Cara Menambahkan Efek Cursor Hover di Website Elementor
Diterbitkan: 2024-12-30Kesan dan pengalaman pengguna adalah dua faktor penting dalam desain situs web apa pun. Bahkan detail kecil pun dapat membuat perbedaan besar. Namun satu fitur canggih yang diabaikan dalam desain web saat ini – efek kursor melayang. Elemen interaktif ini dapat meningkatkan estetika situs Anda secara signifikan.
Efek kursor melayang tidak hanya menambahkan lapisan daya tarik visual tetapi juga berfungsi sebagai alat bantu untuk memandu pengunjung menjelajahi konten Anda. Hal ini dapat meningkatkan keterlibatan dan kepuasan pengguna. Dan Anda dapat dengan mudah mencapainya di situs WordPress Anda menggunakan Elementor dan HappyAddons.
HappyAddons adalah tambahan yang kuat untuk plugin Elementor. Ini memungkinkan Anda mempersonalisasi dan mengaktifkan fitur ini di situs Elementor Anda. Pada artikel ini, kami akan membahas panduan langkah demi langkah tentang cara menambahkan efek kursor melayang di situs WordPress. Mulailah!
Apa Efek Cursor Hover pada Website?
Efek kursor melayang mengacu pada perubahan visual yang terjadi setiap kali pengguna mengarahkan kursornya pada halaman web. Kursor dilengkapi dengan elemen tambahan, seperti lingkaran, ikon, teks, atau gambar, yang ditampilkan tepat di bawah penunjuk kursor setiap kali diarahkan ke situs web.
Salah satu cara terpenting situs komersial menganalisis dan memahami penggunanya adalah dengan melacak aktivitas mereka di antarmuka web. Namun sebagian besar pengguna tidak terlalu sering menggunakan kursor kecuali mereka harus menggulir halaman, sehingga menyulitkan pemilik web untuk mengevaluasi produk atau informasi tertentu yang menjadi fokus calon pelanggan.
Setelah Anda mengaktifkan efek kursor melayang, pengguna akan cenderung mengarahkan kursor saat menjelajahi situs Anda. Di bagian selanjutnya artikel ini, kami akan menjelaskan cara menambahkan efek kursor melayang di situs web Elementor.
Cara Menambahkan Efek Cursor Hover di Website Elementor
Untuk menambahkan fitur ini, Anda harus menggunakan plugin berikut. Setelah diinstal dan diaktifkan di situs Anda, Anda dapat mengikuti langkah-langkah yang dijelaskan dalam tutorial di bawah.
- elemen
- Selamat Addons
Anda dapat mengaktifkan efek kursor melayang di seluruh halaman atau mengonfigurasi efek berbeda secara terpisah untuk setiap elemen halaman. Dalam tutorial berikut, kita akan menjelajahi semuanya.
Tutorial Pertama: Aktifkan Efek Cursor Hover Sepanjang Halaman
Dalam hal ini, efek kursor yang Anda konfigurasikan akan ditampilkan secara seragam untuk semua elemen di seluruh halaman. Jelajahi cara melakukannya.
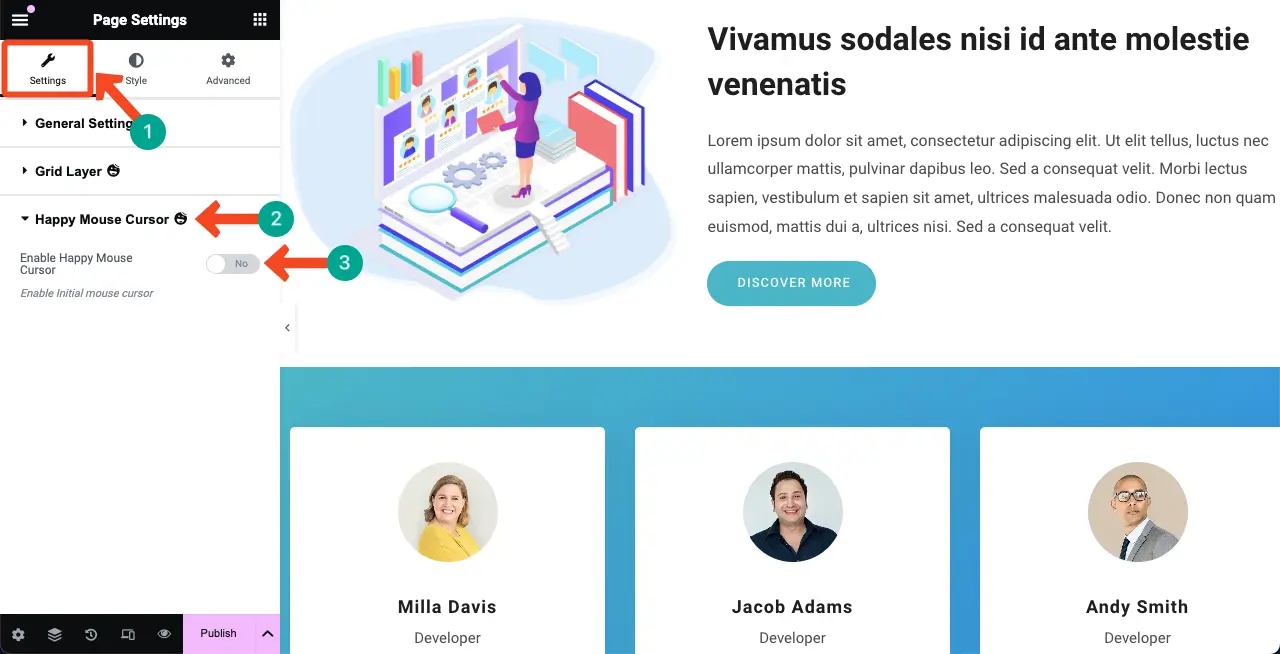
Langkah 01: Buka Opsi Kursor Happy Mouse (tanpa Memilih Elemen Web apa pun)
Jangan pilih elemen web apa pun karena Anda akan mengaktifkan efek kursor melayang di seluruh halaman Anda.
Cukup navigasikan ke tab Pengaturan pada panel Elementor. Perluas bagian Kursor Happy Mouse . Aktifkan Aktifkan Kursor Happy Mouse .

Setelah fitur ini diaktifkan, Anda akan melihat efek hover default saat menggerakkan kursor di halaman web, seperti yang ditunjukkan dalam video di bawah ini. Kursor akan muncul sebagai ikon lingkaran polos.
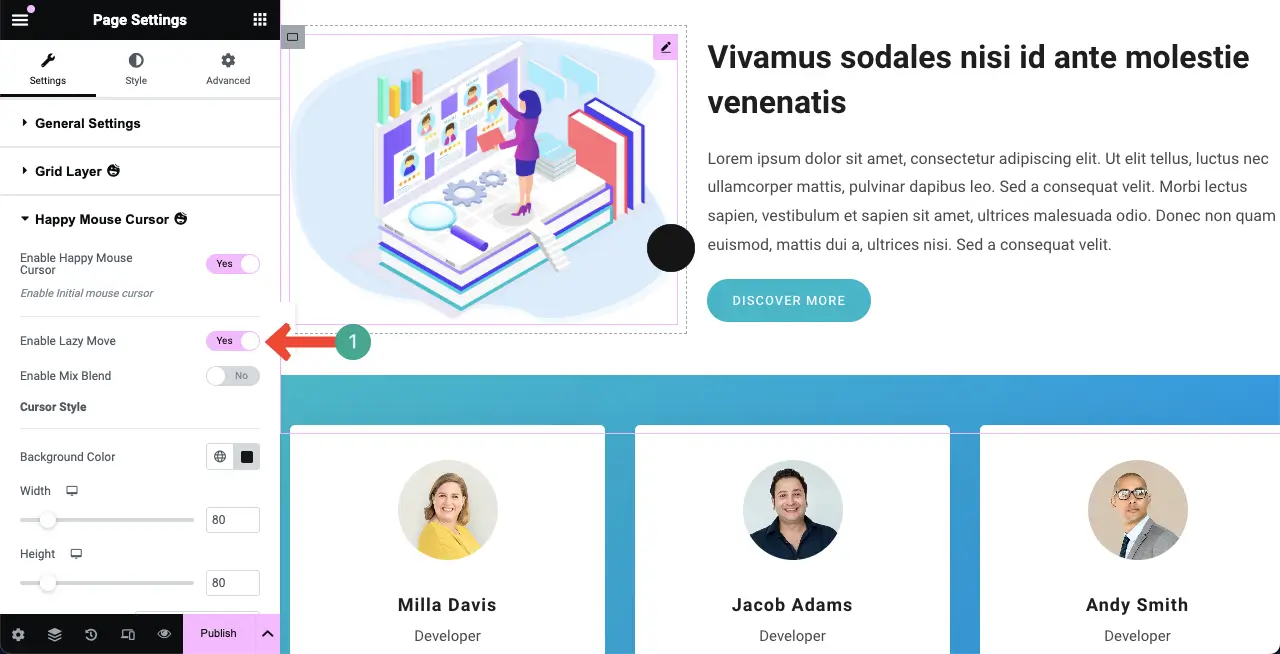
Langkah 02: Aktifkan Gerakan Malas
Mengaktifkan fitur Gerakan Malas akan memungkinkan efek yang dipilih mengikuti kursor Anda, menjaga sedikit jarak dan gerakan melengkung.
Cukup aktifkan opsi Aktifkan Gerakan Malas .

