Cara Menambahkan CSS Kustom di WordPress & Design Like A Pro
Diterbitkan: 2025-04-19Ketika Anda ingin memberi situs web WordPress Anda bakat yang unik, CSS adalah alat terbaik. Banyak tema dan pembangun halaman (seperti editor situs WordPress atau tema Divi) menangani paling banyak gaya untuk Anda. Namun, masih ada contoh di mana Anda perlu menulis CSS khusus Anda sendiri. Artikel ini mencakup beberapa cara untuk melakukannya dengan aman - baik menggunakan alat default WordPress dan melalui solusi yang ditingkatkan seperti Divi.
Tambahkan CSS khusus ke WordPress menggunakan kustomisasi di bawah “Penampilan> Kustomisasi> CSS tambahan” atau instal plugin seperti WPCode. Kustomisasi adalah metode termudah untuk sebagian besar hal. Divi memberi Anda cara yang bagus untuk melakukannya juga.
- 1 Apa itu CSS dan mengapa menggunakannya di WordPress?
- 2 Metode Terbaik untuk Menambahkan CSS Kustom di WordPress
- 2.1 1. Editor Situs WordPress / Customizer (Pendekatan Default)
- 2.2 2. Plugin Penyebaran Kode
- 2.3 3. Tema Anak (Lanjutan)
- 2.4 4. Berbagai Cara Menggunakan Divi (Kuat & Ramah Pemula)
- 3 CSS Praktik Terbaik Dengan Divi dan WordPress
Apa itu CSS dan mengapa menggunakannya di WordPress?
CSS (Cascading Style Sheets) mendefinisikan bagaimana situs Anda terlihat - lawan, warna, tata letak, dan banyak lagi. Biasanya, tema atau pembangun halaman Anda menawarkan banyak pengaturan gaya. Tetapi menambahkan CSS khusus bisa menguntungkan saat:
- Anda memerlukan tweak yang bukan bagian dari kontrol desain default tema.
- Anda menginginkan gaya yang unik untuk beberapa elemen khusus.
- Anda memiliki tuntutan gaya canggih atau skala besar.
- Anda ingin menggunakan kerangka kerja CSS di seluruh situs web WordPress Anda.
Terlepas dari tema atau pembangun Anda, Anda tidak perlu mengedit file inti tema Anda. Di bawah ini adalah empat cara yang dapat diandalkan untuk menambahkan CSS khusus tanpa mempertaruhkan stabilitas situs Anda (dan kehilangan perubahan selama pembaruan).
Metode terbaik untuk menambahkan CSS khusus di WordPress
Menambahkan CSS khusus mungkin terdengar mengintimidasi, tetapi Anda tidak perlu mengedit file inti tema Anda. Sebagai gantinya, gunakan salah satu metode ini untuk menambahkan gaya khusus dengan aman ke situs web WordPress Anda. Kami akan mulai dengan opsi yang paling nyaman melalui opsi Divi tetapi juga menunjukkan cara lain untuk melakukannya.
1. Editor / Kustomisasi Situs WordPress (pendekatan default)
Untuk tema blok (misalnya, dua puluh dua puluh lima), WordPress memberikan apa yang mereka sebut editor situs . Untuk tema klasik, Anda masih memiliki penyesuaikan . Keduanya menawarkan tempat khusus untuk menambahkan CSS Anda sendiri, di sinilah Anda pergi untuk menambahkan milik Anda:
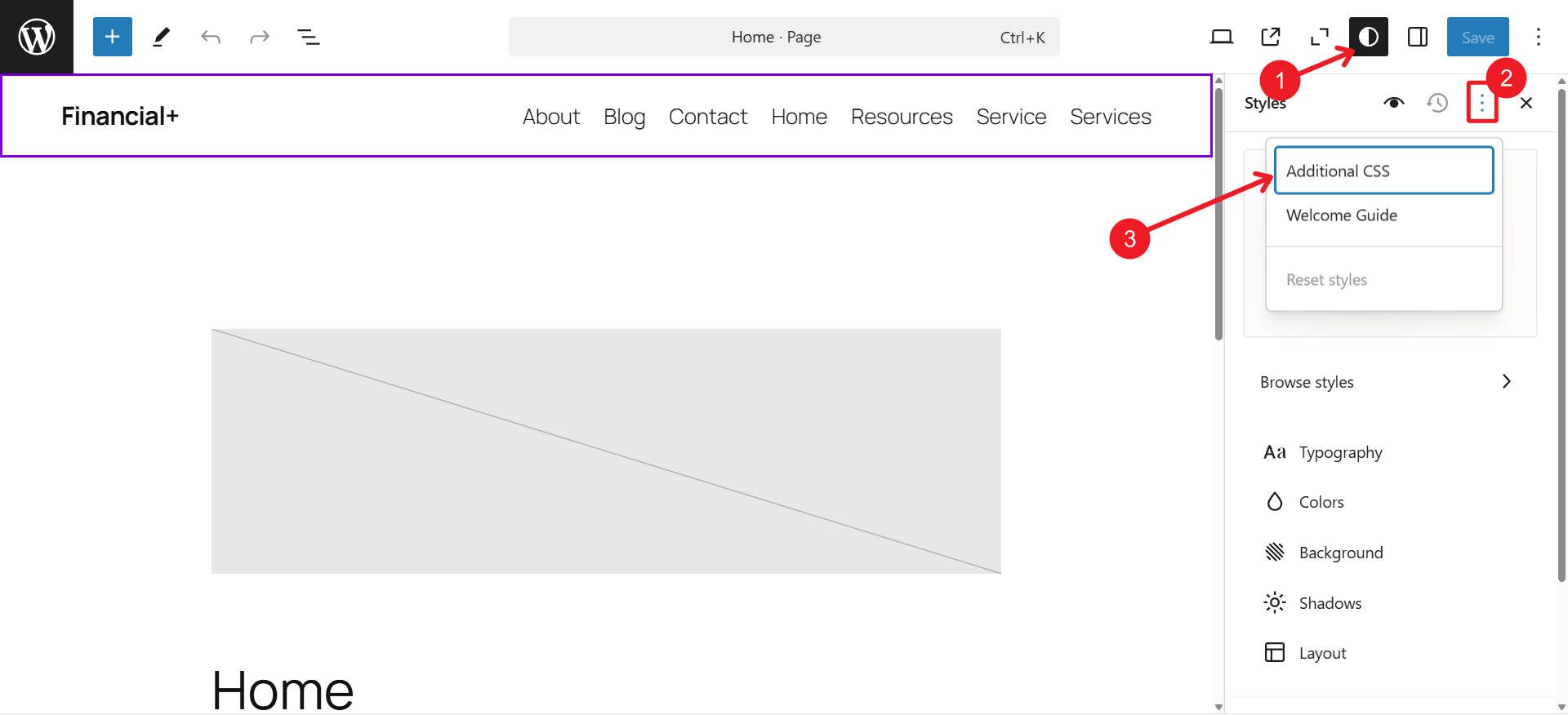
- Blok Tema (Editor Situs)
- Dari dasbor WordPress Anda, pergi ke penampilan> Editor.
