Cara Menambahkan Ikon Pencarian Elemen ke Menu Situs Web
Diterbitkan: 2022-07-11Bagaimana Anda mencari produk yang Anda inginkan di situs eCommerce? Sebagian besar menggunakan kotak pencarian.
Kotak pencarian memberi pengguna arah yang benar. Biasanya toko online memiliki berbagai macam produk dalam kategori yang berbeda. Memiliki bilah pencarian yang dioptimalkan dengan baik membantu pelanggan menemukan hal-hal yang mereka inginkan lebih cepat.
Situs web eCommerce Anda dirancang dengan indah dengan Elementor dan memiliki banyak produk eksklusif. Namun tanpa adanya fungsi pencarian, pelanggan akan kesulitan untuk mendapatkan produk yang tepat. Bahkan bisa membuat mereka sangat kecewa, sehingga mereka akan meninggalkan situs.
Untuk mengeluarkannya hari ini, kami akan menunjukkan cara menambahkan Ikon Pencarian Elementor ke menu situs web Anda. Kenapa menunggu?
Ayo masuk.
Mengapa Anda Harus Menambahkan Opsi Pencarian ke Situs Web Anda
Bilah pencarian adalah salah satu fitur situs web penting yang Anda temukan di sebagian besar situs web modern. Sebagai pemilik situs web, Anda dapat menambahkan fitur ini ke situs web Anda untuk tujuan yang berbeda seperti menemukan konten yang diperlukan, mencari produk, memastikan navigasi situs web yang lebih baik, dan banyak lagi. Namun, pengunjung dapat menggunakan fungsi pencarian untuk mendapatkan data yang tepat secara real-time. Terlepas dari ini, berikut adalah beberapa manfaat menggunakan bilah pencarian di situs web Anda.
- Tingkatkan pengalaman pengguna pengunjung
- Membantu pengunjung dengan cepat menemukan informasi/produk yang diinginkan
- Tingkatkan tingkat konversi
- Membuat pengunjung di situs web Anda lebih lama
- Membantu Anda memahami apa yang dilihat orang di situs Anda
Cara Menambahkan Ikon Pencarian Elemen ke Menu Situs Web Anda
Saatnya menunjukkan kepada Anda cara menambahkan formulir/ikon pencarian ke menu navigasi situs web Elementor kami. Kami telah menggunakan halaman pradesain kami untuk demonstrasi. Selain itu, kami telah membuat menu navigasi menggunakan widget gratis & pro Elementor.

Sebelum masuk ke tutorial, Anda perlu menginstal dan mengaktifkan plugin berikut di situs WordPress Anda.
Prasyarat :
- Elemen (Gratis)
- Elementor Pro
Mari kita mulai:
Langkah 1: Tambahkan Widget Formulir Pencarian Elemen
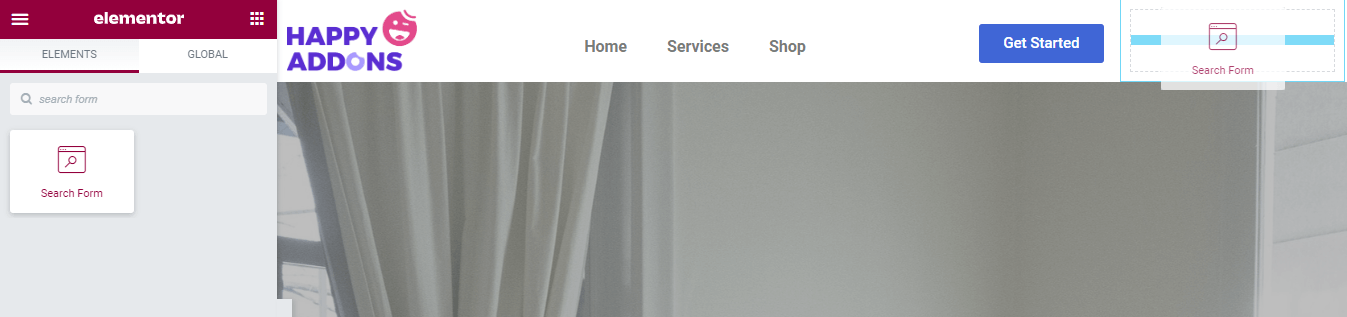
Menu situs web kami tidak memiliki opsi pencarian yang Anda perhatikan. Kami ingin menambahkan ikon pencarian ke bilah navigasi sehingga kami telah menambahkan Kolom baru ke area menu.
