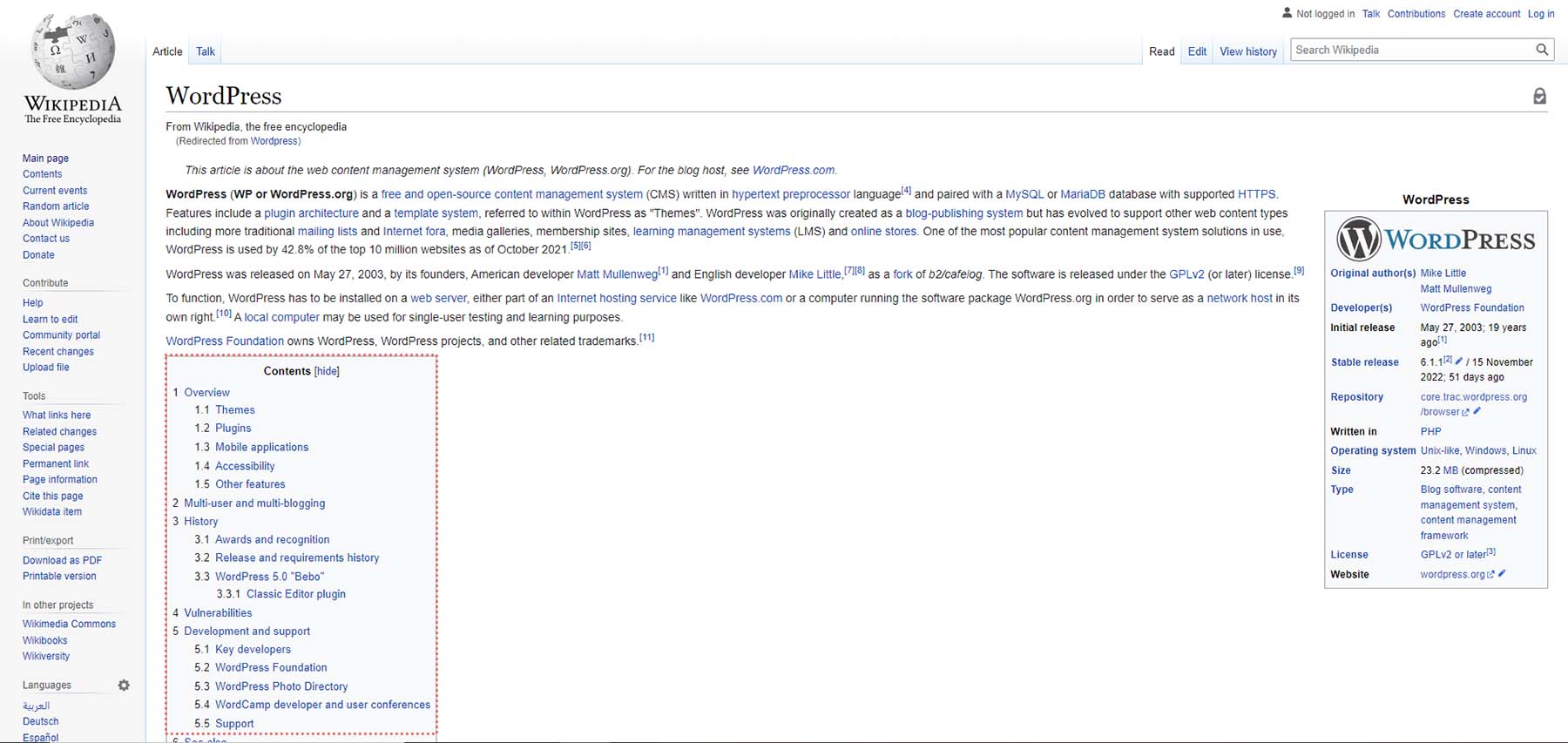
Contoh penggunaan tautan jangkar yang baik dapat ditemukan saat membuat daftar isi. Tempat mudah untuk menemukan daftar isi di web adalah Wikipedia. Ini adalah halaman Wikipedia WordPress. Di dalam halaman tersebut, kami menemukan daftar isi. Di dalam daftar isi, terdapat daftar link yang mengarahkan Anda ke berbagai judul dan area halaman. Ini adalah tautan jangkar.

Saat Anda mengeklik salah satu tautan jangkar di dalam daftar isi, Anda akan menuju ke bagian halaman berikutnya. Anda akan tetap berada di halaman tersebut, tetapi Anda akan berada di bagian yang berbeda. Sebaiknya gunakan tombol kembali ke atas pada situs yang menggunakan tautan jangkar. Ini membantu UX (pengalaman pengguna) karena memudahkan pembaca menavigasi halaman situs Anda.
Mengapa Menggunakan Tautan Jangkar di Situs Web Anda
Menggunakan tautan jangkar memungkinkan pembaca menavigasi situs Anda dengan lebih baik. Ini juga menghemat energi mereka dengan menggulir. Daripada mereka menelusuri halaman yang panjang, dengan menggunakan daftar isi atau menu tetap dengan link jangkar, Anda dapat mengarahkan mereka ke tempat yang tepat yang ingin mereka kunjungi di halaman web Anda.
Tautan jangkar juga memberikan informasi yang diperlukan kepada pengguna Anda dengan lebih cepat. Anda juga dapat menautkan dan menggunakan tautan jangkar dari berbagai halaman situs Anda untuk mengarahkan pengunjung dengan cepat ke area spesifik situs Anda tanpa terlalu banyak usaha dari mereka.
Menambahkan Tautan Jangkar di Divi dengan Modul Tombol
Membuat link jangkar di HTML memerlukan link dan juga atribut ID HTML. Atribut ID adalah cara untuk menambahkan nama pada link Anda. Pertama, Anda perlu membuat dan menetapkan ID ke elemen yang ingin ditautkan oleh jangkar Anda. Kemudian, Anda menetapkan tujuan tautan ke ID. Saat Anda menautkan ke jangkar, Anda perlu mengawali ID dengan simbol hash #. Inilah yang akan membedakan link jangkar Anda dari tautan internal atau eksternal.
Metodologi yang sama dapat digunakan saat menambahkan tautan jangkar di Divi. Mari kita lihat bagaimana kita dapat melakukan ini dalam Tata Letak Halaman Arahan Paket Tata Letak GRATIS Kursus Online Divi.
Memasang Tata Letak Halaman
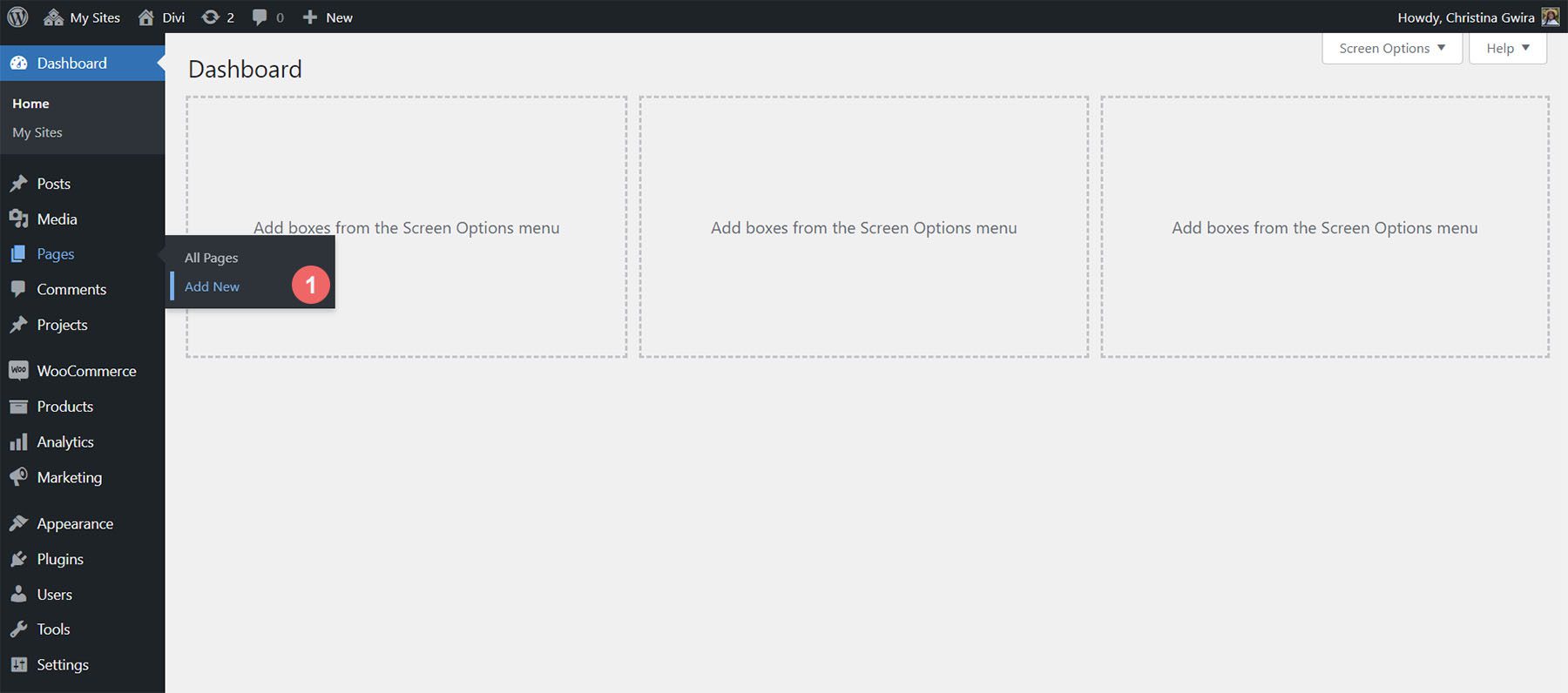
Untuk menginstal template halaman, pertama-tama kita perlu membuat halaman baru di WordPress. Kami melakukan ini dengan mengarahkan kursor ke item menu Halaman dari menu sebelah kiri. Lalu, kita klik Tambah Baru .