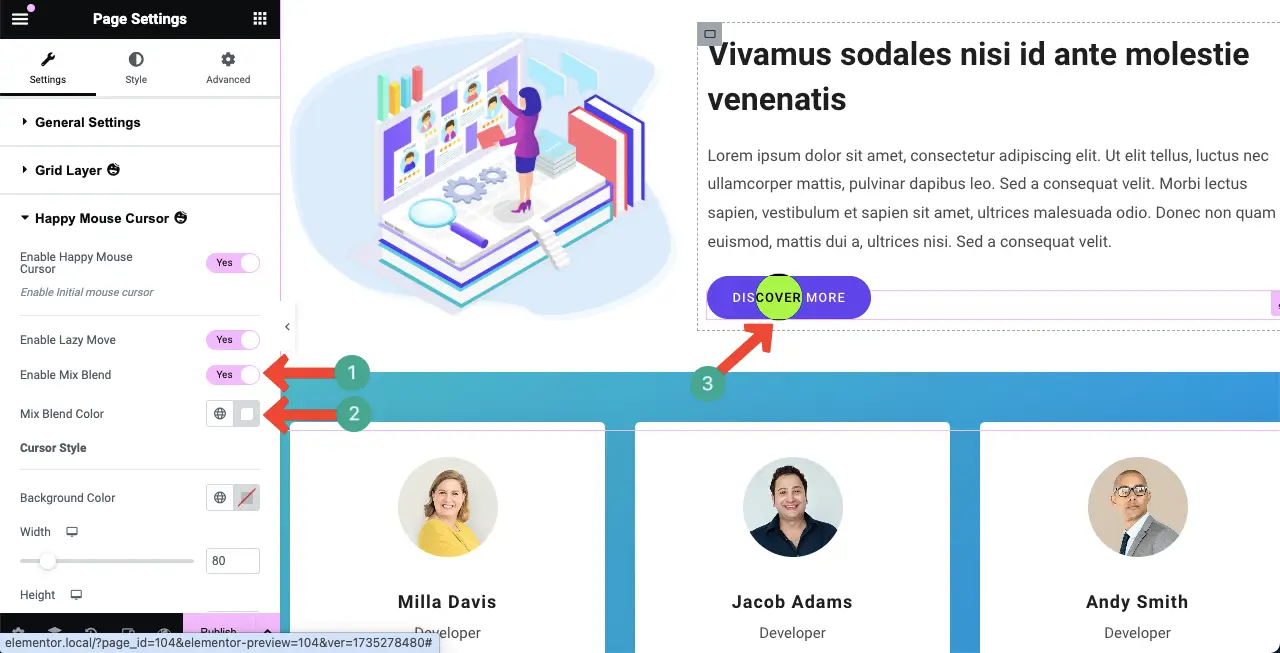
Langkah 03: Aktifkan Opsi Campuran Campuran
Secara default, saat Anda mengarahkan kursor default, konten di belakangnya menjadi tidak terlihat saat tertutup. Mengaktifkan opsi Mix Blend akan memungkinkan Anda melihat apa yang ada di belakang kursor.
Jadi, aktifkan opsi Aktifkan Campuran Campuran . Kemudian, pilih warna dari opsi Mix Blend Color . Ini akan secara dinamis memadukan warna kursor, menyesuaikan menurut halaman masing-masing tempat Anda mengarahkan kursor.
Ini akan menciptakan efek seperti kaca pembesar.

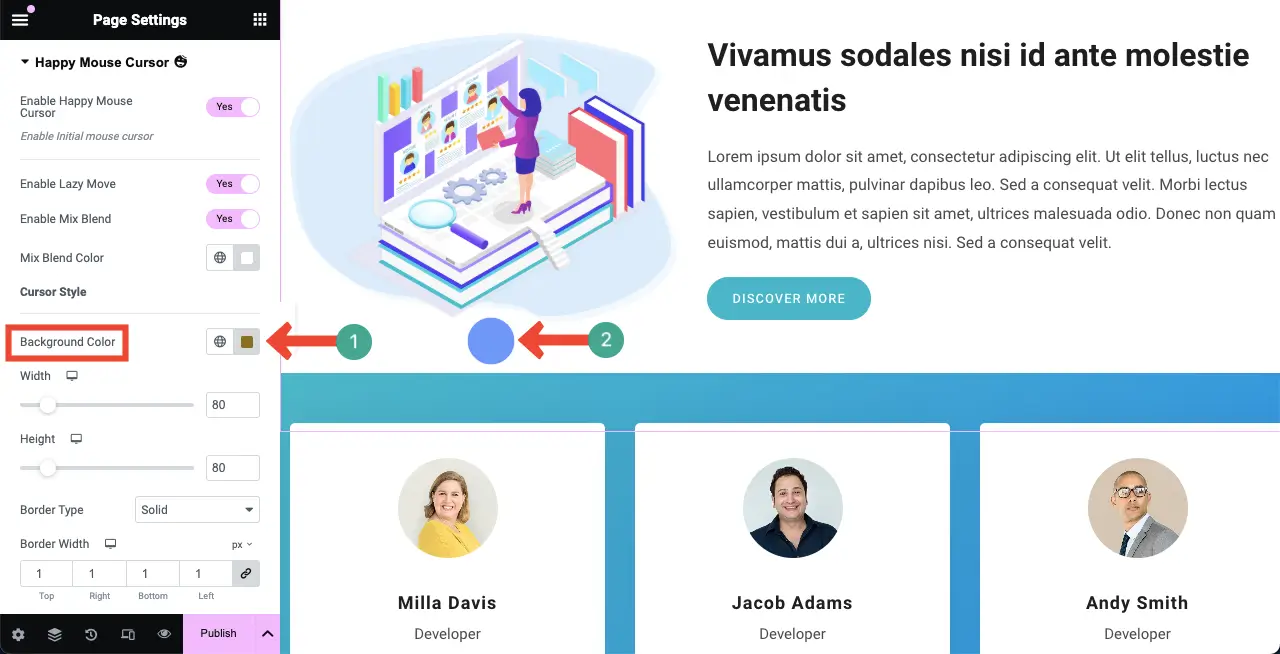
Langkah 04: Ubah Efek Arahkan Kursor Default
Anda bahkan dapat mengubah efek hover kursor default tanpa bergantung pada opsi campuran campuran. Untuk melakukan ini, matikan opsi Aktifkan Campuran Campuran terlebih dahulu.
Kemudian, pilih warna untuk opsi Background Color . Ini akan segera mengubah warna efek kursor default.

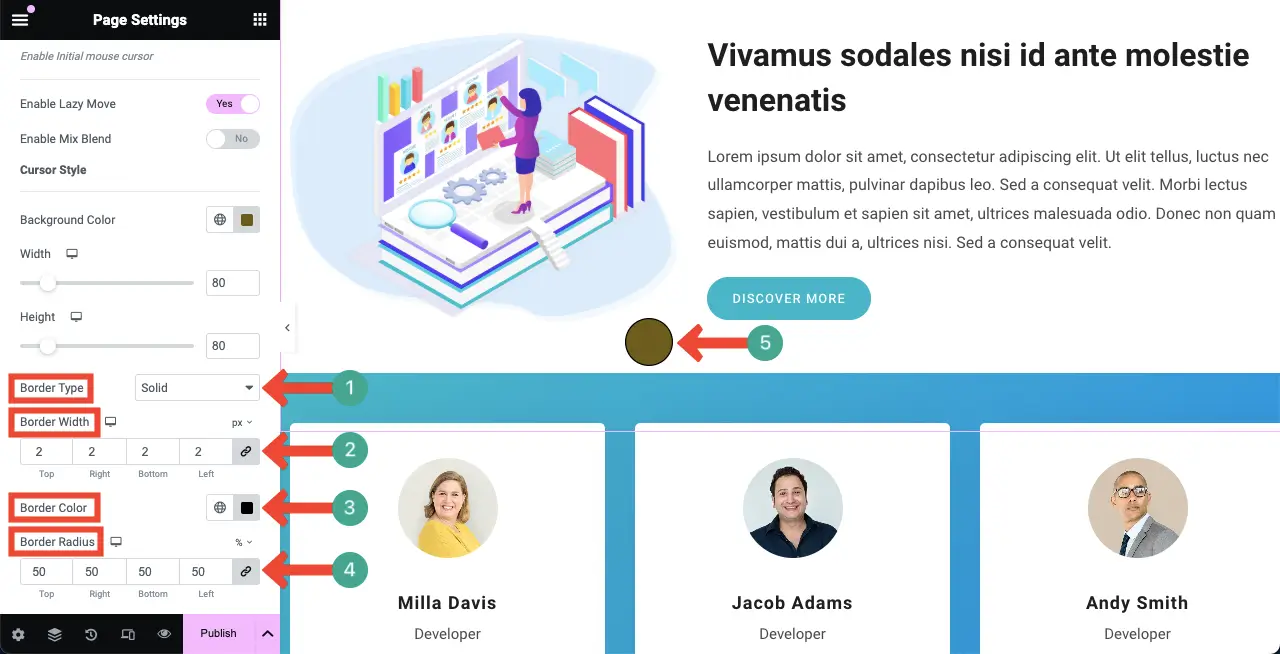
Langkah 04: Sesuaikan Ukuran, Batas, dan Radius Kursor
Anda dapat menyesuaikan jenis batas, lebar batas, warna batas, dan radius batas untuk efek kursor melayang.

