Cara Menambahkan Mode Gelap ke Elementor
Diterbitkan: 2022-04-10Dalam tutorial ini kita akan menambahkan mode gelap front-end ke situs web Elementor.
Konten dalam artikel ini dengan cermat mengikuti langkah-langkah yang diuraikan dalam posting umum kami "Bagaimana cara menambahkan mode gelap ke WordPress" dari beberapa bulan yang lalu, tetapi kami telah menyesuaikan semuanya di sini untuk menunjukkan kepada Anda bagaimana Anda dapat dengan cepat dan mudah menambahkan mode gelap ke situs web Elementor.

Jika Anda tidak terbiasa dengan apa itu mode gelap, pikirkan perangkat iOS Anda, Halaman Facebook, atau Browser Reddit. Semua antarmuka pengguna ini memungkinkan Anda untuk beralih antara Skema Warna UI "normal", dan Skema Warna UI "gelap".

Mode gelap adalah tambahan yang bagus untuk situs web Anda karena membuatnya lebih mudah untuk membaca konten di malam hari, menggunakan lebih sedikit baterai perangkat, dan terlihat keren. Ini telah mengambil lebih banyak popularitas dalam beberapa tahun terakhir karena sebagian besar aplikasi dan platform utama telah menambahkan "mode malam" mereka sendiri.
Jika Anda membuat situs web dengan Elementor, relatif mudah untuk menambahkan mode malam ke ujung depan Anda.
Editor sudah memiliki mode gelap ujung belakang -- sekarang saatnya menambahkan fungsi ini ke ujung depan.
Ketika datang untuk menambahkan mode gelap ke WordPress dan Elementor, ada dua komponen utama. Pertama, adalah antarmuka sebenarnya yang akan Anda gunakan untuk beralih di antara dua skema warna, dan kedua adalah warna yang akan diterapkan saat mode gelap diaktifkan.
Menemukan Warna Mode Gelap
Langkah pertama untuk menambahkan mode gelap ke Elementor adalah menemukan/menghasilkan warna mode gelap.
Kami suka menggunakan situs web gratis bernama Color Hunt untuk menemukan palet warna gelap yang dapat kami integrasikan dengan mudah ke situs web kami.
Kadang-kadang, kami hanya akan memilih kebalikan dari warna asli pada halaman. Misalnya, jika latar belakang Anda berwarna putih, versi mode gelapnya akan berwarna hitam. Pewarnaan teks biasanya diubah menjadi putih atau abu-abu muda, dan warna aksen biasanya tetap sama jika bekerja pada kedua latar belakang.
Berikut adalah beberapa warna yang kami gunakan saat membuat mode gelap untuk situs Elementor:
Baca panduan kami untuk menggunakan Coolors.co di sini.
Merencanakan Mode Gelap Anda
Setelah Anda mengetahui warna mode gelap Anda, akan sangat membantu untuk merencanakan elemen Elementor mana yang benar-benar akan diubah saat mengaktifkan mode gelap. Dalam beberapa kasus, sudah ada latar belakang gelap yang tidak perlu diubah, dan dalam kasus lain Anda perlu mengubah gambar, font, dan warna latar belakang secara keseluruhan.
Biasanya, setelah mengidentifikasi elemen mana yang perlu diubah warna saat mode gelap diaktifkan, kami akan menetapkan ID CSS khusus untuk elemen tersebut menggunakan tab "Lanjutan" editor Elemen.
