Cara Menambahkan Cuplikan Kode di WordPress
Diterbitkan: 2024-01-18Jika Anda ingin menambahkan cuplikan kode ke situs WordPress Anda, Anda datang ke tempat yang tepat.
Biasanya orang menyalin kode dan menempelkannya ke file tema WordPress. Ini adalah proses yang mudah tetapi proses ini ditujukan untuk pengguna ahli.
Untuk pengguna pemula dan menengah, menyalin dan menempel mungkin tampak menakutkan. Itu sebabnya saya menulis posting ini.
Selain itu, pengguna ahli bisa mendapatkan keuntungan karena saya akan menunjukkan cara menambahkan cuplikan kode dengan mudah.
Mari kita mulai!
Alasan menambahkan cuplikan kode ke situs WordPress Anda
Pertama-tama, WordPress adalah pembuat situs web paling populer karena pengaturannya yang ramah bagi pemula dan fungsionalitas yang berpusat pada pengguna.
Namun, menambahkan beberapa kode khusus dapat memperluas kekuatan WordPress Anda tanpa merusak situs web Anda.
Katakanlah Anda memiliki beberapa kode yang dapat diterapkan di situs web Anda. Namun di mana atau bagaimana Anda akan mempostingnya?
Di situlah opsi menempelkan kode masuk. Ini adalah cara yang bagus untuk memberdayakan situs web Anda dengan hal-hal inovatif.
Alasan lain untuk menggunakan kode khusus adalah cara yang efisien untuk memperluas kekuatan WordPress Anda.
Hampir untuk setiap kebutuhan, Anda akan menemukan plugin WordPress. Namun apakah bijaksana memasang plugin untuk semua kebutuhan dan membuat situs Anda menjadi berat?
Jika Anda dapat mengatasi masalah dengan sekumpulan kecil kode, Anda harus melakukannya.
Karena itu, mari kita lihat proses menambahkan kode khusus ke situs WordPress Anda.
Cara menambahkan kode khusus
Ada beberapa cara untuk menambahkan kode khusus ke situs WordPress Anda. Sebelum membahas bagian itu, saya ingin Anda menginstal plugin cadangan WordPress sehingga kode baru Anda tidak merusak apa pun di situs Anda.
Jika terjadi kesalahan, Anda dapat memulihkan versi sebelumnya dari cadangan dan membawa situs Anda ke tahap sebelumnya. Meskipun demikian, aspek lain dalam menambahkan cuplikan kode adalah tempat menambahkannya.
Biasanya Anda dapat menambahkan kode ke file template tema, seperti index.php. Ada file PHP lain tempat Anda dapat menempelkan kode Anda secara langsung.
Metode yang paling populer, menurut saya, adalah menambahkan cuplikan ke function.php. Setidaknya, itulah yang akan Anda lihat di sebagian besar tutorial yang tersedia di luar sana.
Namun saya akan menunjukkan metode terbaik yang paling membantu Anda saat Anda mengubah tema atau Anda ingin menghentikan fungsinya sekaligus.
Namun, berikut adalah beberapa metode yang dapat Anda gunakan untuk menambahkan kode khusus ke situs WordPress Anda.
Cara Menambahkan Cuplikan Kode di WordPress (FluentSnippets)
Langkah pertama adalah menambahkan kode khusus dengan plugin bernama FluentSnippets. Omong-omong, plugin ini dikembangkan oleh kami (WPManageNinja favorit Anda). Jika Anda sudah menjadi pengguna Fluent (menggunakan produk Fluent apa pun), Anda pasti tahu betapa hebatnya kualitas plugin kami.
