Cara Menambahkan Merek ke WooCommerce
Diterbitkan: 2022-08-20Membuat katalog toko WooCommerce Anda dan menambahkan opsi penyortiran berdasarkan merek adalah cara yang bagus untuk meningkatkan pengalaman berbelanja situs web Anda. Menyertakan merek untuk meningkatkan pengenalan produk dan bahkan membiarkan pelanggan Anda melihat produk berdasarkan merek dapat menjadi cara yang bagus untuk meningkatkan konversi Anda. Inilah sebabnya mengapa hari ini kita akan melihat panduan lengkap tentang cara menambahkan merek ke WooCommerce.
Pertama, mari kita lihat mengapa Anda harus mempertimbangkan untuk memasukkan merek di toko Anda.
Mengapa Menambahkan Merek ke WooCommerce?
Tidak mengherankan bahwa pengenalan merek merupakan kesepakatan penting bagi pelanggan. Orang lebih cenderung membeli produk dari merek yang mereka kenal. Mereka bahkan cenderung membeli produk hanya di luar merek dan akan mempertimbangkan untuk tetap menggunakannya jika mereka lebih menyukai beberapa produk mereka. Misalnya, jika Anda menjual sepatu di situs web Anda, pelanggan cenderung membeli sepatu dari merek seperti Nike, Adidas, Jordan, dan Under Armour.
Untuk menawarkan pengalaman pelanggan yang lebih baik, masuk akal untuk menambahkan merek yang Anda miliki di toko Anda. Selain itu, jika Anda memiliki penawaran merek, bahkan lebih penting untuk memastikan bahwa pelanggan Anda mengetahui merek mana yang Anda dukung dan apakah mereka dapat memiliki penawaran khusus dari merek tersebut.
Secara default, WooCommerce tidak mengizinkan Anda menampilkan merek atau mengurutkan produk berdasarkan merek. Ini juga berarti bahwa WooCommerce tidak memiliki pemfilteran berdasarkan merek, jadi, kami akan menggunakan plugin eksternal untuk menambahkan merek ke WooCommerce.
Cara Menambahkan Merek ke WooCommerce
Cara terbaik untuk memasukkan merek di toko Anda adalah dengan menggunakan plugin khusus. Untuk demonstrasi kami, kami akan menggunakan Merek WooCommerce Sempurna. Ini gratis, ringan dan mudah digunakan dan memungkinkan Anda menambahkan merek Anda dan menggunakan kode pendek untuk menampilkan produk apa pun yang ditetapkan untuk merek ini. Atau, jika Anda mencari alat lain untuk menyertakan merek di toko Anda, Anda dapat melihat artikel kami tentang plugin merek.
Memasang dan Mengaktifkan Plugin
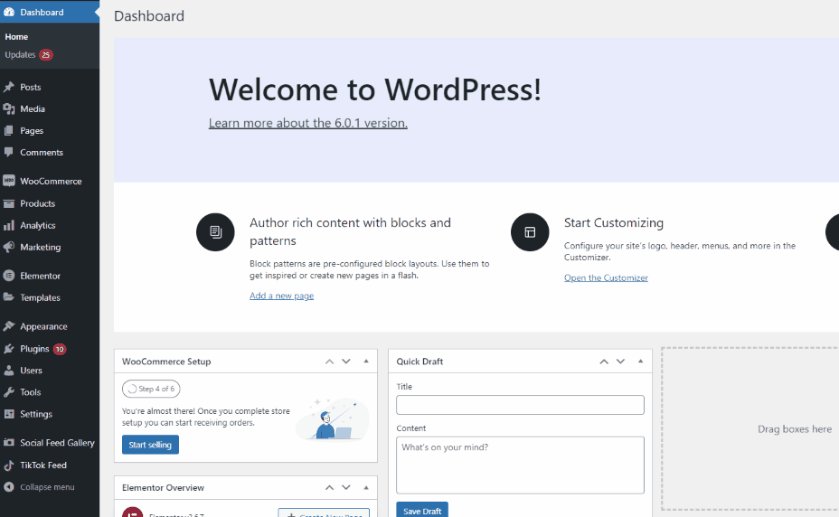
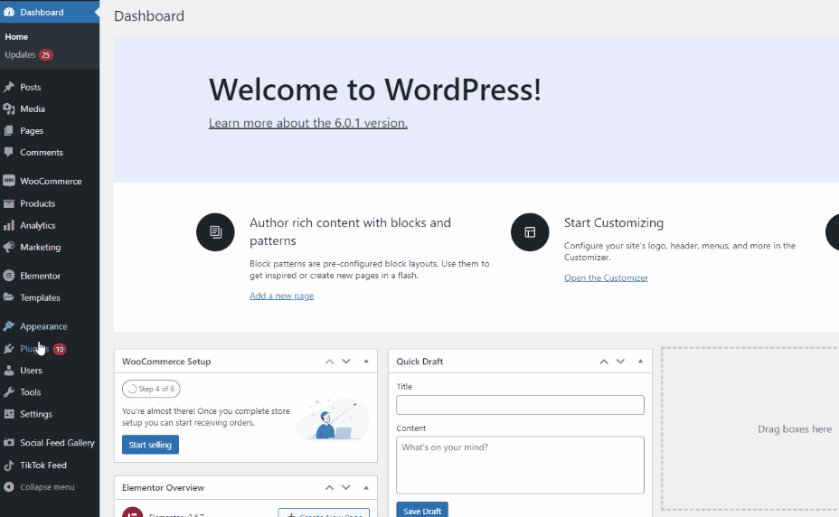
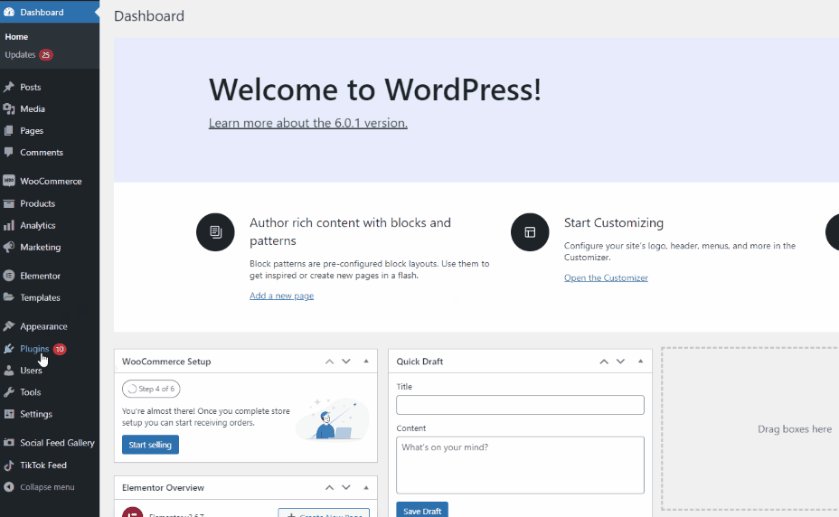
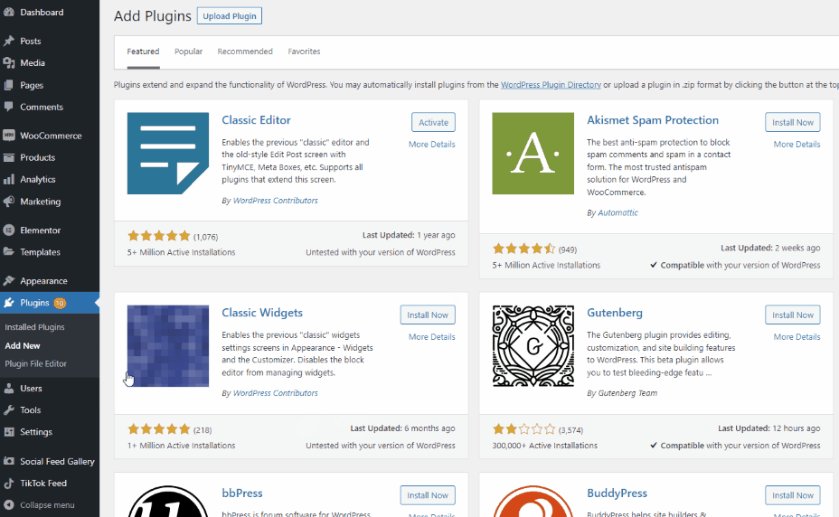
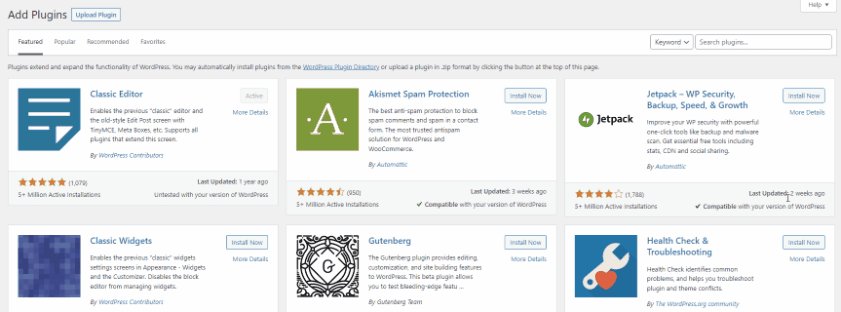
Mari kita mulai dengan menginstal dan mengaktifkan plugin. Buka Dasbor Admin WP Anda dan buka Plugin> Tambah Baru.

