Cara Mengambang Elemen di Elementor Tanpa Pengodean CSS
Diterbitkan: 2019-08-20Desain web akan maju dengan perubahan yang cepat. Semua orang menunjukkan kreativitas mereka yang luar biasa saat membangun situs web mereka. Dan sekarang, beberapa plugin pembuat halaman WordPress membuat pekerjaan lebih mudah bagi kami.
Saat ini, kami dapat membuat situs web yang luar biasa sendiri, dengan bantuan solusi pembuat halaman ini. Plugin Pembuat Halaman Elementor ada di bagian atas daftar ini.
Hari-hari ini, menambahkan efek mengambang di situs web menjadi sangat populer. Anda dapat mengapungkan elemen situs web Anda tanpa melakukan Pengodean CSS apa pun. Bukankah itu menarik? Dan Anda dapat melakukannya menggunakan Happy Addons dengan Elementor.
Pada artikel ini, Anda akan mendapatkan panduan mendetail tentang cara mengapungkan elemen di situs web Anda dengan Happy Floating Effects dari Happy Addons.
Mengapa Elemen Mengambang Menjadi Penting
Ada beberapa alasan yang tidak dapat disangkal di balik popularitas elemen mengambang dalam Pengembangan Web saat ini. Lihat sekilas.
- Membantu dengan mudah menarik perhatian pengunjung
- Meningkatkan rasio klik-tayang atau RKT
- Cara mudah untuk membuat desain yang eye-catchy
Jika Anda ingin memberikan tampilan yang berbeda pada situs Anda, efek mengambang adalah solusi sederhana.
Persyaratan untuk Menambahkan Elemen Mengambang di Situs Web Anda
Untuk mengapungkan elemen apa pun (tanpa melakukan pengkodean CSS), Anda harus memiliki solusi di bawah ini. Lihatlah.
- Plugin Pembuat Halaman Elementor (Gratis)
- Selamat Addons untuk Elementor (Gratis)
Anda perlu memiliki satu hal lagi dan itu adalah 'Kesabaran'. Ya, itu terlalu sangat penting. Sekarang, ambil ikhtisar singkat dari solusi di atas.
Elementor- Pembuat Halaman WordPress Terbaik

Ini adalah plugin pembuat halaman yang paling banyak digunakan di ekosistem WordPress. Mengapa dan bagaimana Elementor mendapatkan popularitas ini?
- Ini adalah pembuat halaman seret & lepas termudah
- Opsi edit langsung instan
- Pemuatan halaman instan
- Ketersediaan begitu banyak add-on pihak ketiga
- Dan masih banyak lagi.
Selamat Addons untuk Elementor

Ini adalah add-on baru namun kuat untuk Elementor. HappyAddons hadir dengan sejumlah widget. Selain widget, ini memperkenalkan dua Efek Bahagia gratis yang sama sekali berbeda namun mengagumkan.
Dengan banyak koleksi fitur unik, semakin populer hari demi hari di antara pengguna Elementor dari seluruh dunia.
Lihat sekilas beberapa fitur unik HappyAddons.
- Pemuatan aset sesuai permintaan
- Efek Mengambang
- Transformasi CSS
- 25+ widget (Lebih banyak akan segera ditambahkan)
Tetap Sabar, Itu Terlalu Penting!

Kesabaran, sangat penting saat melakukan pekerjaan kreatif apa pun, terutama pengembangan web. Tanpa kesabaran, Anda tidak dapat membuat desain yang layak.
Anda perlu membiasakan diri dengan latihan trial and error. Jika tidak, yang terbaik tidak akan datang di akhir pekerjaan.
Elemen Mengambang tanpa Pengodean CSS- Apakah Benar-Benar Mungkin?
Sangat sulit bagi orang non-teknologi untuk menambahkan elemen mengambang ke desain mereka. Dari titik kesulitan itu, kami tim Happy Addons memecahkan masalah dan menambahkan fitur efek mengambang ini dengan Elementor.
Anda akan mendapatkan pengalaman pengeditan langsung sambil mengambangkan elemen apa pun di situs Anda. Meskipun itu akan membantu Anda untuk menganimasikan elemen apa pun dari seluruh situs web Anda. Kami tidak membatasi batasan dalam plugin kami saja. Anda dapat menganimasikan bagian atau elemen apa pun. Bukankah itu hebat?
Tidak hanya itu, ini akan membantu Anda membuat animasi memantul, animasi berputar dalam sumbu X dan sumbu Y. Selain itu, Anda memiliki fleksibilitas untuk mengontrol waktu tunda animasi Anda dan banyak lagi.
Mari Membuat Elemen Mengambang dengan Happy Addons
Di segmen ini, kami akan mencoba memberi Anda panduan yang tepat tentang cara membuat efek mengambang dengan Happy Addons.
Langkah 1: Instalasi
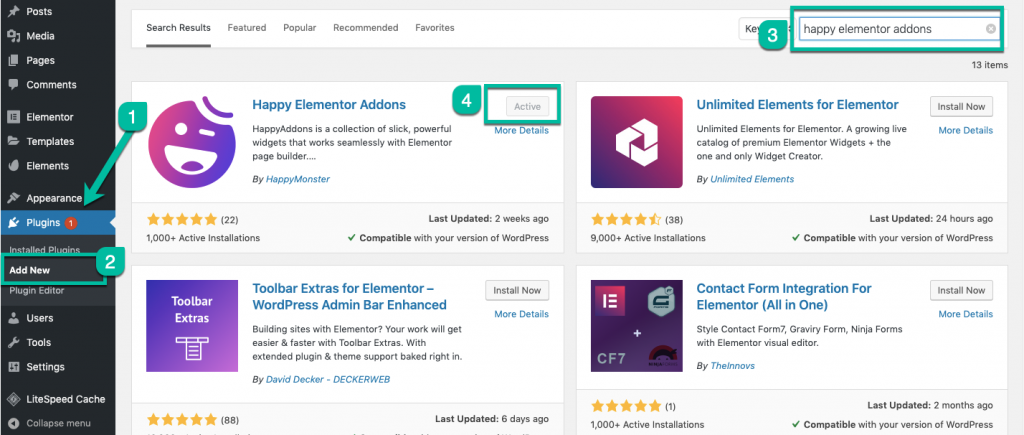
Anda dapat mengunduh dan mengaktifkan Elementor Page Builder dari direktori plugin WordPress. Dalam kasus Happy Elementor Addons, Anda perlu mencari dengan nama plugin kami.
Dan Anda akan mendapatkan plugin yang diinginkan, sekarang tinggal klik untuk menginstal. Setelah menginstal plugin, klik tombol aktifkan.

