Cara Menambahkan JavaScript ke Halaman dan Posting WordPress
Diterbitkan: 2022-06-29JavaScript adalah bahasa pemrograman yang dapat menambahkan fitur interaktif ke situs web Anda. Mempelajari cara menggunakannya di situs WordPress Anda, termasuk bagian tertentu, dapat membantu Anda memanfaatkan kode dengan lebih efektif.
Ada beberapa cara untuk menambahkan JavaScript ke halaman dan posting WordPress Anda. Baik Anda menggunakan plugin, menggunakan fungsi dan kait, atau mengedit file tema Anda, Anda bisa mendapatkan penyesuaian yang Anda inginkan.
Dalam posting ini, kami akan meninjau apa itu JavaScript dan bagaimana Anda dapat menambahkan kode khusus ke WordPress. Kami akan memandu Anda melalui proses setiap metode dan menjawab beberapa pertanyaan umum.
Bisakah Anda menggunakan JavaScript di WordPress?
JavaScript adalah bahasa pemrograman yang dapat Anda gunakan untuk meningkatkan pengalaman pengguna (UX) sebuah situs web dengan membuatnya lebih interaktif dan responsif.
Misalnya, Anda dapat menggunakan JavaScript untuk membuat jendela sembulan ketika pengunjung mengklik tombol. Anda mungkin juga menampilkan pesan saat seseorang mengarahkan kursor ke elemen di halaman Anda.
JavaScript dapat menambahkan kalkulator, pemutar video, dan alat lain ke halaman dan posting WordPress. Meskipun Anda memerlukan pengetahuan HTML dan CSS dasar untuk menambahkan JavaScript ke WordPress, ini adalah proses yang cukup mudah.
Apa yang harus dilakukan sebelum menambahkan kode JavaScript ke WordPress
Saat menambahkan kode JavaScript ke situs WordPress Anda, penting untuk diingat bahwa kesalahan dalam kode Anda dapat merusak seluruh situs Anda. Jika Anda tidak nyaman bekerja dengan kode, Anda mungkin ingin menyewa pengembang untuk membantu Anda.
Jika tidak, pastikan Anda memiliki cadangan situs sebelum melakukan perubahan apa pun. Dengan begitu, jika terjadi kesalahan, Anda selalu dapat kembali ke versi situs web yang berfungsi.
Ada dua bagian dari situs WordPress Anda yang perlu Anda cadangkan sebelum menambahkan penyesuaian apa pun:
- Database : Di mana semua posting, halaman, pengaturan, dan konfigurasi Anda disimpan.
- File: Gambar, video, tema, dan plugin Anda.
Anda dapat menggunakan plugin seperti Jetpack untuk mencadangkan situs WordPress Anda dengan cepat dan mudah. Pilihan lainnya adalah mencadangkan file Anda secara manual. Anda juga harus mempertimbangkan untuk membuat tema anak untuk menambahkan kode khusus.
Tema anak adalah duplikat dari tema Anda saat ini yang dapat Anda sesuaikan tanpa memengaruhi kode aslinya. Anda cukup mengaktifkan tema asli untuk mengembalikan perubahan apa pun jika Anda melakukan kesalahan. Ini juga memungkinkan Anda untuk memperbarui tema induk Anda tanpa kehilangan perubahan kode yang Anda buat.
Selain itu, Anda dapat mempertimbangkan untuk menguji JavaScript khusus Anda di situs pementasan sebelum menambahkannya ke situs langsung Anda. Situs pementasan adalah salinan situs web langsung Anda yang dapat Anda gunakan untuk tujuan pengujian. Sebaiknya Anda menyiapkannya jika terjadi kesalahan dengan perubahan JavaScript Anda.
Bagaimana cara menambahkan JavaScript ke seluruh situs WordPress Anda
Jika Anda ingin menambahkan JavaScript ke seluruh situs WordPress Anda, ada beberapa pendekatan berbeda. Salah satu metode adalah menambahkan file HTML khusus ke tema Anda dan kemudian memasukkan kode JavaScript ke dalam file itu.
