Cara Menambahkan Galeri Gambar yang Menakjubkan di WordPress
Diterbitkan: 2024-03-08Apakah Anda ingin menambahkan galeri gambar yang menakjubkan ke situs WordPress Anda?
Galeri memungkinkan Anda menampilkan gambar dengan cara yang menarik secara visual, membuat situs web Anda lebih menarik bagi pengunjung.
Galeri dapat membantu Anda menceritakan sebuah kisah atau menyampaikan pesan melalui gambar. Baik Anda mendokumentasikan suatu acara, memamerkan portofolio Anda, atau berbagi testimoni pelanggan, galeri dapat membuat konten menonjol.
Dalam tutorial ini, kami akan menunjukkan cara menambahkan galeri ke situs web Anda dengan mudah – tanpa coding, dan dalam waktu kurang dari 10 menit!
Apa yang Anda Butuhkan untuk Membuat Galeri Gambar WordPress
Editor blok WordPress (Gutenberg) memiliki fitur bawaan untuk membuat galeri gambar, sehingga memudahkan untuk menampilkan foto atau konten visual di situs web Anda. Anda dapat memilih banyak gambar, mengunggahnya ke perpustakaan media Anda, dan memasukkannya ke dalam blok galeri hanya dengan beberapa klik.
Namun fitur ini terbatas pada cara Anda dapat menyesuaikan galeri. Anda akan mendapati diri Anda menginginkan kontrol lebih besar atas tata letak, gaya, dan perilaku galeri Anda.
Di sinilah plugin galeri gambar berperan. Mereka menawarkan lebih banyak fitur dan opsi penyesuaian dibandingkan dengan galeri WordPress default.
Ini termasuk tata letak galeri tambahan, efek lightbox, filter gambar, integrasi media sosial, dan banyak lagi. Fitur yang disempurnakan ini dapat membantu Anda membuat galeri yang lebih menarik secara visual dan interaktif di situs web Anda.
Hal terpenting di sini adalah memilih plugin galeri gambar WordPress yang tepat.
Kami merekomendasikan Galeri Envira.

Galeri Envira adalah Plugin Galeri WordPress terbaik. Mudah dipasang dan dilengkapi dengan pembuat drag-and-drop intuitif yang memudahkan pembuatan dan penyesuaian galeri tanpa pengetahuan pengkodean apa pun. Anda cukup menyeret gambar atau video ke dalam galeri, mengatur ulang, dan menyesuaikan pengaturan dengan mudah.
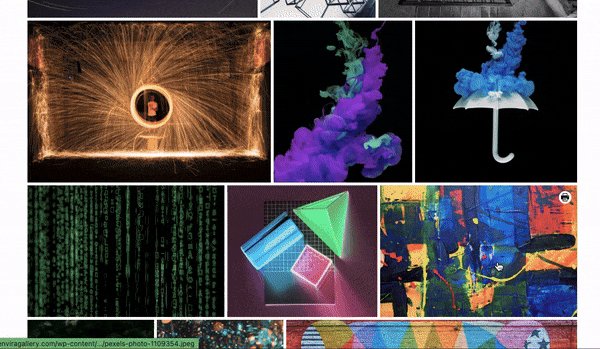
Pilih dari berbagai tata letak galeri, termasuk kisi, pasangan bata, rata, tayangan slide, dan banyak lagi. Setiap tata letak dapat disesuaikan, sehingga Anda dapat menyesuaikan jumlah kolom, spasi gambar, dan pengaturan lainnya sesuai kebutuhan Anda.
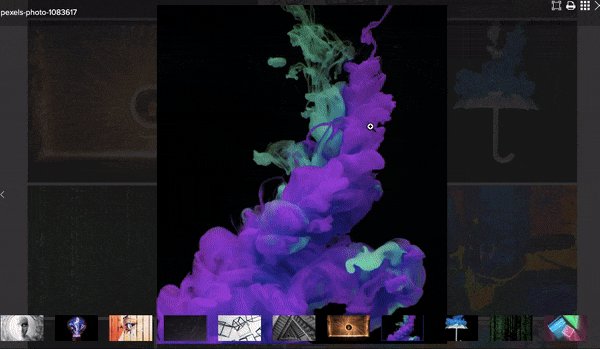
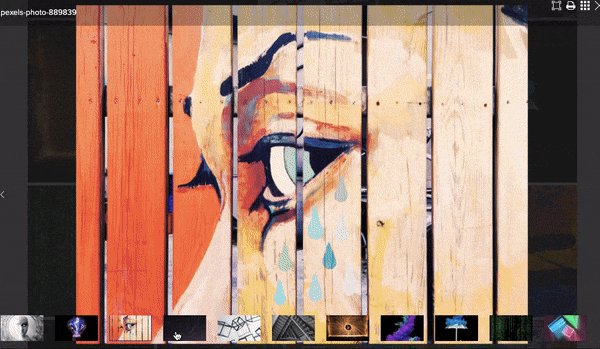
Anda bahkan dapat menambahkan efek lightbox yang dapat disesuaikan, memberikan cara elegan bagi pengguna untuk melihat gambar dalam mode layar penuh tanpa meninggalkan halaman.
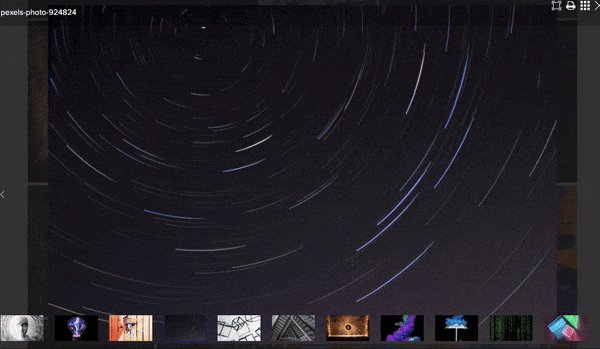
Berikut ini contoh efek lightbox, jadi ketika Anda mengklik gambar mana pun di galeri foto WordPress, gambar itu akan terbuka di lightbox.

