Bagaimana cara menambahkan Ikon Email dan Telepon ke Header dan Menu Divi Anda
Diterbitkan: 2020-03-21Email dan panggilan telepon adalah beberapa cara terbaik dan paling efektif untuk berkomunikasi dengan calon pelanggan. Ikon email dan telepon harus menonjol di seluruh situs web Anda untuk membuat ajakan bertindak dan membuatnya nyaman bagi mereka untuk menghubungi Anda. Divi tidak menyertakan ikon email dan telepon yang dapat diklik di menu utama secara default, tetapi mudah untuk menambahkannya. Pada artikel ini, kita akan melihat cara menambahkan ikon email dan telepon ke header dan menu Divi Anda.
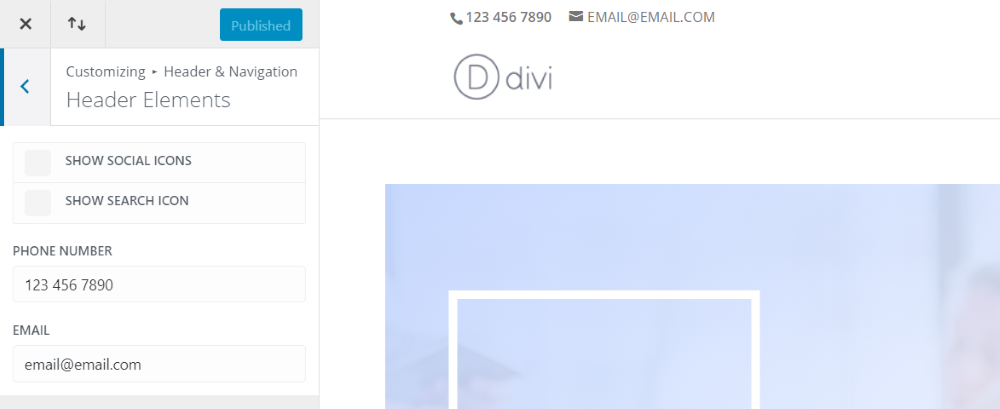
Ikon Tajuk Divi Default

Berikut adalah tampilan ikon default dengan Divi dan cara kerjanya dengan header. Ikon standar untuk Divi ditampilkan di Bilah Menu Sekunder jika Anda menambahkan nomor telepon atau alamat email. Menu ini muncul di atas Menu Utama dan dapat ditata secara terpisah dari menu utama. Alamat email dapat diklik, sedangkan nomor telepon tidak.

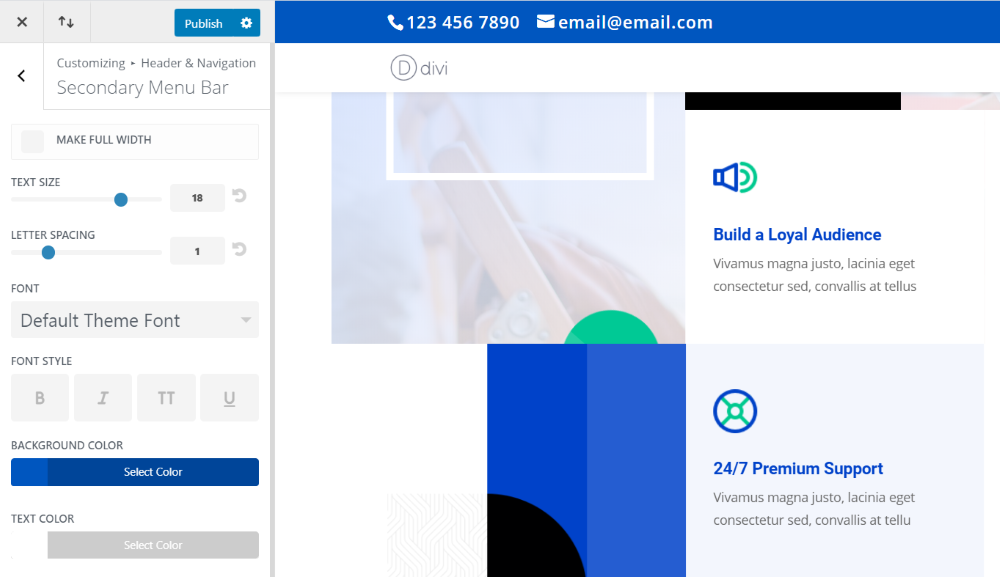
Bilah Menu Sekunder dapat ditata dengan Penyesuai Tema . Dalam contoh ini, saya telah membuat font lebih besar, menambah spasi baris, mengubah latar belakang menjadi biru, dan mengubah warnanya menjadi putih sehingga menonjol. Ikon memiliki warna yang sama dengan font.
Mereka tidak memiliki kontrol terpisah, sehingga ikon tidak dapat disesuaikan, dinonaktifkan, atau diganti. Anda juga dibatasi di mana ikon ditempatkan. Anda dapat membuatnya lebar penuh, tetapi jika Anda menginginkan perubahan lain, Anda harus menyesuaikannya melalui kode atau dengan plugin.
Pesta Ikon Divi

Divi Icon Party memecahkan masalah ini. Ini adalah plugin dari Divi Space yang menambahkan lebih dari 30 ikon baru ke Divi. Mereka tersedia di kedua opsi tema, yang ditampilkan di header dan footer, dan di modul media sosial, yang dapat ditampilkan di mana pun Anda dapat menampilkan modul. Mereka dapat ditata seperti ikon apa pun yang disertakan dengan Divi.
Versi terbaru Divi Icon Party menambahkan ikon untuk email dan telepon, dengan masing-masing dua:
- Klik ke Email
- Klik untuk Memanggil
- Surel
- Panggilan