Menambahkan Mode Gelap ke Elementor

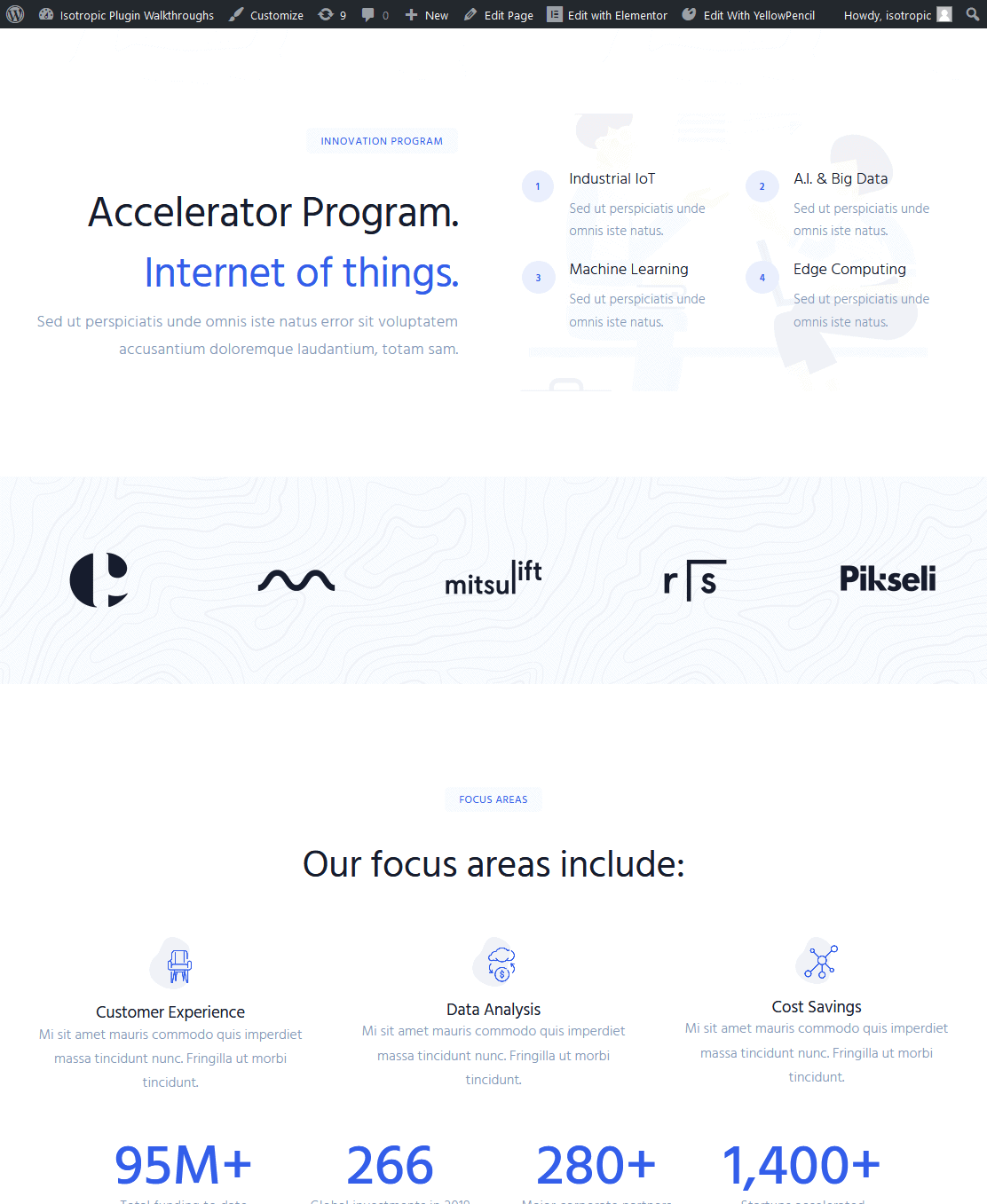
"Halaman biasa" 
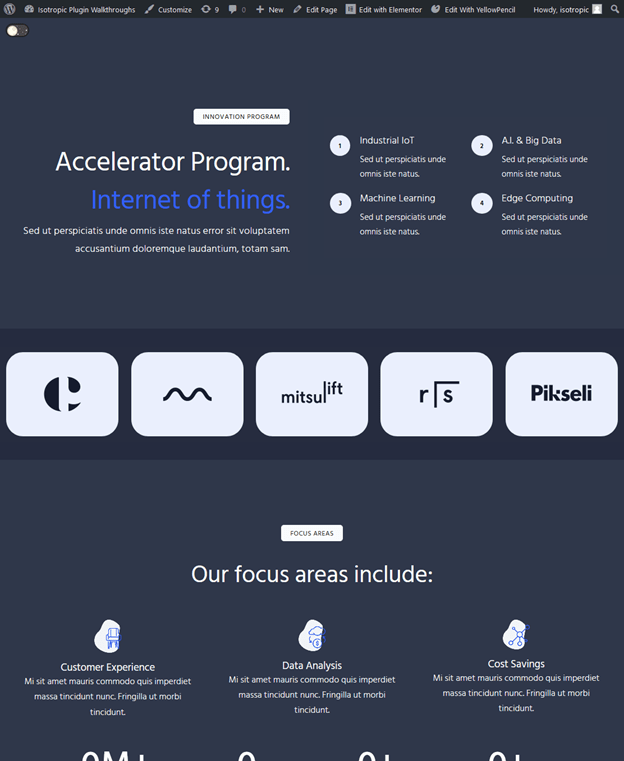
"Halaman gelap"
Untuk benar-benar menambahkan mode gelap ke Elementor, kita akan menggunakan tujuan plugin WordPress yang dirancang untuk tugas ini. Tentu saja, Anda dapat melakukannya dengan JavaScript dan CSS (yang pada dasarnya adalah fungsi plugin ini), tetapi melakukannya dengan cara ini menghemat banyak waktu dan tenaga.
