Cara Menambahkan Background Overlay di Elementor untuk Desain Web
Diterbitkan: 2024-07-01Elementor adalah plugin pembuat halaman terkemuka untuk WordPress yang membuat desain web lebih mudah dari sebelumnya. Salah satu fiturnya yang menonjol adalah opsi Background Overlay. Dengan memanfaatkan fitur ini dengan benar, Anda dapat meningkatkan daya tarik dan estetika situs web Anda.
Elementor memberi Anda beberapa opsi overlay latar belakang. Pada artikel ini, kami akan menunjukkan kepada Anda panduan langkah demi langkah tentang masing-masing opsi ini. Jadi, mari masuk ke artikel tentang cara menambahkan overlay latar belakang di Elementor untuk desain web.
Apa itu Hamparan Latar Belakang Elementor?
Hamparan latar belakang adalah lapisan semi-transparan yang ditambahkan di atas gambar, pola, atau warna latar belakang yang sudah ada. Anda dapat menyesuaikan overlay dengan berbagai warna, opasitas, gradien, dan bahkan pola untuk menciptakan efek visual yang menakjubkan.
Background Overlay adalah fitur inti dari plugin Elementor, yang sudah ada di dalamnya. Anda dapat menggunakannya untuk versi gratis dan premium. Fitur ini sangat berguna ketika menggunakan gambar berkualitas rendah atau menampilkan teks di atas latar belakang apa pun.
Jenis Hamparan Latar Belakang Elemen
Pada dasarnya ada tiga jenis overlay latar belakang yang dapat Anda tambahkan di Elementor. Mereka:
1. Hamparan Warna Solid : Ini hanya menambahkan hamparan warna solid ke bagian atau elemen web. Anda dapat menyesuaikan overlay ini dengan memilih warna solid dan tingkat opacitynya.
2. Hamparan Warna Gradien : Gradien memungkinkan Anda menambahkan efek hamparan multi-warna ke latar belakang bagian atau elemen web mana pun. Semoga Anda sudah mengetahui apa itu gradien. Atau tunggu dulu, nanti kita bahas di postingan kali ini.
3. Hamparan Gambar : Fitur ini memungkinkan Anda menerapkan hamparan warna, tekstur, atau pola solid di atas gambar untuk meningkatkan daya tariknya.
Catatan khusus Tentang Hamparan Latar Belakang Elementor
Opsi Background Overlay di Elementor memungkinkan Anda menambahkan overlay hanya ke latar belakang widget, bukan ke latar belakang konten.

Anda memerlukan plugin tambahan seperti HappyAddons untuk menambahkan efek overlay langsung ke latar belakang konten .

Jadi, jika Anda memiliki Elementor dan HappyAddons di situs Anda, Anda dapat menggunakan opsi overlay latar belakang yang sesuai di mana pun Anda membutuhkannya. Mari kita jelajahi metodenya.
Metode Satu: Cara Menambahkan Overlay ke Latar Belakang Widget di Elementor
Seperti yang telah kami katakan, ada tiga jenis overlay latar belakang yang dapat Anda tambahkan di Elementor. Sekarang kami akan menunjukkan cara menambahkan semua jenis overlay latar belakang ini ke widget Elementor.
Tipe 01: Tambahkan Hamparan Latar Belakang Warna Solid ke Widget Elementor
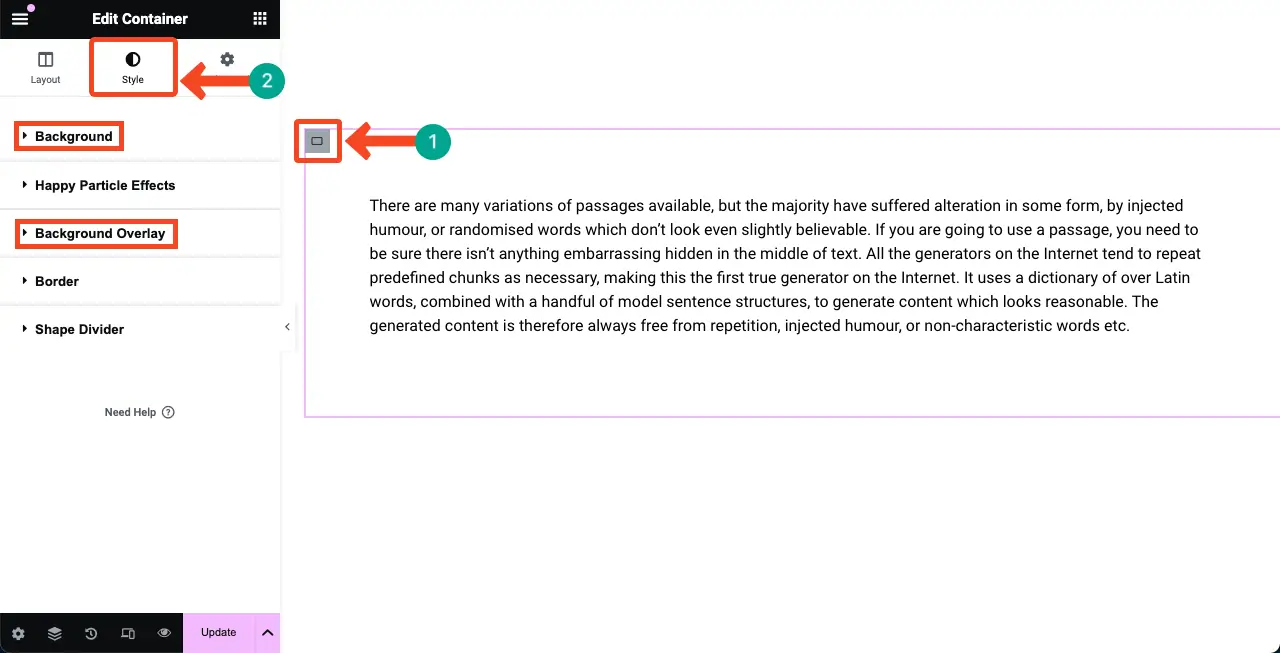
Semoga bagian dan konten Anda sudah siap. Klik ikon Edit Kontainer di seluruh bagian.
Buka tab Gaya . Anda akan mendapatkan dua opsi: Latar Belakang dan Hamparan Latar Belakang . Dengan menggunakan dua opsi ini, Anda dapat menambahkan overlay latar belakang ke Elementor.

