Cara Menambahkan Teks Placeholder ke Formulir WordPress Anda
Diterbitkan: 2021-03-08Ingin menambahkan teks placeholder formulir di WordPress?
Placeholder memudahkan pengunjung Anda untuk mengisi setiap kolom dengan benar. Itu membantu Anda mendapatkan informasi yang tepat dan mengurangi frustrasi bagi pengunjung Anda.
Dalam artikel ini, kami akan menunjukkan cara mudah untuk menambahkan teks placeholder ke segala jenis formulir.
Buat Formulir WordPress Anda Sekarang
Apa itu Teks Placeholder?
Teks placeholder adalah teks di dalam bidang formulir yang menunjukkan kepada pengguna apa yang harus diketik. Teks ini diperkenalkan dalam spesifikasi HTML5, jadi terkadang Anda akan melihatnya disebut sebagai 'atribut placeholder HTML5'.
Placeholder berguna untuk bidang apa pun yang memiliki format tertentu, seperti alamat email. Ini menunjukkan kepada pengunjung Anda cara memformat entri mereka.

Teks placeholder sangat penting untuk memastikan setiap bidang valid. Itu berarti ada sedikit kemungkinan pengabaian formulir karena pengunjung tidak perlu terus kembali dan mengoreksi apa yang mereka ketik.
Ini sangat membantu untuk bidang seperti:
- URL : Anda dapat menambahkan
https://example.comsebagai teks placeholder untuk menunjukkan kepada pengunjung cara mengetik alamat situs web mereka dengan benar - Nomor telepon : Misalnya, jika Anda ingin mendapatkan kode negara pengguna bersama dengan nomor reguler mereka, Anda dapat menambahkan teks placeholder untuk menunjukkan cara mengetiknya.
- Nama pengguna media sosial : Teks placeholder dapat menunjukkan kepada orang-orang cara mengetik nama pengguna dengan benar. Misalnya, menambahkan
@examplesebagai teks placeholder untuk bidang Twitter menunjukkan bahwa Anda ingin mereka mengetikkan awalan@
Anda mungkin dapat memikirkan cara lain untuk menggunakan teks placeholder untuk membantu pengunjung Anda.
Teks placeholder sedikit berbeda dari nilai default. Saat pengguna mulai mengetik di bidang dengan placeholder, teks placeholder menghilang. Sebaliknya, nilai default akan dikirimkan bersama dengan entri formulir kecuali jika pengguna mengubahnya.
Sekarang kami tahu cara menggunakan atribut placeholder HTML5, kami akan menunjukkan cara mudah untuk menambahkannya ke formulir Anda.
Cara Menambahkan Teks Placeholder ke Formulir WordPress
Kami akan menunjukkan cara menambahkan teks placeholder dengan mudah dalam langkah-langkah di bawah ini.
- Instal Plugin WPForms
- Buat Formulir Kontak Sederhana
- Tambahkan Teks Placeholder ke Bidang Email
- Tambahkan Teks Placeholder ke Bidang Dropdown
Mari kita mulai dengan menginstal plugin pembuat formulir terbaik untuk WordPress.
1. Instal Plugin WPForms
Pertama, instal dan aktifkan plugin WPForms.
Semua versi WPForms memungkinkan Anda menambahkan placeholder ke bidang formulir, termasuk WPForms Lite. Ingatlah bahwa versi Pro memungkinkan Anda menambahkan bidang lanjutan ke formulir Anda, jadi ini jauh lebih kuat daripada versi gratis.
Unduh file zip dari tab Unduhan di akun WPForms Anda dan unggah ke situs WordPress Anda. Berikut panduan langkah demi langkah tentang cara menginstal plugin WordPress jika Anda memerlukan bantuan dengan langkah ini.
2. Buat Formulir Kontak Sederhana
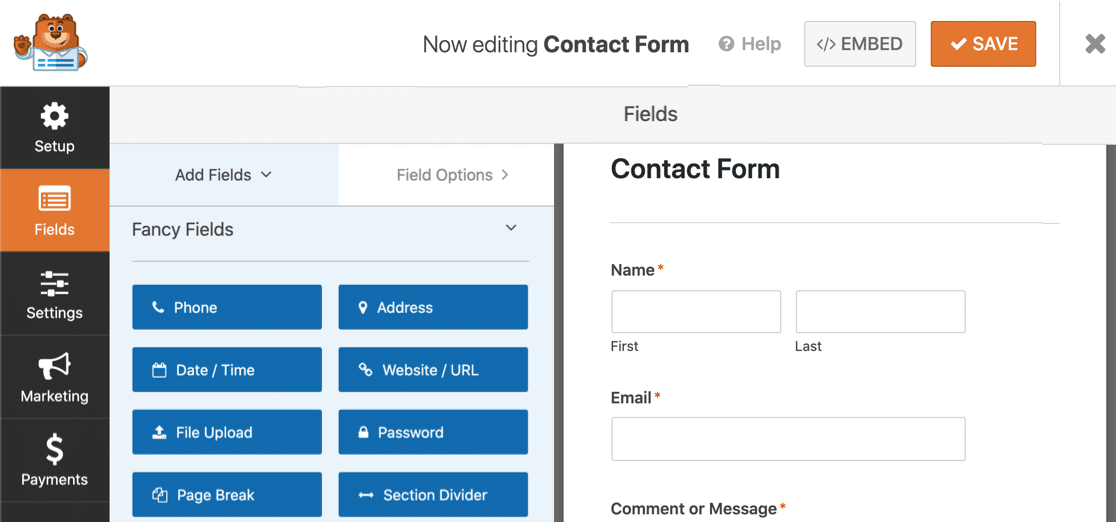
Selanjutnya, Anda ingin membuat formulir kontak sederhana. Di WPForms, Anda dapat membuat dan menyematkan formulir dalam waktu kurang dari 5 menit.

