Cara Menambahkan & Mengedit Kode di WordPress (HTML, CSS, PHP)
Diterbitkan: 2022-05-05Salah satu daya tarik utama menggunakan WordPress adalah Anda dapat membangun situs web tanpa menyentuh sebaris kode pun, tetapi Anda masih memiliki kebebasan penuh untuk mengedit kode sumber jika diinginkan.
Jika Anda tahu cara menambahkan kode ke WordPress dengan aman, Anda dapat mengubah desain dan fungsionalitas situs web Anda untuk membuat pekerjaan Anda jauh lebih mudah. Jenis kode apa yang Anda putuskan untuk dimasukkan terserah Anda. Di WordPress, Anda biasanya akan berurusan dengan HTML, CSS, dan PHP.
Pada artikel ini, kami akan memberi tahu Anda apa yang harus dilakukan sebelum Anda mulai menambahkan dan mengedit kode di WordPress. Kemudian kami akan menunjukkan cara memasukkan HTML, CSS, dan PHP ke situs web Anda. Kami akan membahas beberapa pendekatan untuk menambahkan dan mengedit kode untuk setiap bahasa.
Apa yang harus dilakukan sebelum Anda mengedit kode di WordPress
Mengedit kode yang ada dalam file inti situs Anda atau menambahkannya selalu membawa risiko. Jika ada kesalahan atau Anda merusak fungsi yang ada, situs web Anda mungkin berhenti bekerja.
Dimungkinkan untuk memperbaiki situs web dengan kesalahan dalam kodenya. Tetapi kecuali Anda memiliki pengalaman pengembangan, mempersempit kode persis yang menyebabkan masalah bisa menjadi tantangan.
Dengan mengingat hal itu, kami menyarankan Anda mengambil beberapa langkah untuk mengamankan situs web Anda sebelum Anda mulai menambahkan atau mengedit kode. Pikirkan tentang proses ini sebagai menciptakan lingkungan yang aman untuk menghindari masalah di jalan.
1. Cadangkan situs web Anda
Apa pun jenis situs yang Anda miliki, pencadangan sangat penting. Mengapa? Karena jika terjadi kesalahan — peretasan, konflik plugin, atau kesalahan kode — Anda cukup memulihkan cadangan terbaru agar situs Anda aktif dan berjalan kembali.
Dengan kata lain, mencadangkan situs Anda adalah cara terbaik untuk melindungi situs web Anda jika terjadi kesalahan.
Untuk mempermudah proses ini, sebaiknya gunakan plugin untuk menangani semuanya secara otomatis atau membuat salinan situs web Anda sesuai permintaan.
Tentu saja, kami merekomendasikan Jetpack Backup — solusi lengkap yang bekerja secara real-time.

Dengan Jetpack, cadangan disimpan dengan aman di luar lokasi di cloud, sehingga tidak ada beban di server Anda. Dan karena cadangan diambil setiap kali ada perubahan di situs Anda, Anda dapat dengan cepat memulihkannya dari kanan sebelum kesalahan terjadi, bahkan jika situs Anda benar-benar offline.
Namun, jika Anda memilih untuk menggunakan plugin cadangan lain, kami sarankan untuk mengambil cadangan manual lengkap sebelum melanjutkan dengan langkah-langkah di bawah ini.
2. Gunakan tema anak WordPress
Ukuran ini hanya berlaku jika Anda berencana untuk mengedit tema Anda. WordPress memungkinkan Anda untuk membuat perubahan apa pun yang Anda inginkan pada kode tema apa pun, tetapi ketika Anda memperbarui ke versi tema yang baru, penyesuaian apa pun akan hilang.
Untuk mencegah hal ini, Anda harus menggunakan tema anak. Tema anak adalah tema sekunder yang menarik fitur, fungsionalitas, dan gaya dari tema induknya, tetapi itu tidak berubah saat Anda memperbarui induknya. Ini berarti kode yang Anda tambahkan ke tema anak tidak akan terhapus saat Anda memperbarui tema induk.
Meskipun Anda dapat membuat tema anak secara manual, sebaiknya gunakan plugin sebagai gantinya. Salah satu alat terbaik untuk pekerjaan itu adalah Child Theme Configurator.
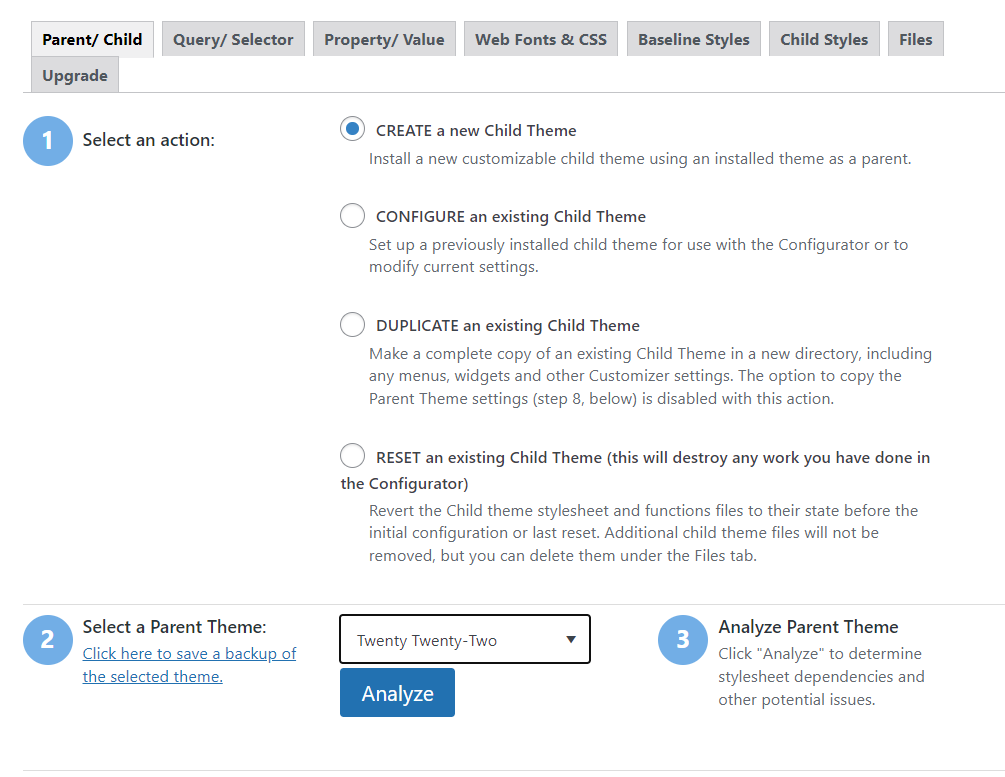
Aktifkan plugin dan buka Tools → Child Themes . Pilih opsi untuk membuat tema anak baru dan pilih tema Anda saat ini sebagai induk.

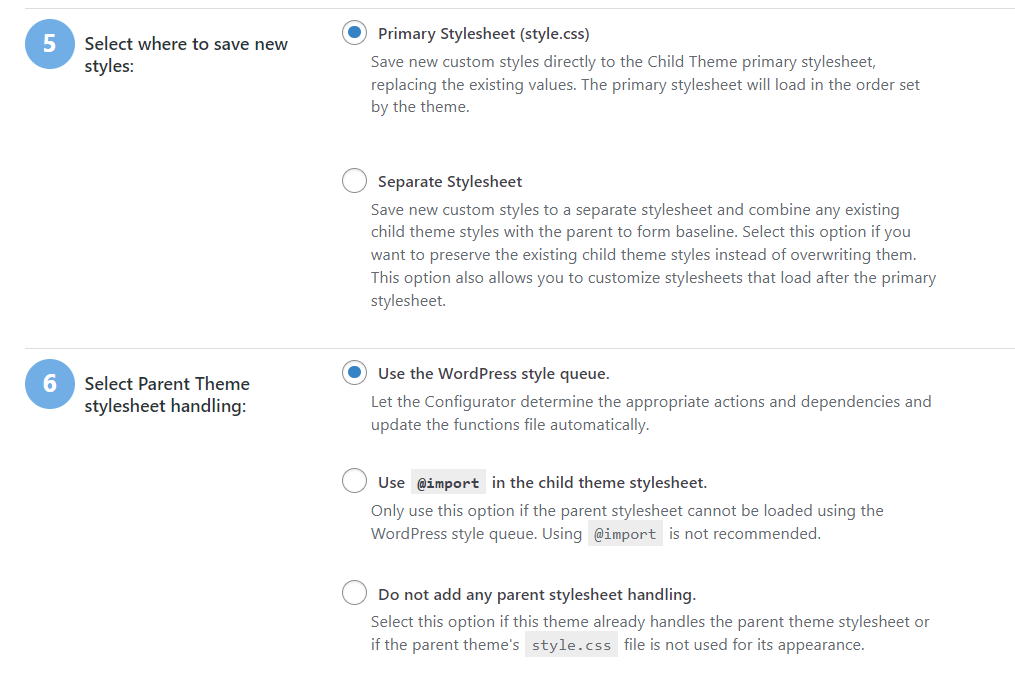
Klik pada Analisis, dan plugin akan memeriksa untuk melihat apakah itu dapat membuat tema anak untuk pilihan Anda. Di bawah Pilih tempat untuk menyimpan gaya baru, pilih opsi Lembar Gaya Utama .
Untuk opsi penanganan stylesheet Select Parent Theme , klik Use the WordPress style queue .

