Cara Menambahkan Google Maps ke Situs Web Divi Anda
Diterbitkan: 2023-01-18Google Maps adalah layanan perangkat lunak yang memungkinkan pengguna menyajikan peta kepada audiens mereka. Ini lebih cepat daripada peta tersemat dan, jika Anda telah mengintegrasikannya dengan Divi, lebih mudah digunakan. Divi Builder menyertakan dua Modul Peta yang membuat penyajian Google Maps menjadi proses yang sederhana. Dalam posting ini, kita akan melihat cara menambahkan Google Maps ke situs web Anda menggunakan Google Maps API Key dan Divi Map Module.
Mari kita mulai!
Pratinjau
Pertama, mari kita lihat apa yang akan kita buat di postingan ini. Saya akan menambahkan Modul Peta ke tata letak Divi saat ini dan menatanya dengan elemen dari tata letak.
Desktop Google Maps

Ponsel Google Maps

Cara Kerja Google Maps dan API
Meskipun dimungkinkan untuk menyematkan Google Map ke halaman atau template Divi, Google Maps API memberi pengembang lebih banyak kontrol. Peta yang menggunakan Google Maps API dimuat lebih cepat dan Anda dapat menerapkan warna khusus, membuat penanda khusus, dan lainnya.
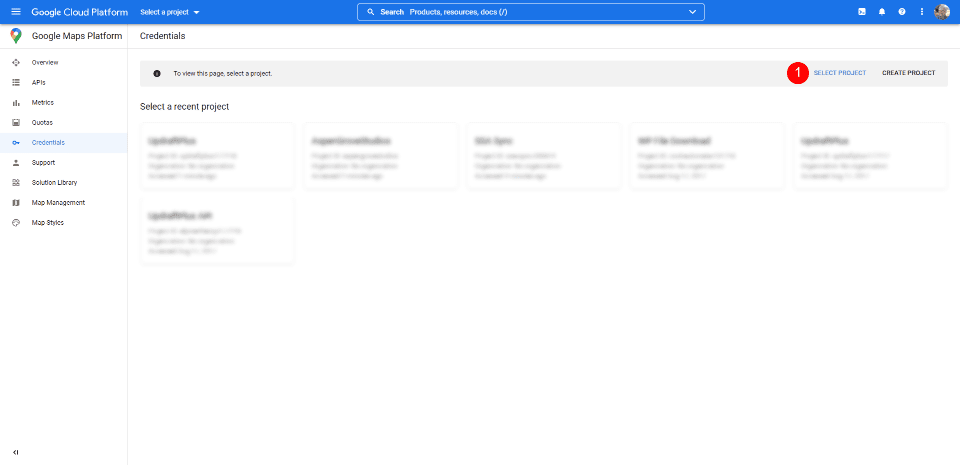
Untuk mencegah akses tidak sah, Google Maps Platform menggunakan kunci API. Mendapatkan dan menggunakan Google Maps API itu sederhana. Untuk membuat kunci, buka halaman Kredensial Google Maps Platform dan pilih atau buat proyek. Proyek ini akan digunakan untuk menampung Google Maps API Anda, jadi pastikan untuk memberinya nama yang mudah dimengerti.

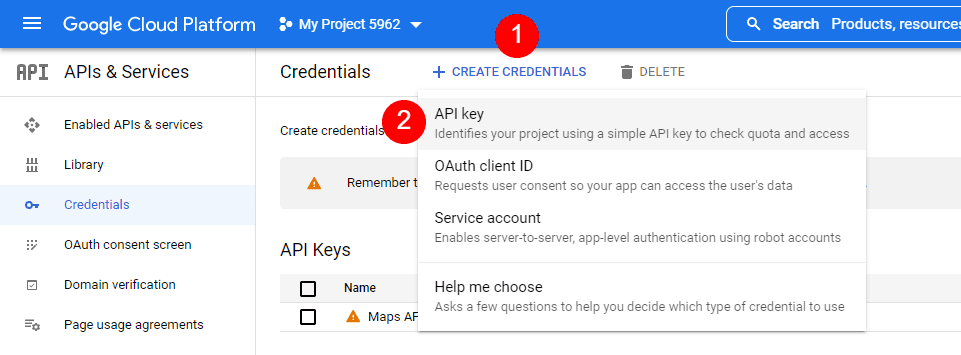
Selanjutnya, klik Create Credentials di bagian atas halaman dan pilih API Key dari menu. Tautan Kredensial tidak akan muncul sampai Anda memilih proyek.

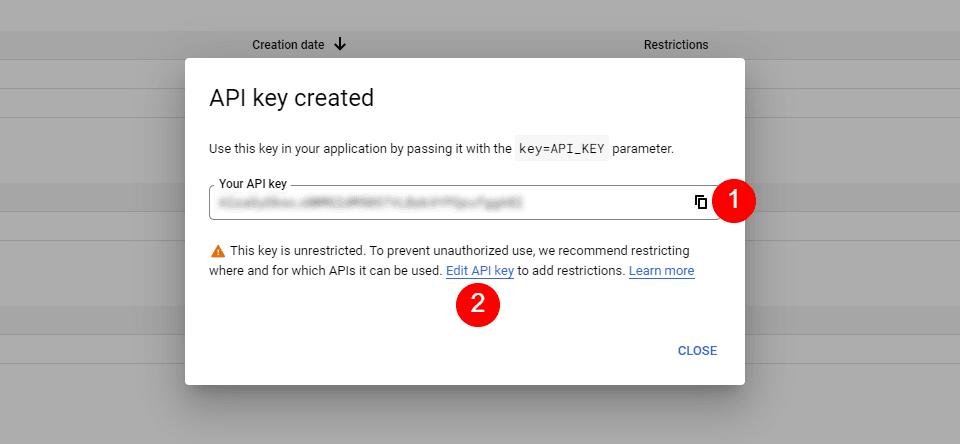
Selanjutnya, Anda akan melihat modal dengan Kunci API Anda. Anda dapat menyalin Kunci API Anda dan menutup modalnya. Anda juga dapat membatasi kunci. Ini mencegah orang lain menggunakannya. Saya merekomendasikan untuk membatasi Kunci API untuk mencegah penggunaan yang tidak sah. Klik Edit Kunci API .