- Buka panel "Gaya" dan cari opsi untuk menambahkan "CSS tambahan."
- Tempel CSS khusus Anda dan simpan.

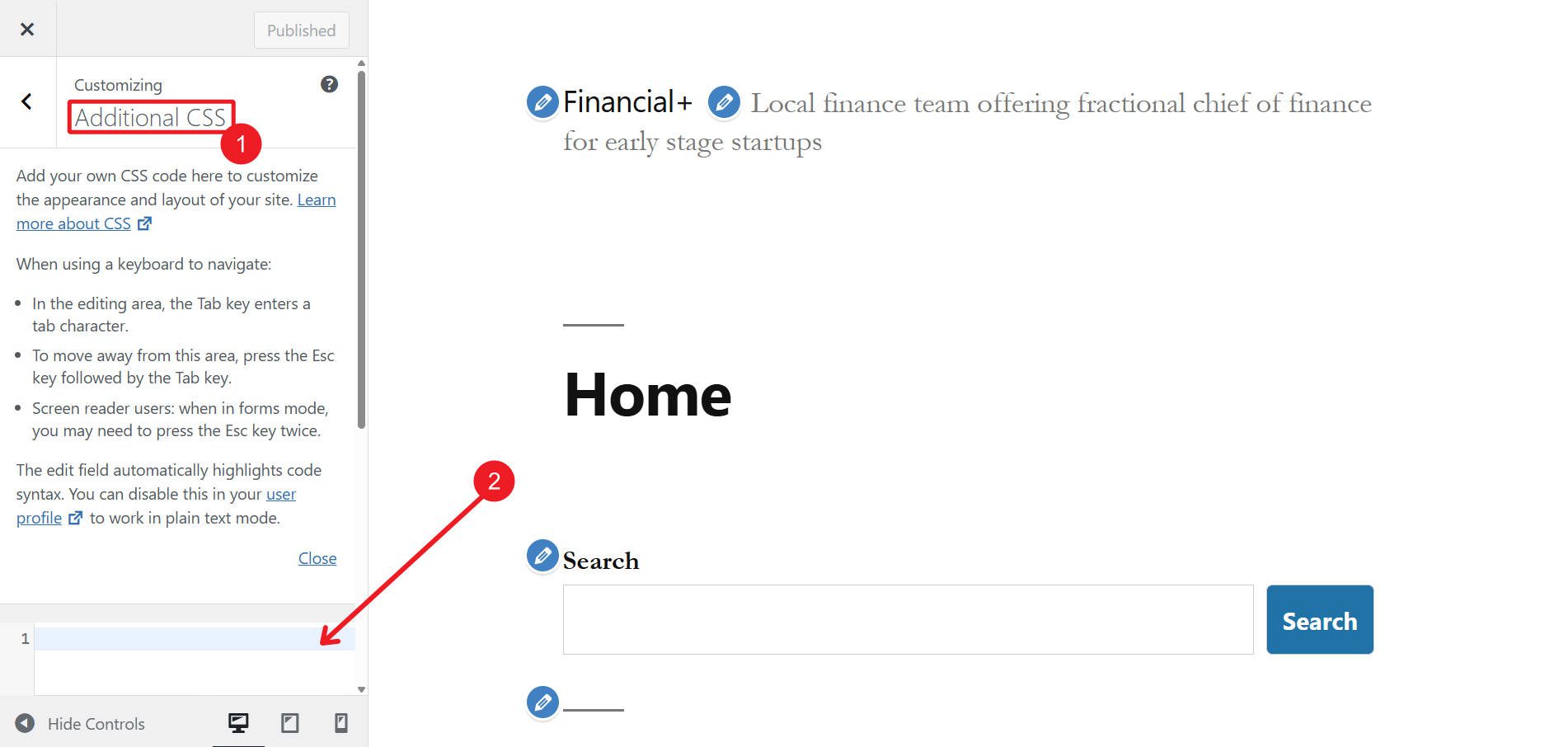
- Tema klasik (penyesuaikan)
- Pergi ke Penampilan> Kustomisasi.
- Cari CSS tambahan.
- Tambahkan gaya Anda di sana dan publikasikan.

Menggunakan editor situs default atau penyesuaikan adalah metode yang mudah dan di seluruh situs. Karena CSS khusus Anda disimpan dalam database Anda, pembaruan WordPress tidak akan menimpanya. Anda juga tidak perlu mengatur tema anak untuk perubahan CSS dasar.
2. Plugin Penyebaran Kode
Jika Anda lebih suka dasbor terpusat untuk kode khusus (termasuk CSS, JavaScript, cuplikan PHP, dll.), Plugin seperti WPCODE atau FLUENTSNIPPET sangat baik. Kelemahan dari ini adalah bahwa Anda hanya dapat melihat bagaimana CSS Anda terlihat di ujung depan situs Anda (sedangkan dengan Divi, penyesuaian tema, dan editor situs WPS, perubahan CSS dapat dilihat di backend tempat Anda meletakkannya).

Instal dan aktifkan plugin pilihan Anda - WPCODE telah ada sejak lama dan dapat diandalkan.