Pertama, Anda menemukan widget Formulir Pencarian dari area widget Elementor sisi kiri. Kemudian Anda perlu drag & drop widget ke kolom ukuran kanan menu navigasi.

Juga, pelajari cara membuat menu di WordPress.
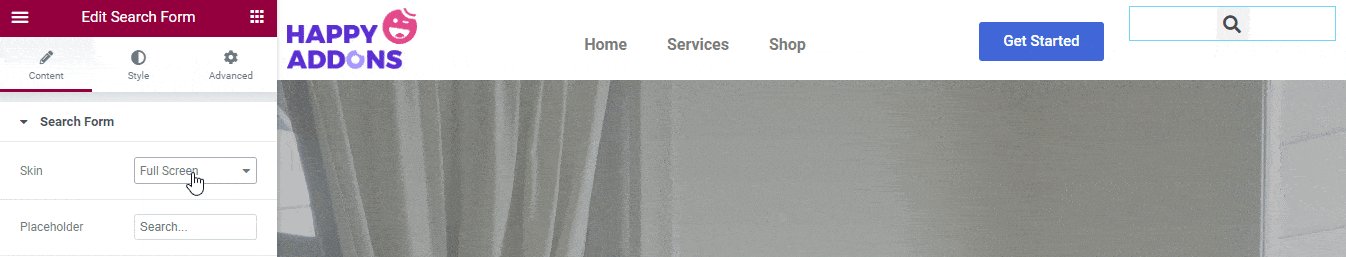
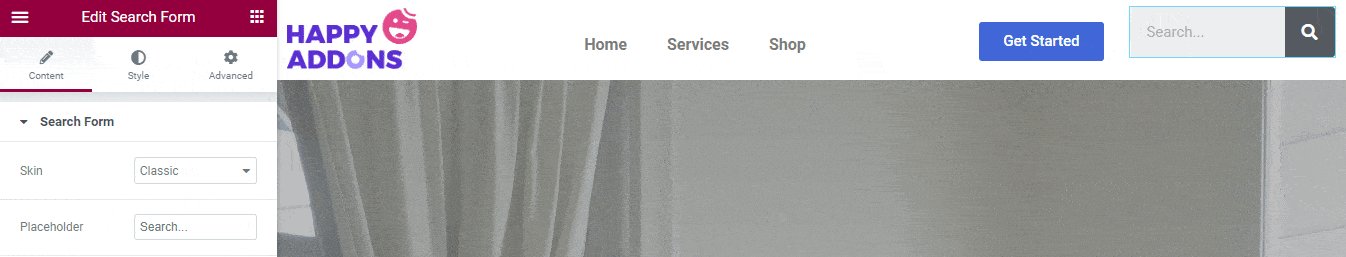
Langkah 2: Atur Kulit Pencarian
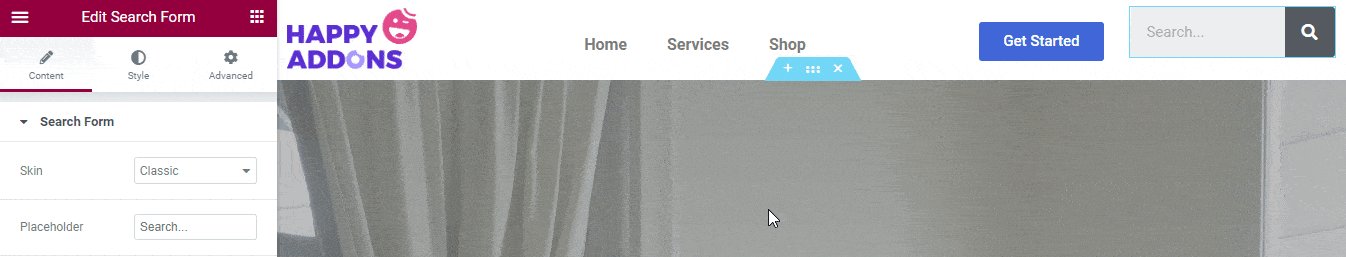
Setelah menambahkan widget, Anda akan mendapatkan semua opsi penting untuk mengelola konten formulir pencarian di area Konten .