Dari pengujian kami, tidak ada penurunan kinerja yang mencolok saat memasukkan mode gelap ke dalam situs.

Plugin ini disebut WP Night Mode, dan tersedia secara gratis di repositori WordPress. Ada beberapa penawaran lain, meskipun WP Night Mode sejauh ini adalah yang paling kuat dan dapat diperluas (belum lagi – gratis!).
Plugin ini menawarkan dua hal utama yang Anda butuhkan saat menambahkan mode gelap ke situs web Elementor. Pertama, ini memungkinkan Anda untuk menempatkan sakelar sakelar mode gelap di mana saja di situs web Anda melalui kode pendek. Kedua, ini memungkinkan Anda untuk menentukan warna apa yang akan diterapkan di mana saja di situs saat mengaktifkan mode gelap ini.
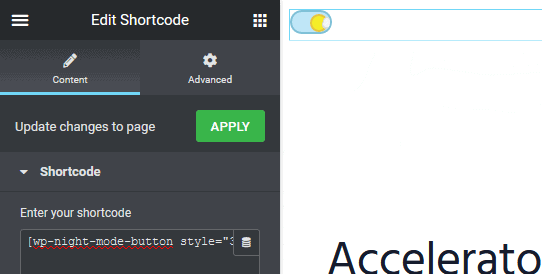
Setelah instalasi, tambahkan sakelar mode gelap ke situs web Elementor Anda. Ini dilakukan dengan menambahkan kode pendek di mana saja. Dalam contoh ini, kita akan menambahkan kode pendek ke bagian atas halaman (hanya untuk tujuan demo), tetapi Editor Header Pro Elementor berguna untuk aplikasi produksi Mode Gelap di Elementor.
Bahasa kode: JSON / JSON dengan Komentar ( json )
Anda juga dapat menempatkan kode pendek ke bilah sisi, atau langsung ke menu dengan menggunakan plugin ini. Plugin ini hadir dengan empat gaya sakelar bawaan yang dapat Anda pilih dengan menentukan dalam kode pendek.
Bahasa kode: JSON / JSON dengan Komentar ( json )

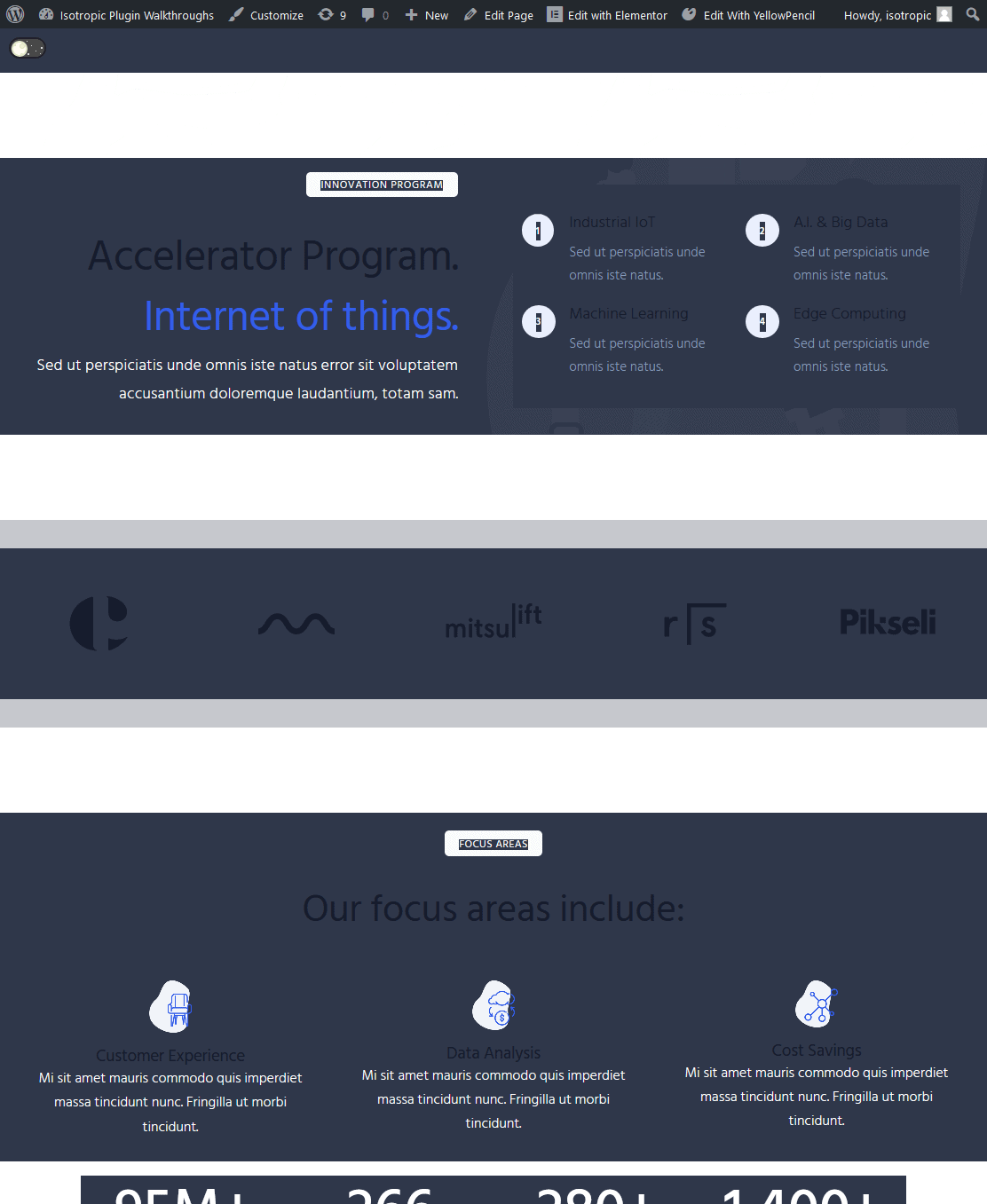
Setelah Anda menempatkan sakelar, saatnya untuk menerapkan gaya mode gelap ke situs web Anda. Pertama, buka penyesuai dan terapkan pewarnaan dasar Anda.
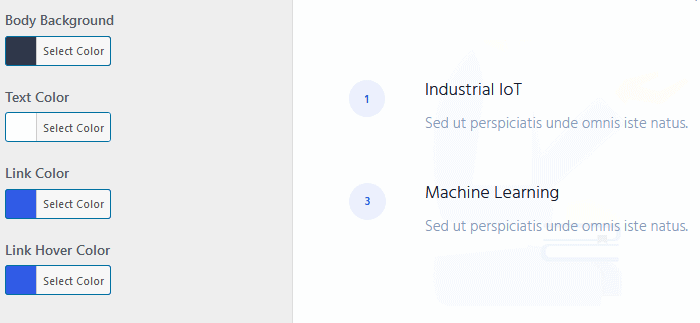