Arahkan ke dasbor plugin Anda dan buat cuplikan baru. Tambahkan CSS khusus Anda, berikan nama deskriptif, dan pilih aturan penyebarannya (misalnya, hanya di seluruh situs atau hanya pada halaman tertentu). Terakhir, simpan cuplikan Anda.
Jenis plugin ini menyimpan CSS Anda di satu tempat dan melindungi perubahan Anda dari pembaruan tema atau WordPress. Mereka sangat membantu jika Anda bekerja dengan JavaScript khusus atau PHP.
Dapatkan WPCode
3. Tema anak (lanjutan)
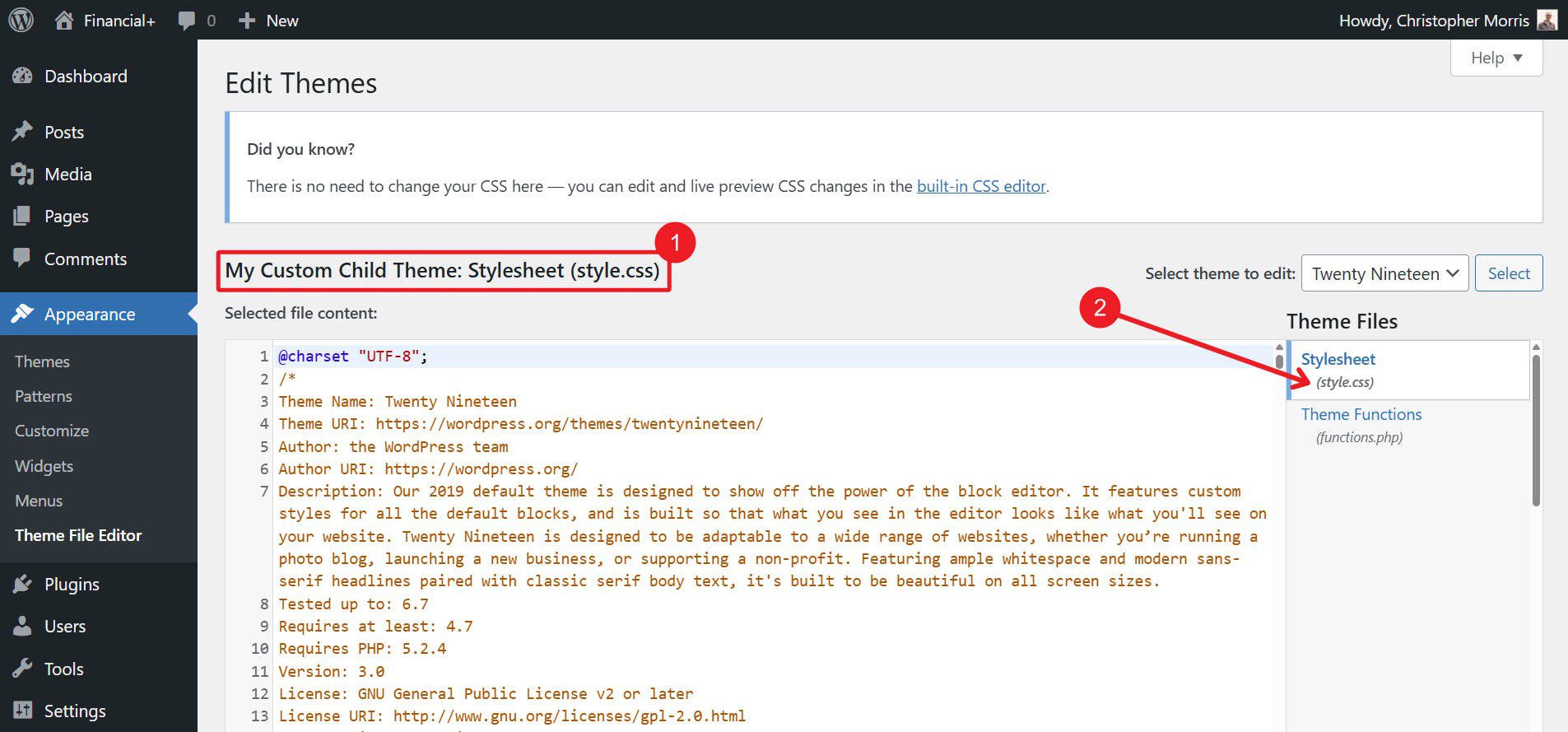
Ketika Anda menginginkan modifikasi yang luas atau lebih suka mengatur CSS Anda dalam file terpisah, tema anak adalah pendekatan yang disarankan. Ini mencegah perubahan Anda dari menghilang dengan pembaruan tema rutin. Ini karena jika Anda mengedit file tema, dan pembaruan tema itu, pembaruan akan menggantikan file yang Anda edit dengan versi terbaru dari pengembang.