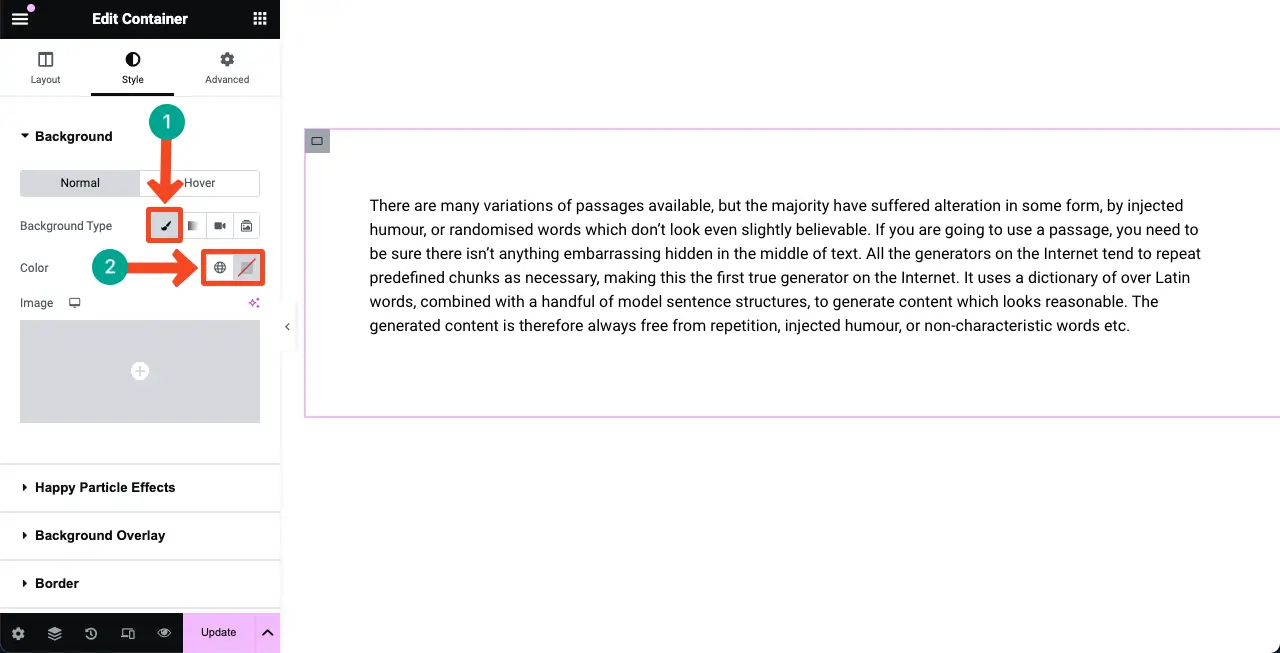
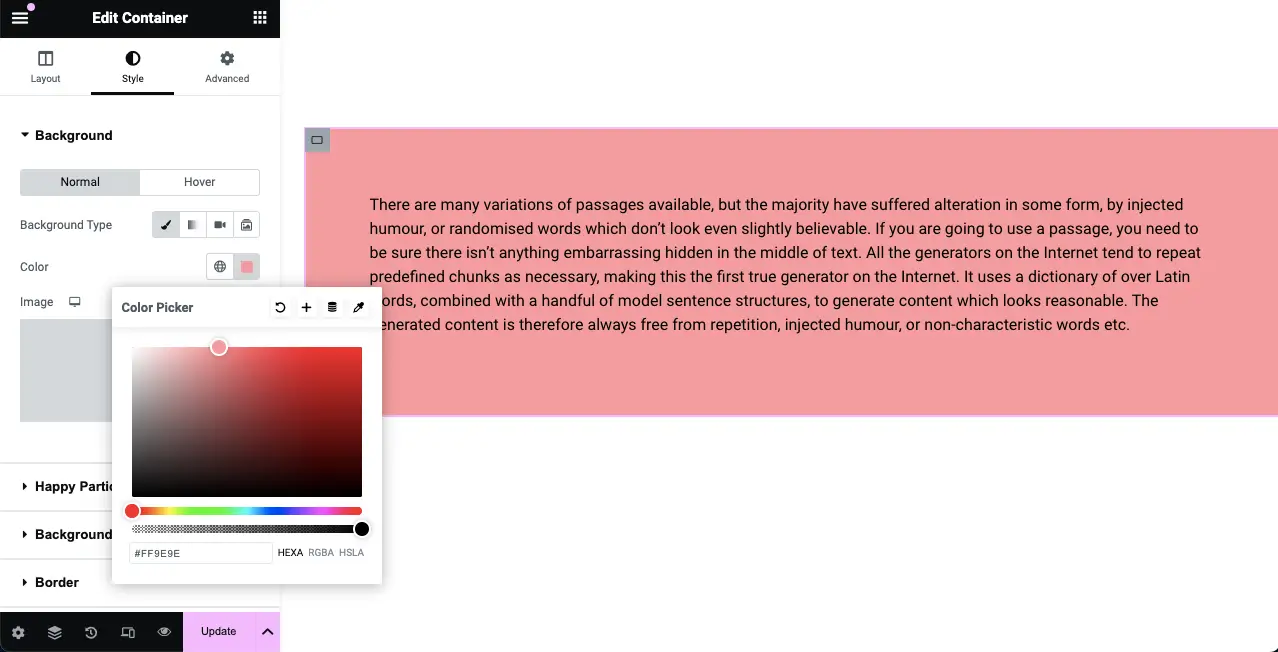
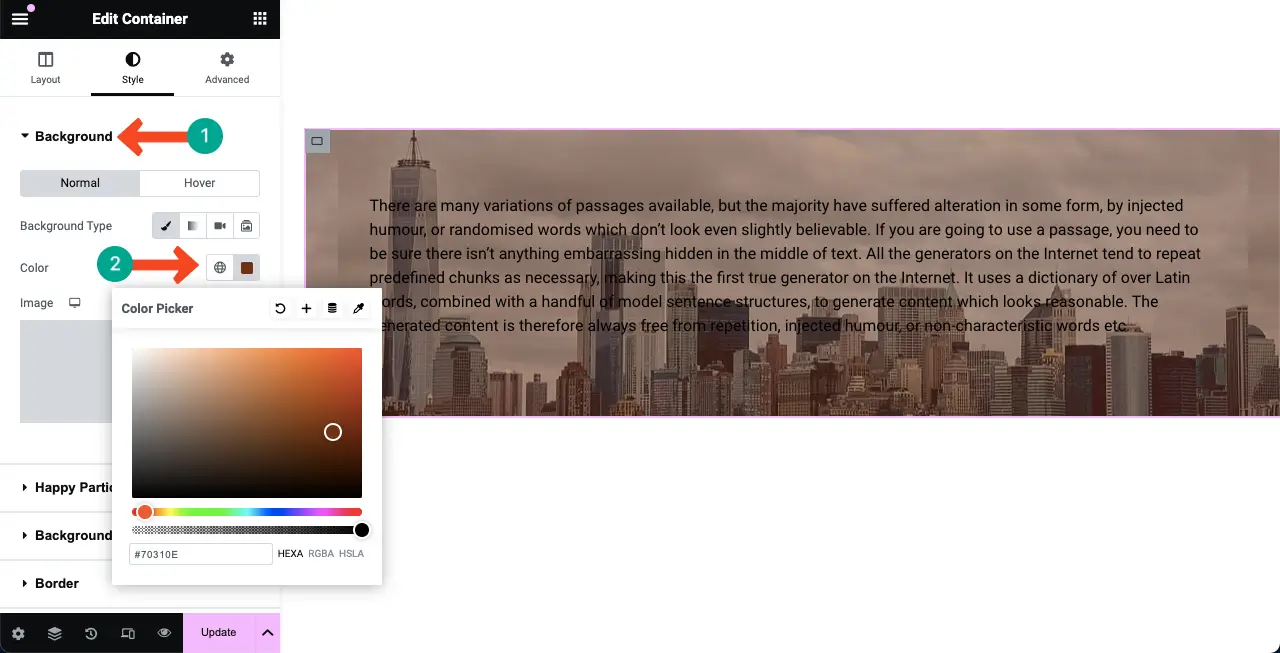
Misalnya, buka Latar Belakang . Pilih ikon Kuas . Di bawah, Anda akan mendapatkan opsi Warna , yang dengannya Anda dapat menambahkan warna solid ke latar belakang.

Anda dapat melihat bahwa kami telah memilih warna untuk overlay latar belakang bagian widget.