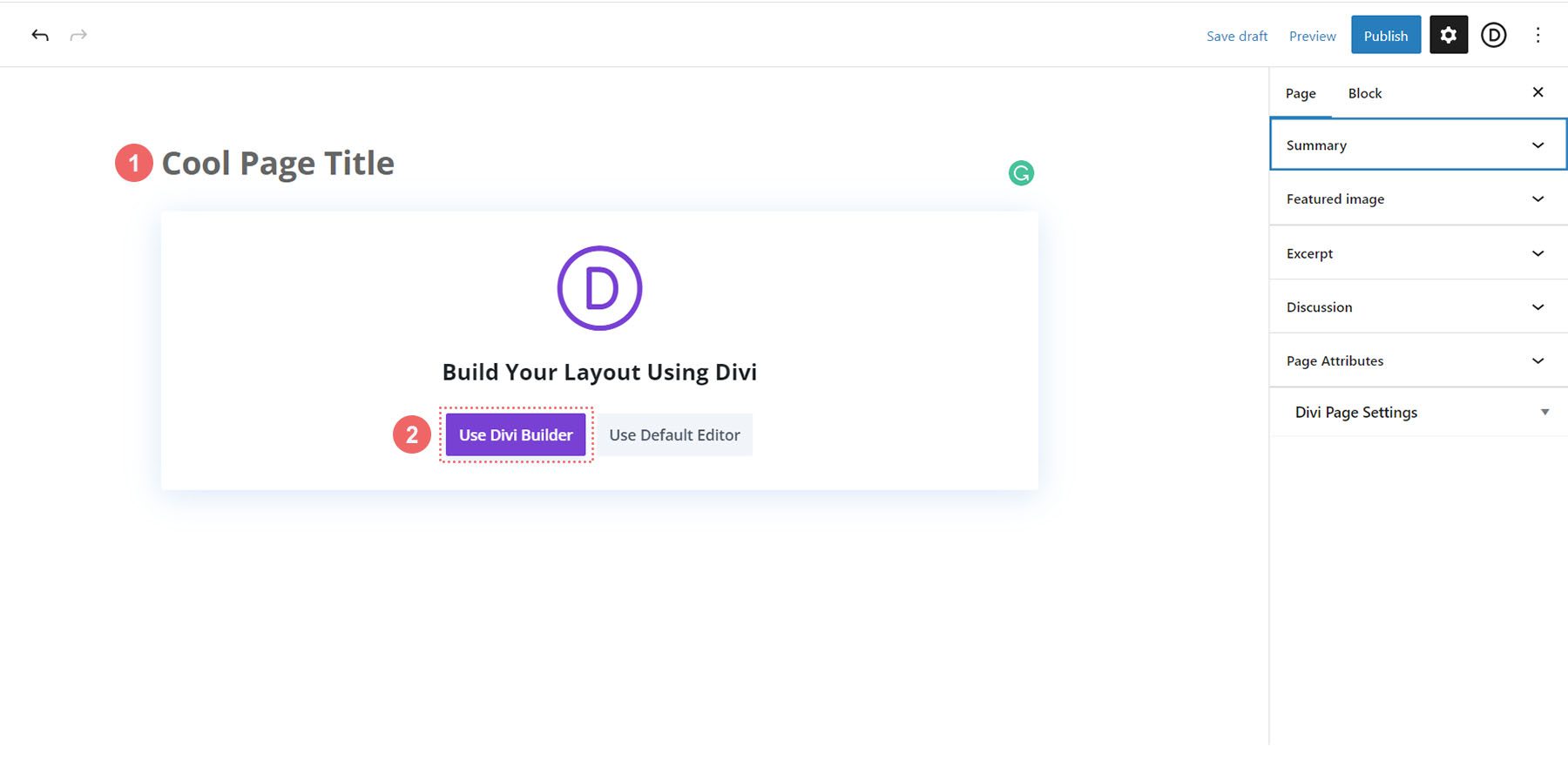
Setelah berada di dalam editor WordPress default Gutenberg, tetapkan judul untuk halaman baru Anda. Selanjutnya, klik tombol ungu Gunakan Divi Builder .

