Cara Menambahkan Tautan Dinamis ke Modul Tombol Divi
Diterbitkan: 2023-09-27Modul Tombol Divi menawarkan banyak pilihan desain, memberikan kebebasan besar saat membuat tautan menarik dalam desain Anda. Baik Anda mengubah warna latar belakang atau menambahkan bayangan kotak, kemungkinan kreatif Anda tidak terbatas. Ini tidak terbatas pada Modul Tombol standar; ini berlaku di mana pun tombol aktif dalam Divi.
Tujuan utama tombol adalah navigasi, memandu Anda ke lokasi berbeda, baik di dalam atau di luar situs web Anda. Tautan dapat mengarah ke banyak tempat di internet, pilihannya tidak terbatas. Dalam konteks situs Divi, konten dinamis menyederhanakan tautan antara berbagai halaman, postingan, dan media. Untuk mengilustrasikan cara menambahkan tautan dinamis ke tombol Divi Anda, kami akan menggunakan Paket Tata Letak Plumbing gratis dalam panduan ini. Kini lebih mudah untuk meningkatkan kemampuan navigasi situs Divi Anda.
- 1 Mengapa Menggunakan Tautan Dinamis
- 2 Tautan Relatif, Tautan Dinamis, dan Divi
- 3 Menambahkan Tautan Dinamis ke Tombol Divi
- 3.1 Instal Paket Tata Letak
- 3.2 Menambahkan Tautan Anda: Menautkan ke Halaman
- 3.3 Menambahkan Tautan Anda: Menautkan ke Postingan
- 3.4 Mengumpulkan Semuanya
Mengapa Menggunakan Tautan Dinamis
Dalam HTML, tautan hadir dalam dua bentuk: absolut atau relatif. Tautan absolut memberikan alamat persis yang ingin Anda jangkau, dan biasanya mencakup https:// atau www. Di sisi lain, tautan relatif berkaitan dengan halaman atau direktori yang selaras dengan halaman yang sedang Anda jelajahi. Misalnya, https://google.com adalah tautan absolut. Namun jika Anda berada di situs web Tema Elegan, dan ingin menautkan ke /modules , Anda akan diarahkan ke halaman galeri modul kami. Anda tidak akan dapat menautkan dari laman beranda Google ke laman modul di situs web Tema Elegan karena keduanya merupakan domain terpisah. Meskipun Google memiliki URL /modules , Anda tidak akan dibawa ke halaman modul Tema Elegan karena sifatnya yang tidak berhubungan.
Melacak URL halaman dan postingan yang Anda buat bisa menjadi tugas yang sulit seiring berkembangnya situs web Anda. Menghafal URL pendek atau dasar sangatlah mudah. Namun, Anda mungkin merasa semakin sulit saat mulai mengoptimalkan konten untuk SEO dan memasukkan kata kunci ekor panjang ke dalam URL konten Anda. Pendekatan ini dapat menghasilkan URL yang lebih panjang dan lebih sulit diingat. Inilah saatnya tautan dinamis membuktikan nilainya.
Tautan Relatif, Tautan Dinamis, dan Divi
Di Divi, dimungkinkan untuk menautkan ke berbagai tujuan dalam instalasi WordPress Anda, tanpa harus mengetahui URL-nya. Anda cukup mencari beberapa kata kunci dan dapat menautkan langsung ke tempat-tempat tersebut di situs Anda.
Dalam tautan dinamis, Anda dapat menautkan ke:
- Halaman saat ini: halaman yang sedang Anda kerjakan
- Halaman penulis: halaman penulis halaman/postingan
- Beranda Anda: beranda situs web Anda
- Postingan: postingan dalam situs web Anda
- Halaman: halaman di situs web Anda
- Media: File yang dapat ditemukan di galeri media (ini tidak tertaut langsung ke file, namun halaman media di situs Anda)
- Proyek: Jenis posting khusus proyek di Divi
- Produk: Jika Anda telah menginstal WooCommerce, Anda dapat secara dinamis menautkan ke produk WooCommerce
- Bidang Kustom Manual: Bidang khusus yang Anda buat secara manual

Saat Anda menambahkan lebih banyak jenis postingan khusus ke situs web Anda, postingan tersebut juga dapat muncul sebagai konten dinamis yang dapat Anda tautkan ke dalam Divi.
Menambahkan Tautan Dinamis ke Tombol Divi
Untuk mendemonstrasikan cara kerja tautan dinamis untuk Anda, mari kita mulai dengan menginstal Tata Letak Laman Landas Plumbing.
Instal Paket Tata Letak
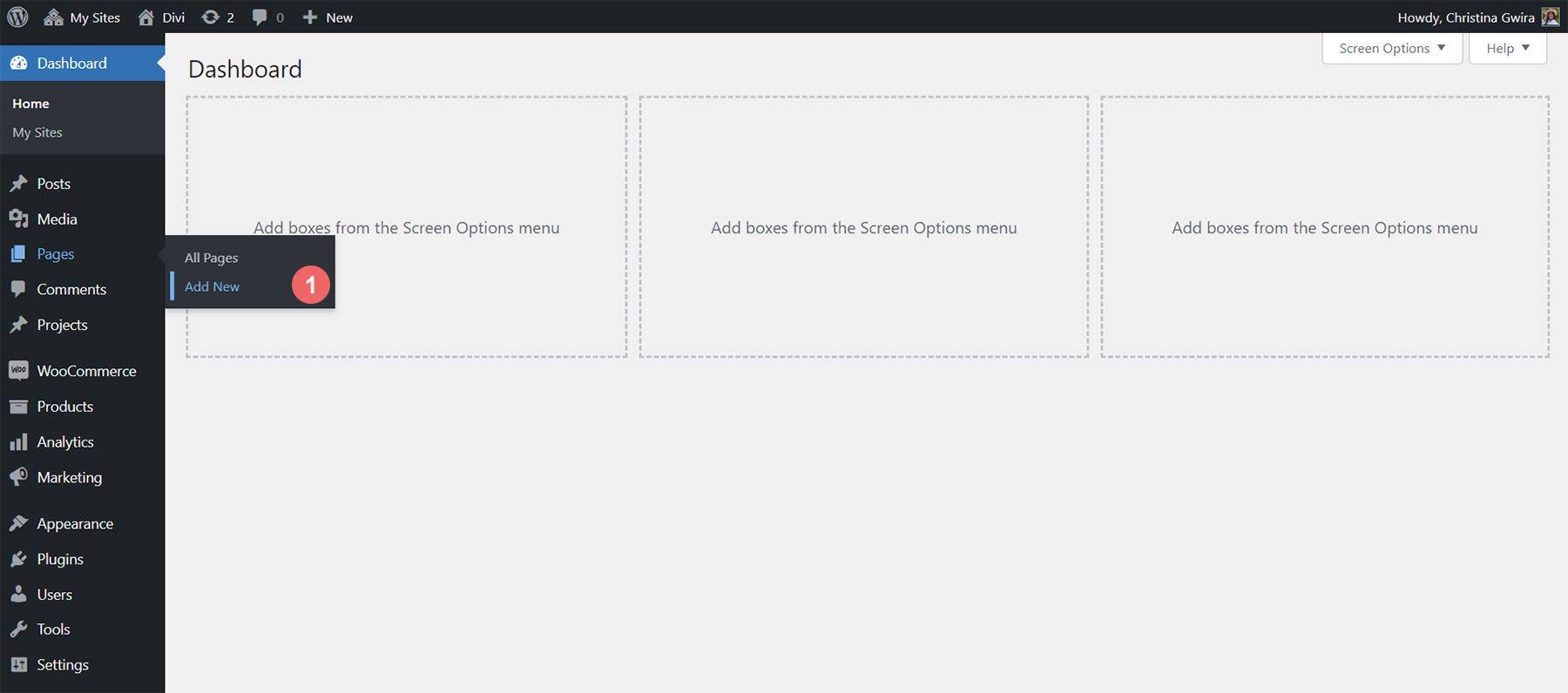
Untuk memulai, kita akan memasang tata letak halaman. Pertama-tama kita perlu membuat halaman baru di WordPress. Dari dasbor WordPress, arahkan kursor ke item menu Halaman dari menu sebelah kiri. Lalu, kita klik Tambah Baru .