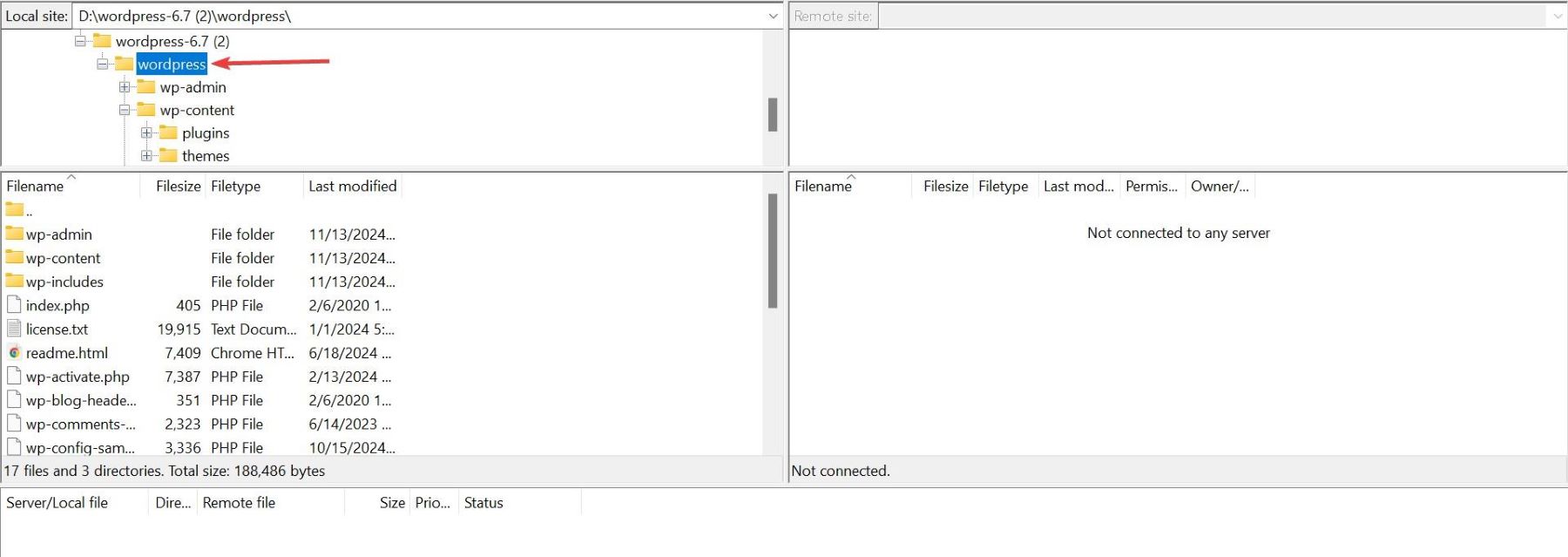
Untuk menggunakan metode ini, Anda perlu membuat tema anak. Anda dapat melakukan ini melalui plugin atau dengan menambahkan folder (misalnya, anak-anak) secara manual di dalam wp-content/tema/ custom-child-tema/stylesheet.css .

Di dalam folder itu, buat stylesheet.css merujuk tema induk Anda. Banyak pengguna tema anak secara opsional menambahkan file functions.php jika mereka perlu menambahkan PHP khusus ke situs mereka yang tidak akan diganti. Terakhir, Anda perlu mengaktifkannya di dasbor Anda. Anda dapat membuat perubahan apa pun pada tema anak Anda melalui FTP atau di area file.

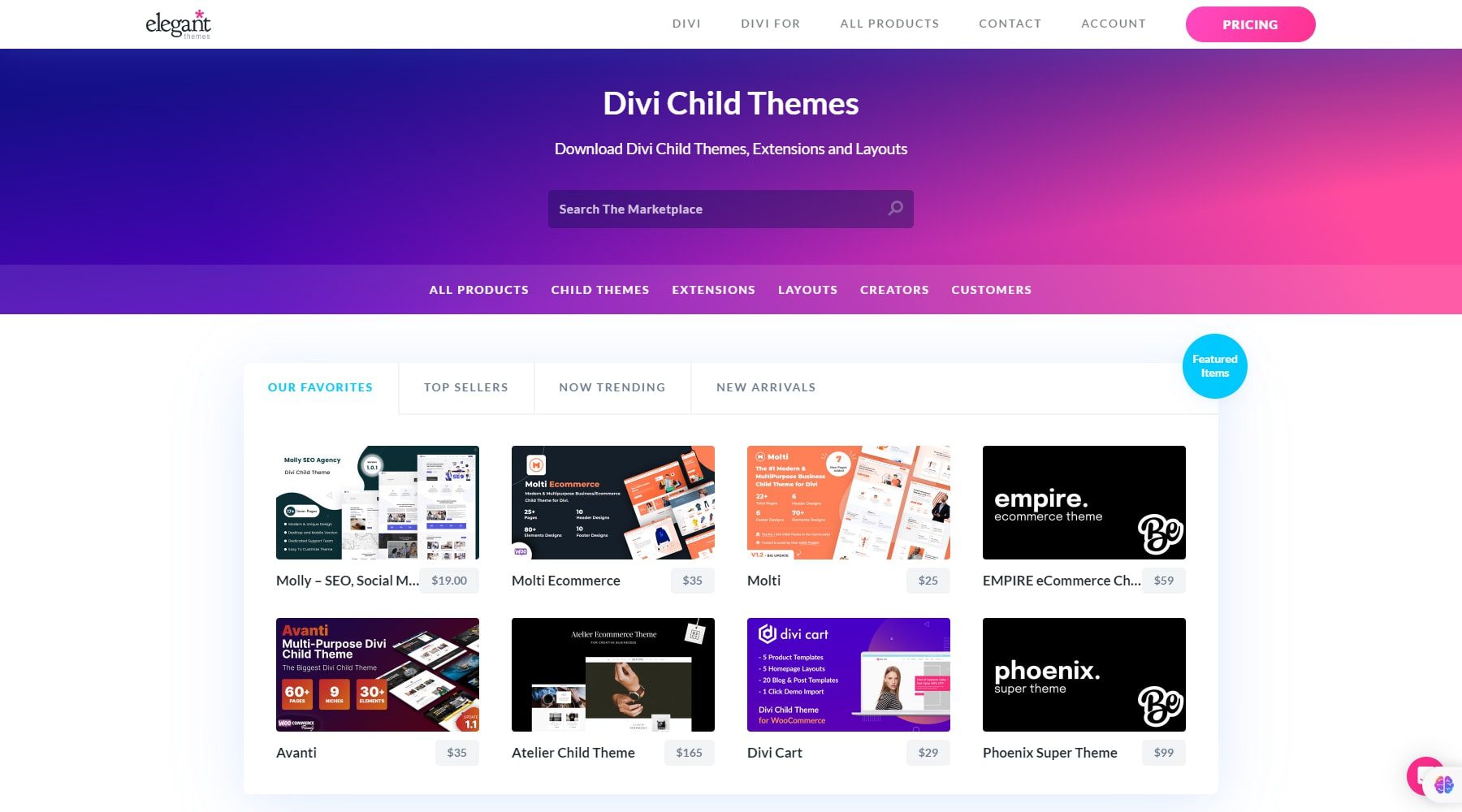
Ada banyak tema anak Divi yang telah dibangun yang datang dengan segala macam gaya dan fungsi tambahan yang telah ditentukan. Tentu saja, Anda juga dapat membuat sendiri.