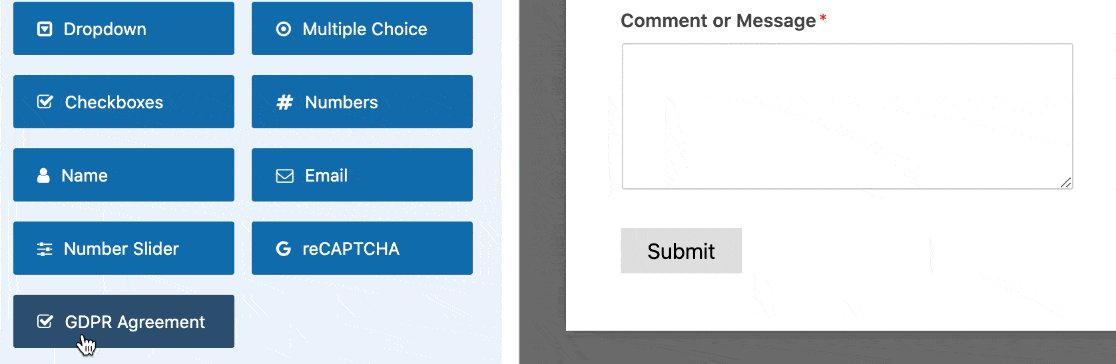
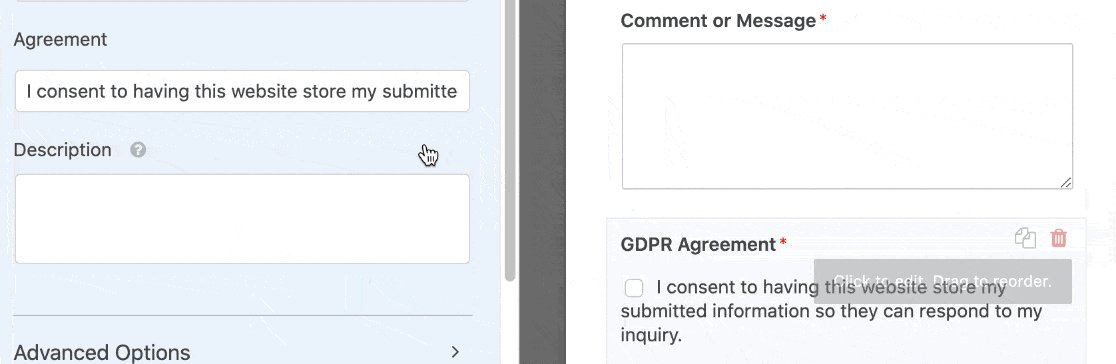
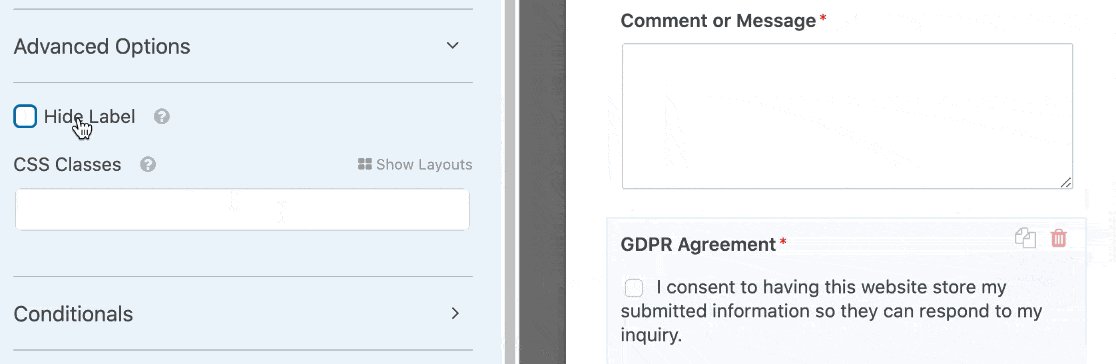
Sangat mudah untuk menyesuaikan formulir Anda dan menambahkan bidang apa pun yang Anda butuhkan. Anda bahkan dapat menambahkan perjanjian GDPR dengan mudah dengan menyeret bidang GDPR ke pratinjau formulir.

