Bagaimana Cara Menambahkan Peta Google ke Situs Web (Elementor & Gutenberg)?
Diterbitkan: 2022-07-06Daftar isi
Terlepas dari desakan banyak bisnis untuk tetap sepenuhnya berbasis online, tetap penting untuk memiliki lokasi fisik. Itu sebabnya kami merekomendasikan pembaca kami untuk mempelajari cara menambahkan Google Map ke situs web di WordPress, khususnya Elementor & Gutenberg.
Tutorial kami berikutnya berguna untuk pengembang profesional dan pemula WordPress. Kami akan mengajari Anda 2 cara paling efektif untuk menambahkan Google Maps ke situs web dengan:
- Blok Google Maps gratis (untuk editor Gutenberg )
- Widget Google Maps Lanjutan (untuk Elementor )
Mengapa Saya Harus Menambahkan Google Map ke WordPress?
Google menyatakan bahwa 46% dari semua permintaan pencarian adalah lokal. Ini berarti hampir setengah dari klien potensial Anda tinggal di lokasi terdekat dengan lokasi bisnis Anda. Fakta bahwa Anda akan menambahkan Google Map ke WordPress kemungkinan akan meningkatkan visibilitas Anda di mesin pencari lokal.
Dibandingkan dengan alamat yang ditulis melalui teks, peta visual memiliki efek persepsi yang lebih baik. Ini memungkinkan pengguna untuk secara visual melihat area lokasi Anda. Selain itu, peta membantu menentukan lokasi terdekat, dan menemukan rute tercepat menuju lokasi tersebut.
Untuk lebih dari 1 lokasi perusahaan, peta interaktif akan membantu pelanggan menemukan kantor terdekat dengan lokasi mereka saat ini.
Kebutuhan untuk menambahkan peta google ke WordPress berlaku untuk hampir semua ceruk bisnis, terutama industri ritel, layanan, katering & acara. Dalam hal ini, peta tidak hanya berfungsi sebagai panduan untuk toko fisik & kantor, tetapi juga menambahkan lebih banyak "nilai" dan legitimasi.
Beberapa alasan lagi untuk menambahkan Google Map ke halaman WordPress adalah:
- Antarmuka interaktif. Dibandingkan dengan tangkapan layar peta yang disisipkan, pengguna dapat memindahkan peta.
- Tampilan yang dapat dialihkan. Pengunjung dapat beralih antara peta dan tampilan jalan untuk melihat bagaimana lokasi terlihat dalam kehidupan nyata.
- Mode tampilan yang nyaman. Pengguna dapat dengan mudah mulai melihat peta tidak di situs web tetapi langsung di aplikasi Google Maps.

Bagaimana Cara Menambahkan Peta Google ke WordPress? 2 Cara Mudah
WordPress tidak menyertakan fungsionalitas bawaan untuk menambahkan peta ke situs Anda. Tapi itu kecuali Anda melibatkan plugin tambahan. Dalam tutorial ini, kami menggunakan 2 plugin MotoPress: satu dirancang untuk editor blok Gutenberg, dan satu lagi untuk pembuat halaman Elementor.
Mari cari tahu cara menambahkan Google Map ke WordPress dengan cepat dan tanpa keterampilan tambahan dalam pengembangan situs.
Bagaimana Cara Menambahkan Google Map ke WordPress? (Gutenberg)
Dengan setiap pembaruan baru, Gutenberg sedikit berubah menjadi editor yang lebih fungsional dan intuitif. Latihan menunjukkan itu mungkin untuk membangun situs web yang indah hanya dengan menggunakan kekuatan editor blok ini.
Terlebih lagi, Anda tidak perlu membatasi diri ke blok Gutenberg default. Misalnya, plugin Getwid gratis akan mengisi kembali perpustakaan Anda saat ini dengan 40+ blok ekstra & 35+ templat siap pakai untuk penggunaan multiguna.
Getwid ditujukan untuk membantu pengembang dan pemula. Ini menawarkan kustomisasi real-time tetapi pada saat yang sama, menyediakan atribut yang luas untuk setiap blok. Blok Getwid berinteraksi sempurna dengan blok inti Gutenberg. Juga, mereka kompatibel dengan tema WordPress apa pun.