Catatan : Jika Anda hanya merencanakan perubahan CSS minor, menggunakan editor situs atau plugin lebih sederhana. Tetapi tema anak adalah teman Anda jika Anda memiliki modifikasi besar atau menginginkan struktur file "style.css" Anda sendiri.

Pelajari tentang tema anak
4. Berbagai Cara Menggunakan Divi (Kuat & Ramah Pemula)
Akhirnya, jika Anda menginginkan pengalaman yang lebih visual (dan kurang intensif kode) dengan kemampuan untuk menambahkan CSS khusus, Divi adalah taruhan terbaik Anda. Ini memadukan kontrol desain canggih - sehingga Anda sering tidak membutuhkan CSS tambahan - plus cara fleksibel untuk mengintegrasikan kode Anda sendiri.
Tulis lebih sedikit CSS dengan Divi
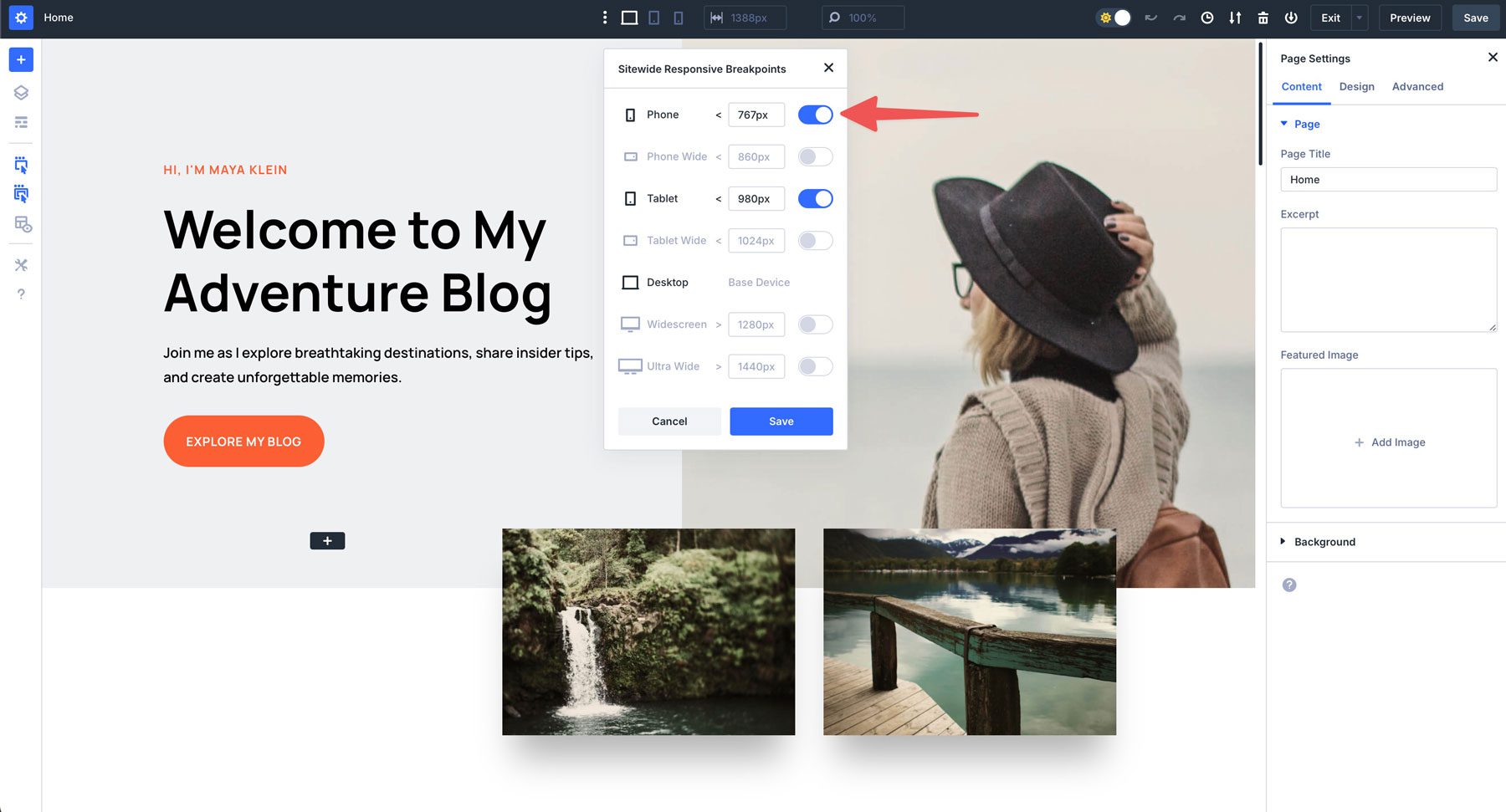
Sebelum saya menunjukkan kepada Anda empat cara cepat untuk menambahkan CSS khusus dengan Divi (itu benar -benar memberi Anda semua yang Anda butuhkan), saya ingin menunjukkan kepada Anda bagaimana Divi mengurangi ketergantungan Anda pada penulisan CSS sendiri. Pertama, editor menangani banyak hal untuk Anda. Setiap pengaturan desain di Divi secara otomatis menghasilkan CSS yang dimuat secara dinamis untuk Anda.

Contoh: kueri media seringkali sulit untuk dikerjakan, tetapi Divi menangani detailnya untuk Anda
Divi 5 juga mendukung semua unit dan fungsi CSS modern (klem (), calc (), dan nilai tanpa unit), membawa kekuatan unit CSS canggih ke editor visual.
Divi ai bahkan dapat menulis WordPress dan CSS yang sesuai divi untuk Anda.
Untuk contoh di mana Anda ingin menambahkan CSS khusus Anda sendiri, Divi memberi Anda empat konteks berbeda untuk melakukannya (tergantung pada kebutuhan Anda yang tepat).