butuh lebih banyak bantuan? Kami memiliki panduan terperinci yang menunjukkan cara membuat formulir kontak sederhana di WordPress.
Saat formulir Anda sudah siap, klik Simpan di bagian atas pembuat formulir untuk menyimpan kemajuan Anda sejauh ini.
3. Tambahkan Teks Placeholder ke Bidang Email
Sekarang kami siap untuk menambahkan teks placeholder HTML5 ke formulir WordPress Anda. Kami akan menunjukkan kepada Anda 2 cara yang berguna untuk menggunakan fitur ini agar formulir Anda lebih mudah diisi.
Mari kita gunakan bidang email sebagai contoh pertama.
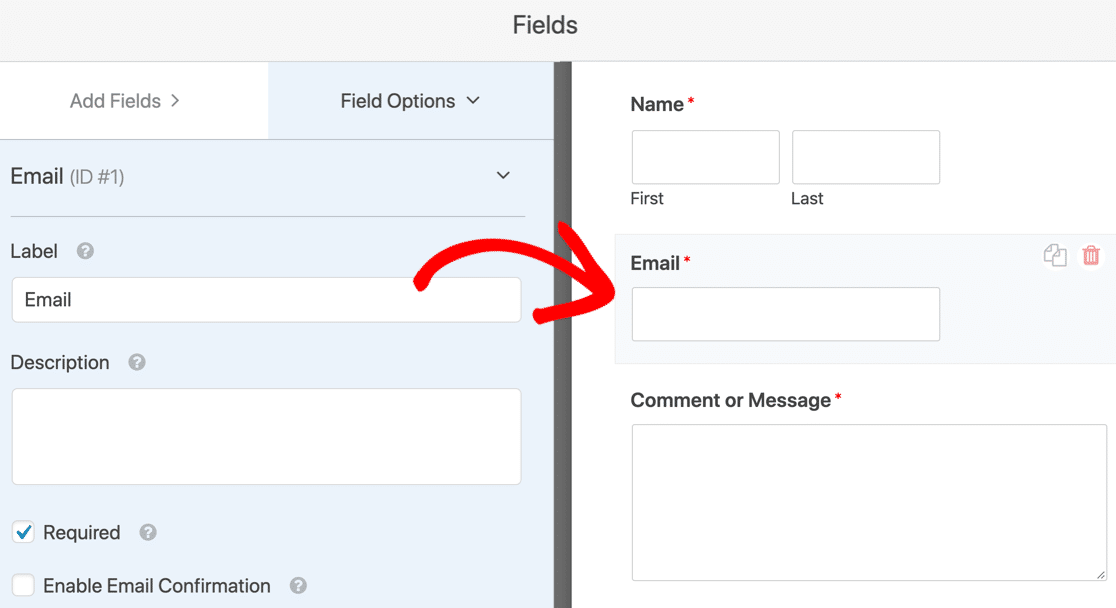
Di pembuat formulir, klik bidang email di sebelah kanan untuk membuka pengaturan.