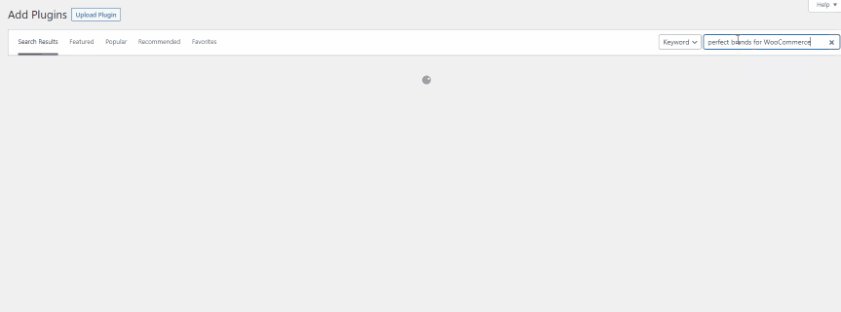
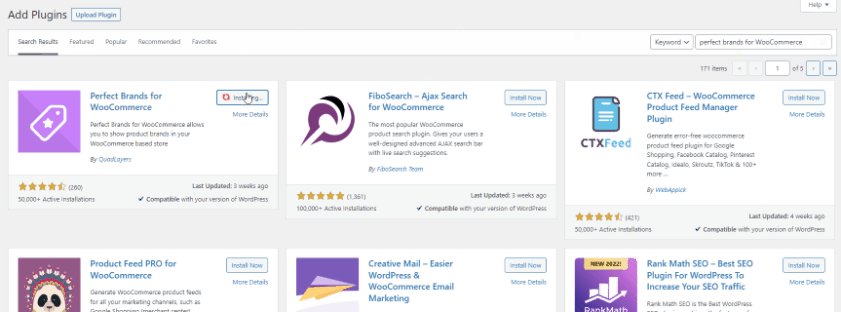
Kemudian, gunakan bilah pencarian di kanan atas untuk mencari Merek WooCommerce Sempurna.

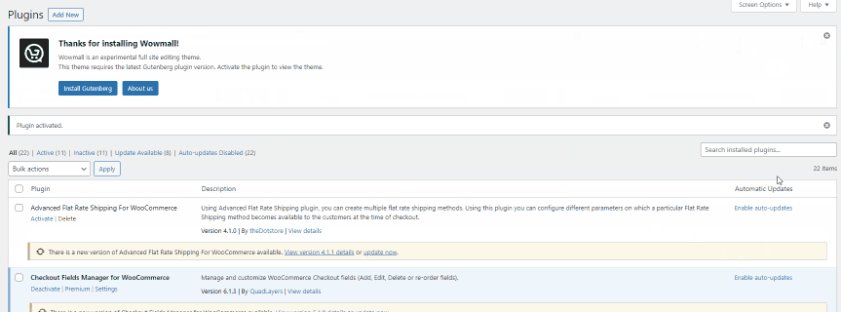
Klik Instal pada tab plugin dan klik Aktifkan setelah tombol beralih untuk mengaktifkan plugin.