Tipe 02: Tambahkan Hamparan Latar Belakang Warna Gradien ke Widget Elementor
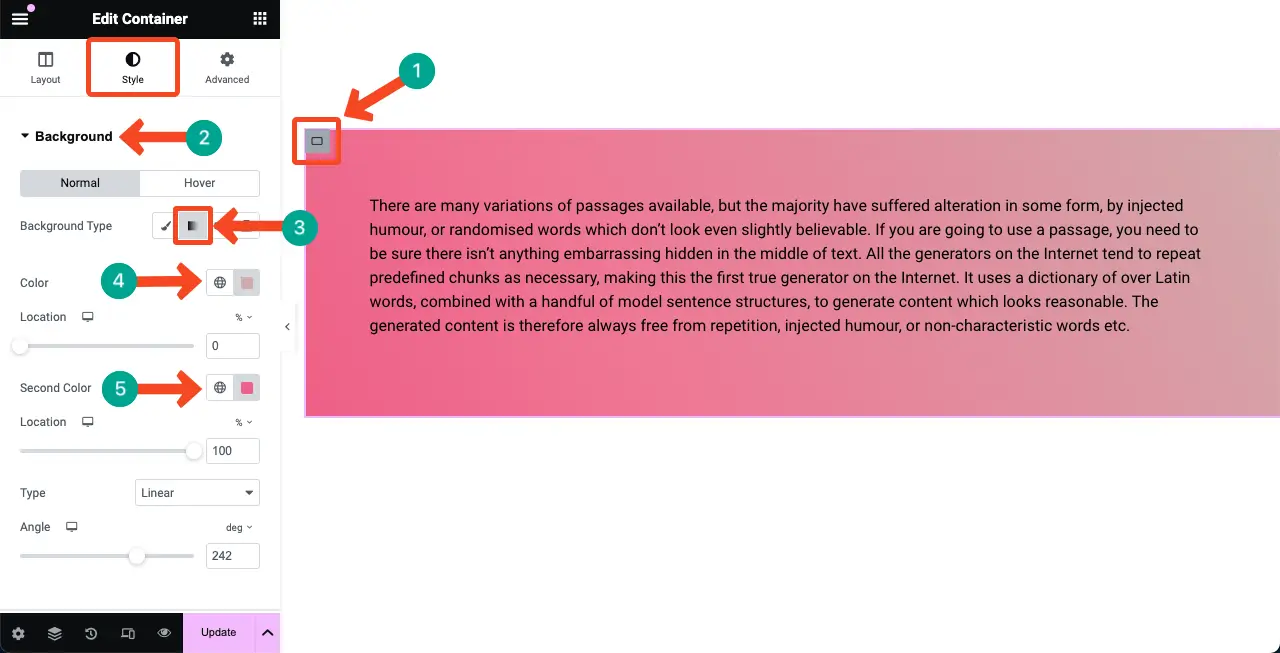
Pilih widget lagi. Buka tab Gaya . Perluas opsi Latar Belakang .
Pilih opsi Gradien di sebelah Jenis Latar Belakang. Anda akan mendapatkan opsi lebih banyak pilihan warna yang muncul di bawahnya.
Sekarang, pilih warna primer dan sekunder untuk membuat palet gradien Anda. Anda akan melihat warna ditampilkan di widget Anda sebagai hamparan latar belakang.

Dengan demikian, Anda dapat membuat overlay latar belakang warna gradien untuk latar belakang widget Anda. Ada banyak opsi lain di Gradient. Semoga Anda dapat menjelajahi dan menggunakannya sendiri.
Tipe 03: Tambahkan Hamparan Latar Belakang Gambar ke Widget Elementor
Untuk overlay gambar, Anda dapat menggunakan kombinasi gambar dan kerah solid. Dengan menggunakan warna solid yang dipadukan dengan gambar, Anda dapat menciptakan kontras yang sempurna agar konten di atas lebih terlihat. Mari kita lihat bagaimana melakukan ini.
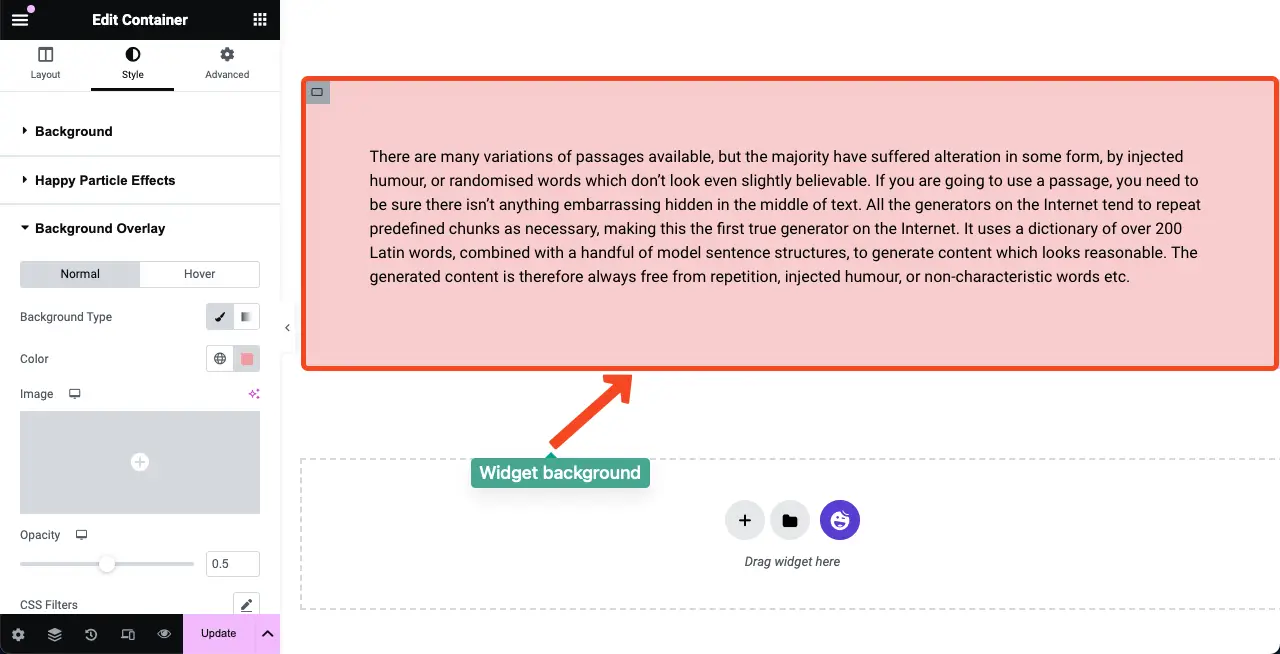
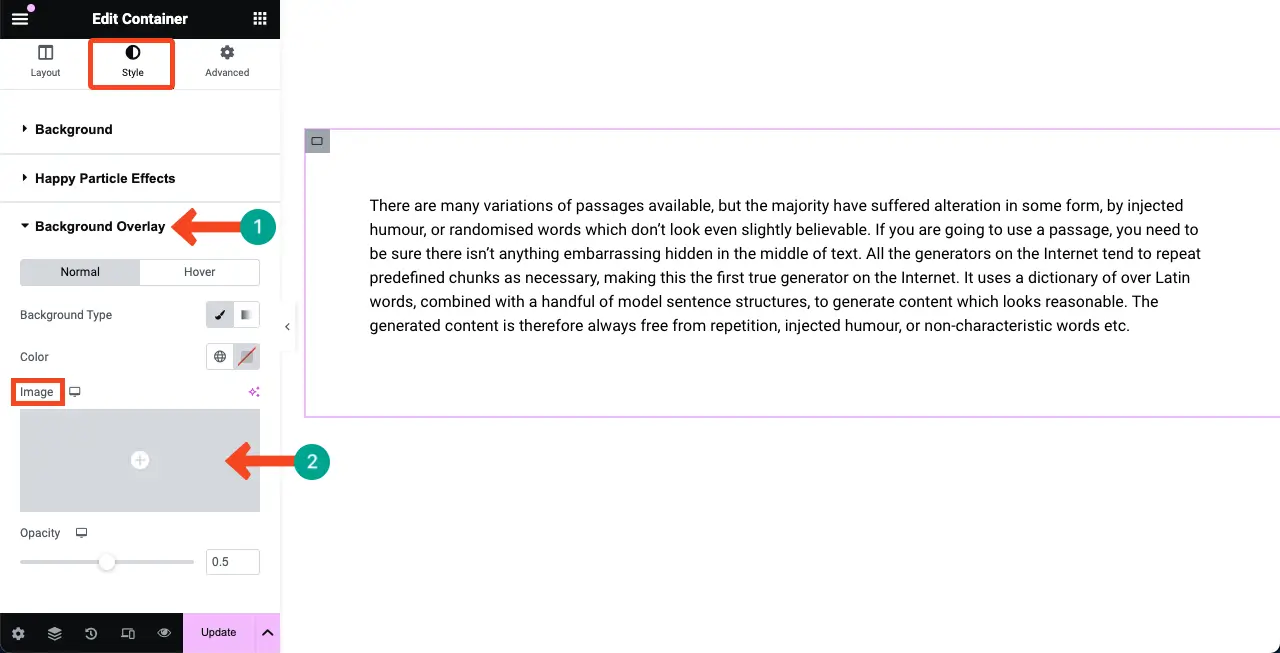
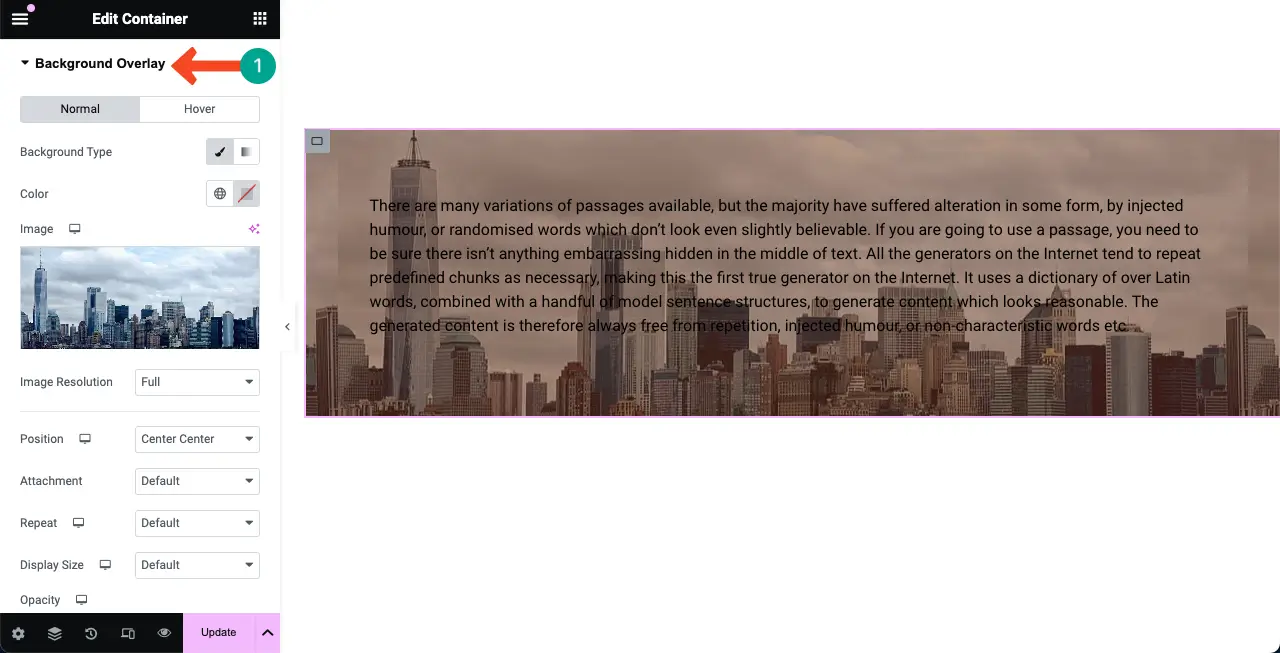
Buka tab Gaya . Perluas opsi Hamparan Latar Belakang . Klik opsi Gambar . Anda akan diizinkan untuk memilih dan menambahkan gambar baik dari drive lokal atau perpustakaan media.

