Bagaimana Cara Menambahkan Favicon WordPress ke Situs Anda?
Diterbitkan: 2022-11-11Apakah Anda ingin tahu cara menambahkan favicon WordPress ke situs web Anda? Paling umum diketahui bahwa favicon adalah ikon kecil yang muncul di sebelah nama situs web saat berada di tab browser.
Meskipun berasal dari sana, favicon WordPress Anda juga dapat ditemukan di bookmark browser, tombol layar beranda iOS, dan banyak item lainnya. Oleh karena itu, ini memainkan peran penting dalam membangun merek Anda.
Favicon atau 'ikon situs' Anda harus digunakan dengan benar sehingga pengguna dapat dengan mudah mengenali situs web Anda. Dengan begitu, situs dapat meningkatkan kesadaran merek dan bahkan meningkatkan Pengalaman Pengguna (UX).
Artikel ini akan menjelaskan mengapa Anda harus menambahkan favicon ke situs WordPress Anda, cara menambahkannya dengan berbagai metode, dan cara membuat favicon.
Mengapa Anda harus Menambahkan Favicon ke Situs WordPress Anda?
Favicon menetapkan identitas situs web Anda, seperti yang kami sebutkan sebelumnya. Namun, ini juga meningkatkan kegunaan dan pengalaman pengguna situs web Anda.
Di sebagian besar jendela browser, pengguna memiliki banyak tab yang terbuka. Seiring bertambahnya jumlah tab, judul situs web Anda akan disembunyikan.
Favicon digunakan untuk mengidentifikasi situs web Anda dan memungkinkan pengguna untuk beralih dengan cepat ke tab yang mereka minati.
Untuk meningkatkan visibilitas Anda di perangkat seluler, Anda dapat meminta pengguna Anda untuk menambahkan situs Anda ke layar beranda mereka.
Ikon atau favicon situs Anda juga digunakan saat pengguna menambahkan situs Anda ke layar beranda perangkat seluler mereka.
Bagaimana Cara Menambahkan Favicon WordPress ke Situs Anda?
Pengguna dapat mengidentifikasi situs web Anda dengan favicon, dan mereka yang lebih sering mengunjungi situs Anda akan terbiasa dengan simbol kecil itu.
Akibatnya, merek Anda akan menjadi lebih dikenal oleh audiens Anda dan lebih dapat dipercaya. Bagian ini akan menunjukkan lima metode untuk menambahkan favicon ke situs WordPress Anda.
Metode 1: Menggunakan Penyesuai WordPress untuk Mengunggah Favicon Anda
Dengan dirilisnya WordPress 4.3, semua situs WordPress akan dilengkapi dengan fitur ikon situs yang memungkinkan pengunggahan dan pemotongan gambar berfungsi sebagai favicon.
Sebagian besar pengguna akan menemukan ini sebagai metode tercepat dan termudah untuk menambahkan ikon favicon ke situs WordPress mereka. Pastikan gambar Anda setidaknya berukuran 512x512 piksel, dan WordPress akan mengurus sisanya.
Ikuti langkah-langkah ini untuk menggunakan fitur ini:
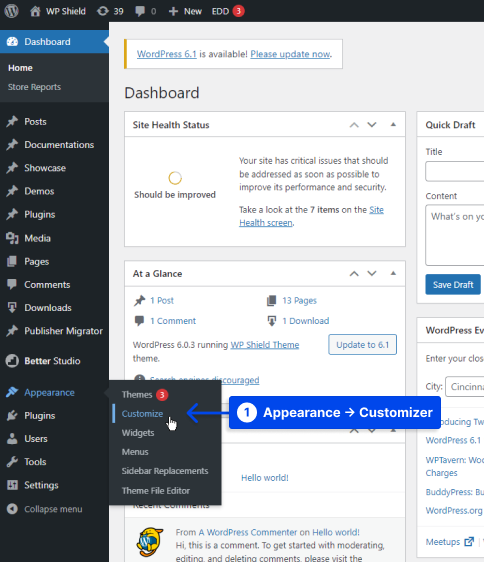
- Buka dasbor WordPress Anda.
- Pergi ke Penampilan .
- Pergi ke Sesuaikan .

