Cara Menambahkan Formulir Gravitasi ke Situs Web Elementor
Diterbitkan: 2022-03-08Anda tidak dapat membayangkan sebuah situs web tanpa formulir. Sebagian besar situs web menggunakan formulir tunggal atau ganda untuk melayani tujuan yang berbeda. Jadi, penting untuk mempelajari cara menambahkan formulir ke situs Elementor Anda juga.
Jika Anda memiliki alat yang tepat di tangan Anda, Anda dapat melakukan seluruh proses dalam beberapa menit tanpa menyentuh baris kode.
Hari ini, kami telah membagikan cara membuat/menambahkan formulir ke situs web Elementor, menggunakan widget Gravity Forms gratis dari Happy Addons.
Kami juga membagikan widget formulir Happy Addons lainnya yang kompatibel dengan plugin formulir populer.
Cara Menggunakan Widget Gravity Forms Happy Addons Untuk Membuat Formulir Untuk Situs Web Elementor
Anda dapat dengan mudah membuat berbagai bentuk menggunakan widget Gravity Forms.
Di segmen berikut, kami akan menunjukkan cara menggunakan widget Gravity Forms dan membuat formulir evergreen untuk situs web Elementor Anda secara gratis.
Ikuti empat langkah sederhana ini –
- Instal & Aktif Plugin yang Diperlukan
- Buat Formulir Gravitasi Baru
- Tambahkan Widget Bentuk Gravitasi Happy Addons
- Sesuaikan Formulir dengan Gaya Anda Sendiri
Mari kita mulai:
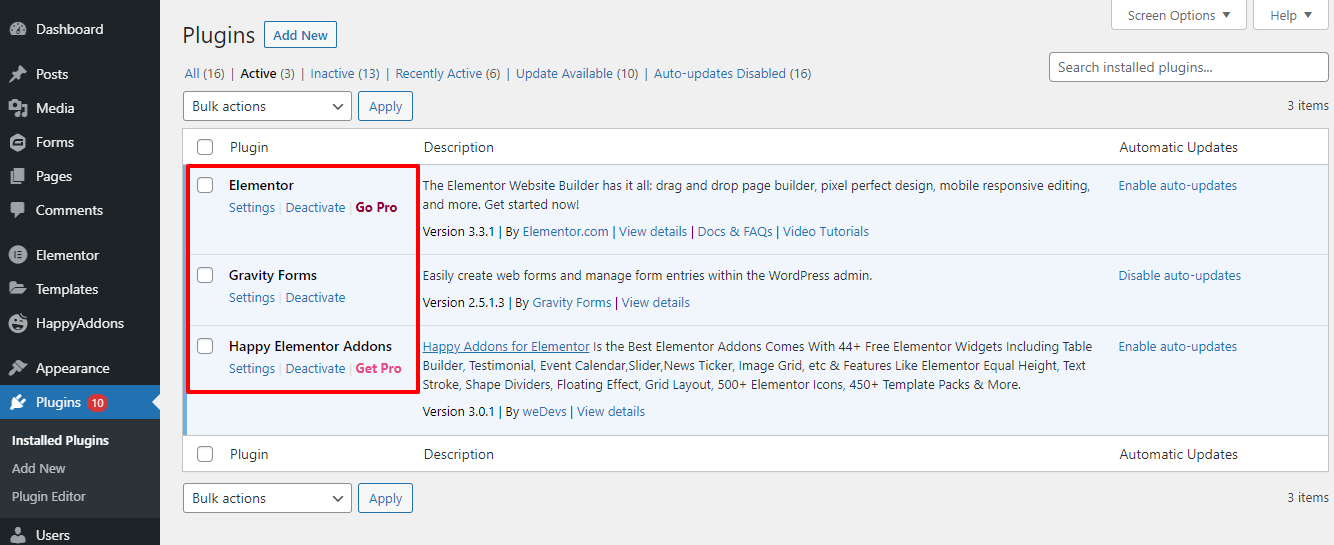
Langkah Satu: Instal & Aktif Plugin yang Diperlukan
Pertama, kita perlu menginstal dan mengaktifkan plugin yang diperlukan ke situs web kita. Di sini, kami telah menginstal dan mengaktifkan plugin berikut. Anda dapat menggunakan tautan berikut untuk mengunduh plugin.
- Elemen (Gratis)
- Selamat Addons (Gratis)
- Bentuk Gravitasi (Pro)
Catatan: Untuk kekhawatiran Anda, plugin Gravity Forms tidak menawarkan versi gratis. Anda harus membeli versi pro-nya.

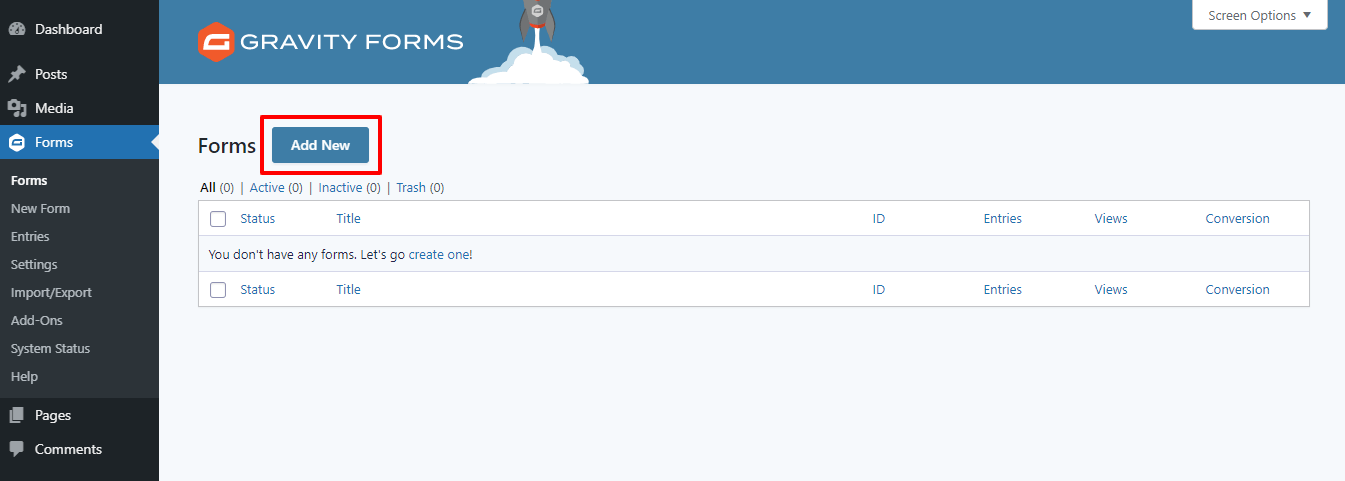
Langkah Kedua: Buat Bentuk Gravitasi Baru
Setelah menginstal plugin, Anda harus pergi ke area Forms atau New Forms . Kemudian klik tombol Add New untuk membuat form baru.