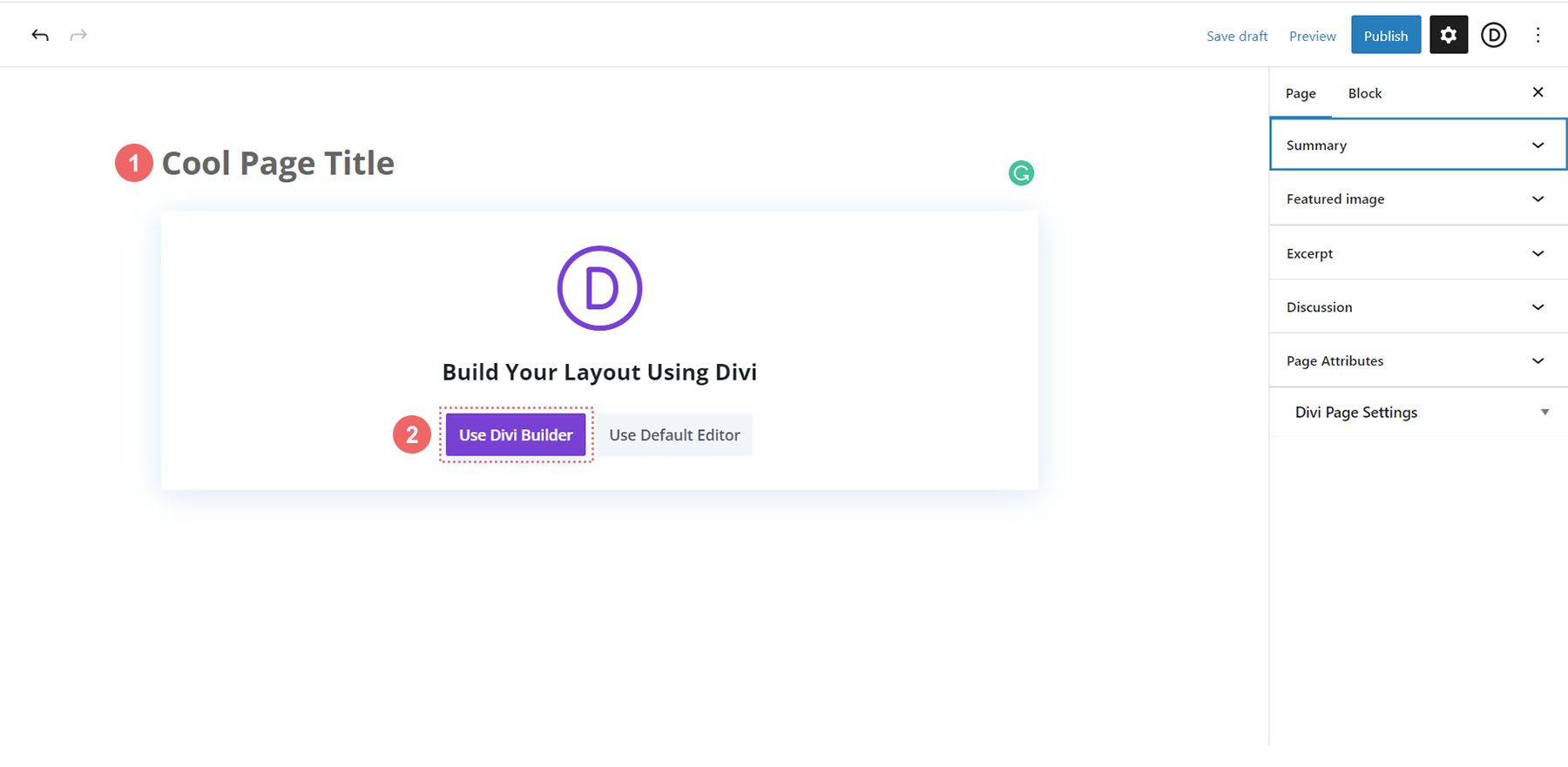
Setelah berada di dalam editor WordPress default Gutenberg, tetapkan judul untuk halaman baru Anda. Selanjutnya, klik tombol ungu Gunakan Divi Builder .

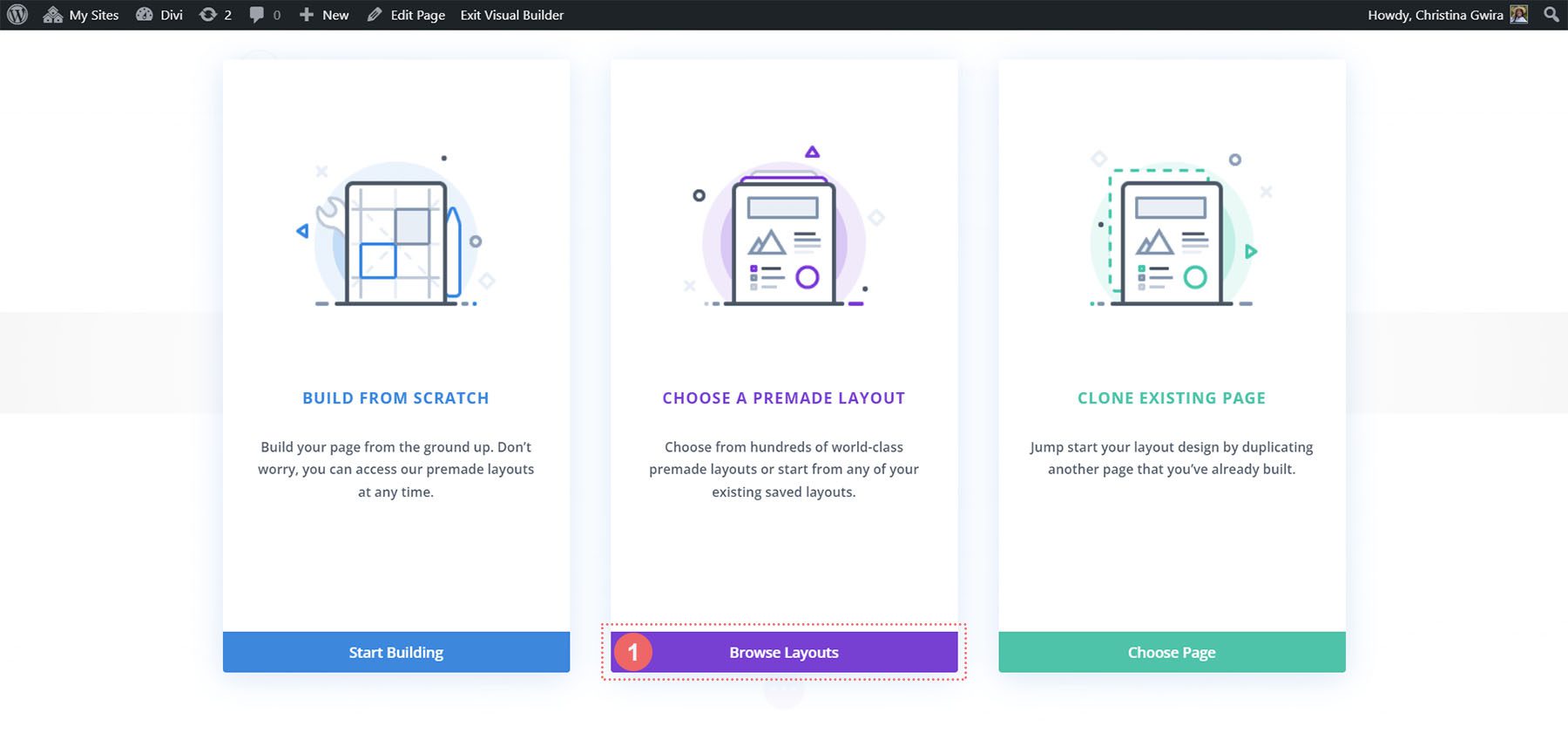
Anda kemudian akan disajikan dengan tiga pilihan. Kita akan mengklik tombol tengah berwarna ungu, Telusuri Tata Letak .