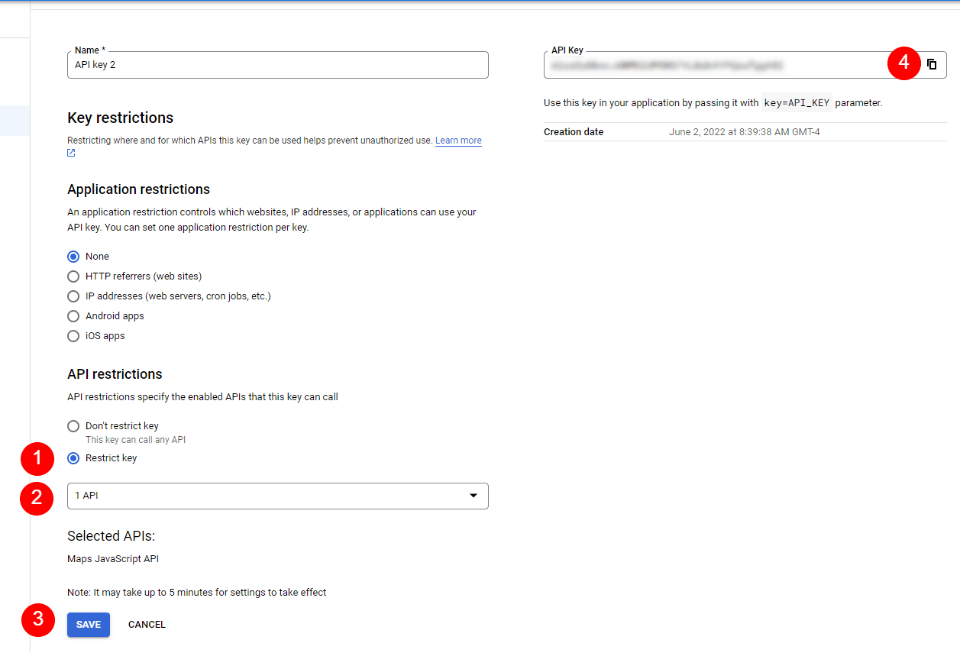
Di bawah Pembatasan API, klik Kunci Batasi , pilih kunci mana yang akan dibatasi, dan simpan. Salin kunci di sudut kanan atas halaman. Anda sekarang dapat menempelkan kunci API ke Divi .

Cara Mengintegrasikan Google Maps di Divi
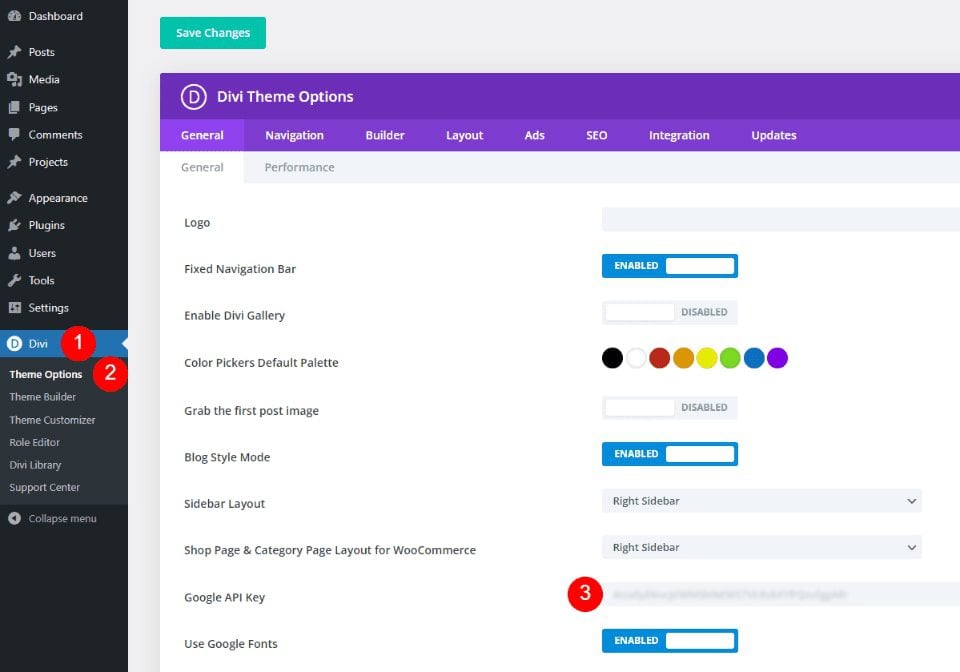
Untuk mengintegrasikan Kunci Google Maps API Anda ke Divi, buka Divi > Opsi Tema di dasbor WordPress. Di tab Umum, Anda akan melihat bidang berlabel Google API Key. Rekatkan kunci ke dalam bidang dan simpan pengaturan.

Google Maps sekarang terintegrasi ke dalam Divi, dan Anda dapat menambahkan Google Map ke halaman atau template Divi Anda. Modul Peta Anda secara otomatis mengakses kunci, jadi Anda tidak perlu menambahkannya lagi. Anda dapat mengganti kunci untuk setiap modul jika Anda mau.
Cara Menambahkan Peta Google ke Halaman atau Template Anda
Anda dapat menambahkan Google Map ke halaman dan templat Divi Anda dengan beberapa cara. Opsi terbaik dengan fitur terbanyak adalah menggunakan Modul Peta. Divi memiliki dua Modul Peta untuk dipilih dan proses penambahan petanya sama. Keduanya menyertakan pin peta dan fitur gaya.
Karena kami telah menambahkan API ke Opsi Tema Divi, Modul Peta sudah berisi Google Maps API Anda. Yang perlu kita lakukan hanyalah menambahkan alamat dan pin yang kita inginkan.

Prosesnya sederhana. Masukkan alamat yang ingin Anda tampilkan di tengah peta dan pilih Temukan . Peta akan diisi.

Mari tambahkan peta ke halaman untuk melihat cara kerjanya.
Modul Peta Reguler vs Modul Peta Lebar Penuh
Kita dapat menggunakan Modul Peta biasa atau Modul Peta Lebar Penuh. Pekerjaannya sama. Keduanya terlihat luar biasa dan yang Anda pilih tergantung pada desain yang Anda inginkan. Modul Peta reguler memungkinkan Anda mengatur gaya latar belakang dan dengan mudah menambahkan modul lain ke Baris.