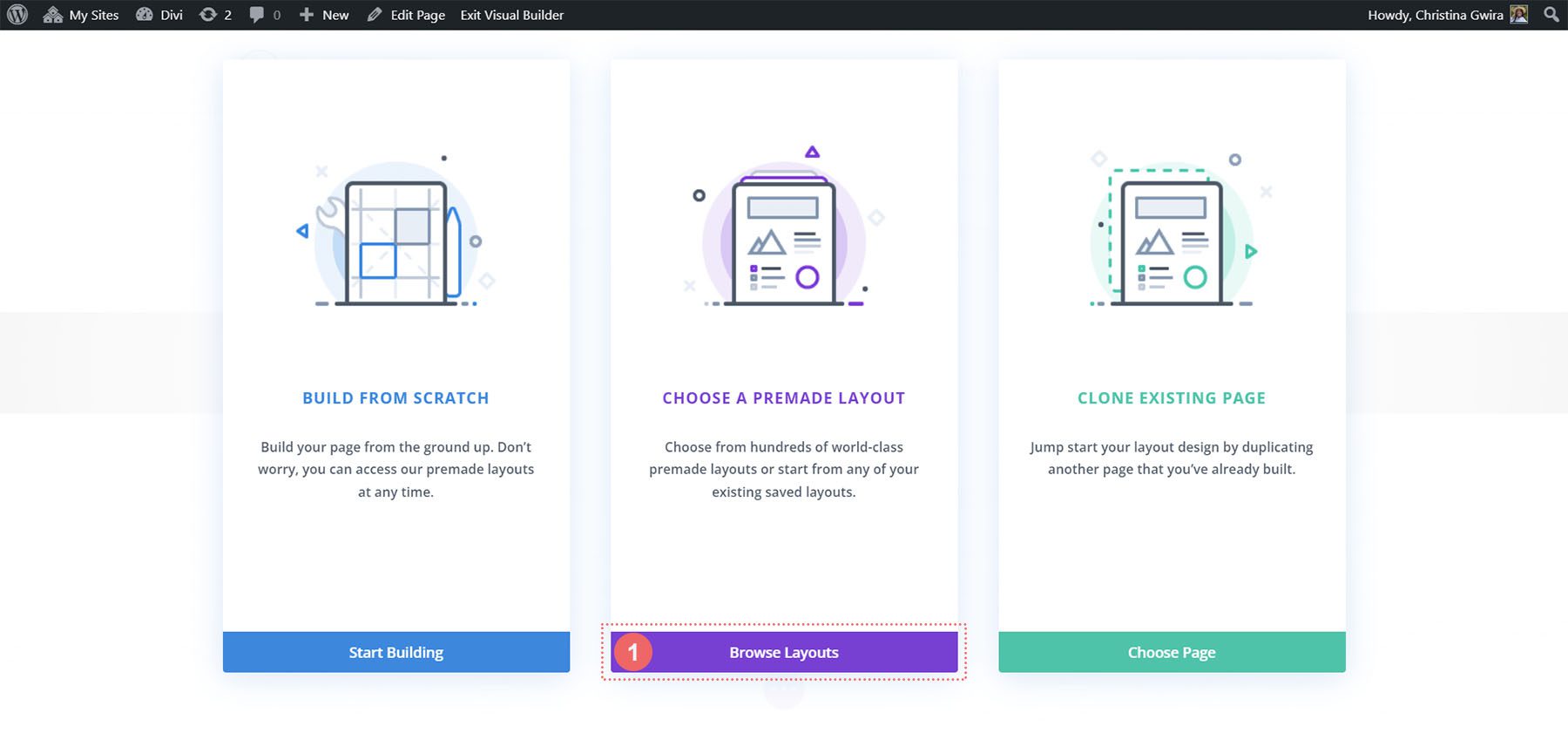
Anda kemudian akan disajikan dengan tiga pilihan. Kita akan mengklik tombol tengah berwarna ungu, Telusuri Tata Letak .

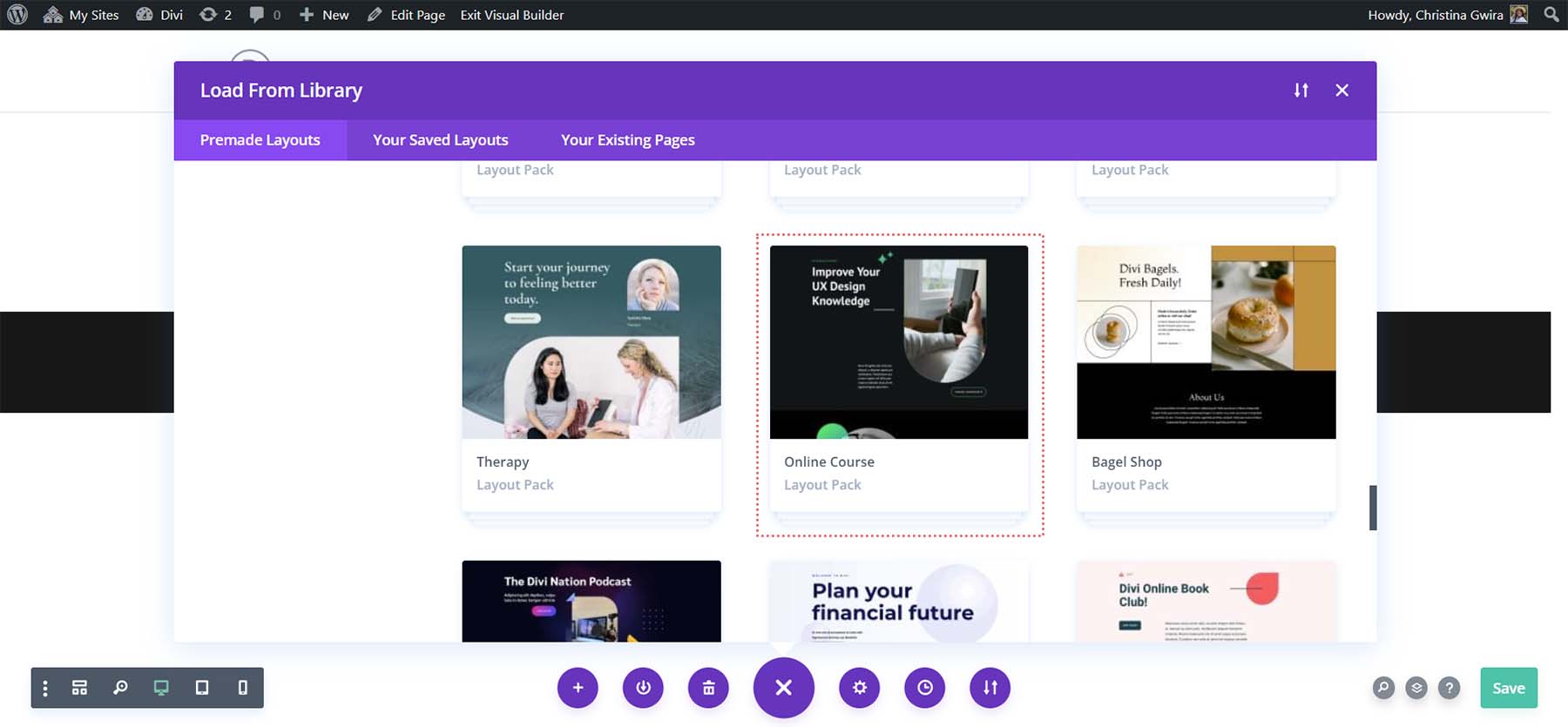
Ini akan membuka perpustakaan tata letak Divi yang luas yang dilengkapi dengan halaman yang telah dirancang sebelumnya untuk Anda pilih. Kami akan memilih Paket Tata Letak Kursus Online.