Cara lain adalah dengan membuat plugin WordPress yang akan berisi kode JavaScript Anda. Anda juga dapat mengedit file functions.php Anda dan memasukkan kode di sana.
Atau, untuk membuat perubahan di seluruh situs WordPress, Anda dapat menambahkan JavaScript ke header atau footer. Cara termudah adalah menginstal dan mengaktifkan plugin Insert Headers and Footers. Mari kita telusuri keempat metode tersebut secara mendalam.
Empat cara untuk menambahkan JavaScript khusus ke WordPress
Ada berbagai cara Anda dapat menambahkan JavaScript WordPress khusus ke situs web Anda. Berikut panduan langkah demi langkah untuk masing-masing:
Metode 1: Gunakan plugin
Cara termudah untuk menambahkan JavaScript ke WordPress adalah dengan plugin. Metode ini lebih fleksibel dan lebih mudah dikelola daripada menambahkan kode langsung ke tema Anda.
Jika Anda tidak nyaman dengan pengkodean atau menginginkan solusi yang lebih ramah pengguna, sebaiknya gunakan salah satu dari banyak plugin yang tersedia untuk menambahkan JavaScript ke WordPress.
Untuk tutorial ini, kita akan menggunakan Sisipkan Header dan Footer.
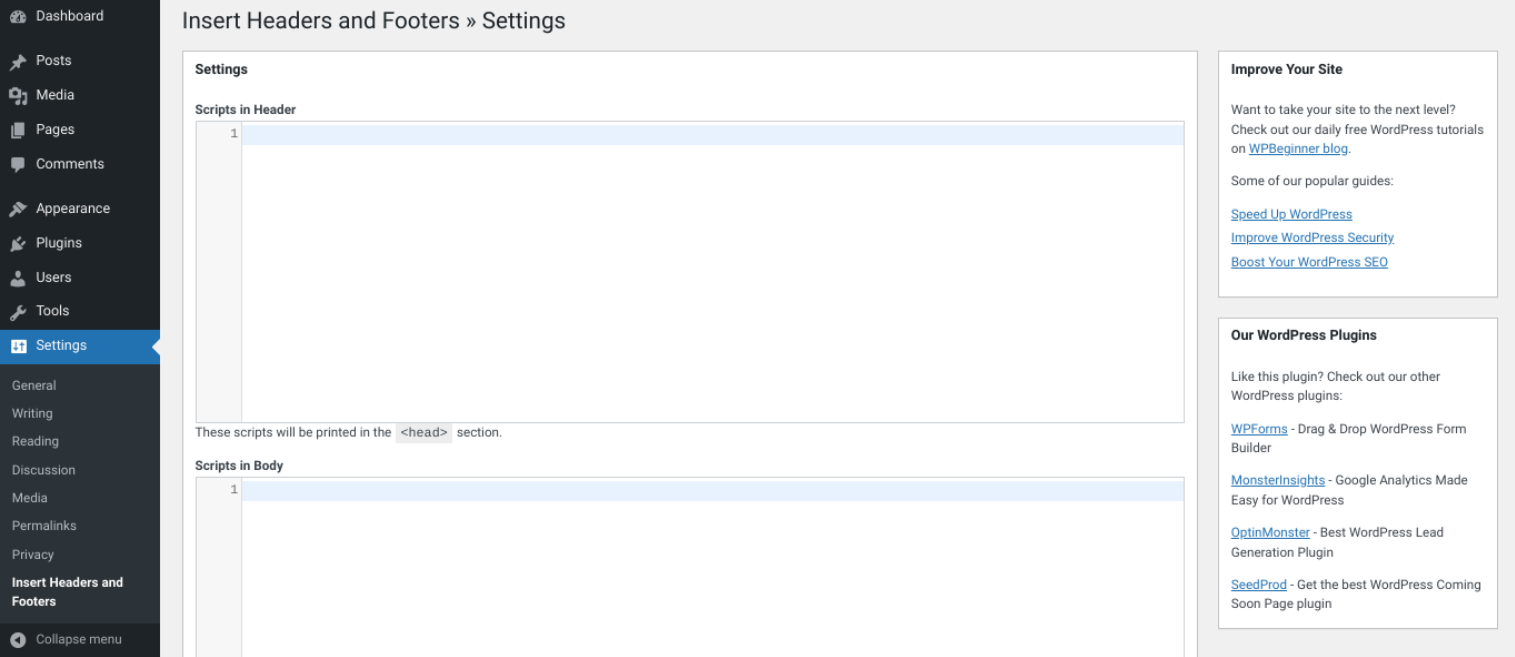
Setelah plugin diaktifkan, navigasikan ke Pengaturan → Sisipkan Header dan Footer di dasbor WordPress Anda.