Modul Peta Lebar Penuh menggunakan seluruh lebar. Itu ditampilkan di sini dengan bagian reguler di atas dan di bawahnya.

Cara Menambahkan Google Maps ke Halaman Divi Anda
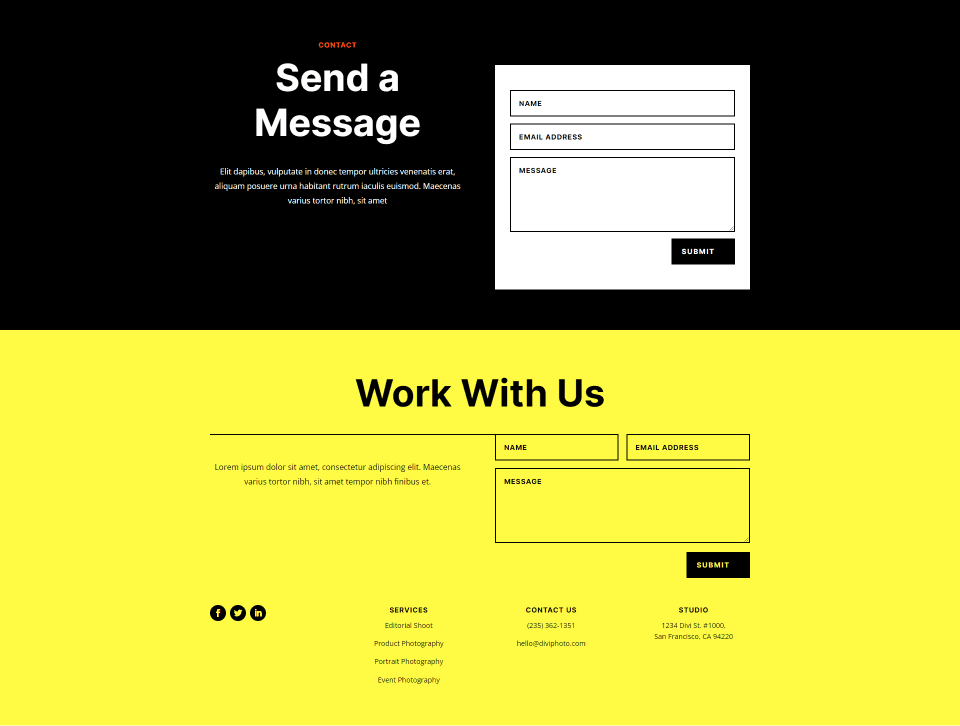
Sekarang, mari kita lihat cara menambahkan Google Map ke halaman atau template. Pekerjaannya sama untuk halaman dan template. Saya akan membuat halaman menggunakan halaman Kontak dari Paket Tata Letak Studio Fotografi gratis yang tersedia di Divi.
Untuk referensi, inilah halaman aslinya. Saya akan menambahkan bagian baru untuk peta di antara dua bagian menggunakan isyarat desain dari paket tata letak.

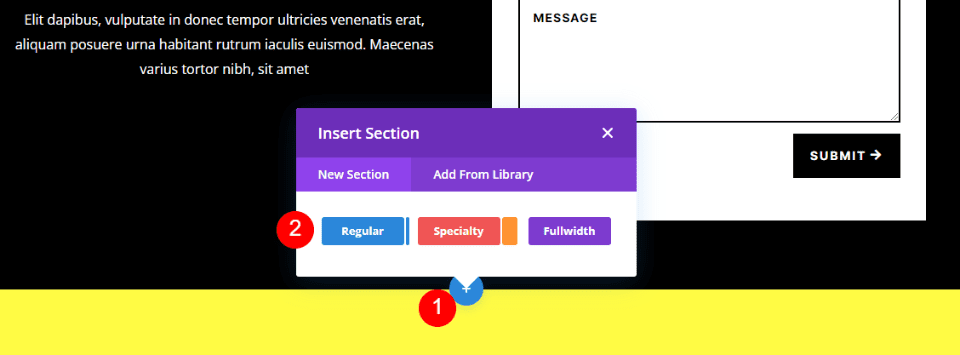
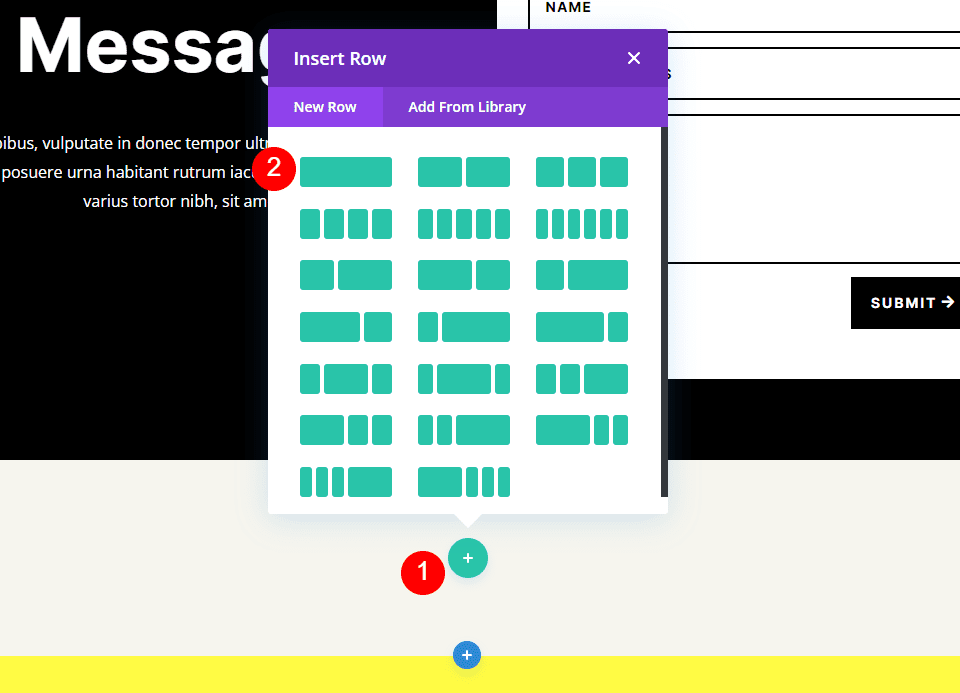
Tambahkan Bagian dan Baris Reguler
Pertama, tambahkan Bagian Reguler di antara dua bagian. Di sinilah kita akan menambahkan peta.