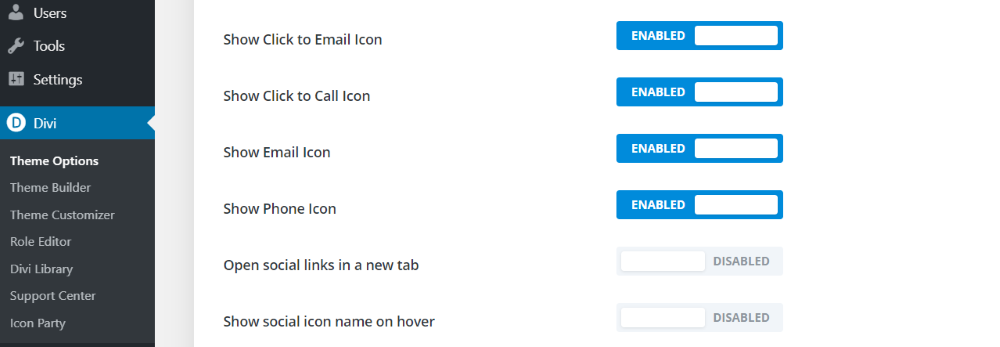
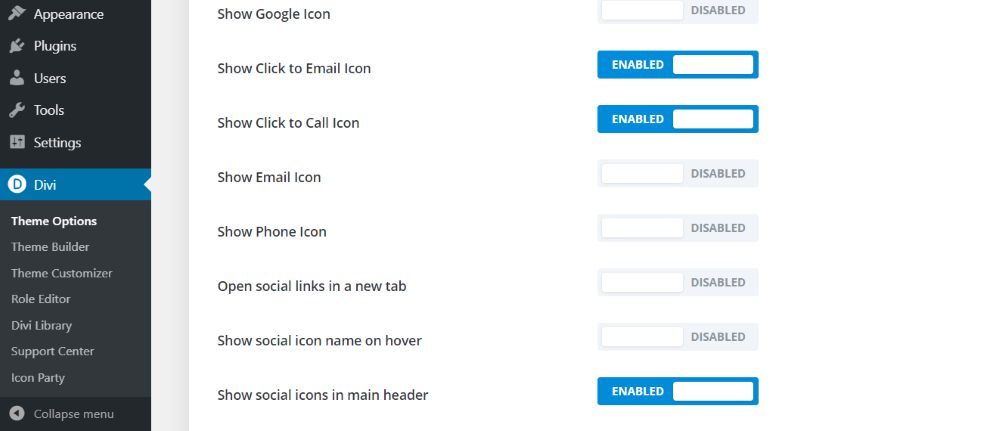
Kedua jenis ikon ini bekerja secara berbeda dan kita akan melihat kedua jenis itu di artikel ini. Saya telah mengaktifkannya di Opsi Tema Divi dalam contoh ini.

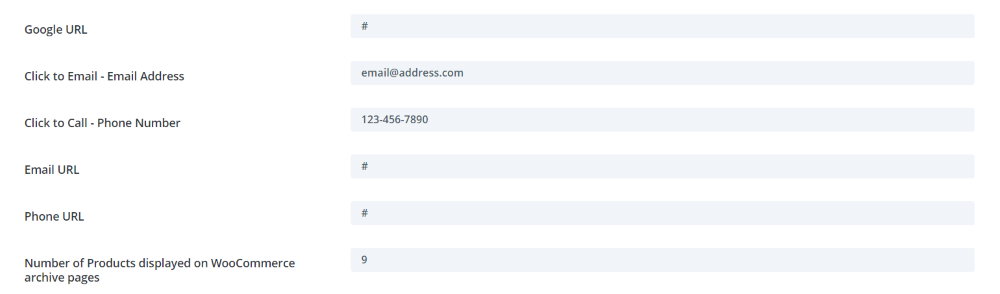
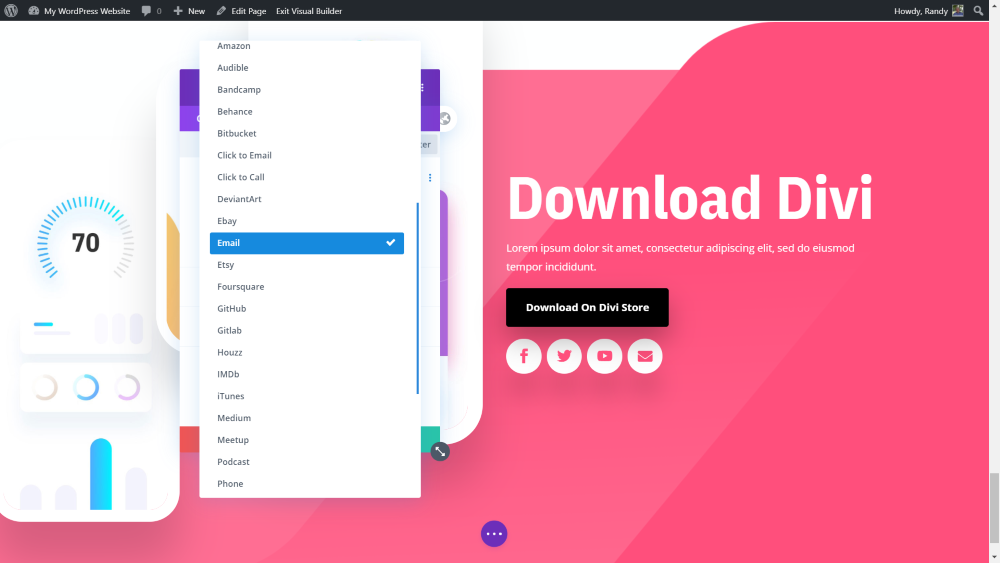
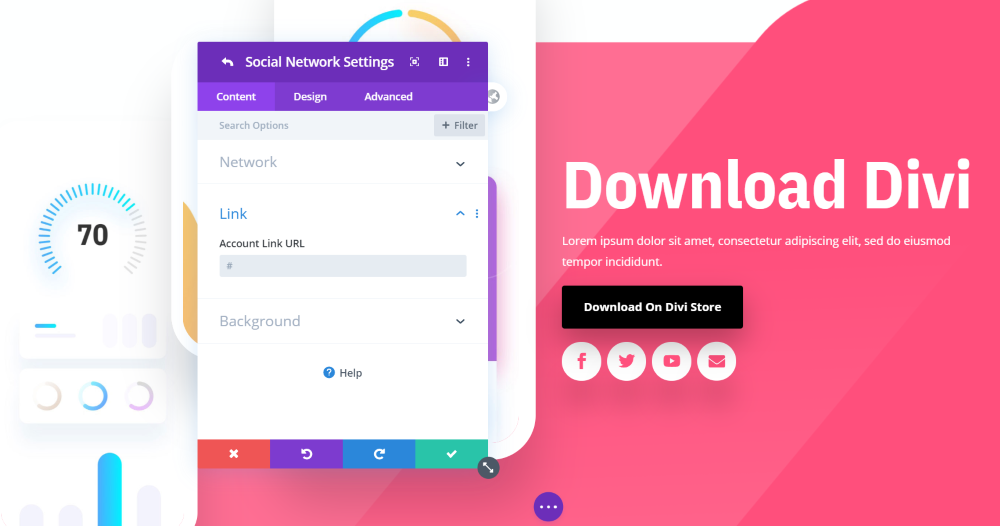
Setelah diaktifkan, gulir ke bawah ke bidang dan masukkan tautan (seperti jejaring sosial mana pun). Dalam hal ini, itu adalah alamat email dan nomor telepon.
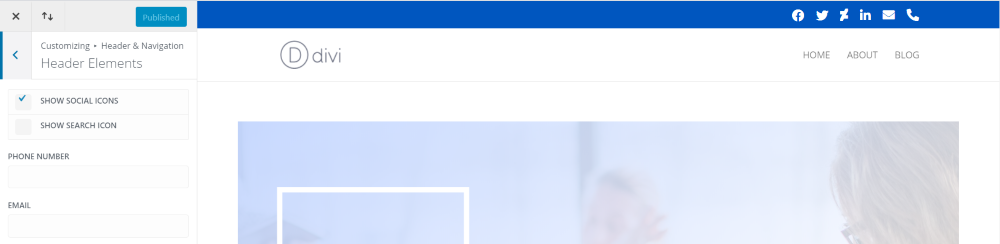
Menambahkan Ikon Pesta Ikon Divi ke Bilah Menu Utama