Galeri sepenuhnya responsif, artinya galeri akan beradaptasi secara mulus dengan berbagai ukuran layar dan perangkat, termasuk desktop, tablet, dan ponsel cerdas.
Selain semua ini, terdapat fitur untuk perlindungan gambar, termasuk tanda air dan perlindungan kata sandi, untuk membantu mencegah penggunaan gambar Anda tanpa izin.
Ingin memudahkan pengguna untuk berbagi? Plugin ini dilengkapi dengan tombol berbagi sosial bawaan, memungkinkan pengunjung dengan mudah berbagi gambar dan galeri Anda di platform media sosial populer.
Plugin Galeri Envira kompatibel dengan semua tema WordPress populer, pembuat halaman, platform e-niaga, dan layanan pihak ketiga lainnya. Jadi Anda tidak perlu khawatir tentang masalah ini di situs Anda.
Berikut adalah hal-hal penting dari Plugin Galeri Envira
- Buat galeri foto dan video yang indah
- Dilengkapi dengan templat yang sudah dibuat sebelumnya
- Ramah Seluler Responsif
- Integrasi Media Sosial
- Pemeriksaan gambar, perlindungan kata sandi, tanda air
- Integrasi WooCommerce
- Tautan dalam dan paginasi
Karena itu, mari kita mulai membuat galeri gambar.
Cara Membuat Galeri Gambar di WordPress
Metode ini akan memakan waktu sekitar 10 menit dan Anda tidak perlu lagi menyentuh kode untuk membuat dan menyesuaikan galeri Anda.
Langkah 1: Instal Galeri Envira
Menginstal Galeri Envira di situs WordPress Anda adalah proses yang mudah. Ada plugin gratis yang tersedia di repositori plugin WordPress.
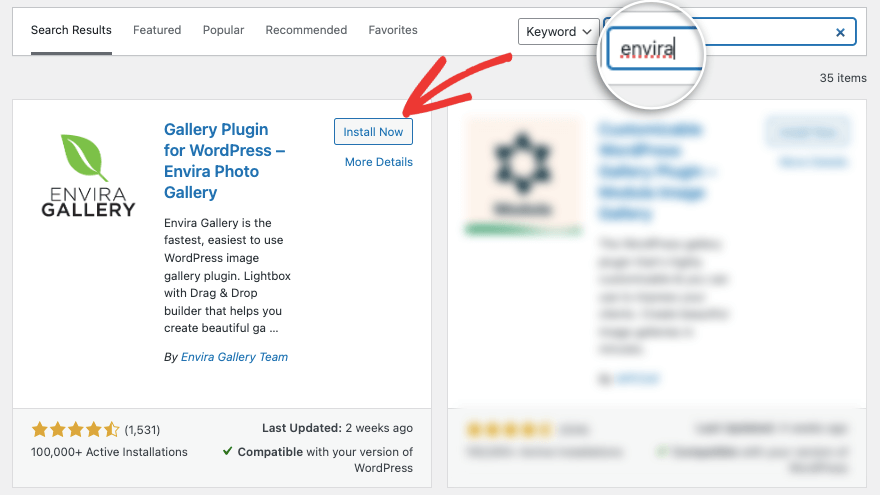
Di dashboard WordPress Anda, buka halaman Plugins » Add New dan cari 'Envira' di sini. Sekarang Anda dapat menginstal dan mengaktifkan plugin di situs Anda.