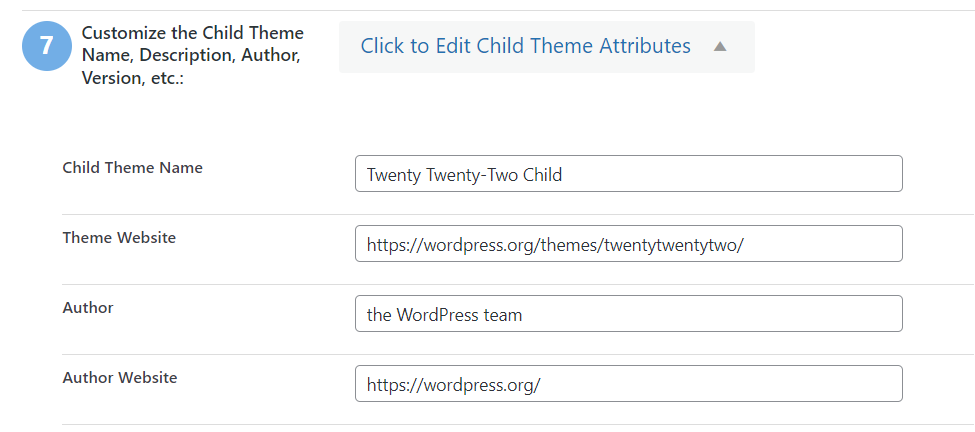
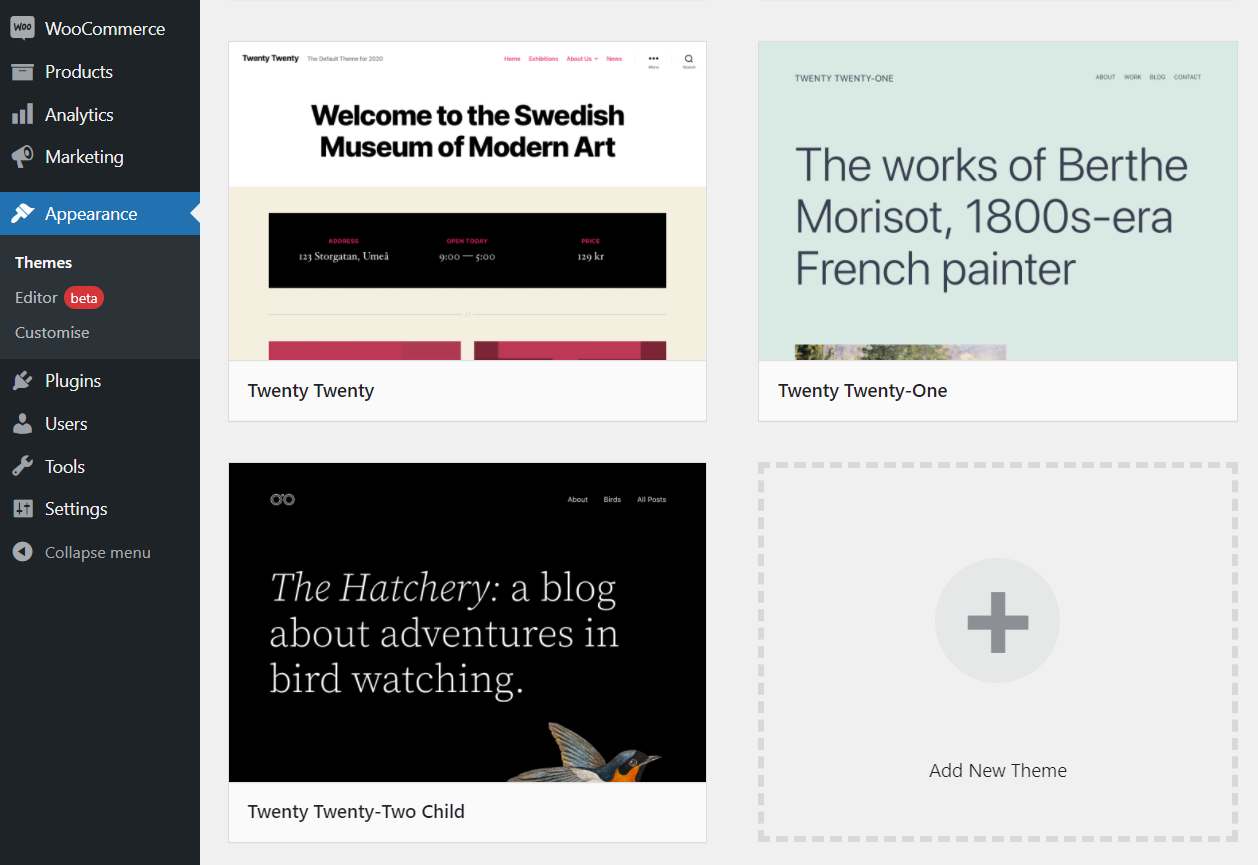
Anda juga dapat menyesuaikan atribut tema anak. Ini termasuk nama, penulis, dan deskripsi yang akan muncul saat Anda menavigasi ke Appearance → Themes .

Atribut yang Anda pilih hanya untuk penggunaan internal. Setelah Anda puas dengan pengaturannya, klik Buat Tema Anak Baru.
Jika Anda menavigasi ke Tema → Penampilan , tema anak baru akan muncul di antara tema yang tersedia.

Setelah tema anak diatur, Anda dapat mulai menambahkan kode khusus ke dalamnya. Jika Anda tidak yakin bagaimana proses itu bekerja, teruslah membaca. Kami akan menunjukkan cara mengedit CSS dan HTML di WordPress di bagian berikut.
3. Gunakan situs web pementasan
Seluruh tujuan situs web pementasan adalah untuk membantu Anda menguji kode baru dan perubahan pada situs Anda di lingkungan yang aman. Dengan situs pementasan WordPress, Anda dapat menambahkan kode tanpa harus khawatir tentang kesalahan kritis atau waktu henti di situs web langsung Anda.
Biasanya, host web Anda akan menawarkan fungsionalitas pementasan. Ada beberapa opsi untuk plugin pementasan WordPress, tetapi mereka bisa sedikit canggung untuk digunakan. Jika Anda dapat mengakses fungsionalitas staging melalui panel kontrol hosting Anda, akan jauh lebih mudah untuk membuat salinan situs Anda dan mendorong perubahan dari staging ke produksi.
Cara mengedit kode HTML, CSS, dan PHP di WordPress (10 metode)
Mempelajari cara menambahkan HTML ke WordPress jauh lebih mudah dari yang Anda kira. Namun, prosesnya akan berubah tergantung pada jenis kode yang ingin Anda gunakan. Mari kita mulai dengan berbicara tentang menambahkan HTML menggunakan Editor Blok dan Klasik.
1. Cara mengedit HTML di Editor Blok
Metode ini memungkinkan Anda untuk mengedit halaman atau posting yang ada menggunakan HTML di dalam Block Editor. Ini adalah metode langsung yang seharusnya tidak menimbulkan masalah jika Anda terbiasa dengan Editor Blok.
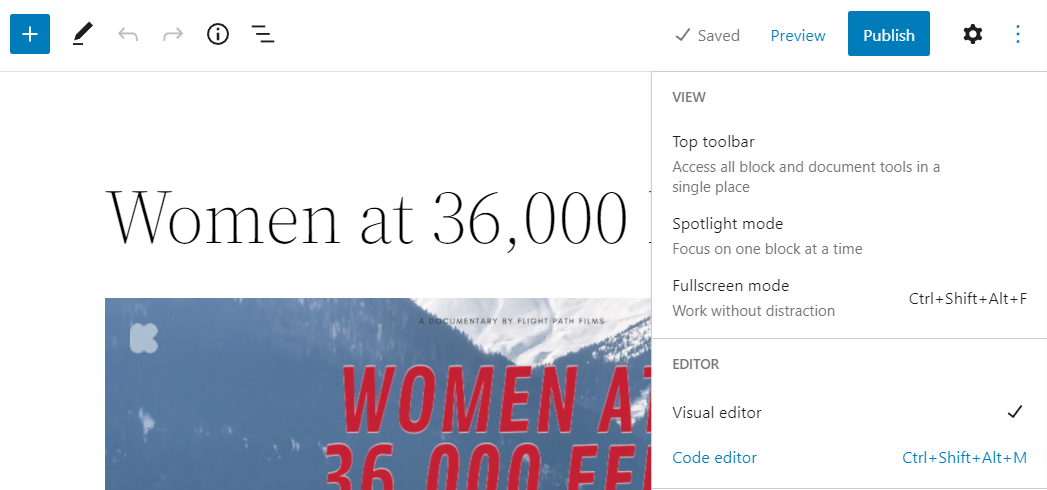
Untuk memulai, buka editor. Setelah Anda dapat melihat isi halaman atau postingan, klik ikon tiga titik di sudut kanan atas layar.