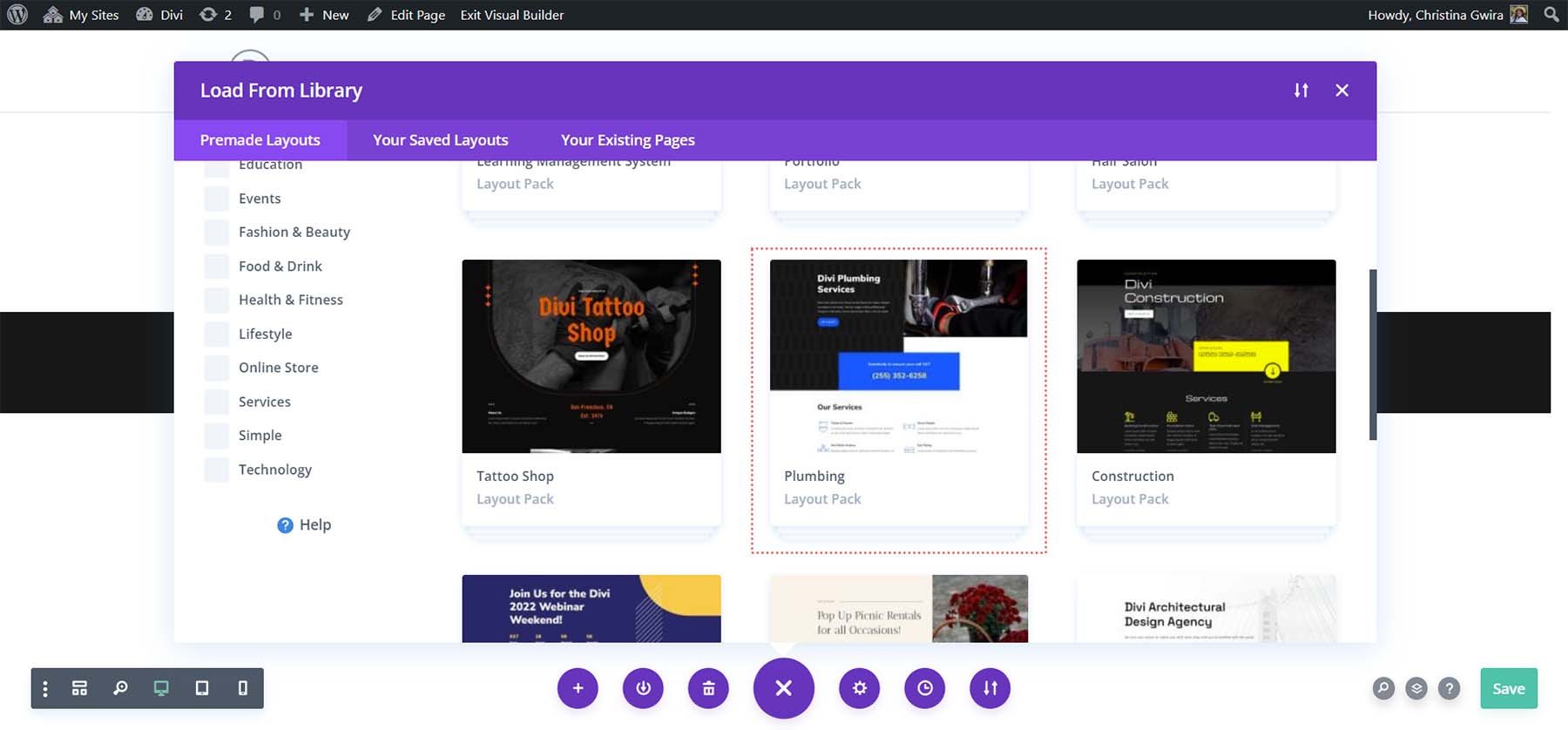
Ini akan membuka perpustakaan tata letak Divi yang luas yang dilengkapi dengan halaman yang telah dirancang sebelumnya untuk Anda pilih. Kami akan memilih Paket Tata Letak Plumbing.

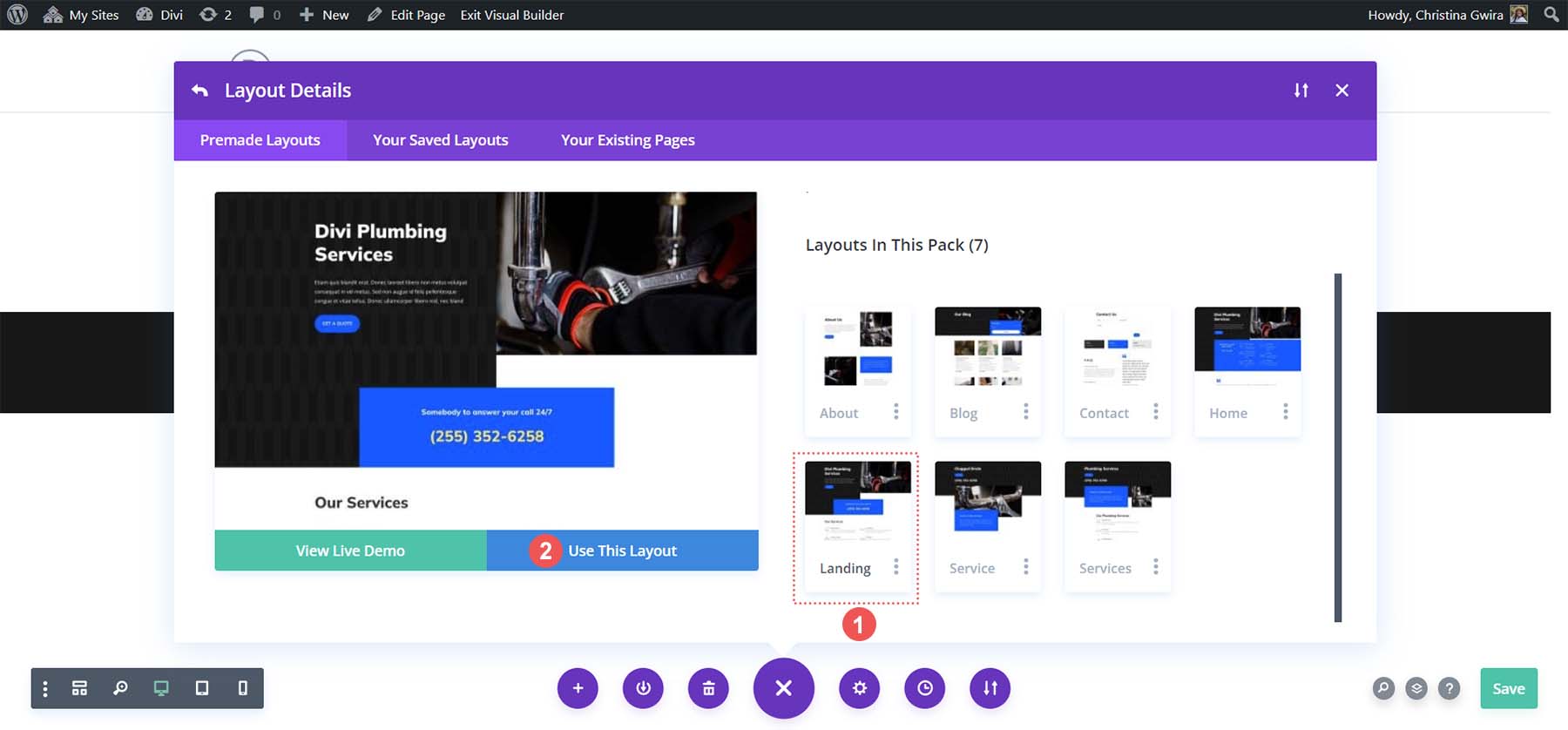
Dari Paket Tata Letak Plumbing, pilih Tata Letak Halaman Arahan .