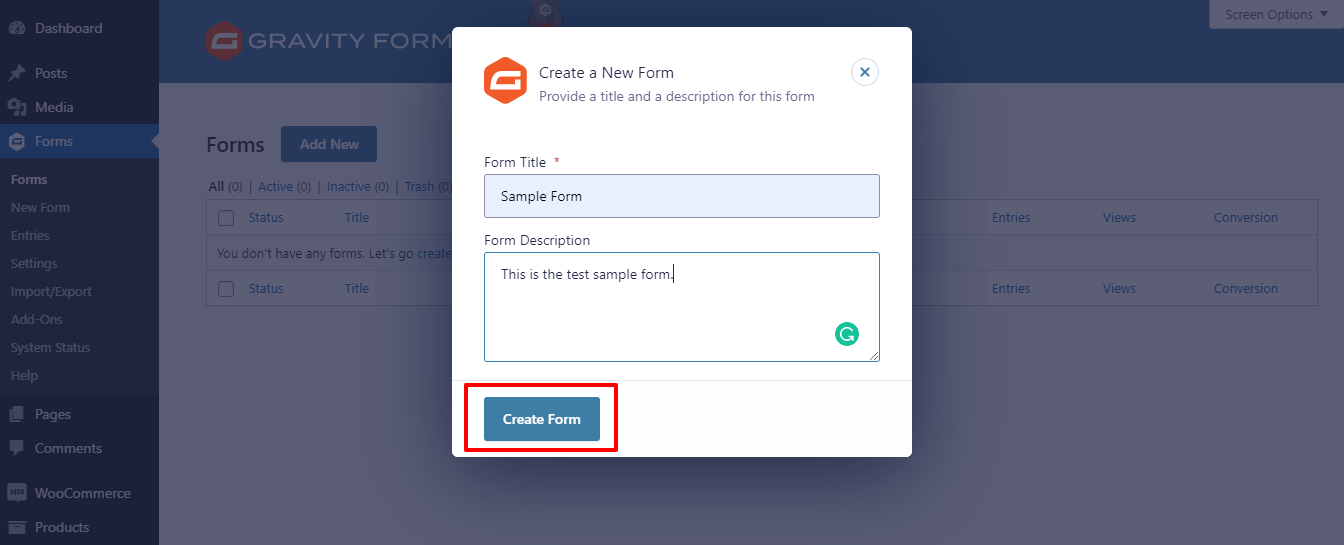
Dalam popup modal berikut, Anda akan mendapatkan opsi untuk membuat formulir. Anda menambahkan Judul Formulir dan Deskripsi Formulir Anda di sini. Terakhir, klik tombol Create Form untuk membuat form baru.

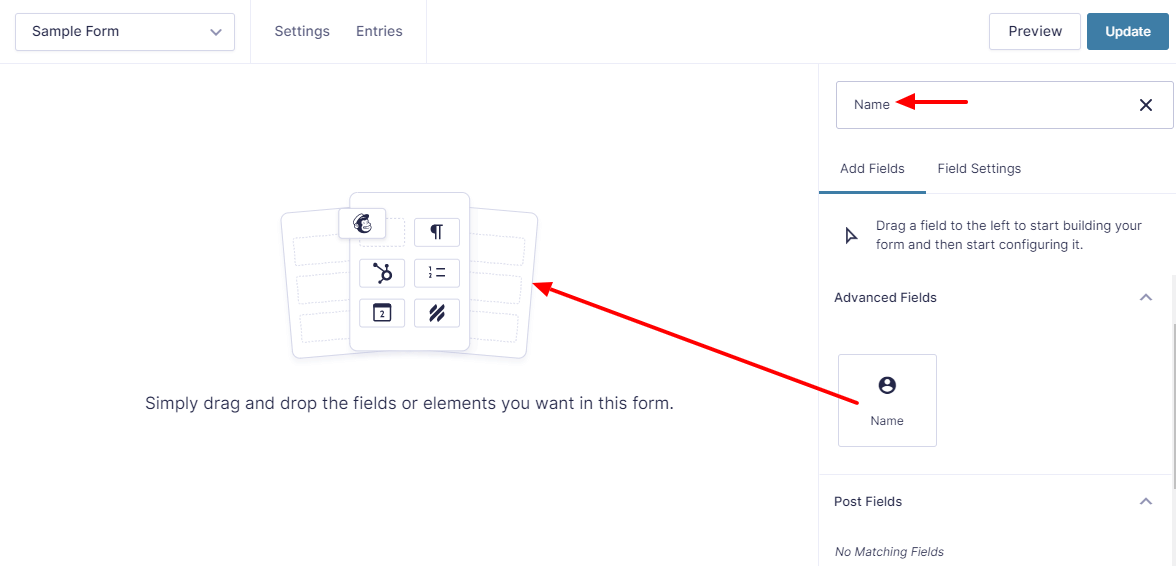
Sudah selesai dilakukan dengan baik! Anda telah membuat formulir baru. Sekarang, Anda perlu menambahkan bidang formulir yang diperlukan ke formulir. Di plugin Gravity Forms, Anda dapat dengan mudah menambahkan bidang formulir yang diperlukan menggunakan fitur drag & drop.
Pertama, Anda perlu mengetikkan nama bidang ke dalam bilah pencarian. Kemudian seret dan lepas bidang ke area sisi kiri.
Di sini, Anda melihat bahwa kami mencari bidang formulir Nama dari bilah pencarian dan menyeretnya ke tempat yang tepat.

Kami juga telah menambahkan tiga bidang formulir lainnya di formulir kami seperti Email, Situs Web, dan Pesan untuk membuat formulir yang lengkap. Setelah menambahkan bidang formulir penting, klik tombol Perbarui untuk menyimpan formulir.
Langkah Tiga: Tambahkan Widget Gravity Forms Happy Addons
Saatnya untuk menampilkan formulir di situs Elementor Anda.
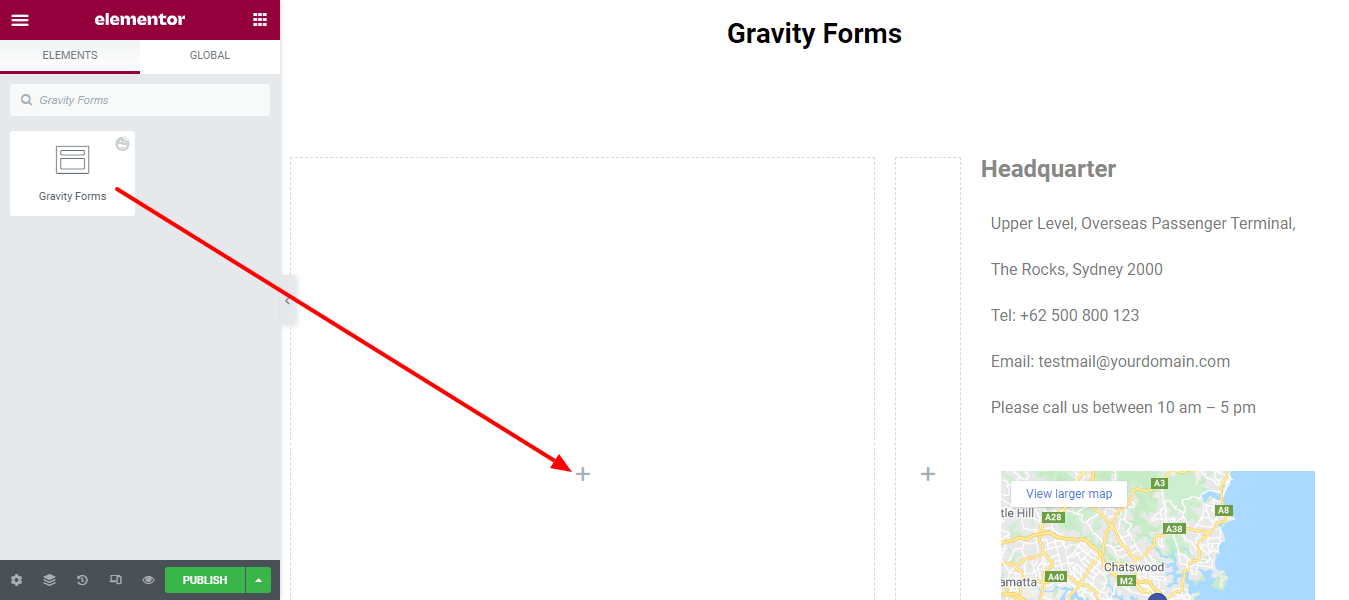
Pertama, temukan widget Bentuk Gravitasi Happy Addons dari menu bilah sisi kiri lalu seret & jatuhkan ke tempat yang sesuai di situs web Anda.