Sekarang klik pada opsi yang mengatakan Editor kode .

Tampilan di badan editor akan beralih dari blok ke kode. Untuk setiap blok, Anda akan melihat bagian kode HTML yang berbeda.

Ingatlah bahwa editor kode WordPress tidak menyertakan fungsi penyorotan apa pun. Itu berarti semua kode akan muncul sebagai teks biasa. Anda harus membaca dengan seksama jika Anda ingin mengubah atau menambahkannya.
Anda dapat beralih antara antarmuka visual dan kode di Editor Blok. Saat Anda puas dengan hasilnya, simpan perubahan ke postingan atau halaman Anda.
2. Cara mengedit HTML di Editor Klasik
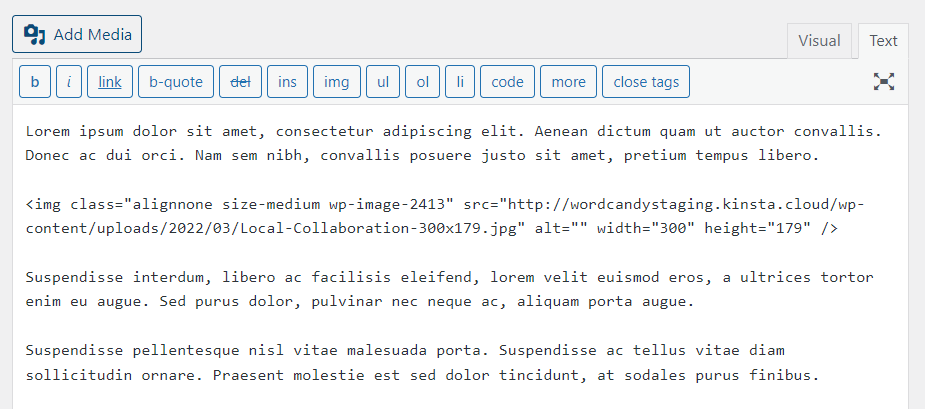
Mengedit kode HTML menggunakan Editor Klasik sangatlah mudah. Buka halaman atau posting yang ingin Anda kerjakan dan temukan tab Teks di atas badan dokumen.

Klik pada tab Text , dan Anda akan melihat isi dari tab Visual muncul dalam format plaintext. Secara default, teks apa pun yang Anda tambahkan tanpa memformat tidak akan menyertakan kode HTML apa pun.
Anda dapat dengan cepat menambahkan pemformatan dan kode HTML menggunakan tombol di bagian atas editor. Editor Klasik menyertakan opsi untuk teks tebal atau miring, tautan, gambar, daftar, dan jenis kode lainnya.
Ada juga opsi untuk menambahkan kode HTML secara manual. Jika Anda terbiasa dengan HTML, Anda dapat menyisipkan atau mengeditnya di dalam tab Teks sesuai keinginan. Editor memungkinkan Anda untuk beralih antara tab Visual dan Teks untuk melihat hasilnya.
3. Cara mengedit HTML menggunakan Editor Tema
WordPress memungkinkan Anda mengakses dan mengedit file tema langsung dari dasbor Anda. Tetapi jika Anda berencana untuk mengedit file tema, kami sarankan untuk menyiapkan tema anak terlebih dahulu.
Untuk mengakses editor tema, buka Penampilan → Editor file tema . Pada halaman berikutnya, Anda akan melihat editor teks biasa di sebelah kiri dan daftar file di sebelah kanan. Daftar file itu sesuai dengan tema yang Anda pilih dari menu tarik-turun kanan atas.

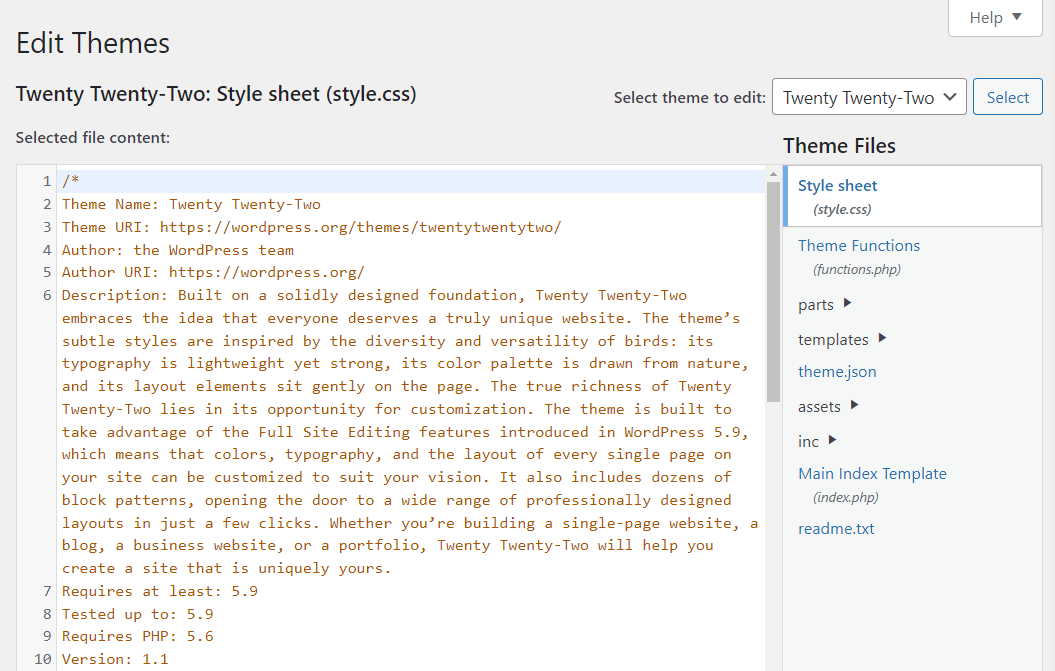
Secara default, editor tema akan terbuka dengan file Style.css untuk tema yang sedang Anda kerjakan. Sebagian besar file tema yang dapat Anda akses menggunakan editor melibatkan CSS atau PHP. Tetapi Anda dapat mengedit beberapa komponen tema menggunakan HTML.
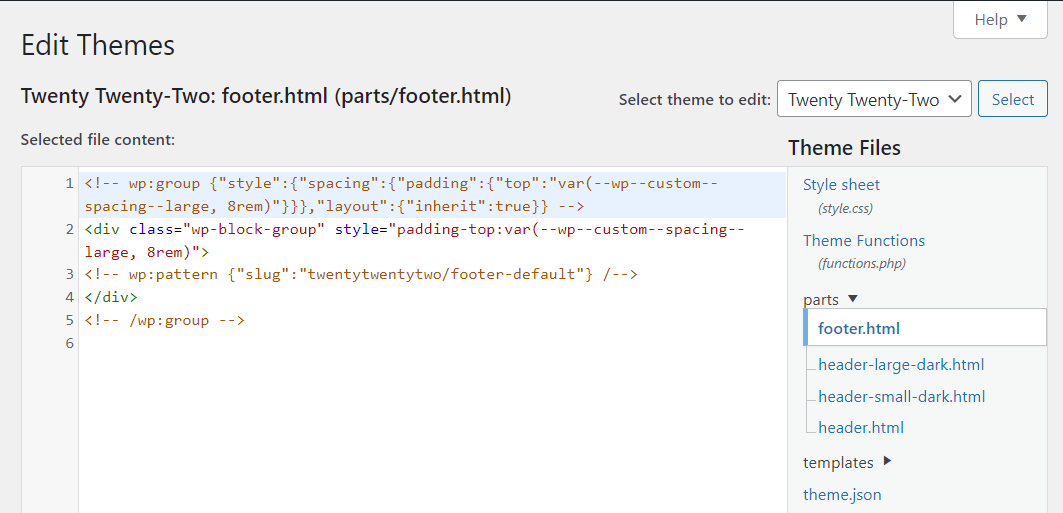
Namun, dalam kebanyakan kasus, tema anak hanya menarik file style.css dan functions.php secara default. Jadi, jika Anda ingin mengedit file HTML, seperti footer.html , Anda harus menyalinnya ke tema anak sebelum membuat perubahan apa pun menggunakan alat protokol transfer file (FTP) atau panel kontrol penyedia hosting Anda.
Dengan menggunakan alat pilihan Anda, buka public_html → wp-content → tema → tema induk Anda. Temukan file HTML yang ingin Anda edit dan salin ke folder tema anak Anda. Kemudian, file itu akan terlihat di Editor Tema WordPress.
Anda dapat menemukan file HTML Anda di Editor Tema dengan memilih tema anak Anda dari dropdown di kanan atas halaman, lalu mengklik file dari daftar yang muncul.