Anda akan melihat dua kotak berlabel Scripts in Header dan Scripts in Footer . Kode apa pun yang Anda tambahkan ke kotak ini akan dimasukkan ke dalam header atau footer situs Anda. Di sinilah Anda akan menambahkan JavaScript Anda.
Katakanlah Anda ingin menambahkan kotak konfirmasi JavaScript. Dalam Script di Header kotak, masukkan kode berikut:
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>Kode ini akan menampilkan tombol Coba di header. Ketika Anda memilih tombol, itu akan mengkonfirmasi bahwa Anda menekannya.

Anda dapat menguji fitur ini dengan membuka situs web Anda dan mengklik tombol Coba .
Metode 2: Tambahkan JavaScript ke tema Anda
Menambahkan JavaScript langsung ke tema Anda adalah salah satu metode paling sederhana. Anda harus membuat file baru di direktori tema Anda dan beri nama seperti “custom.js.”
Kemudian, Anda dapat menambahkan kode JavaScript Anda ke file itu dan menyimpannya. Terakhir, edit file header.php Anda dan tambahkan baris kode untuk memuat file JavaScript baru:
?php%20bloginfo('template_directory');%20?/custom.jsIngatlah untuk mengganti "custom.js" dengan nama file Anda. Setelah Anda menambahkan baris kode itu, simpan file header.php Anda dan unggah ke server Anda. Kode JavaScript Anda sekarang harus berjalan di seluruh situs WordPress Anda.
Metode 3: Gunakan fungsi dan kait WordPress
Anda juga dapat menambahkan kode khusus dengan fungsi dan kait WordPress. Fungsi adalah bagian dari kode yang melakukan tindakan tertentu. Misalnya, fungsi wp_enqueue_script() digunakan untuk memuat file JavaScript.
Hook adalah fitur WordPress yang dapat menambahkan kode tanpa mengedit file inti apa pun. Ada dua jenis kait: tindakan dan filter.
Tindakan adalah fungsi PHP yang dipicu pada titik tertentu selama pemuatan halaman. Sebagai contoh, kait tindakan wp_head dipicu sebelum tag </head> di file header.php tema Anda. Anda dapat menggunakan pengait ini untuk menambahkan kode atau skrip khusus ke header.
Filter memodifikasi kode atau data yang ada. Misalnya, filter the_content dapat mengubah konten postingan sebelum ditampilkan.
Untuk menambahkan JavaScript khusus ke situs WordPress Anda menggunakan fungsi dan kait, Anda harus memasukkan kode Anda ke file functions.php tema anak Anda.
Tambahkan folder baru di direktori WordPress Anda untuk membuat tema anak. Kemudian buat file style.css yang akan berisi gaya tema anak Anda. Selanjutnya, Anda harus menambahkan kode berikut ke file style.css Anda:
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */Sekarang setelah Anda membuat tema anak, Anda dapat mengaktifkannya dengan membuka Appearance → Theme File Editor dari dashboard WordPress Anda. Arahkan ke file functions.php , lalu tambahkan kode berikut:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');Setelah selesai, simpan perubahan Anda.
