Cara Menambahkan LightBox di WordPress dengan Elementor
Diterbitkan: 2025-01-28Dengan mengintegrasikan fitur LightBox ke dalam situs web WordPress Anda, Anda dapat mengubah cara pengunjung terlibat dengan konten visual Anda. Solusi elegan ini sangat cocok untuk menampilkan gambar berkualitas tinggi, membuat galeri yang menawan, dan menyajikan informasi produk yang terperinci, tanpa mengganggu pengalaman pengguna. Bahkan, itu dapat meningkatkan pengalaman pengguna ke ketinggian baru.
Apakah Anda seorang fotografer yang ingin menampilkan portofolio Anda atau pemilik situs eCommerce yang ingin memamerkan detail produk, fitur Lightbox bisa menjadi pilihan yang bagus. Jika situs Anda dibangun dengan Elementor, menambahkan LightBoxs hanya satu langkah jauhnya.
Dalam artikel ini, kami akan memberikan panduan langkah demi langkah yang komprehensif tentang cara menambahkan LightBox di WordPress dengan Elementor. Pastikan untuk membaca sampai akhir untuk memanfaatkan alat yang kuat ini!
Apa itu Lightbox di WordPress?
Lightbox adalah overlay popup. Ini menampilkan gambar, video, dan visual media lainnya di situs web dalam tampilan yang lebih besar dan lebih terfokus. Setiap kali pengguna mengklik tombol, tautan, atau thumbnail terkait, fitur LightBox menampilkan visual yang terlampir dalam tampilan yang lebih besar saat meredupkan latar belakang.
Ini membantu menyoroti konten. Fitur ini sangat ideal untuk galeri, portofolio, dan tampilan produk yang dapat dilihat dengan lebih baik dari tampilan yang lebih dekat. Dengan menggabungkan fitur Lightbox, Anda tidak hanya dapat membuat konten visual Anda menarik tetapi juga membuat audiens Anda tetap di situs web untuk waktu yang lama.
Manfaat Menambahkan Lightbox ke Situs Web
Sebelum melompat ke tutorial, lihatlah beberapa manfaat utama dari menambahkan fitur Lightbox ke situs web dari poin yang dibahas di bawah ini.
- Pengalaman pengguna yang ditingkatkan
Lightbox menunjukkan konten kepada pengguna tanpa mengganggu sesi penelusuran situs web mereka. Pengunjung dapat berkonsentrasi pada konten yang ditampilkan karena muncul di atas elemen situs web lainnya. Jelajahi rahasia meningkatkan pengalaman pengguna.
- Peningkatan daya tarik visual
Lightbox menggunakan animasi halus dan tata letak kontemporer yang membuat situs web terlihat lebih menarik bagi pengguna. Ini membuat situs web lebih profesional.
- Navigasi yang lebih mudah untuk gambar dan video
LightBoxes memungkinkan pengguna melihat item multimedia pada satu halaman dengan navigasi yang halus dan transisi mudah di antara mereka. Jika Anda menderita file media Anda, gunakan HappyMedia untuk mengelola perpustakaan dan file media Anda.
- Meningkatkan keterlibatan dan interaksi
LightBoxes membantu pengguna melihat konten visual dengan lebih baik, yang dapat membuat mereka ingin menjelajahi situs web Anda lebih lanjut. Sesi mereka yang meningkat dapat memberikan sinyal positif ke mesin pencari.
- Memungkinkan presentasi konten yang lebih baik
LightBoxes membantu Anda menampilkan konten lebih baik tanpa membuat halaman web Anda terlihat sibuk. Ini bagus untuk menyajikan konten seperti grafik dan koleksi acara bersama gambar produk.
Cara Menambahkan LightBox di WordPress dengan Elementor
Kami sekarang berada di bagian tutorial. Di bagian ini, kami akan menunjukkan kepada Anda cara menambahkan LightBox di WordPress dengan Elementor. Untuk memulai dengan tutorial, Anda perlu memastikan plugin berikut diinstal dan diaktifkan di situs Anda.