Kami menyarankan untuk tidak membuat perubahan apa pun saat Anda mengedit file tema kecuali Anda benar-benar memahami apa yang dilakukan kode Anda. Jika tidak, Anda berisiko merusak fitur penting dalam tema dan situs web Anda.
4. Cara mengedit CSS dan PHP di Editor Tema
Untuk mengakses editor tema WordPress, buka Appearance → Theme file editor . Anda akan melihat daftar file yang dapat Anda edit untuk tema aktif Anda di layar berikutnya. Di sebelah kiri, Anda akan melihat tab editor yang menampilkan konten file yang Anda pilih.
Secara default, editor tema akan terbuka ke lembar gaya. File style.css akan berisi semua gaya CSS untuk tema. Ini termasuk kelas, ID, gaya tombol, dan banyak lagi.
Anda dapat membuat perubahan apa pun yang Anda inginkan pada file style.css . Setelah selesai, klik Perbarui File untuk menyimpan perubahan.
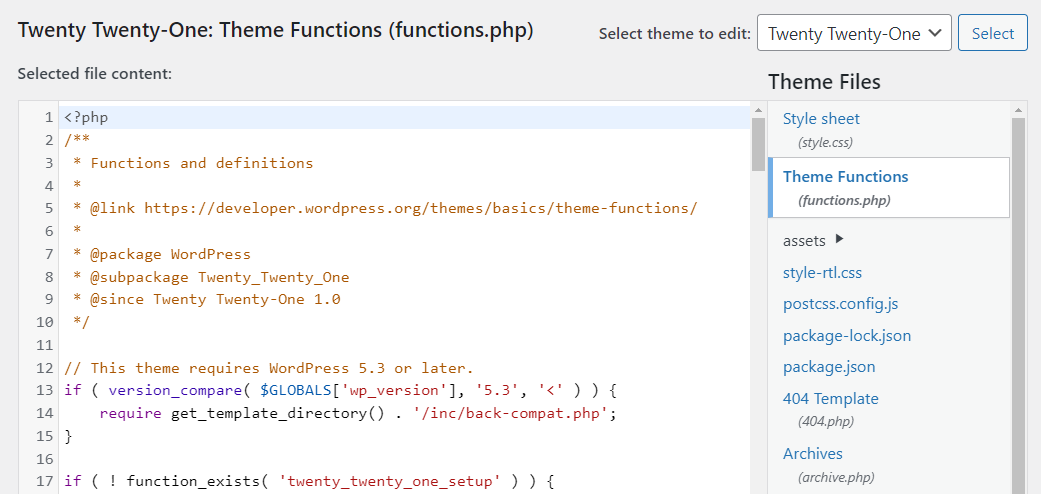
Proses yang sama berlaku untuk file PHP. Pilih file .php yang ingin Anda edit menggunakan menu di sebelah kanan. Dalam contoh ini, kita sedang mengedit file functions.php .

Mengedit kode PHP bisa lebih rumit daripada bekerja dengan HTML atau CSS. Dengan yang terakhir, jika Anda membuat kesalahan, itu dapat memengaruhi gaya situs web Anda. Sebaliknya, kode PHP yang tidak berfungsi dapat menyebabkan fungsionalitas yang rusak.

5. Mengedit HTML di widget WordPress
Seperti yang Anda ketahui, versi terbaru WordPress memungkinkan Anda mengedit widget menggunakan blok. Itu berarti alih-alih widget klasik, Anda dapat menggunakan rangkaian lengkap elemen Editor Blok di area widget Anda.
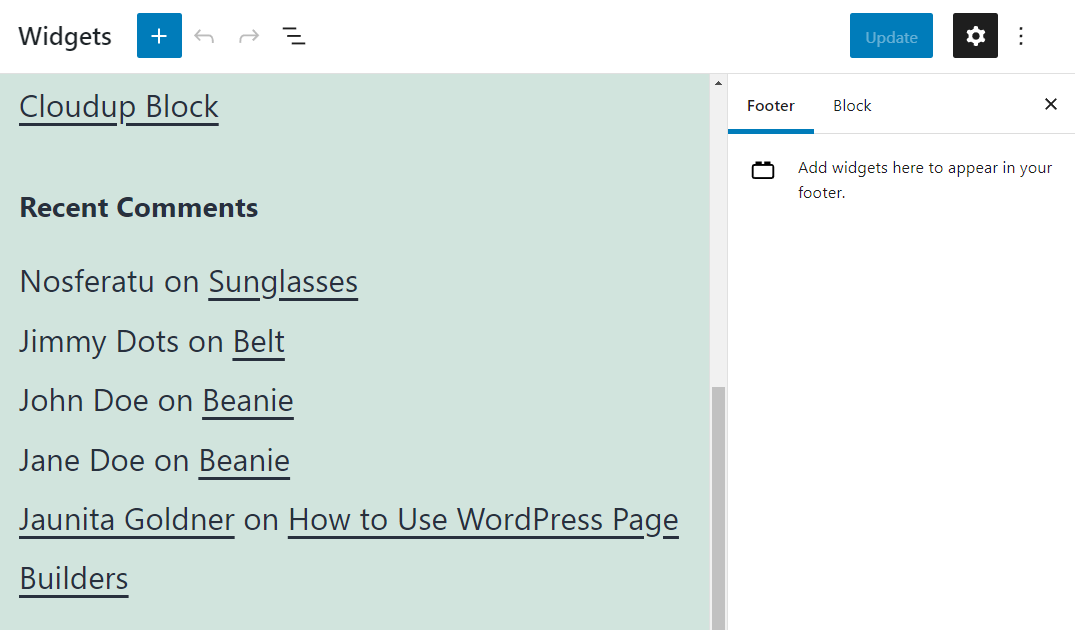
Untuk mengedit area widget Anda, buka Appearance → Widgets . Di sini, Anda dapat mengedit bagian widget yang tersedia untuk tema Anda.