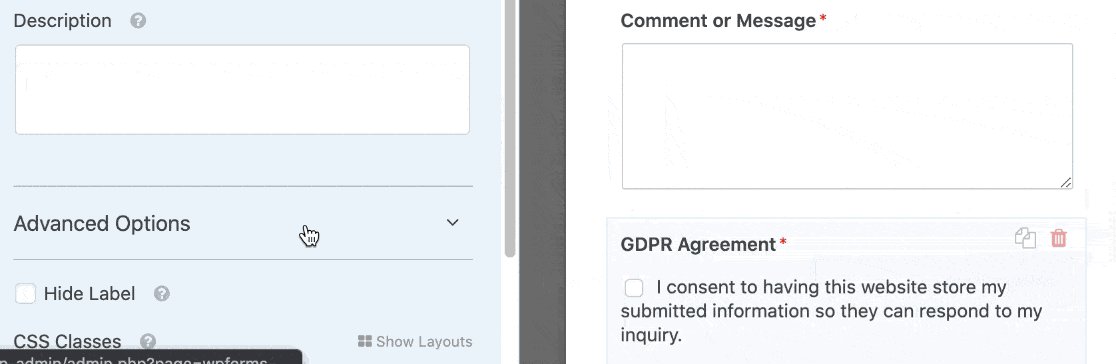
Kemudian di sisi kiri, perluas sub-menu Opsi Lanjutan .
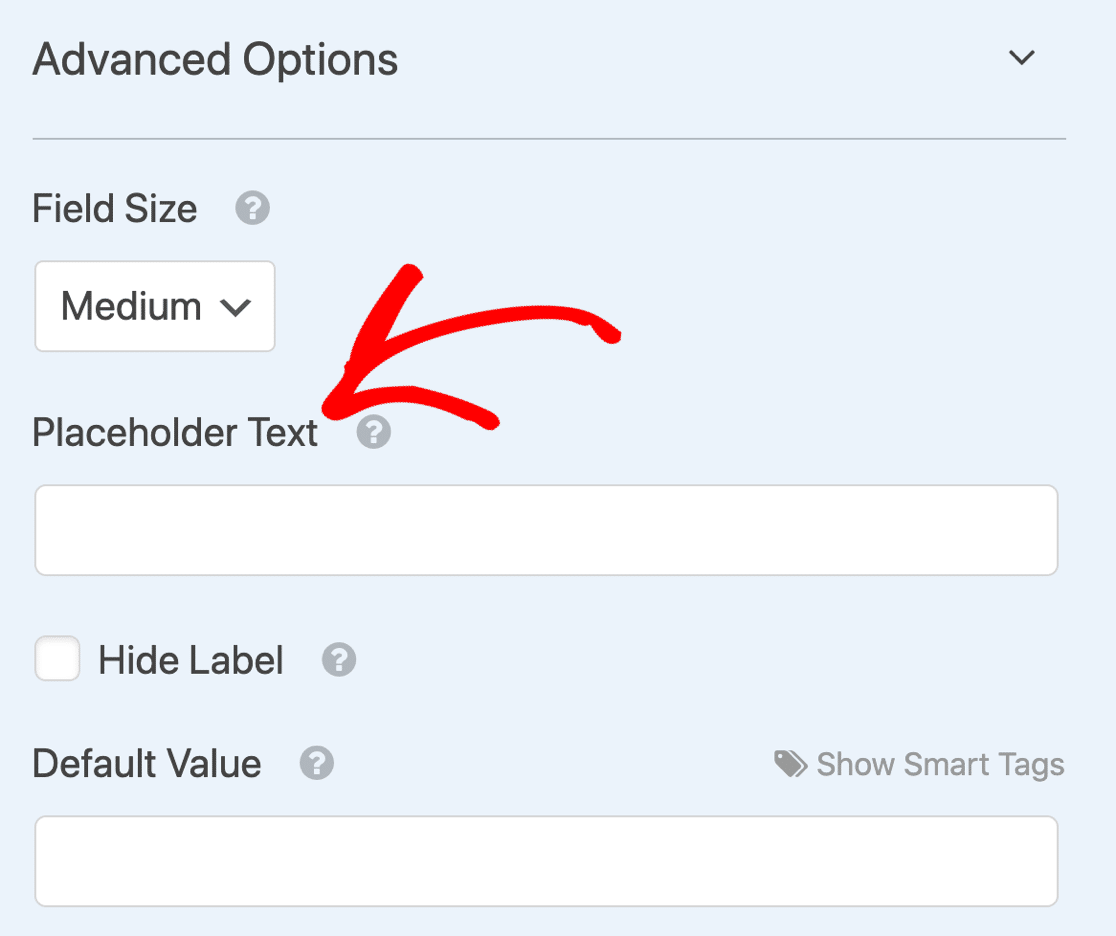
Anda akan melihat bidang untuk Teks Placeholder .