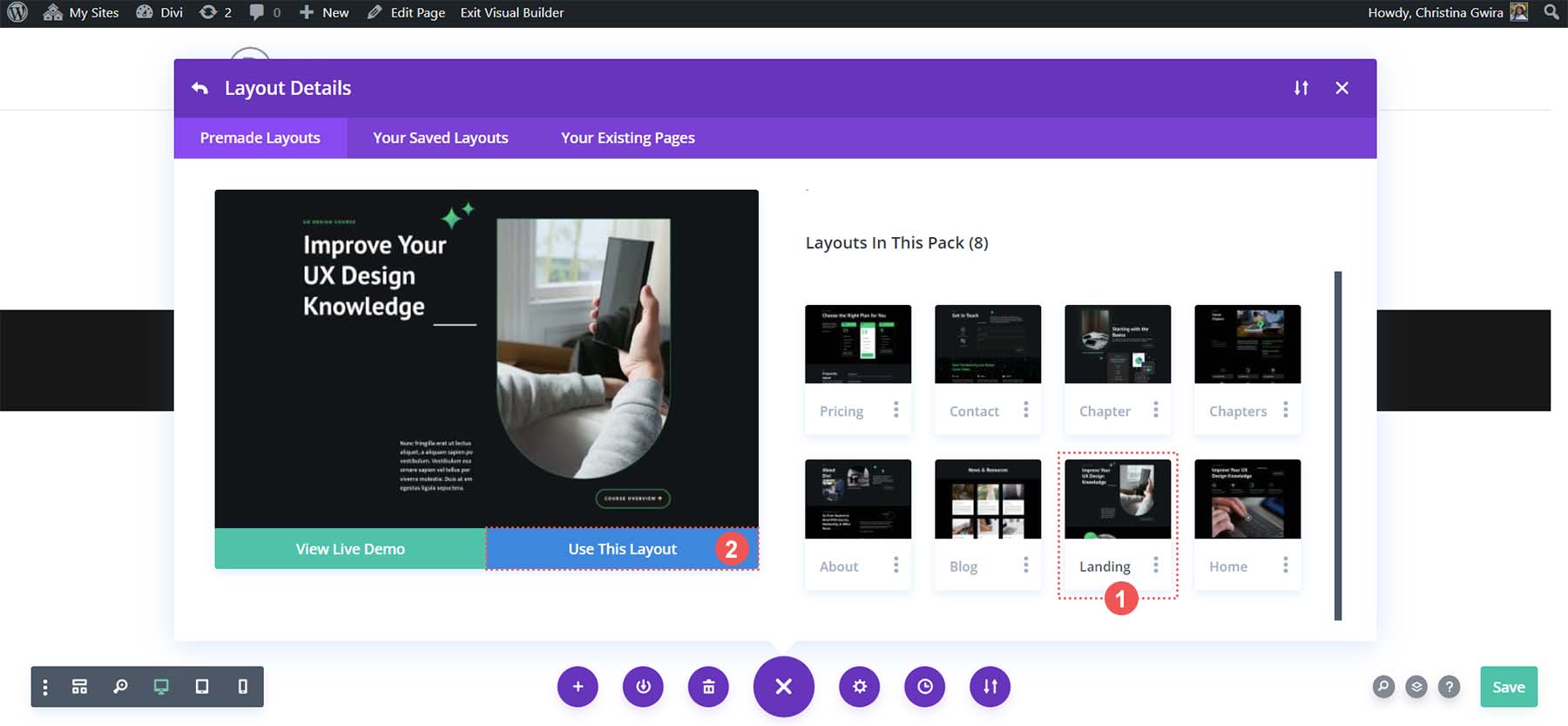
Dari dalam paket tata letak, kita akan menggunakan Tata Letak Halaman Arahan. Klik pada tata letak , lalu klik tombol biru Gunakan Tata Letak ini untuk memuat tata letak ke halaman yang baru Anda buat.

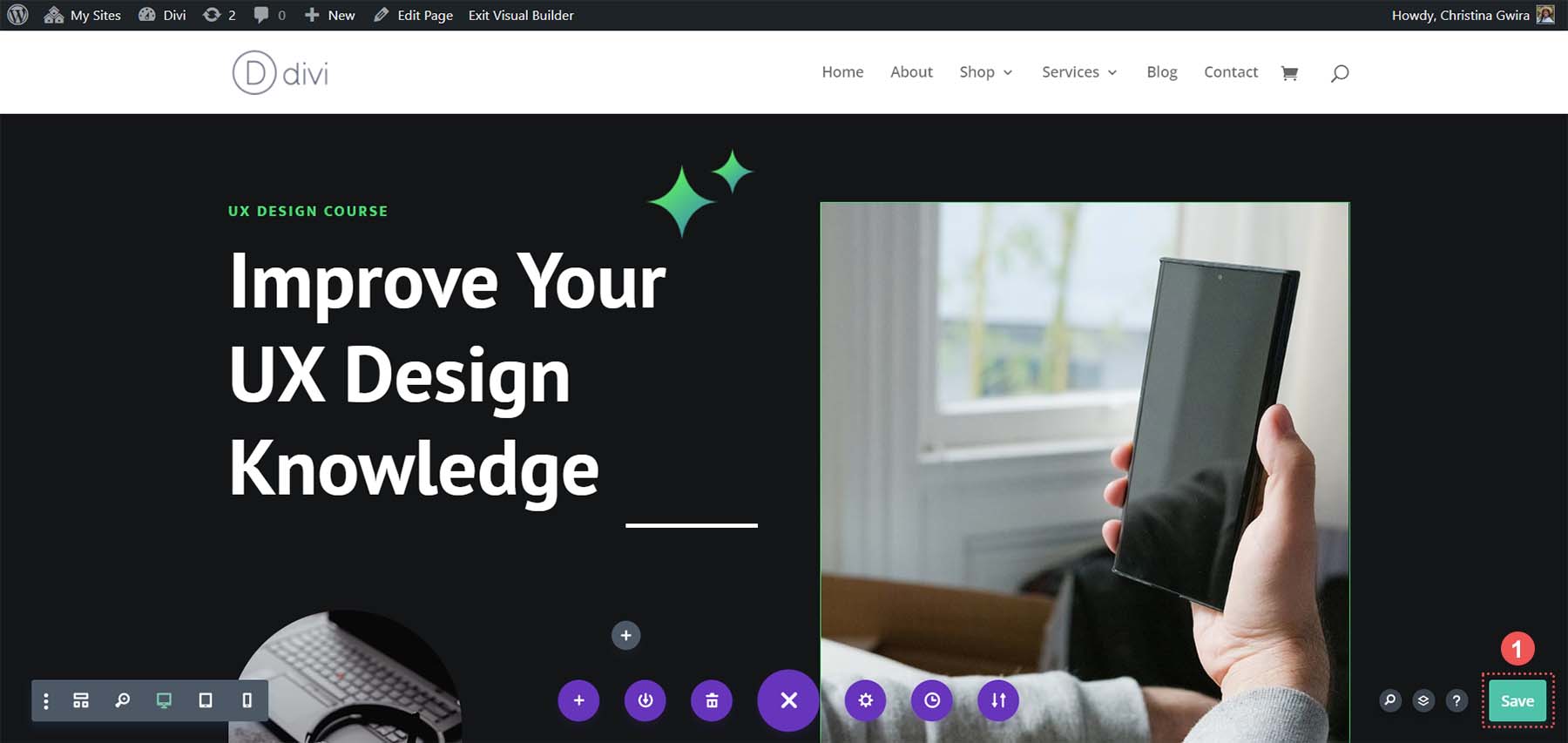
Setelah tata letak dimuat, klik tombol Simpan berwarna hijau di kanan bawah layar.