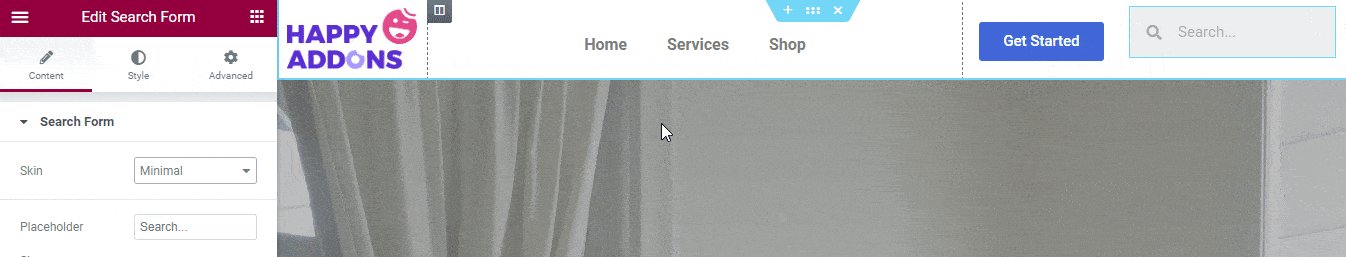
Ada tiga Skin berbeda yang dapat Anda gunakan untuk mengatur desain formulir. Kulit adalah.
- Klasik
- Minimal
- Layar penuh
Periksa gambar di bawah ini dan temukan skin mana yang paling Anda sukai.

Anda dapat menulis teks Placeholder di bagian Konten.
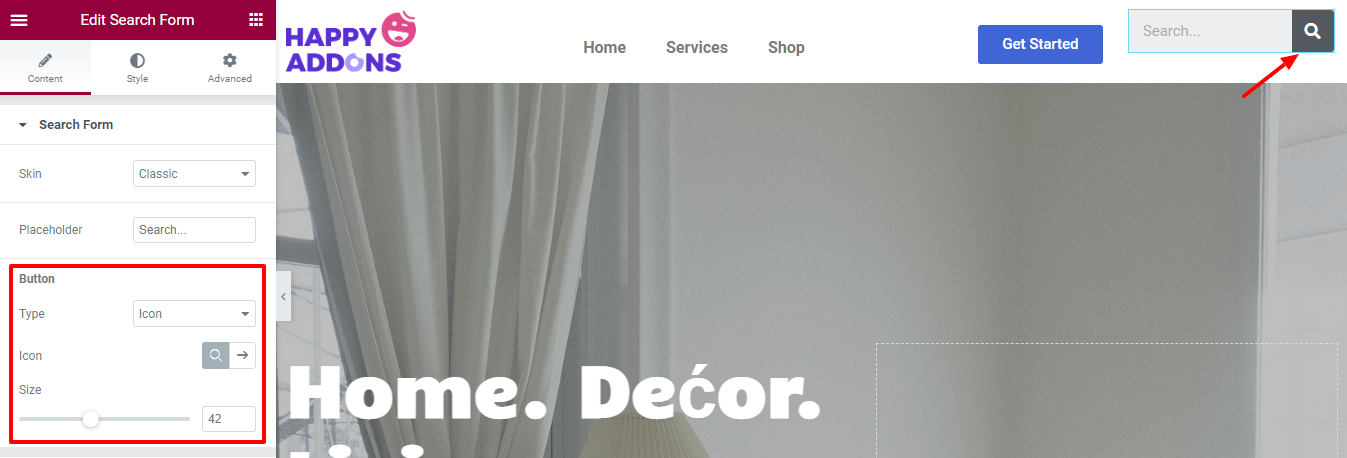
Langkah 3: Kelola Konten Tombol Pencarian
Area Konten memungkinkan Anda untuk mengelola konten Tombol formulir pencarian. Anda dapat mengatur Jenis Tombol sebagai Ikon dan Teks . Di sini, kami telah mendefinisikan Ikon sebagai Tombol kami. Anda juga dapat mengubah Ikon dan mengelola Ukuran ikon dengan cara Anda sendiri.