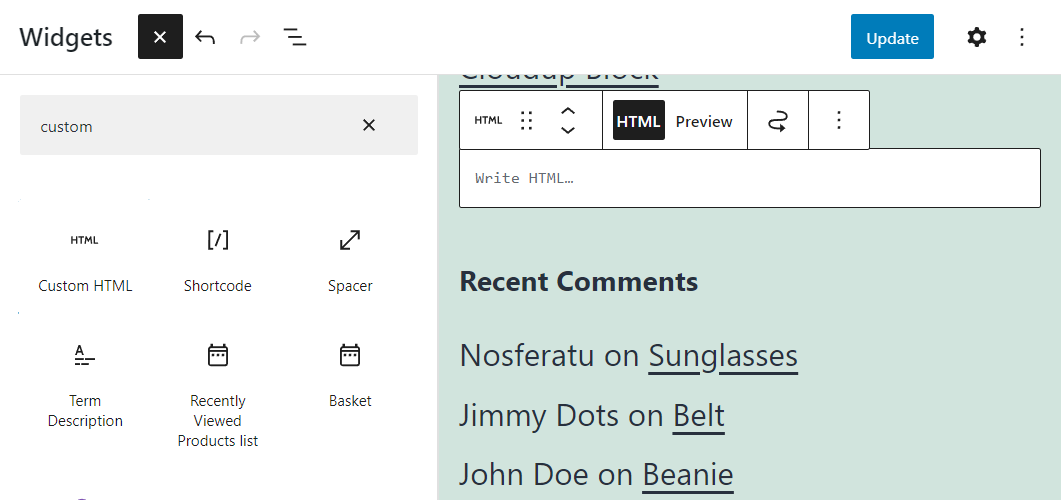
Beberapa blok dapat menambahkan HTML khusus ke area widget Anda. Klik tombol tanda plus di sebelah tajuk Widget dan pilih blok HTML Khusus .

Tambahkan kode yang Anda inginkan di dalam blok dan pindahkan untuk mengubah penempatannya. Setelah selesai, klik tombol Perbarui di sudut kanan atas layar.
6. Mengedit HTML melalui cPanel
Jika host web Anda menawarkan instalasi cPanel untuk akun Anda, Anda dapat menggunakannya untuk mengelola dan mengedit file situs web Anda.
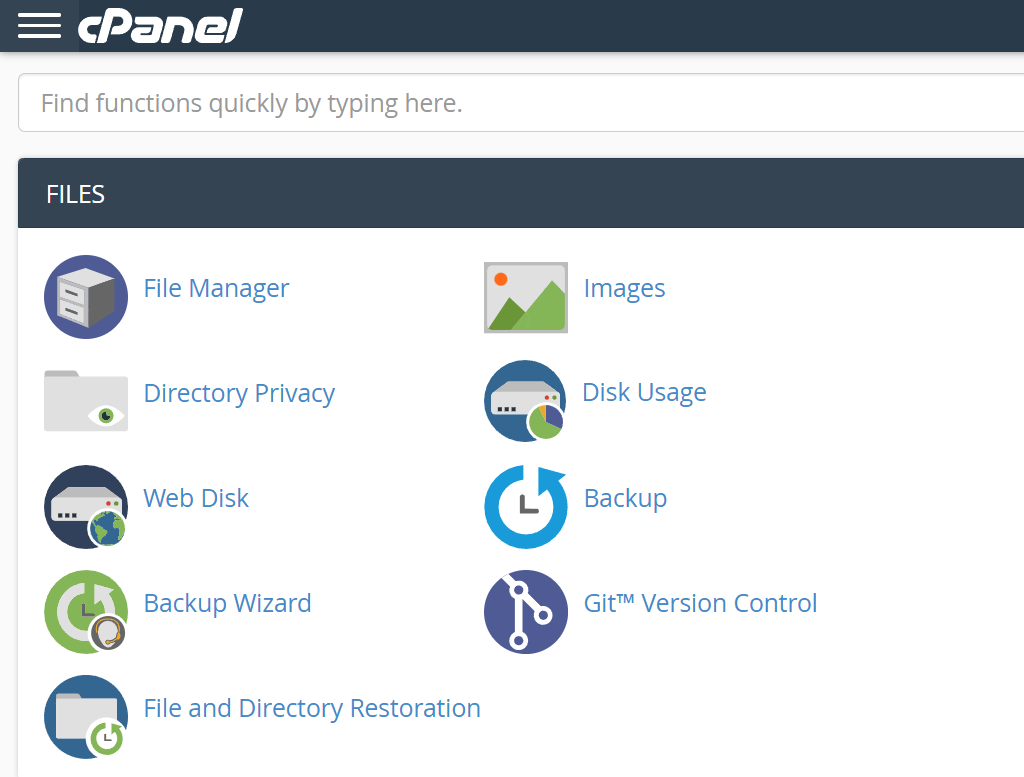
Untuk memulai, masuk ke akun cPanel Anda dan cari opsi File Manager di bawah FILES.

File Manager memungkinkan Anda untuk menavigasi file akun hosting Anda. Tergantung pada struktur server Anda, Anda mungkin menemukan diri Anda menghadapi beberapa folder.
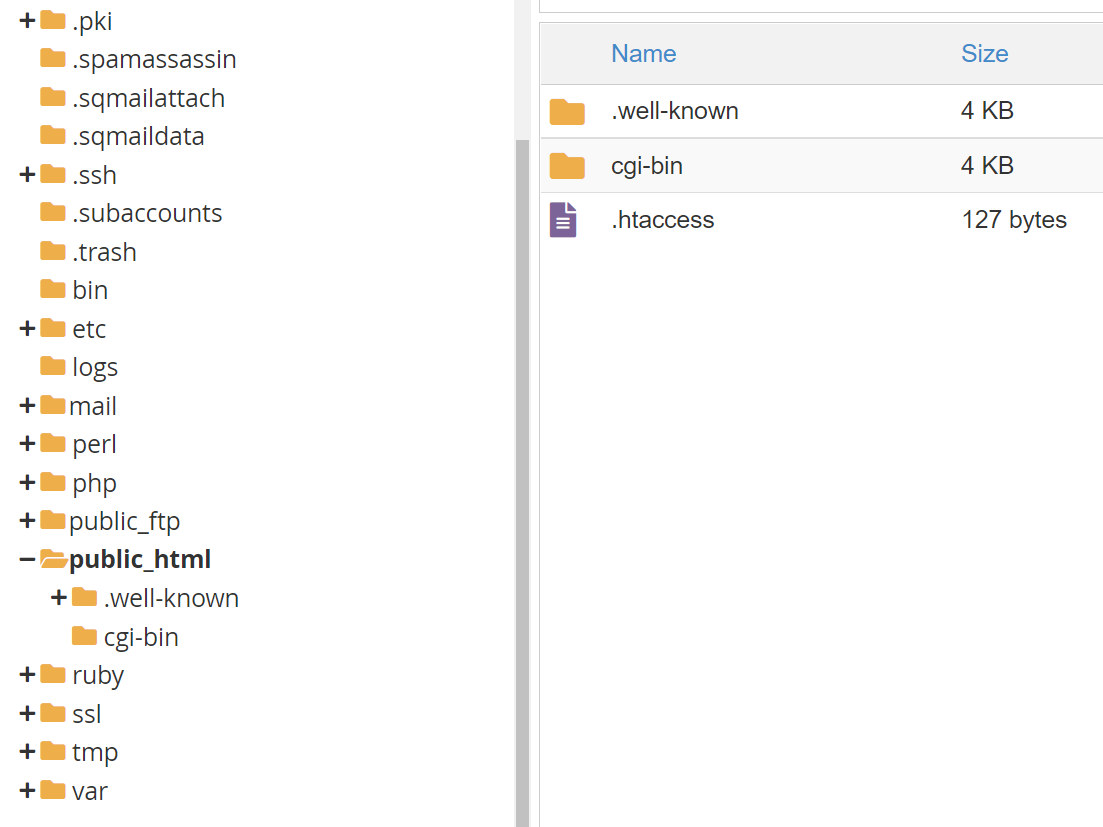
Cari opsi yang mengatakan public_html atau www . Direktori tersebut harus berisi file situs WordPress Anda.

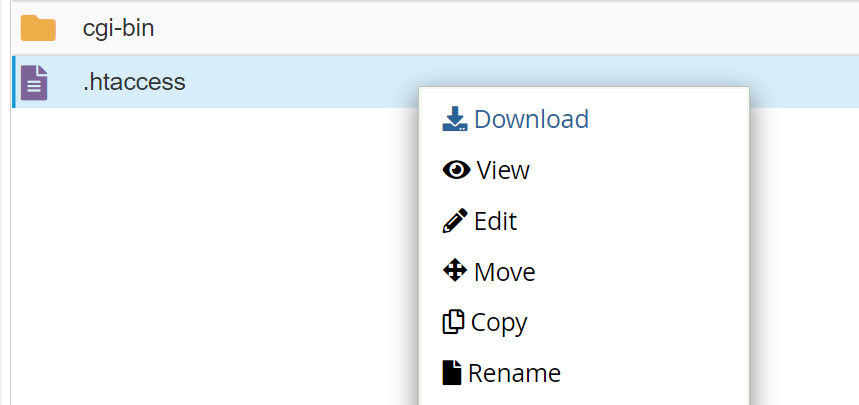
Ini disebut root WordPress direktori. Setelah Anda membukanya, Anda akan menemukan beberapa subdirektori dan file yang sesuai dengan situs WordPress Anda. Jika Anda mengklik kanan pada salah satu file ini, Anda akan melihat opsi Edit .