Langkah pertama – menginstal plugin gratis
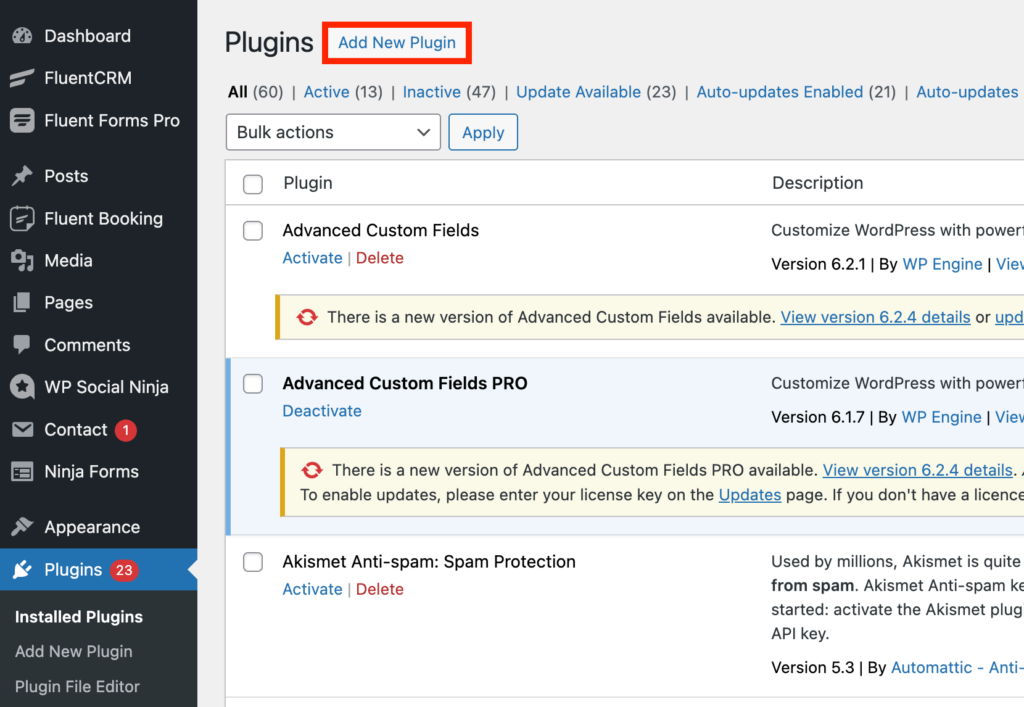
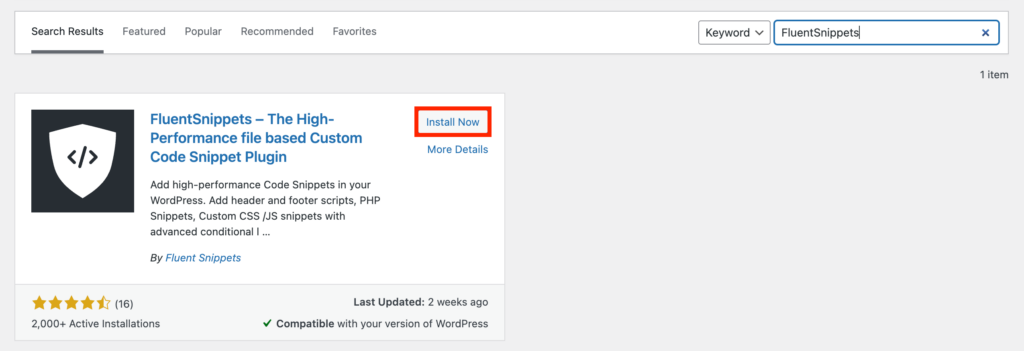
Buka Plugin > Tambahkan Plugin Baru dan cari FluentSnippets.

Klik tombol Instal Sekarang .