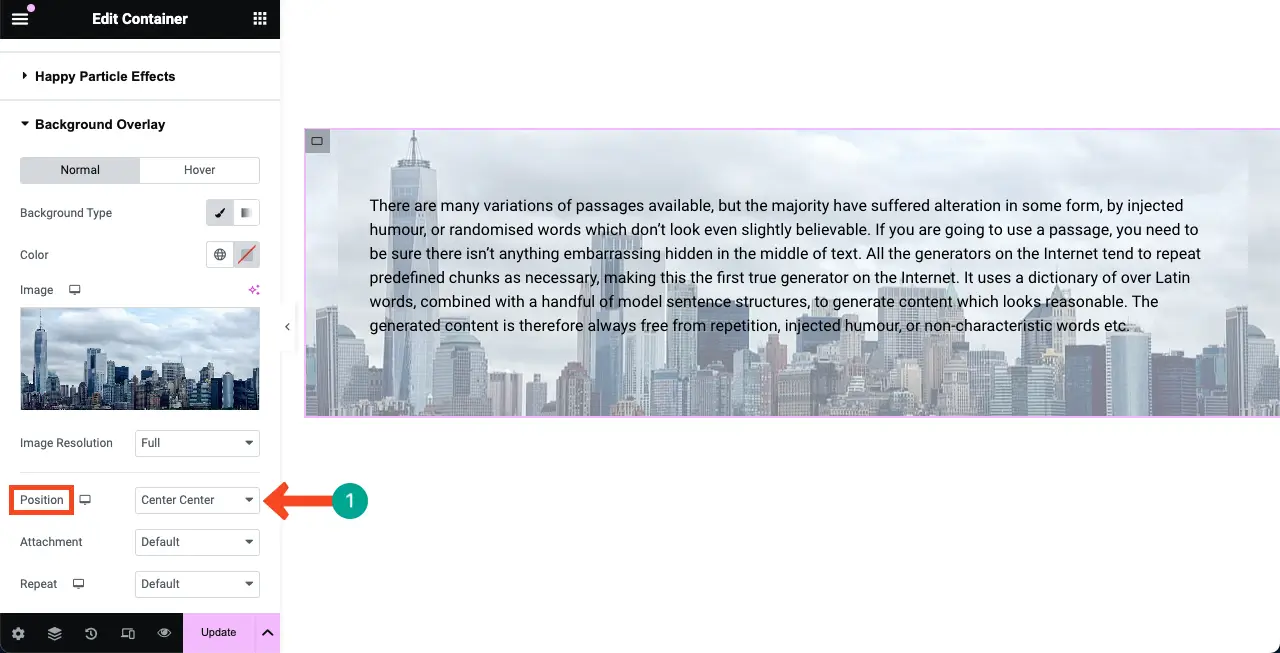
Anda dapat melihat kami telah menambahkan gambar ke Background Overlay. Selanjutnya pilih posisi yang cocok agar pas dengan konten.

Perluas opsi Latar Belakang . Selanjutnya, pilih warna solid yang sesuai dengan gambar. Anda akan melihat lapisan telah ditambahkan di atas gambar.