HappyAddons memiliki widget Hover Box yang memungkinkan Anda membuat bagian web interaktif. Jelajahi cara menggunakan widget Hover Box di HappyAddons.
Tutorial Kedua: Mengaktifkan Efek Cursor Hover ke Elemen Web Tertentu
Setiap halaman web terdiri dari berbagai elemen web. Anda dapat mengaktifkan efek kursor melayang secara terpisah untuk setiap elemen. Artinya, hanya efek tertentu yang akan ditampilkan saat mengarahkan kursor ke elemen web tertentu. Mari kita periksa bagaimana cara melakukannya.
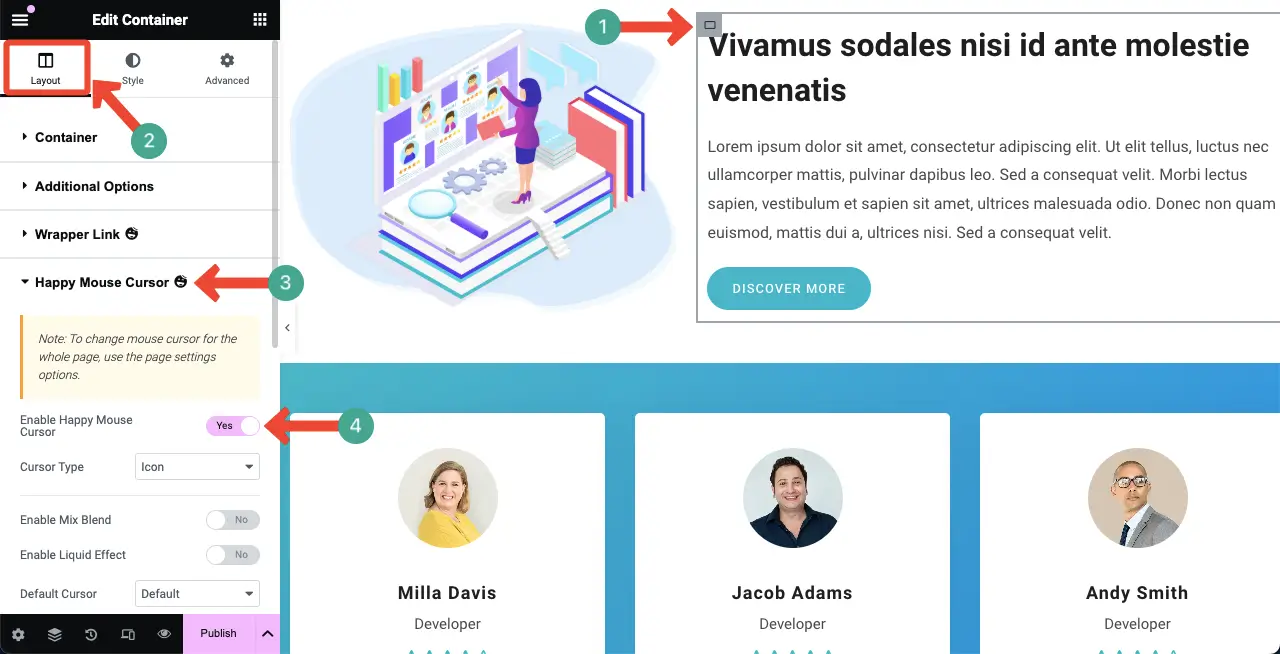
Langkah 01: Pilih Elemen dan Aktifkan Kursor Happy Mouse
Pilih elemen apa pun dengan mengklik wadahnya. Lalu, navigasikan ke Layout > Happy MouseCursor . Aktifkan opsi Aktifkan Kursor Happy Mouse .

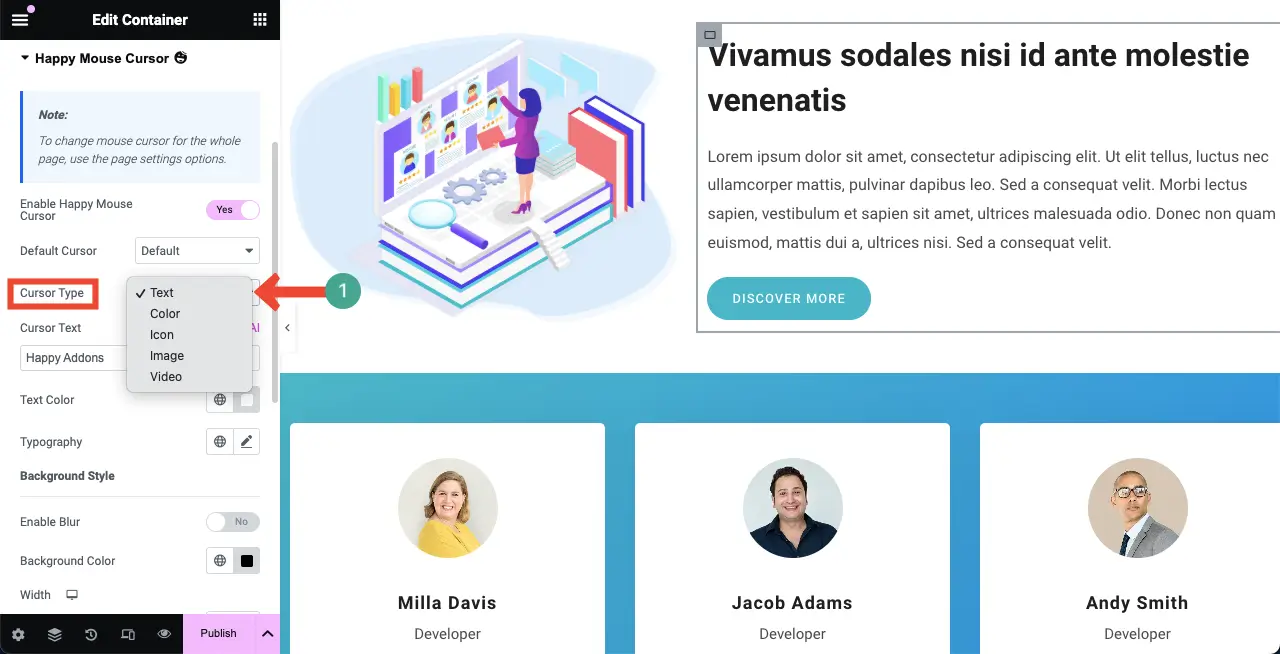
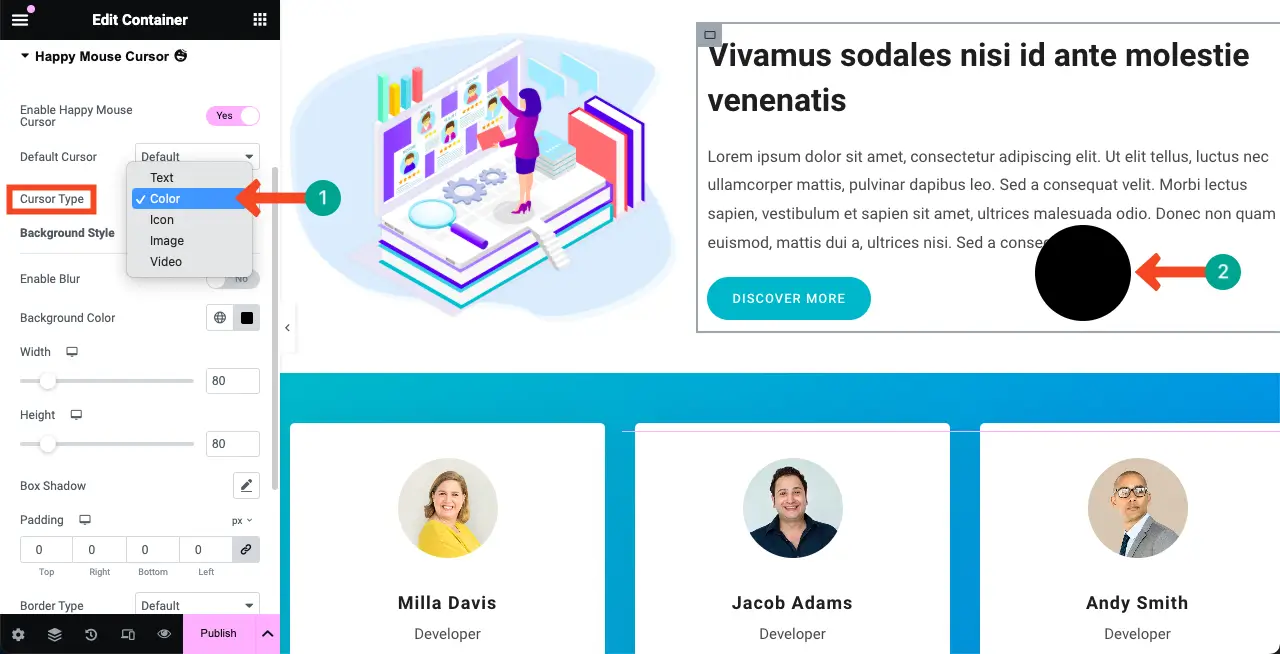
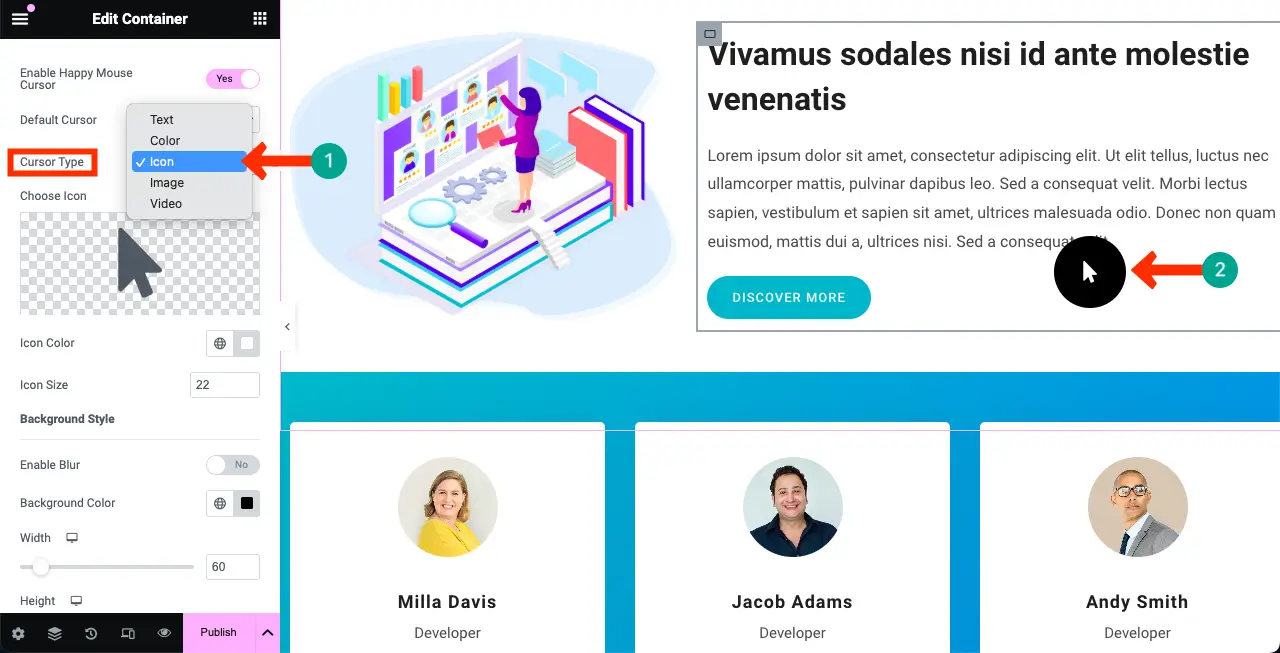
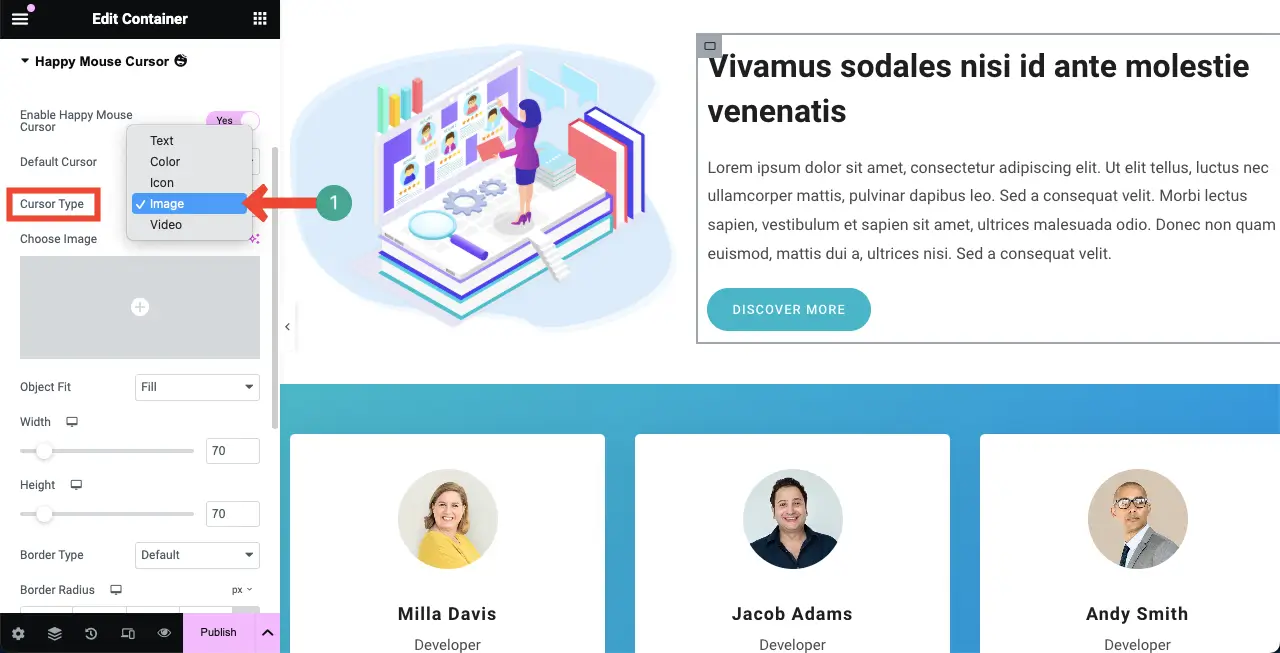
Langkah 02: Pilih Jenis Kursor
Fitur ini memungkinkan Anda memilih di antara lima jenis efek kursor. Mereka adalah:
- Teks
- Warna
- Ikon
- Gambar, dan
- Video .
Setiap jenis hadir dengan pilihan gayanya sendiri. Secara default, jenis kursor Teks dipilih secara otomatis saat Anda mengaktifkan opsi ini.