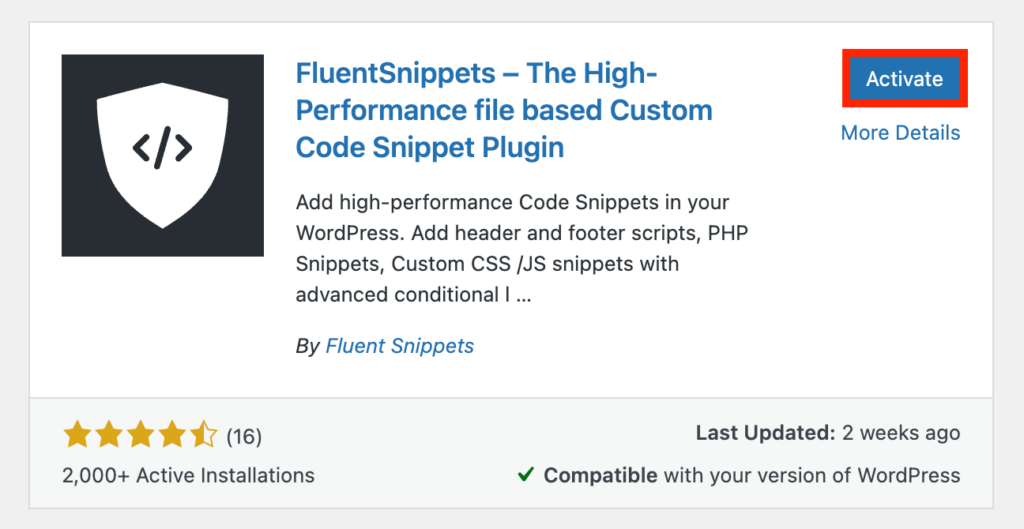
Sekarang klik tombol Aktifkan dan plugin Anda akan diaktifkan.

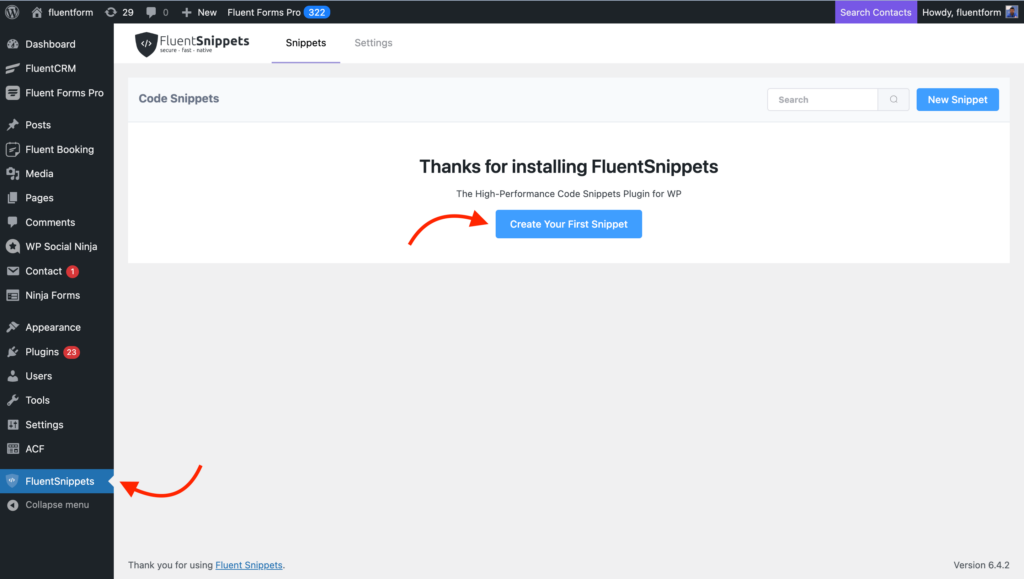
Kembali ke dashboard WordPress Anda dan temukan FluentSnippets dari panel kiri. Anda akan melihat tombol bertuliskan Create Your First Snippet . Alternatifnya, Anda selalu dapat menekan tombol Cuplikan Baru dari kanan atas.