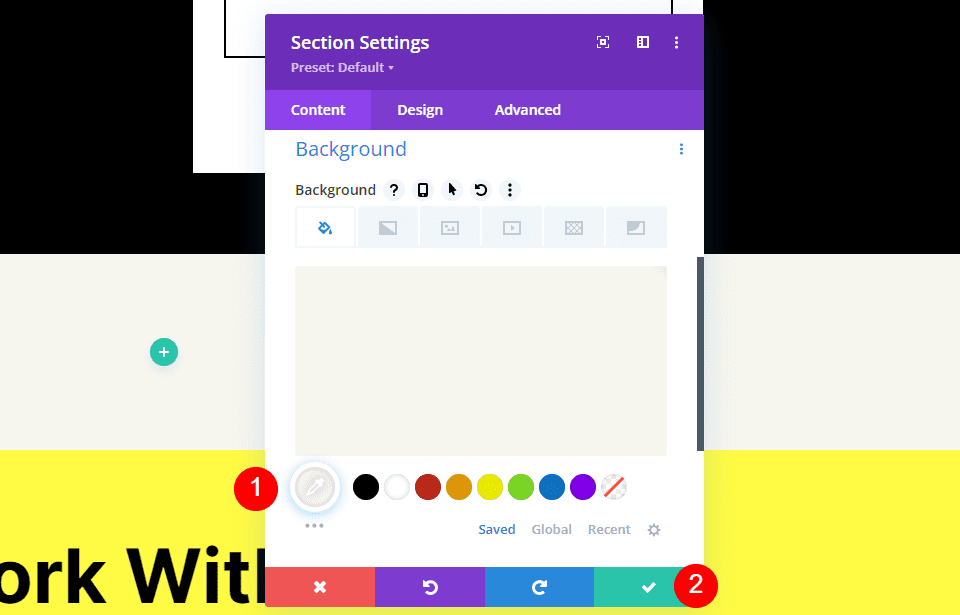
Buka pengaturan Bagian, buka Background , dan ubah Warna Latar Belakang menjadi #f6f5ee. Tutup pengaturan.
- Warna Latar Belakang: #f6f5ee

Selanjutnya, tambahkan Baris satu kolom ke Bagian.

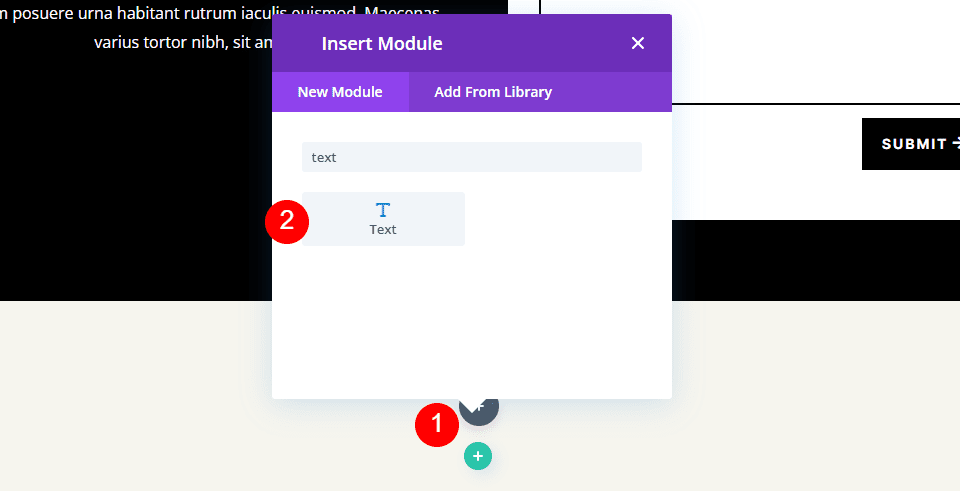
Tambahkan Modul Teks
Selanjutnya, kita akan menambahkan Modul Teks untuk membuat judul peta.

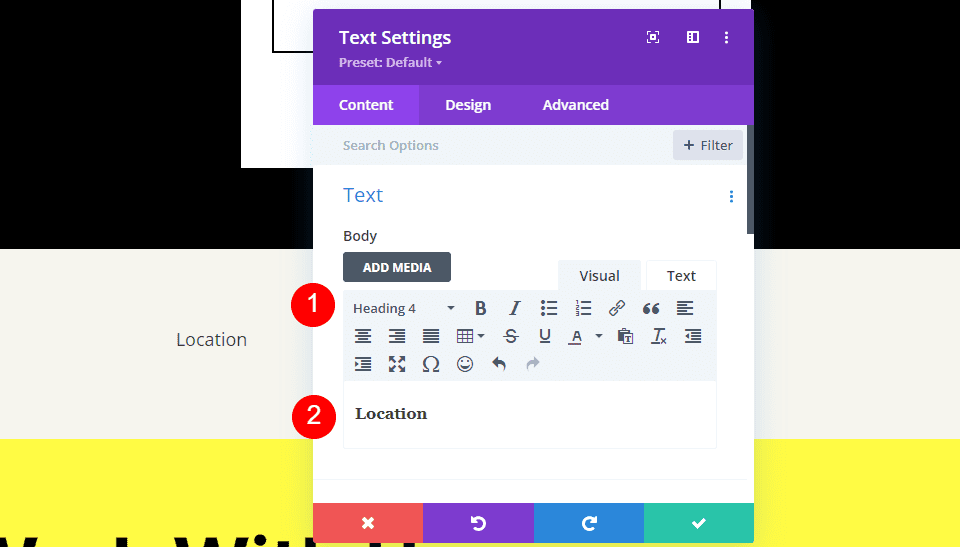
Isi
Ubah Content-type menjadi Heading 4 dan tambahkan judul ke area konten tubuh.
- Jenis Konten: Tajuk 4
- Badan: Lokasi