Sama seperti elemen Getwid lainnya, blok Google Maps dibuat untuk penyesuaian visual tanpa perlu menangani kode. Jadi jika Anda ingin menambahkan peta ke situs web, Anda tidak perlu lagi memasang plugin tambahan di atasnya. Satu addon GRATIS memberi Anda akses ke 40+ blok serbaguna, yaitu bilah geser, spanduk, akordeon, kiriman terbaru, dan banyak lagi.
Baca selengkapnya: Temui Getwid: WordPress Gutenberg Blocks oleh MotoPress 
Blok Google Maps Getwid: Fitur Utama
- Lokasi tak terbatas di peta dengan penanda khusus;
- Kemampuan untuk menyesuaikan antarmuka peta default;
- 100% gaya visual & kustomisasi properti.
Bagaimana Cara Menambahkan Peta di Blok Editor WordPress?
Untuk menambahkan Google Map ke situs web Anda dengan Getwid, pertama-tama, unduh addon dari repositori WP resmi. Buka backend WordPress dan klik Plugins => Add New => Upload Plugin . Aktifkan plugin di tab Plugin.
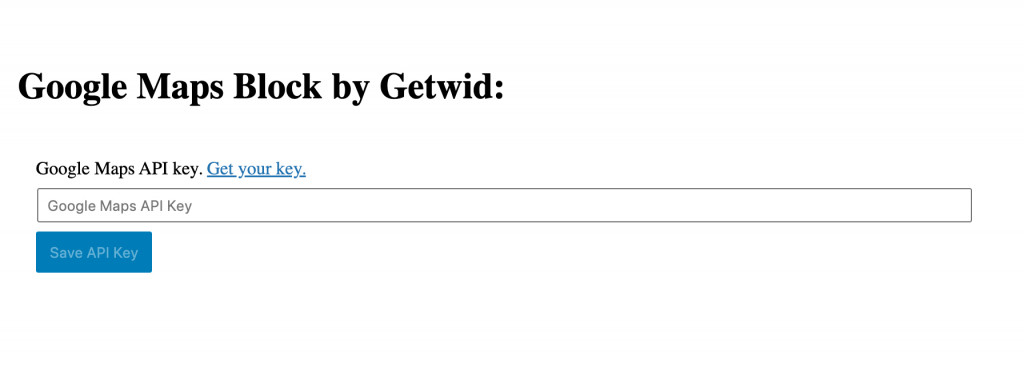
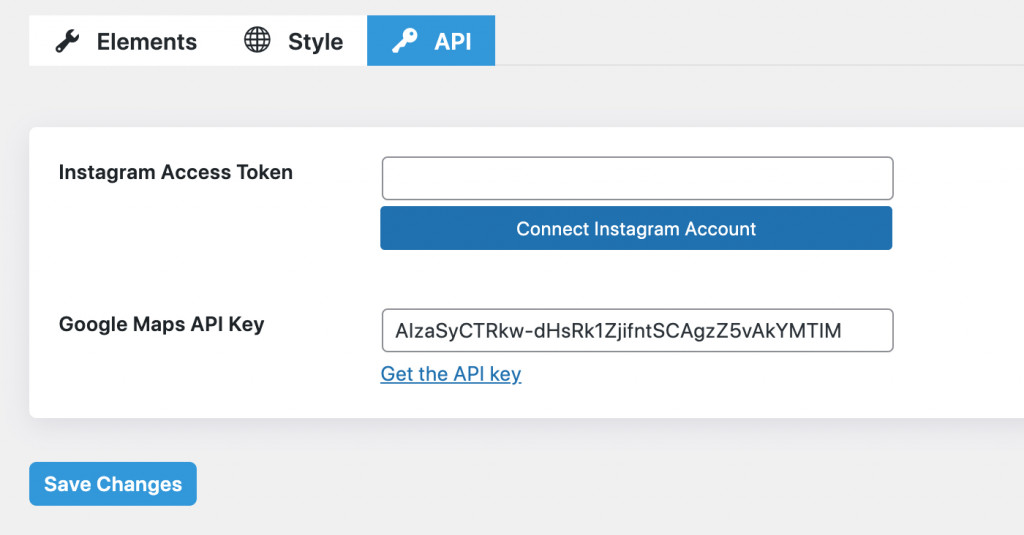
Sekarang buka Pengaturan => Getwid . Di Tab Umum, Anda akan melihat bidang untuk memasukkan Token Instagram, kunci API, dan lainnya. Jika Anda tidak menyebutkan API, Anda tidak akan dapat menambahkan Google Map ke situs WordPress.