- Elementor
- Happyaddons
HappyAddons adalah addon terkemuka dari plugin Elementor. Muncul dengan 130+ widget tambahan dan lusinan fitur yang dapat membantu mempercantik situs web Anda lebih lanjut. Setelah siap di situs Anda, mulailah mengikuti tutorial yang dijelaskan di bawah ini.
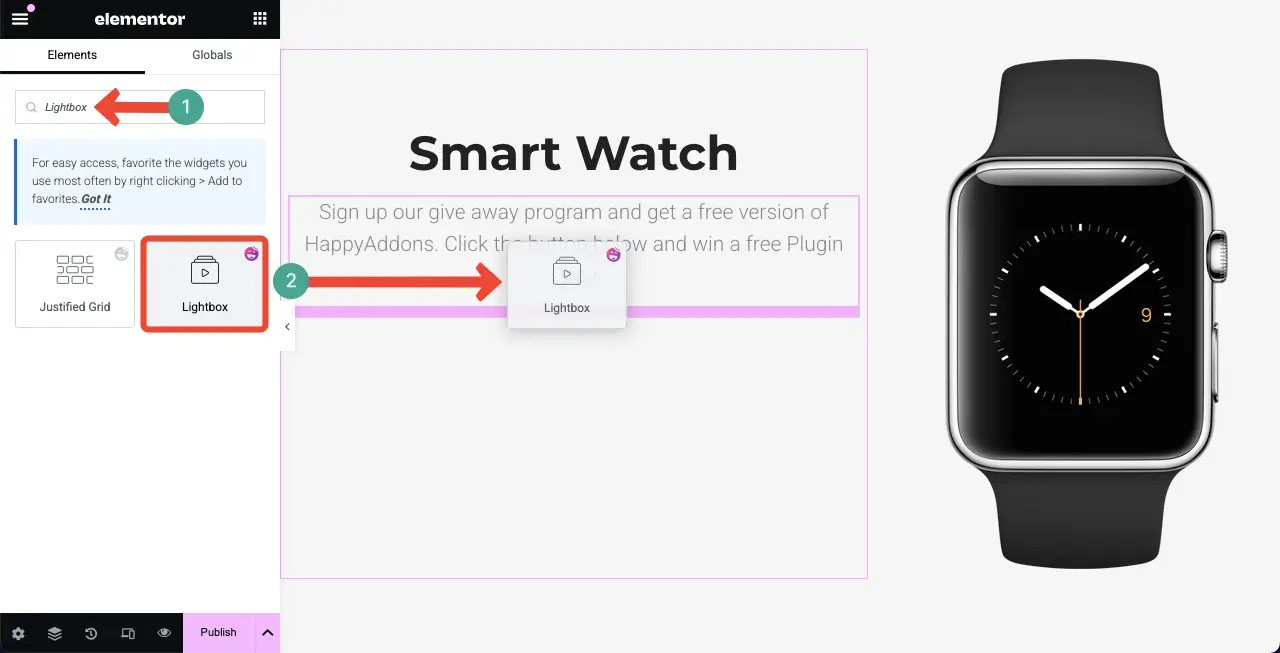
Langkah 01: Seret dan jatuhkan widget Lightbox ke kanvas
Buka posting atau halaman dengan Canvas Elementor. Temukan widget LightBox di panel Elementor. Seret dan jatuhkan ke kanvas.

Secara default, widget Lightbox ditambahkan ke kanvas sebagai tombol.