Metode 4: Buat plugin
Jika Anda ingin memisahkan kode JavaScript dari tema Anda, Anda dapat membuat plugin WordPress untuk menampungnya. Membuat plugin lebih melibatkan daripada menambahkan kode langsung ke tema Anda. Namun, pendekatan ini bisa lebih fleksibel dan lebih mudah untuk dikelola.
Untuk membuat plugin, Anda harus terlebih dahulu membuat direktori baru di wp-content/plugins instalasi WordPress Anda direktori. Beri nama direktori seperti "my-javascript-plugin."
Kemudian, buat file baru di direktori itu dan beri nama "my-javascript-plugin.php." Isi file itu akan terlihat seperti ini:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Ganti bidang Nama Plugin , URI Plugin , Deskripsi , Penulis , dan Penulis URI dengan nilai Anda. Ini hanyalah bidang informasi umum yang menjelaskan plugin Anda.
Selanjutnya, Anda perlu menambahkan kode JavaScript Anda ke file. Kode harus berada di bawah informasi plugin awal tetapi sebelum tag penutup PHP (?). Setelah Anda menambahkan kode, simpan file dan unggah ke server Anda.
Plugin Anda sekarang harus diinstal dan diaktifkan. Anda dapat memverifikasi itu berfungsi dengan membuka Plugin halaman di panel admin WordPress Anda. Anda akan melihat plugin Anda terdaftar di sana.
Cara menambahkan JavaScript ke halaman atau posting WordPress tertentu
Jika Anda ingin menambahkan JavaScript ke halaman atau posting WordPress tertentu, Anda dapat memasukkan kode langsung ke editor tema. Arahkan ke file functions.php , lalu tambahkan kode berikut:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');Anda perlu mengubah “1” pada kode di atas menjadi ID postingan atau halaman. Anda dapat menemukan nomor ini dengan membuka pos dari dasbor Anda, lalu menemukan URL di bilah browser. Nomor ID akan berada di sebelah "posting=":


Setelah Anda mengganti nomor itu dan menambahkan JavaScript khusus Anda, ingatlah untuk menyimpan file Anda.
Bagaimana cara menambahkan JavaScript ke menu WordPress Anda
Untuk menambahkan JavaScript ke menu WordPress, Anda harus membuat item menu khusus. Pertama, cari nomor ID item menu menggunakan Alat Pengembang , lalu gunakan jQuery untuk menargetkan ID itu. Ini akan memicu skrip setiap kali pengunjung mengklik item menu.
Bagaimana cara menambahkan JavaScript ke footer WordPress Anda
Cara termudah untuk menambahkan JavaScript ke footer WordPress Anda adalah dengan plugin seperti Insert Headers and Footers. Alat ini dapat menyisipkan kode ke header dan footer situs WordPress Anda tanpa mengedit file tema apa pun.
Untuk menggunakan Sisipkan Header dan Footer, cukup instal dan aktifkan plugin. Lalu, buka Pengaturan → Sisipkan Header dan Footer .
Pada halaman pengaturan, Anda akan melihat tiga kotak untuk menambahkan kode ke header, body, dan footer situs Anda. Cukup rekatkan kode JavaScript Anda ke Script yang sesuai di Footer kotak dan klik tombol Simpan .
Metode lain adalah mengedit file functions.php Anda. Anda dapat memasukkan kode berikut untuk menjalankan JavaScript di footer situs Anda:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');Kode ini akan terhubung ke wp_footer. Ingatlah untuk menyimpan file untuk memperbarui perubahan setelah Anda selesai.