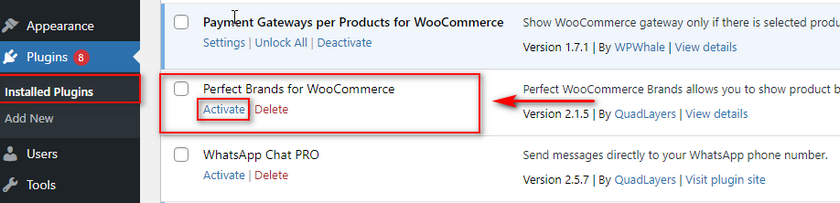
Jika Anda ingin mengaktifkan/menonaktifkan plugin secara manual, Anda dapat melakukannya dengan menavigasi ke Plugins > Installed Plugins dan menekan aktifkan/nonaktifkan di bawah daftar plugin.
Sekarang setelah plugin terpasang, kami dapat mulai menambahkan merek ke situs web kami. Jika Anda tidak memiliki merek di toko Anda, Anda harus membuatnya. Mari kita lihat bagaimana melakukannya dengan Merek Sempurna untuk WooCommerce.
Cara Membuat Merek di WooCommerce menggunakan plugin
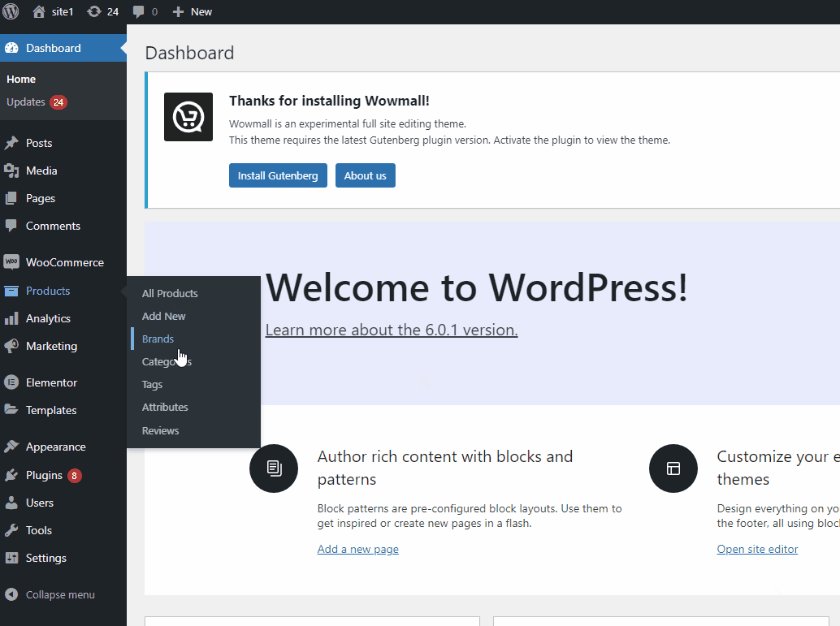
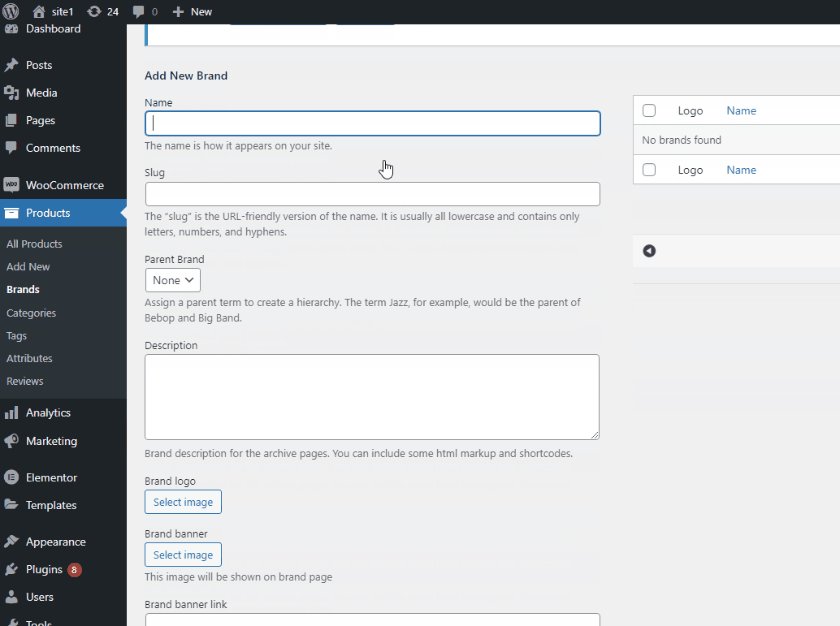
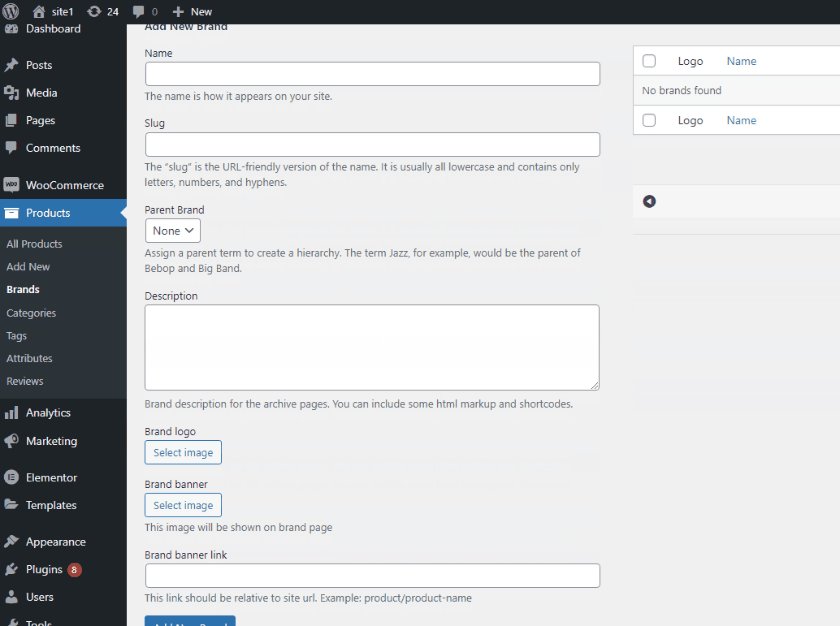
Mari kita buat merek untuk produk kita terlebih dahulu. Buka halaman Merek Anda dengan mengklik Produk > Merek di Dasbor Admin WordPress Anda.

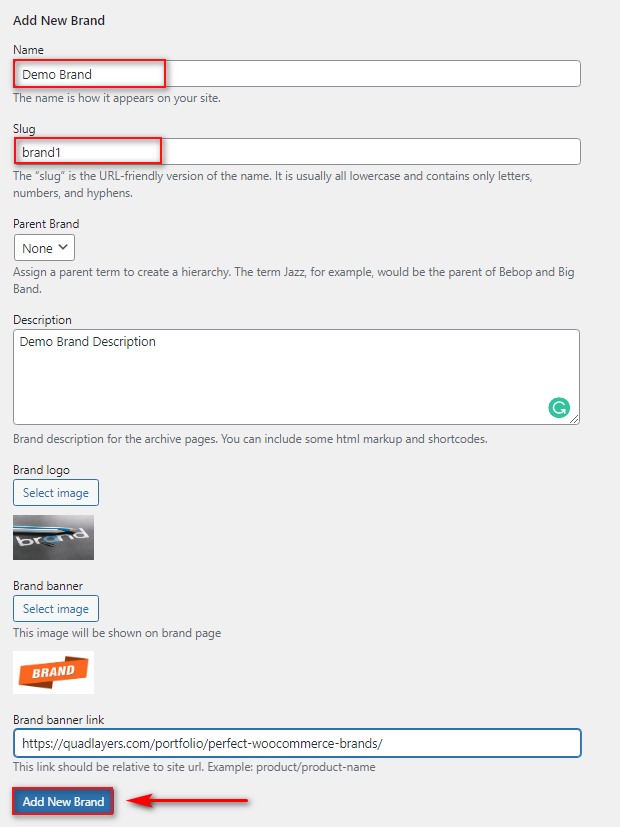
Kemudian, Anda dapat menggunakan bagian Tambahkan Merek Baru di bagian kiri halaman. Isi detail yang diperlukan dari merek baru Anda, seperti nama, slug, dan merek induk (jika perlu.) Anda juga dapat menambahkan deskripsi singkat tentang merek Anda dan menambahkan gambar jika diperlukan. Setelah selesai, klik Tambahkan Merek Baru.