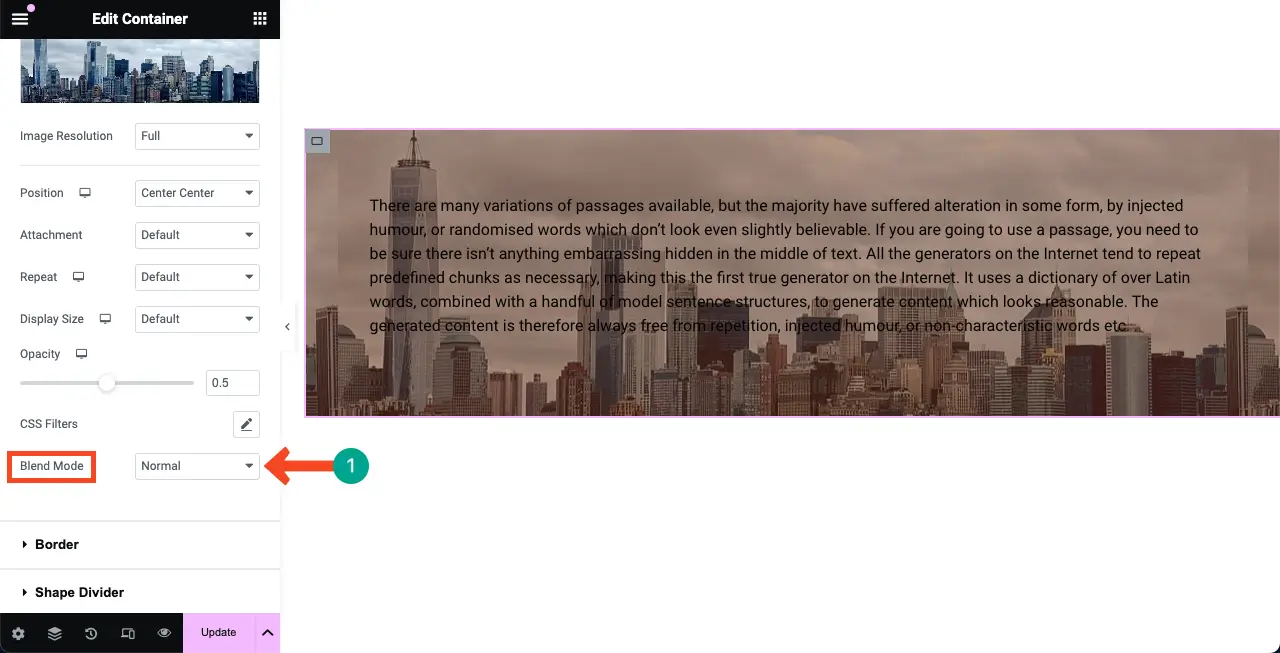
Buka opsi Hamparan Latar Belakang .

Masuk ke Blend Mode dengan menggulir ke bawah panel Elementor. Klik ikon di sisi kanan. Ini akan membuka daftar mode campuran.

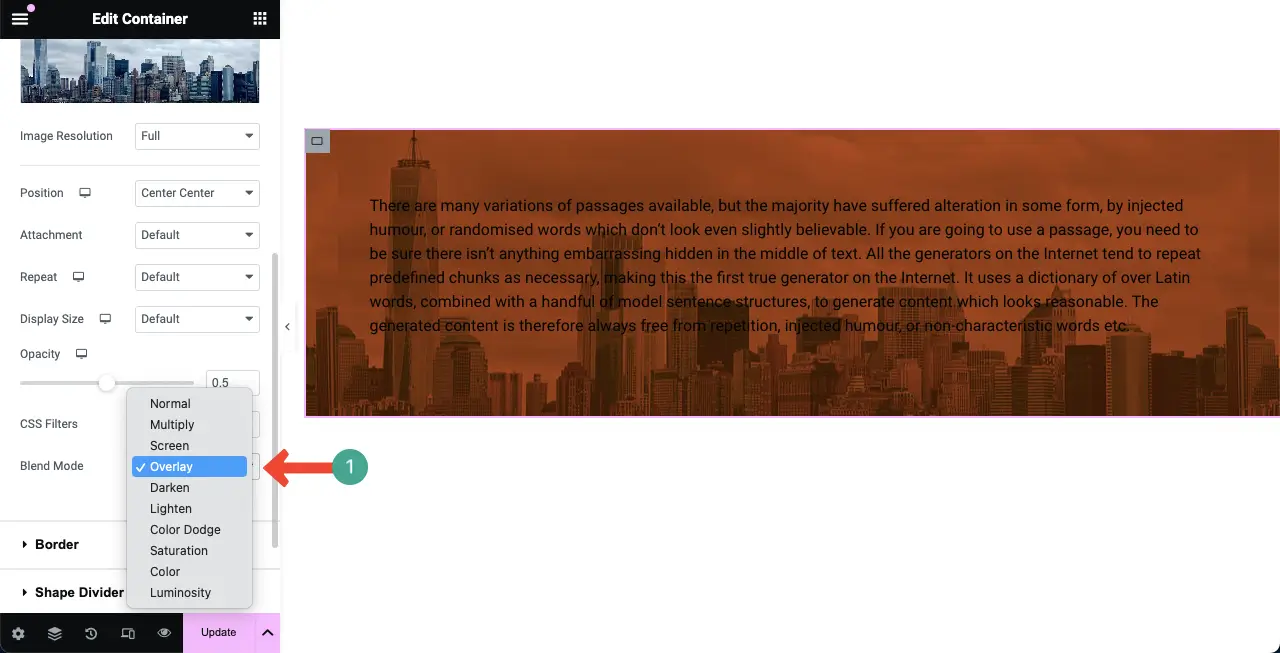
Pilih suasana hati yang Anda suka dengan menjelajahi semua suasana campuran dalam daftar. Anda akan melihat efeknya pada gambar.

Anda dapat melihat bahwa hamparan latar belakang dan warna teks hampir serupa. Inilah sebabnya, kami telah mengubah warna teks untuk menciptakan kontras di antara keduanya sehingga teks mudah dibaca.