Kemudian, klik tombol biru Gunakan Tata Letak Ini . Tunggu hingga tata letak dipasang di halaman baru Anda. Terakhir, klik tombol Publikasikan berwarna hijau untuk membuat halaman dan tata letak baru Anda aktif.
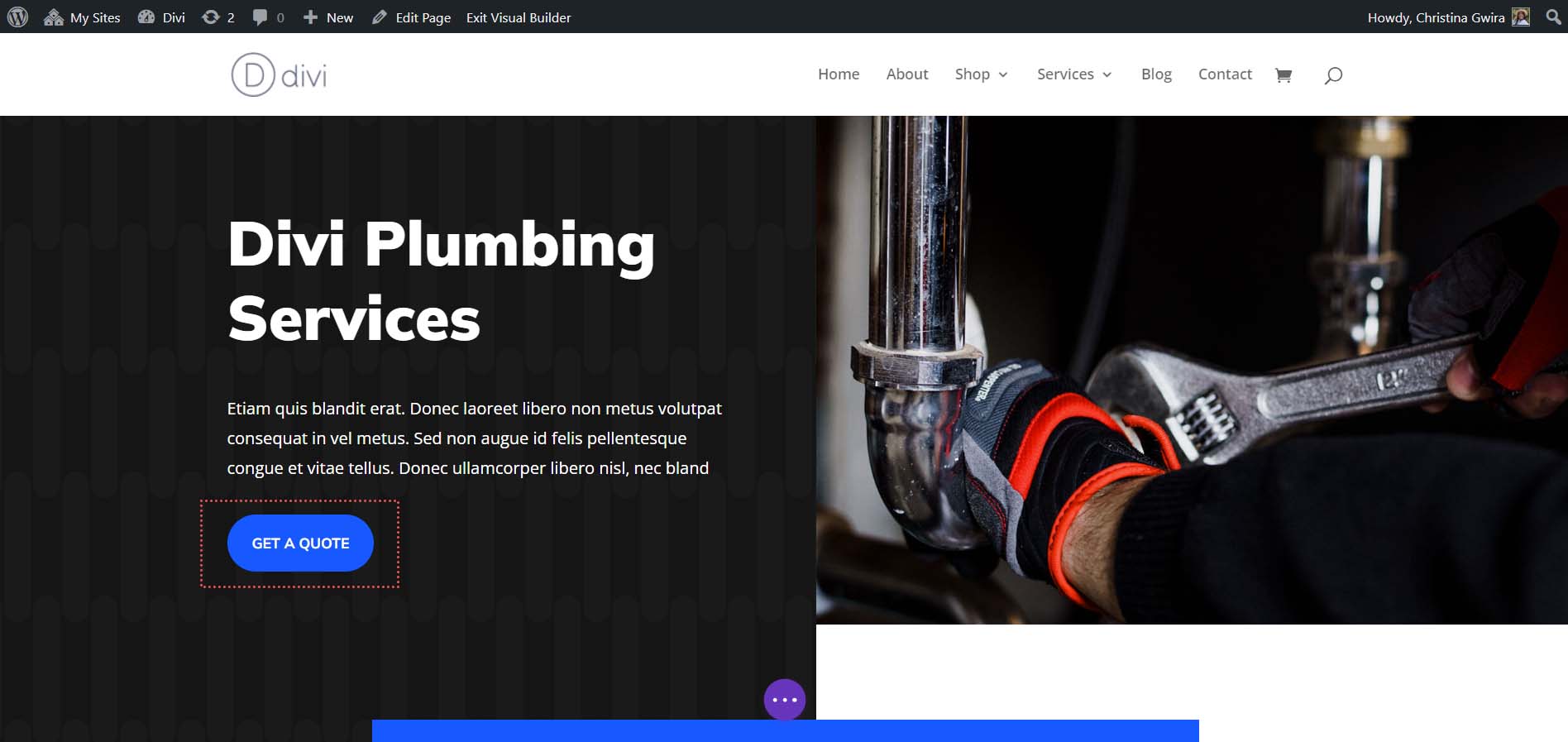
Kami akan bekerja dengan tombol yang ditemukan di bagian Header tata letak.

Menambahkan Tautan Anda: Menautkan ke Halaman
Sekarang tata letak kita telah terinstal, kita dapat mulai menghubungkan secara dinamis ke berbagai tempat dalam instalasi WordPress kita. Untuk memulai, kita klik ikon roda gigi Modul Tombol . Ini akan membuka menu pengaturan tombol.

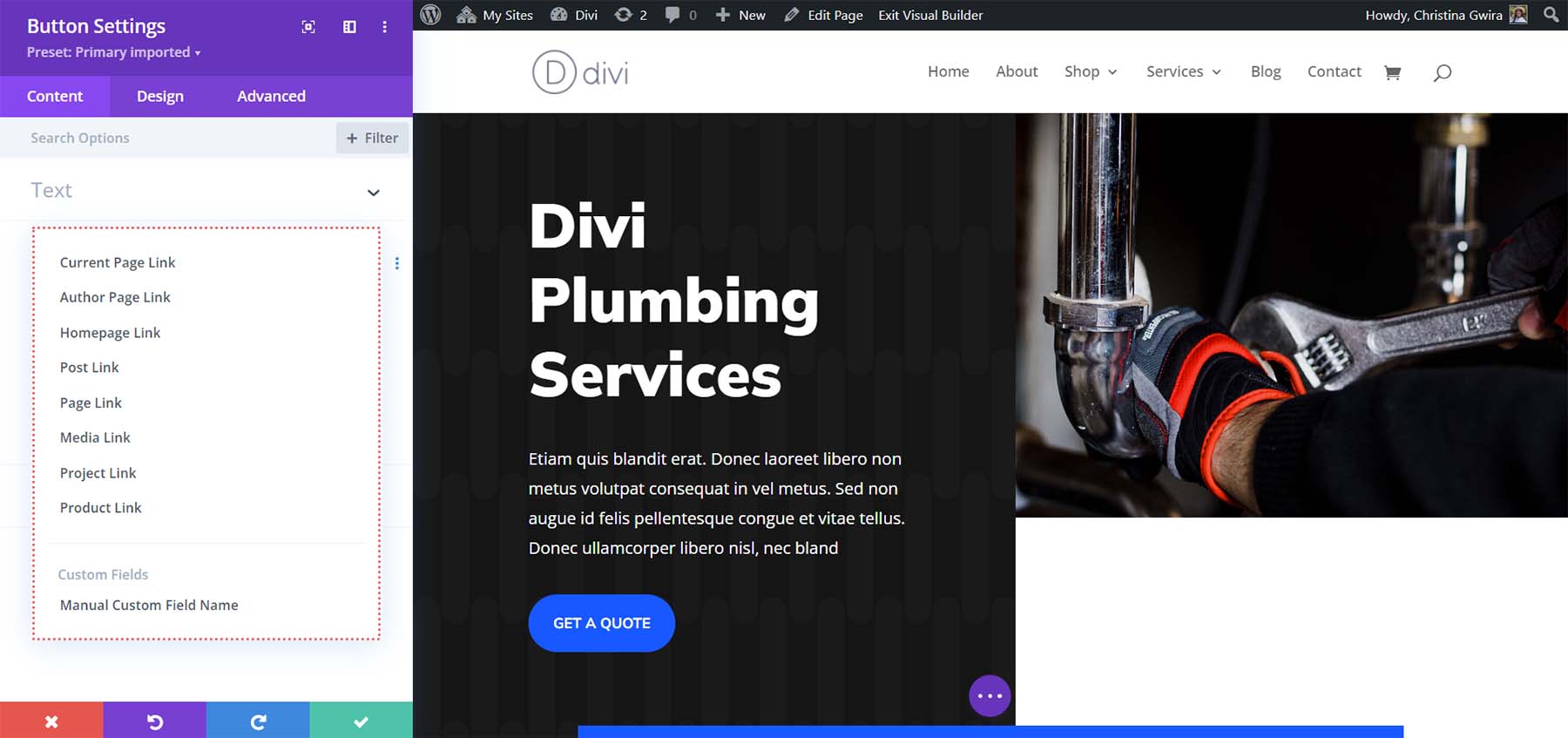
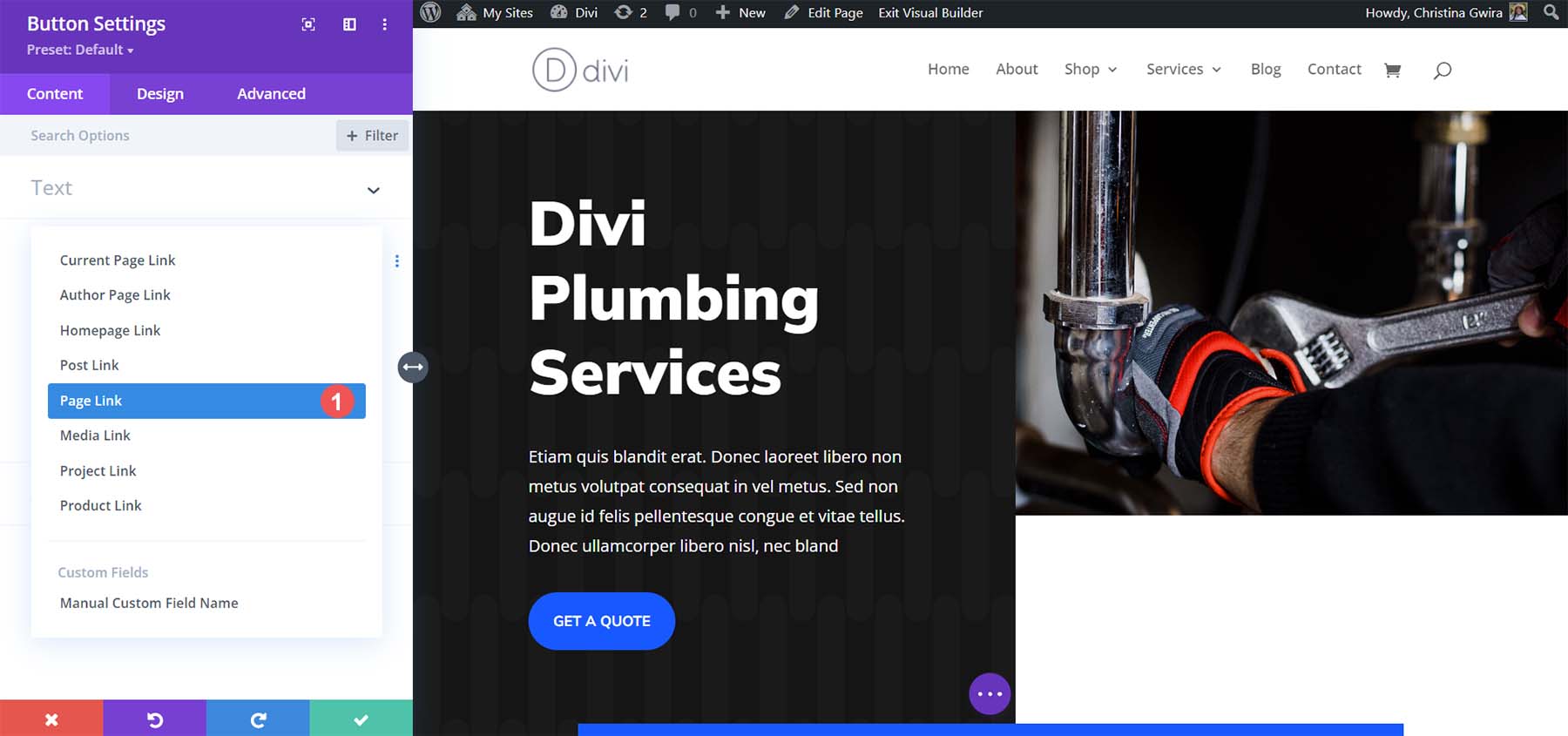
Selanjutnya kita klik pada tab Link . Perhatikan ikon untuk konten dinamis. Di sinilah kita dapat membuat tautan ke berbagai tempat di seluruh situs web kita. Klik pada ikon Konten Dinamis .

