Bagaimana Cara Menambahkan & Mengedit Widget Pengalih Konten Elementor?
Diterbitkan: 2022-05-25Daftar isi
Pengguna WordPress selalu mencari cara baru untuk mengoptimalkan ruang situs tanpa mengorbankan kontennya. Sesering Anda menggunakan bilah geser, akordeon, atau widget tab, Anda mungkin mengabaikan elemen lain seperti pengalih konten. Itu sebabnya kami mendedikasikan posting ini ke pengalih konten Elementor – salah satu elemen interaktif termudah untuk situs web WordPress Anda.
Secara khusus, kami akan memandu Anda tentang cara menambahkan dan menyesuaikan widget Elementor Content Switcher dengan addon Stratum gratis .
Di mana Saya Dapat Menggunakan Pengalih Konten WordPress?
Menurut Content Marketing Institute dan Ion Interactive, “konten interaktif paling sering digunakan pada halaman arahan , platform media sosial , situs mikro , dan blog ”.
Tentu saja, Anda dapat menggunakan pengalih konten untuk jenis situs web apa pun kapan pun dirasa perlu. Ini sebagian besar digunakan untuk mengatur potongan informasi yang berbeda dalam satu elemen alih-alih menampilkannya satu demi satu. Juga, mode sakelar yang nyaman memastikan "peralihan cepat" antara dua atau lebih jenis konten.
Jadi, inilah contoh umum di mana Anda kemungkinan akan menggunakan pengalih konten:
- Tabel Harga dengan paket berbeda (misalnya bulanan VS tahunan, Gratis VS Pro)
- Daftar Fitur (setiap sakelar adalah fitur terpisah)
- Fitur yang dapat dialihkan
- Konten yang dikategorikan (misalnya daftar layanan atau anggota staf)
Pengalih Konten Elementor oleh Stratum
Sekarang, kamu seharusnya sudah mengetahui kekuatan Elementor yang sebenarnya. Sejumlah besar solusi gratis terkonsentrasi di sekitar pembuat halaman WordPress ini. Salah satunya adalah Stratum for Elementor – koleksi freemium dari 23+ widget Elementor canggih untuk penggunaan pribadi & bisnis. 
Fitur Stratum Utama adalah:
- 23+ widget serbaguna dalam satu plugin;
- Penyesuaian gaya otomatis dengan gaya tema Anda saat ini;
- Rantai alat desain canggih untuk setiap widget;
- Integrasi pustaka template elemen.
Tidak seperti add-on serupa, Stratum memungkinkan penggunaan semua 23+ widget dalam versi gratisnya. Sementara itu, pengguna Stratum PRO mendapatkan akses ke pengaturan kustomisasi yang diperluas untuk setiap elemen.
Jadi ketika menyangkut pengalih konten di Stratum FREE vs PRO, satu-satunya perbedaan mereka adalah jumlah tab sakelar. Versi gratisnya memungkinkan pembuatan 2 tab sakelar saja, sedangkan versi PRO tidak memiliki batasan jumlah tab. 
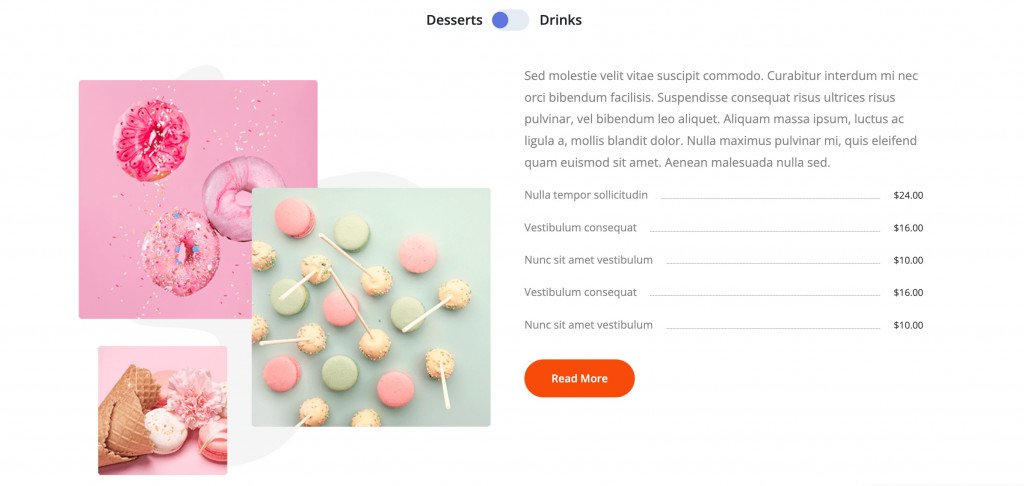
Widget Elemen Pengalih Konten DEMO
Bagaimana Cara Menambahkan Pengalih Konten Stratum?