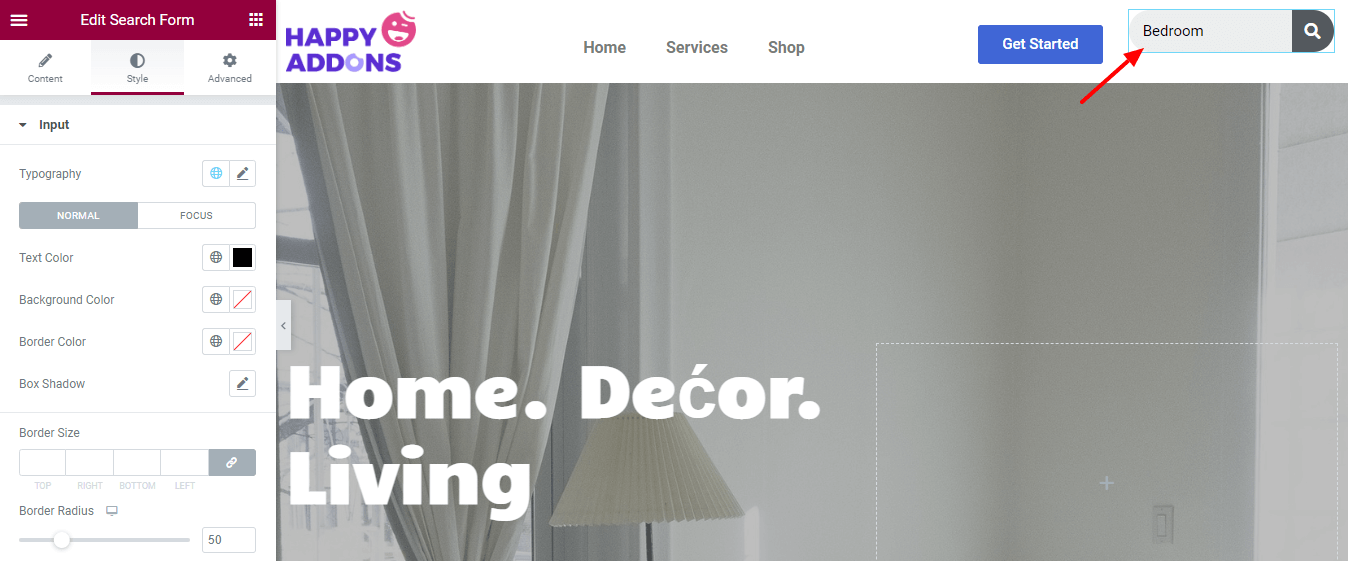
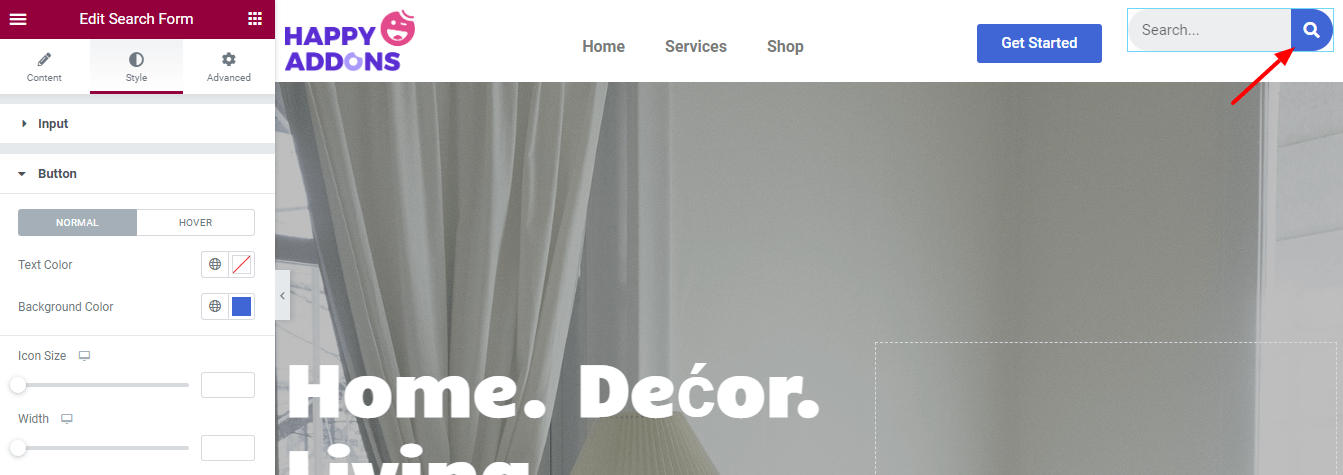
Langkah 4: Bidang Input Formulir Gaya
Untuk menyesuaikan gaya formulir pencarian default, Anda harus pergi ke bagian Gaya . Anda dapat menata ulang bidang Input dari formulir pencarian Anda. Anda dapat mengubah Tipografi Input, Warna Teks, Warna Latar Belakang, Warna Batas, Bayangan Kotak, Ukuran Batas, dan Radius Batas .