Untuk menambahkan ikon sosial apa pun, termasuk ikon email dan telepon, ke menu utama, aktifkan tombol Tampilkan ikon sosial di header utama di Opsi Tema Divi. Hanya aktifkan ikon yang ingin Anda tampilkan. Dalam contoh ini, saya telah mengaktifkan ikon Click to Email dan Click to Call .

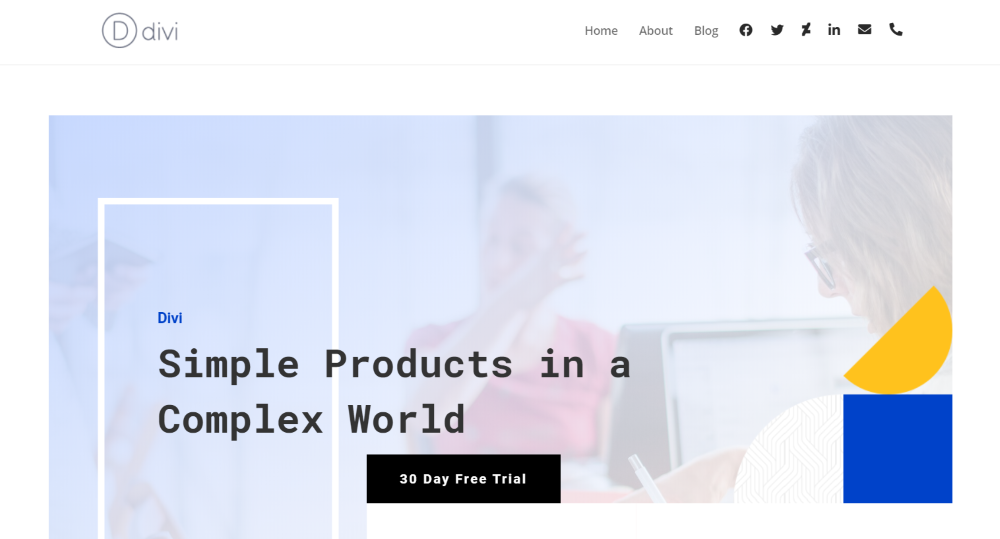
Berikut tampilan ikon di dalam menu. Ini adalah pengaturan menu default. Saya juga telah menambahkan ikon untuk DeviantArt dan LinkedIn dari Divi Icon Party. DeviantArt dan LinkedIn termasuk di antara 30+ yang ditambahkan oleh Divi Icon Party. Mereka ditampilkan dari kiri ke kanan dalam urutan yang muncul di daftar opsi tema.