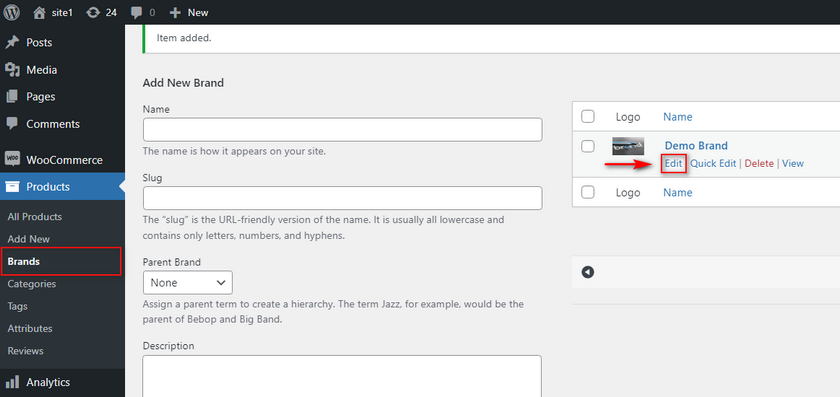
Jika Anda ingin mengedit merek Anda, nanti, Anda dapat melakukannya hanya dengan mengklik Edit di sebelah nama merek yang baru Anda buat di halaman Merek.

Sekarang kami memiliki merek yang dibuat, kami dapat menetapkan produk ke merek ini.
Menetapkan Produk ke Merek
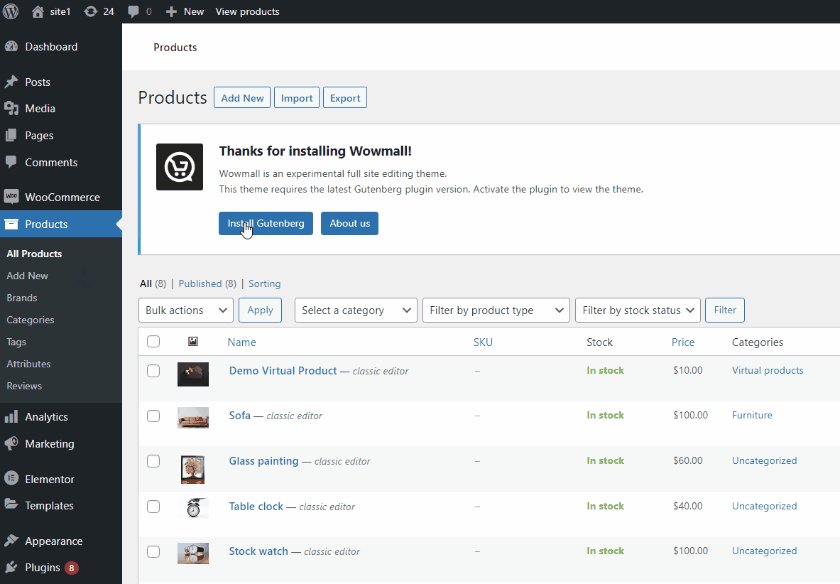
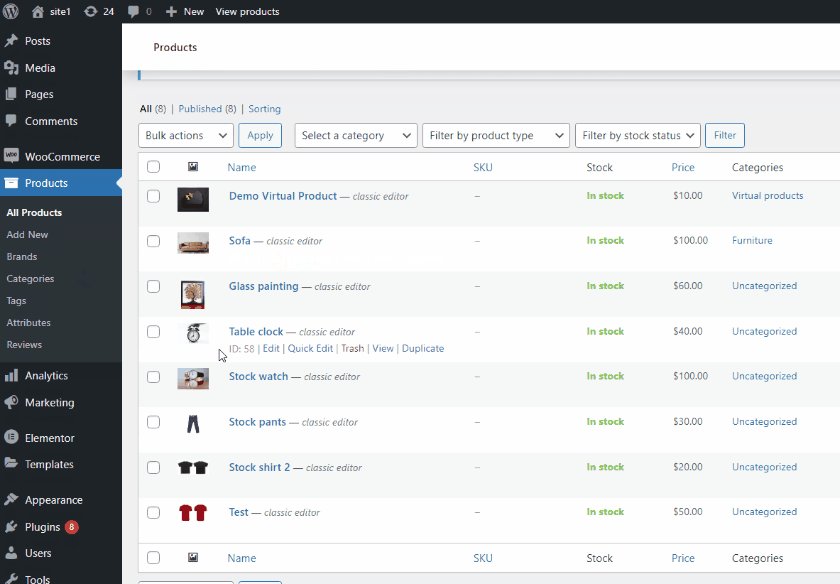
Mulailah dengan mengklik tab Produk di Dasbor Admin WP Anda. Kemudian, klik Edit di bawah salah satu produk yang ingin Anda tetapkan ke merek.

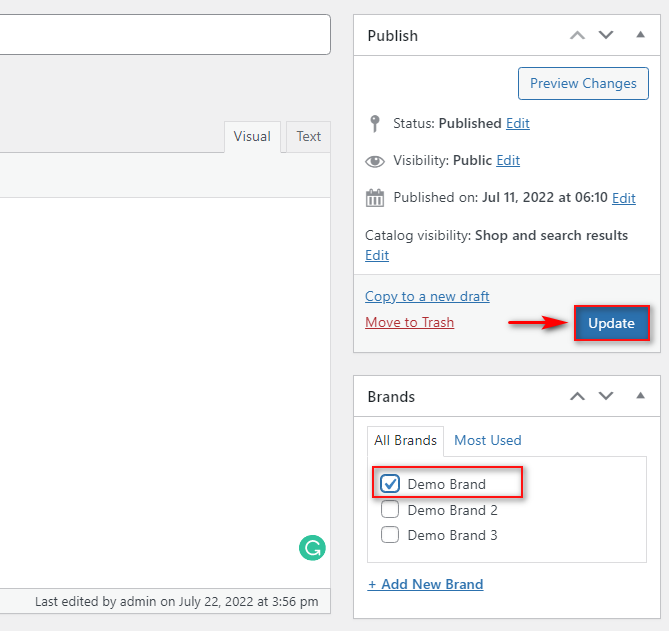
Di sebelah kanan, Anda akan melihat bagian Merek , yang dapat Anda gunakan untuk menetapkan produk ke salah satu merek Anda. Cukup pilih merek atau beberapa merek yang ingin Anda tetapkan produk, dan klik Perbarui.