Di sini, kami telah menyesuaikan Warna Teks & menambahkan Radius Perbatasan dan mempertahankan pengaturan lainnya sebagai default.

Langkah 5: Tombol Gaya
Area Gaya->Tombol dilengkapi dengan opsi yang diperlukan untuk mendekorasi tombol formulir pencarian. Anda mengubah Warna Teks, Warna Latar Belakang, Sisi ikon, dan Lebar Ikon .
Untuk membuat Tombol menarik, kami telah mengubah Warna Latarnya .

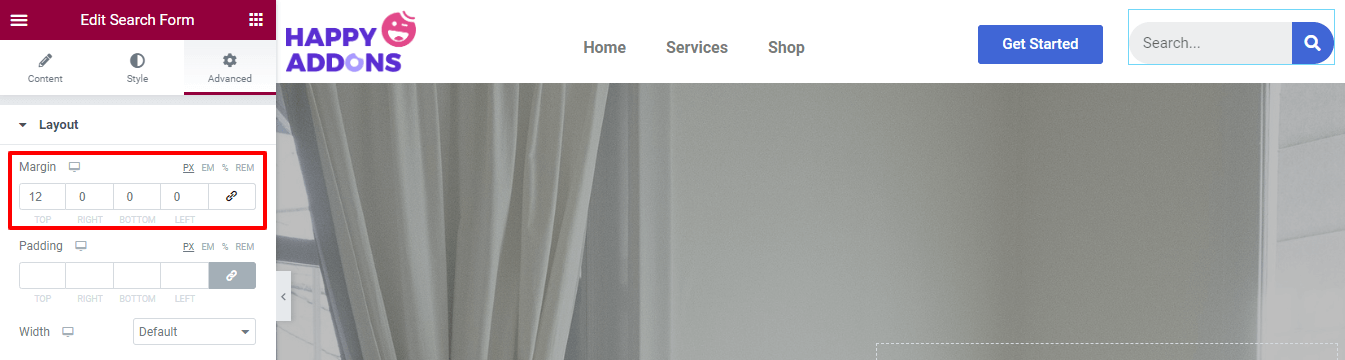
Langkah 6: Tambahkan Margin Ke Area Tata Letak
Anda bisa mendapatkan pengaturan lain yang ditawarkan oleh Elementor dengan masuk ke bagian Lanjutan . Kami juga menggunakan opsi ini untuk mengubah Layout .
Di sini, kami telah menambahkan Margin tambahan ' 12px ' di bagian atas widget kami sehingga widget dengan mudah disejajarkan dengan konten menu lainnya.