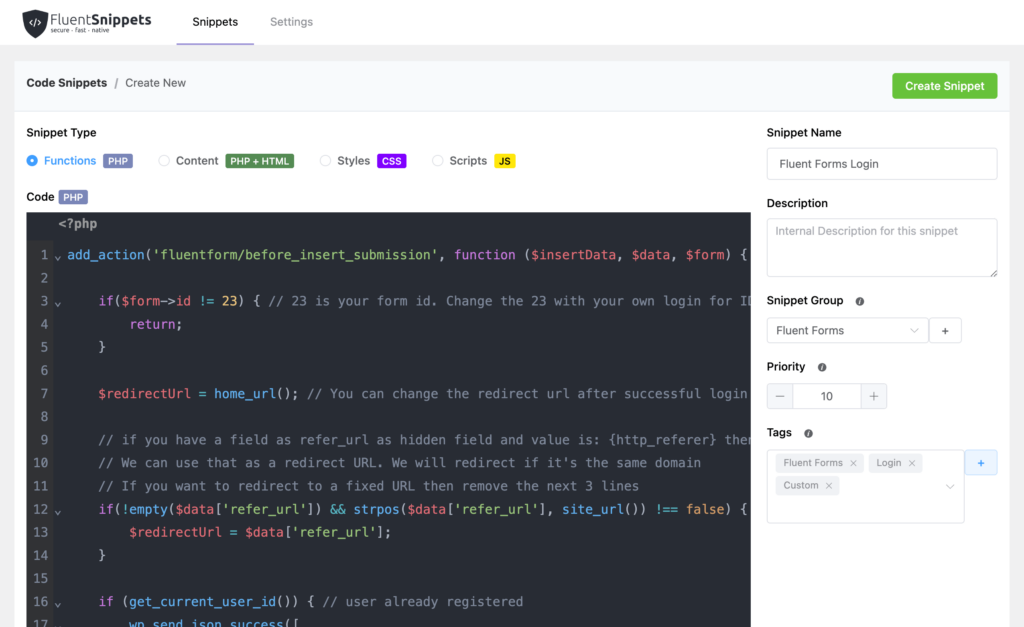
Langkah kedua – menempelkan cuplikan kode Anda
Sekarang tempel cuplikan Anda dan beri nama. Anda dapat menulis beberapa deskripsi jika Anda mau. Setelah itu, beri tahu di mana harus menjalankannya dan klik tombol Buat Cuplikan .

Anda juga dapat mengatur beberapa prioritas dengan angka, semakin rendah angkanya maka semakin tinggi prioritasnya.

Jika Anda memiliki sejumlah cuplikan, Anda dapat mengaturnya dalam kelompok. Anda juga dapat menetapkan beberapa tag untuk menemukan cuplikan Anda dengan mudah.
Ada opsi yang disebut Logika Bersyarat Tingkat Lanjut. Jika Anda mengaktifkannya, Anda dapat memfilter cuplikan Anda dan membiarkannya berjalan ketika memenuhi ketentuan.
Omong-omong, Anda bisa menulis skrip untuk PHP, PHP + HTML, CSS, dan JS.
Cara termudah untuk menyalin dan menempelkan kode dilakukan di sini. Anda dapat membuka dan melihat Pengaturan meskipun tidak banyak yang dapat dilakukan di sana.
Tempelkan kode di dalam file tema Anda
WordPress, secara default, hadir dengan banyak fungsi untuk diterapkan ke situs Anda. Tema sering kali memiliki fitur yang kaya dan opsi penyesuaian. Namun ketika Anda membutuhkan sesuatu yang pasti, Anda dapat menambahkan beberapa kode yang Anda tulis sendiri.
Inilah file function.php untuk menyelamatkan Anda. Ya, Anda dapat menemukan file di dalam setiap tema, tapi saya ingin Anda mengikuti cara yang paling aman. Itu sebabnya saya menyarankan Anda membuat tema anak.
Jangan kewalahan. Tema anak berada di bawah tema utama, dan berfungsi seperti tema orang tua. Dan manfaatnya adalah, jika ada yang tidak beres, hanya brunch yang akan terkena dampaknya, bukan pohonnya (tema utama).
Langkah pertama – Buat tema anak
Untuk membuat tema anak, Anda harus mengakses folder situs Anda melalui klien FTP seperti FileZilla. Anda juga dapat mengakses dengan menggunakan pengelola file tempat situs dihosting.
Jika sudah berhasil login, buka wp-content > theme . Saat Anda menavigasi ke sana, Anda dapat melihat folder untuk semua tema yang diinstal di situs web Anda.
Sekarang Anda perlu membuat folder untuk tema anak yang ingin Anda buat. Beri nama pada folder tersebut. Saya menyarankan Anda untuk menulis nama deskriptif untuk menghindari kebingungan di masa depan. Katakanlah nama tema Anda adalah tropica, Anda dapat memberi nama tema anak Anda sebagai tropica_childtheme.