Mengklik opsi itu akan meluncurkan editor teks cPanel. Editor ini sangat sederhana dibandingkan dengan perangkat lunak apa pun yang diinstal secara lokal. Kami hanya menyarankan Anda menggunakannya untuk melakukan pengeditan HTML kecil.
Untuk pembaruan kode yang lebih kompleks, Anda akan ingin menggunakan File Transfer Protocol (FTP) dan editor teks lokal. Kami akan menunjukkan cara melakukannya di bagian berikutnya.
7. Mengedit HTML, CSS, dan PHP menggunakan FTP
FTP memungkinkan Anda untuk terhubung ke server situs web Anda sehingga Anda dapat mengedit dan mengunggah file. Dengan FTP, Anda dapat dengan mudah mengunggah file dalam jumlah besar. Proses ini akan memakan waktu dan sulit jika Anda mencoba melakukannya langsung melalui dashboard WordPress.
Lebih penting lagi, FTP dapat mengedit file WordPress dan menambahkan kode HTML, CSS, atau PHP menggunakan editor teks lokal pilihan Anda.
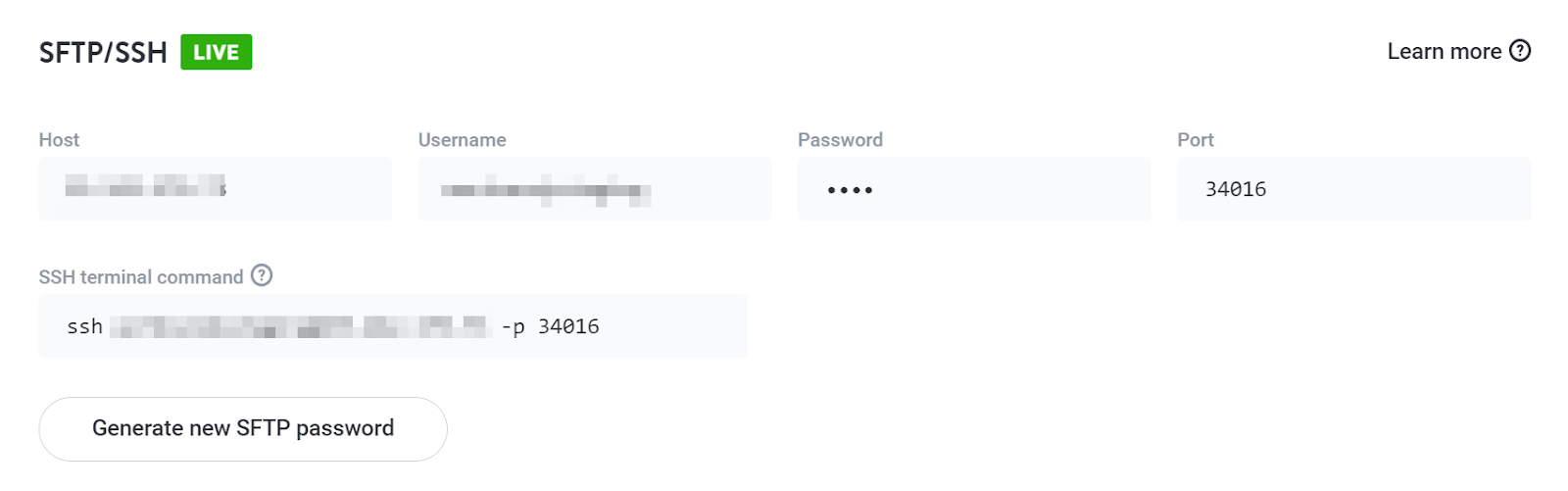
Untuk terhubung ke situs web Anda melalui FTP, Anda memerlukan klien (seperti FileZilla) dan satu set kredensial. Sebagian besar host web memberi Anda kredensial FTP saat mendaftar. Jika tidak, Anda harus dapat membuat akun FTP baru melalui panel kontrol hosting.

Masukkan kredensial FTP Anda ke klien FTP pilihan Anda dan sambungkan ke server. Setelah Anda membuat sambungan, Anda akan melihat daftar folder dan file.
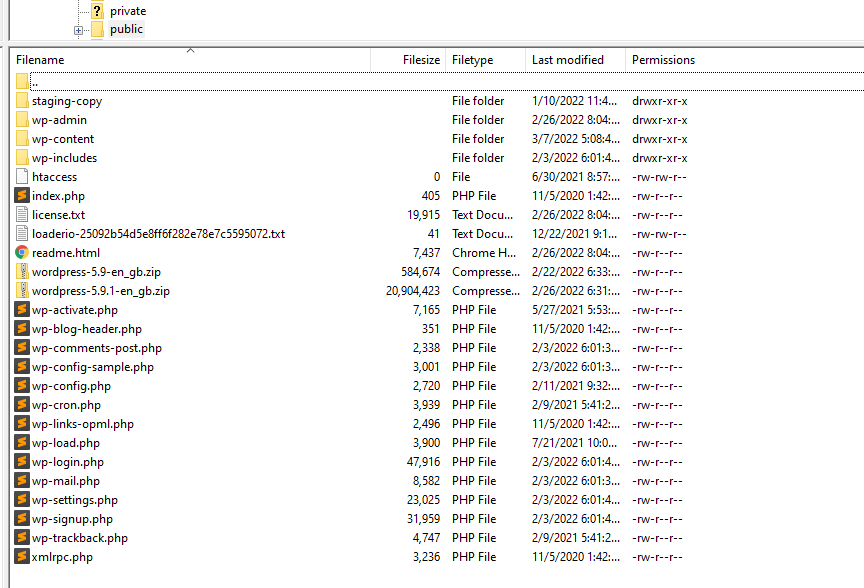
Dengan koneksi FTP, Anda mendapatkan akses penuh ke setiap file dan folder dalam akun Anda. Untuk menemukan file WordPress Anda, cari direktori yang disebut public , public_html , atau www . Itu adalah nama paling umum untuk root WordPress direktori.

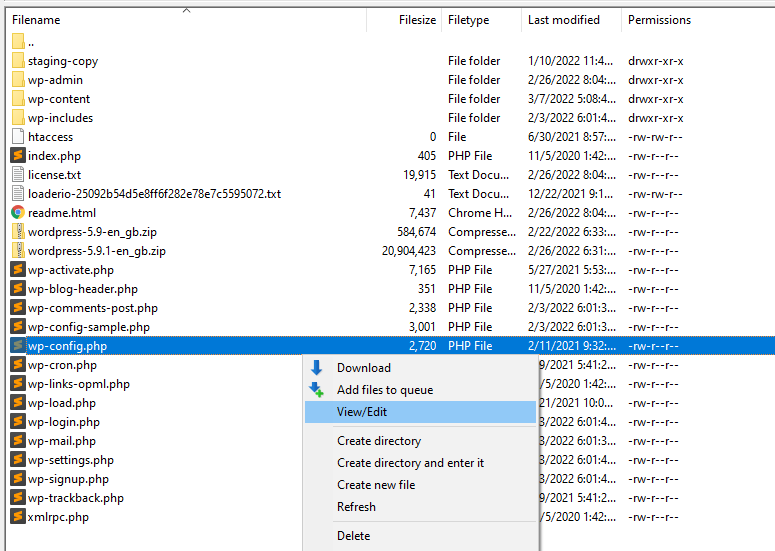
Buka direktori dan cari file yang ingin Anda edit. Klik kanan padanya dan pilih opsi yang mengatakan Edit . Dalam contoh ini, kami menggunakan FileZilla, jadi menunya adalah View/Edit .