Ikuti panduan tentang cara mendapatkan kunci API untuk Google Maps. Setelah Anda memilikinya, masukkan kunci baik di "Pengaturan Getwid" atau langsung saat Anda menggunakan blok Google Maps: 
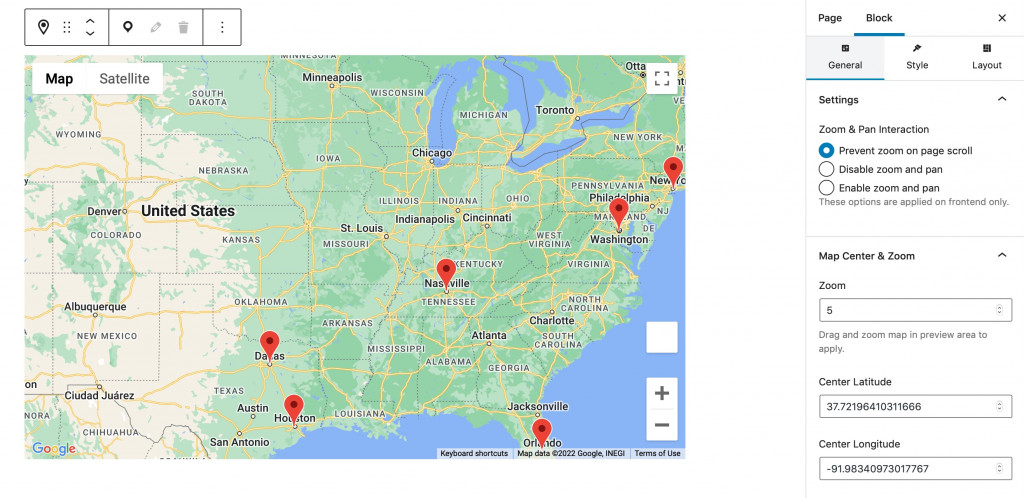
Peta akan muncul di halaman pengeditan Anda. Di menu Pengaturan di sebelah kiri, Anda dapat melihat 3 tab: Umum, Gaya & Tata Letak.
pengaturan tampilan
Kita akan mulai dengan pengaturan Tata Letak karena di sinilah Anda menambahkan penanda khusus. Perbesar lokasi yang dibutuhkan, dan jatuhkan penanda dengan mengklik ikon “penanda” di sisi kiri atas.

Anda akan dapat menyesuaikan nama mereka, konten popup, lebar popup, serta garis lintang & bujur. 
Pengaturan Umum
Di tab ini, Anda dapat mengedit pengaturan berikutnya:
- Interaksi Zoom & Pan (aktifkan/nonaktifkan zoom)
- Pusat Peta & Zoom (lintang tengah & bujur)
- Kunci Google Maps API (perbarui atau hapus kunci yang ada)
- Lanjutan (kelas CSS tambahan)

Tambahkan penanda khusus tanpa batas dan tentukan bagaimana tampilan dan perilakunya: tambahkan konten sembulan, atur lebarnya, dll.