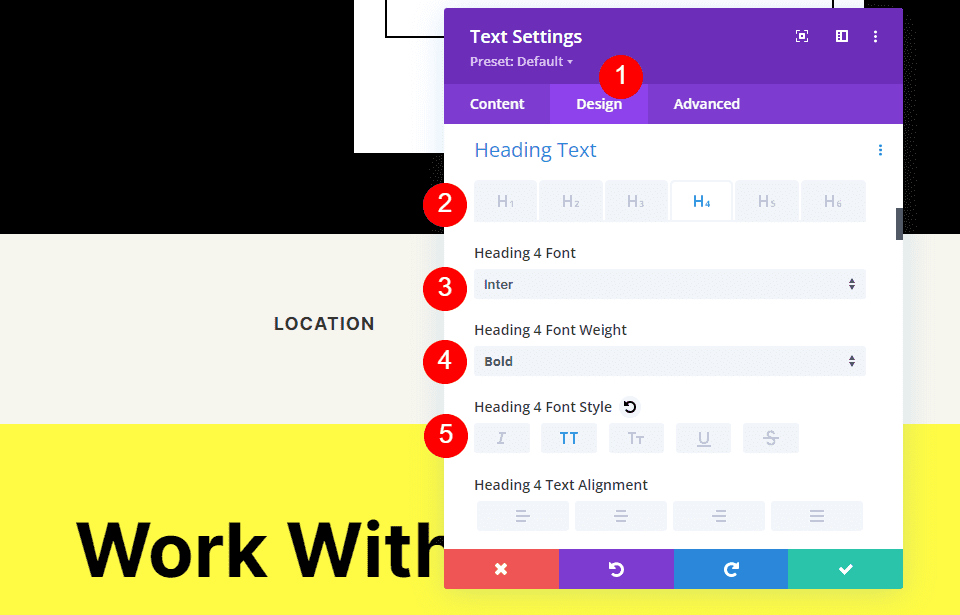
Judul Teks
Selanjutnya, klik tab Desain dan gulir ke bawah ke Teks Tajuk . Pilih Heading Level 4 dan pilih Inter untuk Font. Atur Weight menjadi Bold dan Style menjadi TT.
- Tingkat Tajuk: H4
- Font: Antar
- Berat: Tebal
- Gaya: TT

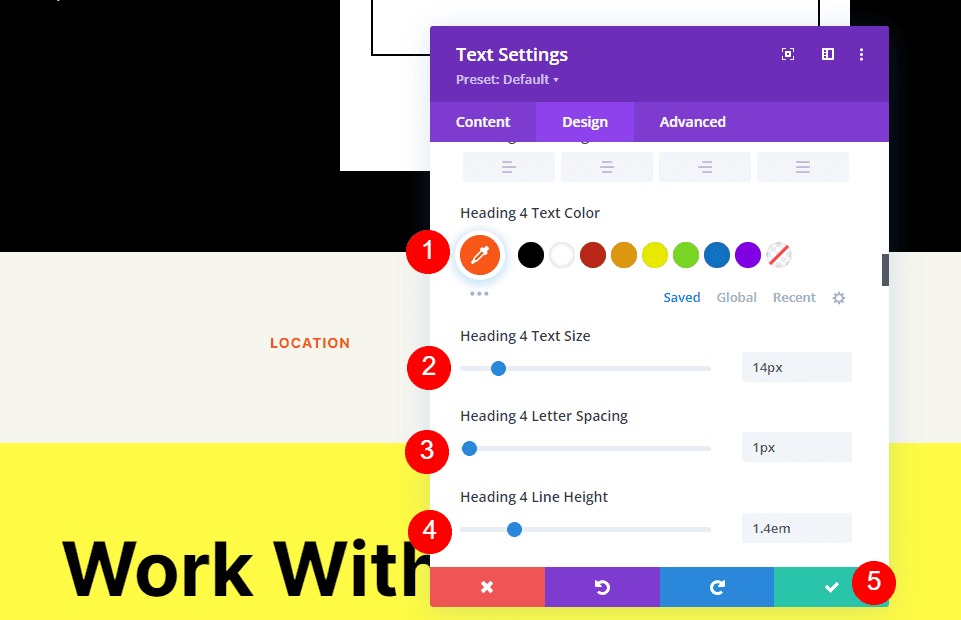
Ubah Font Color menjadi #ff5a17, Size menjadi 14px, Letter Spacing menjadi 1px, dan Line Height menjadi 1.4em. Ini untuk judulnya. Kami sekarang dapat menutup modul ini.
- Warna: #ff5a17
- Ukuran: 14px
- Spasi Huruf: 1px
- Tinggi Garis: 1,4em

Tambahkan Modul Peta
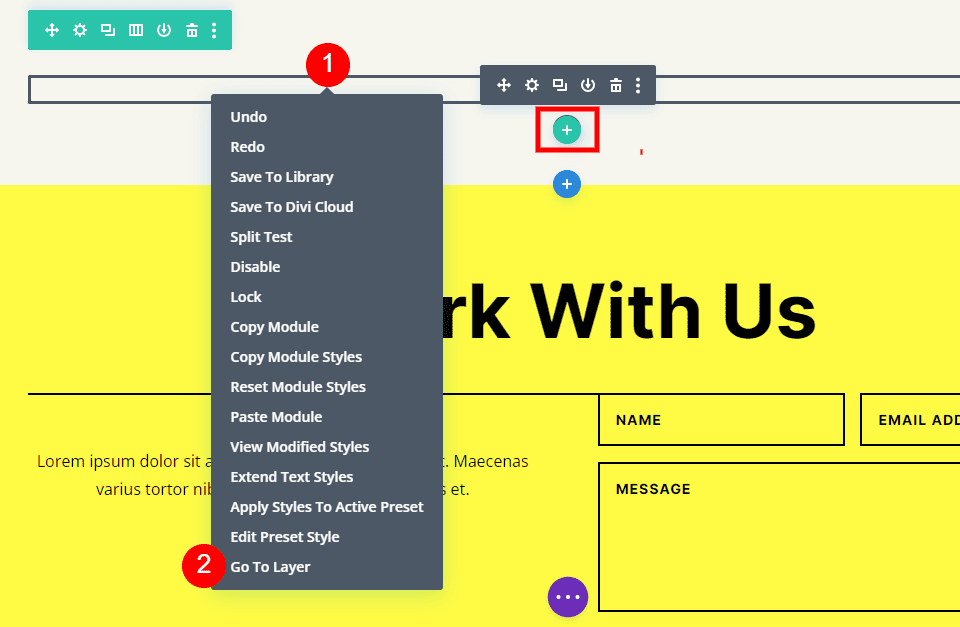
Sekarang saatnya menambahkan Modul Peta ke tata letak kita. Tambahkan modul di Baris di bawah Modul Teks. Dalam kasus saya, ikon untuk menambahkan modul muncul di bawah ikon Baris. Ada cara mudah untuk mengatasi ini. Cukup klik kanan (untuk pengguna Windows, control-klik untuk Mac) dan pilih Go To Layer . Ini membuka Layers View yang mudah dinavigasi dan digunakan.