Opsi Tema Divi untuk CSS Sitewide
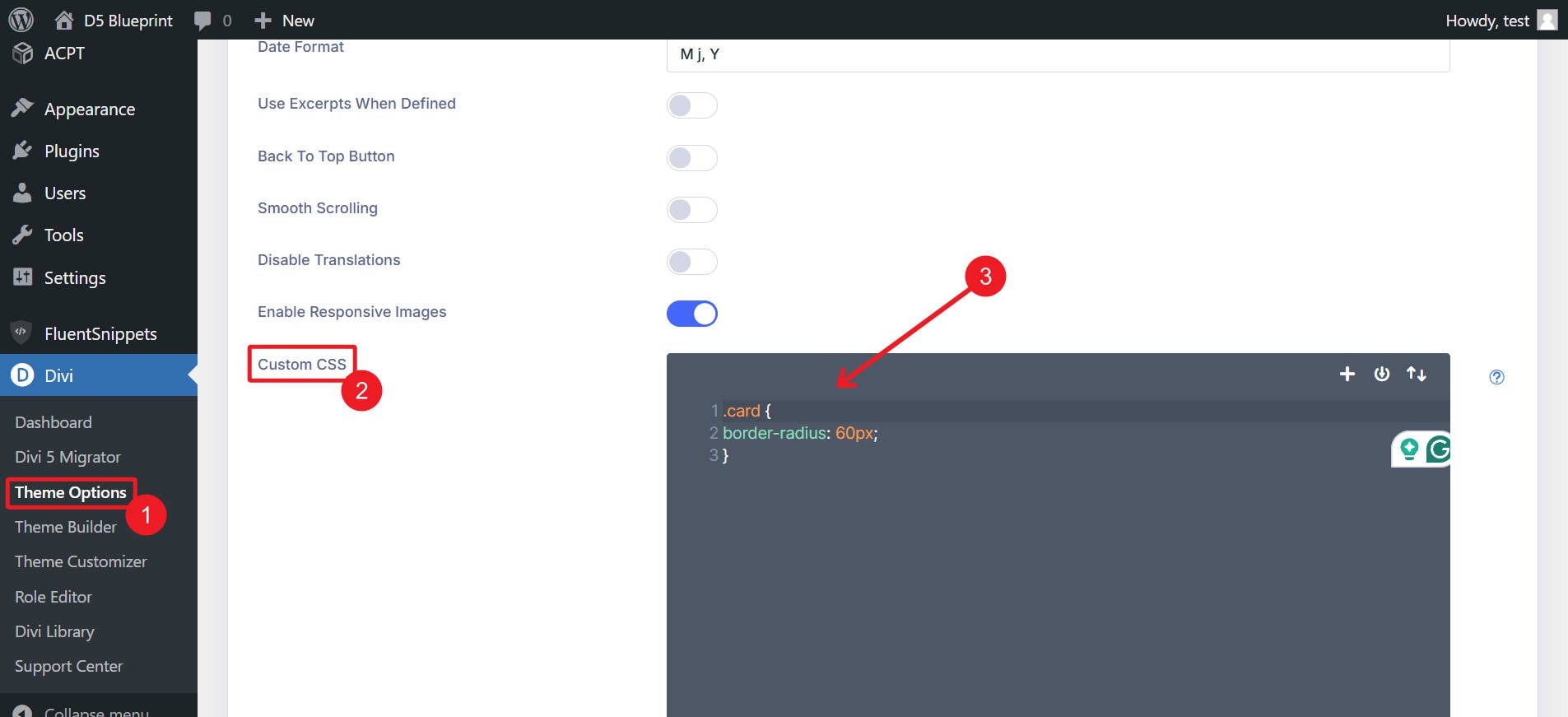
Yang pertama adalah menambahkan gaya situs melalui panel opsi tema Divi. Buka Dashboard WordPress> Divi> Opsi Tema dan tambahkan CSS di seluruh situs di kotak CSS khusus.

Menambahkan CSS khusus halaman dengan Divi
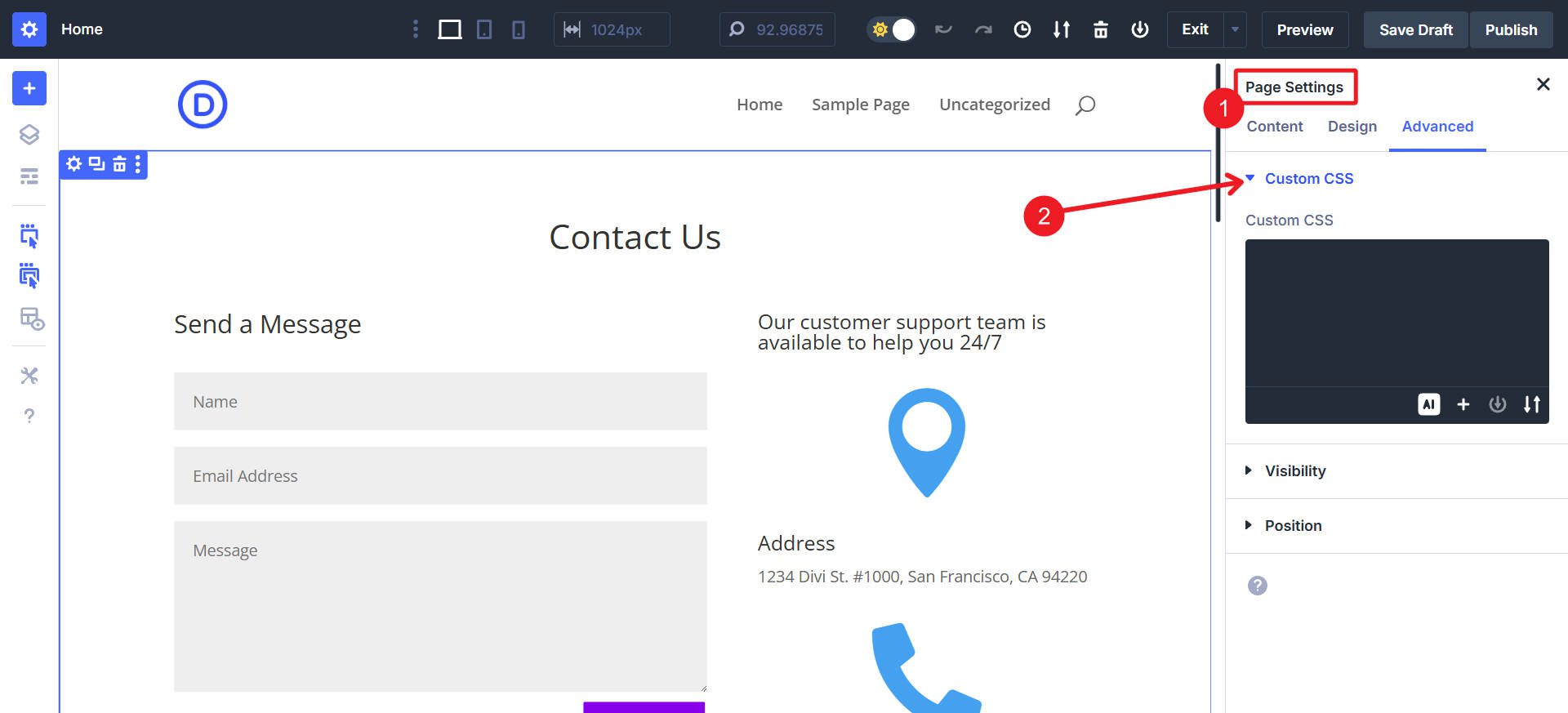
Saat mengedit halaman di Divi, buka Pengaturan Halaman> Tab Lanjutan dan tempatkan aturan khusus halaman di bidang CSS Kustom.