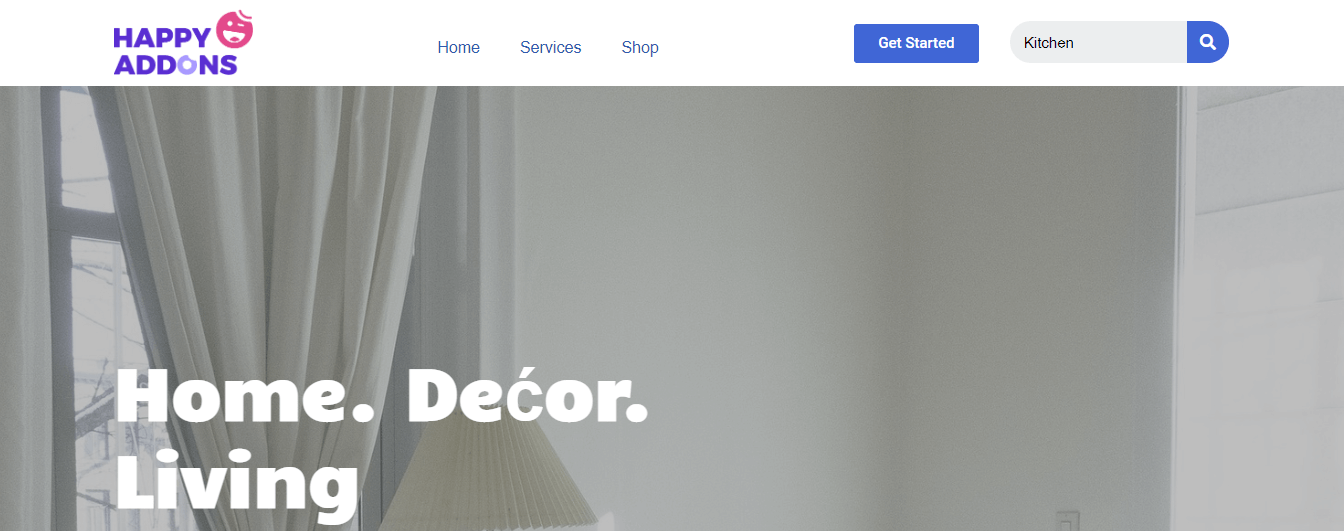
Pratinjau Akhir Formulir Pencarian
Setelah menyesuaikan widget di sini adalah tampilan akhir dari menu navigasi baru kami yang memiliki ikon/formulir pencarian Elementor yang indah.

Itu dia.
FAQ tentang Menambahkan Ikon Pencarian Elemen ke Menu
Jika Anda masih memiliki beberapa pertanyaan dalam pikiran Anda tentang blog ini, maka Anda harus memeriksa bagian FAQ di bawah ini. Kami telah memilih beberapa pertanyaan umum dan menjawabnya sehingga Anda dapat memperjelas ide Anda.
1. Apakah Widget Formulir Pencarian Elementor Gratis?
Tidak. Widget formulir pencarian adalah widget premium.
2. Bagaimana Saya Menyesuaikan Bilah Pencarian di WordPress?
Anda dapat menambahkan dan menyesuaikan bilah pencarian ke situs WordPress Anda secara berbeda. Anda juga dapat memeriksa tutorial praktis ini tentang cara menambahkan bilah pencarian ke situs web WordPress.
3. Bagaimana Cara Membuat & Mengedit Halaman Hasil Pencarian di Elementor?
Anda dapat dengan mudah menambahkan halaman hasil pencarian untuk menemukan konten situs web yang dicapai di Elementor. Ikuti saja langkah-langkah di bawah ini.
sebuah. Buka Template-> Pembuat Tema.
b. Temukan Hasil Pencarian.
c. Klik ikon Tambah Baru atau (+).
d. Terakhir pilih Template yang sudah jadi untuk membuat halaman hasil pencarian Anda.
Kesimpulan
Opsi pencarian adalah elemen situs web ideal yang harus dimiliki setiap situs web. Ini tidak hanya membantu menemukan konten atau produk situs web, tetapi juga memastikan pengalaman pengguna yang lebih baik. Sekarang, Anda tahu pentingnya memiliki bilah pencarian di situs web dan tahu bagaimana menerapkannya segera.
Jika Anda masih bingung dari mana dan bagaimana memulai menambahkan formulir pencarian ke situs web Anda, Anda dapat mengikuti langkah-langkah di atas.
Senang membaca? Bagikan blog ini di saluran sosial Anda dan tetap bersama jejaring sosial kami Twitter & Facebook.