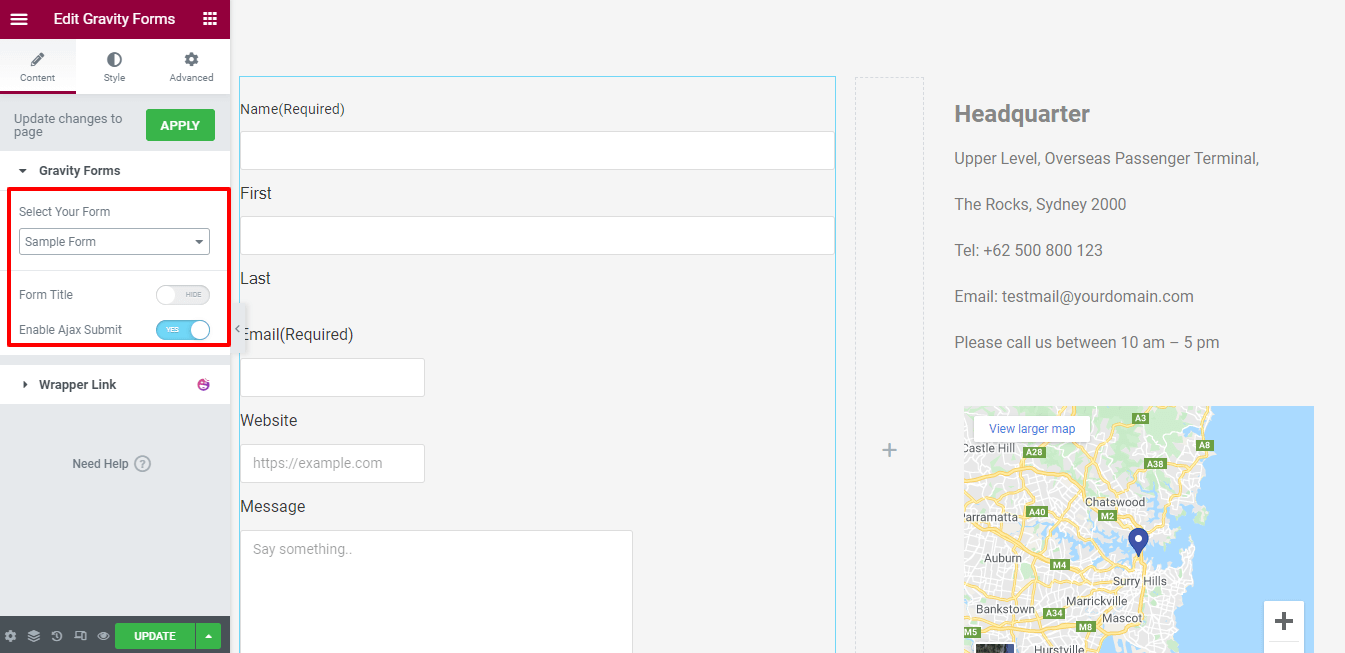
Kedua, Anda memilih nama formulir dari daftar dropdown. Di sini, kami telah memilih Formulir Contoh yang telah Anda buat sebelumnya.
Anda juga dapat menampilkan Judul Formulir dan Aktifkan Kirim Ajax di sini di bagian Konten .

Catatan: Saat Anda membuat perubahan pada panel editor Elementor, Anda perlu mengklik tombol Terapkan untuk memperbarui perubahan ke halaman frontend.
Langkah Empat: Sesuaikan Formulir dengan Gaya Anda Sendiri
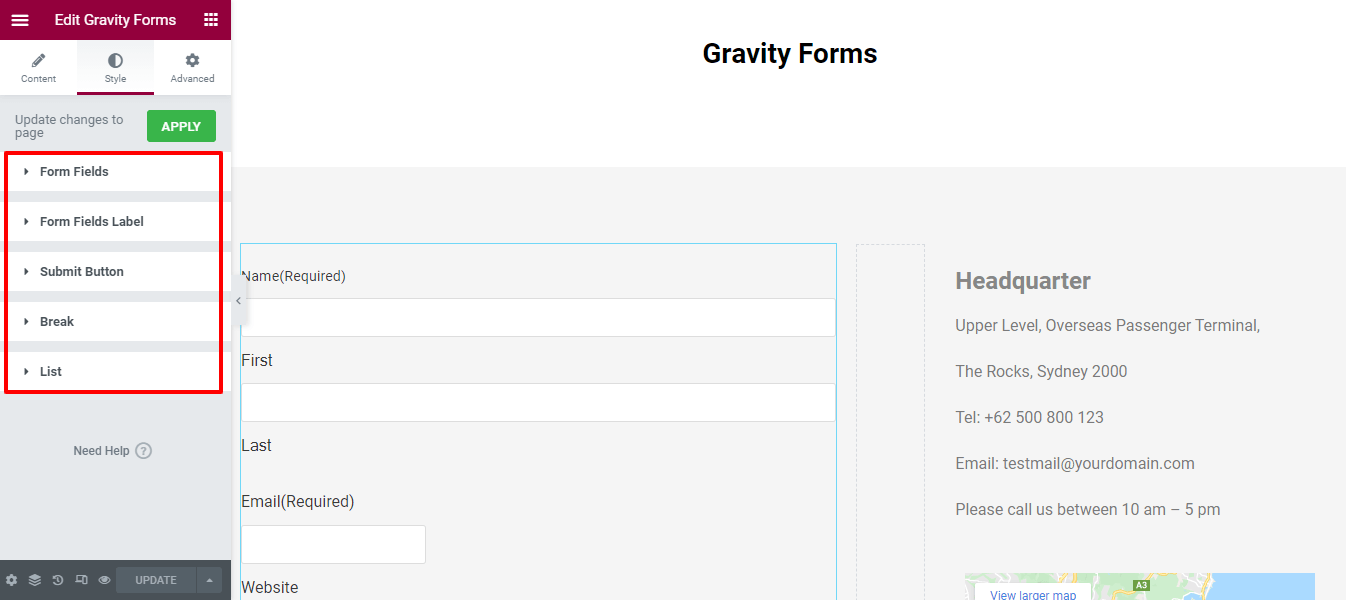
Di bagian Gaya , Anda akan mendapatkan opsi gaya penting untuk penyesuaian formulir yang lebih baik.
Inilah mereka.
- Bidang Formulir
- Label Bidang Formulir
- Tombol Kirim
- Merusak
- Daftar