Pengaturan Gaya
Setelah Anda akhirnya menambahkan Google Map ke situs web dengan spidol, Anda dapat melakukan penataan peta. Pengaturan Gaya meliputi:
- Tinggi Peta
- Tampilkan/Sembunyikan (zoom, gaya peta, tampilan jalan, dan layar penuh)
- Gaya peta (default, retro, gelap, perak, dll)
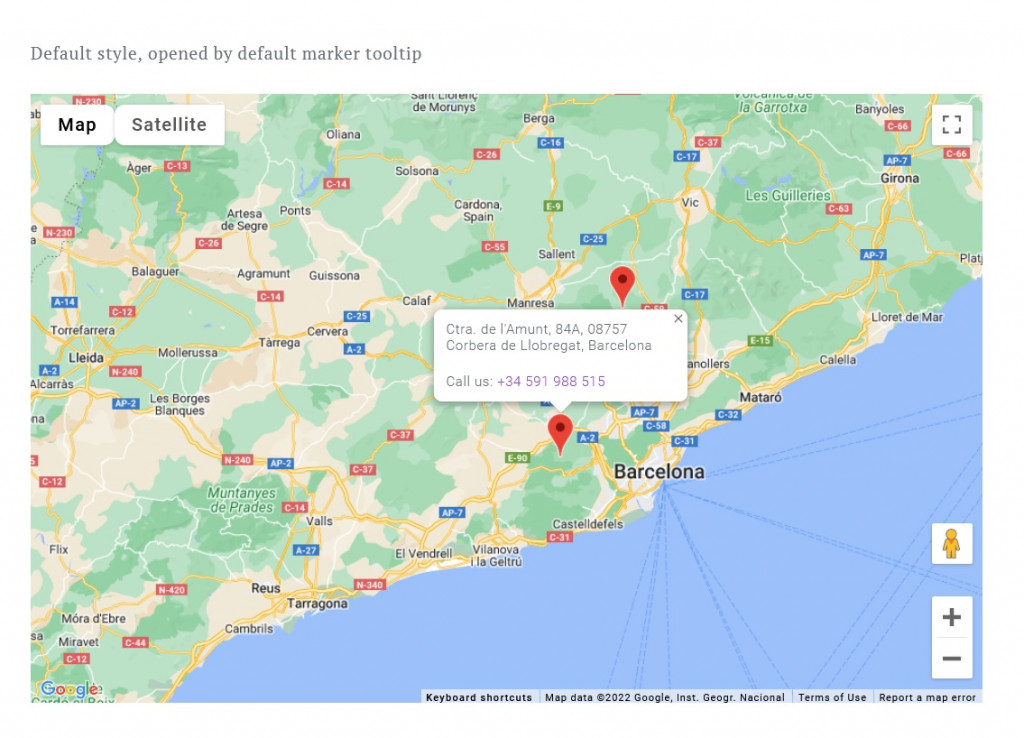
Tonton video tutorial kami di blok Getwid Google Map:
Bagaimana Cara Menambahkan Google Map ke Situs Saya? (Elemen)
Karena ada basis penggemar Elementor yang sangat besar, kami tidak dapat menjauh dari addon kami berikutnya – Widget Stratum Elementor. Ini adalah perpustakaan freemium dari 24+ widget Elemetor dengan elemen yang identik dengan yang dapat Anda temukan di Getwid.
Stratum menyediakan akses gratis ke semua 24 widget. Tujuan dari Stratum PRO adalah untuk menyediakan fungsionalitas tambahan untuk setiap widget. Widget stratum mewarisi gaya visual tema Anda saat ini, JANGAN memperlambat situs web Anda, dan mudah diintegrasikan dengan pustaka template Elementor.
Widget Google Maps Lanjutan memberi kami lebih banyak fitur menarik daripada widget Google Maps default untuk Elementor.

Stratum Advanced Google Maps: Fitur Utama
- Lokasi tidak terbatas
- Penanda khusus (pengelompokan penanda)
- Antarmuka peta default terkait dengan interaksi pengguna (zoom, layar penuh, dll.)
Bagaimana Cara Menambahkan Google Maps ke Situs Web Saya di Elementor?
Pertama, unduh Stratum dari repositori WP resmi atau beli Stratum PRO di situs web MotoPress. Buka backend WordPress dan klik Plugins => Add New => Upload Plugin . Aktifkan plugin di tab Plugin.
Sekarang pergi ke Stratum => Settings => API => Google Maps API key => masukkan kunci Anda . Di sinilah Anda menambahkan kunci API untuk menampilkan Google Maps secara visual di situs Anda. 