Memberi Nama Atribut ID HTML Kita
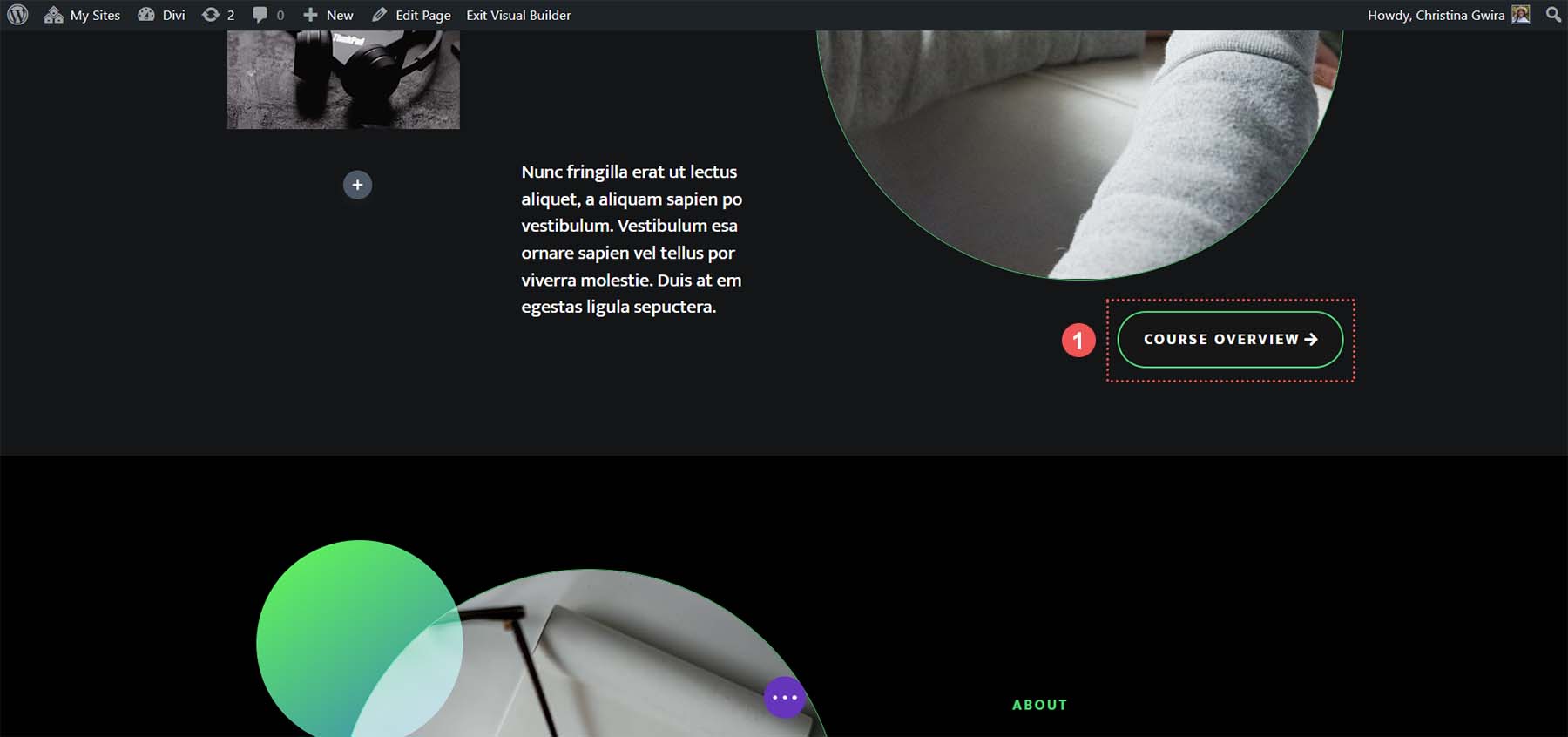
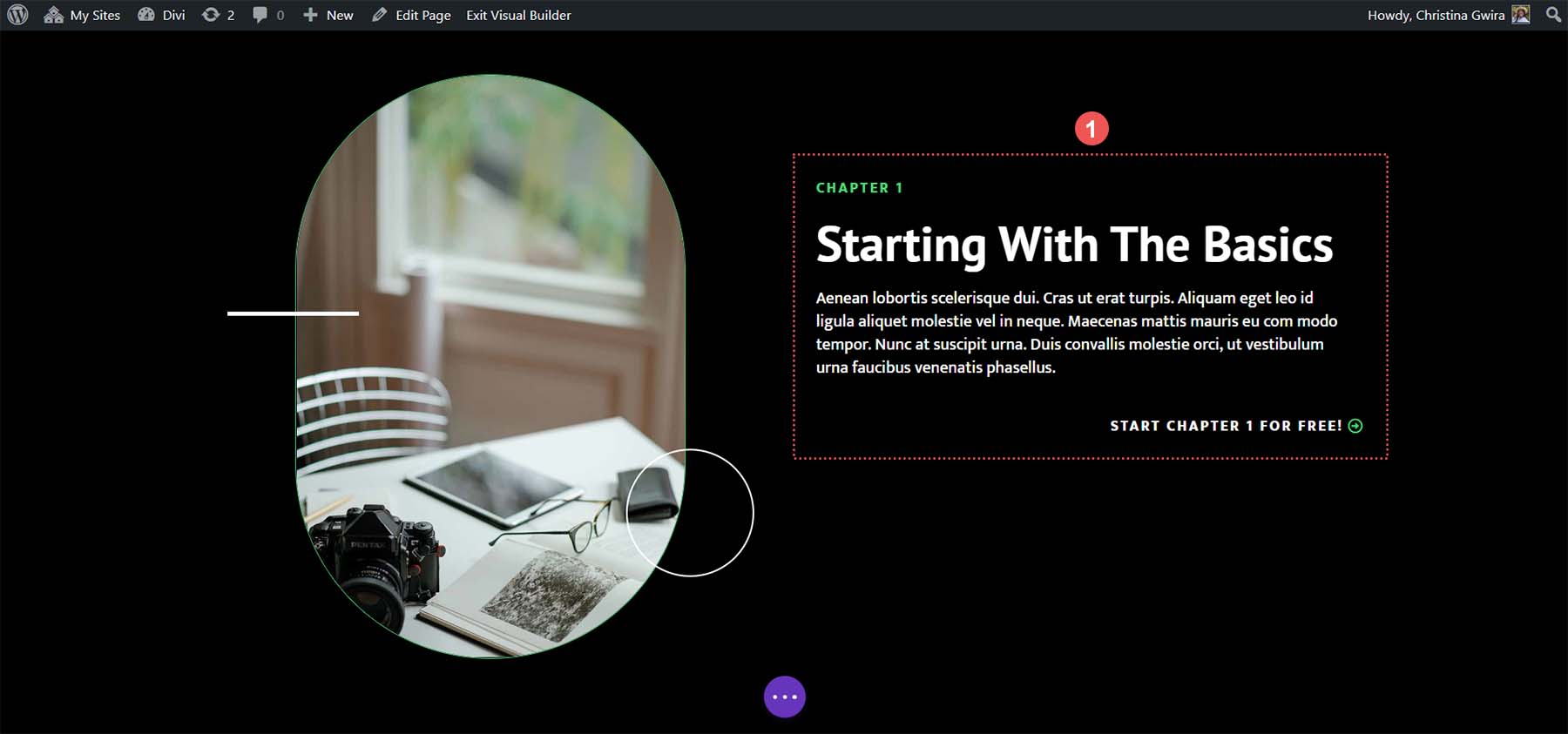
Mari kita akses templat kita untuk melihat Modul Tombol mana yang dapat kita gunakan dan bagian mana yang dapat kita tetapkan ID-nya. Di bagian header, perhatikan ada tombol yang disebut Ikhtisar Kursus.

Selain itu, dalam tata letak halaman yang sama, kami memiliki bagian yang menguraikan kursus kami. Menautkan tombol di dalam header ke bagian ini akan menghemat waktu siswa untuk menelusuri halaman.