Bagaimana cara menambahkan JavaScript ke widget WordPress
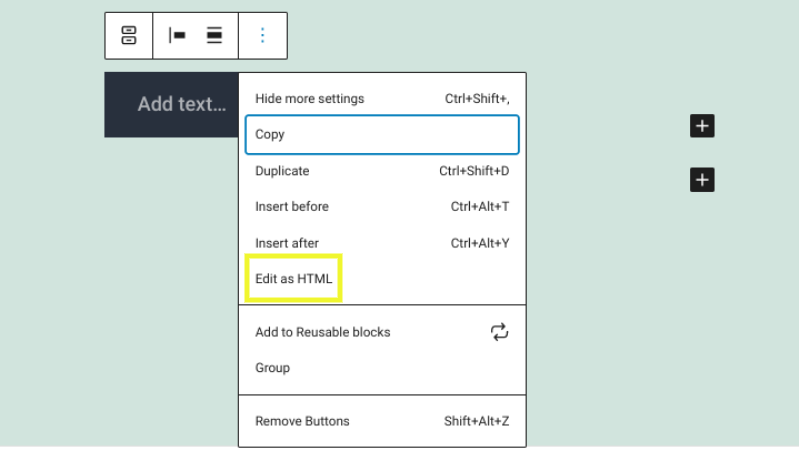
Untuk menambahkan JavaScript ke widget WordPress, Anda harus mengedit kode widget. Untuk melakukannya, klik menu widget dan pilih Edit as HTML .

Di editor kode blok, tambahkan tag <script> dan kode JavaScript Anda. Setelah selesai, pilih tombol Perbarui .
Bagaimana cara menambahkan JavaScript "onclick" ke tombol WordPress
Menambahkan acara "onclick" ke tombol WordPress adalah cara yang bagus untuk menambahkan fungsionalitas tambahan ke situs web Anda. Anda bisa menggunakan event onclick untuk memicu jendela popup atau menampilkan pesan saat tombol diklik.
Untuk menambahkan acara onclick ke tombol WordPress, Anda harus mengedit kode tombol dan menambahkan atribut berikut: onclick="your_function()". Pastikan untuk mengganti “your_function()” dengan kode JavaScript yang ingin Anda jalankan saat tombol diklik.
Setelah Anda menambahkan atribut onclick, tekan tombol Simpan . Tombol Anda sekarang harus memiliki acara onclick yang ditambahkan ke dalamnya.
Cara menemukan & men-debug kesalahan JavaScript di halaman WordPress
Untuk menemukan dan men-debug kesalahan JavaScript, Anda dapat mengaktifkan debugging skrip di file wp-config.php situs Anda.
Buka file melalui klien File Transfer Protocol (FTP) atau Manajer File Anda. Kemudian masukkan kode berikut:
define('SCRIPT_DEBUG', true);Ingatlah untuk menempatkan kode ini sebelum "Itu saja, berhenti mengedit! Selamat ngeblog”.
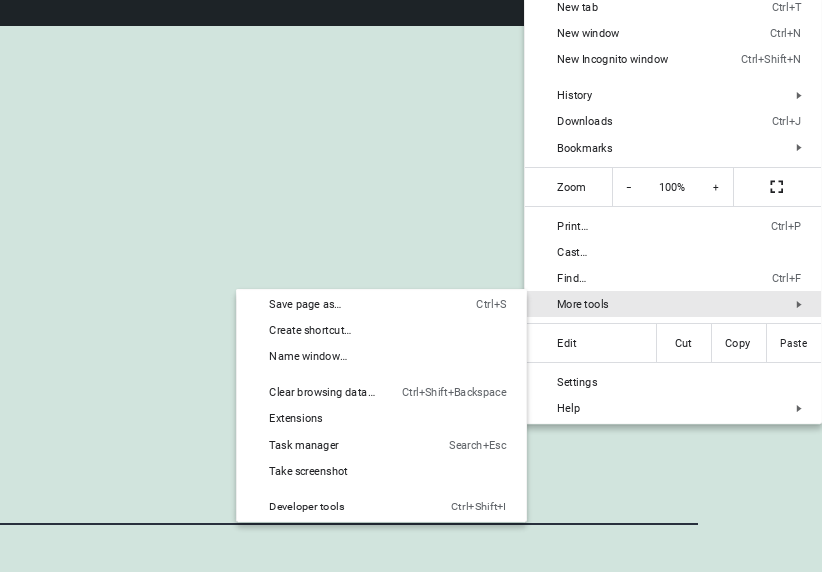
Untuk menemukan dan men-debug kesalahan JavaScript di halaman WordPress, Anda dapat menggunakan browser Anda. Di Google Chrome, klik ikon menu (tiga titik vertikal) di sudut kanan atas. Kemudian, pilih Alat lainnya → Alat pengembang dari menu tarik-turun.