Dengan demikian, Anda dapat menambahkan Background Overlay ke latar belakang widget Elementor.
Metode Kedua: Cara Menambahkan Overlay ke Latar Belakang Konten di Elementor
Proses overlay konten pada background sama persis dengan cara di atas. Ini adalah fitur gratis dari plugin HappyAddons . Jika Anda belum tahu banyak tentang plugin ini, jelajahi apa itu HappyAddons.
Singkatnya, HappyAddons adalah tambahan menarik untuk plugin Elementor. Muncul dengan 120+ widget tambahan dan 20+ fitur. Dengan menggunakannya, Anda dapat mengatasi keterbatasan Elementor dan menambahkan lebih banyak fungsi menarik ke situs Anda.
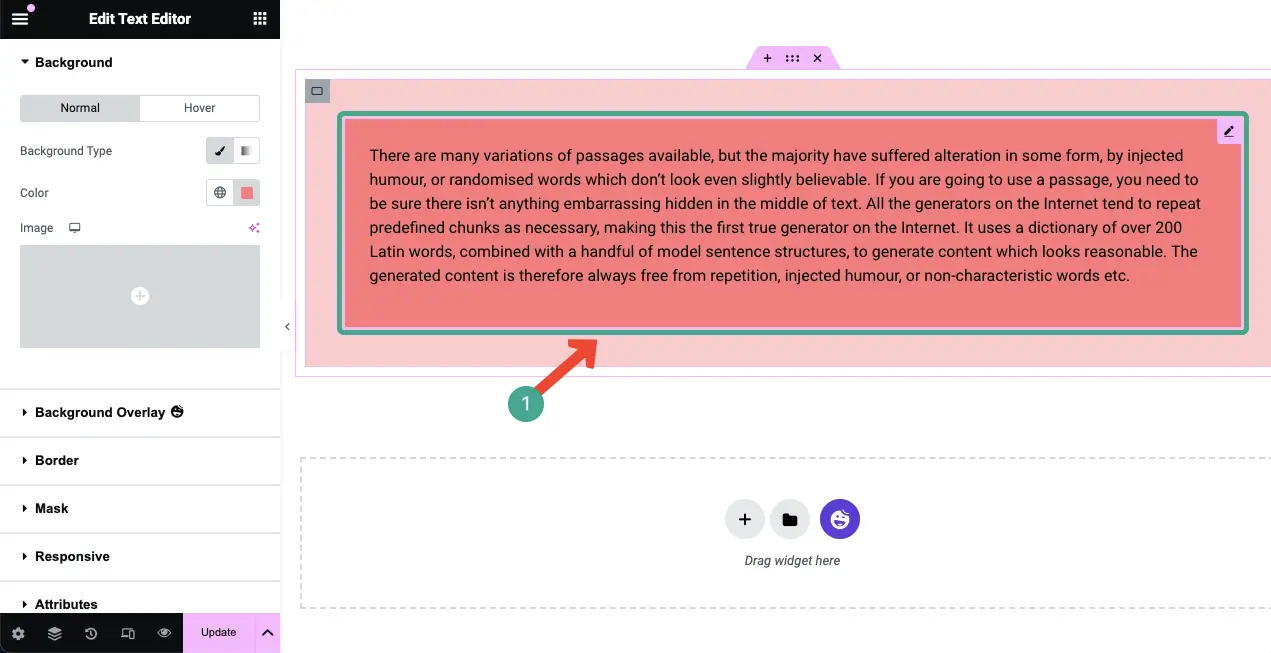
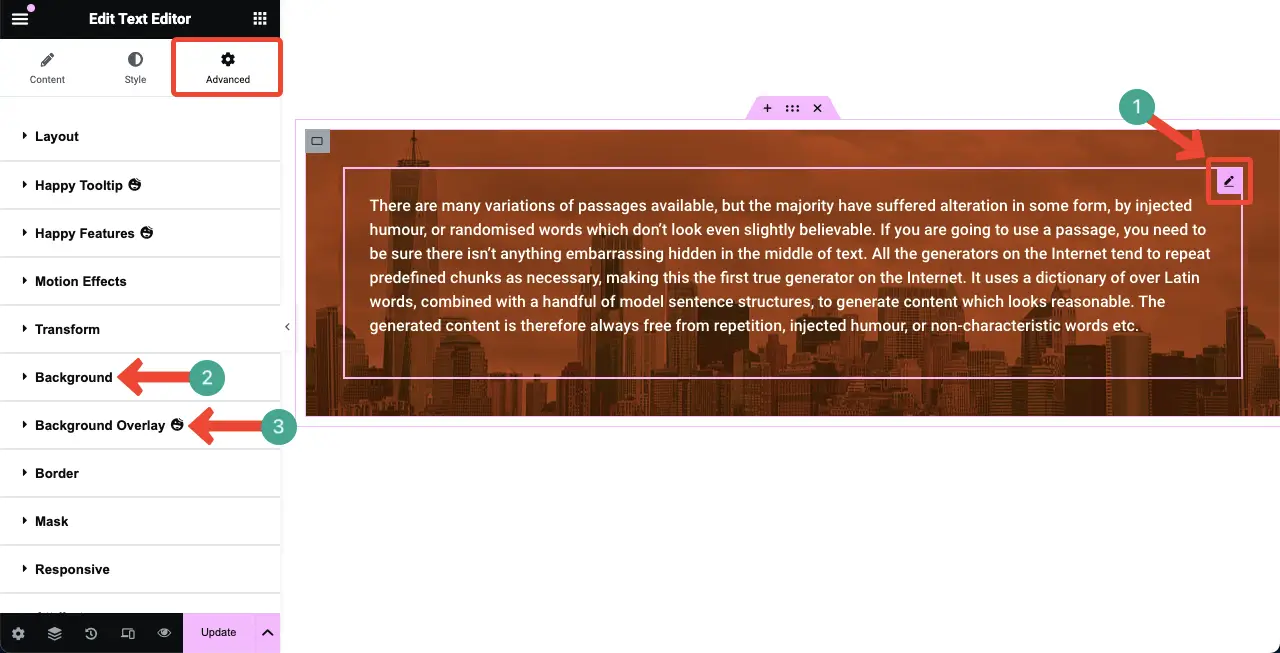
Jadi, di manakah opsi Background Overlay di HappyAddons? Pilih widget konten . Buka tab Tingkat Lanjut . Anda akan melihat opsi Latar Belakang dan Hamparan Latar Belakang di bawah tab ini.

Anda dapat melihat bahwa nama kedua opsi ini dan nama kedua opsi Elementor sama persis. Dan proses kerja mereka juga sama. Mari kita jelajahi prosesnya.
Tipe 01: Tambahkan Hamparan Latar Belakang Warna Solid ke Konten yang Ditambahkan
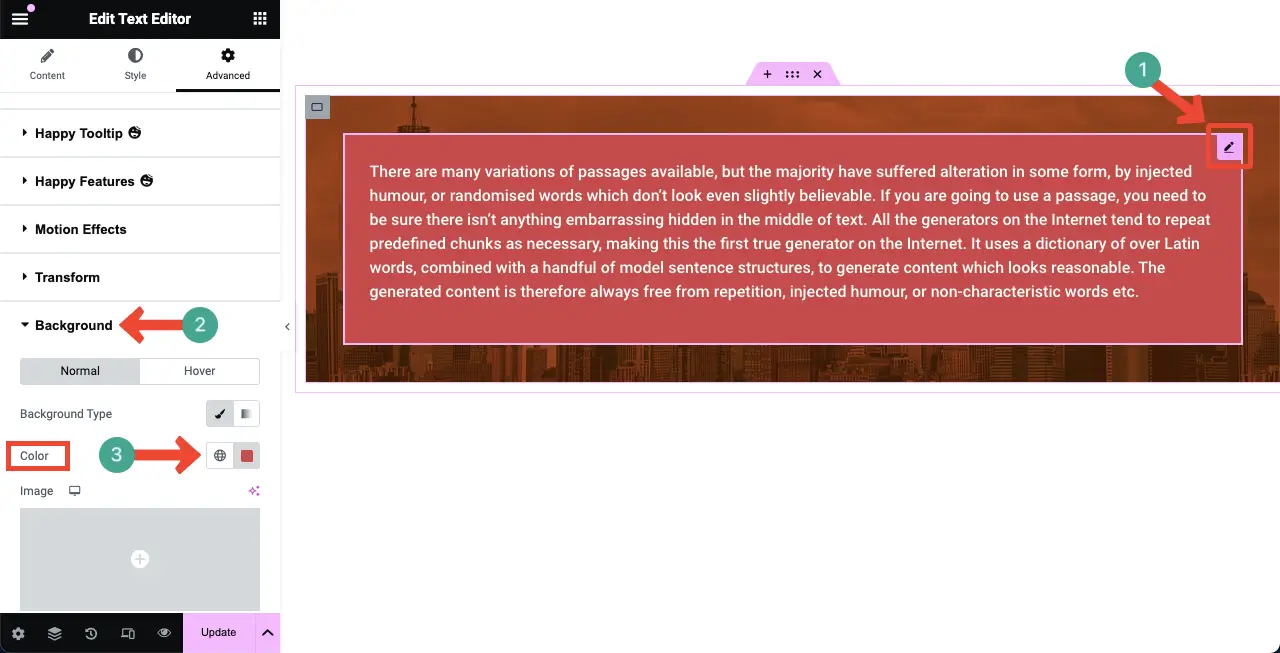
Pilih widget konten . Buka tab Advanced di panel Elementor. Perluas opsi Latar Belakang .
Pilih warna solid . Anda akan melihat warna telah diterapkan pada latar belakang konten.