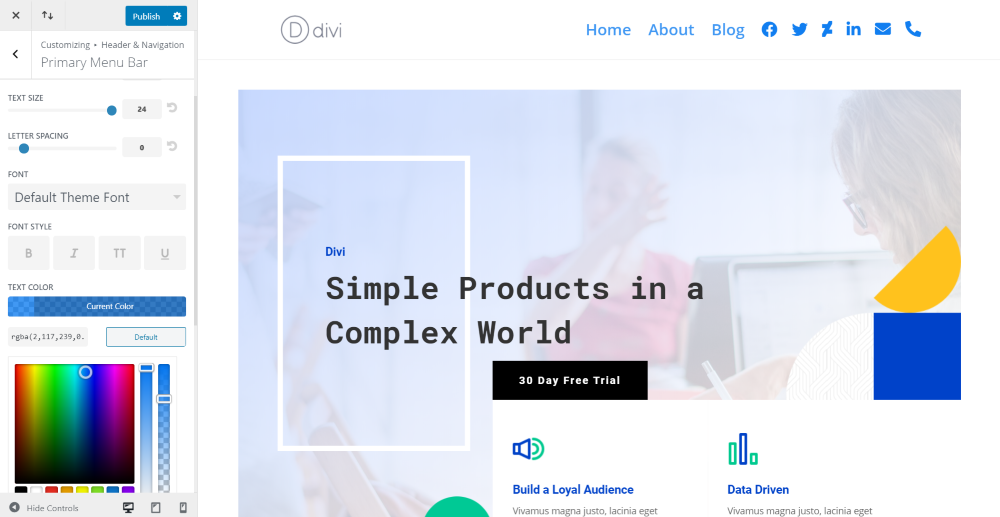
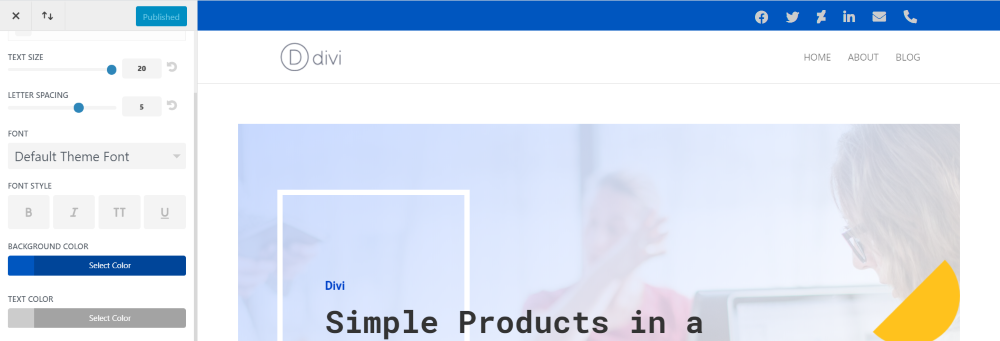
Sama seperti teks di menu utama, Anda dapat menyesuaikan warna ikon, ukuran, spasi, dll . Dalam contoh ini, saya telah meningkatkan ukuran menjadi maksimum dan mengubah warnanya.
Menambahkan Ikon Pesta Ikon Divi ke Bilah Menu Sekunder

Anda juga dapat memiliki ikon untuk ditampilkan di dalam Bilah Menu Sekunder . Di Penyesuai Tema , pilih untuk menampilkan ikon sosial di Bilah Menu Sekunder. Ikon yang dapat diklik muncul bersama dengan ikon sosial lainnya yang telah Anda aktifkan. Dalam contoh ini, saya telah mengaktifkan Facebook, Twitter, DeviantArt, dan LinkedIn.

Dalam contoh ini, saya telah meningkatkan ukuran ikon, menambahkan spasi huruf, dan membuatnya lebih gelap.
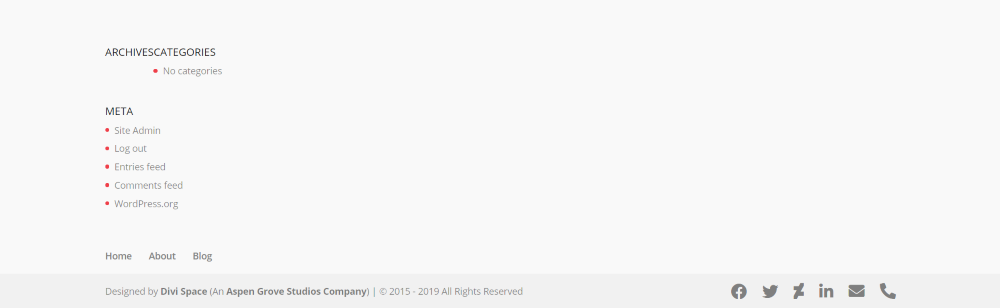
Divi Icon Ikon Pesta di Footer

Ikon apa pun yang telah Anda aktifkan di Opsi Tema Divi secara otomatis ditampilkan di footer . Contoh ini menunjukkan semua ikon saya yang diaktifkan di footer. Seperti Bilah Menu Sekunder, mereka juga dapat diklik.
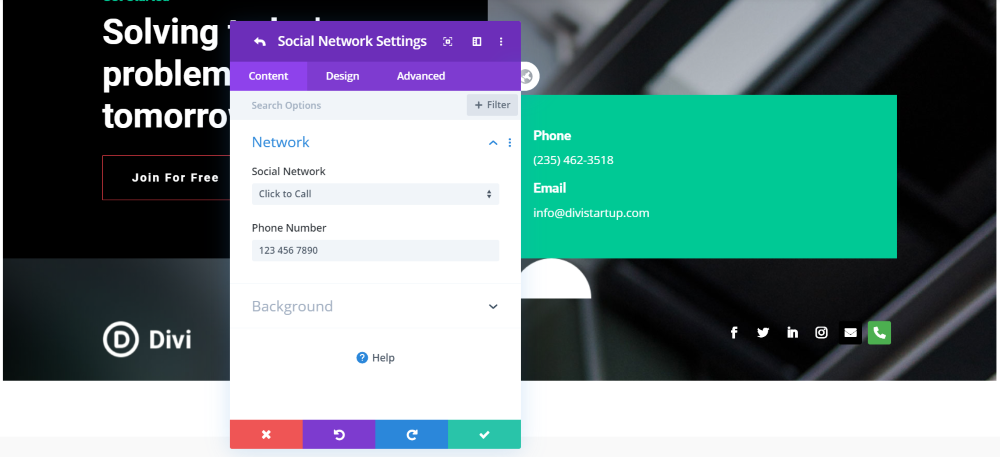
Divi Icon Ikon Pesta di Modul Media Sosial


Ikon baru juga tersedia di modul media sosial . Dalam contoh ini, saya telah menambahkan ikon Klik untuk Email dan Klik untuk Memanggil ke bagian dalam tata letak yang sudah menyertakan modul media sosial. Saya telah menyimpan pengaturan default. Latar belakang hijau untuk ikon telepon membantu membuatnya menonjol.