Ini memberi Anda akses ke versi gratis yang memiliki semua fitur penting yang Anda perlukan untuk membuat galeri di situs Anda.
Untuk tutorial ini, kami akan menggunakan versi pro untuk menunjukkan kepada Anda kemampuan sebenarnya dari plugin ini.
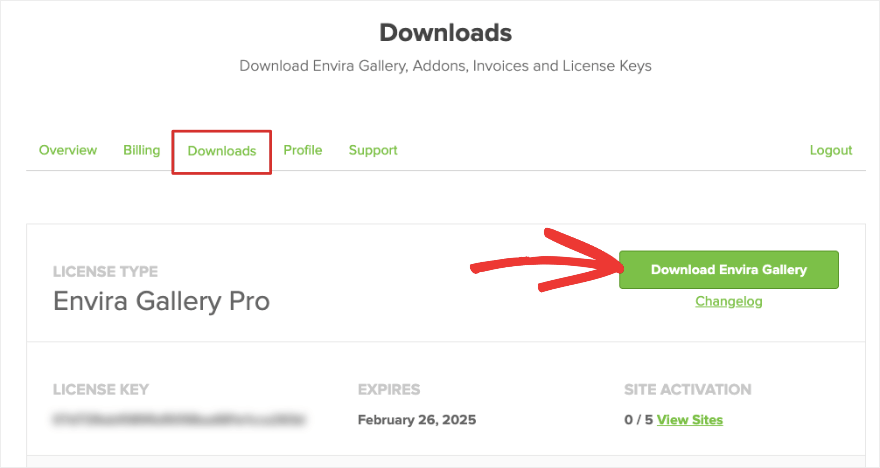
Untuk mendapatkan plugin pro, kunjungi situs web Galeri Envira. Pilih paket Anda dan daftar untuk sebuah akun. Di dalam akun Anda, Anda akan mendapatkan file plugin untuk diunduh bersama dengan kunci lisensi yang dapat Anda salin.

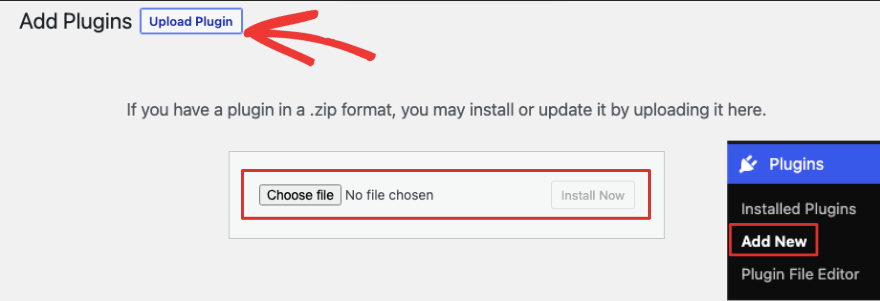
Buka panel admin WordPress Anda, dan unggah plugin di bawah opsi Plugins » Add New » Upload Plugin .

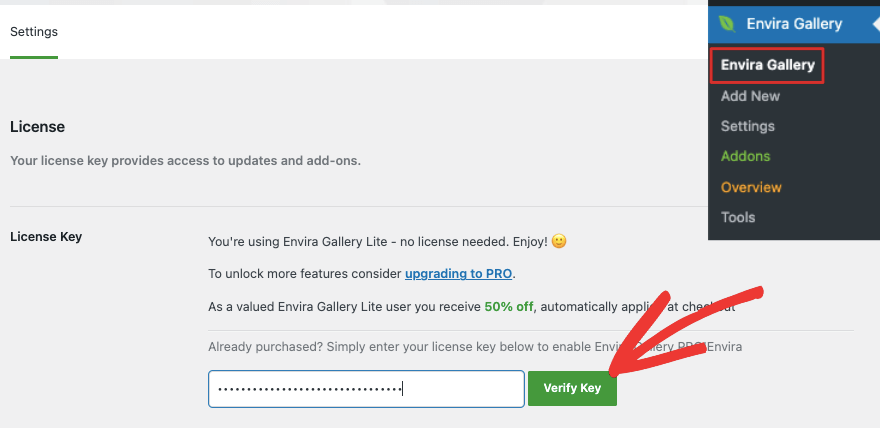
Setelah Anda mengaktifkan plugin, tambahkan kunci lisensi di bawah halaman Pengaturan Galeri Envira .