Sekarang, efek kursor hanya akan ditampilkan ketika Anda mengarahkan kursor ke elemen web tertentu. Kami telah menampilkannya seperti misalnya pada video klip di bawah ini.
Sekarang mari jelajahi semua jenis kursor di bagian berikut, temukan hal-hal yang dapat Anda lakukan dengan opsi yang tersedia.
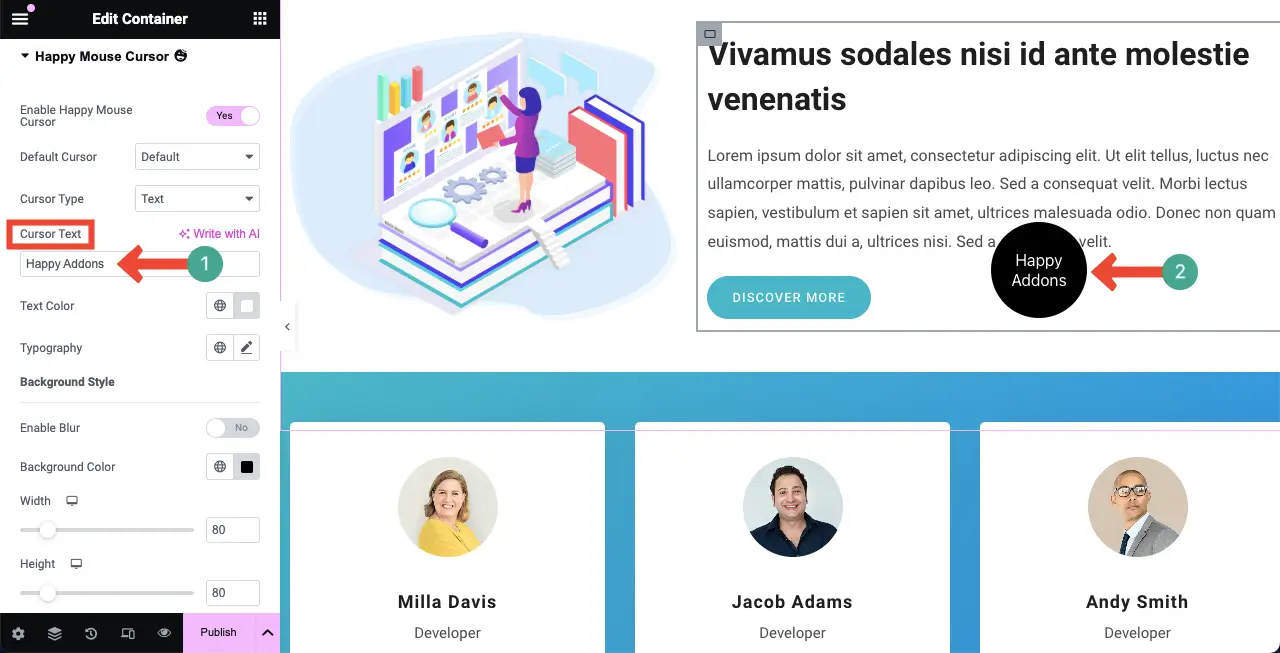
# Jenis Teks
Kami harap Anda memilih Jenis Kursor Teks , karena ini muncul secara default ketika opsi Kursor Mouse Bahagia diaktifkan.
Ubah Teks Kursor:
Buka opsi Teks Kursor dan tulis kata-kata yang ingin Anda tampilkan pada kursor. Setelah itu, Anda dapat mengubah Warna Teks dan Tipografi sesuai keinginan.

