Cara Menambahkan Tombol Checkout Ekspres di WooCommerce
Diterbitkan: 2023-07-21Apakah Anda ingin menambahkan tombol checkout ekspres ke toko online Anda?
Checkout kilat membantu merampingkan proses checkout dan meningkatkan pengalaman berbelanja secara keseluruhan bagi pelanggan Anda. Itu juga dapat meningkatkan konversi dan mengurangi pengabaian keranjang.
Pada artikel ini, kami akan menunjukkan cara menambahkan tombol checkout ekspres di WooCommerce.

Mengapa Menambahkan Checkout Ekspres di WooCommerce?
Menambahkan checkout ekspres ke toko WooCommerce Anda memberikan pengalaman berbelanja yang lebih baik bagi pelanggan Anda.
Hal ini memungkinkan pelanggan untuk langsung ke halaman pembayaran dan melewati keranjang belanja atau halaman checkout. Mereka juga tidak perlu membuka halaman penyedia pembayaran atau mengisi formulir pembayaran untuk menyelesaikan pembelian.
Tombol checkout ekspres membuat seluruh proses pembelian lebih cepat. Pelanggan cukup mengklik tombol dan masuk untuk membayar produk yang ingin mereka beli dalam sekejap. Hasilnya, Anda mungkin melihat peningkatan konversi dan lebih sedikit keranjang yang ditinggalkan.
Menambahkan checkout kilat juga membantu pengguna seluler yang ukuran layarnya kecil. Pelanggan cukup mengetuk tombol untuk membeli produk dengan cepat.
Namun, WooCommerce tidak menawarkan opsi checkout kilat secara default. Anda perlu menggunakan plugin WooCommerce untuk menambahkan fitur ke toko online Anda.
Yang mengatakan, mari kita lihat bagaimana Anda dapat menambahkan tombol checkout ekspres di WooCommerce.
Menyiapkan FunnelKit di Toko WooCommerce Anda
FunnelKit adalah plugin corong penjualan WooCommerce terbaik di pasaran. Ini memungkinkan Anda menambahkan tombol checkout cepat dan membuat halaman corong yang berbeda untuk toko online Anda.
Hal terbaik tentang penggunaan plugin ini adalah plugin ini berfungsi dengan Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay, dan gateway pembayaran lainnya untuk checkout kilat. Dengan cara ini, Anda tidak perlu menambahkan setiap penyedia pembayaran ke toko online Anda menggunakan plugin atau ekstensi pihak ketiga.
FunnelKit juga menyediakan template yang ramah pengguna dan memungkinkan Anda melakukan pengujian A/B. Anda dapat dengan mudah menyesuaikan corong menggunakan pembuat laman seret dan lepas yang berbeda. Plus, ada beberapa template siap pakai dan fitur otomatisasi untuk kampanye pemasaran Anda.
Catatan: Untuk tutorial ini, kami akan menggunakan plugin FunnelKit Pro karena menyertakan template premium dan lebih banyak opsi penyesuaian. Anda juga dapat menggunakan plugin Funnel Builder for WordPress by FunnelKit gratis untuk menambahkan tombol checkout cepat di WooCommerce.
Pertama, Anda perlu menginstal dan mengaktifkan plugin FunnelKit. Jika Anda memerlukan bantuan, Anda dapat mengikuti panduan kami tentang cara memasang plugin WordPress.
Setelah aktivasi, Anda akan melihat panduan penyiapan FunnelKit. Lanjutkan dan klik tombol 'Mulai'.

Setelah itu, Anda harus memasukkan kunci lisensi Anda. Anda dapat menemukan kunci di area akun FunnelKit.
Cukup klik tombol 'Aktifkan' setelah memasukkan kunci lisensi.

Selanjutnya, FunnelKit akan meminta Anda untuk memasang plugin penting. Ini termasuk WooCommerce, Stripe, FunnelKit Automations, dan FunnelKit Cart.
Bagian terbaiknya adalah Anda hanya perlu mengeklik tombol 'Pasang dan Aktifkan', dan FunnelKit akan menangani sisanya.