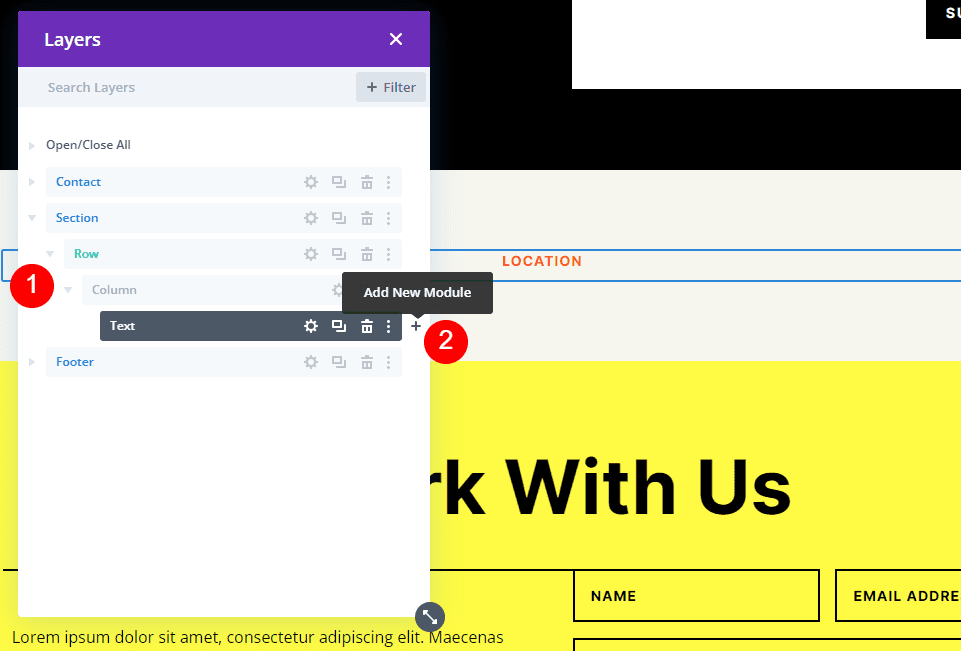
Buka Bagian, Baris, dan Kolom untuk melihat Modul Teks. Klik ikon tambah di sebelah Modul Teks untuk menambahkan modul baru.

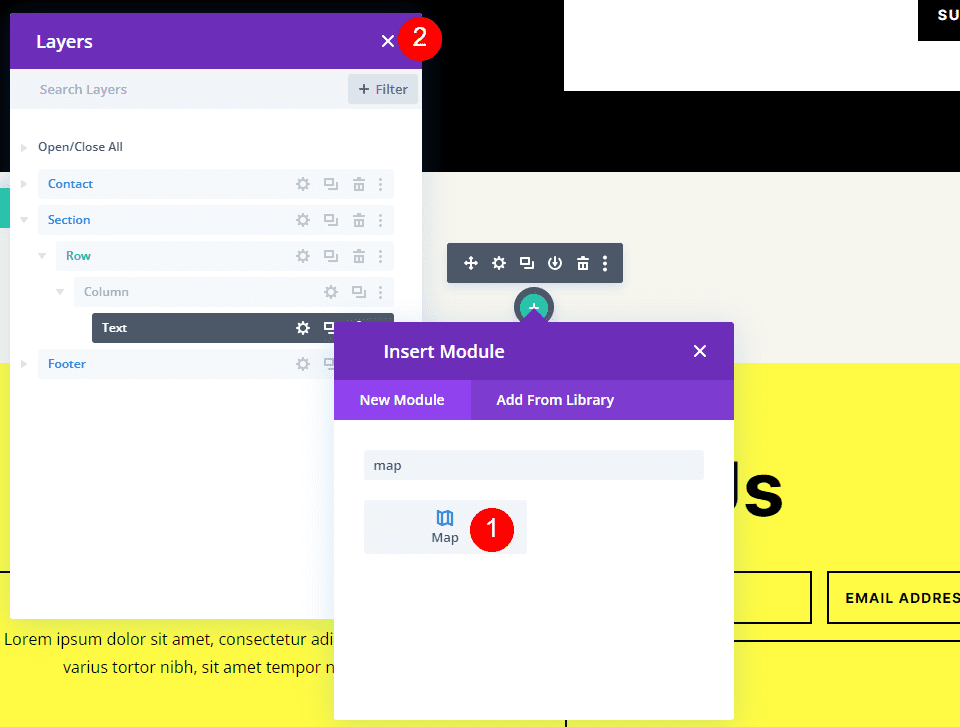
Ini membuka modal modul standar di mana Anda dapat memilih modul Anda. Tambahkan Modul Peta seperti biasa dan tutup tampilan Lapisan. Modul Peta muncul di bawah Modul Teks seperti yang kita inginkan.