Kami melangkah ke bagian utama dari tutorial kami. Kemungkinan besar, Anda sudah memiliki situs WordPress dan Anda baru saja menginstal Elementor.
Sekarang saatnya untuk menginstal Stratum. Bergantung pada rencana Anda, Anda dapat melakukannya dengan dua cara berbeda:
- Unduh Stratum GRATIS dari repositori resmi wordpress.org.
- Beli Stratum Pro di situs web resmi kami.
Terakhir, unggah salah satu file ini ke situs Anda: Plugins => Add New => Upload Plugin . Jangan lupa untuk mengaktifkan plugin.
Saat Stratum diaktifkan, buka salah satu halaman situs dengan Elementor. Tidak masalah jika Anda menggunakan template yang sudah diinstal sebelumnya atau tidak.

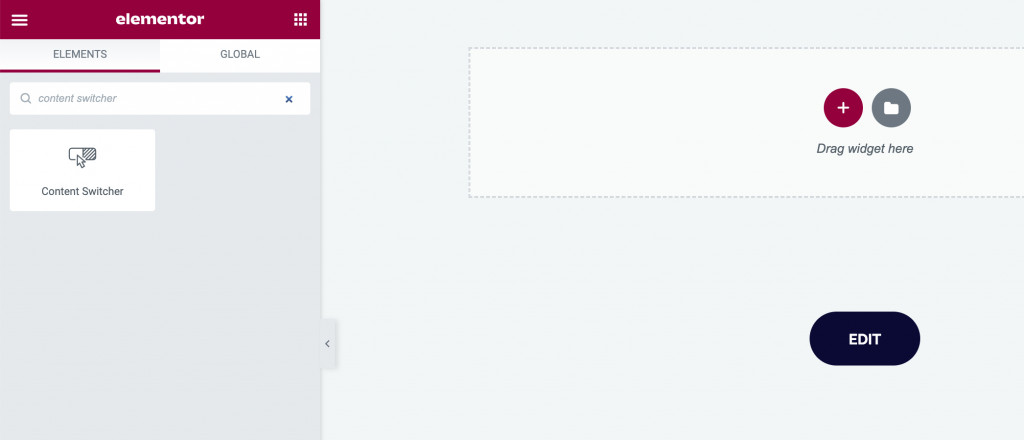
Sekarang klik ikon "+" untuk memilih struktur (jumlah kolom) dan kemudian, masukkan widget yang diperlukan. Pustaka Elemen sekarang akan memiliki folder Stratum. Anda dapat menemukan widget Pengalih Konten dalam daftar atau cukup ketikkan nama di bilah pencarian.
Seret elemen ke halaman pengeditan: 
Ini adalah instruksi kecil tentang cara menambahkan pengalih konten Elementor ke situs web Anda. Tapi tutorialnya belum selesai. Sekarang kita perlu mencari cara untuk menyesuaikan widget ini menggunakan pengaturan Elementor & Stratum.
Pengalih Konten Stratum: Pengaturan Utama
Jadi Anda menyeret Pengalih Konten plugin Stratum ke halaman pengeditan Anda. Di pengaturan bilah sisi kiri, Anda akan melihat 3 tab pengeditan: Konten, Gaya, dan Lanjutan .