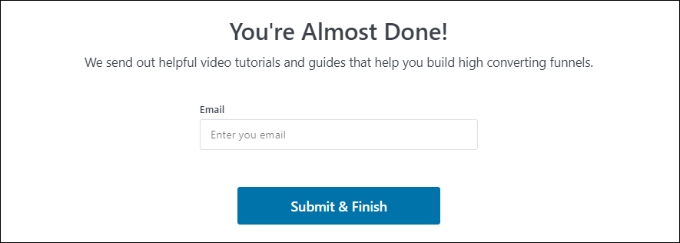
Setelah plugin aktif, langkah terakhir adalah memasukkan alamat email Anda.
Setelah selesai, cukup klik tombol 'Kirim & Selesai'.

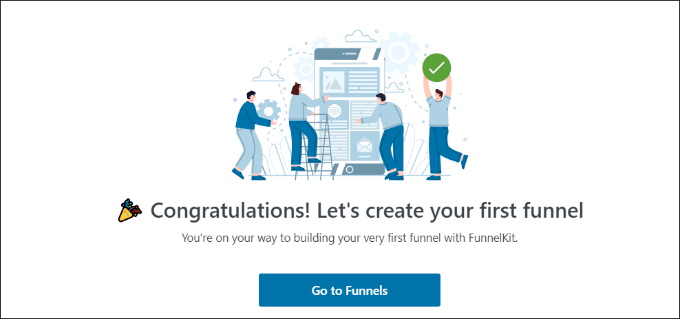
Anda sekarang akan melihat pesan sukses. Anda siap membuat corong menggunakan plugin dan menambahkan tombol checkout cepat ke toko WooCommerce Anda.
Lanjutkan dan klik tombol 'Buka Corong' untuk melanjutkan.

Mengaktifkan Gateway Pembayaran di WooCommerce
Sebelum melanjutkan, pastikan Anda telah menyiapkan setidaknya satu layanan pembayaran di toko WooCommerce Anda.

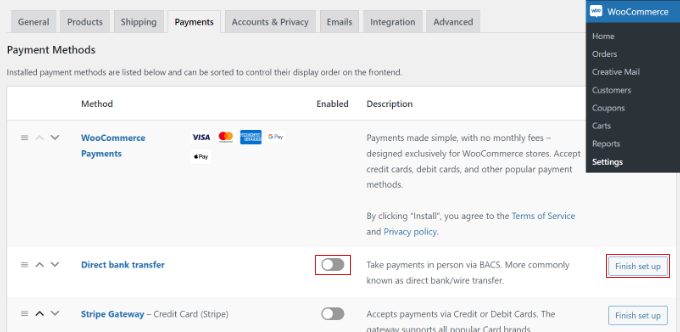
Untuk melakukannya, cukup buka WooCommerce »Pengaturan dari dasbor WordPress Anda dan klik tab 'Pembayaran'.

Setelah itu, Anda dapat mengklik sakelar untuk mengaktifkan gateway pembayaran pilihan Anda dan mengklik tombol 'Selesaikan penyiapan' untuk menyelesaikan konfigurasi.
Untuk mempelajari lebih lanjut, Anda dapat mengikuti panduan kami tentang cara mengizinkan pengguna memilih metode pembayaran di WooCommerce.
Menambahkan Tombol Checkout Ekspres ke WooCommerce
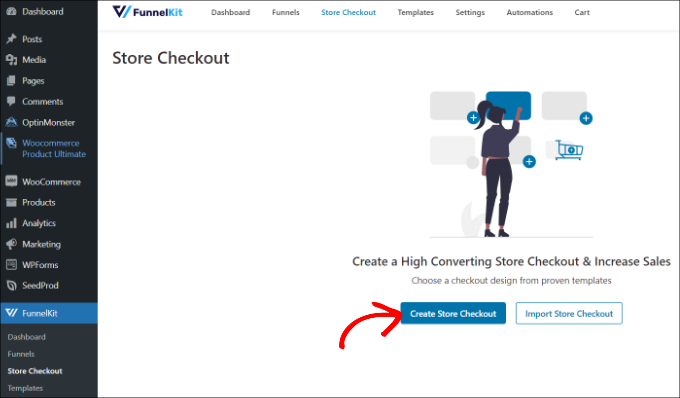
Setelah Anda mengaktifkan gateway pembayaran pilihan Anda, Anda dapat menuju ke halaman FunnelKit »Store Checkout dari panel admin WordPress Anda.
Dari sini, cukup klik tombol 'Buat Checkout Toko'.