Tab mode malam di penyesuai memungkinkan Anda mengubah latar belakang tubuh, warna teks, warna tautan, dan warna kursor tautan. Untuk mengubah hal lain, kita perlu menggunakan beberapa CSS khusus, yang akan kita bahas di bagian selanjutnya dari artikel ini.
Untuk memulai, isi opsi pewarnaan di penyesuai dengan skema warna mode gelap Anda. Anda bahkan dapat mengatur Mode Malam/Gelap menjadi warna default situs Anda.

Di penyesuai, jika Anda mengaktifkan mode gelap , Anda akan melihat bahwa beberapa perubahan telah diterapkan, tetapi situs terlihat sedikit rusak. Ini karena mode malam tidak dapat diterapkan ke semua yang ditawarkan Elementor dan tema Anda di luar kotak. Sebagai gantinya, kita perlu melakukan beberapa spesifikasi CSS khusus.
Aplikasi Mode Malam CSS Kustom Di Elementor
Penentu CSS khusus adalah yang membuat plugin ini sangat kuat. Anda bahkan tidak perlu mengetahui CSS khusus untuk menerapkan mode gelap ke Elementor, karena ini sangat sederhana dan mudah dilakukan.
body.wp-night-mode-on .elementor-selector { night mode styling }
Alur kerja Anda sederhana: identifikasi area yang perlu memiliki gaya mode gelap CSS khusus, lalu terapkan warnanya.
Saat ini, halaman kita terlihat sedikit rusak dengan gaya nightmode default (diterapkan pada langkah sebelumnya). Untuk membersihkannya, kami akan menentukan semua yang tidak menerapkan mode gelap menggunakan CSS khusus kami.

Ini dapat ditambahkan per halaman dengan menggunakan pengaturan CSS Kustom lanjutan Elementor untuk halaman, masukan CSS kustom di penyesuai WordPress, atau plugin pihak ketiga seperti YellowPencil.
Anda dapat memastikan bahwa gaya CSS khusus Anda hanya berlaku untuk mode malam dengan mengawalinya dengan "body.wp-night-mode-on", lalu menambahkan pemilih umum Anda, dan terakhir menambahkan aturan gaya.