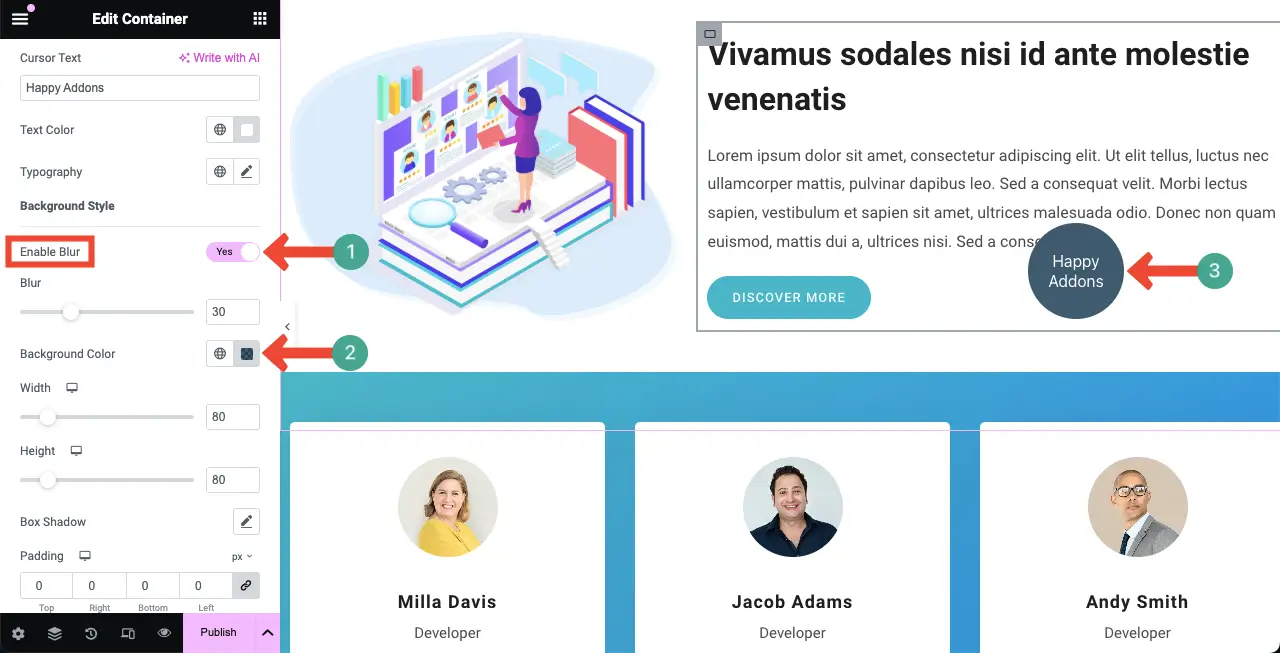
Mengaburkan Latar Belakang Kursor:
Secara default, warna datar ditampilkan di latar belakang kursor. Namun untuk penataan lebih lanjut, Anda dapat mengaburkan latar belakang kursor dengan mengaktifkan opsi Aktifkan Blur .
Kemudian, Anda dapat mengubah intensitas keburaman dan opasitas warna latar belakang.

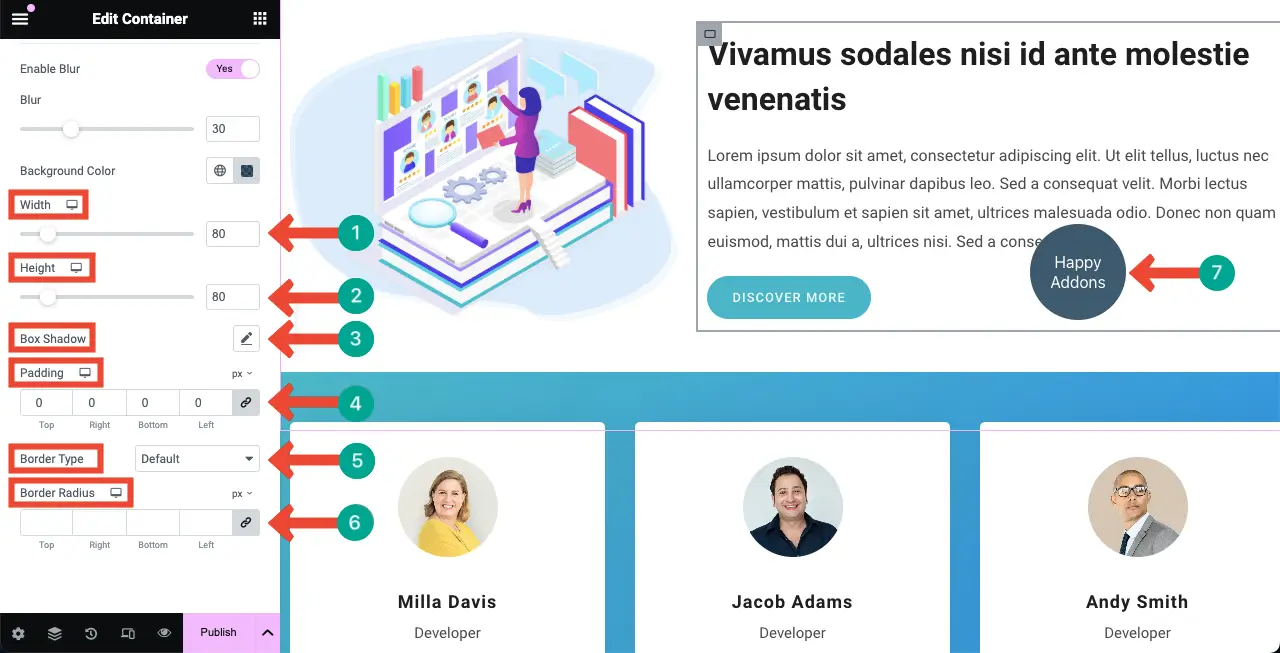
Sesuaikan gaya kursor Hover :
Setelah bagian di atas selesai, Anda dapat menyesuaikan lebar, tinggi, bayangan kotak, padding, jenis batas, dan radius batas kursor. Semoga Anda dapat melakukan penyesuaian ini sendiri.

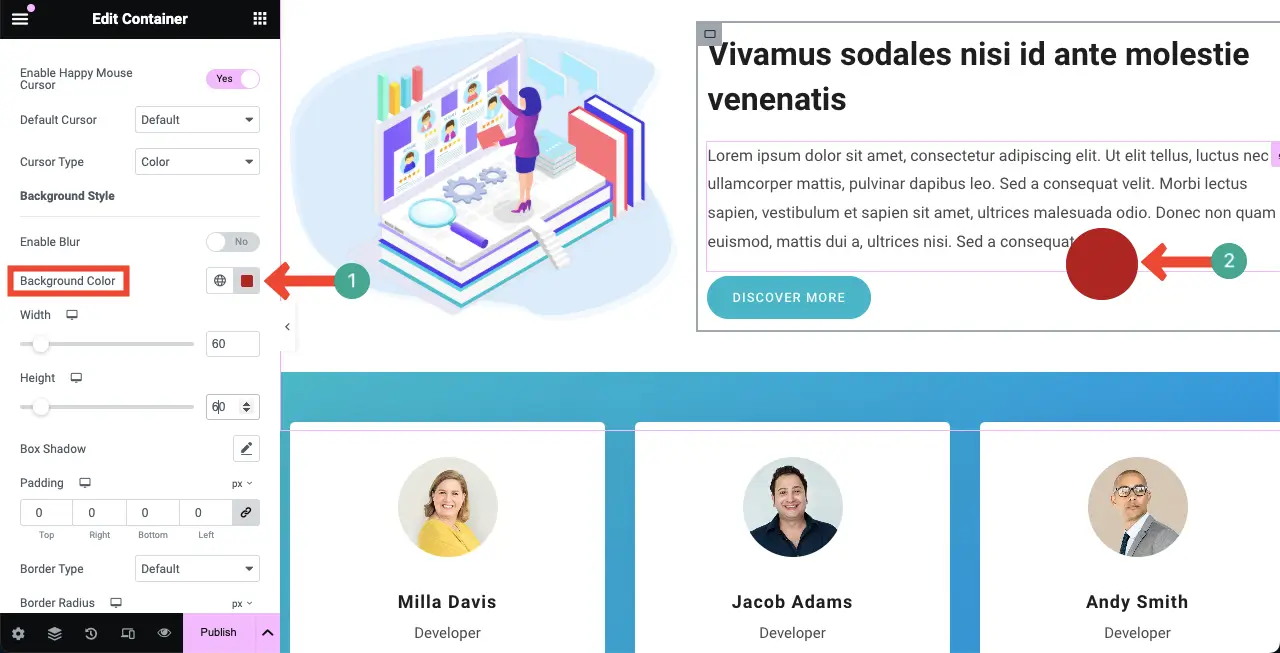
# Jenis Warna
Yang ini adalah jenis kursor yang sangat sederhana. Ini memungkinkan Anda menampilkan warna datar sederhana alih-alih ikon kursor. Pilih Warna dari Jenis Kursor.

Sekarang, buka opsi Warna Latar Belakang. Pilih warna yang ingin Anda tampilkan sebagai jenis kursor warna.


# Jenis Ikon
Dengan cara yang sama, pilih Jenis Kursor Ikon . Ikon default akan ditampilkan pada lingkaran seperti yang Anda lihat pada gambar di bawah.