Langkah kedua – Tambahkan file css
Setelah membuat folder, tambahkan file style.css di dalamnya. Di editor teks Anda, tempelkan kode berikut:
/* Theme Name: My Child Theme Theme URI: https: //mysite.com/ Description: This is a new child theme I have created for experimentation. Author: Your Name Author URI: https: //mysite.com/ Template: parenttheme Version: 0.1 */Jangan lupa untuk mengganti informasi Anda dengan konten tiruan. Pastikan Anda menulis nama tema induk dengan benar (ini tropica). Hal penting lainnya adalah, Anda perlu memanggil CSS tema induk di dalam file style.css tema anak Anda.
Anda dapat melakukannya hanya dengan menambahkan kode berikut:
@import url("../parenttheme/style.css");Di sini “tema induknya” adalah tropica. Benar?
Jadi, jangan lupa tuliskan nama tema indukmu dengan benar. Setelah selesai, simpan file Anda sebagai style.css di dalam folder tema anak Anda.
Langkah 3 – Buat file function.php
Hal berikutnya adalah Anda harus membuat file function.php untuk tema anak Anda. Buka editor teks Anda dan tempelkan tag PHP berikut:
<?php //* Write your code hereSekarang simpan file ini sebagai function.php dan tambahkan ke folder tema anak. Juga, seret folder ini ke direktori tema situs Anda menggunakan klien FTP Anda.
Langkah empat – Aktifkan tema Anda
Saatnya mengaktifkan tema Anda. Untuk melakukan ini, buka Appearance > Themes dari panel kiri dashboard WordPress Anda. Anda dapat melihat tema anak yang Anda buat di sana. Klik tombol Aktifkan dan tema anak Anda akan mulai berfungsi.
Langkah lima – Tambahkan cuplikan kode Anda
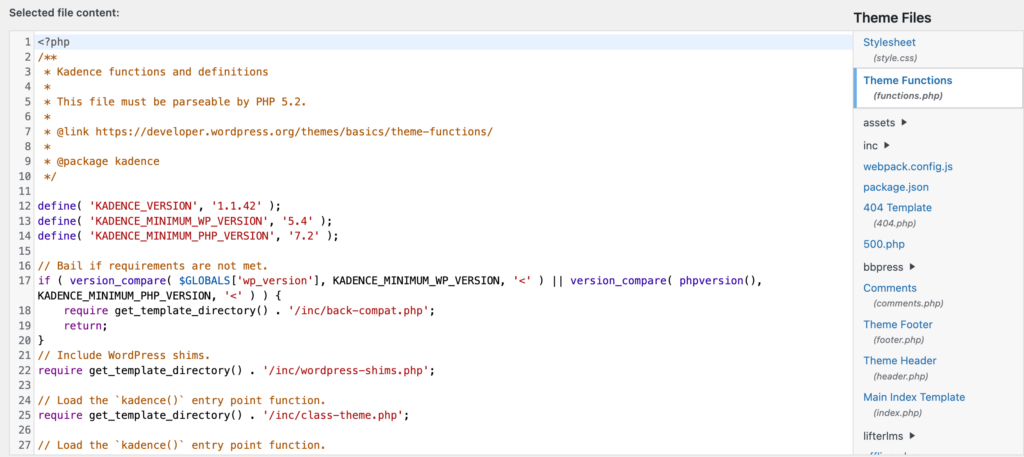
Di sini untuk melakukan tugas utama. Untuk menambahkan cuplikan kode ke tema anak, navigasikan ke Appearance > Theme File Editor . Sekarang pilih function.php atau file lain yang ingin Anda sesuaikan.

Berikut ini contoh fungsi.php
Setelah selesai, klik Perbarui File dan perubahan Anda akan diterapkan di situs web Anda. Muat ulang situsnya dan periksa sendiri!
Kesimpulan
Sekarang Anda tahu cara menambahkan cuplikan kode khusus ke situs WordPress Anda. Mari manfaatkan pengetahuan ini dan jadikan situs Anda lebih hebat dari sebelumnya dengan kode khusus Anda. Saya harap menambahkan kode tidak lagi menjadi tugas yang sulit.