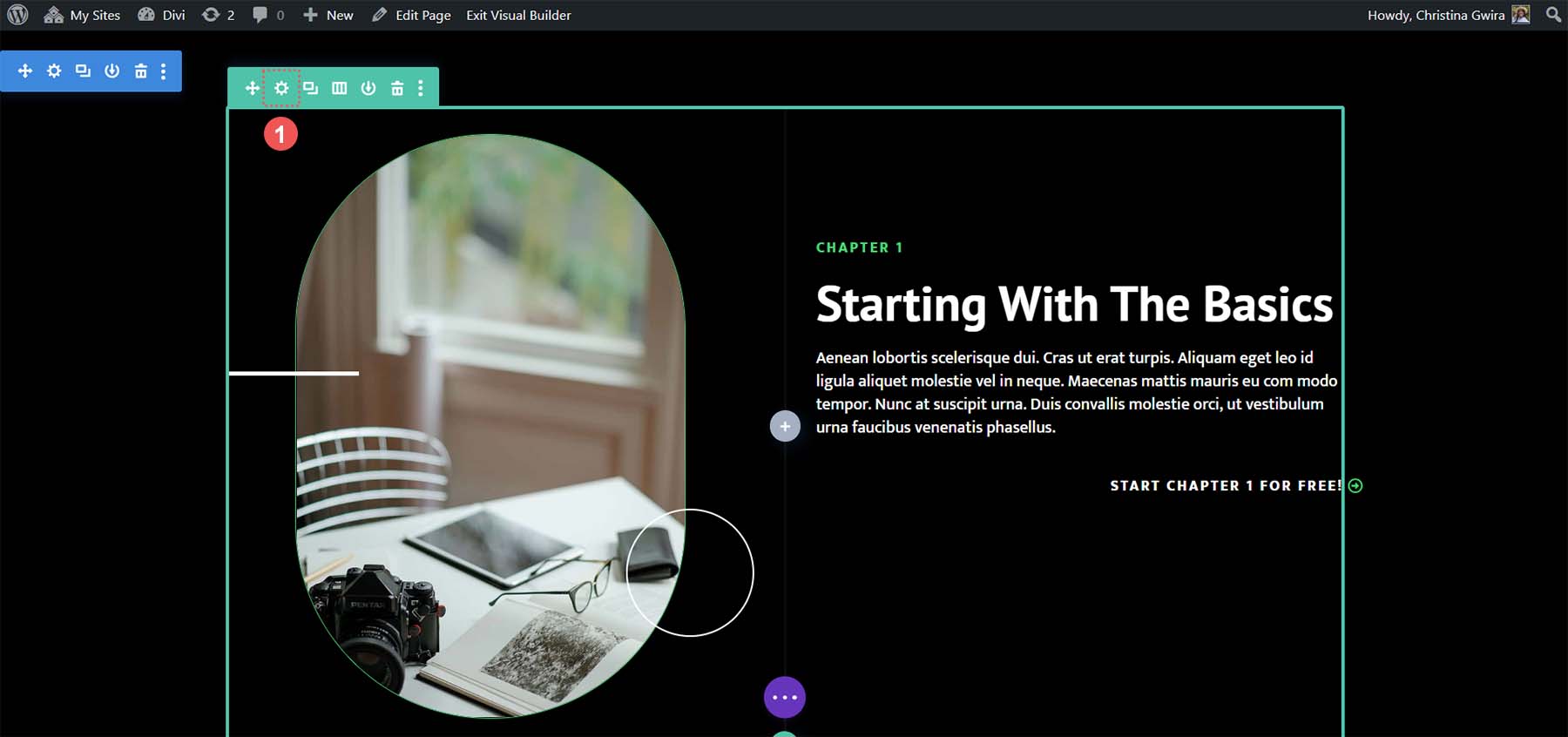
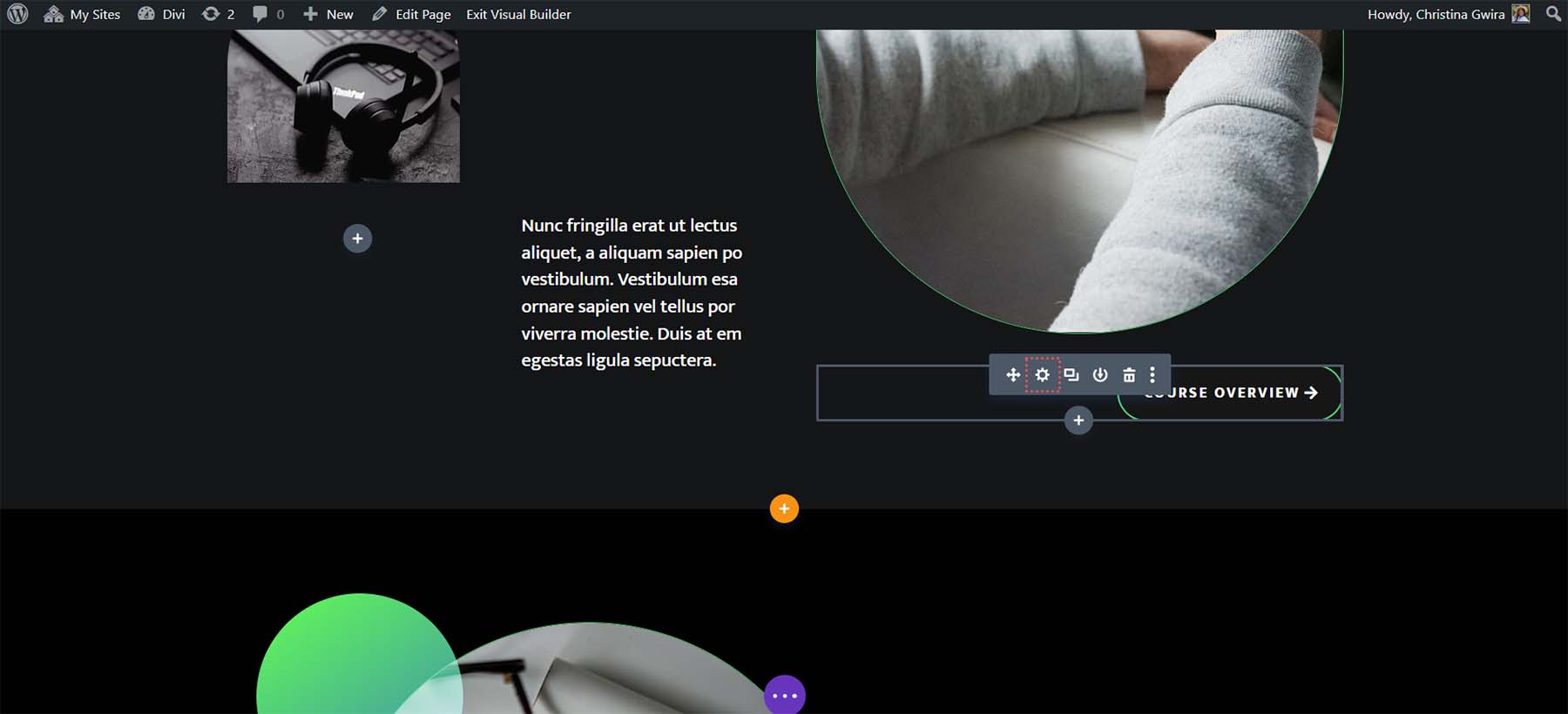
Ini adalah contoh bagus tentang bagaimana tautan jangkar dapat membuat laman kami lebih mudah diakses untuk dinavigasi oleh pembaca kami. Untuk menambahkan atribut ID HTML, pertama-tama kita ingin mengklik ikon roda gigi di baris kita . Kami tidak ingin menambahkan ID kami ke Modul Teks atau bagian tersebut karena kami ingin Modul Teks ditempatkan dengan baik di dalam area pandang klien ketika mereka menavigasi ke awal ikhtisar kursus.