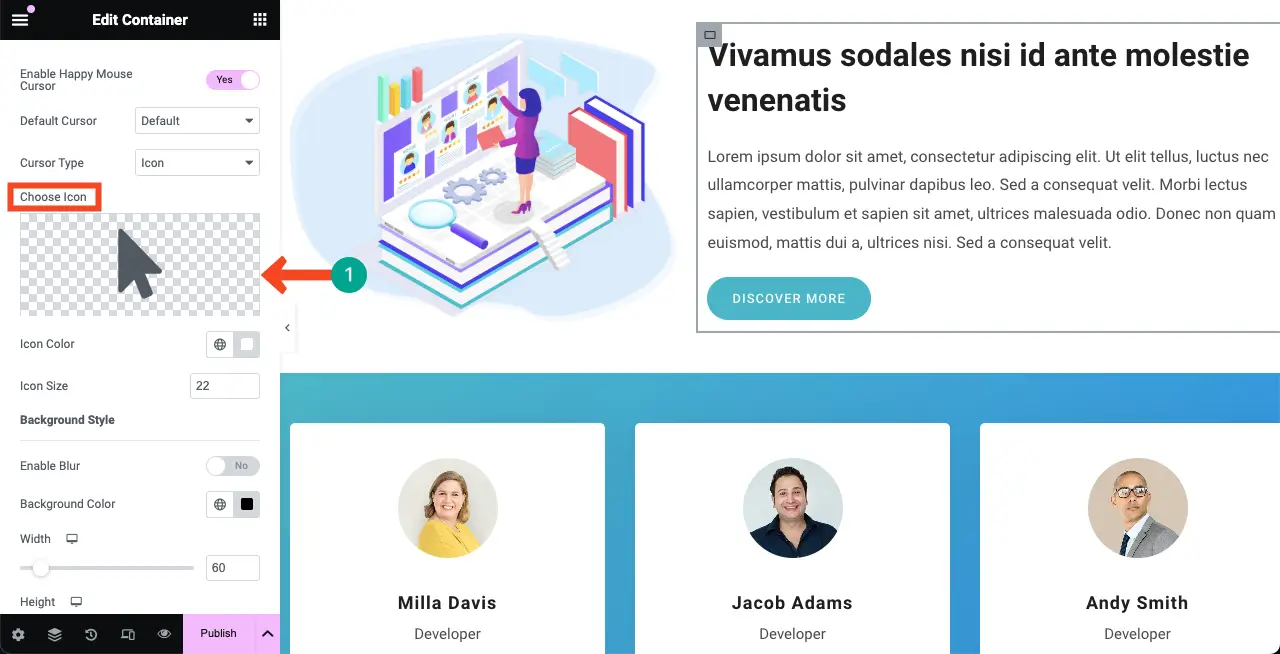
Ubah Ikon:
Untuk mengganti icon, klik pada bagian seperti yang ditandai pada gambar di bawah ini.

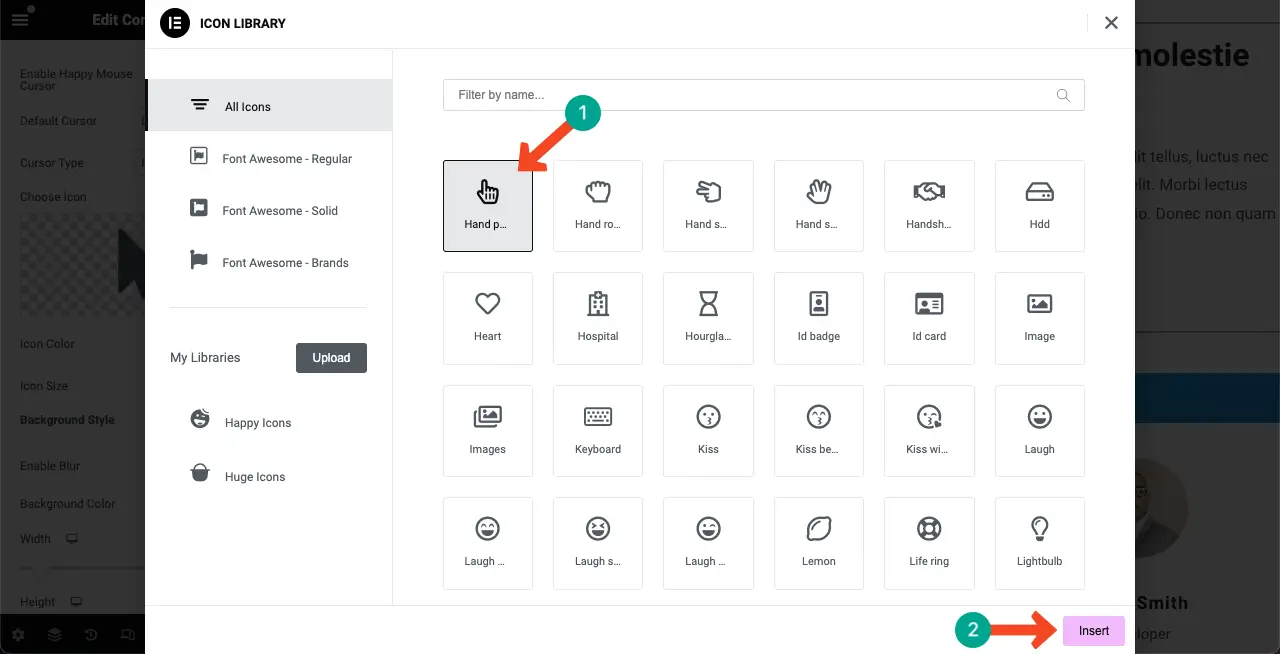
Perpustakaan ikon akan terbuka. Pilih ikon yang Anda suka untuk kursor. Tekan tombol Sisipkan setelahnya

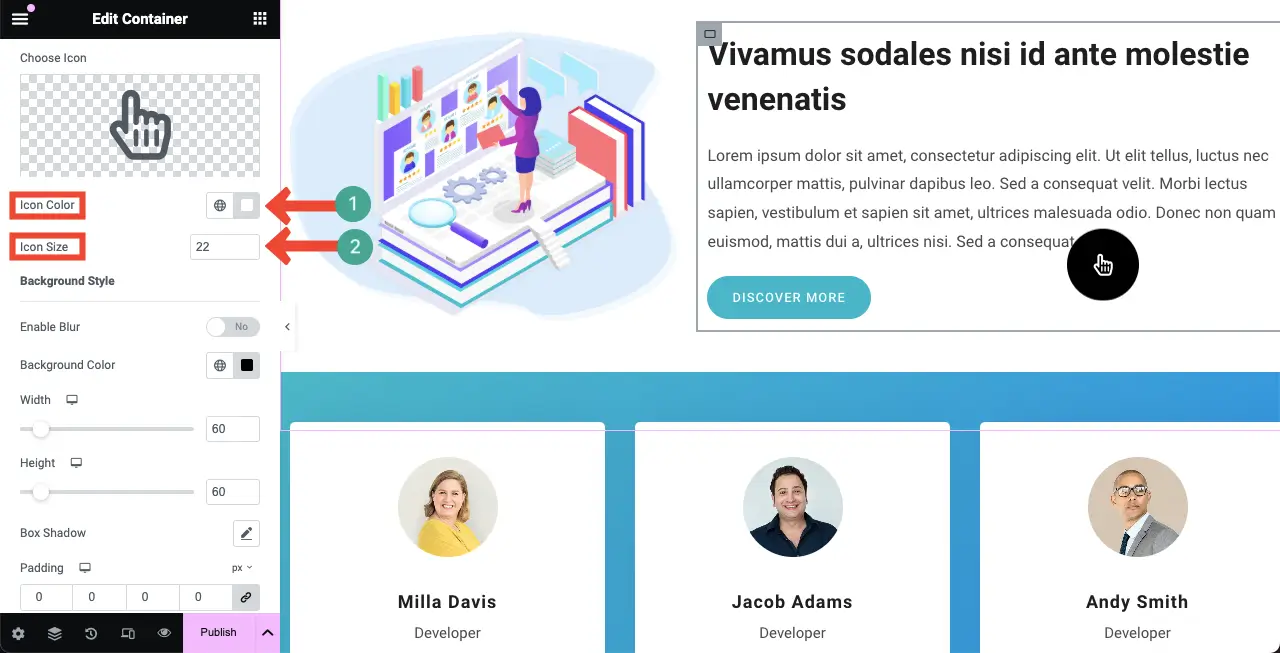
Setelah itu, Anda dapat mengubah Warna Ikon dan Ukuran Ikon untuk efek kursor melayang.