Sekarang Anda siap membuat galeri gambar pertama Anda.
Langkah 2: Tambahkan Galeri Baru
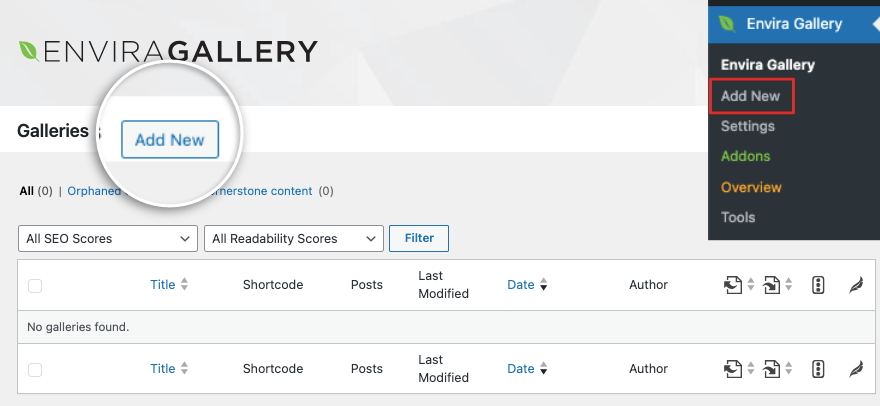
Arahkan ke menu Galeri Envira di dashboard WordPress Anda. Di sini Anda dapat memilih tombol “Tambah Baru” untuk membuat galeri baru.

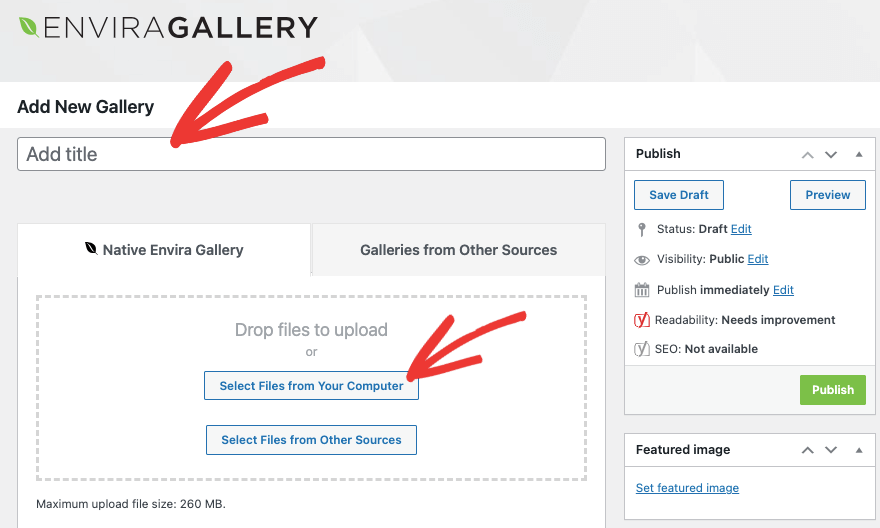
Ini akan membuka pembuat galeri gambar. Pembuatnya dirancang agar mirip dengan antarmuka WordPress sehingga tidak ada kurva pembelajaran untuk itu.
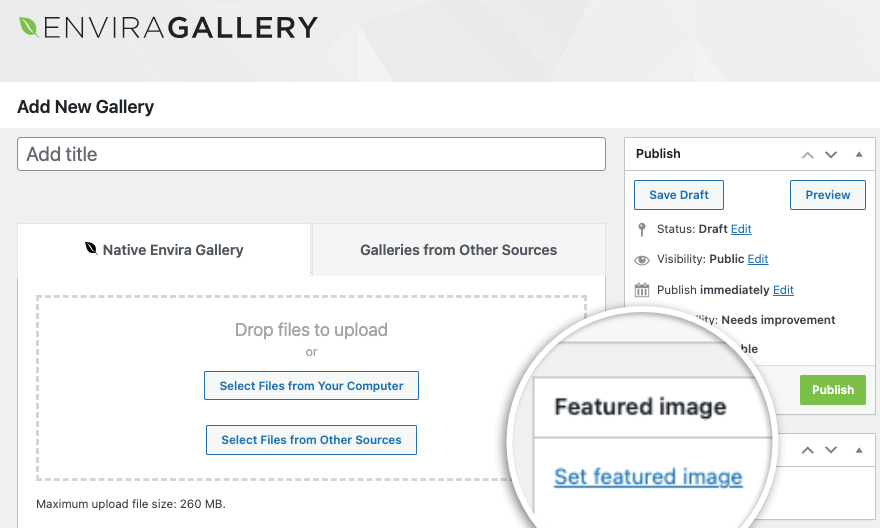
Pertama, mari tambahkan judul untuk galeri Anda. Kemudian pilih gambar yang ingin Anda tambahkan. Anda dapat mengunggah gambar dari komputer Anda atau dari sumber lain.