Di blog ini, kita akan menggunakan tiga pertama Form Fields, Form Fields Label dan Submit Button setting yang sering digunakan untuk mendesain form.
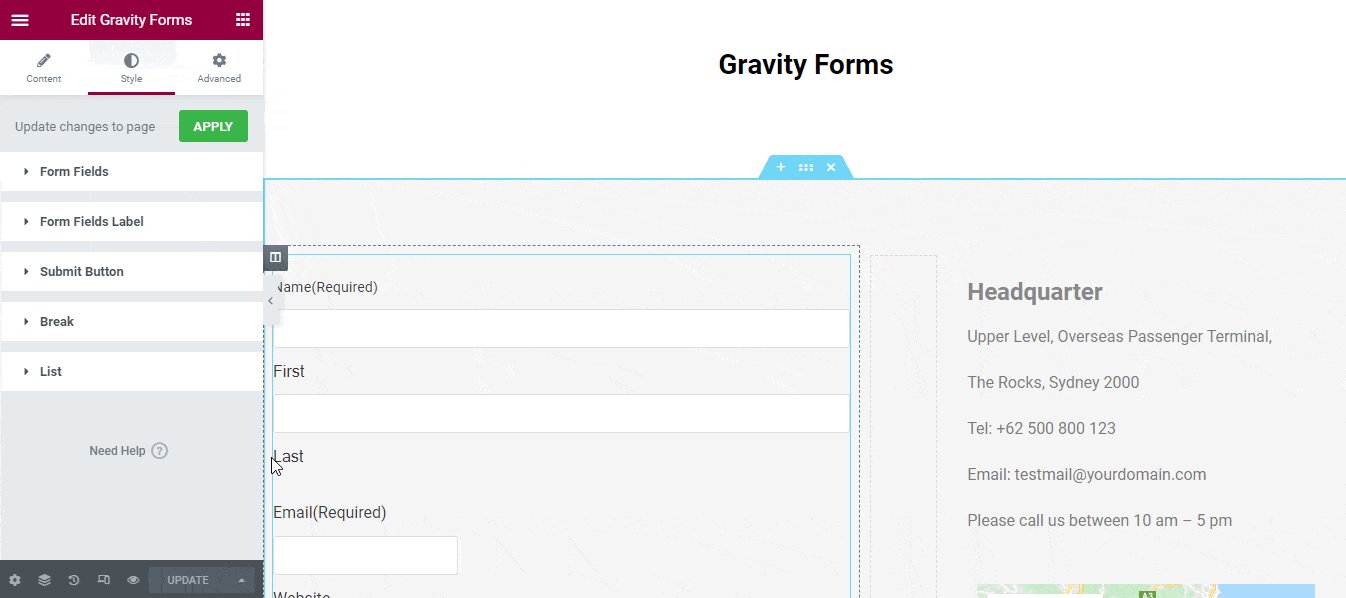
Bidang Formulir
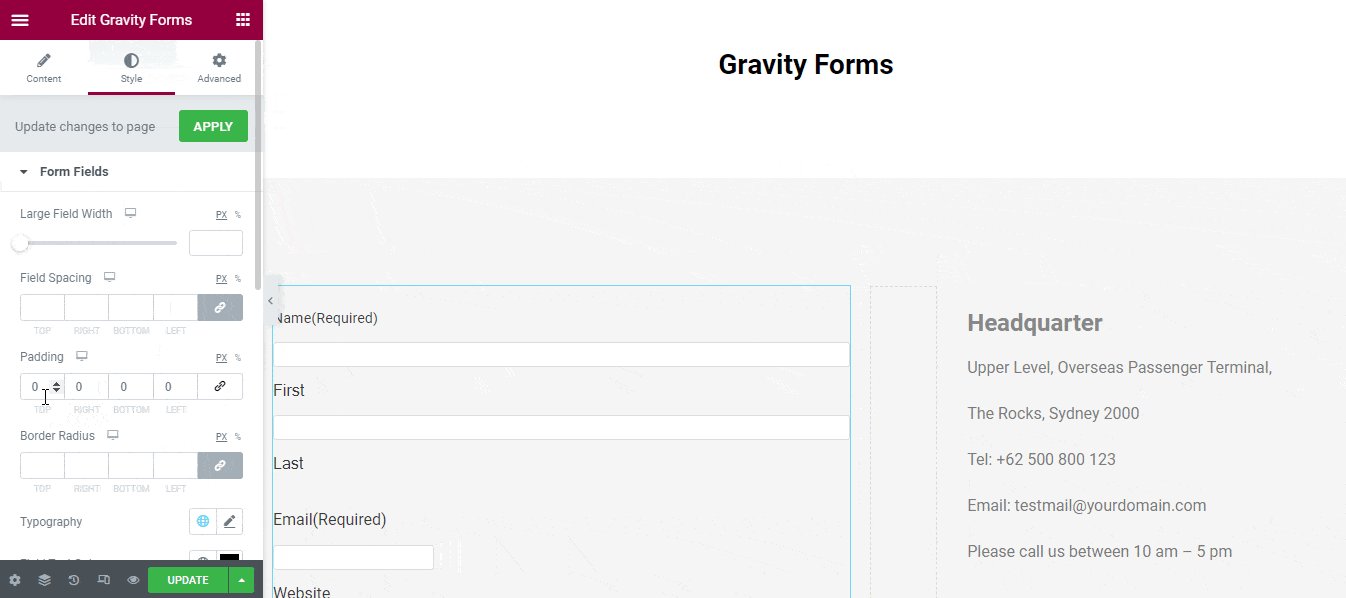
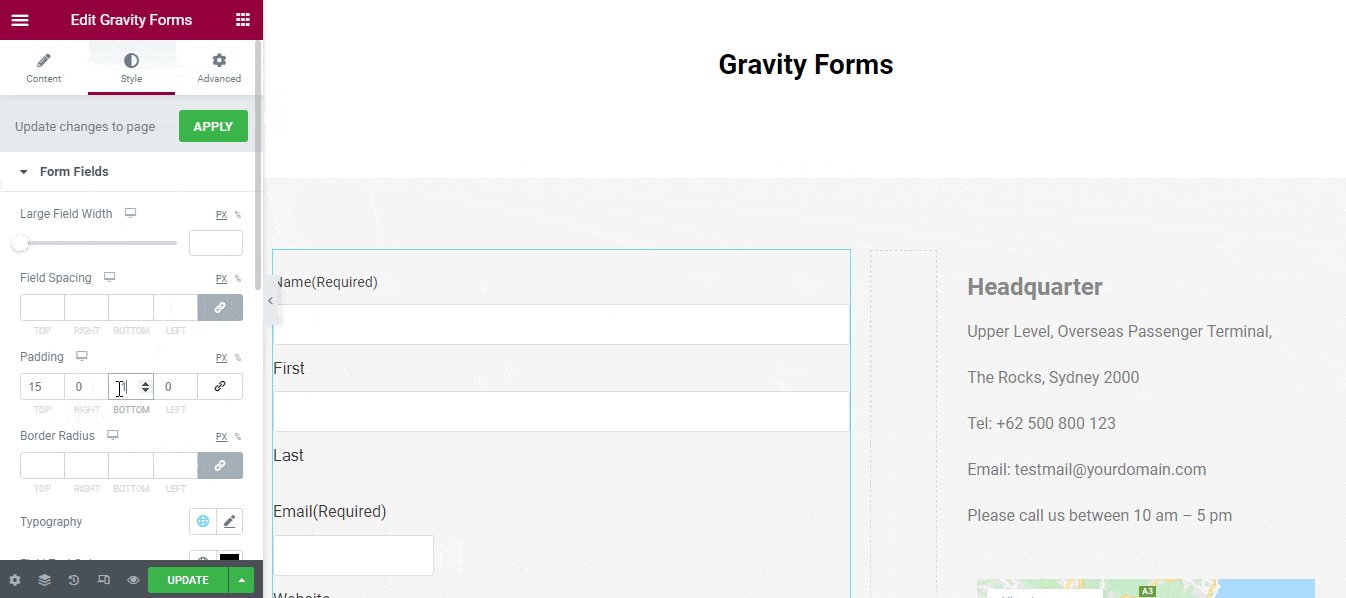
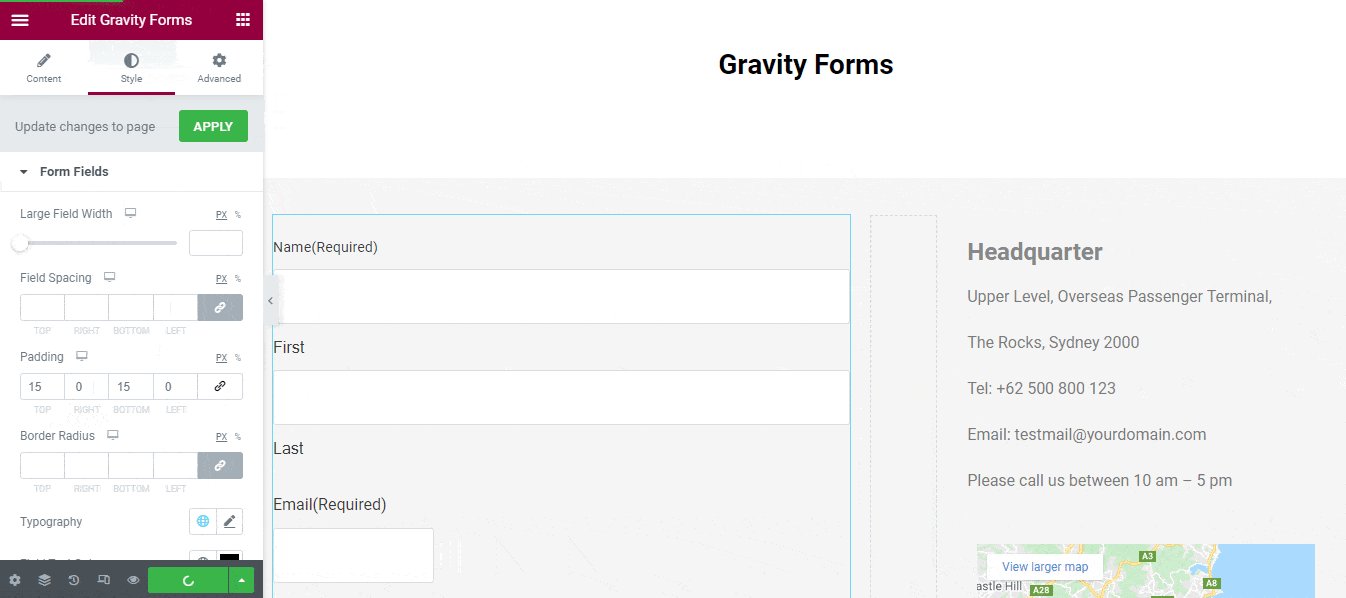
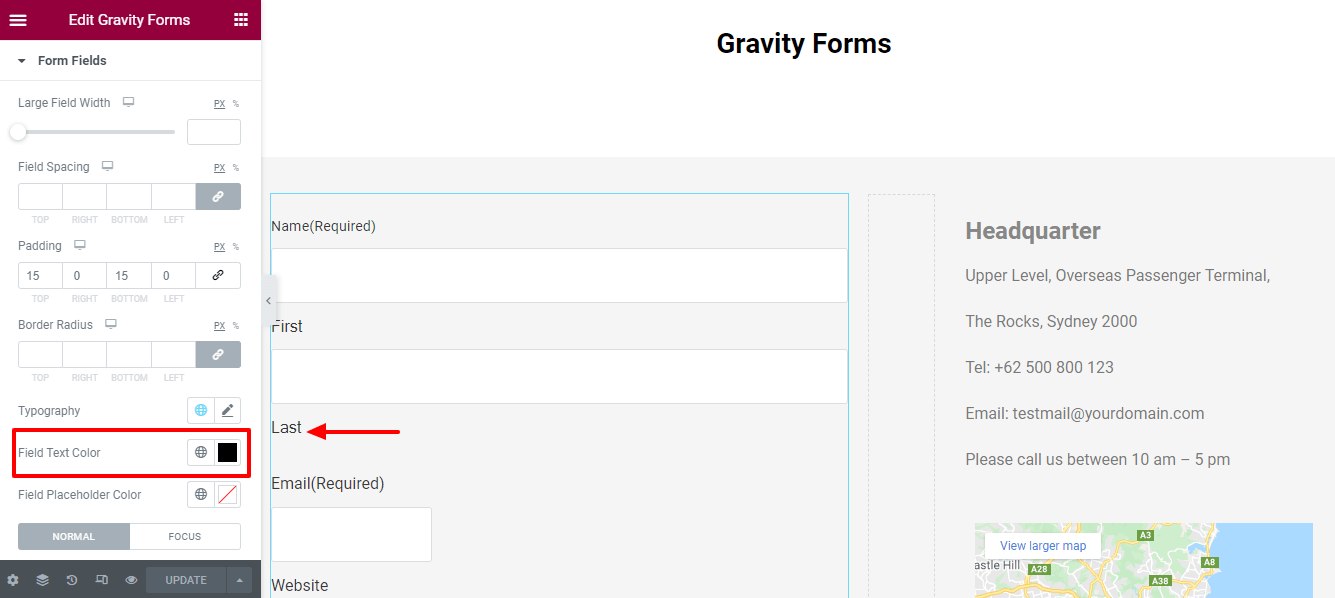
Di area Gaya-> Bidang Formulir , Anda akan menemukan banyak opsi gaya untuk mengubah gaya default bidang formulir. Ini adalah opsi Lebar Bidang Besar, Penspasian Bidang, Padding, Radius Batas, Tipografi, Warna Teks Bidang, Warna Placeholder Bidang, Jenis Batas, Bayangan Kotak, dan Warna Latar Belakang yang dapat Anda gunakan untuk menyesuaikan bidang.
Pertama-tama tingkatkan bidang formulir Padding .