Karena kita akan menautkan ke halaman di situs web kita, mari klik opsi Tautan Halaman .

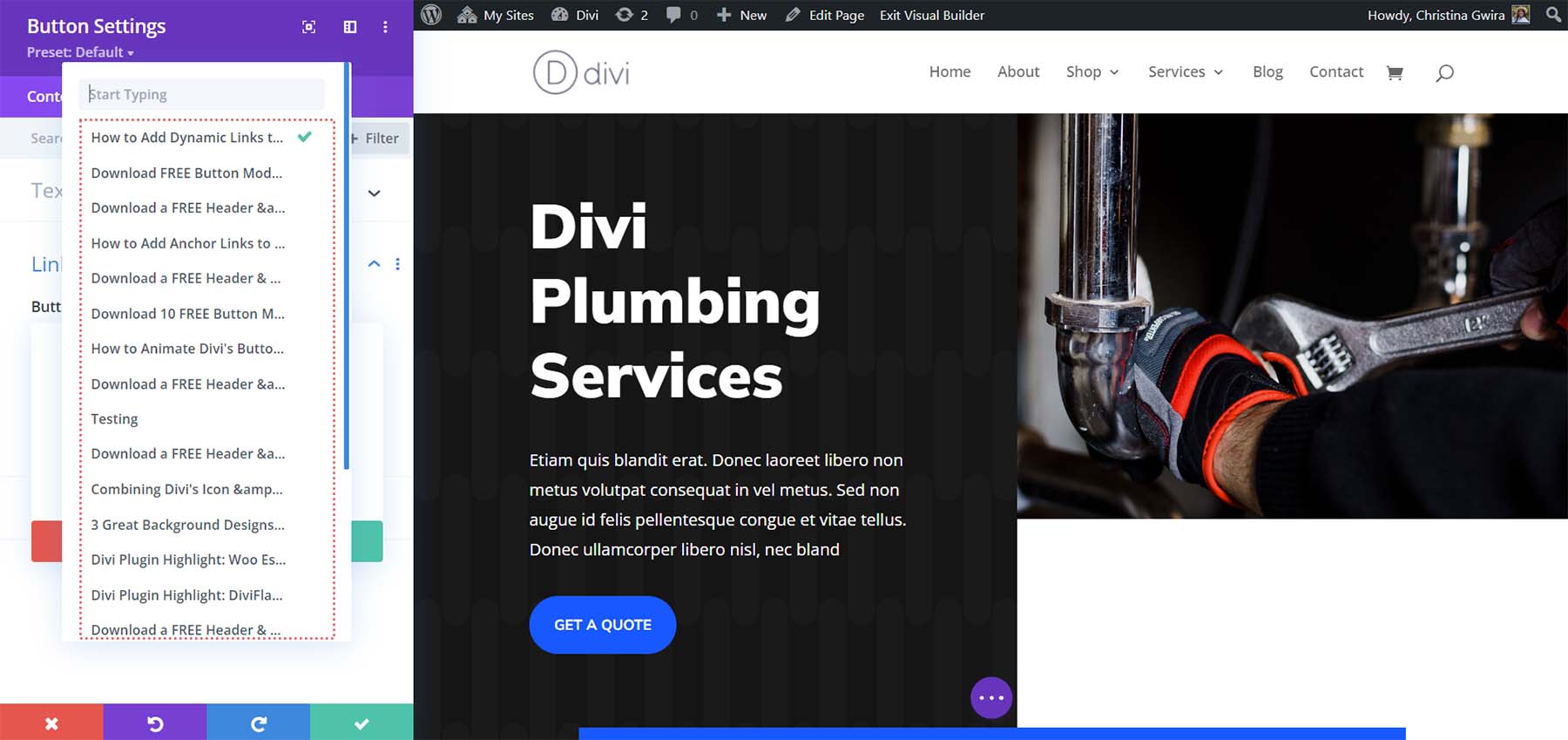
Ini akan menampilkan daftar halaman di situs kami. Jika Anda memiliki banyak halaman di situs Anda, Anda dapat menggunakan kotak pencarian untuk membantu mempersempit hasil Anda.