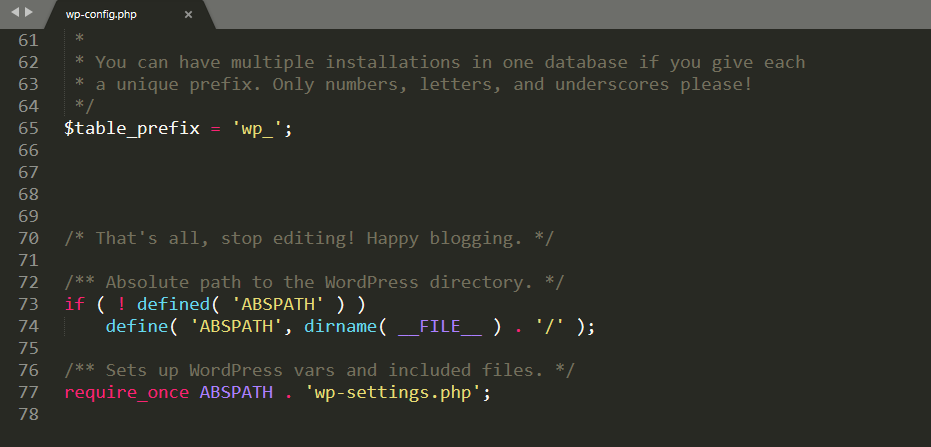
Opsi Lihat/Edit akan membuka file menggunakan editor teks default lokal Anda. Tidak seperti cPanel atau WordPress, editor khusus membuat penambahan dan interaksi dengan kode menjadi lebih mudah.
Dalam contoh ini, kami mengedit wp-config.php , yang merupakan file inti WordPress.

Anda dapat menambahkan atau mengedit semua jenis kode yang Anda inginkan menggunakan editor teks. Itu termasuk HTML, CSS, dan PHP. Satu-satunya batasan adalah pengetahuan Anda tentang setiap bahasa tertentu.
Setelah Anda selesai menambahkan atau mengedit kode WordPress, simpan perubahan ke file dan tutup. Klien FTP Anda akan menanyakan apakah Anda ingin mengganti versi file yang ada di server. Pilih Ya, dan hanya itu.
8. Menambahkan kelas CSS menggunakan Editor Blok
Jika Anda ingin menggunakan CSS untuk menyesuaikan tampilan blok, Editor Blok memungkinkan Anda menambahkan kelas ke elemen apa pun. Proses ini juga sangat mudah.
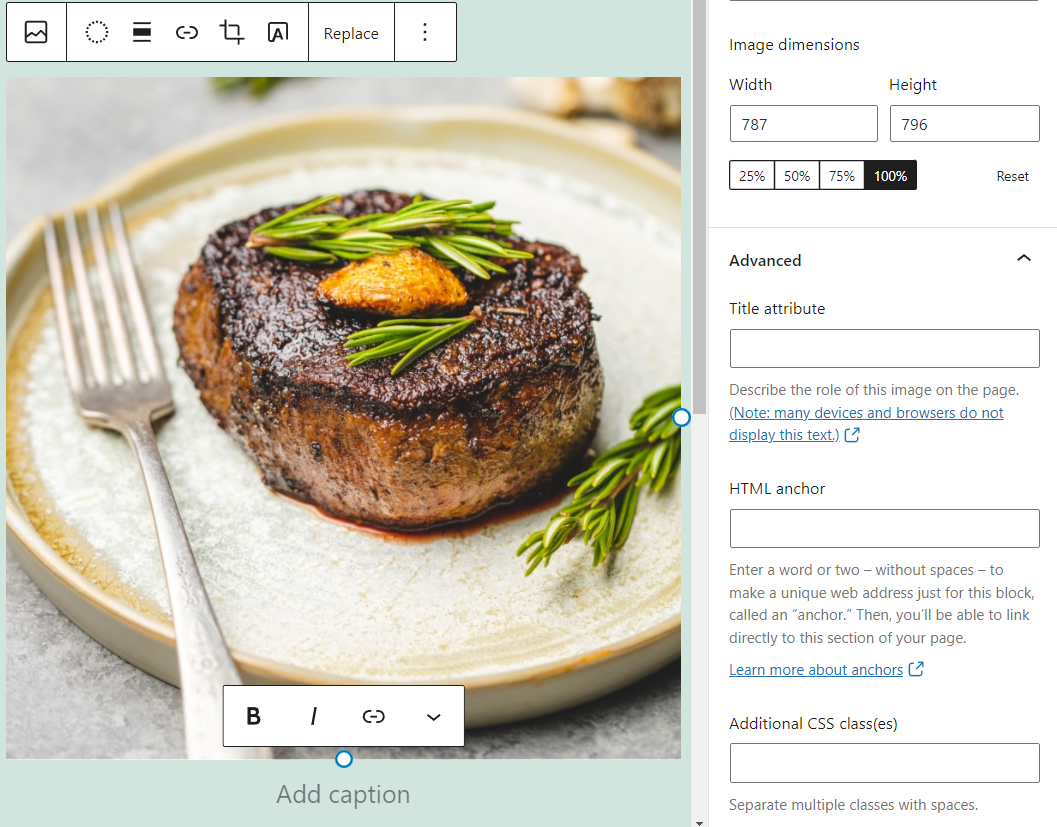
Untuk menambahkan kelas CSS ke blok, klik di atasnya dan buka tab Pengaturan . Kemudian, cari tab Advanced di bagian bawah pengaturan blok.

Anda dapat menggunakan bidang Kelas CSS tambahan untuk menambahkan satu atau beberapa kelas CSS ke blok tertentu. Efek dari kelas-kelas tersebut bergantung pada CSS kustom WordPress yang Anda tambahkan.
9. Cara mengedit CSS di Penyesuai WordPress
Penyesuai WordPress dapat membuat perubahan di seluruh situs pada gaya dan tata letak situs web Anda melalui antarmuka visual.
Untuk mengakses Customizer, buka Appearance → Customize . Pada layar berikutnya, Anda akan melihat menu di sebelah kiri dan pratinjau situs Anda di sebelah kanan.

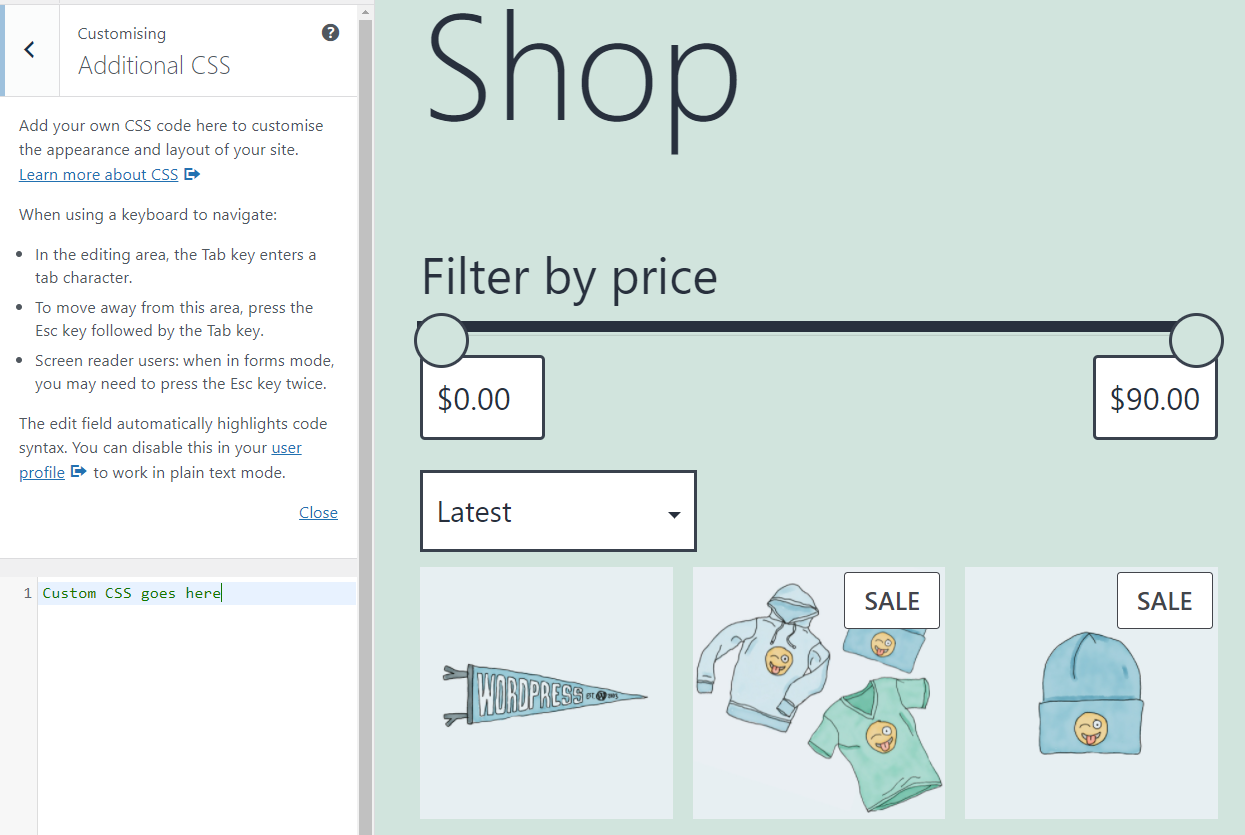
Tab CSS Tambahan akan memberi Anda akses ke editor dasar untuk menambahkan CSS khusus ke situs web Anda.