Anda dapat mengubah Warna Teks Bidang dengan cara Anda sendiri.

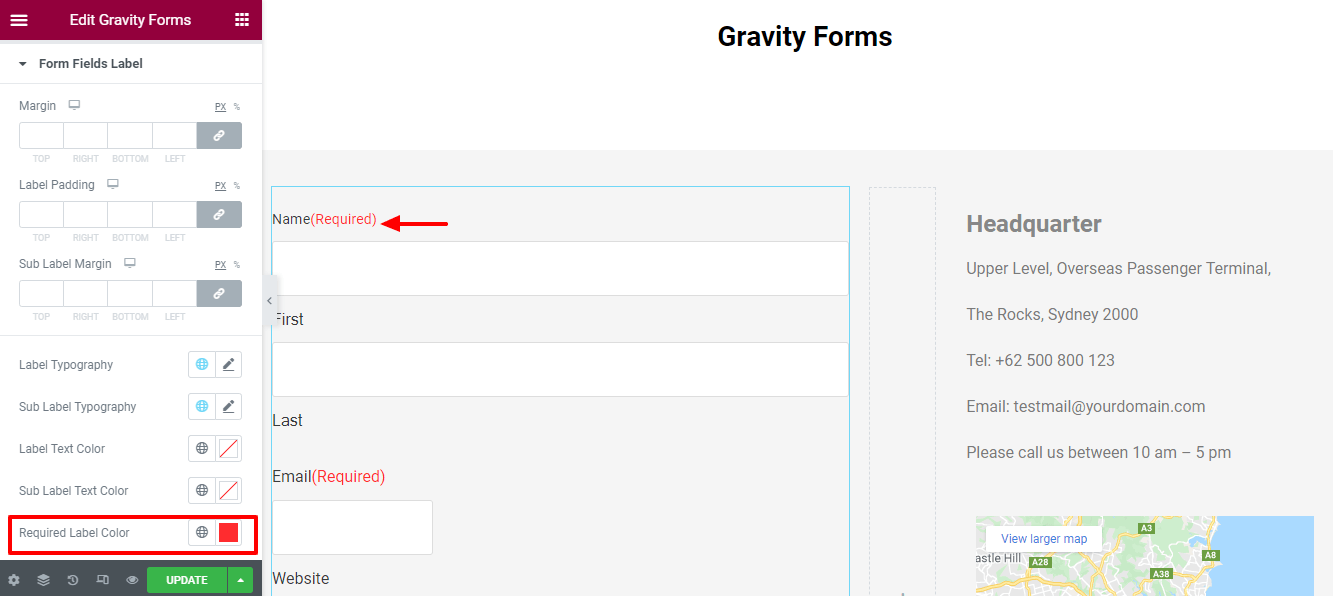
Label Bidang Formulir
Anda juga dapat mengatur ulang Margin, Padding Label, Margin Sub Label, Tipografi Label, Tipografi Sub Label, Warna Teks Label, Warna Teks Sub Label, dan Warna Label yang Diperlukan dari gaya Label Bidang Formulir .
Di sini, kami telah mengubah Required Label Color default dan mengatur warna merah.