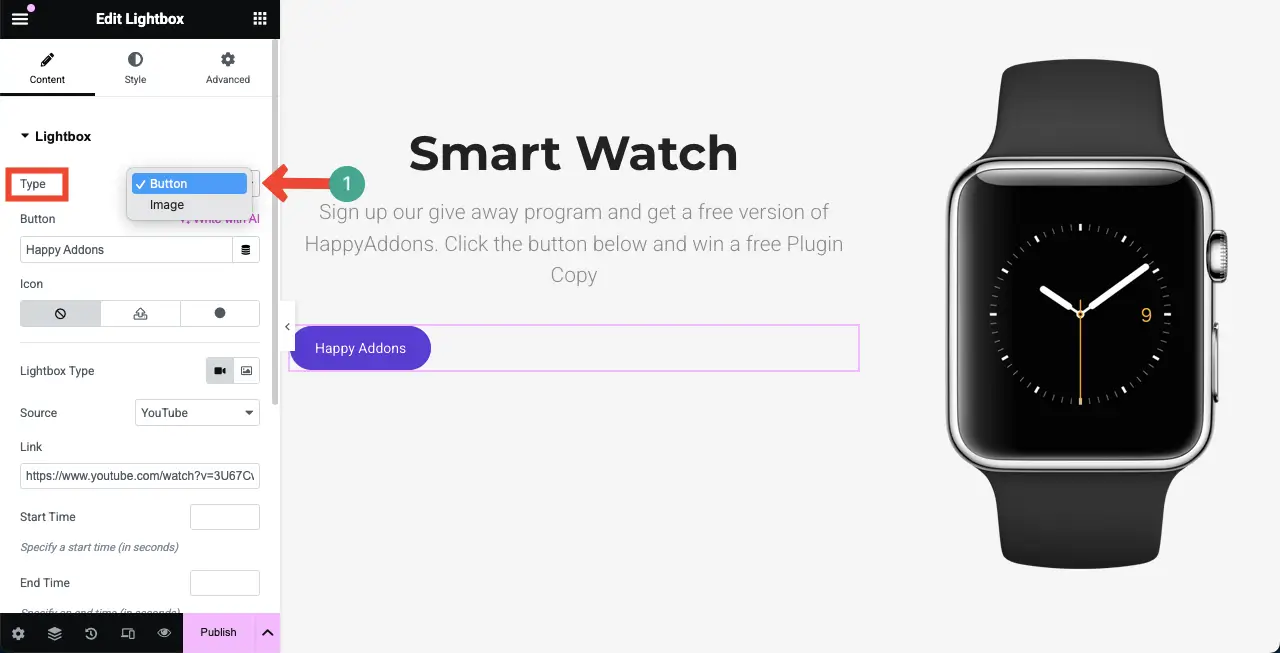
Langkah 02: Pilih Jenis Lightbox
Widget dilengkapi dengan dua jenis Lightbox - tombol dan gambar . Pilih jenis LightBox yang Anda inginkan untuk widget. Untuk tutorial ini, kami akan menggunakan jenis tombol.

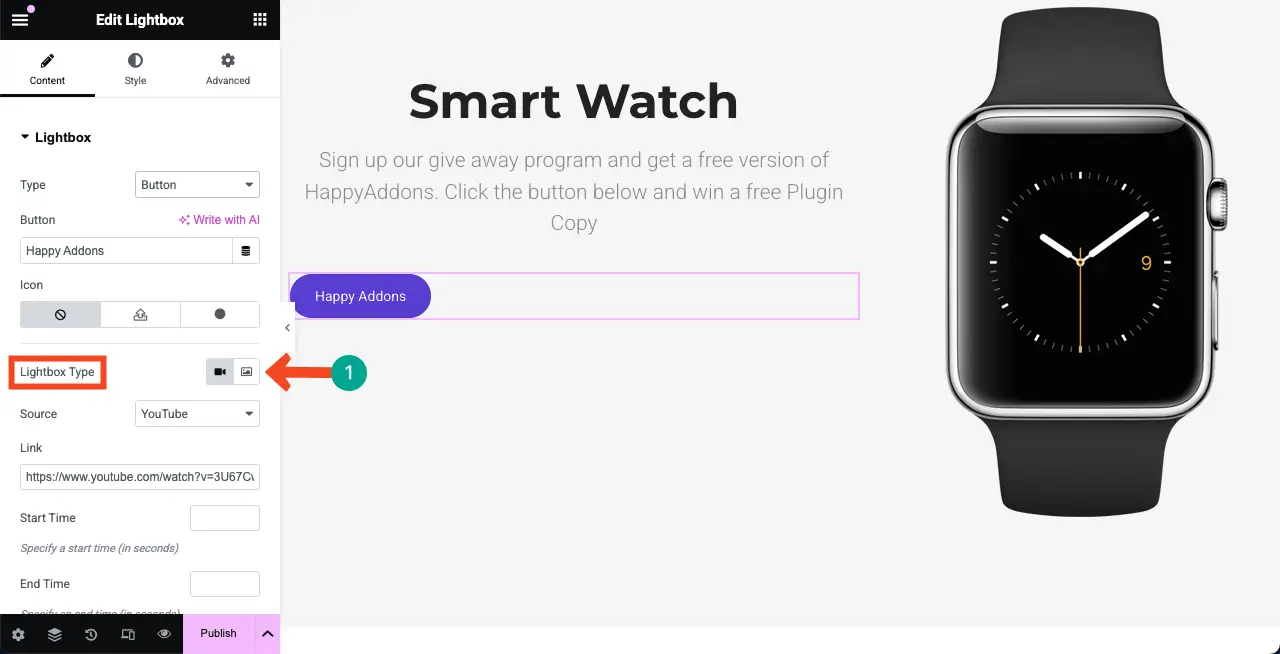
Langkah 03: Pilih jenis konten yang ingin Anda tampilkan