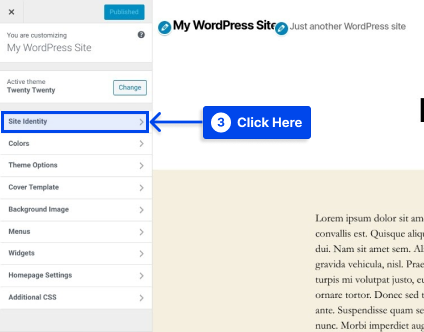
- Klik pada tab Identitas Situs .

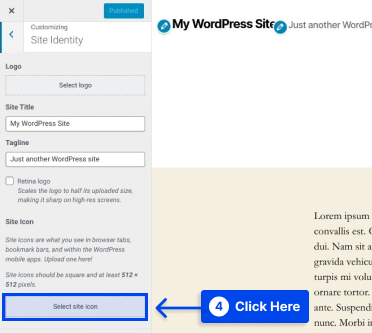
- Klik tombol Pilih ikon situs di bagian bawah bagian Ikon Situs .

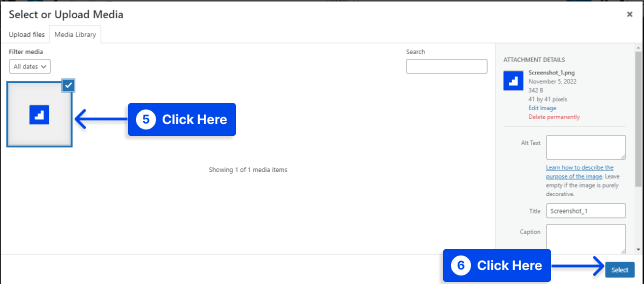
Setelah mengklik tombol, Anda akan disajikan dengan antarmuka WordPress Media Library.
- Pilih gambar yang ada di Perpustakaan Media Anda atau unggah yang baru.
Catatan : Anda harus meng-unzip paket yang Anda unduh sebelum membuat favicon jika Anda menggunakan RealFaviconGenerator untuk membuat favicon.
- Klik pada gambar yang dipilih, lalu klik tombol Select di pojok kanan bawah Media Library .

Jika gambar Anda belum berbentuk persegi yang sempurna, WordPress akan mengizinkan Anda untuk memotongnya.
Anda dapat menggunakan kotak untuk menyorot bagian gambar yang ingin Anda gunakan sebagai ikon Anda. Gambar yang Anda potong akan ditampilkan di sisi kanan antarmuka sebagai pratinjau.
- Klik tombol Pangkas Gambar untuk menyelesaikan pekerjaan Anda.
- Klik tombol Simpan & Terbitkan untuk membuat favicon Anda aktif.
Anda dapat kembali ke antarmuka ini di masa mendatang jika Anda ingin mengubah favicon Anda.
Metode 2: Memasang Plugin untuk Menambahkan Favicon WordPress Anda
Misalkan Anda menginginkan solusi plugin untuk fungsionalitas ikon situs WordPress asli. Dalam hal ini, Anda dapat menggunakan plugin gratis bernama Favicon oleh RealFaviconGenerator.
Plugin generator favicon ini menawarkan fungsionalitas yang mirip dengan WordPress Customizer asli. Namun, ini menyediakan opsi kompatibilitas tambahan untuk berbagai perangkat dan ikon aplikasi.
Ikuti langkah-langkah ini untuk menggunakan plugin ini:
- Instal dan aktifkan plugin melalui dashboard WordPress Anda.
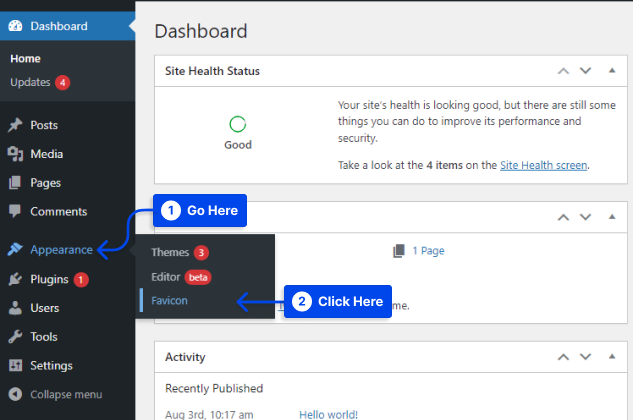
- Pergi ke Penampilan .
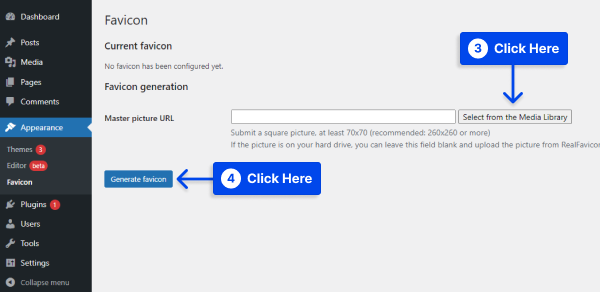
- Klik Favicon untuk membuat set favicon Anda.