Langkah 2: Mengaktifkan Efek Mengambang
Sekarang Anda harus pergi ke halaman yang Anda inginkan di mana Anda ingin menambahkan efek animasi ke segmen tertentu dari halaman Anda.
- Klik tombol Edit dengan Elementor dari Menu Bar WordPress Anda
Catatan:
Anda dapat langsung dari menu halaman backend dan memilih halaman yang Anda inginkan dan mulai mengedit dengan elementor. Atau jika Anda ingin membuat bagian baru di mana Anda perlu menambahkan efek animasi, Anda dapat melakukannya sesuai kebutuhan.

- Sekarang pilih elemen yang ingin Anda tambahkan.
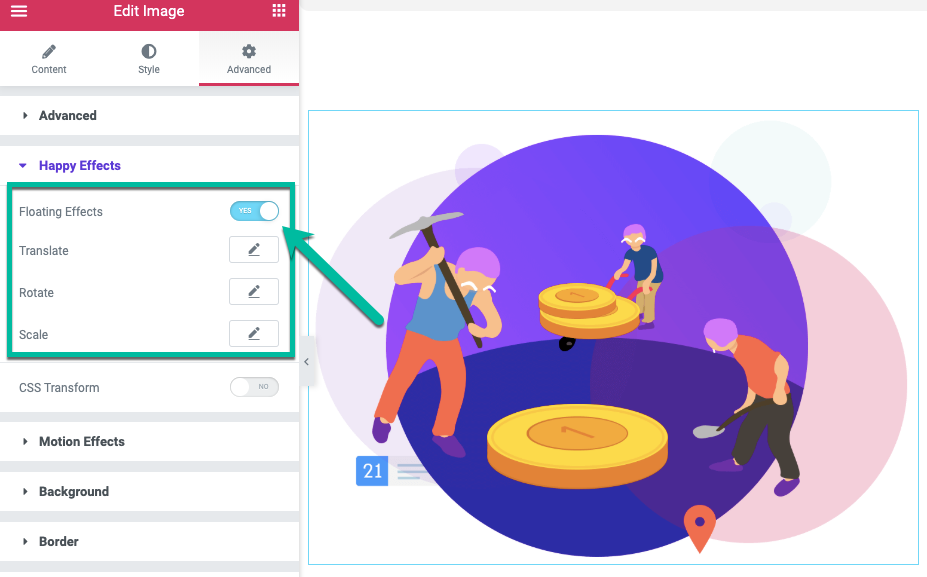
- Dan pergi ke segmen lanjutan dari menu kiri panel widget jika Anda ingin menambahkan efek khusus yang kami tawarkan sebagai Efek Bahagia.
Anda akan mendapatkan dua efek di sana dalam Versi Gratis kami.
- Efek Mengambang
- Transformasi CSS
Efek khusus ini akan tersedia untuk setiap elemen yang ingin Anda sesuaikan setelah mengaktifkan Happy Addons kami untuk Plugin Elementor Anda.
Apakah arah kami jelas bagi Anda? Jika tidak, periksa navigasi di bawah ini.
Navigasi Cepat:
Edit Elemen dari blok > Lihat panel widget > Buka Tab Lanjutan > Gulir ke Bawah > Klik Efek Bahagia