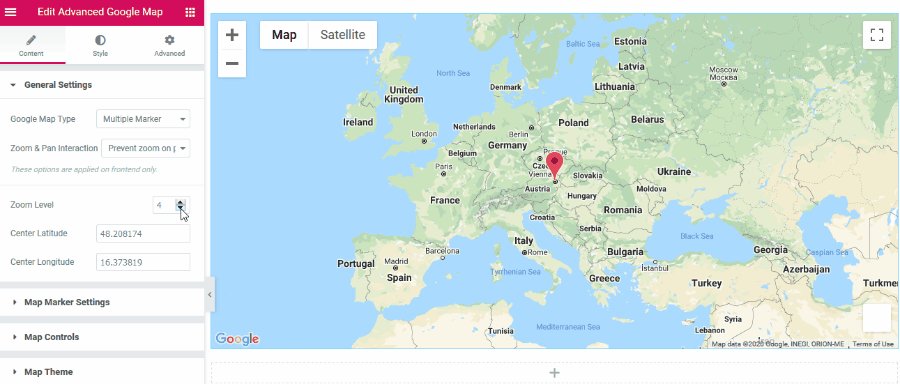
Kembali ke editor Elementor dan sekarang Anda akan dapat melihat peta sebagai widget.
Sekarang, mari selami kustomisasi. Sama seperti setiap widget Elementor, Google Maps Lanjutan menawarkan pengaturan Konten, Gaya & Lanjutan.
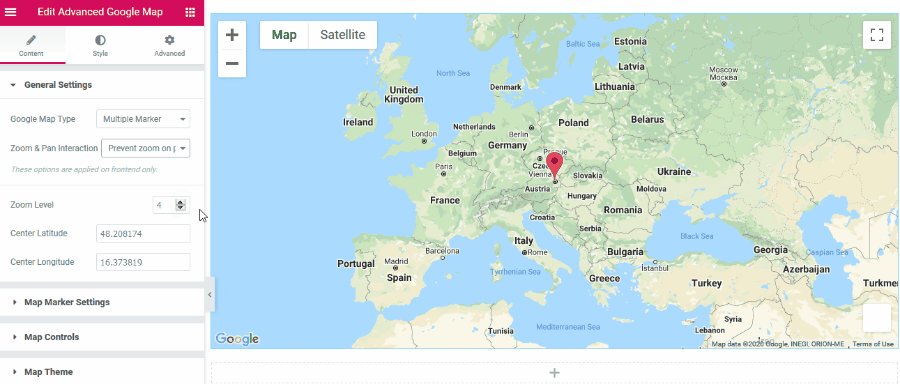
Pengaturan isi
Pengaturan konten menyediakan opsi penyesuaian berikutnya:
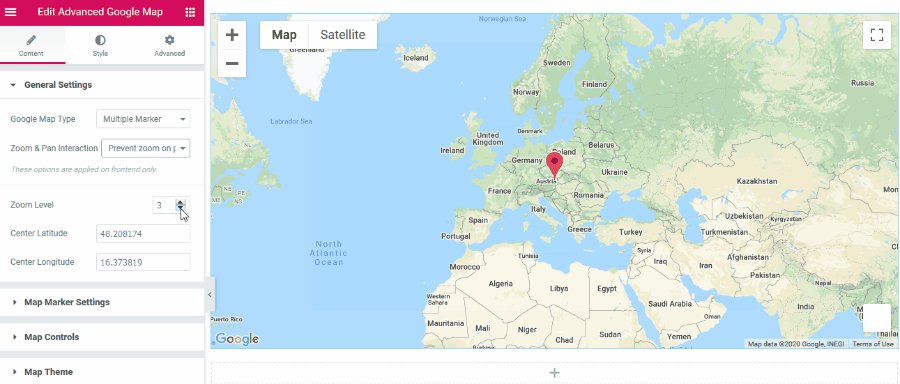
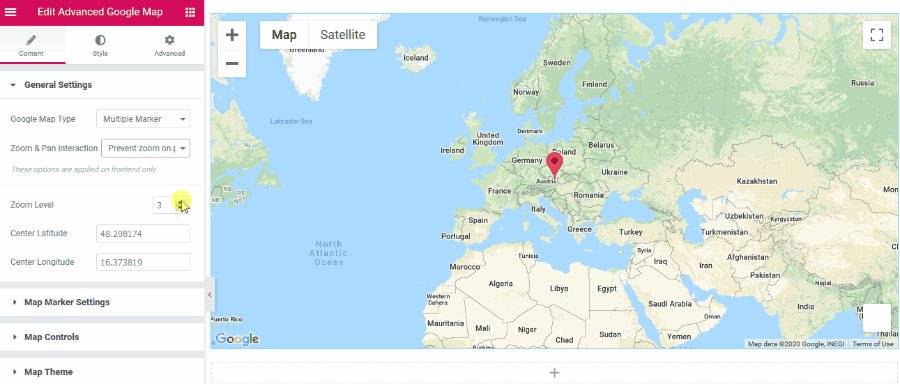
- Pengaturan Umum (Jenis Google Map, Interaksi Zoom & Pan, Level Zoom, Lintang & Bujur Tengah)
- Pengaturan Penanda Peta (Judul, Jenis Alamat, Alamat Geo, Konten, Lebar Popup, Ikon Kustom, dll)
- Kontrol Peta
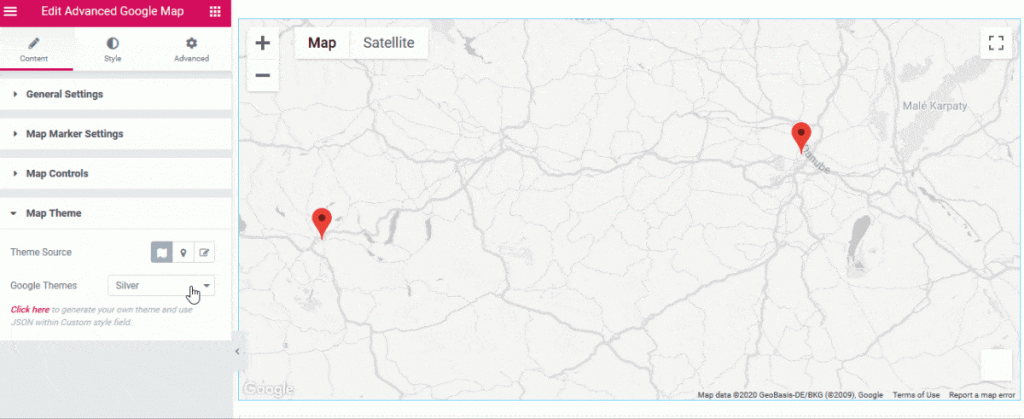
- Tema Peta

Pengaturan Umum membantu Anda mengatur zoom dan memilih jumlah penanda pada peta.
Dalam pengaturan Penanda Peta, Anda dapat mengedit semua yang terkait dengan judul, alamat, dan konten popup penanda. Anda dapat mengatur lebar popup, menggunakan ikon khusus, dan membiarkannya terbuka secara default.
Kontrol Peta menambahkan opsi yang tersedia di Google Maps, seperti tampilan jalan, kontrol zoom, dll.