Pengaturan isi
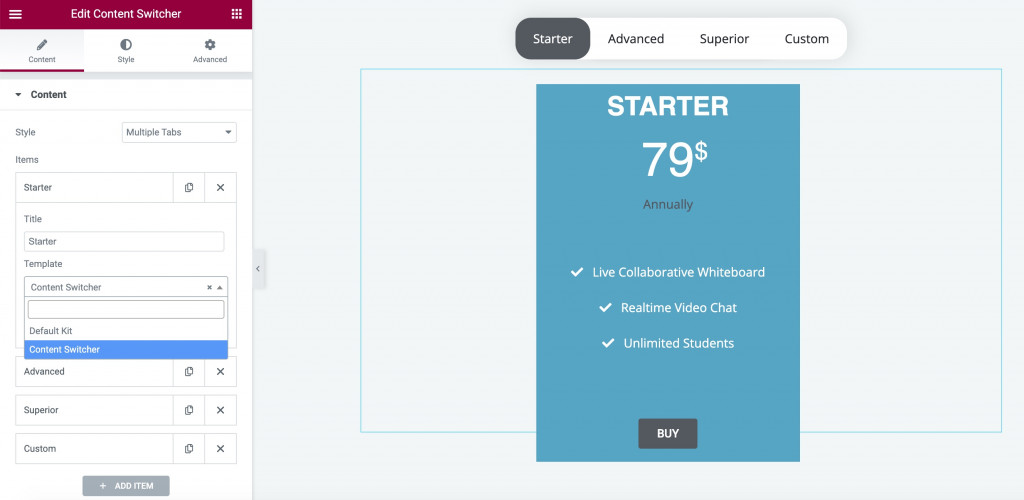
Tab Konten adalah tempat Anda dapat memilih gaya & menambahkan item (matikan) ke elemen Anda.
Jika Anda menggunakan versi PRO addon, Anda dapat membuat pengalih konten dengan gaya: Toggle Tabs (hanya dua item) dan Multiple Tabs . Dengan yang terakhir, Anda dapat menambahkan item sakelar sebanyak yang Anda inginkan.
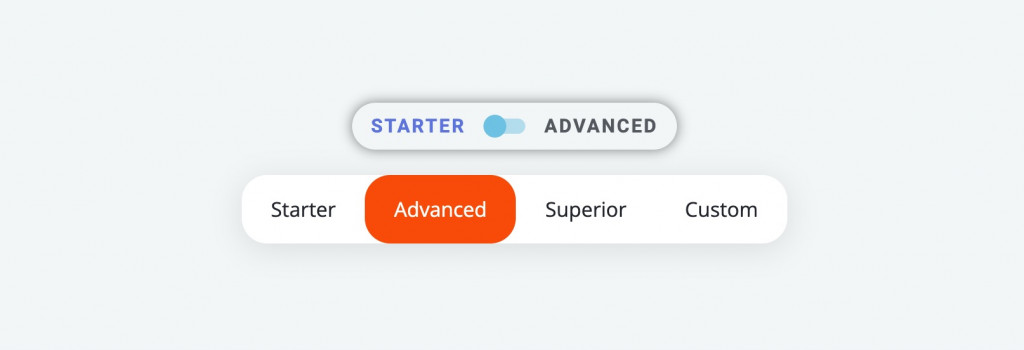
Namun, versi gratisnya hanya mendukung gaya Toggle Tabs . Ini adalah contoh gaya Tab Multi vs Toggle : 
Pengaturan Item meliputi:
- Judul barang
- Template (konten di dalam setiap item)
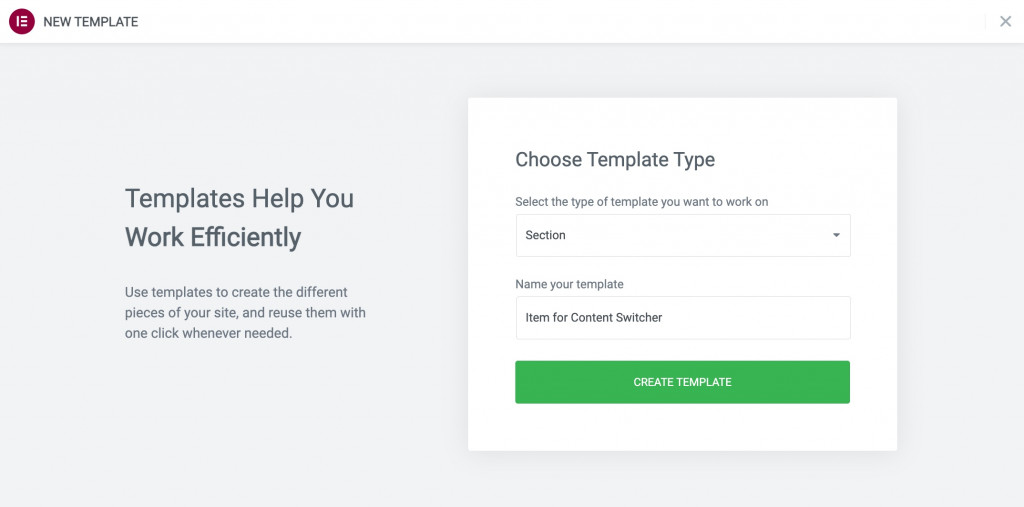
Kemungkinan besar, Anda belum memiliki template yang disimpan, jadi langkah selanjutnya adalah membuat template Elementor untuk setiap sakelar. Untuk melakukannya, pilih Templates => Add New di dashboard WordPress Anda. Pilih jenis bagian dan tekan Buat: 
Anda akan dipindahkan ke pembuat Elementor sehingga Anda dapat membuat bagian apa pun menggunakan koleksi widget Anda saat ini. Setelah selesai membuat elemen, tekan Perbarui.