Berikut adalah tampilan tombol email biasa . Saya telah menatanya agar sesuai dengan tombol ikuti media sosial lainnya dari paket tata letak Aplikasi dari Tema Elegan.

Tombol biasa (yang tidak diberi label "Klik untuk") bekerja sedikit berbeda dari tombol "Klik untuk". Untuk ikon email, Anda dapat memberikan tautan untuk membuka URL daripada klien email.
Membangun Menu Utama dengan Ikon Pesta Ikon Divi

Anda dapat melakukan banyak hal dengan modul media sosial termasuk menambahkannya ke header dan footer yang Anda buat dengan Divi Builder. Untuk contoh ini, saya telah membuat halaman menggunakan tata letak Divi. Saya menggunakan template kosong sehingga tidak memiliki header atau footer. Saya kemudian menambahkan baris di bagian atas untuk membuat menu saya.

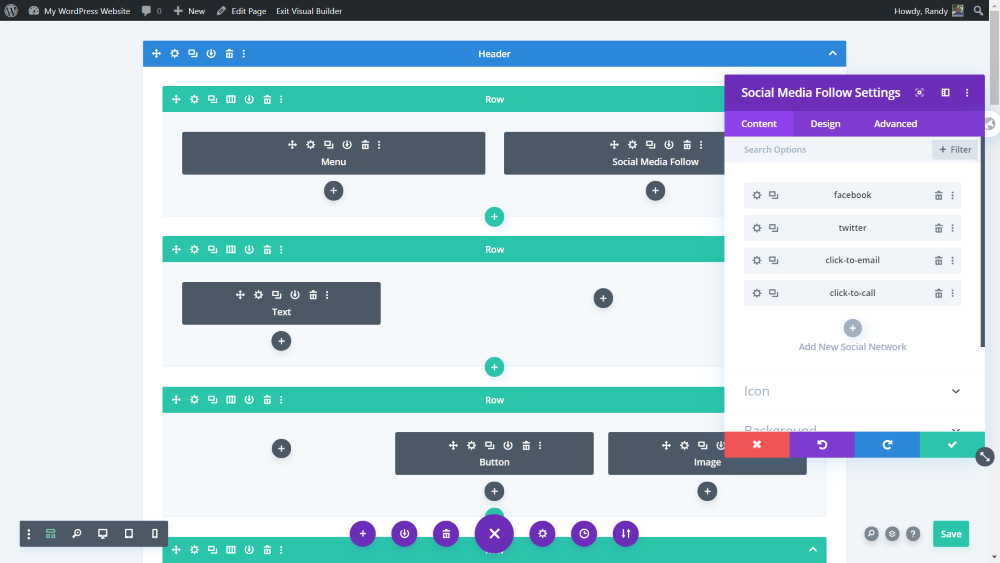
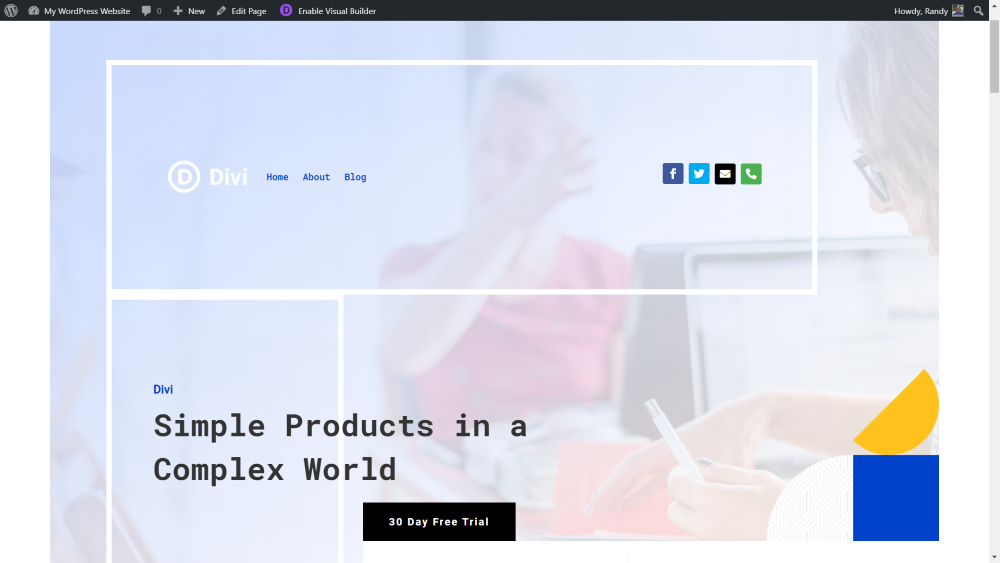
Begini tampilannya di dalam tata letak. Saya menggunakan elemen dari layout untuk membuat header .