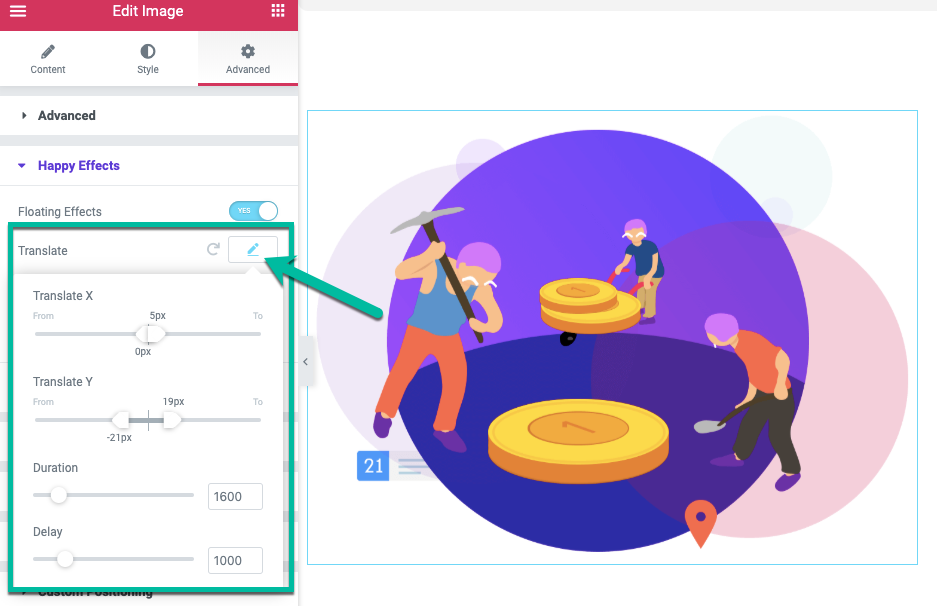
- Dan ketika Anda mengaktifkan Floating Effect , Anda akan melihat tiga opsi lagi. Lihat mereka dengan penjelasan singkat.
Pilihan dengan Efek Bahagia
- Terjemahkan – Ini untuk membuat animasi memantul
- Putar – Ini akan membantu Anda memutar elemen dalam sumbu x ke sumbu y
- Skala – Ini untuk membuat animasi pantul memperbesar dan memperkecil

Sekali lagi, masing-masing dari 3 bagian ini memiliki empat opsi umum. Yang akan membantu Anda mengukur efek dan mengaturnya dengan cara yang tepat. Intinya adalah- fungsi ini akan membantu Anda memberi elemen Anda sentuhan akhir atau akhir.
- Terjemahkan X – Untuk membuat efek melenting berdasarkan sumbu X
- Terjemahkan Y – Untuk membuat efek goyang berdasarkan sumbu X
- Durasi – Untuk mengatur rasio kecepatan animasi, seberapa cepat animasi akan dianimasikan.
- Delay – Untuk mengatur waktu interval antara loop animasi Anda.

Mungkin prosesnya tampak sedikit membingungkan bagi Anda. Apakah itu benar? Jangan khawatir. Kami menyiapkan video tutorial hanya untuk Anda. Periksa langkah ke-3.
Langkah 3: Bagaimana Cara Memanfaatkan Happy Effects dari Happy Addons?
Anda mungkin bertanya bagaimana Anda dapat menggunakan efek ini. Jangan khawatir, kami telah membuat tutorial video langkah demi langkah tentang topik tersebut. Video ini akan membantu Anda memahami bagaimana Anda dapat menganimasikan widget apa pun dengan efek bahagia kami.
Langkah 4: Buat Animasi dengan Efek Mengambang dari Happy Addons
Sekarang saatnya untuk membuat animasi mengambang yang Anda inginkan dengan Happy Elementor Addons kami. Anda mungkin sudah melihat bahwa kami telah menambahkan beberapa demo animasi menarik ke situs web kami.
Di sini kami telah membuat video tutorial. Anda dapat membuat animasi yang mirip dengan demo kami atau Anda dapat mendesain sendiri dengan mengikuti tutorial video. Ini adalah tingkat dasar pembuatan animasi dengan Happy Effects.
Membuat Elemen Mengambang Tingkat Lanjut
Jika Anda berpikir untuk animasi tingkat lanjut seperti efek ruang maka Anda dapat melihat tutorial di bawah ini. Ini akan membantu Anda mendapatkan inspirasi seberapa besar Anda dapat meningkatkan imajinasi Anda dengan fitur Floating Effect dari Happy Elementor Addon.
Jadi, Apa Pendapat Anda tentang Elemen Mengambang?
Kami sangat senang dengan fitur Floating Elements. Ini membantu untuk memecahkan masalah desain dengan cepat. Kami merasa itu akan melakukan hal yang sama untuk Anda. Apakah Happy Floating Effect membuat Anda bahagia?
Jika demikian, silakan bagikan kreasi Anda dengan kami di bagian komentar. Kami ingin menyebarkan karya Anda ke seluruh dunia.