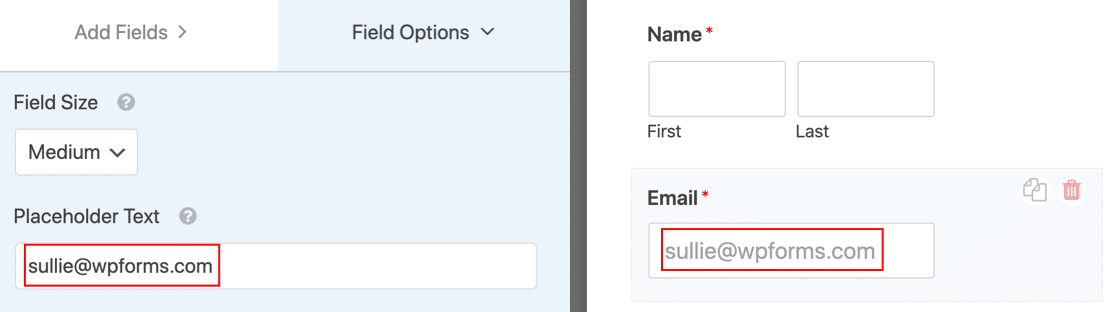
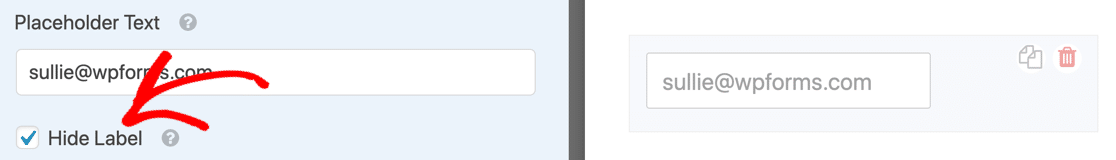
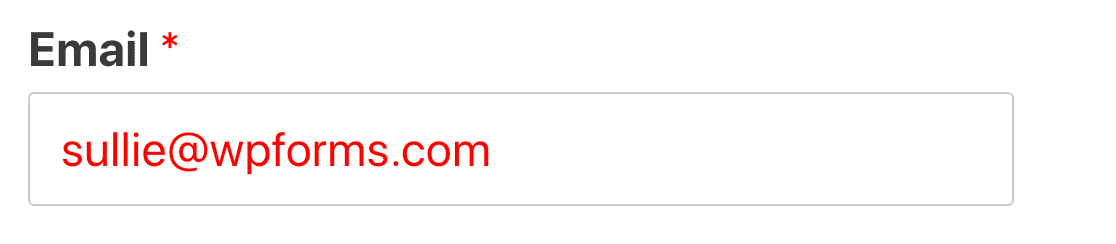
Ketik teks placeholder yang ingin Anda gunakan. Saat Anda mengetik, Anda akan melihat teks yang sama muncul di pratinjau formulir di sebelah kanan sehingga Anda bisa melihat seperti apa bentuknya di formulir WordPress Anda.