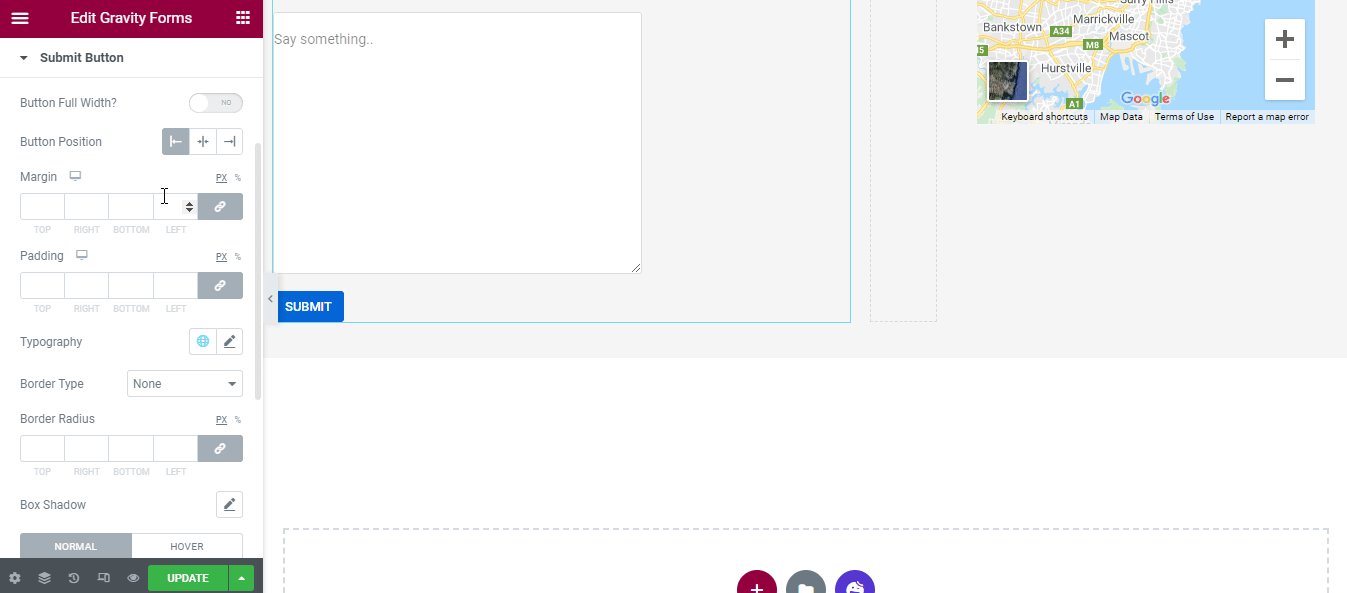
Tombol Kirim
Di area Style-> Submit Button , Anda akan mendapatkan opsi desain yang memungkinkan seperti Button Full Width, Button Width, Margin, Padding, Typography, Border Type, Border Radius, Box Shadow, Text Color, dan Background Color untuk menata gaya kiriman tombol.

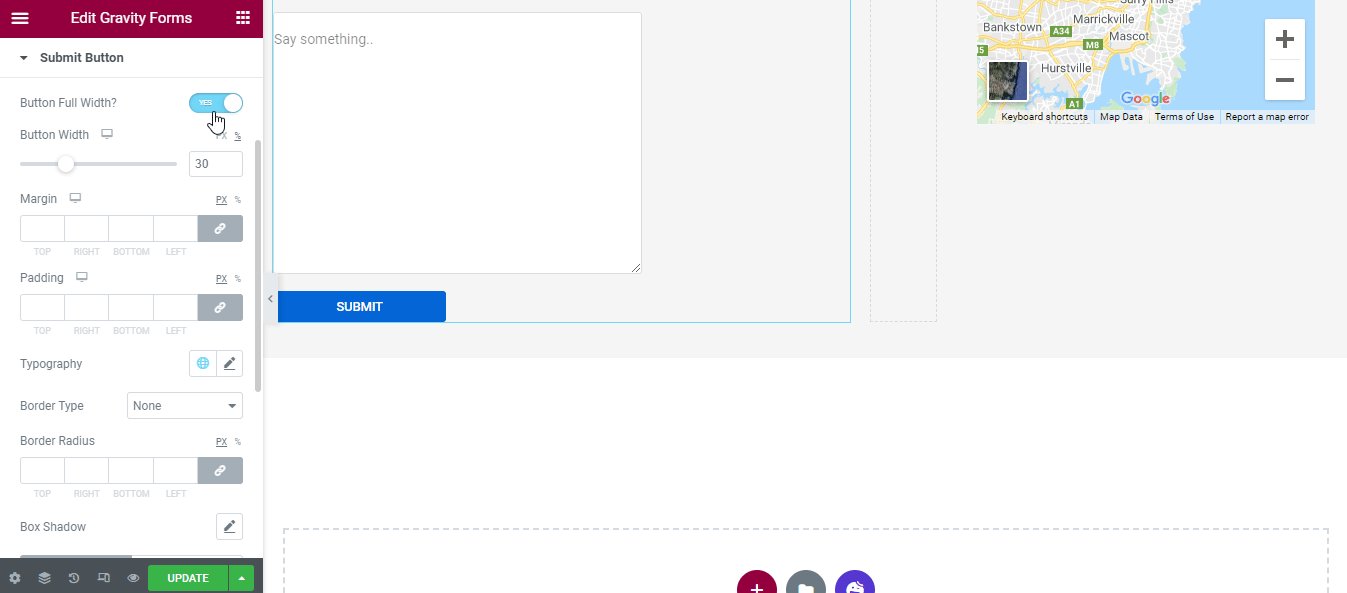
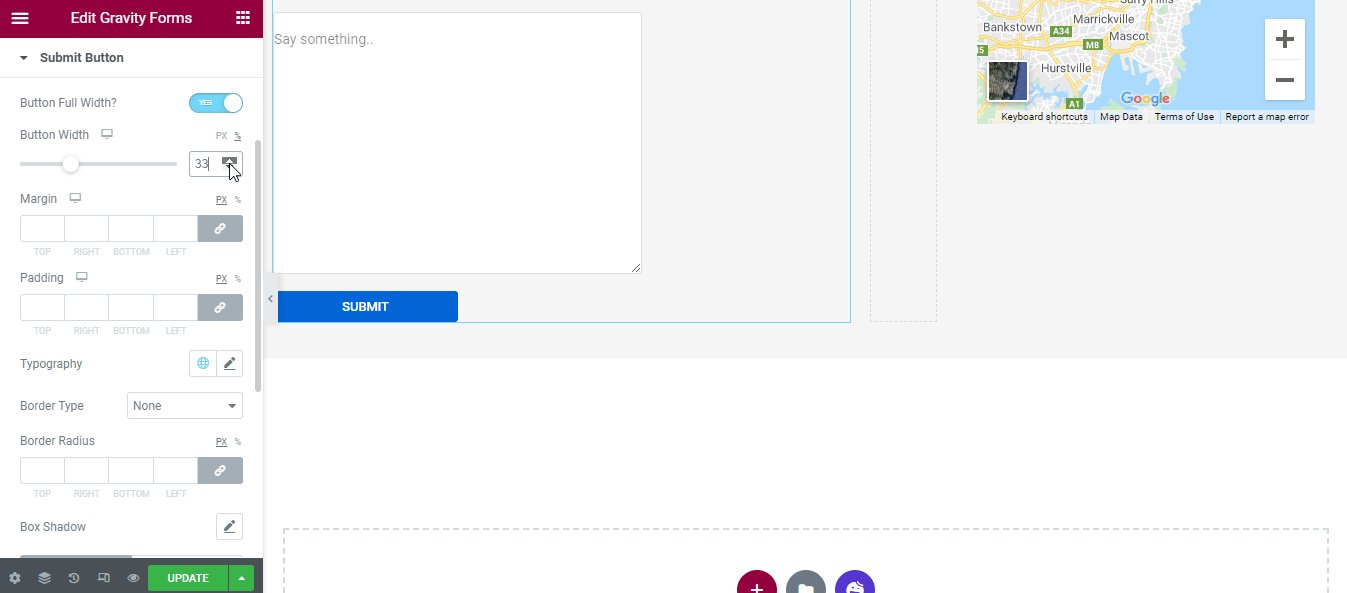
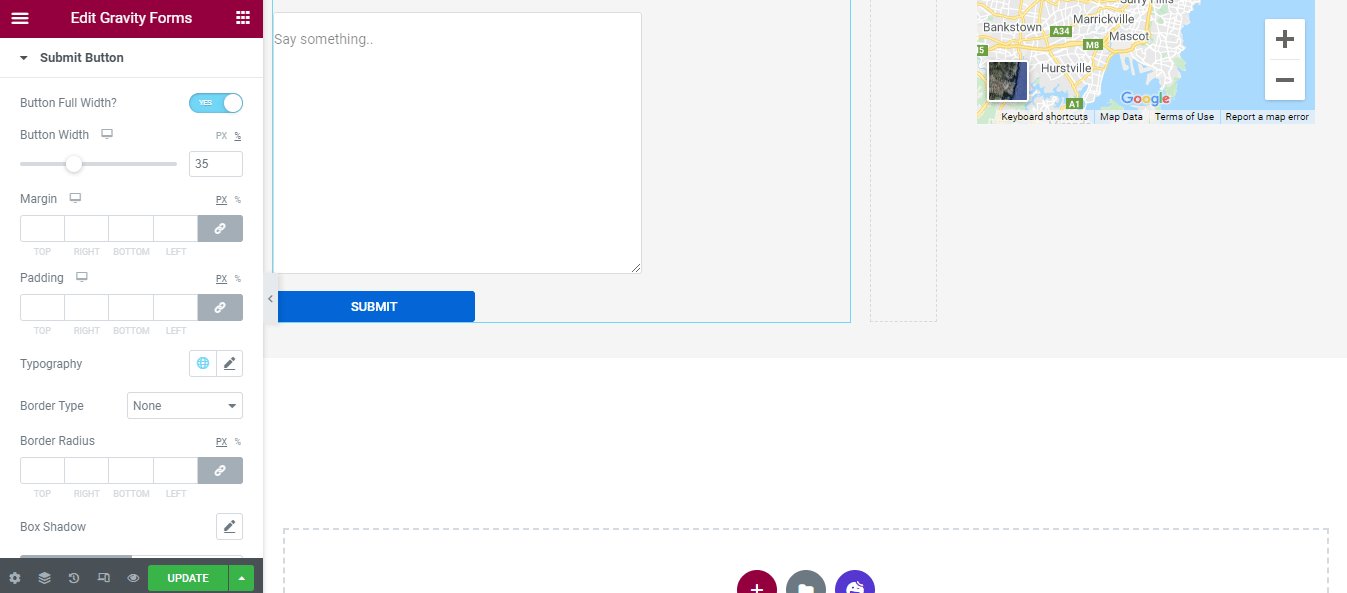
Aktifkan Tombol Lebar Penuh & Setel Lebar Tombol
Jika Anda memerlukan tombol kirim lebar penuh, Anda dapat membuatnya dengan mengaktifkan Tombol Lebar Penuh . Kemudian Anda dapat mengatur Lebar Tombol dengan cara Anda sendiri.