Dan akhirnya, inilah pengaturan Tema Peta. Di sinilah Anda dapat memilih gaya peta yang diinginkan (standar Google, Snazzy Maps) atau membuat yang khusus. 
Pengaturan Gaya
Pengaturan Gaya mencakup tab Gaya Umum, khususnya, pengaturan untuk mengatur ketinggian peta.
Pengaturan lanjutan
Sama seperti widget Elementor lainnya, tab Advanced menyertakan pengaturan untuk tata letak, efek gerakan, transformasi, latar belakang, batas, topeng, opsi responsif, atribut, dan CSS khusus.
Tonton tutorial video kami di widget Google Maps Lanjutan oleh Stratum:
Kata-kata Terakhir
Sekarang Anda tidak akan bingung dengan pertanyaan “ Bagaimana cara menambahkan Google Map ke situs web saya di WordPress ”. Jika Anda memilih untuk membangun situs WordPress di Elementor atau Gutenberg, Anda pasti akan mendapat manfaat dari perpustakaan elemen multiguna.
Baik Stratum dan Getwid akan menggantikan beberapa plugin WordPress dengan satu solusi saja. Mereka memungkinkan Anda menambahkan Google Map ke situs web dengan banyak penanda dan opsi gaya yang hebat.
Unduh Pengaya Elemen Stratum
Unduh Getwid Gutenberg Blocks