Menambahkan CSS tingkat modul
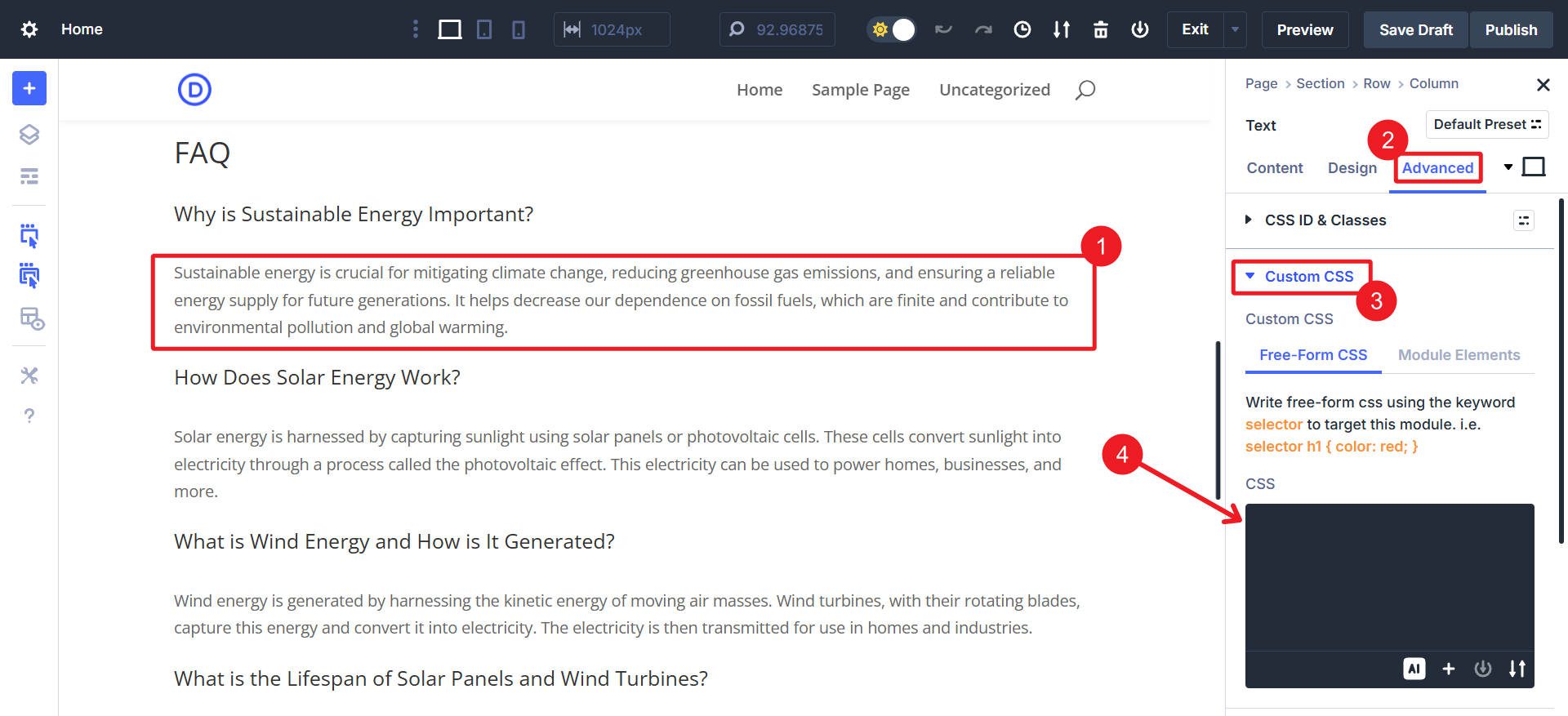
Setiap modul Divi memiliki tab CSS canggih> Kustom , sehingga Anda dapat menata elemen tunggal tanpa mempengaruhi seluruh situs Anda. Ini bagus karena Anda dapat secara langsung "melampirkan" CSS khusus Anda ke elemen yang ditata.

Anda juga dapat menyertakan CSS khusus dalam preset grup opsi dan preset elemen untuk secara dinamis menerapkan gaya yang sama kapan pun Anda ingin memanggilnya.