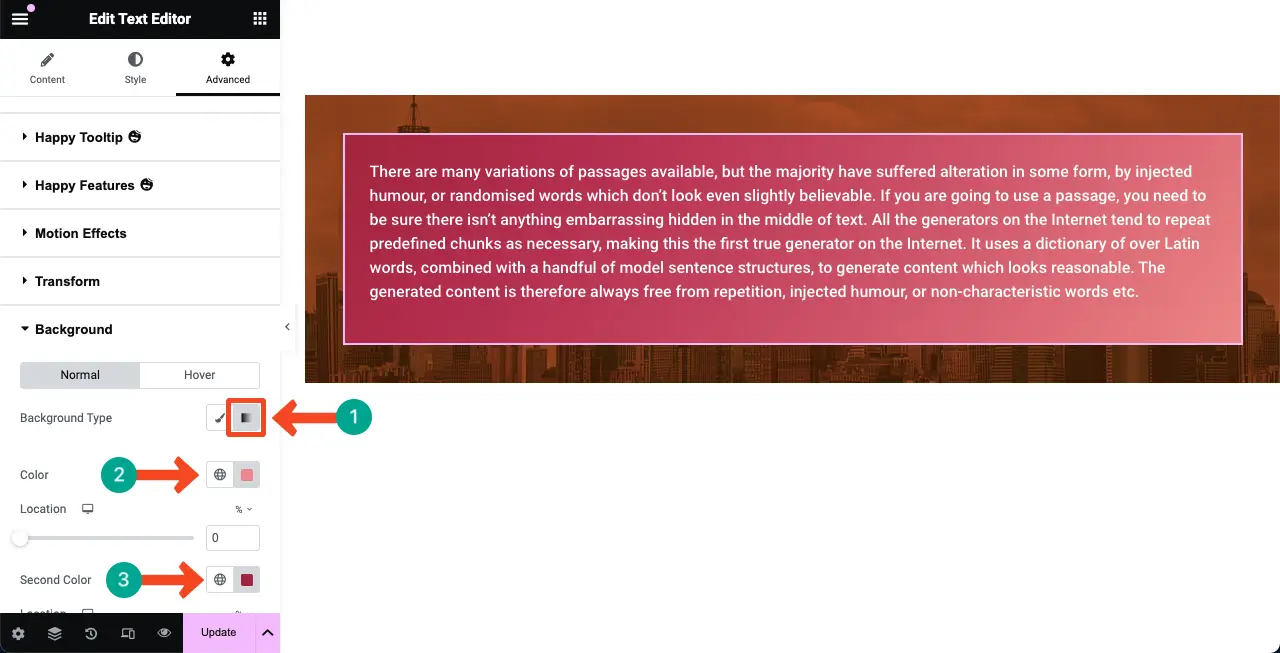
Tipe 02: Tambahkan Hamparan Latar Belakang Warna Gradien ke Konten yang Ditambahkan
Seperti metode di atas, pilih opsi Gradien di bawah Latar Belakang. Tetapkan warna primer dan sekunder . Palet warna akan ditampilkan di belakang konten di kanvas Elementor.

Tipe 03: Tambahkan Hamparan Latar Belakang Gambar ke Konten yang Ditambahkan
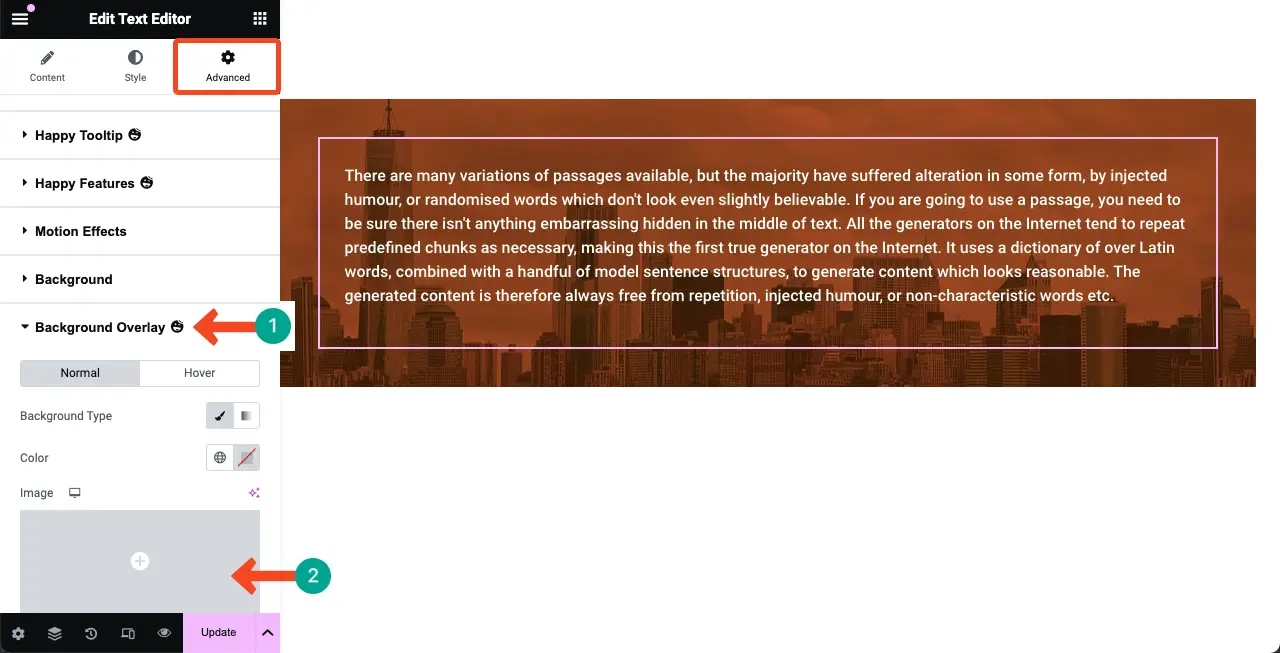
Pilih widget konten . Buka tab Tingkat Lanjut .
Perluas opsi Hamparan Latar Belakang . Klik pada area Gambar .

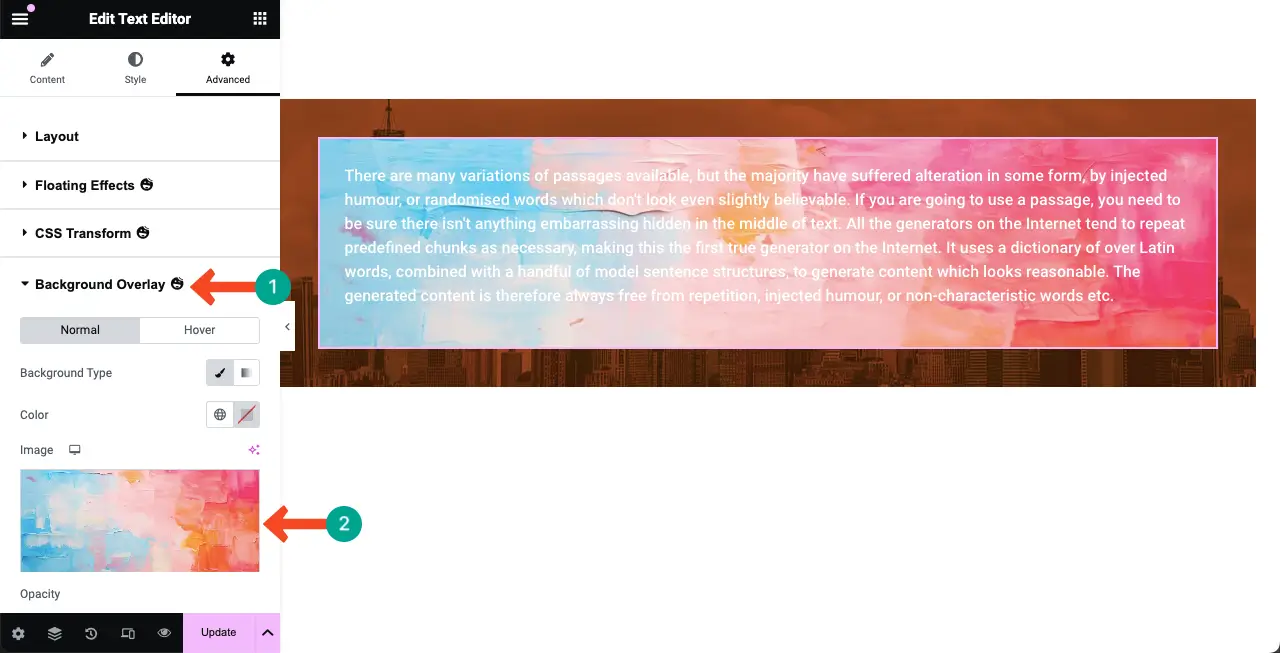
Anda akan dapat menambahkan gambar baik dari drive lokal atau perpustakaan media seperti yang dijelaskan dalam metode di atas. Semoga Anda bisa melakukannya di sini juga.