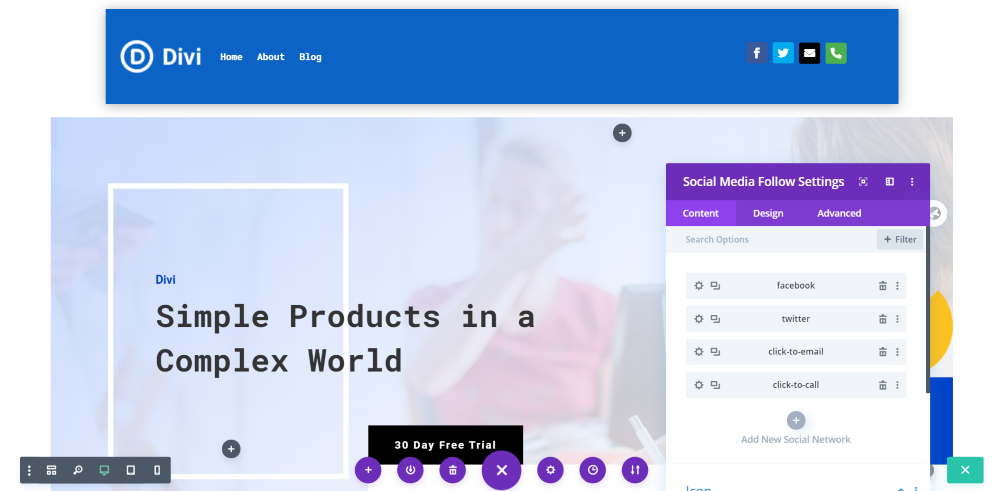
Tentu saja, itu tidak harus menjadi bagian dari tata letak. Dalam contoh ini, saya telah menambahkan menu dan modul media sosial ke bagiannya sendiri di bagian atas halaman. Saya memberi baris warna latar belakang dari tata letak dan bayangan kotak sehingga menonjol.

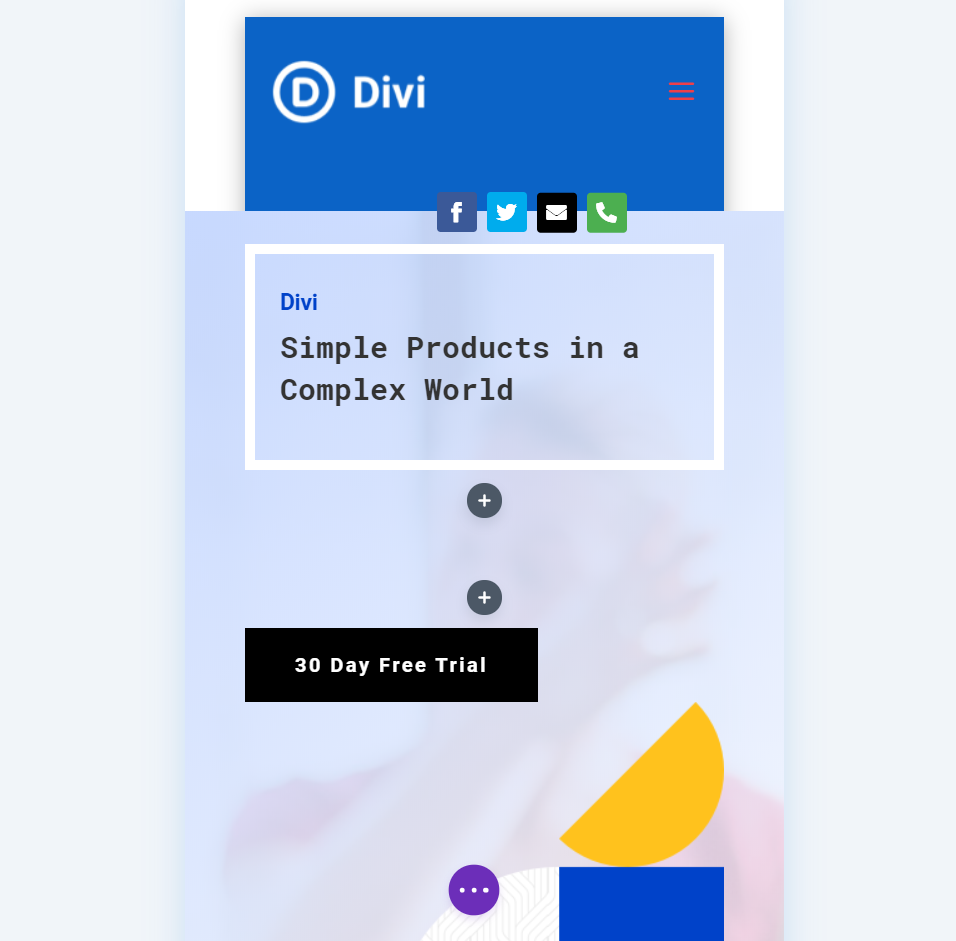
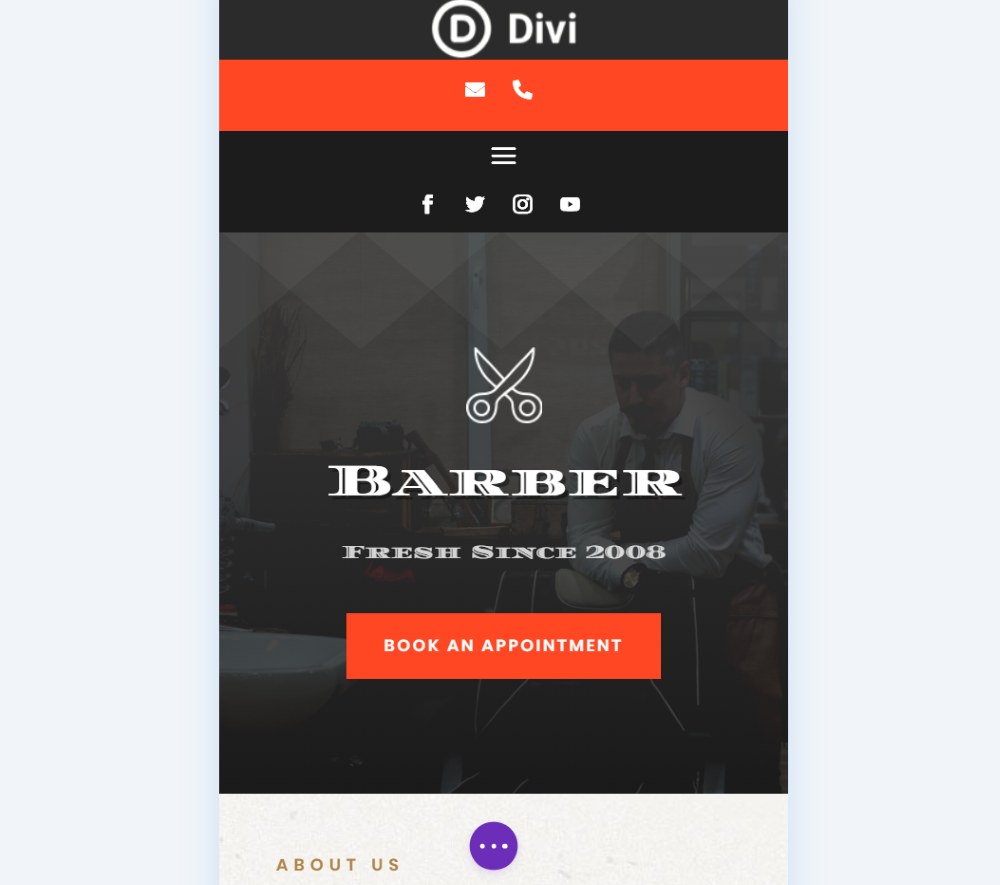
Berikut tampilannya di ponsel . Modul ikuti media sosial tumpang tindih dengan header dan bagian berikutnya, menciptakan desain header seluler yang unik. Tombol Klik untuk Mengirim Email dan Klik untuk Menelepon terlihat bagus di dalam header dan dapat menarik pengunjung untuk mengambil tindakan.
Menggunakan Pembuat Tema dengan Ikon Pesta Ikon Divi