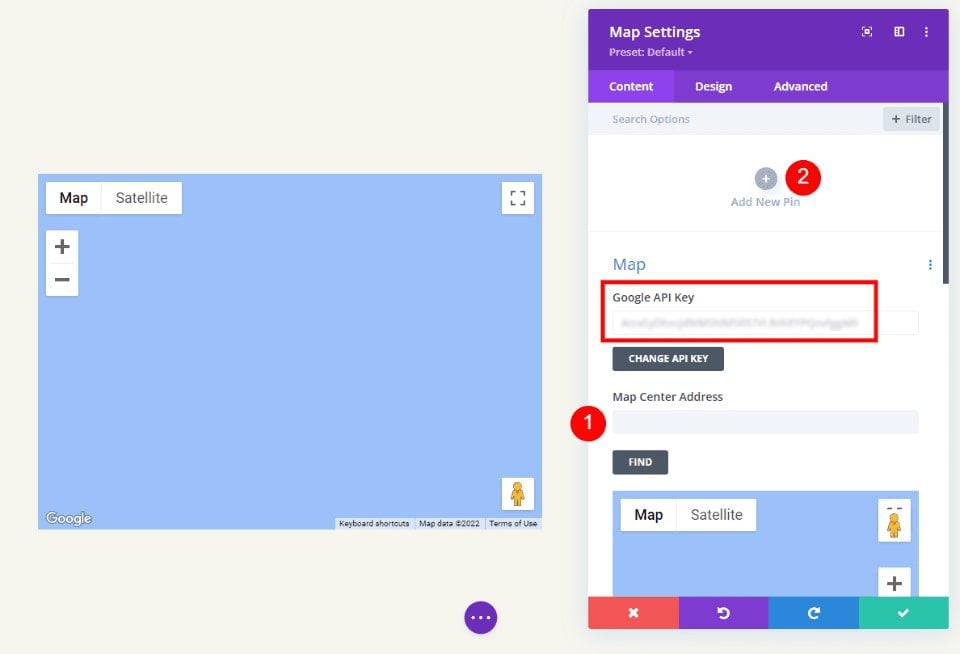
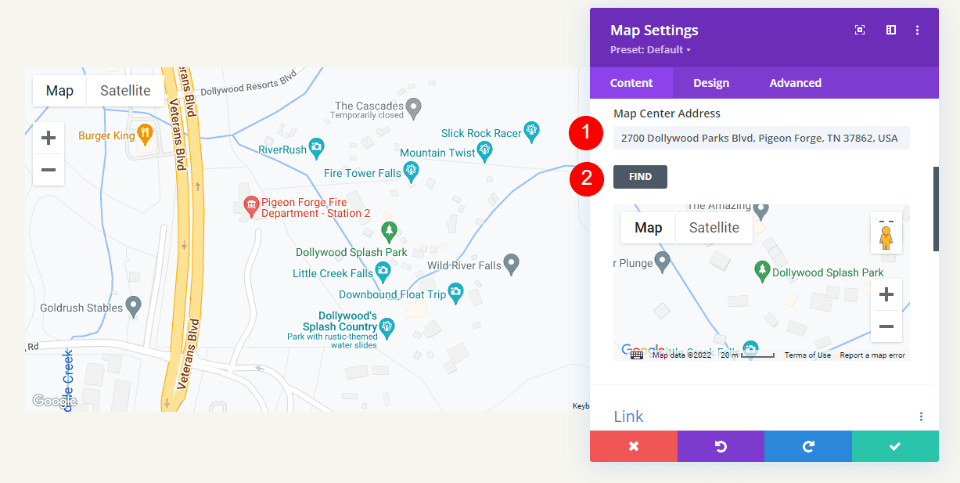
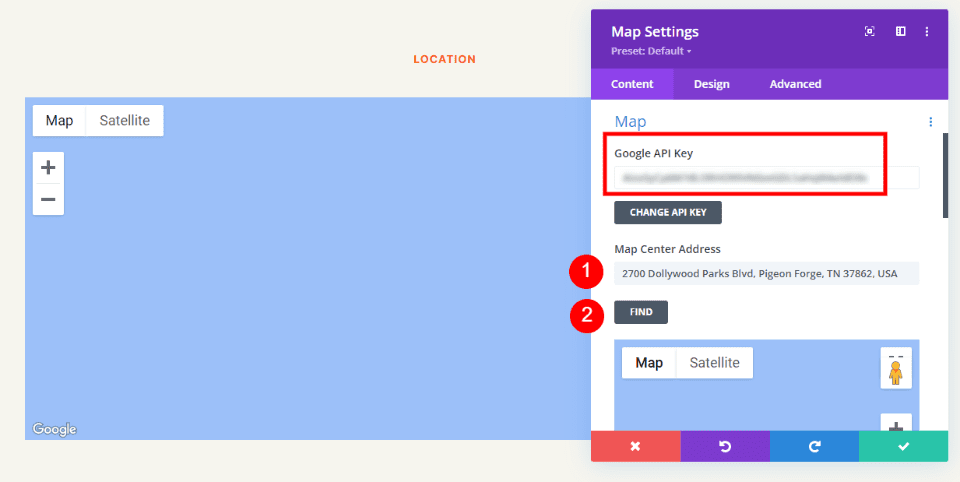
Anda akan melihat Google Maps API Key sudah dimasukkan dan siap digunakan. Selanjutnya masukkan alamat yang ingin ditampilkan pada kolom Map Center Address. Klik tombol Temukan untuk memberi tahu modul untuk mencari alamat ini di peta. Jika Anda perlu menggunakan Kunci API yang berbeda dari yang Anda masukkan sebagai kunci default di Opsi Tema Divi, pilih Ubah Kunci API.
- Alamat Pusat Peta: alamat lokasi yang ingin Anda tampilkan

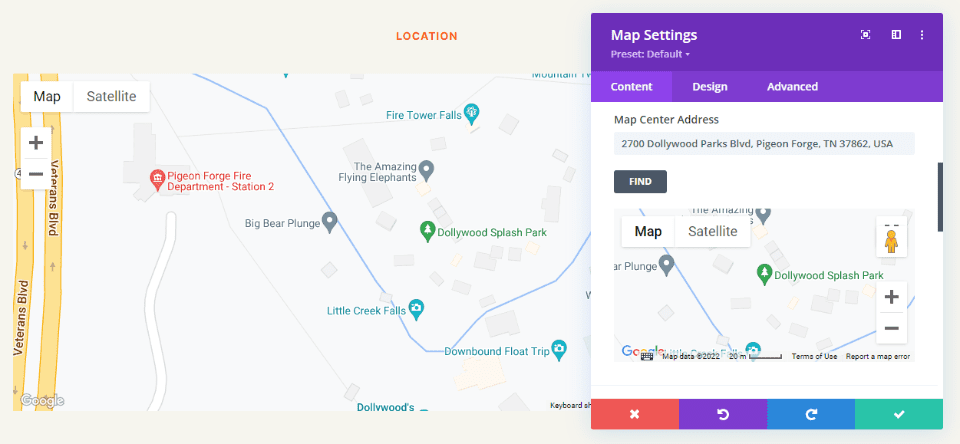
Modul akan mencari lokasi dan menampilkannya di peta. Jika terjadi kesalahan, kembali ke Google Maps Platform untuk melihat masalah apa pun terkait Kunci API Anda.