Jika mau, Anda juga dapat mengklik kotak centang Sembunyikan Label . Ini akan menyembunyikan label di atas bidang untuk membuat formulir lebih ringkas. Namun, perlu diingat bahwa pembaca layar tidak dapat membaca atribut placeholder HTML5, jadi Anda mungkin ingin membiarkan label bidang tetap pada tempatnya untuk aksesibilitas.

Untuk saat ini, kami akan menghapus centang Sembunyikan Label sehingga kami memiliki label dan teks placeholder.
4. Tambahkan Teks Placeholder ke Bidang Dropdown
Anda dapat menggunakan teks placeholder di bidang apa pun, tetapi dropdown sangat berguna. Secara default, daftar dropdown akan default ke pilihan pertama pada daftar, tetapi kita dapat menggunakan placeholder untuk mencegah hal ini.
Jika Anda membaca perbandingan WPForms Lite vs Contact Form 7 kami, Anda akan tahu bahwa Contact Form 7 memungkinkan Anda menambahkan baris kosong di bagian atas dropdown. Namun, itu hanya akan menampilkan 3 tanda hubung ( – – – ) sebagai placeholder, dan Anda tidak dapat menyesuaikan teks placeholder yang sebenarnya.
Jadi WPForms memberi Anda lebih banyak kontrol atas tampilan placeholder Anda.
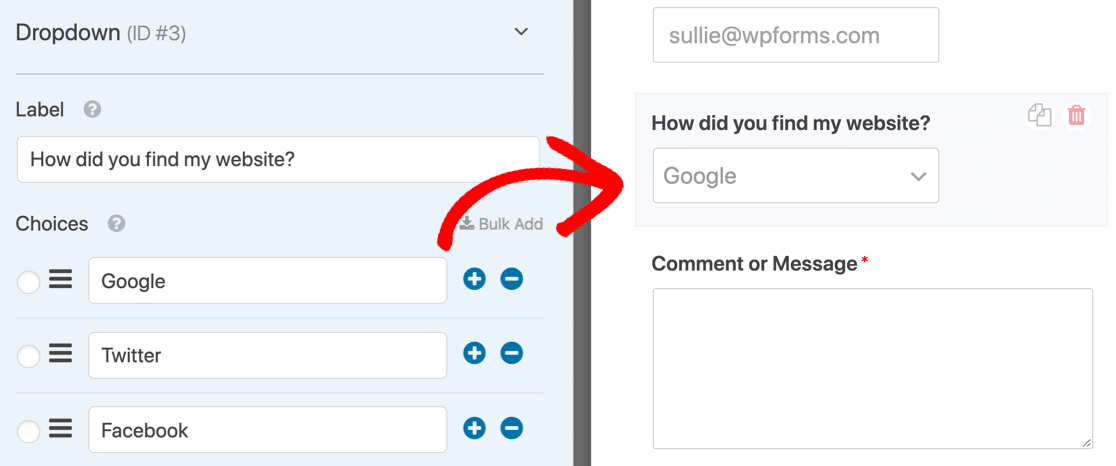
Mari kita mulai dengan contoh dropdown. Kami menambahkan 3 pilihan jawaban ke dropdown ini.

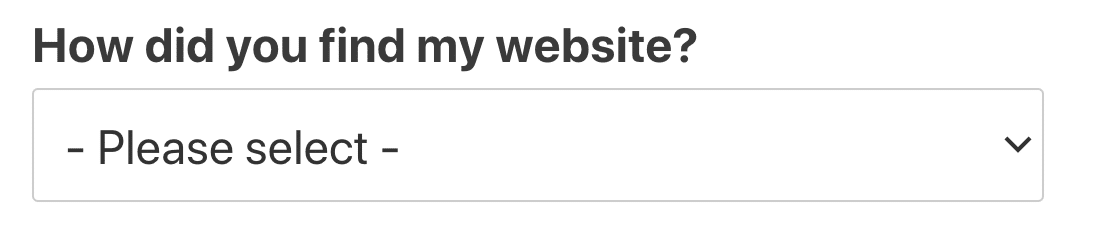
Saat kami memublikasikan formulir, opsi pertama akan menjadi pilihan default. Pengunjung Anda dapat mengirimkan formulir ini tanpa mengklik dropdown untuk mengubahnya.