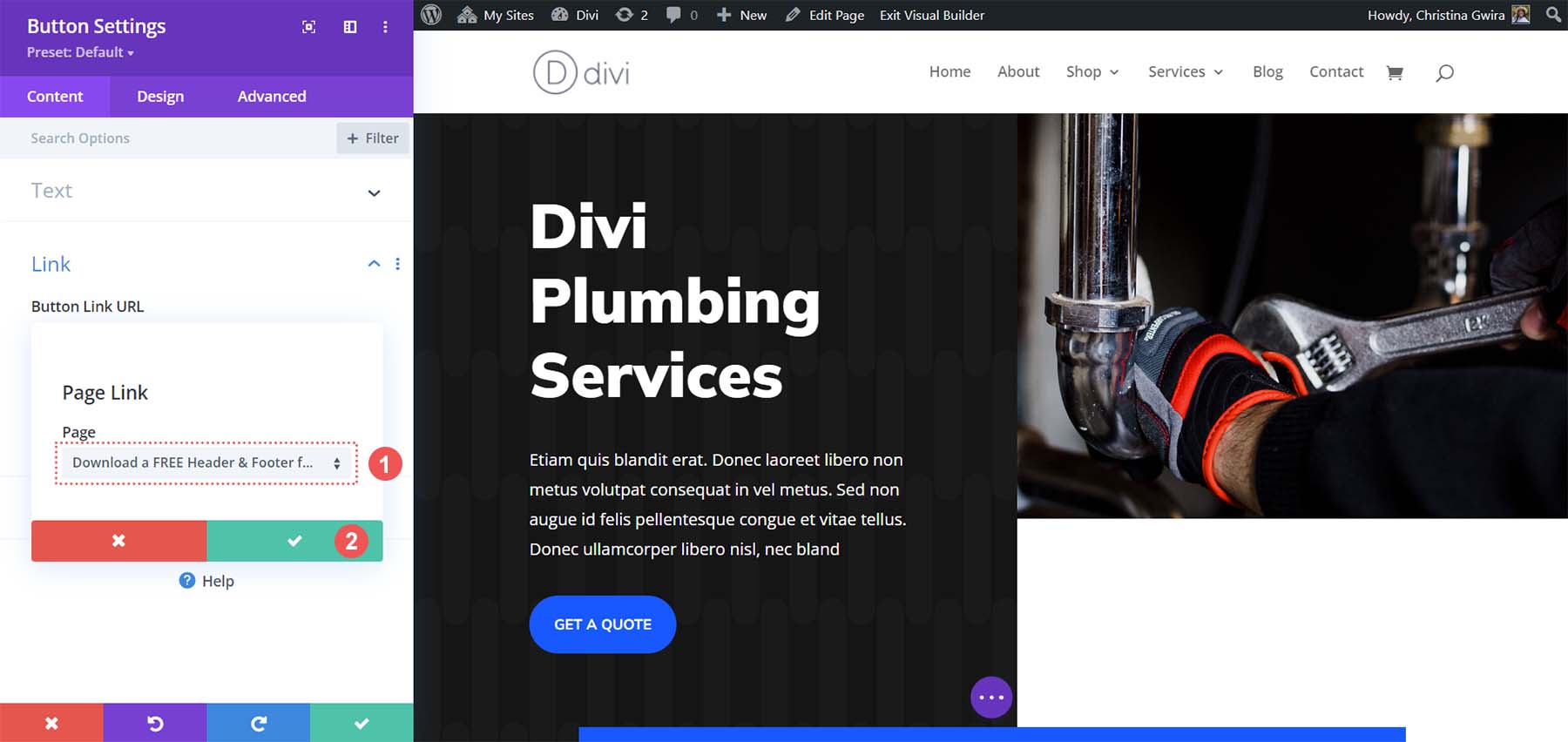
Setelah Anda menemukan halaman yang ingin Anda tautkan, klik halaman tersebut . Ini akan menghubungkannya ke tombol Anda. Kemudian, klik tanda centang hijau untuk memilih halaman Anda.

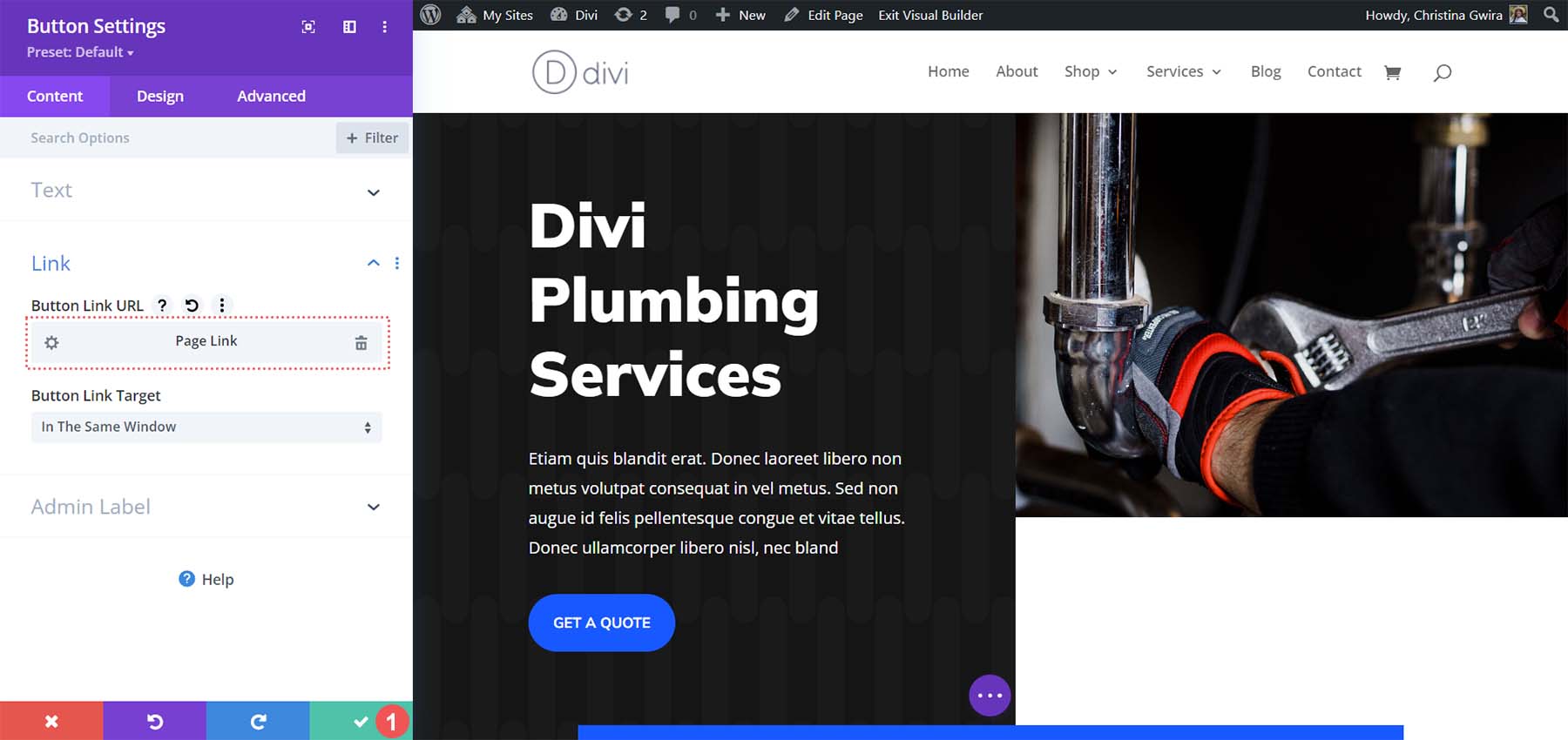
Setelah Anda melakukan ini, Anda akan melihat bahwa kotak teks URL Tautan sekarang menunjukkan bahwa Anda memiliki Tautan Halaman.