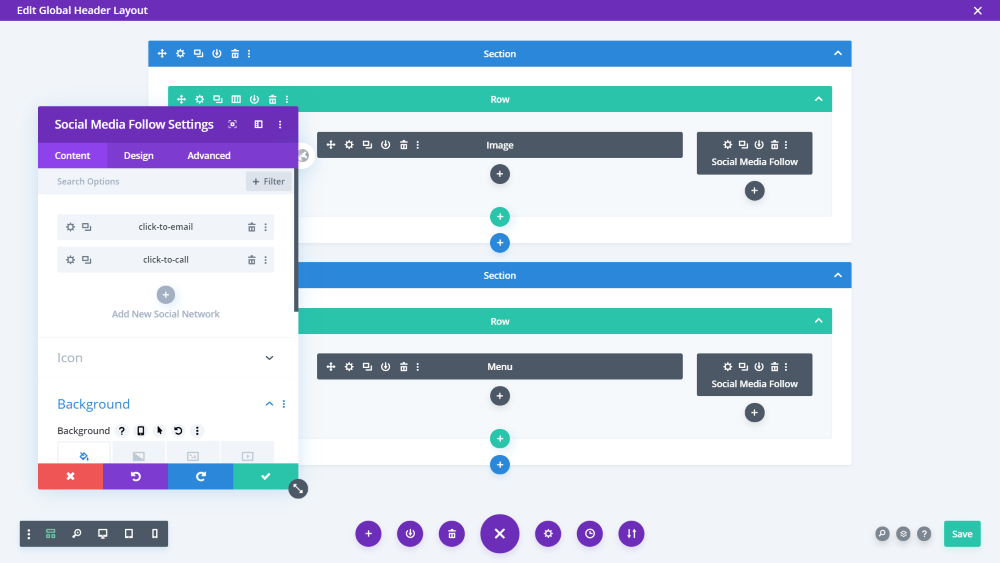
Ikon juga tersedia di Pembuat Tema menggunakan modul mengikuti media sosial . Ini adalah cara yang bagus untuk membuat header. Ini adalah salah satu tajuk global untuk Pembuat Tema oleh Tema Elegan. Header asli menyertakan tombol kontak di baris atas. Saya telah menggantinya dengan modul mengikuti media sosial dan menambahkan ikon Klik Email dan Klik untuk Menelepon.

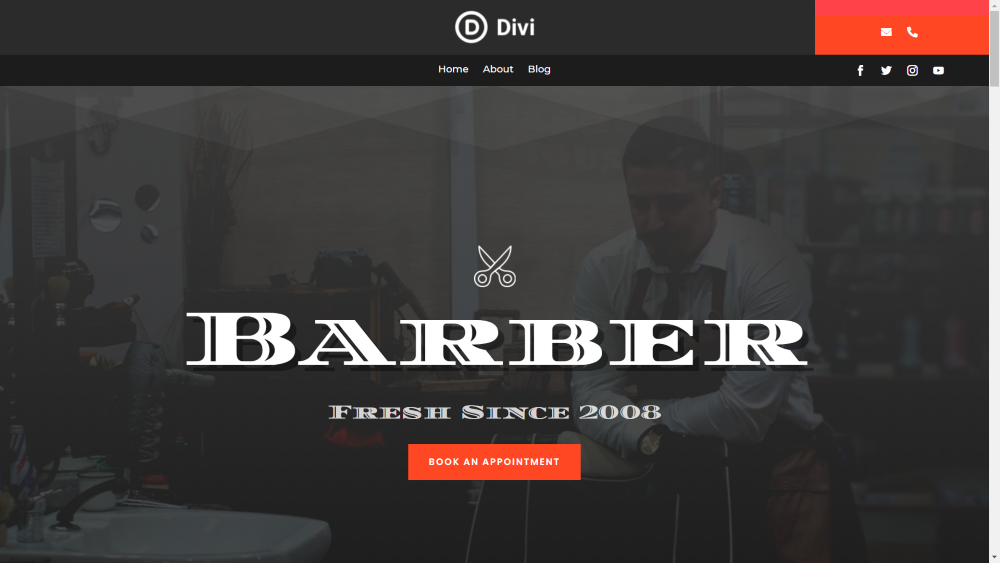
Begini tampilannya di frontend . Tombol yang dapat diklik sekarang berada dalam area ajakan bertindak di atas tombol ikuti sosial.