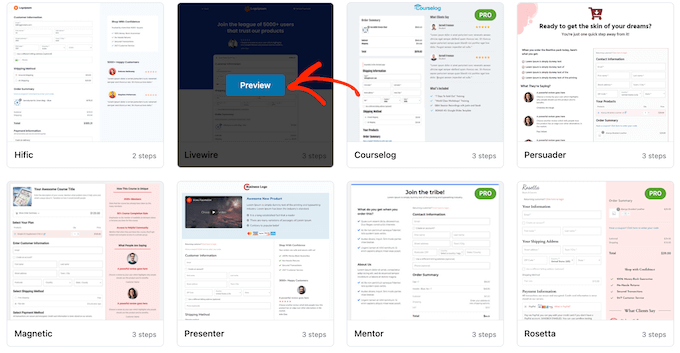
Di layar berikutnya, FunnelKit akan menampilkan template yang dirancang secara profesional untuk halaman checkout Anda. Ini juga akan memungkinkan Anda membuat halaman checkout dari awal.
Namun, kami menyarankan untuk menggunakan template dan menyesuaikannya dengan cepat sesuai dengan kebutuhan Anda.
Cukup arahkan kursor ke template yang ingin Anda gunakan dan klik tombol 'Pratinjau'.

Untuk tutorial ini, kita akan menggunakan template Livewire.
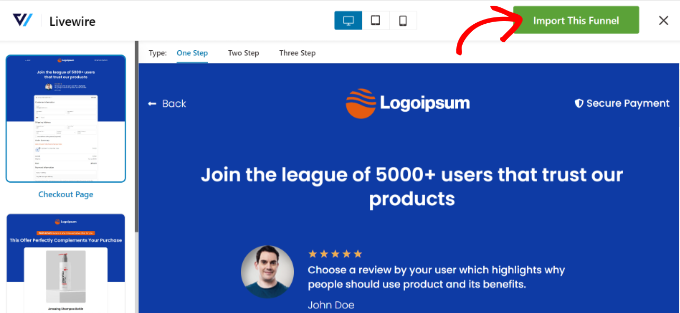
Selanjutnya, lanjutkan dan klik tombol 'Impor Corong Ini' di bagian atas.

Bergantung pada template yang Anda gunakan, FunnelKit mungkin meminta Anda menginstal plugin tambahan seperti Elementor untuk mengedit halaman checkout.
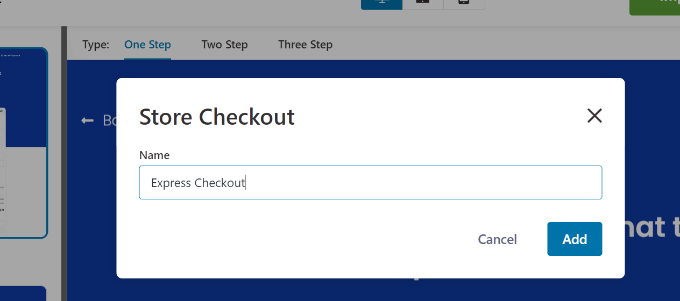
Selanjutnya, Anda harus memasukkan nama untuk checkout toko Anda dan klik tombol 'Tambah'.

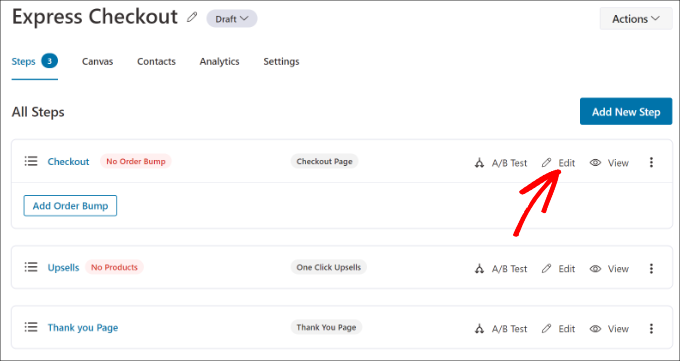
Setelah itu, Anda akan melihat semua langkah yang disertakan dalam template.
Anda cukup mengklik tombol 'Edit' untuk melanjutkan ke halaman Checkout.