Misalnya, ini akan mengubah elemen font apa pun yang memiliki kelas CSS "kelas elemen" menjadi hitam hanya saat mode malam diaktifkan.
body.wp-night-mode-on .element-class { color: #000; }
Kami akan menggunakan YellowPencil, dan ini adalah plugin yang kami rekomendasikan untuk mengelola banyak CSS khusus dengan Elementor. Pertama, kita akan membahas alur kerja Dev Tools, yang gratis.
Alur Kerja Alat Pengembang
Pertama, Identifikasi pemilih spesifik dari elemen yang perlu Anda ubah saat mode gelap diterapkan. Misalnya, semua judul kita tidak berubah warna saat gaya mode malam default diterapkan. Untuk memastikannya, kita akan menggunakan CSS khusus.
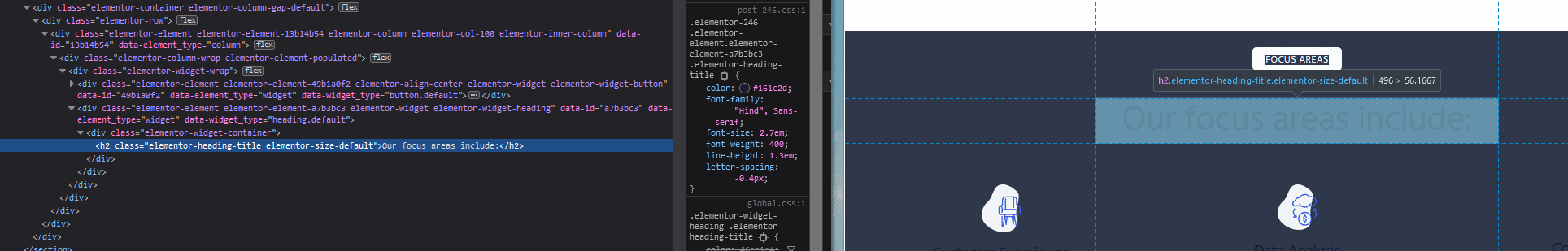
Untuk mengidentifikasi pemilihnya, Anda dapat menggunakan alat dev atau pensil kuning. Dengan alat dev, klik kanan Pada elemen yang perlu Anda ubah untuk gaya mode gelap Anda, dan klik "inspect element".

Di sini Anda dapat melihat bahwa heading kita ditentukan oleh selektor h2, dan kelas CSS khusus “.Elementor-heading-title”
Untuk mengubahnya menjadi putih saat mode gelap aktif di situs Elementor kami, kami hanya akan membuat aturan CSS seperti ini:
body.wp-night-mode-on h2 .Elementor-heading-title { color: #fff; }
Pada dasarnya, ini mengatakan bahwa kelas judul judul Elementor akan menjadi putih saat mode gelap aktif. Saat mode gelap dimatikan, gaya ini tidak akan diterapkan.
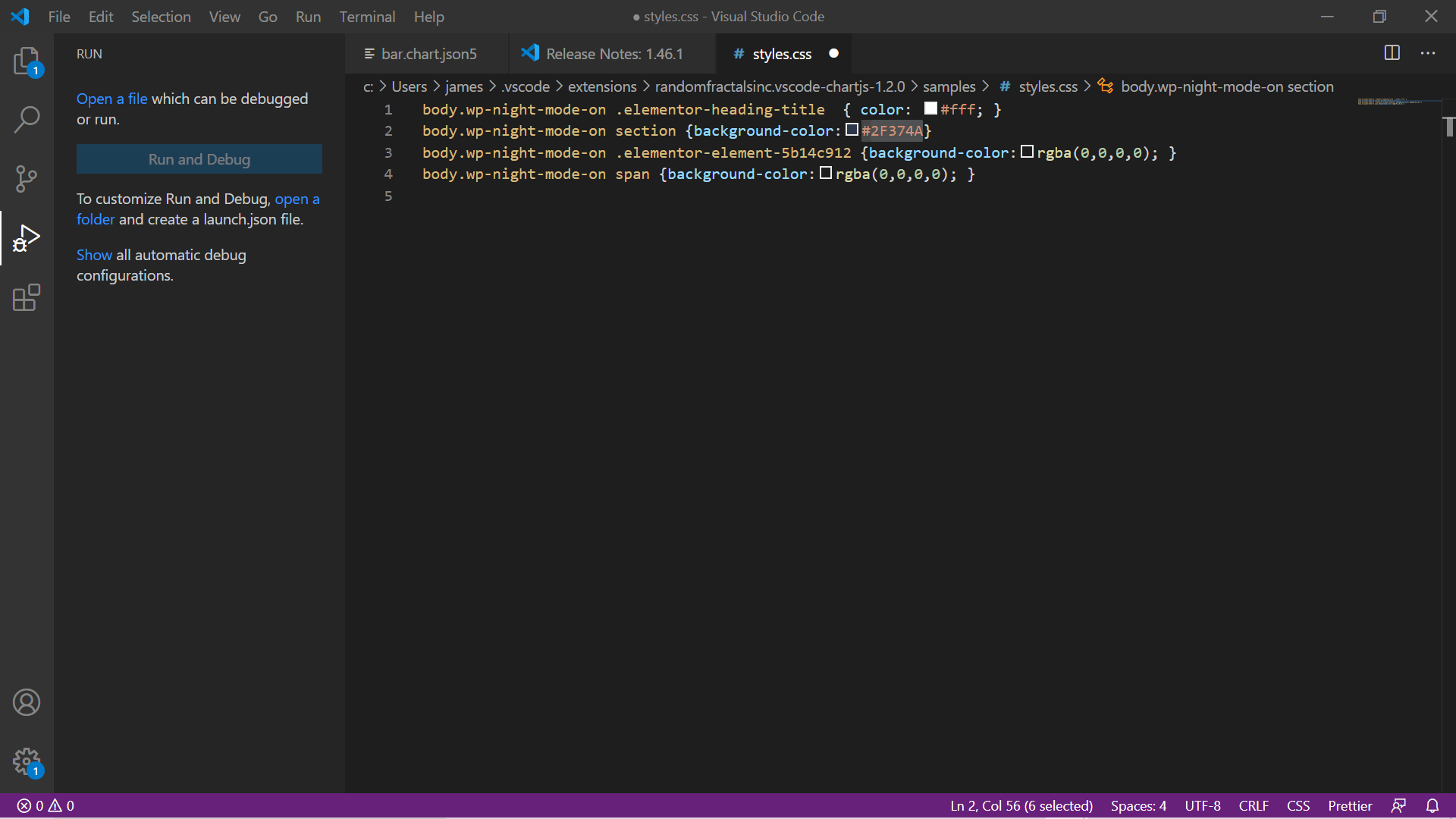
Kami kemudian menuliskan semua aturan gaya CSS mode gelap pada lembar gaya desktop, menggunakan alat gratis Microsoft Visual Studio Code.

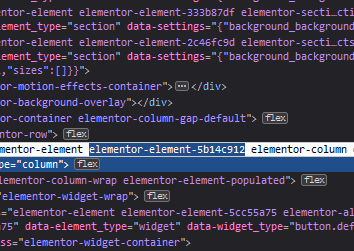
Biasanya, kami akan menerapkan gaya ke pemilih umum seperti h1,h2,h3 atau Bagian atau Div, dan kemudian menyempurnakannya dengan menggunakan kelas unik yang ditetapkan untuk setiap elemen Elementor. Misalnya, jika kita ingin mengubah warna latar belakang kolom tertentu di Elementor, yang perlu kita lakukan hanyalah mengidentifikasi kelas CSS uniknya.