Anda juga dapat mengakses alat pengembang dengan menekan Ctrl + Shift + J (Windows/Linux) atau Cmd + Option + J (Mac).
Setelah alat Pengembang terbuka, klik pada tab Konsol . Di sini, Anda akan melihat kesalahan JavaScript yang terjadi di situs WordPress Anda.

Jika Anda tidak yakin apa arti kesalahan atau bagaimana cara memperbaikinya, Anda dapat mencarinya secara online. Cukup salin dan tempel pesan kesalahan ke mesin pencari, dan Anda akan menemukan beberapa hasil yang bermanfaat.
Anda juga dapat mencoba menonaktifkan semua plugin WordPress Anda untuk melihat apakah pendekatan itu memperbaiki masalah. Jika ya, Anda tahu bahwa salah satu plugin Anda yang menyebabkan masalah. Anda juga dapat mempersempit alat mana yang menyebabkan masalah dengan mengaktifkan kembali plugin Anda satu per satu hingga Anda menemukan pelakunya.
Jika Anda masih mengalami masalah, pertimbangkan untuk menghubungi perusahaan hosting WordPress Anda untuk bantuan lebih lanjut. Mereka harus dapat membantu Anda mengidentifikasi dan memperbaiki masalah.
Cara menambahkan bahasa pengkodean lain ke WordPress (HTML, CSS, PHP)
Ada berbagai metode untuk menambahkan bahasa pengkodean lain ke WordPress. Misalnya, Anda dapat menggunakan blok HTML atau Kode Kustom.
Metode lain adalah menginstal plugin seperti Cuplikan Kode.
Plugin Cuplikan Kode memungkinkan Anda menambahkan kode langsung di editor dan memberinya judul. Anda juga dapat memilih apakah akan mengeksekusi kode di header atau footer situs Anda.
Pertanyaan yang sering diajukan (FAQ) tentang menambahkan JavaScript ke WordPress
Pada titik ini, Anda diharapkan memiliki pemahaman yang kuat tentang cara menambahkan JavaScript ke WordPress. Sekarang mari luangkan waktu sejenak untuk melihat beberapa FAQ.
Apa cara terbaik untuk menambahkan JavaScript sebaris ke WordPress?
Cara terbaik untuk menambahkan JavaScript sebaris adalah dengan menggunakan fungsi WordPress wp_add_inline_script() .
Apa cara terbaik untuk menambahkan perpustakaan JavaScript ke WordPress?
Jika Anda ingin menambahkan pustaka JavaScript, Anda dapat melakukannya dengan mengedit kode tema Anda. Kami akan menggunakan jQuery sebagai contoh.
Di dasbor WordPress Anda, navigasikan ke Appearance → Editor dan cari file bernama footer.php . Klik pada file ini untuk mengeditnya.
Di bagian bawah file, Anda akan melihat baris kode yang terlihat seperti ini: “wp_footer();”. Tambahkan kode berikut di atas baris ini:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );Simpan perubahan Anda. Pustaka jQuery Anda sekarang harus ditambahkan ke WordPress. Anda dapat mengujinya dengan membuka bagian depan situs web Anda dan melihat apakah itu berfungsi dengan benar.
Bisakah Anda menambahkan JavaScript khusus menggunakan kode pendek WordPress?
Anda dapat menggunakan JavaScript khusus dengan kode pendek WordPress. Anda harus menambahkan kode berikut ke file functions.php Anda:
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );Metode ini akan memungkinkan Anda untuk menggunakan kode pendek berikut di konten posting atau halaman Anda. Anda kemudian dapat menggunakan teknik yang sama untuk mengantrekan skrip lain yang Anda perlukan untuk kode pendek Anda.