Menambahkan inline CSS melalui modul kode
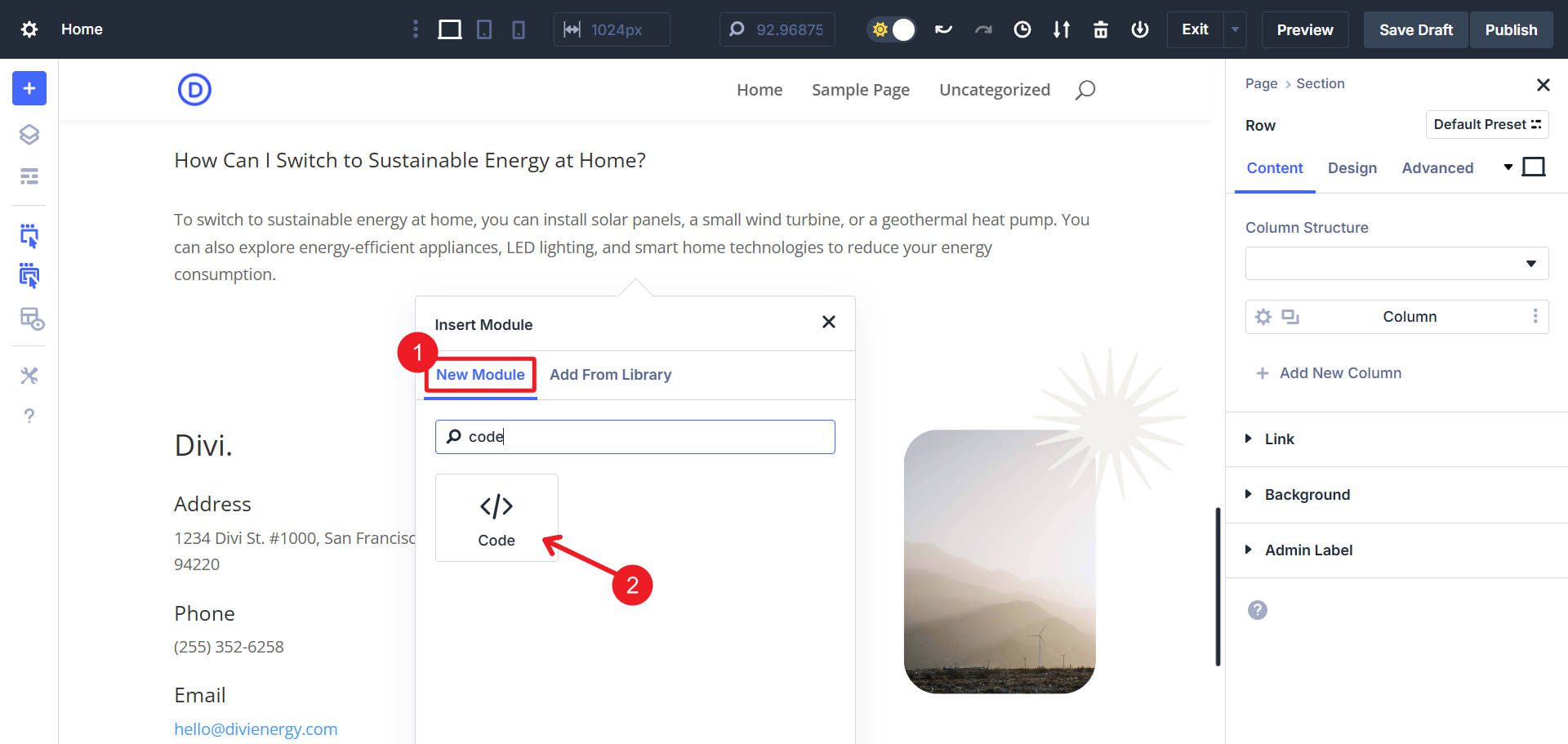
Apakah Anda membutuhkan HTML/CSS/JS kustom sepenuhnya? Modul Kode Divi mendukung kode inline, sempurna untuk elemen kustom mandiri.

Cukup tambahkan modul kode di Divi Builder, lalu masukkan HTML/JS Anda bersama inline CSS langsung ke bidang kode modul.
Praktik terbaik CSS dengan Divi dan WordPress
Anda memiliki banyak pilihan. Sebagai alat desain-pertama, Divi jelas memberikan perhatian khusus pada kebutuhan desainer dan memberi Anda banyak cara untuk menambahkan CSS khusus ke situs web Anda. Gunakan metode yang paling mudah bagi Anda yang cocok dengan ruang lingkup kebutuhan Anda. Untuk dengan cepat melihat apa yang terbaik untuk Anda, lihat ini:
| Metode yang disarankan | Kesulitan | Cakupan | Kasus penggunaan terbaik |
|---|---|---|---|
| Opsi Tema Divi | Mudah | Seluruh situs | Gaya yang dibutuhkan di semua atau sebagian besar halaman |
| Pengaturan Halaman Divi CSS | Mudah | Satu halaman | Gaya yang hanya dimuat pada satu halaman |
| CSS Kustom Modul Divi | Sedang | Modul tunggal (kecuali digunakan dalam prasetel, lalu secara dinamis sitewide!) | Penyesuaian granular hanya berlaku untuk satu modul atau modul preset |
| Divi inline CSS (modul kode) | Sedang | Elemen tertentu | CSS untuk digunakan dengan komponen HTML/JS khusus |
| Tema anak | Moderat-keras | Seluruh situs | Baik untuk gaya CSS yang dapat digunakan kembali dari satu build ke yang berikutnya |
| Plugin Penyebaran Kode | Mudah | Seluruh situs atau halaman tertentu | Manajemen CSS yang terorganisir dan kode khusus lainnya |
| WordPress default (editor kustomer atau situs) | Mudah | Seluruh situs | Pendekatan tradisional namun manual untuk memuat gaya |
Sebagian besar metode ini membantu Anda menghindari mengedit file tema inti secara langsung dan dengan demikian membantu Anda mencegah pembaruan menimpa perubahan Anda. Pertimbangkan tema anak untuk kustomisasi ekstensif yang mungkin Anda gunakan dari satu situs web ke situs web lainnya.
Ini memungkinkan gaya responsif dan dinamis secara langsung dalam kontrol bawaan Divi, secara signifikan mengurangi situasi di mana CSS khusus diperlukan. Saya sangat menyarankan Anda menjelajahi mereka dengan preset grup opsi untuk diterapkan di seluruh situs Anda dengan cepat.

Kami sedang membangun Divi untuk menjadi tema WordPress terbaik. Ini memiliki begitu banyak opsi desain yang dibangun ke dalam editor visualnya sehingga Anda akan menemukan diri Anda menulis lebih sedikit CSS. Dan bahkan ketika Anda membutuhkannya, selalu mudah untuk menambahkan gaya khusus persis seperti yang Anda butuhkan.
Dapatkan Divi