- Klik tombol Select from the Media Library untuk memilih atau mengunggah gambar yang berukuran setidaknya 70×70 px. Ukuran favicon WordPress yang ideal adalah 260 × 260 px.
- Klik tombol Buat favicon .

Plugin ini akan membawa Anda keluar dari situs WordPress ke situs web RealFaviconGenerator saat Anda mengklik tombol itu.

- Pilih Hasilkan Favicons dan kode HTML Anda di bagian bawah situs.
Sementara itu, Anda akan diarahkan kembali ke dasbor WordPress Anda saat memproses alat.
Setelah proses selesai, Anda akan dapat melihat bagaimana favicon Anda akan muncul di perangkat yang berbeda di antarmuka plugin.
Metode 3: Menambahkan Favicon Anda Secara Manual melalui FTP
Misalkan Anda lebih suka menambahkan favicon Anda secara manual ke situs WordPress Anda. Anda dapat melakukannya melalui File Transfer Protocol (FTP) atau File Manager jika host Anda mendukung cPanel.
Dengan metode ini, Anda juga perlu membuat favicon untuk situs web Anda. Favicon WordPress dapat ditambahkan secara manual melalui FTP ke situs web dengan mengikuti langkah-langkah berikut:
- Akses file situs Anda baik melalui klien FTP atau melalui Manajer File di cPanel akun hosting Anda.
- Pastikan file favicon Anda diunggah ke direktori root situs web Anda.
- Tambahkan kode yang diberikan RealFaviconGenerator sebelumnya ke header tema Anda.
Menambahkannya ke header tema Anda dapat dilakukan dengan plugin seperti Sisipkan Header dan Footer, atau tempelkan kode langsung ke bagian <head> tema Anda dengan mengedit file header.php tema Anda.
Selain itu, menggunakan plugin Insert Headers and Footers menjamin favicon Anda akan tetap utuh jika Anda mengubah tema WordPress.
- Simpan perubahan Anda.
Metode 4: Gunakan Opsi Tema Anda
Jika Penyesuai WordPress tidak memiliki opsi untuk mengubah favicon, Anda mungkin masih menemukan opsi di pengaturan tema Anda.
Tidak jarang menemukan tema hari ini yang menawarkan banyak pilihan yang tidak semuanya terstandarisasi.
Jadi, satu-satunya cara untuk menentukan apakah tema Anda menyertakan opsi untuk membuat favicon adalah dengan memeriksa pengaturan tema. Jika ada opsi seperti itu, Anda dapat menggunakannya untuk membuat favicon dengan mudah.
Metode 5: Atur Favicon Berbeda Per Halaman
Ada kalanya Anda ingin menampilkan favicon yang berbeda di setiap halaman WordPress, misalnya, jika Anda meng-host beberapa halaman dengan satu instalasi WordPress atau ingin memiliki favicon yang berbeda karena alasan lain.
Yang perlu Anda lakukan adalah favicon dan tema anak WordPress. Ikuti langkah-langkah ini untuk menggunakan metode ini:
- Unggah favicon Anda ke galeri media.
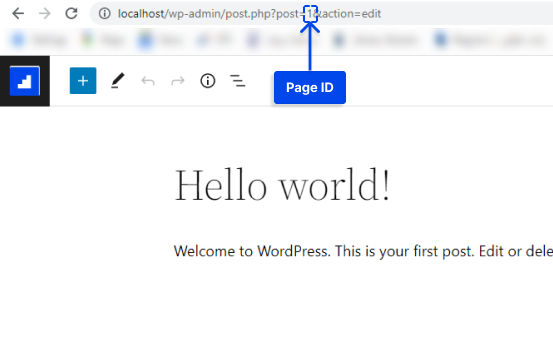
- Temukan ID halaman tempat Anda ingin meletakkan favicon yang berbeda.
Anda dapat dengan mudah menemukan ID halaman WordPress Anda dengan menggunakan langkah-langkah berikut:
- Buka dasbor WordPress Anda.
- Buka Halaman .
- Klik Semua Halaman .
- Pilih halaman yang memerlukan ID dan buka dalam mode edit .
- Ambil URL dan ID halaman.