Opsi lainnya (lebar, tinggi, buram, padding, radius, jenis batas, dll.) sama untuk semua jenis kursor. Jadi, kami tidak akan menjelaskannya lagi di sini.
# Jenis Gambar
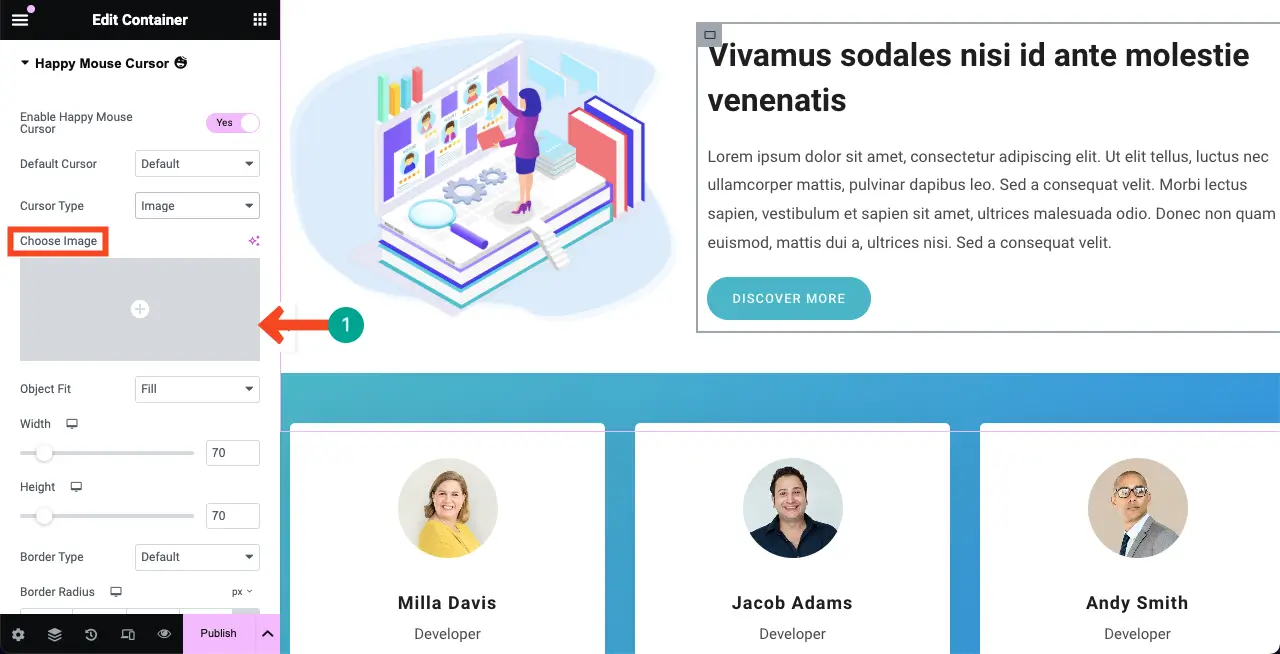
Sekarang, beralih ke tipe Kursor Gambar .

Klik bagian yang ditandai di bawah ini. Ini memungkinkan Anda mengunggah gambar dari drive lokal atau perpustakaan media.

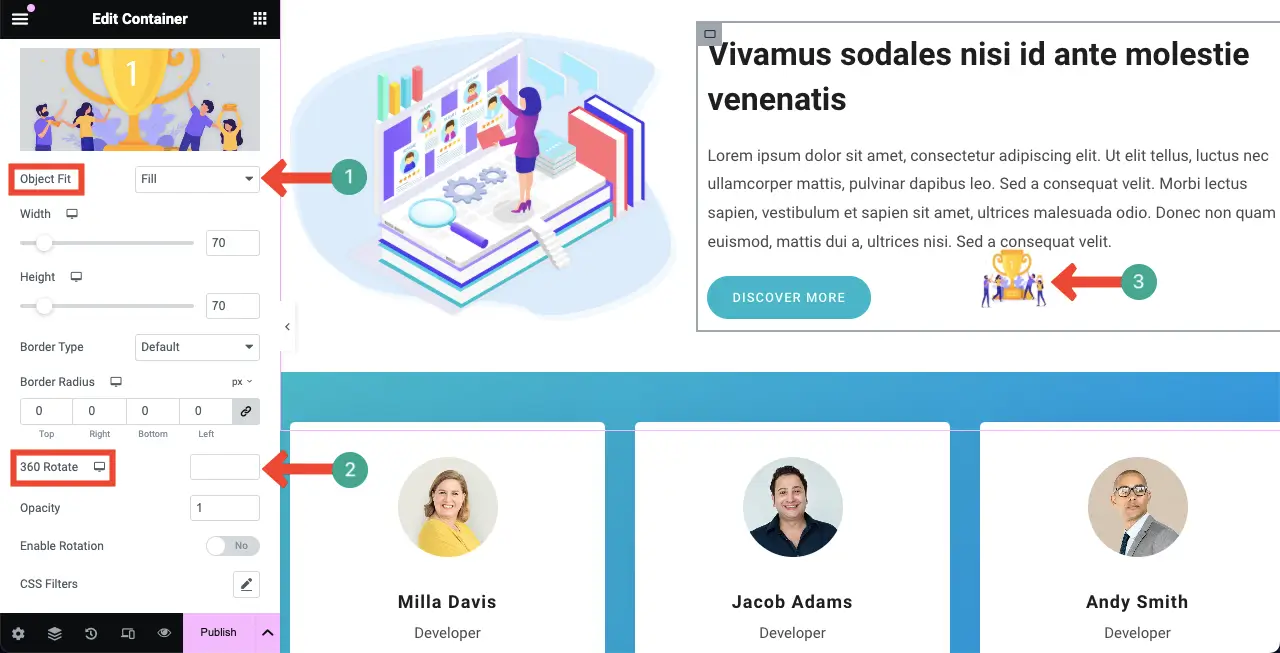
Anda dapat melihat gambar yang telah kami tambahkan untuk efek kursor hover. Opsi tambahan yang disertakan dengan fitur ini adalah Object Fit dan 360 Rotate .
Pilih Isi untuk opsi Kesesuaian Objek . Jika ingin menampilkan gambar sedikit miring, atur nilai pada opsi 360 Rotate .

Setelah itu, sesuaikan lebar, tinggi, jenis batas, radius batas, opacity, dan opsi lainnya sesuai keinginan untuk jenis kursor hover.
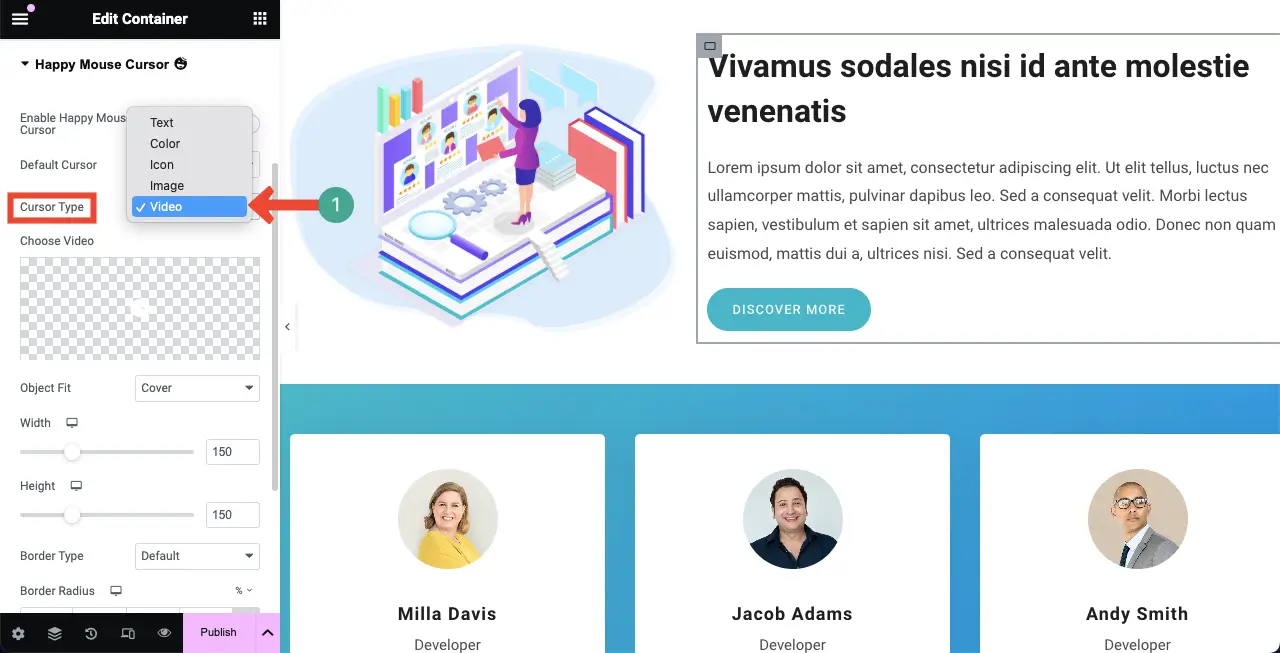
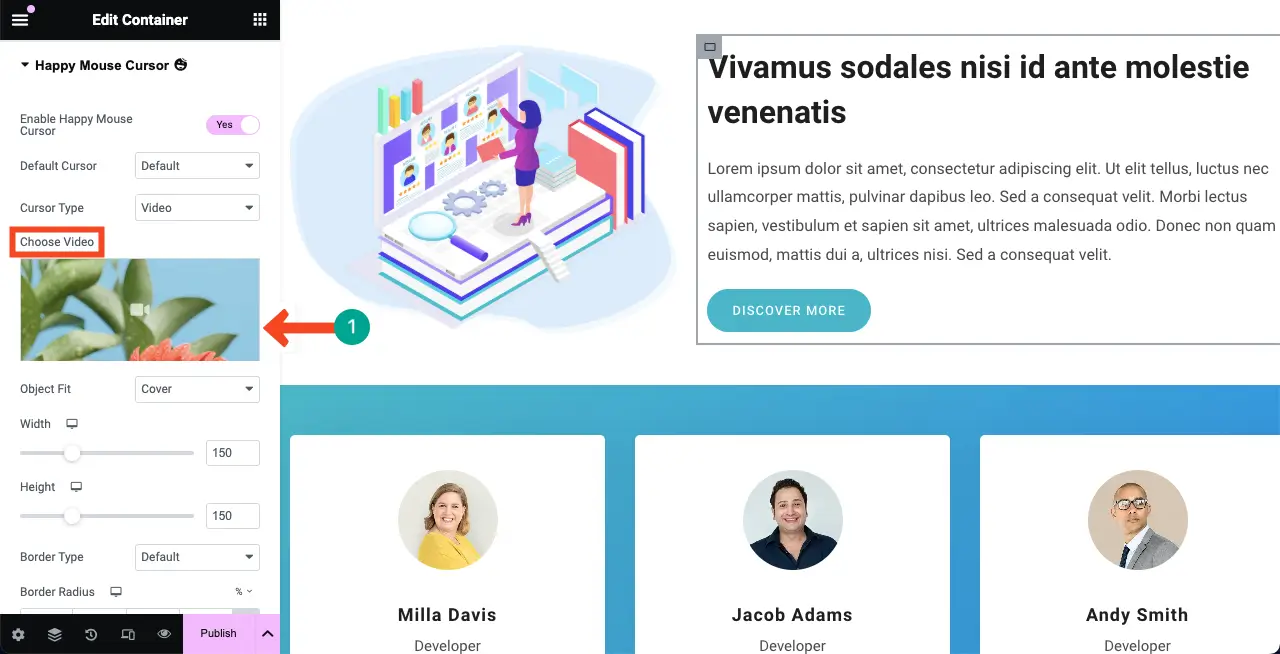
# Jenis Video
Sekarang, alihkan ke kursor Jenis video dari daftar drop-down.