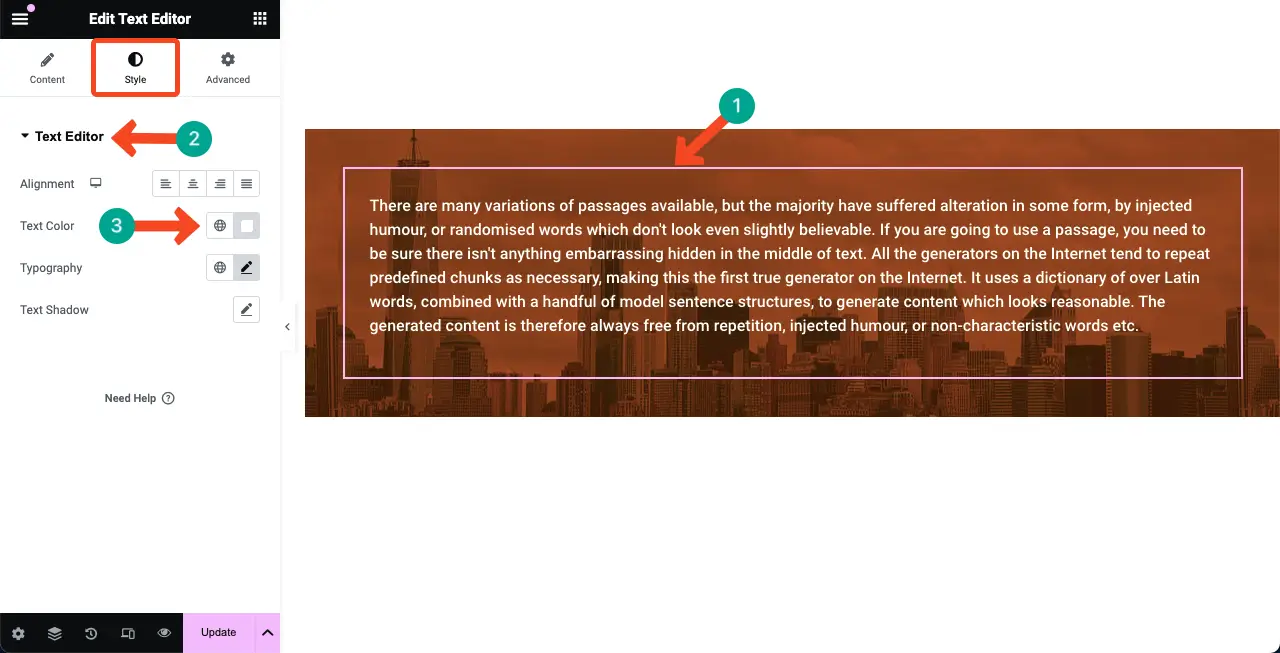
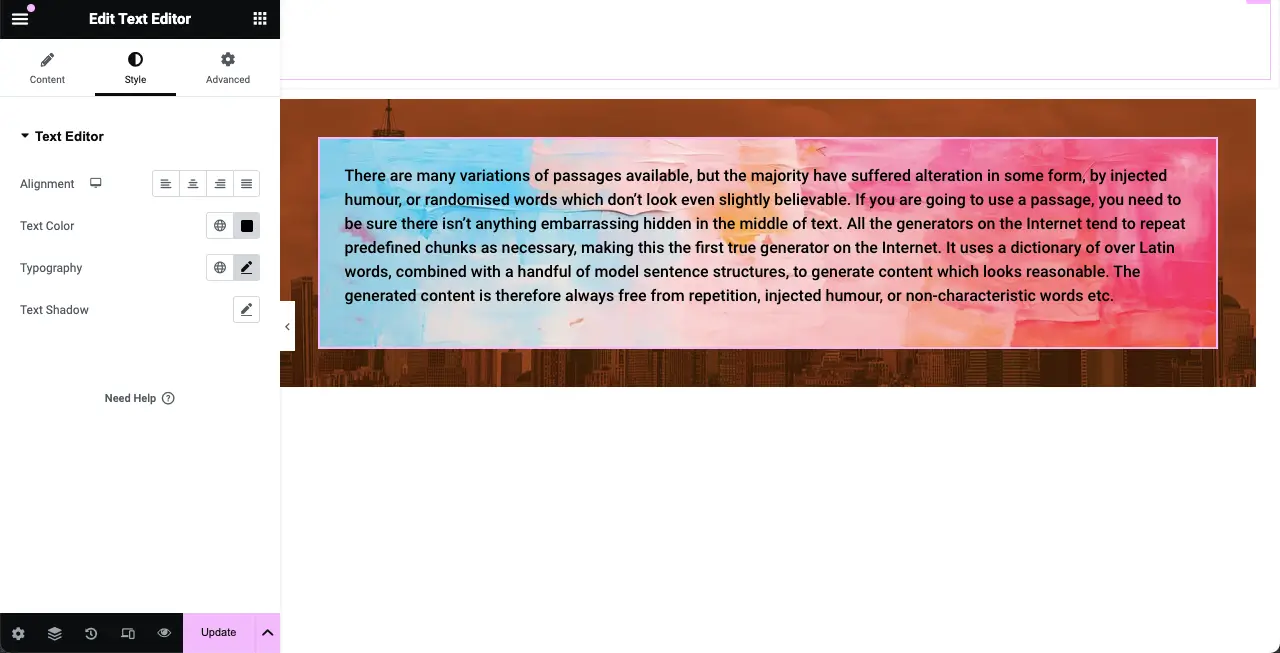
Sekarang warna teks telah diubah untuk membuat konten teks menonjol di latar belakang. Semoga ini membuat kontennya lebih baik dan lebih mudah dibaca sekarang.

Dengan demikian, Anda dapat menambahkan hamparan latar belakang gambar ke konten Anda di Elementor.
Catatan: Plugin Elementor biasanya sedikit memperlambat situs. Namun ada banyak cara untuk mempercepat situs web tersebut. Jelajahi cara mengoptimalkan kecepatan situs web.
Catatan Akhir!
Menambahkan hamparan latar belakang saat ini telah menjadi praktik umum di antara sebagian besar desainer situs web profesional. Ini adalah fitur desain web yang sederhana dan mudah namun memiliki kekuatan luar biasa untuk membuat bagian web dan konten Anda cantik dan menarik.
Bertahun-tahun yang lalu, sangat sulit membuat overlay latar belakang dengan bahasa HTML dan CSS. Tapi Elementor telah membuatnya fleksibel yang telah ditingkatkan dengan plugin HappyAddons. Mudah-mudahan, dengan mengikuti postingan blog ini, Anda kini dapat membuat hamparan latar belakang dan konten yang menawan di situs web Anda.
Jika Anda masih menghadapi masalah dengan fitur ini, silakan hubungi kami melalui kotak komentar atau opsi live chat. Kami akan segera menghubungi Anda kembali dengan solusi yang tepat.