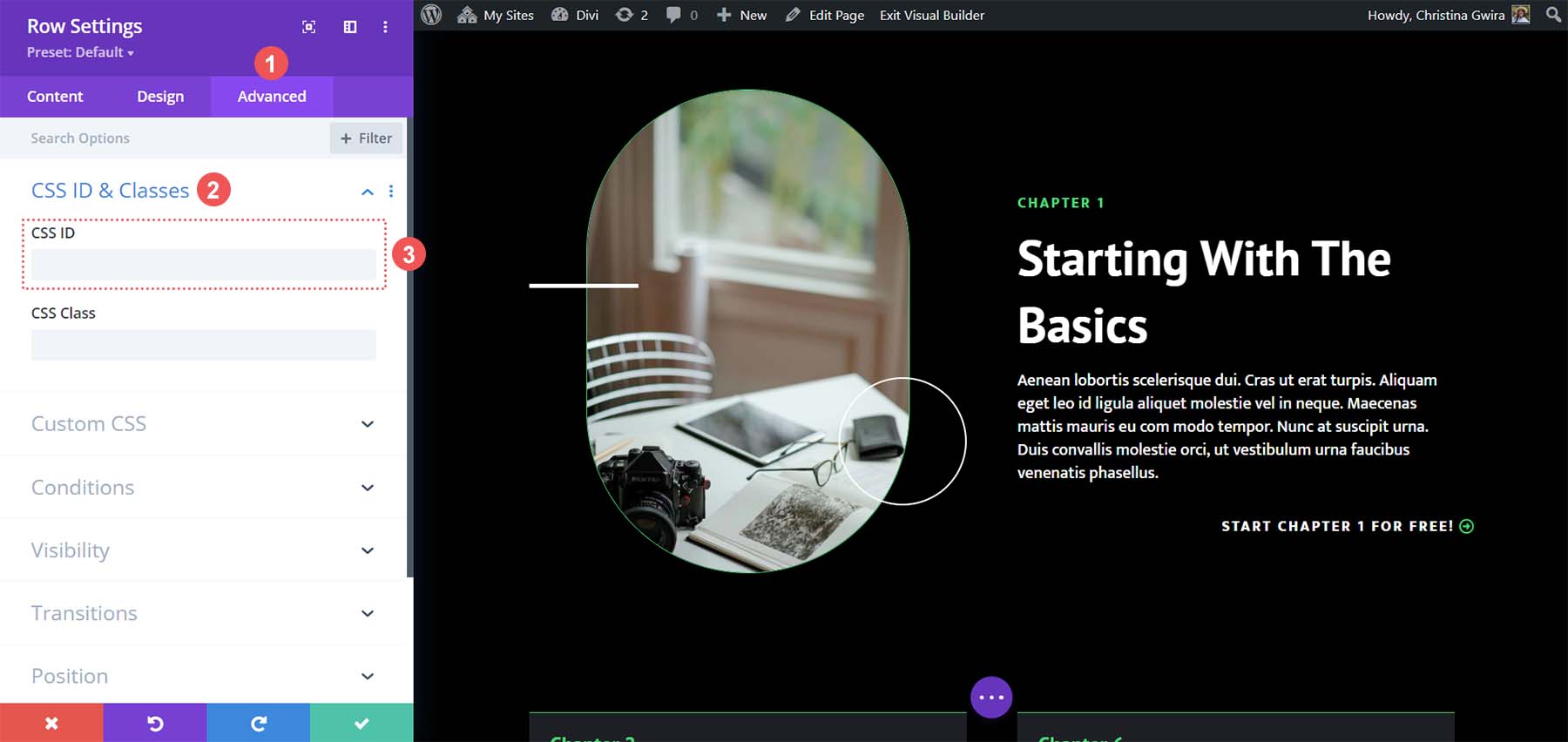
Begitu masuk ke dalam baris, kita klik pada tab Advanced . Selanjutnya kita klik pada tab CSS ID & Classes . Di kotak ID CSS, tambahkan ID yang mudah diingat untuk baris Anda . Ingat, ini akan menjadi ID Anda dan nama link jangkar Anda. Disarankan untuk menggunakan sesuatu yang singkat dan mudah untuk tujuan SEO dan manusia.

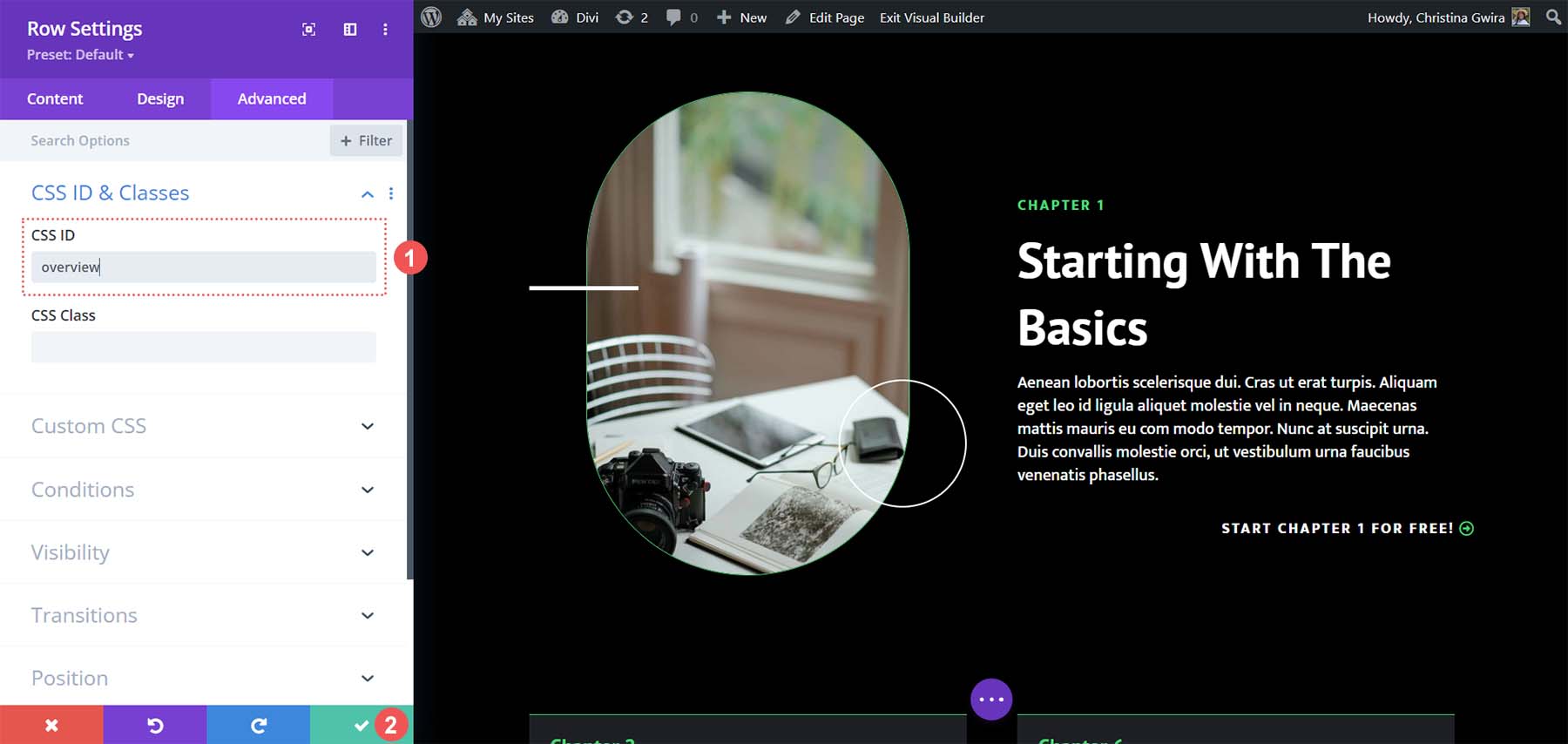
Dalam kasus kami, kami menetapkan ID CSS ikhtisar karena berkaitan dengan tombol yang akan kami tautkan, serta konten yang ada dalam baris ini.

Ketika Anda telah menambahkan ID CSS Anda, klik tombol tanda centang hijau untuk menyimpan pekerjaan kami. Sekarang, mari beralih ke menghubungkan Modul Tombol kita ke baris ini dan menyelesaikan tautan jangkar kita.
Menghubungkan Tombol Kami ke ID
Dengan ID kita di tempat, kita sekarang perlu menghubungkan Modul Tombol kita. Sasaran kami adalah ketika seseorang mengeklik tombol tersebut, mereka akan dibawa ke bagian ikhtisar kursus di laman landas kami. Inilah cara kami mencapai hal ini. Pertama, kita klik ikon roda gigi di tombol kita .