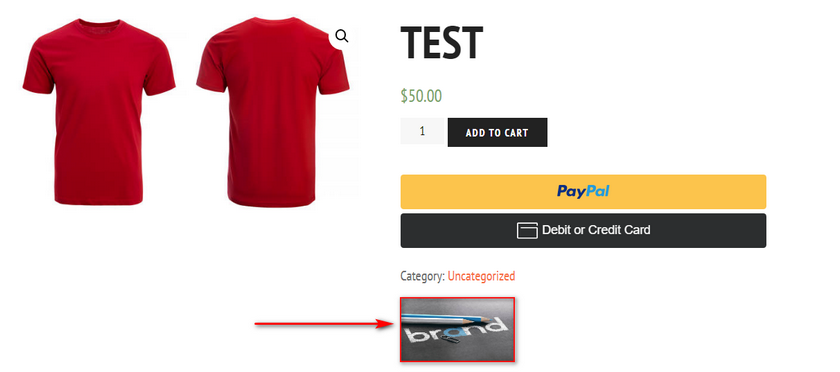
Sekarang, jika Anda memeriksa halaman produk Anda, Anda akan melihat logo merek di sebelah detail produk seperti:

Cara Menampilkan Merek Anda
Sekarang, untuk menampilkan semua merek Anda di situs web Anda, Anda harus menggunakan kode pendek. Tentu saja, kode pendek ini dapat ditambahkan ke bagian mana pun dari situs web Anda yang menerima kode pendek—mulai dari widget hingga posting/halaman Anda. Selain itu, dengan bantuan pembuat Halaman Anda atau bahkan Editor Situs Lengkap, Anda dapat menambahkan kode pendek ini ke bagian mana pun dari situs web Anda. Cukup rekatkan kode pendek ini ke halaman WordPress tempat Anda ingin menampilkan merek:
[pwb-carousel items="10" items_to_show="5" items_to_scroll="1" image_size="thumbnail" autoplay="true"]
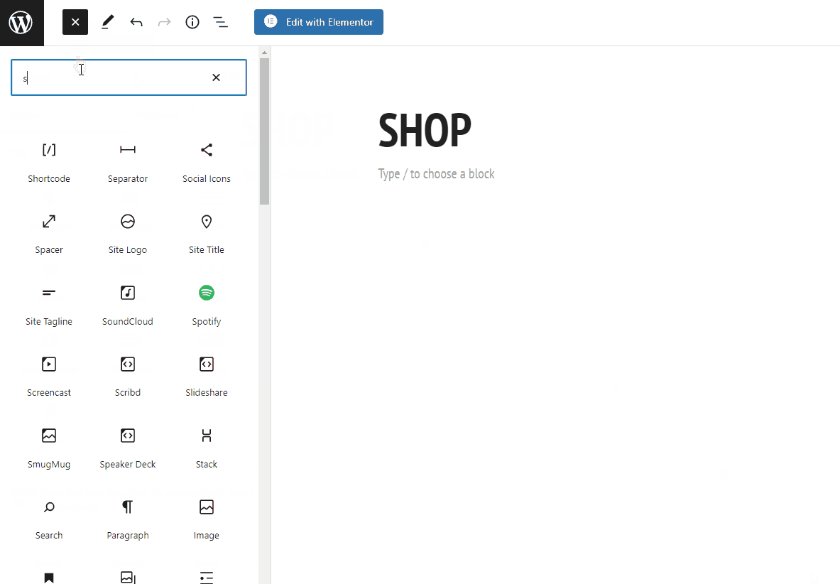
Kami akan menambahkan ini untuk demo kami ke halaman Toko kami, tetapi Anda dapat mengikuti proses yang sama untuk menambahkan merek Anda ke pos atau halaman mana pun. Cukup edit halaman Anda di editor WordPress dan tambahkan blok Shortcode dengan mengklik tombol Add New block . Kemudian, cari kode pendek dan klik di atasnya.

Kemudian, tempel kode pendek di atas ke blok dan Simpan/Perbarui halaman Anda.

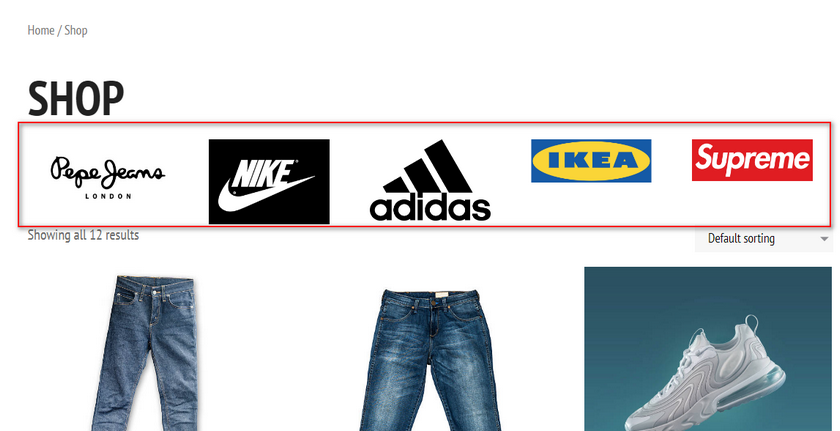
Kode pendek ini sekarang akan menambahkan korsel merek yang dapat disesuaikan ke halaman Anda, yang akan muncul seperti ini:

Sekarang, Anda dapat menyesuaikan kode pendek ini sesuai keinginan Anda dengan mengubah parameter kode pendek. Anda dapat melihat dokumentasi di sini jika Anda ingin mempelajari lebih lanjut tentang menggunakan kode pendek.
Sederhananya, Anda dapat menyesuaikan parameter berikut untuk kode pendek:
- “ item ” [int / fitur] – Jumlah total merek yang akan ditampilkan oleh carousel.
- “ items_to_show ” [int] – Jumlah merek yang akan ditampilkan per halaman.
- “ items_to_scroll ” [int] – Jumlah merek yang akan digulir setiap kali Anda menggulir carousel.
- “ image_size ” [thumbnail / medium / large / full / custom size] – Ukuran gambar yang ditampilkan di carousel.
- “ autoplay ” [true / false] – Opsi ini memungkinkan Anda mengaktifkan/menonaktifkan putar otomatis Carousel.
- “ panah ” [benar/salah] – Dengan opsi ini, Anda dapat menampilkan atau menyembunyikan panah navigasi
Cara Memfilter Produk berdasarkan Merek
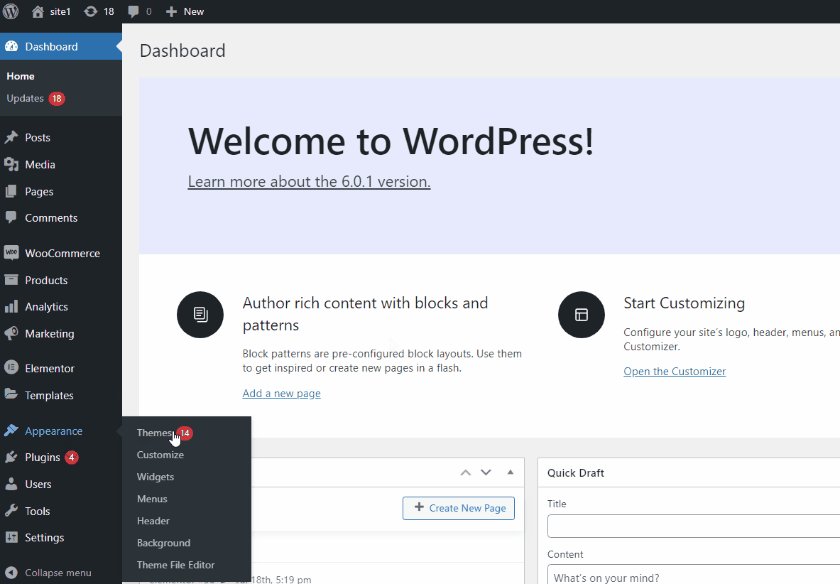
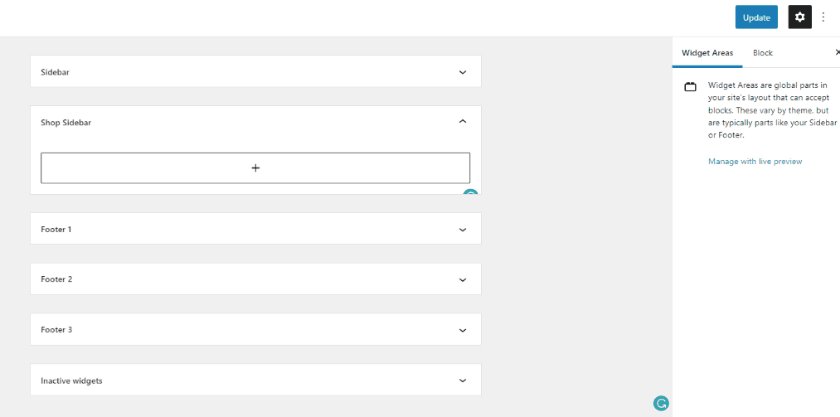
Anda juga dapat menambahkan opsi pemfilteran ke bilah sisi situs web Anda yang memfilter produk Anda berdasarkan merek. Yang perlu Anda lakukan adalah menambahkan widget sederhana ke lokasi widget situs web Anda. Untuk melakukannya, buka halaman Widget Anda dengan mengklik Appearance > Widgets di sidebar admin Anda.

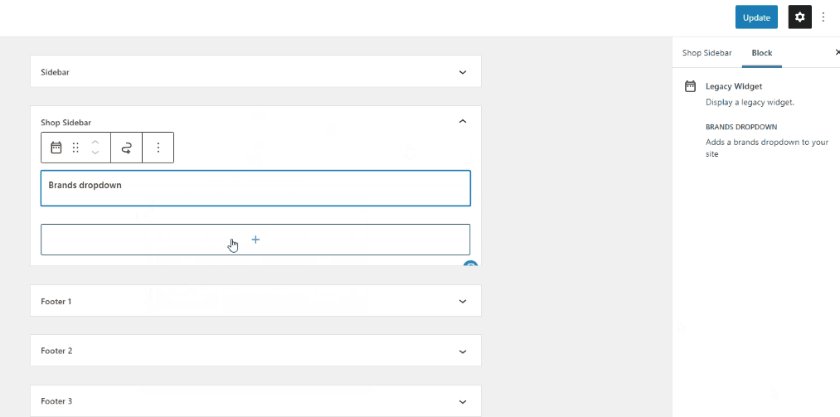
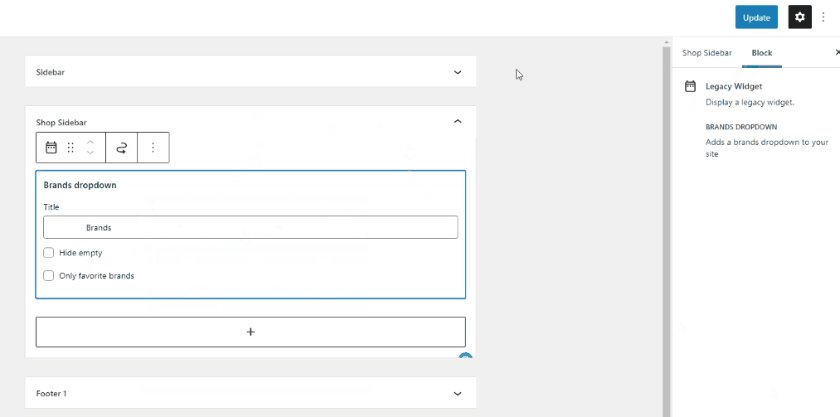
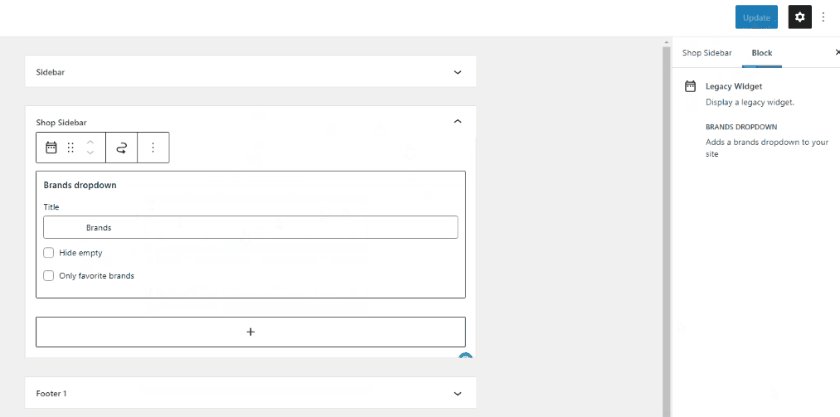
Kemudian, klik salah satu lokasi Widget yang disediakan tema Anda. Kemudian, klik tombol Add block dan cari Brands. Klik widget Dropdown Merek dan sesuaikan sesuai keinginan Anda.

Setelah selesai, klik Perbarui di kanan atas, dan Anda akan melihat daftar tarik-turun merek di lokasi widget Anda.