Jika perlu, Anda dapat mengeklik ikon roda gigi untuk memperbarui tautan ini dan mengubahnya ke laman lain. Atau, Anda dapat mengeklik ikon tempat sampah untuk menghapus seluruh tautan dinamis. Untuk menyimpan perubahan Anda, klik tanda centang hijau di bagian bawah kotak pengaturan Modul Tombol. Sekarang, Anda telah menambahkan link halaman dinamis ke tombol Anda. Keindahan tambahan lainnya dalam menggunakan tautan dinamis di Divi adalah jika Anda mengubah URL halaman yang ditambahkan secara dinamis, Anda tidak perlu khawatir untuk mengubah setiap halamannya. Selama tautan dibuat secara dinamis, maka secara otomatis akan diperbarui di mana pun ia dipanggil.
Sekarang, mari tambahkan tautan dinamis ke postingan blog di situs web kita.
Menambahkan Tautan Anda: Menautkan ke Postingan
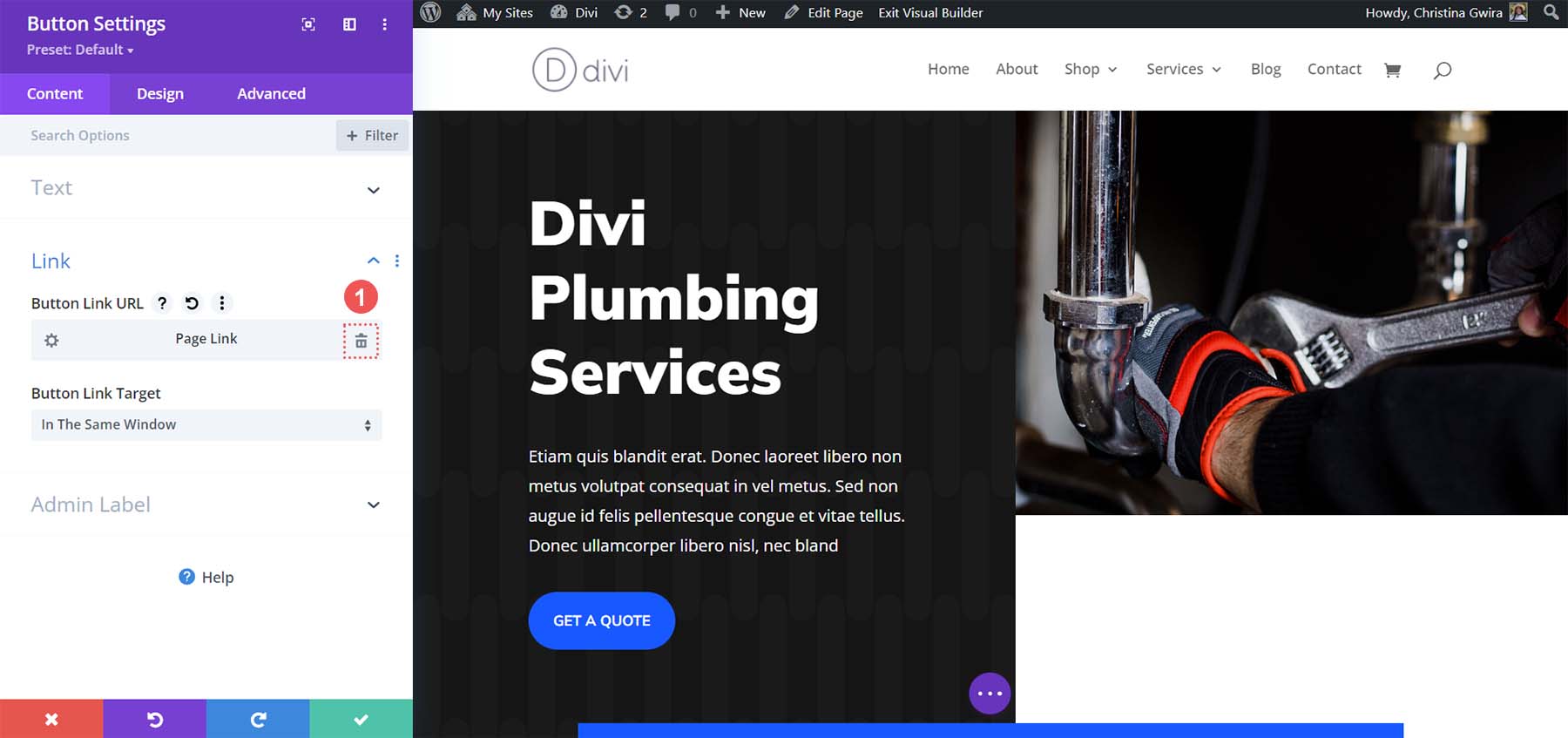
Untuk memulai, kami akan menghapus tautan dinamis yang ditambahkan sebelumnya. Untuk memulai, klik ikon roda gigi pada tombol header.

Perhatikan bahwa karena kita sudah memiliki link dinamis, kita melihat bahwa kotak teks link terisi. Kami akan mengklik ikon tempat sampah untuk menghapus tautan dinamis ini.

Setelah kami menghapus tautannya, kami akan kembali dan mengklik ikon Konten Dinamis .

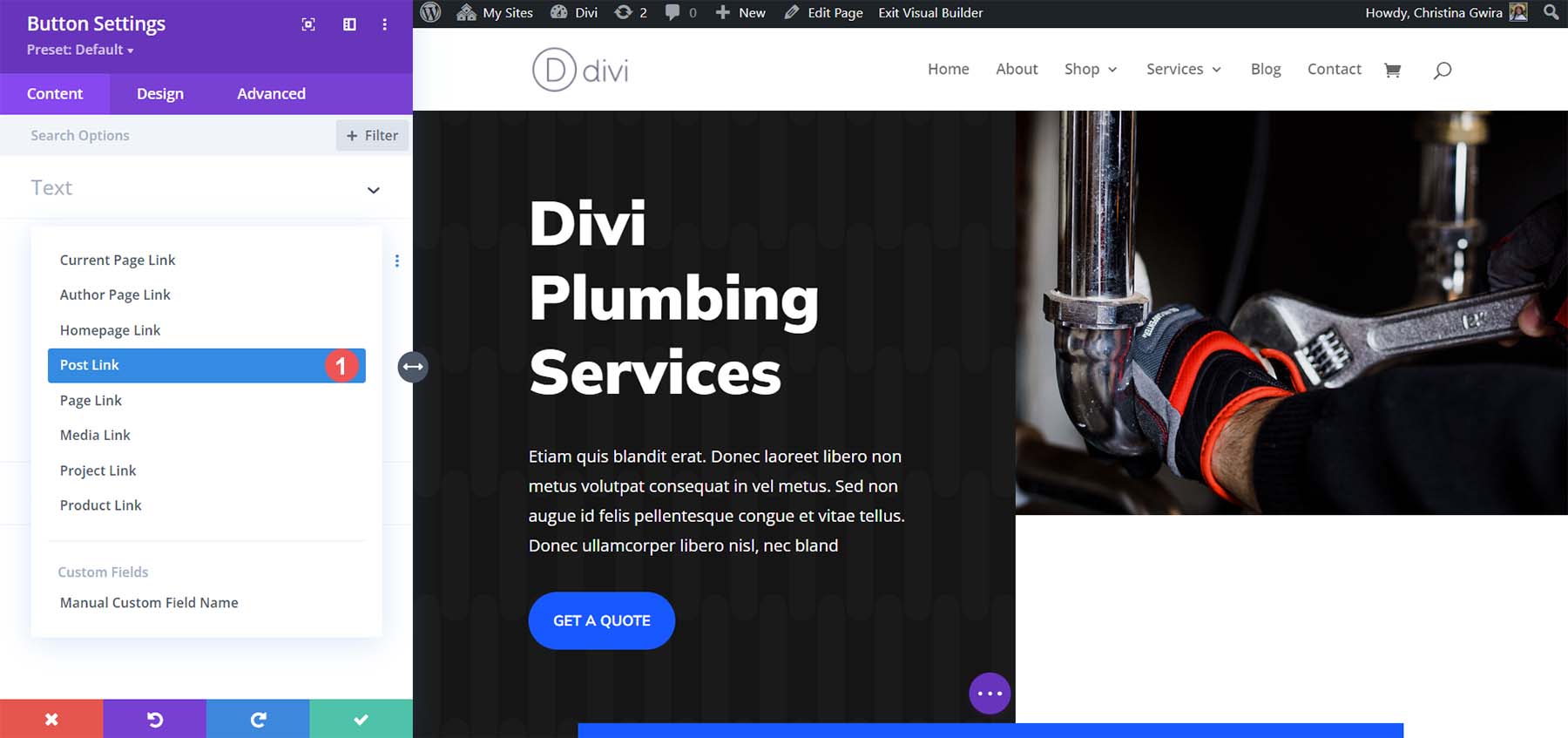
Namun kali ini kita akan memilih Link Posting yang ingin kita tautkan ke postingan blog.