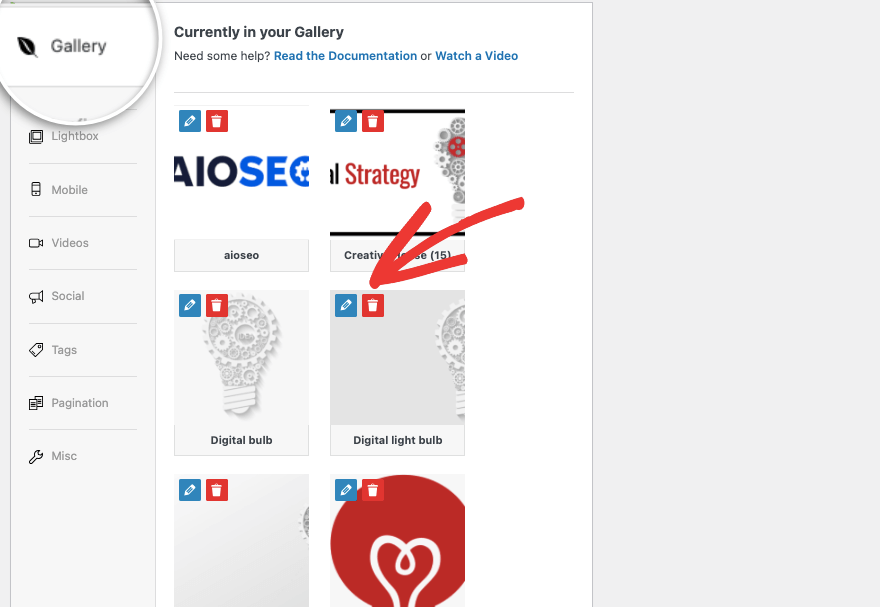
Sekarang Anda akan melihat gambar yang Anda unggah muncul di bawah bagian ini seperti:

Anda dapat memilih untuk mengedit atau menghapus foto di sini.
Untuk setiap gambar, Anda bisa
Ada juga menu pengaturan di sebelah kiri, jadi mari kita jelajahi lebih lanjut.
Langkah 3: Konfigurasikan Pengaturan Galeri Gambar
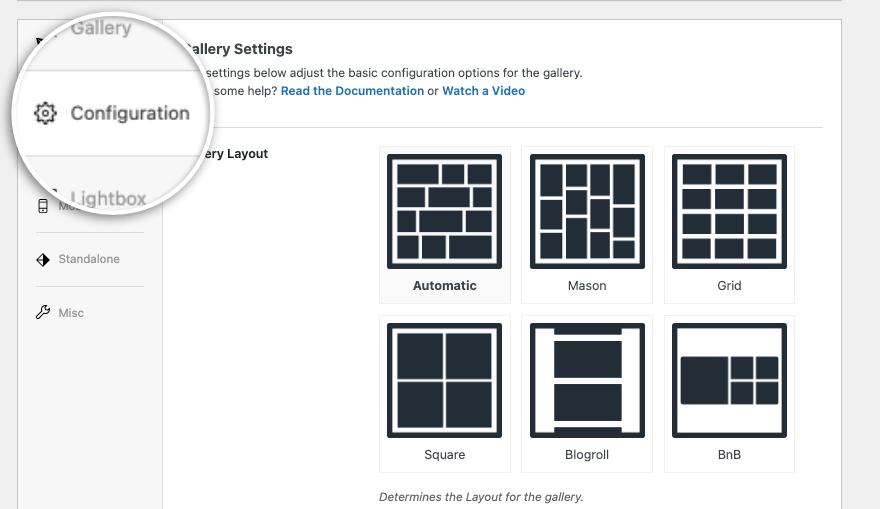
Di bawah tab Konfigurasi , Anda dapat memilih tata letak galeri yang Anda inginkan untuk gambar Anda. Anda dapat membiarkan Envira secara otomatis menampilkan gambar dalam tata letak terbaik.
Jika Anda menggunakan dimensi tertentu untuk foto Anda, Anda mungkin lebih memilih tukang batu, kisi, persegi, atau BnB. Jika Anda ingin pengguna Anda dapat menelusuri gambar tanpa batas, maka template Blogroll adalah yang terbaik.