Bisakah Anda menambahkan JavaScript khusus menggunakan Editor Blok?
Anda dapat menambahkan JavaScript khusus ke situs WordPress Anda menggunakan Editor Blok. Untuk melakukan ini, cukup tambahkan blok HTML Khusus .

Kemudian tempel kode JavaScript Anda ke dalam blok. Pastikan untuk menggunakan tag pembuka <script> dan penutup </script>.
Bisakah Anda menambahkan JavaScript khusus menggunakan Editor Klasik (TinyMCE)?
WordPress merekomendasikan peningkatan ke editor Blok. Tetapi jika Anda masih menggunakan Editor Klasik (TinyMCE), Anda dapat menambahkan JavaScript khusus dalam beberapa langkah sederhana.
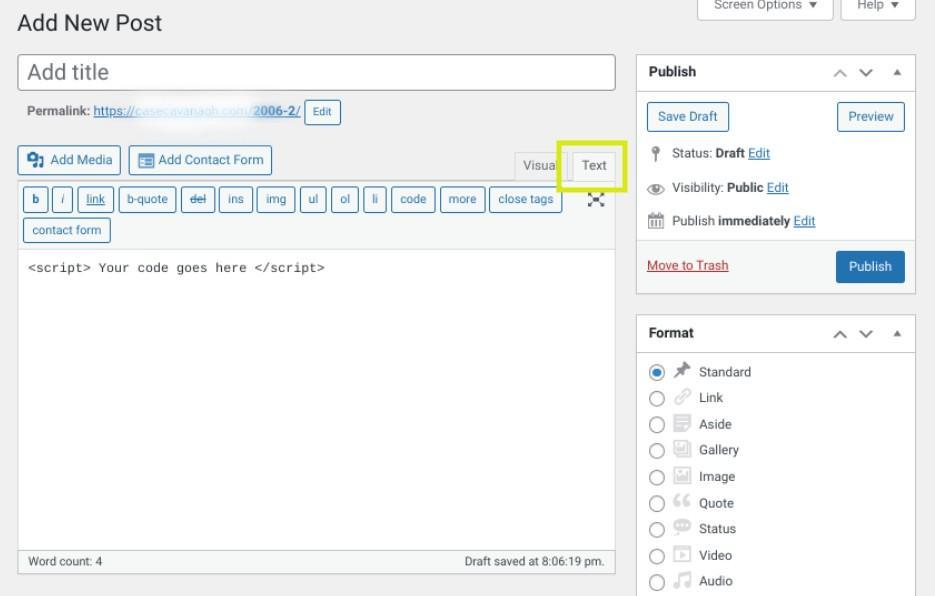
Arahkan ke halaman atau posting tempat Anda ingin menyisipkan JavaScript. Selanjutnya, di bilah alat editor, pilih tab Teks .

Di sini, Anda dapat memasukkan kode JavaScript Anda. Sekali lagi, pastikan untuk menyertakan tag <script>.
Mulai sesuaikan situs WordPress Anda
Menambahkan JavaScript ke situs WordPress Anda dapat membuat fitur interaktif dan meningkatkan pengalaman pengguna (UX) halaman Anda. Ada beberapa cara berbeda untuk menambahkan JavaScript.
Metode terbaik untuk Anda akan bergantung pada preferensi Anda dan sifat kode yang Anda tambahkan. Bekerja langsung dengan tema Anda mungkin paling mudah jika Anda hanya memasukkan sedikit kode. Tetapi jika Anda menambahkan banyak kode, menggunakan plugin atau mengedit functions.php mungkin lebih baik.
Menambahkan JavaScript dapat memperlambat situs Anda jika tidak dioptimalkan. Untungnya, Jetpack Boost adalah alat yang mudah dan gratis untuk mengoptimalkan JavaScript Anda dan meningkatkan kinerja. Pengunjung Anda tidak hanya akan berterima kasih karena telah menggunakannya, mesin pencari juga dapat memberi Anda peringkat yang lebih baik.