Berikut tampilannya di ponsel . Tombol yang dapat diklik menonjol di atas menu dalam header seluler.
Menyesuaikan Footer Pembuat Tema

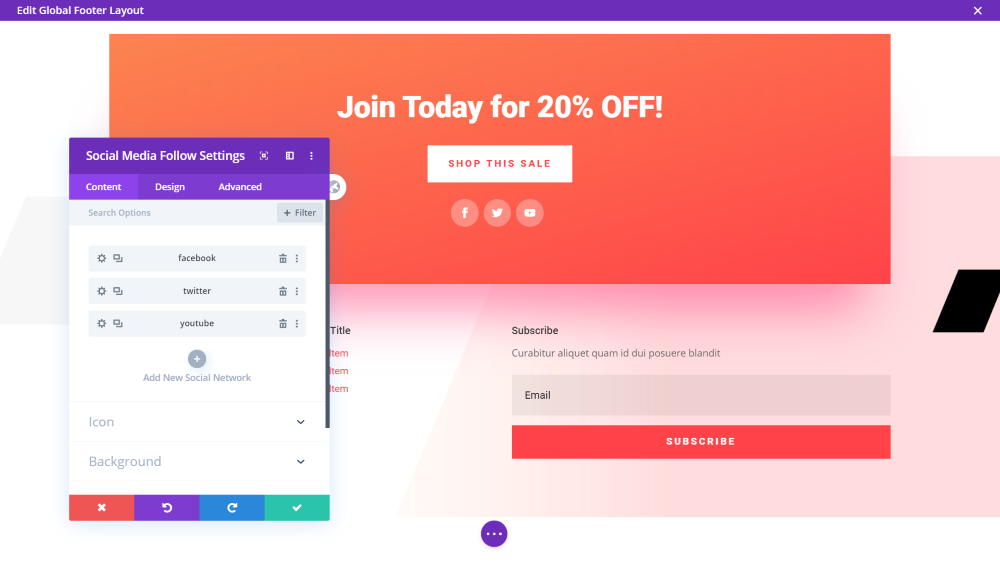
Berikut footer global dari tata letak Pembuat Tema dari Tema Elegan. Ini termasuk CTA untuk penjualan dengan tombol toko dan tombol ikuti sosial, diikuti oleh beberapa area widget dan modul optin email. Saya menambahkan tombol yang dapat diklik ke ajakan bertindak.

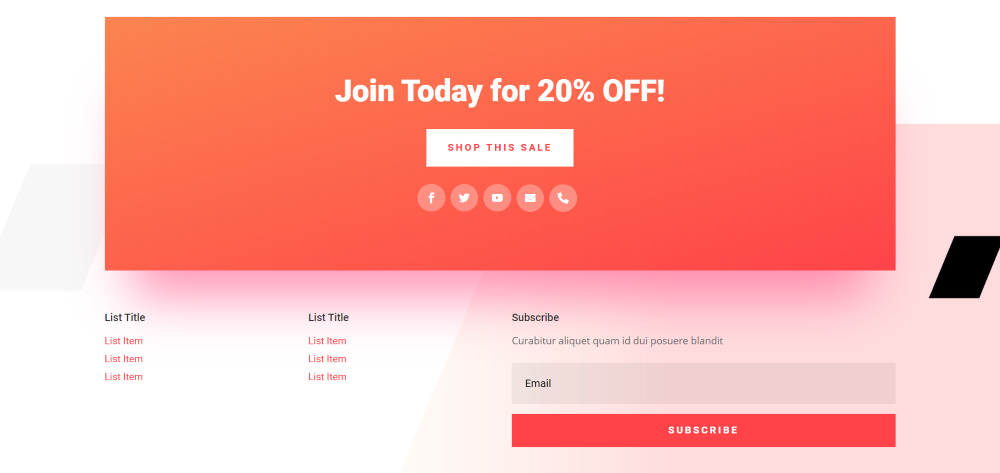
Begini tampilannya di frontend . Tombol yang dapat diklik menyatu dengan tombol sosial dengan sempurna. Karena tidak menyertakan teks, mudah bagi pengunjung untuk memahami bahwa mereka dapat mengekliknya.
Mengakhiri Pikiran
Itulah tampilan kami tentang cara menambahkan ikon email dan telepon ke header dan menu Divi Anda menggunakan Divi Icon Party. Memberi pengunjung cara yang lebih nyaman untuk menghubungi Anda tidak menjamin bahwa hal itu akan terjadi, tetapi hal itu memudahkan mereka dan itu hal yang baik. Fakta sederhana bahwa itu lebih mudah meningkatkan kemungkinan mereka akan menghubungi Anda jika mereka merasa perlu.
Menambahkan ikon ke header dan menu Divi Anda tidak harus sulit dan Divi Icon Party membuat pekerjaan semudah mungkin. Untuk melihat lebih mendalam tentang Divi Icon Party, lihat artikel Menambahkan Lebih Banyak Ikon ke Modul Media Sosial dengan Divi Icon Party.
Kami ingin mendengar dari Anda. Sudahkah Anda menambahkan ikon email dan telepon ke header dan menu Divi Anda? Beri tahu kami tentang hal itu di komentar di bawah.