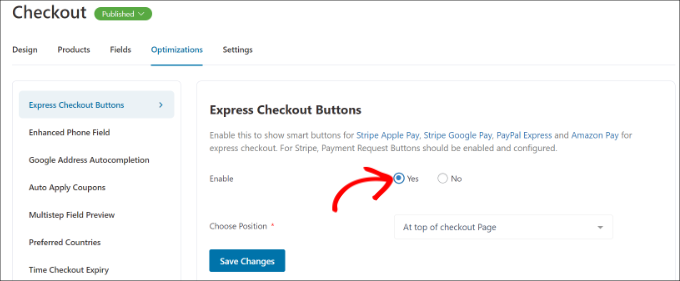
Selanjutnya, Anda dapat beralih ke tab 'Pengoptimalan'. Dari sini, cukup aktifkan opsi 'Tombol Checkout Ekspres'.
FunnelKit juga memungkinkan Anda memilih posisi tombol dari opsi berikut:
- Bagian atas halaman pembayaran
- Sebelum/setelah pengalih produk
- Sebelum/sesudah ringkasan pesanan
- Di atas gateway pembayaran

Setelah selesai, cukup klik tombol 'Simpan Perubahan'.
Itu saja, Anda telah berhasil menambahkan tombol checkout ekspres ke toko online Anda.
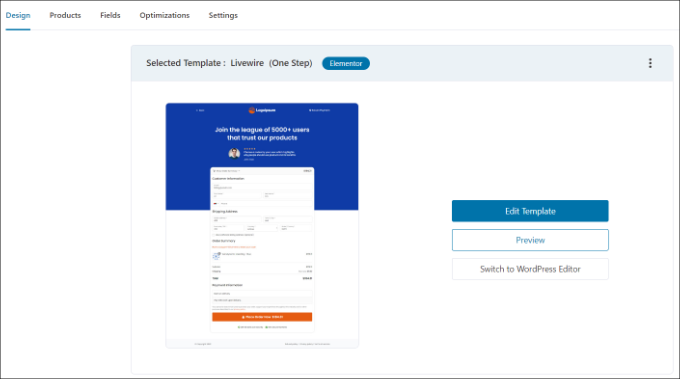
Jika Anda ingin mengedit tampilan halaman pembayaran, maka Anda dapat beralih ke tab 'Desain' dan klik tombol 'Edit Template'.

Anda dapat mempelajari lebih lanjut dengan mengikuti panduan kami tentang cara menyesuaikan halaman checkout WooCommerce.
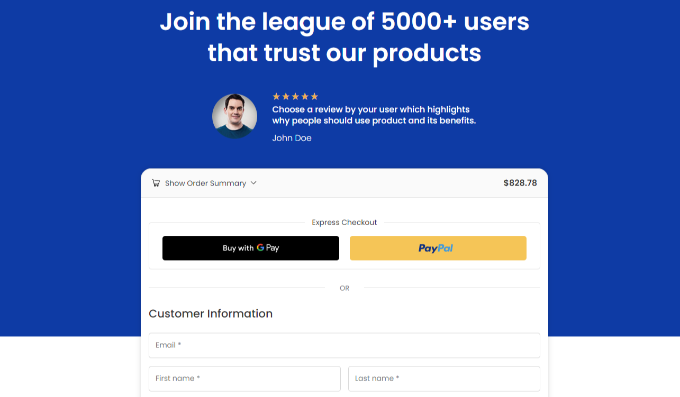
Setelah Anda melakukan perubahan, cukup kunjungi toko online Anda untuk melihat tombol checkout ekspres sedang beraksi.

Selain itu, FunnelKit membantu Anda meningkatkan penjualan produk di WooCommerce. Dengan cara ini, Anda dapat meningkatkan penjualan dengan mendorong pengguna untuk membeli lebih banyak produk.
Anda juga dapat menyiapkan email otomatis di WooCommerce menggunakan FunnelKit Automations, produk saudara dari FunnelKit. Plugin ini memungkinkan Anda membuat alur kerja otomatis dan mengirim kampanye email ke pelanggan.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan tombol checkout ekspres di WooCommerce. Anda mungkin juga ingin melihat daftar plugin WooCommerce terbaik kami untuk toko Anda dan cara membuat popup WooCommerce untuk meningkatkan penjualan.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