Widget Lightbox memungkinkan Anda untuk menampilkan konten gambar atau video. Pilih jenis konten yang ingin Anda tampilkan dari opsi yang ditandai di bawah ini.

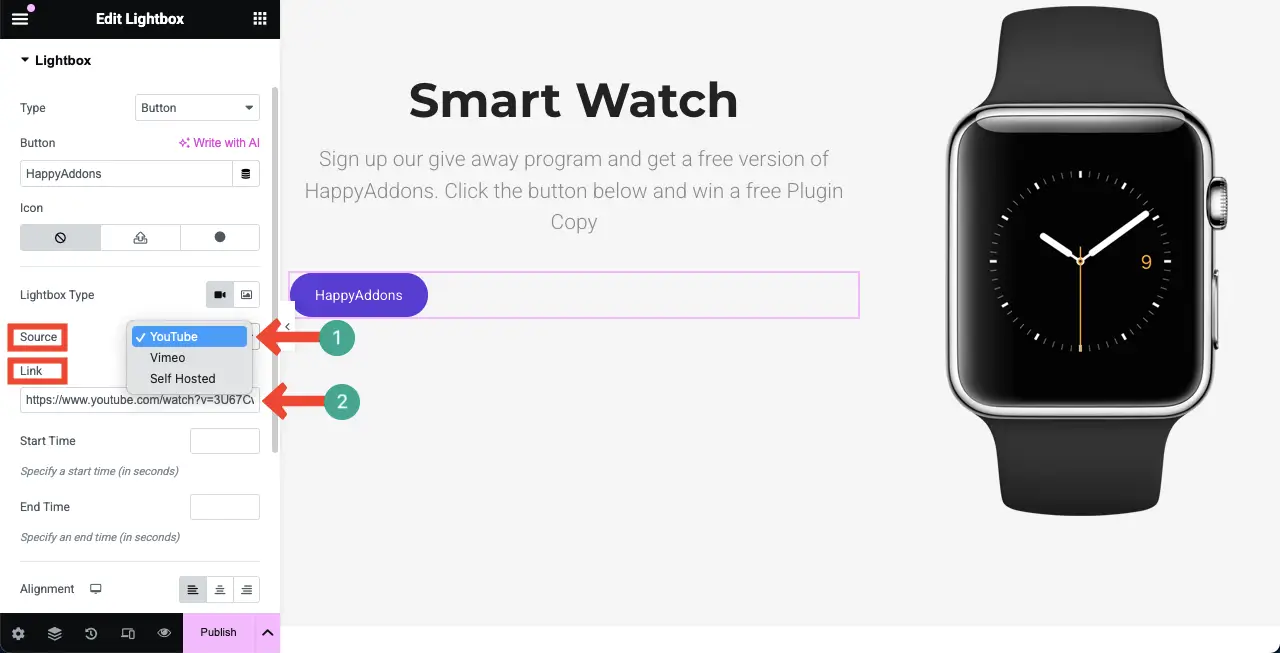
Jika opsi video dipilih, Anda dapat menambahkan konten video dari tiga sumber- YouTube, Vimeo, dan hosting sendiri .