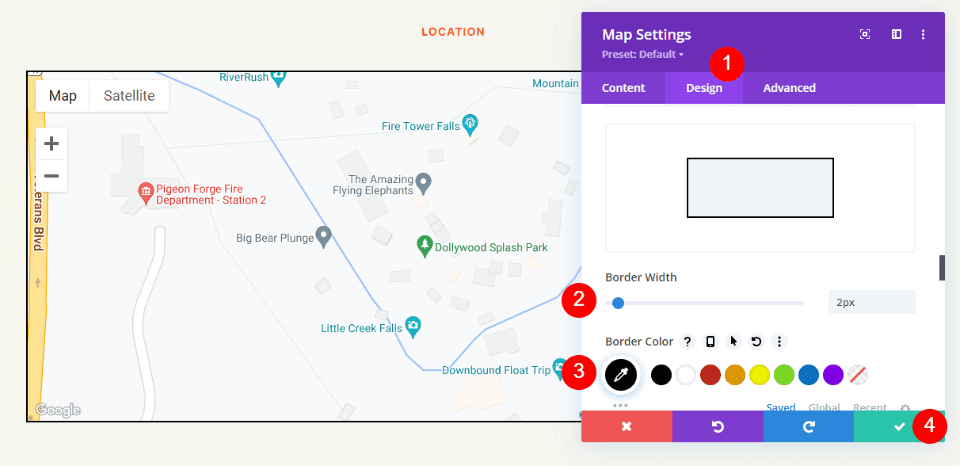
Berbatasan
Selanjutnya, buka tab Desain dan gulir ke bawah ke Perbatasan . Ubah Lebar menjadi 2px dan atur Warna menjadi hitam. Tutup modul dan simpan pengaturan Anda.
- Lebar: 2px
- Warna: #000000

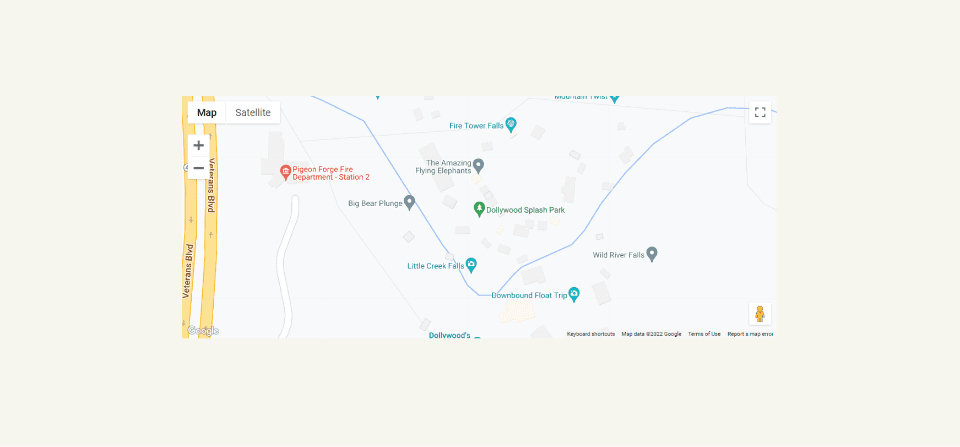
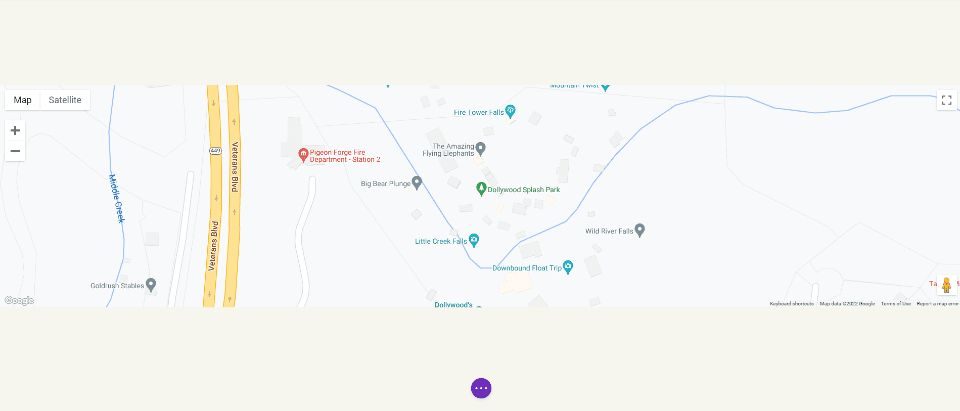
Hasil
Ini adalah desain yang sederhana, tetapi bekerja dengan baik dengan tata letak.
Desktop Google Maps

Ponsel Google Maps

Mengakhiri Pikiran
Itulah pandangan kami tentang cara menambahkan Google Maps ke situs web Divi Anda. Kunci Google Maps API mudah ditambahkan ke Divi. Setelah Kunci API ditambahkan ke Divi, setiap Modul Peta secara otomatis mengakses kunci tersebut. Anda bahkan dapat mengubah Kunci API berdasarkan per modul jika Anda mau. Yang perlu Anda lakukan hanyalah menambahkan alamat yang ingin ditampilkan oleh Modul Peta Anda. Ini memuat lebih cepat daripada menyematkan, menyediakan banyak opsi gaya, dan Anda dapat menampilkan sejumlah peta di halaman dan templat Divi Anda.
Kami ingin mendengar dari Anda. Sudahkah Anda menambahkan Google Maps API ke situs web Divi Anda? Beri tahu kami tentang pengalaman Anda di komentar.