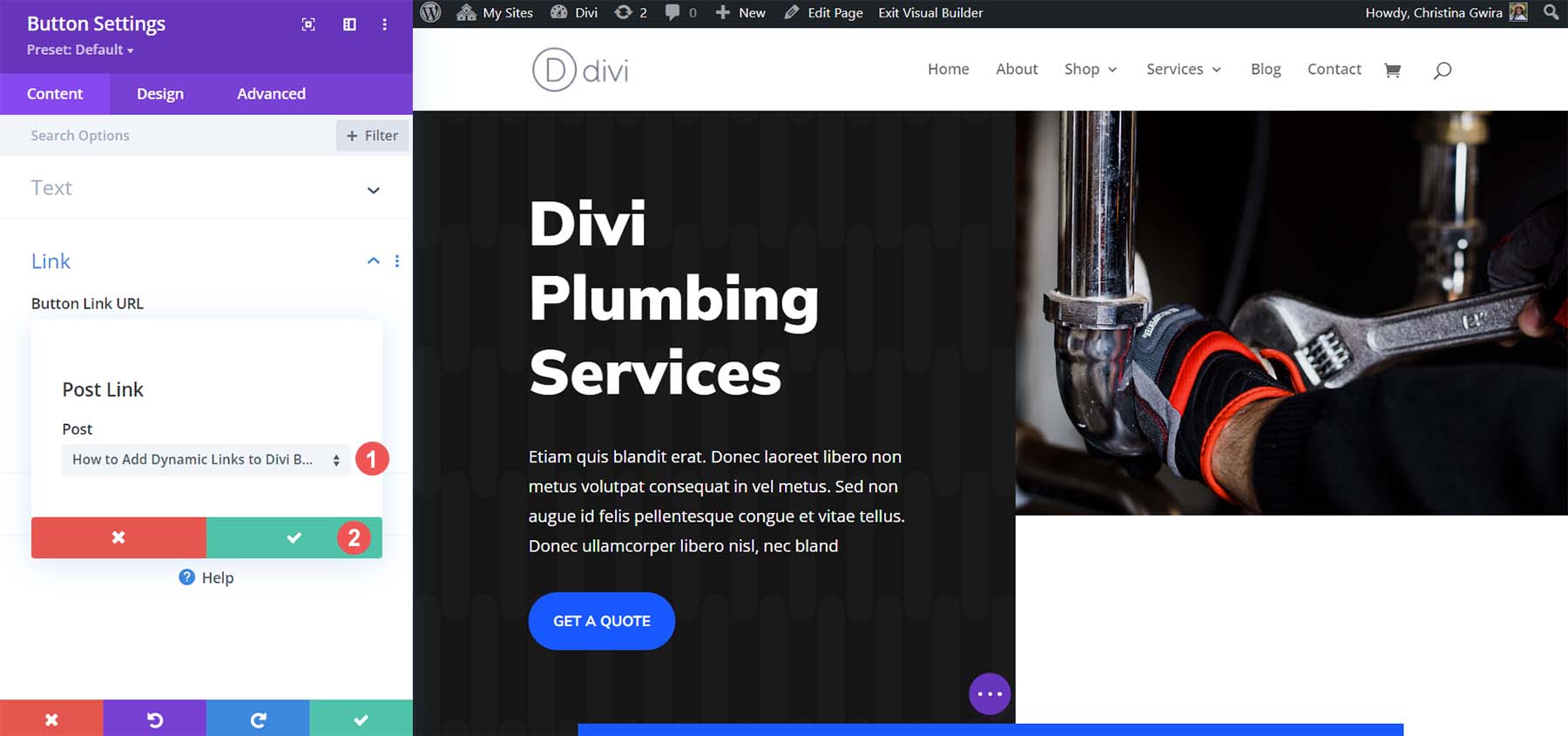
Dengan daftar postingan blog yang disajikan kepada kami, kami dapat memilih salah satu yang ingin kami tautkan . Kemudian, klik tanda centang hijau untuk menyimpan pilihan Anda.

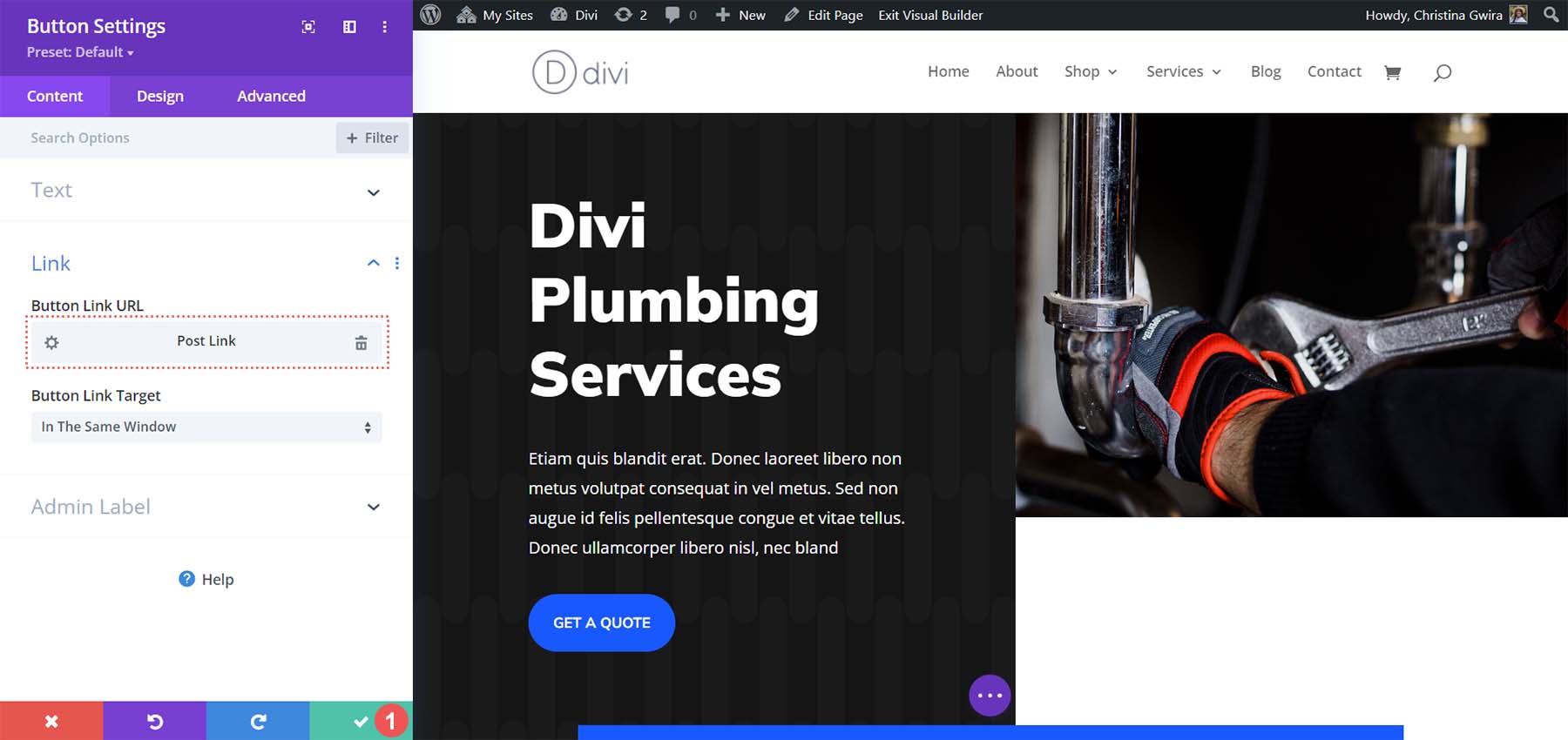
Perhatikan bahwa link tersebut tidak lagi bertuliskan Page Link, namun Post Link karena kita menautkan ke postingan blog. Terakhir, klik tanda centang hijau untuk menyimpan perubahan Anda.

Membulatkan Semuanya
Dengan Modul Tombol Divi, Anda dapat melepaskan kreativitas Anda dengan tautan Anda. Alat ini memudahkan untuk terhubung ke berbagai tujuan di website Anda. Mengadopsi tautan dinamis dengan Modul Tombol Anda adalah cara cerdas untuk menghemat waktu, menghilangkan kerumitan mencari tautan secara manual. Tidak hanya waktu tetapi juga energi – Anda tidak perlu ingat untuk memperbarui tautan apa pun yang diubah. Dengan tautan dinamis, buat URL kata kunci ekor panjang dengan mudah tanpa beban mengingat URL. Penggunaan tautan dinamis selama proses penautan dan desain Anda sangat disarankan. Dengan Divi, sangat mudah!