Ini bisa menjadi masalah dalam bentuk apa pun, dan khususnya pada formulir survei dan kuesioner. Pada survei apa pun, Anda ingin memastikan pengunjung Anda secara sadar memilih jawaban.
Kita dapat dengan mudah memecahkan masalah ini dengan menambahkan placeholder ke bidang dropdown.
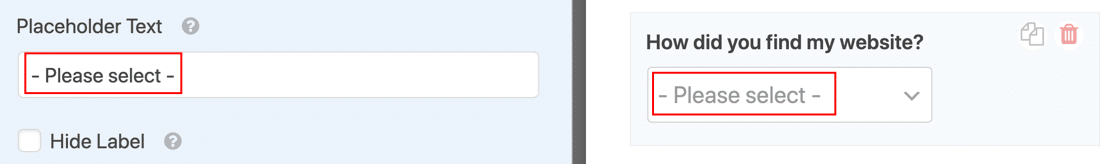
Di bawah Opsi Lanjutan , kami mengetik teks placeholder di sebelah kiri. Perubahan langsung ditampilkan di pratinjau di sebelah kanan.

Sekarang formulir akan menunjukkan placeholder alih-alih pilihan pertama.

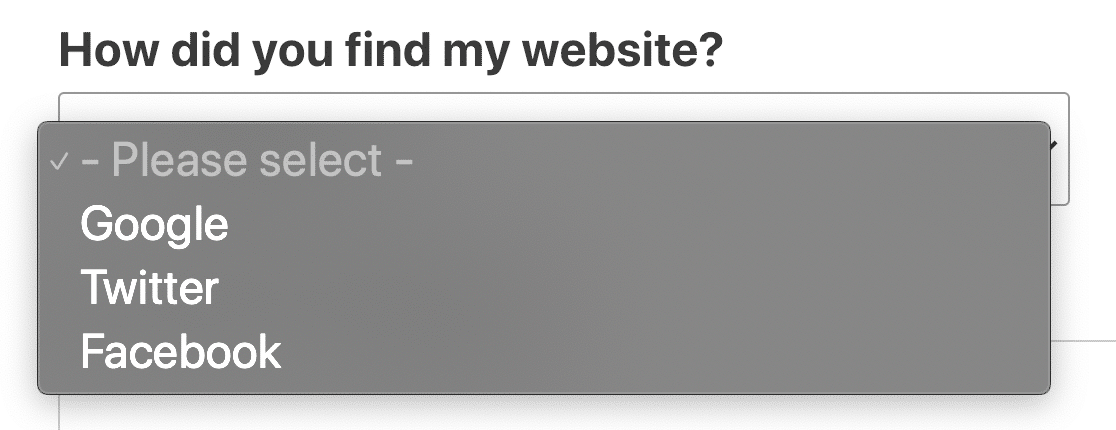
Saat daftar diperluas, Anda dapat melihat bahwa teks placeholder berwarna abu-abu untuk menunjukkan bahwa itu bukan pilihan yang valid.

Jika Anda tidak ingin menggunakan teks placeholder, tetapi Anda menginginkan baris kosong di bagian atas dropdown, Anda bisa membiarkan placeholder kosong. Cukup tekan spasi di bidang Teks Placeholder . Ini akan menampilkan bidang dropdown sebagai kosong sampai pengunjung membuat pilihan.
Dan itu saja! Sekarang Anda tahu cara menambahkan teks placeholder yang berguna ke formulir WordPress Anda.
Buat Formulir WordPress Anda Sekarang
Langkah Selanjutnya: Gaya Teks Placeholder Anda
Secara default, teks placeholder formulir kontak WordPress Anda akan berwarna abu-abu. Jika Anda ingin menambahkan beberapa kontras, Anda dapat menggunakan CSS untuk menatanya.

Lihat cuplikan kode dalam dokumentasi kami: cara menata teks placeholder. Kami juga memiliki beberapa contoh halaman hubungi kami yang bagus jika Anda menginginkan inspirasi desain.
Tidak yakin bagaimana cara menambahkan CSS di WordPress? Baca panduan ini untuk menambahkan cuplikan kode tanpa merusak situs Anda.
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak templat gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, silakan ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