- Letakkan kode di bawah ini di functions.php tema anak Anda dan ganti konten dengan URL dan ID halaman Anda:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }Cara Membuat Favicon
Dimungkinkan untuk menggunakan logo merek Anda sebagai favicon atau ikon situs web Anda. Sebaiknya gambar ikon situs Anda memiliki lebar dan tinggi maksimum 512 piksel.
Gambar persegi harus digunakan untuk ikon situs. Namun, jika Anda ingin menggunakan gambar yang lebih signifikan daripada persegi, WordPress akan mengizinkan Anda untuk memotong gambar setelah ditambahkan.
Program pengeditan gambar seperti Adobe Photoshop atau Gimp disarankan untuk membuat ikon dengan ukuran tepat 512x512 piksel. Dengan cara ini, Anda dapat memastikan bahwa gambar Anda mempertahankan proporsi yang tepat.
Dimungkinkan untuk menggunakan gambar transparan atau mengisinya dengan warna pilihan Anda sebagai latar belakang. Tidak ada batasan pada format gambar; bisa berupa png, jpeg, atau gif.
Tips untuk Membuat Favicon WordPress
Di jaringan multisitus Anda, Anda akan dapat memiliki favicon unik untuk setiap situs, dan cara termudah untuk mencapainya adalah dengan menggunakan plugin seperti yang diilustrasikan dalam artikel ini.
Mengedit file tema Anda untuk mengaktifkan favicon unik untuk setiap situs jaringan jauh lebih rumit daripada menggunakan plugin.
Anda juga dapat mempertimbangkan untuk menggunakan Jaringan Pengiriman Konten (CDN) untuk menyajikan gambar favicon Anda. Gambar favicon Anda disimpan di server Anda menggunakan kelima metode yang dijelaskan dalam artikel ini.
Namun, Anda dapat meningkatkan kinerja situs Anda lebih jauh lagi dengan menggunakan Jaringan Pengiriman Konten (CDN).
Gunakan Cloudflare atau layanan serupa seperti KeyCDN. Browser pengunjung akan mengambil favicon Anda dari CDN Anda alih-alih server situs Anda saat Anda menginstal layanan ini.
Dengan plugin seperti CDN Enabler, URL favicon WordPress Anda dapat secara otomatis ditulis ulang untuk mematuhi metode di atas.
Kesimpulan
Tujuan artikel ini adalah untuk menjelaskan mengapa Anda harus menambahkan favicon ke situs WordPress Anda, cara menambahkannya menggunakan berbagai metode, dan cara membuatnya.
Artikel ini dimaksudkan untuk memberi Anda informasi yang bermanfaat. Kami menyambut pertanyaan dan komentar Anda di bagian komentar.
Artikel terbaru kami tersedia di Facebook dan Twitter, jadi ikuti kami di platform ini.