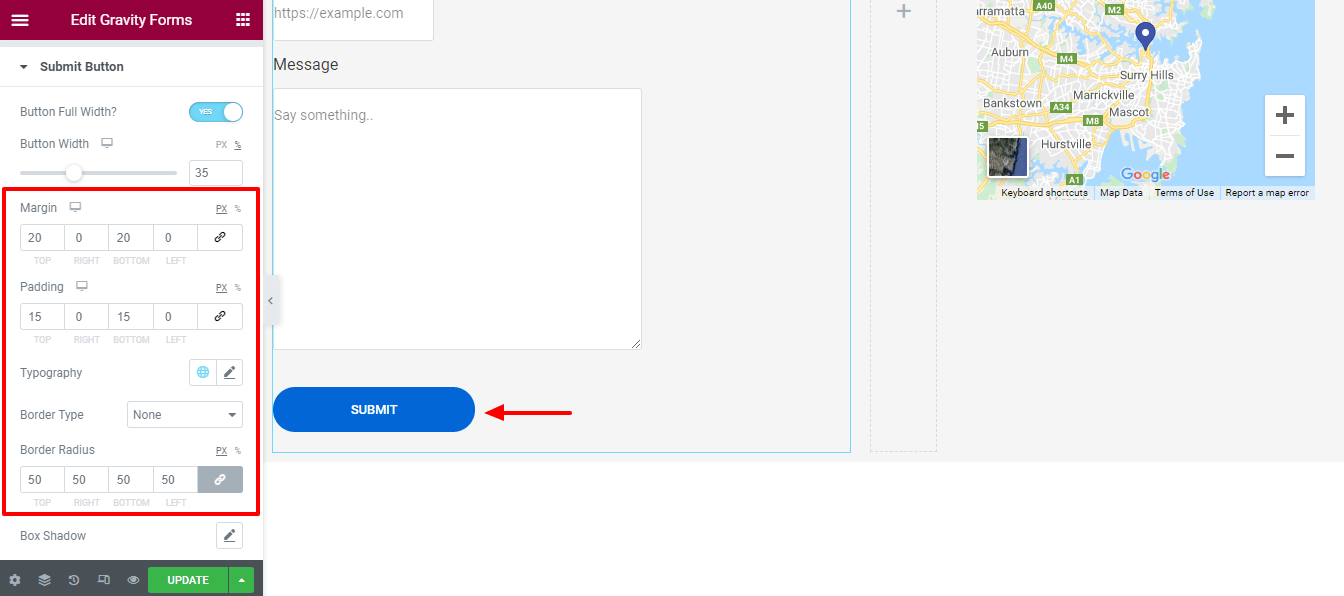
Atur Margin, Padding, dan Radius Broder
Kami juga telah mendefinisikan Margin, Padding, dan Radius Broder dari Tombol Kirim.

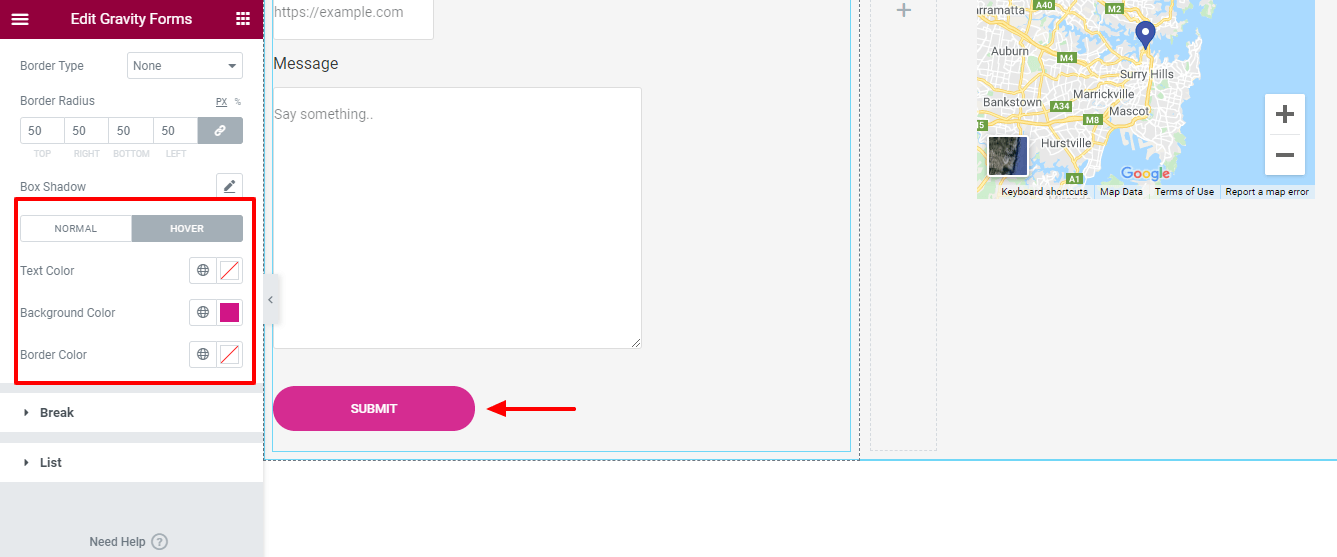
Ubah Warna Arahkan Tombol
Untuk membuat tombol lebih terlihat, kami telah mengubah Warna Arahkan Tombol Kirim.