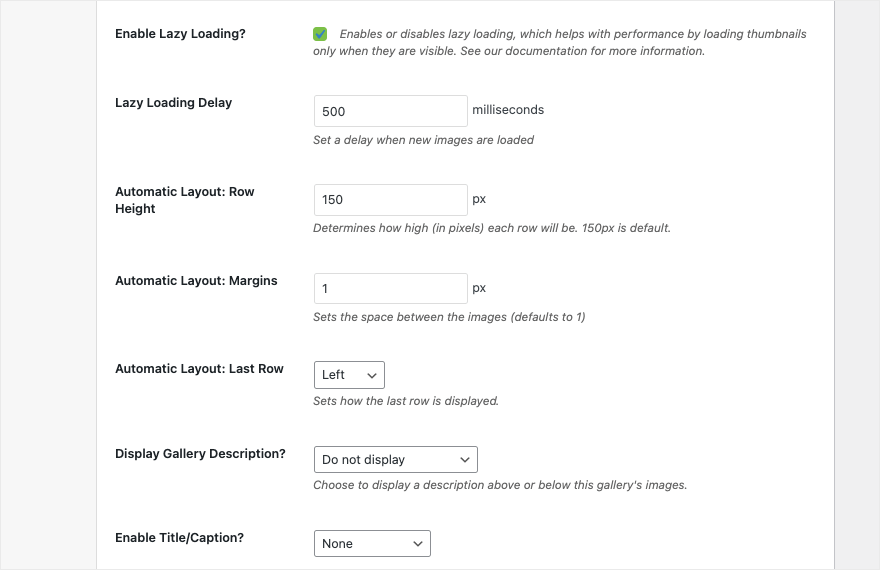
Jika Anda menggulir halaman ke bawah, Anda akan mendapatkan lebih banyak opsi untuk mengoptimalkan galeri. Pertama, ada pemuatan yang lambat. Dengan mengaktifkan ini, galeri Envira akan memuat thumbnail hanya ketika terlihat di layar pengguna. Ini akan membantu meningkatkan waktu buka halaman dan pengalaman pengguna.


Anda juga mendapatkan opsi untuk mengatur tinggi dan margin baris, menampilkan/menyembunyikan deskripsi galeri, judul, dan banyak lagi. Saat Anda membuat perubahan di sini, Envira secara otomatis menyimpannya.
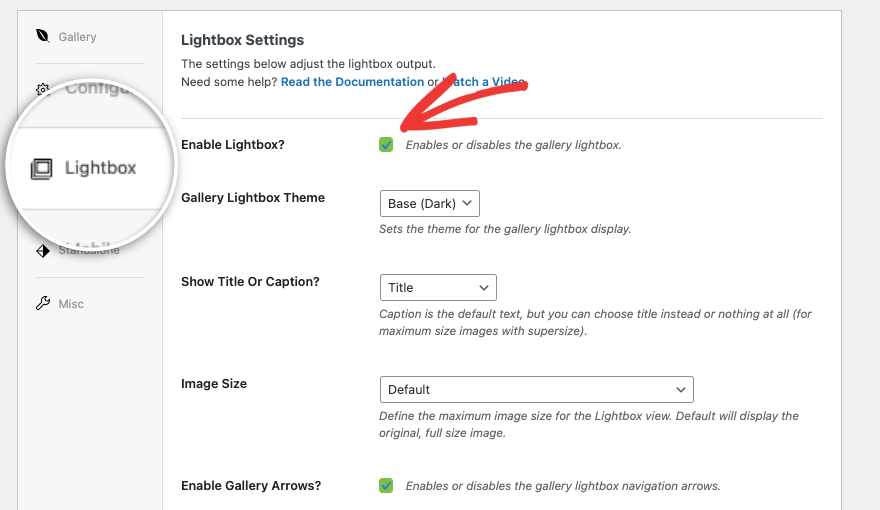
Pindah ke tab Lightbox berikutnya, Anda dapat mengaktifkan atau menonaktifkan efek lightbox di galeri Anda hanya dengan satu klik.