Cara Menambahkan Merek ke WooCommerce menggunakan Korsel Merek
Atau, Anda juga dapat menambahkan carousel yang menampilkan produk berdasarkan merek juga. Untuk ini, Anda harus menggunakan kode pendek ini:
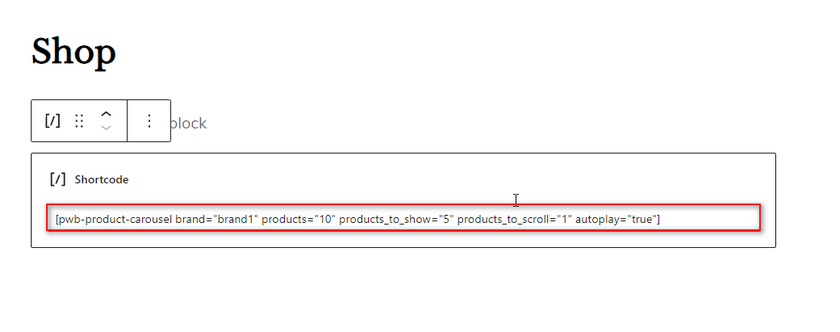
[pwb-product-carousel brand="brand-slug" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]
Cukup ganti teks brand-slug di parameter merek dengan slug merek yang Anda butuhkan. Misalnya, kami memiliki merek Demo kami dengan slug' brand1′, jadi kami akan mengedit kode pendeknya sebagai berikut:
[pwb-product-carousel brand="brand1" products="10" products_to_show="5" products_to_scroll="1" autoplay="true"]

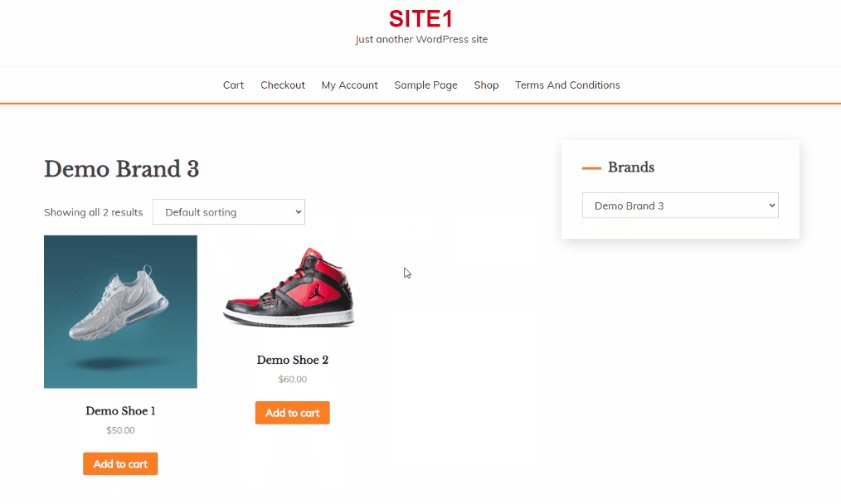
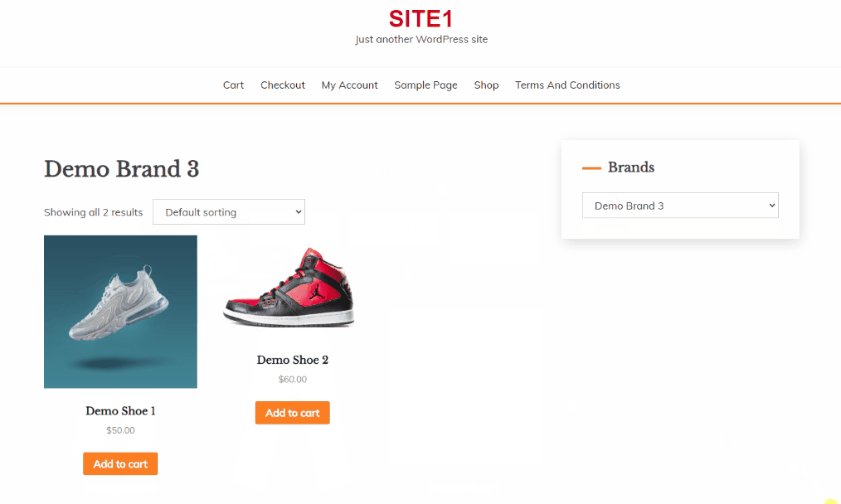
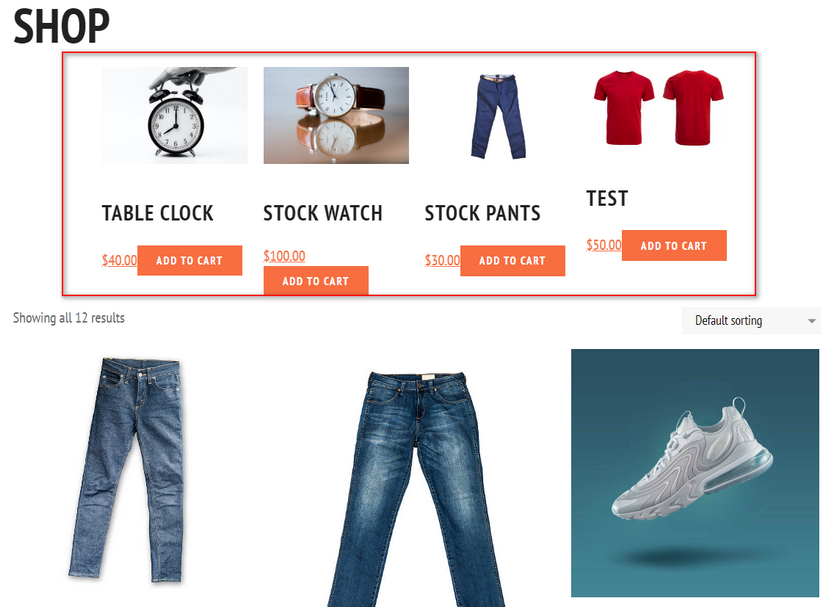
Sekarang, tempelkan kode pendek ini ke salah satu halaman Anda dan perbarui halaman tersebut. Anda akan melihat korsel dengan semua produk yang ditetapkan untuk merek tertentu.

Cara membuat daftar Produk berdasarkan Merek
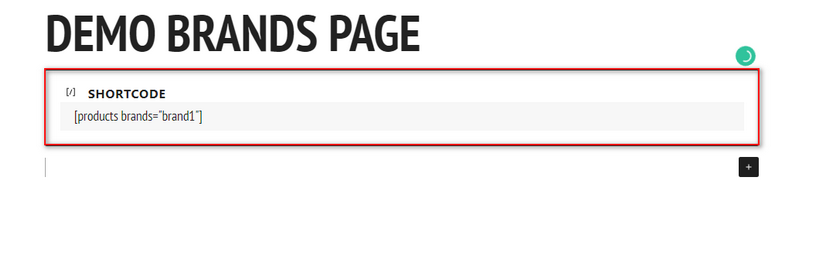
Jika Anda ingin menambahkan halaman hanya dengan produk merek Anda alih-alih menggunakan carousel, Anda dapat menggunakan
Kemudian, ganti teks brand-slug dengan slug Anda. Misalnya, kita akan menggunakan:


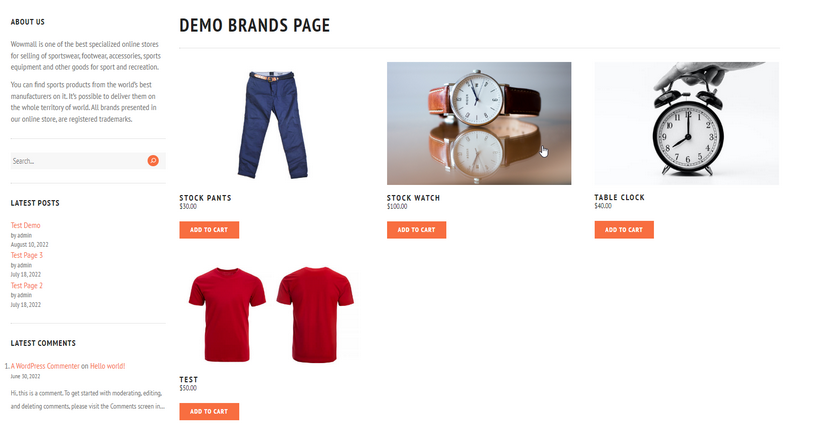
Tambahkan ini ke halaman/posting khusus apa pun menggunakan blok kode pendek. Setelah Anda menyimpan halaman, ini akan muncul seperti ini:

Cara Menampilkan Semua Merek di halaman/posting
Demikian pula, jika Anda menginginkan bagian tampilan untuk semua merek yang ada di situs web Anda, Anda juga dapat melakukannya menggunakan kode pendek [pwb-all-brands] .
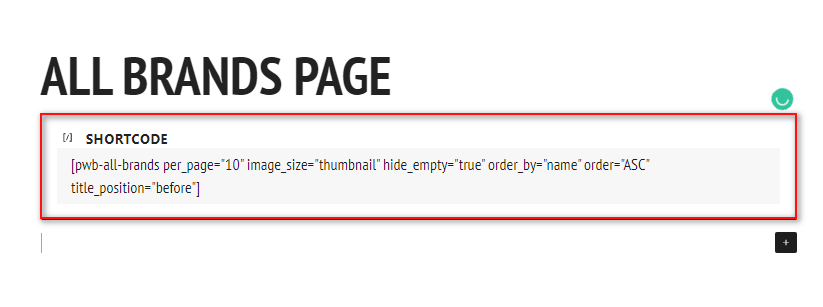
Untuk ini, Anda akan menggunakan kode pendek:
[pwb-all-brands per_page="10" image_size="thumbnail" hide_empty="true" order_by="nama" order="ASC" title_position="sebelum"]
Rekatkan ini ke blok kode pendek seperti:

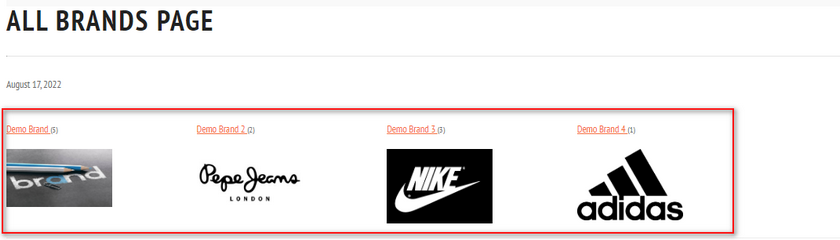
Sekarang, Anda harus menampilkan semua halaman merek Anda di halaman seperti:

Cara menambahkan Merek ke WooCommerce menggunakan daftar AZ
Jika Anda ingin menambahkan merek ke halaman WooCommerce menggunakan daftar AZ , Anda juga dapat melakukannya. Ini bekerja dengan sangat baik jika Anda memiliki banyak merek, bukan hanya beberapa merek, dan Anda ingin pelanggan Anda dapat mengakses setiap merek dan produk mereka satu per satu.
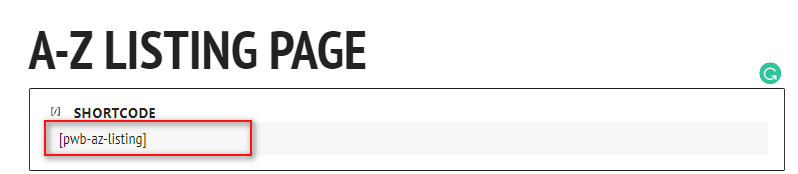
Untuk ini, Anda dapat menambahkan kode pendek ini di editor Anda:
[pwb-az-daftar]

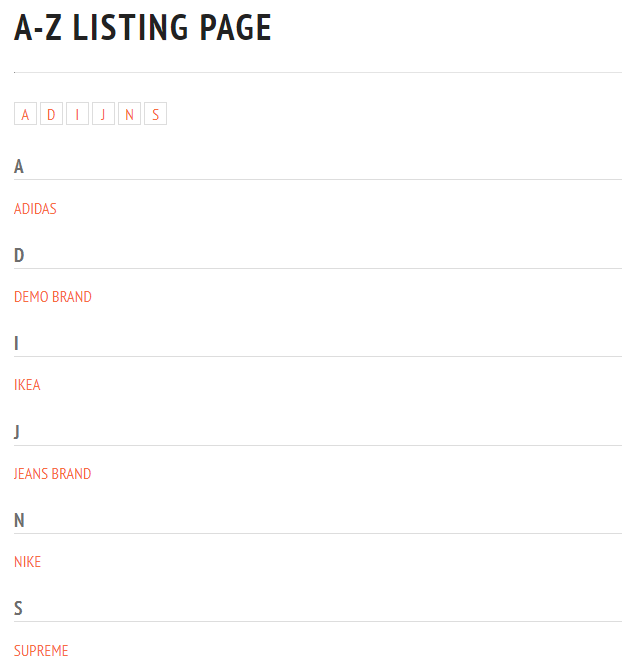
Kemudian, pratinjau halaman Anda, dan Anda akan melihat daftar AZ yang bersih dari semua merek di WooCommerce Anda.

Kesimpulan
Dan begitulah cara Anda dapat menambahkan merek ke WooCommerce . Dengan menggunakan plugin Perfect Brands for WooCommerce, Anda dapat dengan mudah membuat carousel merek atau bahkan menambahkan daftar merek dan halaman khusus untuk merek Anda.
Mari kita cepat meringkas apa yang telah kita bahas dalam posting ini:
- Bagaimana cara menambahkan merek ke toko WooCommerce Anda
- Menetapkan merek ke produk
- Menampilkan merek menggunakan carousel
- Cara menambahkan pemfilteran berdasarkan merek
- Membuat halaman daftar khusus untuk merek
- Menambahkan daftar AZ untuk merek
Plugin ini memiliki banyak fitur lain dan kustomisasi kode pendek lebih lanjut yang dapat Anda akses secara gratis. Untuk mempelajari lebih lanjut tentang cara menggunakan semua fitur ini, lihat panduan kami tentang cara mengatur merek.
Sudahkah Anda mencoba menambahkan merek ke WooCommerce? Menurut Anda, seberapa besar pengaruh merek terhadap penjualan? Beri tahu kami pengalaman Anda di komentar di bawah.
Selanjutnya, jika Anda mencari cara cerdas lain untuk membuat katalog produk Anda dan meningkatkan tingkat konversi Anda, mengapa tidak melihat beberapa artikel kami yang lain juga:
- Plugin Manajemen Inventaris WooCommerce Terbaik
- Cara Mengatur Harga Dinamis di WooCommerce
- Plugin Mode Katalog Terbaik untuk WooCommerce