Dari kelas CSS unik itu, kami membuat aturan CSS kami:
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } Bahasa kode: CSS ( css )Sekali lagi, aturan ini ditulis dalam stylesheet kami yang terdapat dalam kode Visual Studio.
Dengan mode gelap di Elementor, kami biasanya hanya mengubah warna latar belakang atau warna teks.
Alur kerja berlanjut hingga lembar gaya dibuat. Firefox Devtools untuk mengidentifikasi pemilih Elemen, Kode VS untuk menulis css.
Kami kemudian menyalin dan menempelkannya langsung ke input CSS khusus di bawah Penyesuaian Penampilan, dan menguji untuk melihat apakah mode malam/mode gelap kami sekarang berlaku untuk semua elemen situs.
Juga, jika Anda ingin memotong "identifikasi kelas unik" untuk alur kerja ini, Anda dapat menentukan ID atau kelas CSS kustom Anda sendiri secara langsung di editor Elementor, Dan kemudian menghasilkan gaya mode gelap dari pemilih itu.
Alur Kerja Pensil Kuning
Agensi kami menggunakan YellowPencil sebagai cara untuk mengelola CSS khusus untuk situs web Elementor kami, dan ingin menunjukkan kepada Anda bagaimana ini digabungkan ke dalam alur kerja kami saat menambahkan mode gelap ke Elementor. Dengan YellowPencil, Anda dapat mengarahkan dan mengklik elemen tertentu, dan itu akan secara otomatis mengisi editor CSS Anda dengan pemilihnya masing-masing.
Jika Anda tertarik, lihat artikel ini:
YellowPencil menghemat banyak waktu, dan membuatnya sangat mudah untuk menerapkan dan mengelola banyak CSS khusus.
Anda bahkan tidak perlu menulisnya, karena alat ini memiliki antarmuka pengguna visual yang secara otomatis menghasilkan CSS dari input Anda.