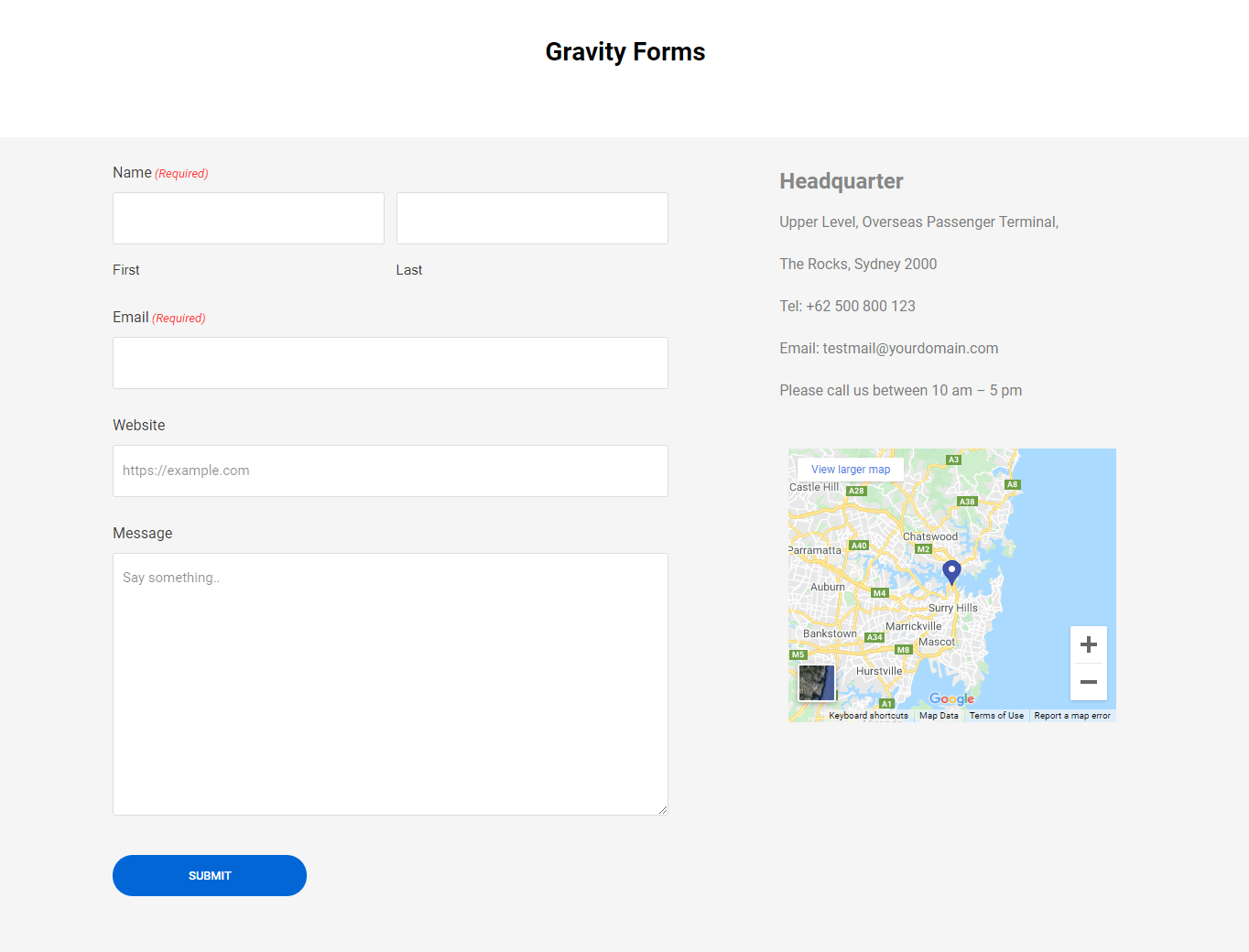
Pratinjau Akhir Widget Bentuk Gravitasi Happy Addons
Tampilan akhir dari bentuk Elementor Gravity kita mirip dengan gambar berikut.

Anda juga dapat melihat video.
6 Widget Bentuk Addons Bahagia lainnya yang Dapat Anda Gunakan
Seperti widget Gravity Forms, Happy Addons menawarkan 6 widget form lainnya. Anda juga dapat menggunakannya untuk mengintegrasikan formulir ke situs web Elementor Anda.
Mari kita bicara tentang widget ini satu per satu.
1. Formulir Kontak 7
Formulir Kontak 7 adalah salah satu plugin formulir terkemuka untuk WordPress yang digunakan sebagian besar pengguna. Untuk alasan itu, Happy Addons memungkinkan penggunanya untuk menambahkan formulir menggunakan widget gratis Formulir Kontak 7.
Dengan widget ini, Anda dapat dengan mudah menambahkan dan menyesuaikan berbagai jenis formulir ke situs web Elementor Anda.
Lihat dokumentasi.
2. Bentuk Ninja
Sekarang Anda juga dapat menggunakan plugin Ninja Forms favorit Anda. Menggunakan widget Happy Addons Ninja Forms, Anda dapat memasukkan formulir yang diperlukan ke situs Elementor Anda.
Baca dokumentasi langkah demi langkah dari Ninja Forms.
3. weFormulir
Dengan widget weForms baru dan unik dari Happy Addons, Anda dapat menambahkan formulir yang sudah dibuat sebelumnya ke situs web Anda dengan cara yang lebih teratur.
Periksa dokumentasi ini dengan cepat dan pelajari cara kerja widget ini.
4. Bentuk Kaldera
Coba widget gratis Happy Addons Caldera Forms untuk menambahkan formulir yang menakjubkan ke situs Elementor Anda. Mari kita lihat panduan pengguna.
5. Formulir WP
Ingin menambahkan formulir ke situs web Anda menggunakan plugin WPForms yang populer? Di Happy Addons, Anda dapat dengan mudah menambahkan dan menyesuaikan formulir bawaan menggunakan widget WPForms. Untuk lebih jelasnya, berikut adalah panduan cepat untuk Anda.
Formulir Lancar
Terakhir tapi bukan yang akhir. Anda juga dapat menggunakan widget Happy Addons Fluent Forms untuk mengintegrasikan formulir ke dalam situs web Anda. Ikuti dokumentasi lengkap Formulir Lancar.
Apakah Anda Siap Menggunakan Widget Gravity Forms Happy Addons?
Anda dapat membuat proses desain formulir Anda lebih mudah menggunakan widget formulir Happy Addons. Kami harap Anda telah mengikuti semua langkah di atas dan mempelajari proses integrasi formulir.
Sekarang, saatnya Anda menambahkan Gravity Form ke situs Elementor.
Apakah Anda siap untuk pergi?
Jika Anda masih memiliki pertanyaan tentang blog ini atau formulir Elementor Gravity, Anda dapat menyuarakan pendapat Anda di kotak komentar di bawah.
Lihat beberapa tutorial penting lainnya…
- Cara Mempersonalisasi Desain Formulir Anda Di Elementor Menggunakan Widget Formulir Bahagia GRATIS!
- Panduan Utama Untuk Membuat Formulir Kontak Elementor
- 7 Pembuat Formulir WordPress Terbaik Dibandingkan (Pro & Kontra)
- Formulir Kontak 7: Peninjauan Fitur & Pemeriksaan Kinerja (Dibandingkan dengan WPForms)
- Ulasan WPForms Jujur untuk Pemasar
Jangan lupa untuk bergabung dengan buletin kami. Ini juga sepenuhnya GRATIS !