Menambahkan CSS menggunakan penyesuai WordPress memungkinkan Anda melihat pratinjau perubahan secara instan.
10. Mengedit CSS menggunakan plugin WordPress
Beberapa plugin WordPress menawarkan metode alternatif untuk menambahkan kode kustom ke WordPress. Dalam kebanyakan kasus, plugin ini berfokus untuk membantu Anda menambahkan CSS atau JavaScript kustom WordPress.
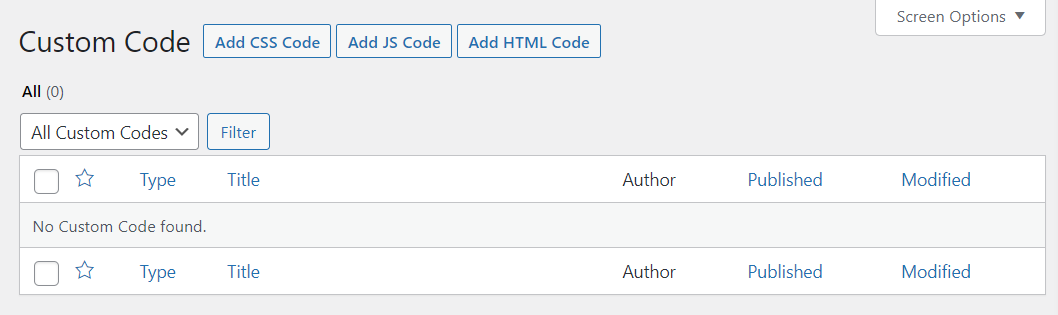
Salah satu contohnya adalah Simple Custom CSS dan JS. Plugin khusus ini dapat menambahkan kode CSS, JS, dan HTML khusus ke WordPress dari menu sederhana.

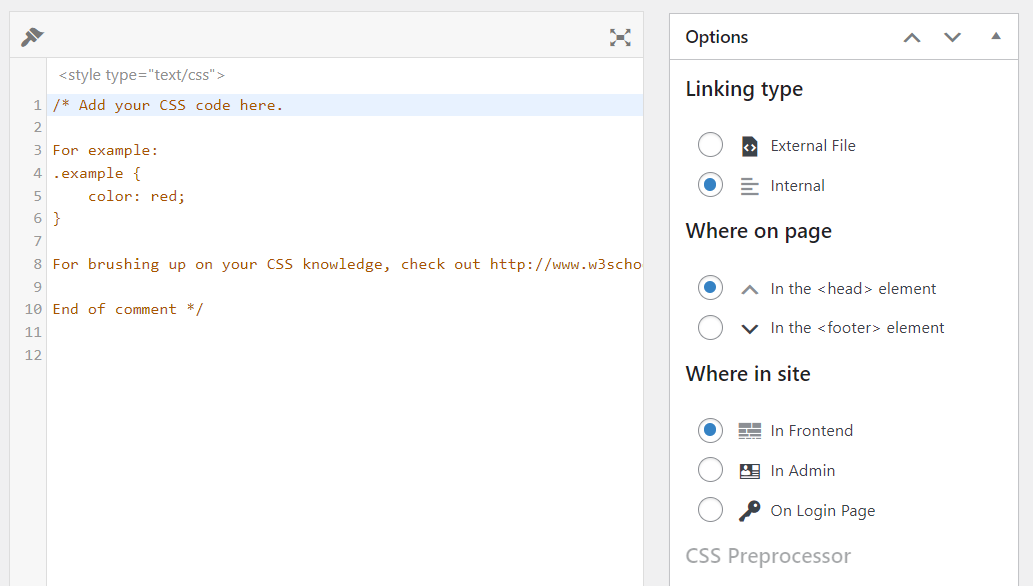
Memilih opsi Tambahkan Kode CSS akan membuka editor. Anda dapat menggunakan editor itu untuk menyisipkan CSS khusus dan memilih ke mana kode akan masuk ke dalam file Anda.

Meskipun menambahkan CSS khusus dengan plugin itu sederhana, kami menyarankan untuk tidak menggunakan metode ini. WordPress memberi Anda banyak opsi bawaan untuk menambahkan dan mengedit kode CSS. Jika Anda menginginkan pendekatan yang lebih praktis, Anda selalu dapat menggunakan FTP.
Jika Anda mengandalkan plugin untuk menambahkan CSS khusus, kode tersebut mungkin hilang jika Anda mencopot pemasangan plugin. Selanjutnya, plugin yang berbeda akan menambahkan kode menggunakan metode unik, sehingga hasil Anda akan bervariasi tergantung pada alat yang Anda gunakan.
Bisakah Anda menambahkan kode JavaScript ke WordPress?
WordPress tidak menyediakan fungsionalitas bawaan untuk menambahkan kode JavaScript ke situs web Anda. Tidak seperti HTML dan CSS, satu-satunya pilihan Anda dengan JavaScript adalah menggunakan plugin atau menambahkan kode secara manual melalui editor tema atau FTP.
Biasanya, cara termudah untuk menambahkan kode JavaScript adalah dengan menggunakan plugin. Jika Anda memilih pendekatan manual, Anda dapat menggunakan JavaScript dengan WordPress dengan fungsi "enqueueing" PHP.
Haruskah Anda mengoptimalkan kode WordPress Anda untuk kinerja yang lebih baik?
Pengoptimalan kode adalah istilah luas yang mencakup beberapa praktik. Ini memastikan bahwa kode Anda berjalan semulus mungkin dan tidak memakan banyak ruang server.
Pada umumnya, cuplikan kode tidak akan memakan terlalu banyak penyimpanan. Namun, Anda dapat mengurangi ruang yang mereka tempati menggunakan "minifikasi".
Minifikasi mengambil HTML dan CSS khusus Anda dan menghapus spasi kosong atau karakter yang tidak perlu. Untuk memberi Anda contoh, berikut adalah cuplikan CSS kustom sederhana:
p { text-align: center; color: red; }Jika Anda mengambil kode itu dan mengecilkannya, itu akan terlihat seperti ini:
p{text-align:center;color:red}Output dari kode tetap sama, tetapi ukuran file yang dihasilkan bisa lebih kecil. Dalam praktiknya, mengecilkan kode HTML dan CSS sering kali tidak memberi Anda hasil yang signifikan.
Pengecualiannya adalah ketika Anda berurusan dengan pustaka kode yang sangat besar. Setiap pengurangan ukuran akan menyebabkan waktu pemuatan yang lebih singkat bagi pengunjung.
Selain itu, pilih sumber kode pihak ketiga Anda dengan hati-hati. Mengandalkan situs web terkemuka dan forum pengembang ahli dapat memastikan bahwa kode Anda efektif, aman, dan fungsional. Sebaliknya, cuplikan acak dari blog yang tidak dikenal lebih cenderung menyebabkan masalah, memperlambat situs Anda, dan berpotensi merusaknya.
Kustomisasi WordPress menggunakan HTML, CSS, dan PHP
Belajar menambahkan dan mengedit kode di WordPress lebih mudah dari yang Anda kira. Bahkan jika Anda bukan seorang pengembang, Anda sering dapat menemukan kode yang sesuai dengan kebutuhan Anda dengan sedikit Googling. Mengetahui cara memasukkan kode itu dengan aman dapat memungkinkan Anda untuk menyesuaikan situs web Anda dengan cara yang mungkin tidak dapat dilakukan oleh plugin saja.
Sebelum Anda mulai membuat perubahan apa pun pada kode situs Anda, sebaiknya buat cadangan lengkap. Jika Anda akan mengedit CSS atau PHP tema Anda, Anda juga ingin menggunakan tema anak. Bergantung pada host web yang Anda gunakan, Anda mungkin juga memiliki akses ke fungsionalitas staging. Sebaiknya gunakan situs web pementasan saat mengedit kode untuk tujuan keamanan.