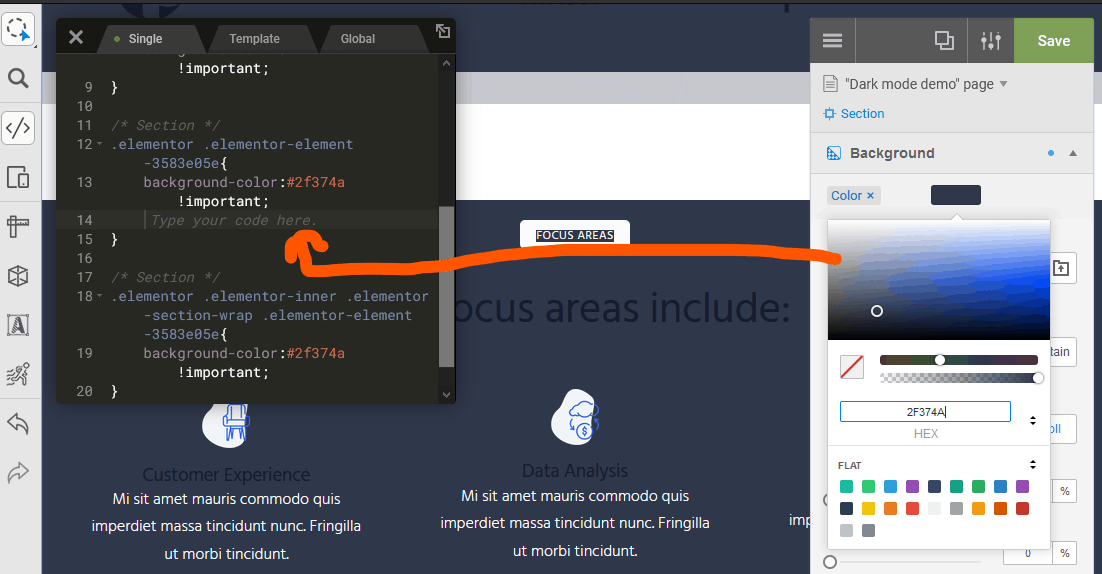
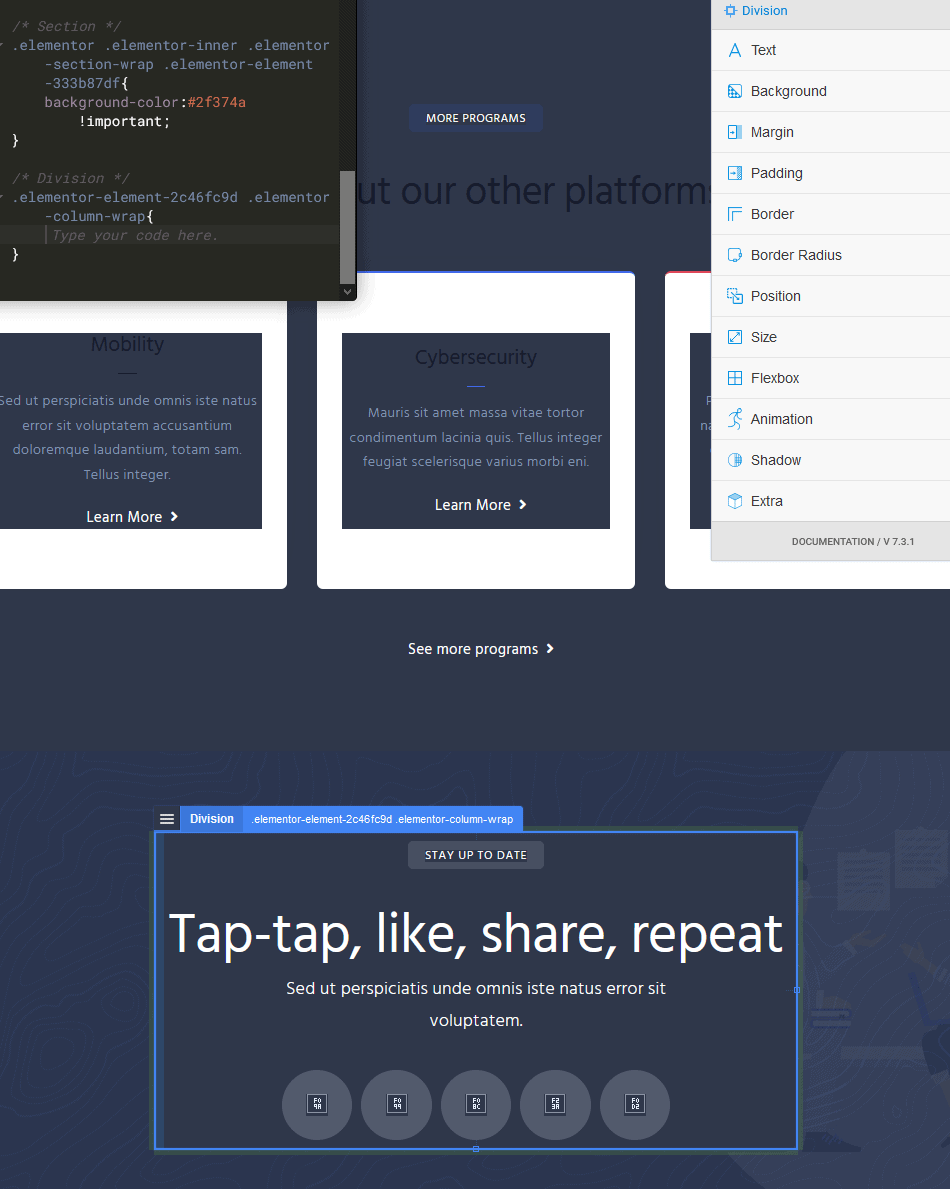
Gaya latar belakang diatur dengan GUI, dan kode CSS dibuat dan diterapkan secara otomatis. 