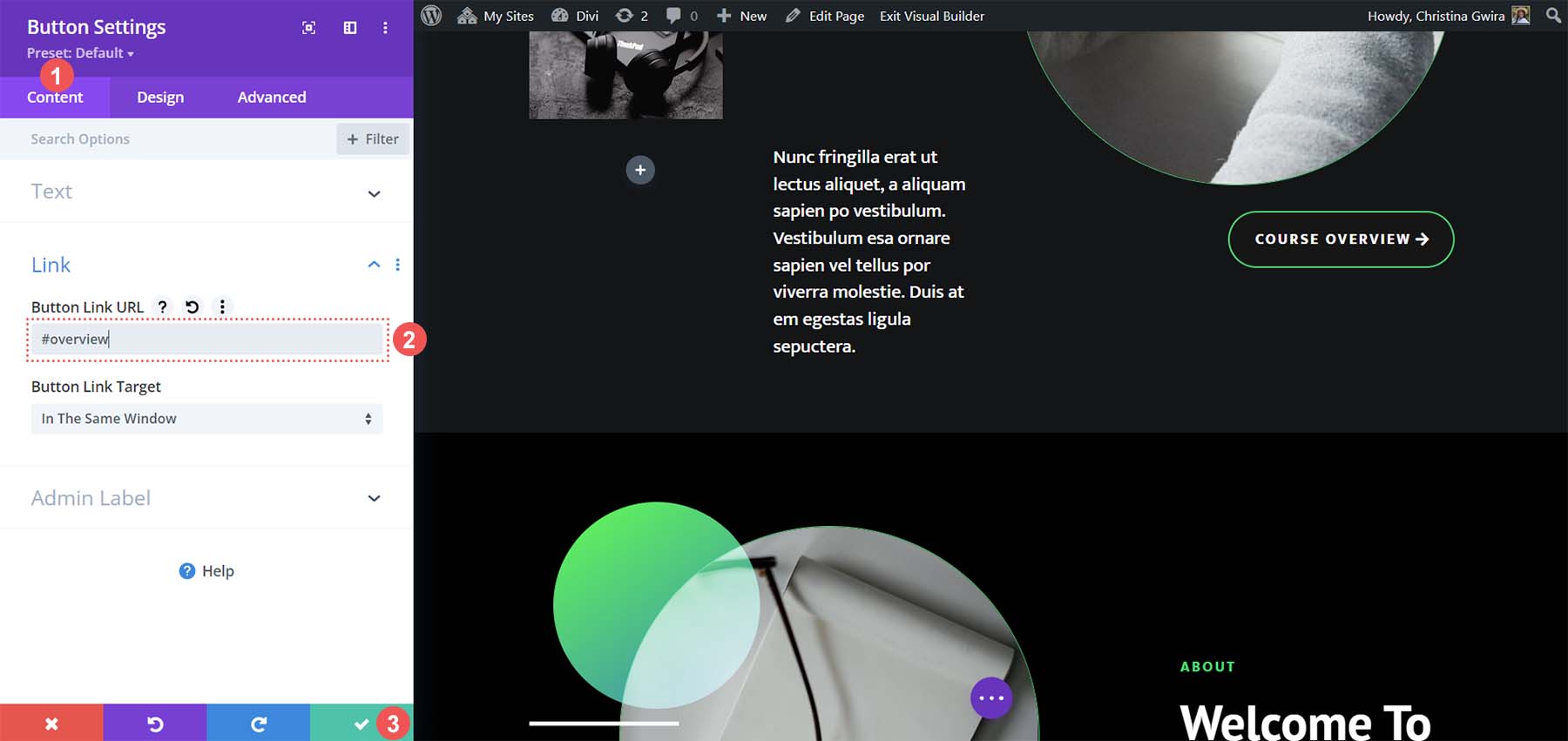
Kemudian, di dalam tab Konten, kita klik pada tab Tautan . Di dalam kotak Link, kita akan menambahkan #overview . Ingat, karena ini adalah tautan jangkar, kita perlu menambahkan simbol hash di depan ID yang kita tetapkan untuk baris ikhtisar kursus kita. Setelah ini selesai, kita klik tanda centang hijau untuk menyimpan pekerjaan kita.

Menyatukan Semuanya
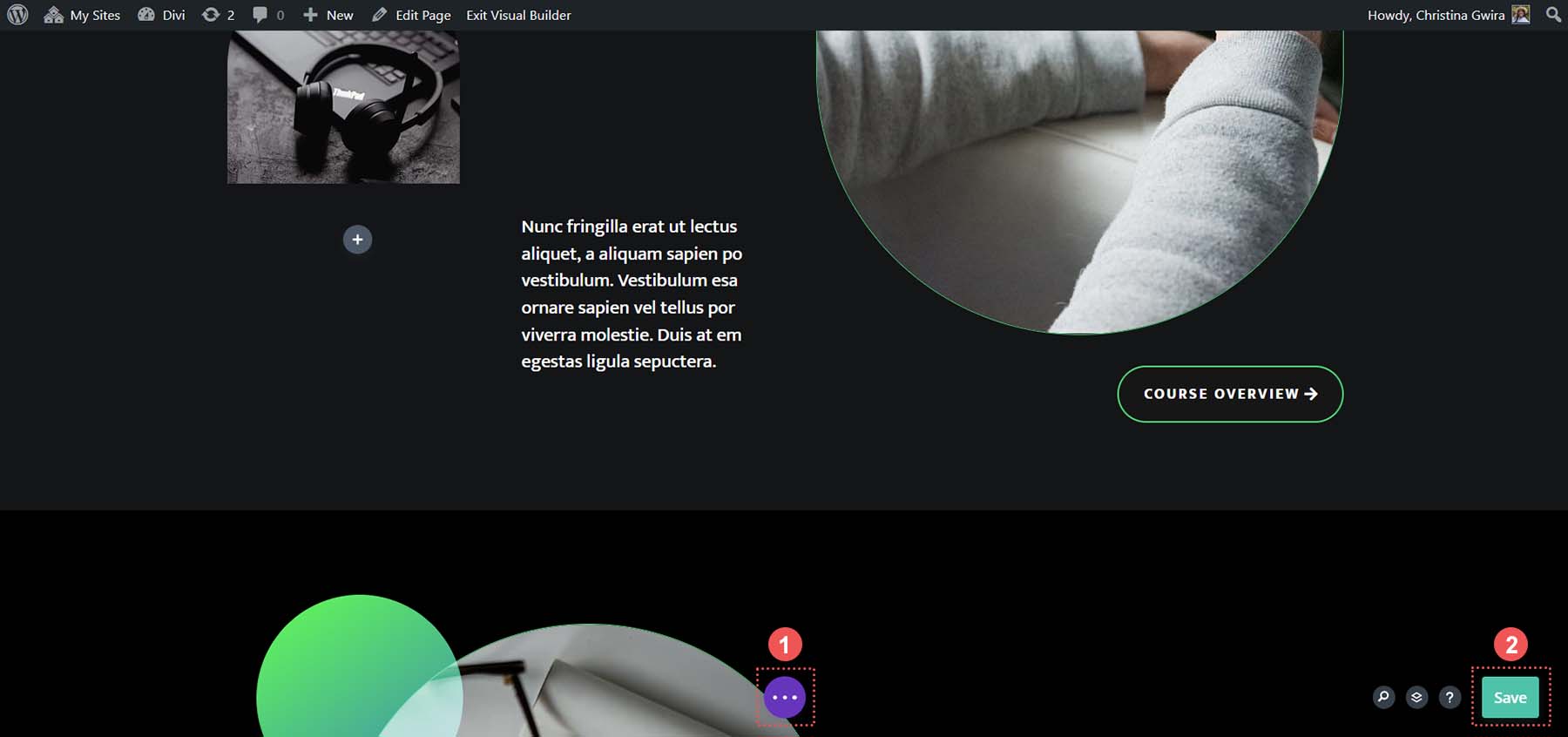
Sekarang setelah tautan jangkar kita ada, kita dapat menyimpan tata letak halaman dan menguji tautan jangkar kita. Klik tombol ungu dengan tiga titik di tengah bawah Divi Builder. Kemudian, klik tombol Simpan berwarna hijau di kanan bawah layar.

Inilah yang terjadi ketika kita mengklik tombol Ikhtisar Kursus.
Inilah keindahan tautan jangkar. Mampu melewati konten yang tidak perlu pada halaman dan mendapatkan informasi yang Anda butuhkan. Dengan Divi, mudah untuk menambahkan ID ke modul, bagian, dan elemen lain dan menautkannya ke elemen lain atau Modul Tombol yang umum digunakan. Bagaimana Anda menggunakan tautan jangkar di Divi? Apakah Anda menggunakan tautan jangkar dalam pekerjaan Anda? Beri tahu kami di bagian komentar di bawah, bersama dengan pertanyaan apa pun yang Anda miliki seputar topik ini; kami senang mendengar pendapat Anda!