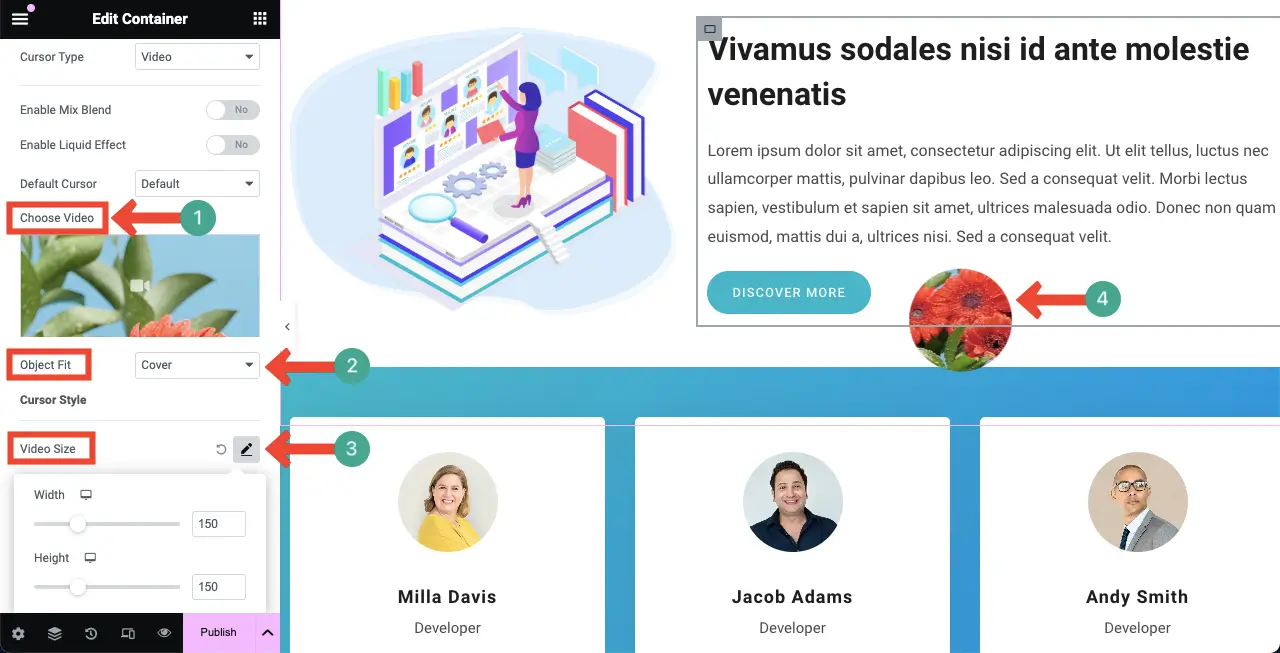
Mirip dengan ikon dan jenis gambar, tambahkan video dari opsi Pilih Video yang ingin Anda gunakan efek kursornya.

Kemudian, ubah ukurannya dan sesuaikan secara obyektif menggunakan masing-masing opsi seperti yang ditunjukkan di atas. Anda akan melihat perubahannya di kanvas secara real time.

Setelah selesai, buka halaman pratinjau dan lihat apakah kursor berfungsi dengan sempurna. Semoga semuanya akan bekerja dengan baik. Dengan demikian, Anda dapat mengaktifkan efek hover yang berbeda secara terpisah untuk elemen web yang sangat cocok dengan tipe konten.
Namun, jika Anda menghadapi masalah, Anda dapat menghubungi tim dukungan kami melalui kotak live chat. Kami siap memberikan bantuan apapun terkait plugin HappyAddons. Pelajari cara membangun situs web profesional dengan Elementor.
Kasus Penggunaan Efek Cursor Hover
Efek kursor melayang adalah komponen yang fleksibel. Itu dapat dimodifikasi agar sesuai dengan persyaratan dan merek situs web Elementor mana pun. Ketika diterapkan, ini dapat memastikan pengalaman pengguna, keterlibatan, dan data terbaik untuk peningkatan situs. Lihatlah sekilas bagaimana efek kursor melayang melakukan hal ini untuk situs web Anda.
- Pengalaman Menggulir Halaman yang Menarik
Menambahkan efek hover berguna untuk menjaga pengalaman pengguliran tetap interaktif. Melalui pemicu visual atau animasi, Anda dapat memberikan pengguliran yang lebih menyenangkan kepada pengguna.
- Menampilkan Informasi/Navigasi Tambahan
Anda dapat menampilkan informasi tambahan melalui efek hover teks, gambar, dan video. Anda juga dapat menggunakannya untuk memberikan panduan navigasi tanpa mengacaukan video utama, seperti tooltip.
- Meningkatkan Estetika
Efek hover yang dirancang dengan baik dapat membuat situs web terlihat dan berfungsi lebih baik. Sedikit animasi atau gaya kursor benar-benar dapat membuat antarmuka menjadi menarik dan berkesan.
- Jadikan Konten Web Lebih Interaktif
Efek hover dapat mengubah elemen web statis menjadi elemen interaktif untuk menarik pengguna mengunjungi halaman lebih dalam. Hal ini dapat mendorong lebih banyak interaksi dan tampilan halaman.
- Berikan Isyarat Visual
Efek hover dapat memberi tahu pengguna secara visual apakah ada sesuatu yang diklik atau menyorot informasi. Hal ini dapat meningkatkan pengalaman pengguna secara keseluruhan. Jadi, Anda dapat mengubah warna kursor atau memberi cahaya redup di sekitar tombol untuk menunjukkan bahwa kursor sedang bergerak.
- Lacak Keterlibatan Pengguna
Dengan melacak fitur apa saja yang diarahkan pengguna, Anda dapat mempelajari kebiasaan dan preferensi pengguna. Ini dapat memberikan informasi yang dapat digunakan untuk membuat keputusan desain dan konten di masa depan.
FAQ tentang Efek Cursor Hover di Situs Elementor

Semoga Anda menikmati diskusi ini. Di bagian ini, kami akan membahas jawaban atas beberapa pertanyaan yang mungkin muncul di benak Anda saat membaca postingan ini.
Apa saja jenis efek kursor yang tersedia di Elementor?
Elementor tidak memiliki fitur ini. Anda harus menginstal HappyAddons untuk mendapatkan fitur ini. Ini merupakan tambahan untuk plugin Elementor. Muncul dengan empat efek kursor melayang. Mereka adalah:
- Jenis kursor ikon
- Jenis kursor teks
- Jenis kursor gambar
- Jenis kursor video
Apakah mungkin menambahkan efek hover ke gambar di Elementor?
Ya, menambahkan efek hover ke gambar di Elementor dapat dilakukan dengan mudah. Kami telah membahas posting tutorial terperinci tentang topik ini. Sulit untuk menjelaskannya sepenuhnya dalam ruang kecil ini. Ada baiknya jika Anda menjelajahi postingan ini tentang cara menambahkan efek hover gambar ke situs Elementor Anda.
Haruskah saya mengoptimalkan efek kursor melayang untuk perangkat seluler?
Ya, karena ukuran layar seluler relatif lebih kecil dibandingkan desktop, Anda harus menyesuaikan ukuran kursor untuk layar yang lebih kecil agar terlihat bagus.
Akankah efek kursor melayang memperlambat situs Anda jika diaktifkan?
Sama sekali tidak. Jika Anda menggunakan gambar atau video ringan sebagai efek hover, itu tidak akan memperlambat situs Anda.
Kesimpulan
Harapannya pada tahap diskusi ini, tidak ada lagi hal baru yang perlu dikatakan atau dijelaskan. Segala sesuatu yang perlu dikatakan telah dibahas di atas. Namun, jika menurut Anda kami melewatkan poin penting, silakan sebutkan di kotak komentar.
Kami akan membahasnya di pembaruan postingan berikutnya. Namun, jika Anda tertarik dengan HappyAddons, Anda akan menemukan banyak koleksi postingan tutorial di halaman arsip kami. Anda juga akan menemukan semua dokumentasi yang diperlukan tentang setiap fitur dan widget produk kami.
Terus jelajahi dan nikmati desain web yang menyenangkan.