Klik pada Elemen yang perlu ditata ulang dalam mode malam.
Setelah membuat kode dasar itu, pastikan untuk mengawalinya dengan body.wp-night-mode-on , klik simpan, dan itu akan diterapkan ke situs Anda.

Aturan CSS Mode Gelap Umum Untuk Elementor
Anda dapat mengubah sebagian besar judul utama hanya dengan:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } Bahasa kode: CSS ( css )Anda dapat mengubah latar belakang bagian dengan menentukan semua bagian yang akan diubah dengan:
body .wp-night-mode-on section { background-color : #2F374A } Bahasa kode: CSS ( css )Anda juga dapat melakukan ini dengan kolom dan pemilih lainnya.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } Bahasa kode: CSS ( css )Selektor CSS Elementor umum meliputi:
- elemen-baris
- elemen-gambar
- widget-elemen
- elemen-tombol
Elementor suka menggunakan span, sehingga Anda dapat menangani elemen yang terlihat seperti ini,

Dengan:
body .wp-night-mode-on span { background-color : #2F374A } Bahasa kode: CSS ( css )Anda juga dapat mengatur efek hover (meskipun Anda ingin lebih spesifik dengan pilihan Anda):
body .wp-night-mode-on span :hover { background-color :pink} Bahasa kode: CSS ( css )Jika gambar bekerja di latar belakang gelap Anda, Anda dapat membiarkannya, tetapi sering kali Anda memiliki gambar gelap yang perlu diubah. Anda menangani gambar dalam mode gelap Elementor Anda menggunakan kumpulan metode.
Pertama, Anda cukup mengubah warna latar belakang (seperti yang kami lakukan pada contoh di atas).
Anda juga dapat menerapkan filter CSS invert(1) untuk membalikkan warna sepenuhnya. Ini bagus jika Anda memiliki PNG yang solid dengan latar belakang transparan.
mengambil langkah ini lebih jauh, Anda dapat menggabungkan kecerahan dan filter terbalik juga mengubah PNG dengan latar belakang transparan menjadi putih.
Filter : brightness(0) invert (1) Bahasa kode: HTTP ( http )Anda juga dapat dengan mudah mengganti gambar asli dengan menyembunyikannya (opacity, display, atau visibility) dan menggunakan gambar latar di pembungkusnya untuk menggantinya dengan sesuatu yang baru.
Selain itu, itu hanya terdiri dari Anda menemukan penyeleksi untuk setiap elemen yang Anda butuhkan untuk mengubah gaya ketika mode gelap di Elementor diterapkan, menulis aturan CSS, dan kemudian menambahkannya ke situs WordPress Anda.
Tutorial Youtube
Jika Anda tertarik, inilah tutorial YouTube kami. ini tidak secara khusus dibuat untuk Elementor, tetapi ini akan memberi Anda panduan umum dan membantu Anda memvisualisasikan proses penambahan mode gelap ke frontend situs web Elementor Anda.
Kesimpulan
Kami harap artikel ini bermanfaat dan mengajari Anda cara menambahkan mode gelap front-end ke situs web Elementor. Untuk bacaan lebih lanjut, Anda dapat melihat artikel ini, meskipun pada dasarnya berisi informasi yang sama (Tidak diadaptasi untuk Elementor).
Kami menerapkan efek ini di banyak situs web klien, jadi jika Anda memiliki pertanyaan khusus, silakan hubungi bagian komentar kami.