Anda dapat memilih jenis dasar yang Anda inginkan untuk lightbox, apakah Anda ingin menampilkan judul atau keterangan, dan ukuran gambar.
Anda juga mendapatkan opsi untuk menampilkan panah di sisi gambar sehingga orang dapat menavigasi ke gambar sebelumnya atau berikutnya dengan mudah.
Di bawah tab Seluler , Anda dapat menyesuaikan pengaturan untuk memastikan galeri Anda responsif. Ingatlah bahwa Anda tidak perlu mengubah pengaturan ini karena galeri Envira secara otomatis disesuaikan dengan ukuran layar yang berbeda. Lakukan perubahan di sini hanya jika benar-benar diperlukan.
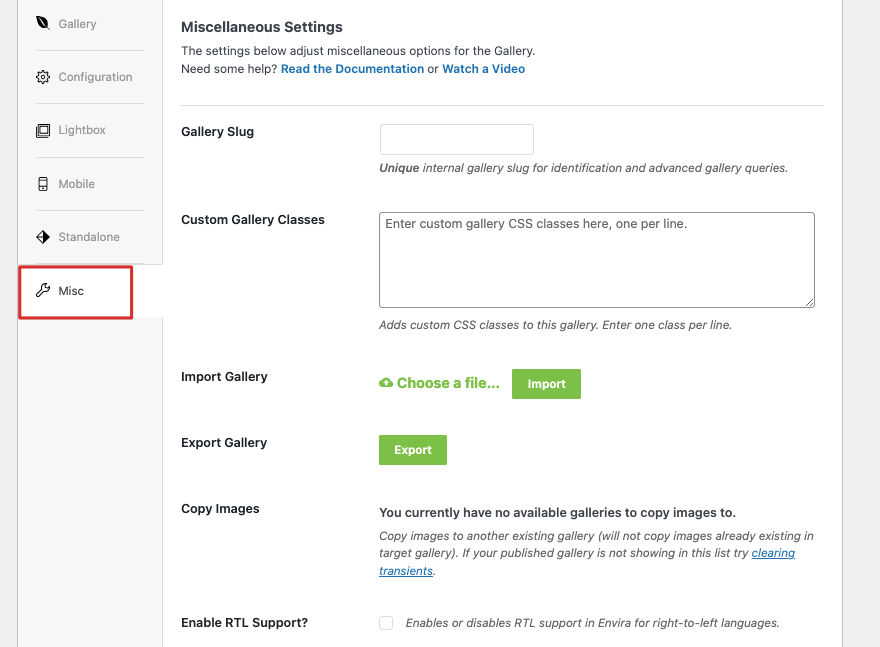
Selanjutnya, di bawah tab Lain-lain , Anda dapat menambahkan siput untuk galeri Anda dan menambahkan kelas CSS khusus. Anda juga dapat mengimpor dan mengekspor galeri Anda.

Itu saja! Yang perlu dilakukan hanyalah mempublikasikan galeri yang baru Anda buat.
Langkah 4: Publikasikan Galeri Gambar
Pada halaman yang sama, gulir ke atas dan Anda akan melihat menu di sebelah kanan yang mirip dengan layar edit postingan WordPress. Anda dapat mengatur gambar unggulan seperti yang Anda lakukan untuk postingan blog. Kemudian Anda dapat menyimpan galeri sebagai draf, mempratinjaunya, dan mempublikasikannya.

Setelah Anda menekan tombol terbitkan, galeri akan ditayangkan di situs Anda. Itu dia. Anda telah mempelajari cara membuat galeri gambar yang menakjubkan di WordPress.
Setiap galeri yang Anda buat dilengkapi dengan kode pendek untuk 'memasukkan galeri' di mana saja di situs web Anda termasuk halaman, postingan, dan sidebar baru.
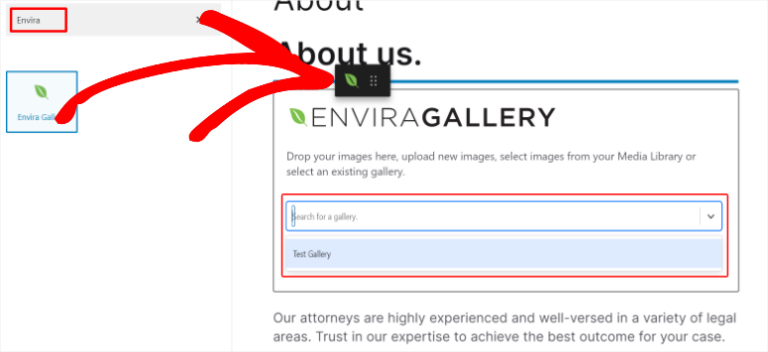
Galeri Envira juga memiliki widget siap pakainya sendiri di dalam editor blok. Anda cukup menambahkan blok baru dan mencari 'Envira' dan Anda akan melihatnya muncul.

Kemudian gunakan menu dropdown untuk memilih galeri yang Anda buat.
Saat Anda membuat galeri WordPress, jika Anda menambahkan banyak gambar beresolusi tinggi, hal ini dapat memperlambat situs web Anda. Anda perlu memastikan bahwa gambar dioptimalkan agar semuanya berjalan lancar dan cepat.
Kami menyarankan untuk mengoptimalkan gambar dengan alat seperti TinyPNG dan menggunakan plugin caching di situs Anda.
Plugin Galeri Gambar Alternatif
Jika Anda mencari alternatif selain Envira, berikut adalah plugin paling populer yang kami rekomendasikan:
Galeri NextGEN

Galeri NextGEN adalah salah satu plugin galeri foto yang paling banyak digunakan untuk WordPress. Ini menawarkan fitur-fitur canggih seperti manajemen album, efek lightbox, tanda air gambar, dan banyak lagi. Ini sangat dapat disesuaikan dan cocok untuk pemula, fotografer, seniman, dan profesional kreatif lainnya.
Percakapan seorang diri