Kembali ke penyesuaian pengalih konten Elementor Anda. Sekarang Anda dapat memilih template yang baru dibuat dan itu akan ditampilkan dalam widget kami: 
Juga, dalam pengaturan Konten, Anda dapat memilih item mana yang akan dibuka secara default.
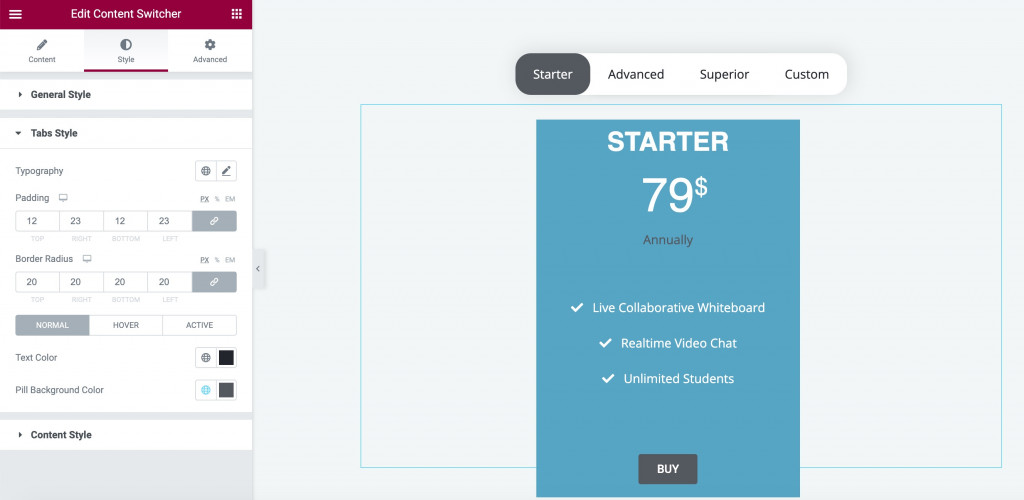
Pengaturan Gaya
Pengaturan Gaya sedikit berbeda untuk gaya Toggle Tab & Multiple Tabs. Keduanya memiliki parameter Umum, Tab & Konten yang sama.
Menu Umum mencakup pengaturan untuk:
- Alihkan perataan
- bantalan manual
- Warna latar belakang
- Radius batas (ini akan membantu sakelar Anda terlihat lebih seperti tombol padat)
- Bayangan kotak
Menu Tab mencakup pengaturan untuk:
- Panel tipografi penuh
- Padding dan radius batas
- Warna teks untuk mode yang berbeda (normal, hover, dan yang aktif).

Menu Konten mencakup pengaturan untuk mengubah margin dan menambahkan efek animasi.
Selain itu, gaya Tab Toggle mencakup penyesuaian toggle:
- bantalan
- Ukuran pengalih konten
- Warna dan radius
Pengaturan lanjutan
Jangan lupa bahwa setiap widget Elementor dicadangkan dengan pengaturan Lanjutan. Mereka selalu menyertakan opsi penyesuaian berikutnya: tata letak, efek gerakan, transformasi, latar belakang, batas, topeng, pengaturan responsif, atribut, dan CSS khusus.
Kata-kata Terakhir
Perhatikan bahwa tidak ada versi Elementor (Gratis atau Pro) yang memiliki widget Pengalih Konten alternatif. Tetapi dengan addon Stratum, Anda dapat mengatur elemen mudah ini dalam beberapa klik.
Yang perlu Anda lakukan adalah mengunduh salah satu versi Stratum.
Unduh Stratum GRATIS
Unduh Stratum PRO