Soliloquy adalah plugin slider responsif yang juga dapat digunakan untuk membuat galeri gambar. Ini menawarkan fitur seperti penataan ulang slide drag-and-drop, pemotongan gambar, dan penggeser dinamis berdasarkan gambar unggulan atau jenis posting khusus.
Hancurkan Balon

Smash Balloon menawarkan plugin yang dirancang khusus untuk mengintegrasikan galeri gambar media sosial ke situs WordPress. Anda menghubungkan situs Anda ke Instagram, Twitter, Facebook, dan YouTube.
Anda juga dapat mengambil ulasan bisnis Anda dari situs pihak ketiga seperti Yelp dan Google. Kemudian Anda dapat menampilkannya di galeri yang rapi untuk dijelajahi pengguna Anda.
Anda dapat membuat galeri yang disesuaikan atau difilter berdasarkan jenis postingan, hashtag, jenis media, dan lainnya. Pilih dari berbagai opsi tata letak dan fitur seperti popup lightbox, grid, dan carousel. Ini ramah pengguna dan sangat mudah diatur. Setelah selesai, plugin akan secara otomatis mengambil dan menampilkan konten baru.
FAQ tentang Menambahkan Galeri Gambar di WordPress
Bagaimana cara menambahkan teks alternatif ke gambar di galeri?
Untuk menambahkan teks alternatif ke gambar di galeri, cukup klik gambar di galeri, dan Anda akan melihat opsi di menu sebelah kanan untuk menambahkan teks alternatif ke gambar. Anda juga dapat menggunakan tombol 'ganti' untuk mengakses halaman lampiran gambar, dan Anda dapat memasukkan teks alt di bidang yang sesuai.
Apa yang harus saya lakukan untuk pengoptimalan gambar dalam galeri?
Beberapa praktik terbaik untuk pengoptimalan gambar dalam galeri mencakup penggunaan nama file deskriptif, mengompresi gambar untuk mengurangi ukuran file, dan mengoptimalkan dimensi gambar untuk tampilan web. Ini membantu meningkatkan kinerja situs dan SEO.
Bagaimana cara mengoptimalkan gambar untuk SEO di dalam galeri?
Untuk mengoptimalkan gambar untuk SEO dalam galeri, pertimbangkan untuk menggunakan plugin seperti AIOSEO yang memiliki add-on khusus untuk SEO gambar. Selain itu, pastikan untuk menambahkan teks alternatif deskriptif ke setiap gambar. Teks alternatif membantu mesin telusur memahami isi gambar, sehingga meningkatkan SEO situs Anda.
Bagaimana cara membuat galeri gambar di WordPress?
- Di WordPress, navigasikan ke postingan atau halaman tempat Anda ingin menambahkan galeri.
- Tambahkan blok baru dan cari 'Galeri'.
- Sekarang masukkan blok galeri.
- Pilih untuk mengunggah gambar atau memilih file media dari perpustakaan Anda.
- Tekan tombol 'Buat galeri baru' untuk memasukkan galeri.
Bisakah saya memotong gambar langsung di dalam fitur galeri
Tidak, Anda tidak dapat memotong gambar langsung dalam fitur galeri di WordPress. Namun, Anda dapat memotong gambar di halaman lampiran setiap gambar. Kami merekomendasikan penggunaan perangkat lunak pengedit gambar seperti Adobe, Affinity, atau Canva untuk memotong gambar sebelum mengunggahnya ke situs WordPress Anda.
Hanya itu yang kami punya. Jika Anda tertarik untuk mempelajari lebih lanjut tentang WordPress melalui tutorial video yang mudah, lihat kursus kami:
Daftar ke WordPress 101 »
Khawatir tentang komitmen? Dengan jaminan uang kembali tanpa risiko selama 14 hari, Anda tidak akan rugi apa pun dan mendapatkan segalanya.
Kami harap tutorial ini bermanfaat bagi Anda. Anda mungkin juga ingin melihat panduan kami yang lain:
- Cara Menambahkan Formulir Popup di WordPress (Tutorial Langkah demi Langkah)
- Cara Membuat Kontes yang Sukses di WordPress (5 Langkah Mudah)
- Cara Mencadangkan Situs WordPress Anda (Cara yang Benar!)
Tutorial WordPress gratis ini akan membantu Anda membuat situs Anda lebih interaktif dan mendapatkan lebih banyak prospek dan penjualan. Yang terakhir mengajarkan Anda cara membuat cadangan situs Anda sehingga Anda tidak pernah kehilangan kemajuan atau data Anda.