Jika sumber YouTube atau Vimeo dipilih, Anda dapat menambahkan tautan video yang Anda inginkan ke kotak masing -masing yang ditampilkan di tangkapan layar yang terpasang di bawah ini.

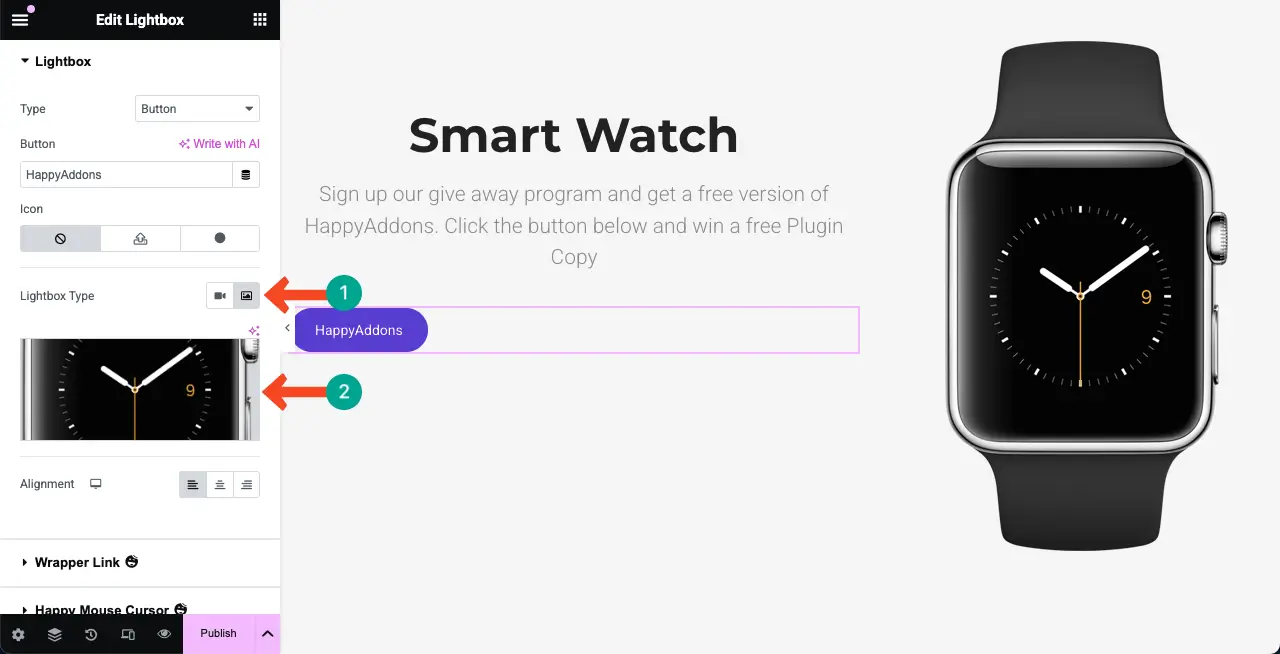
Anda bahkan dapat mengaktifkan jenis gambar untuk LightBox dan mengunggah gambar untuk itu.


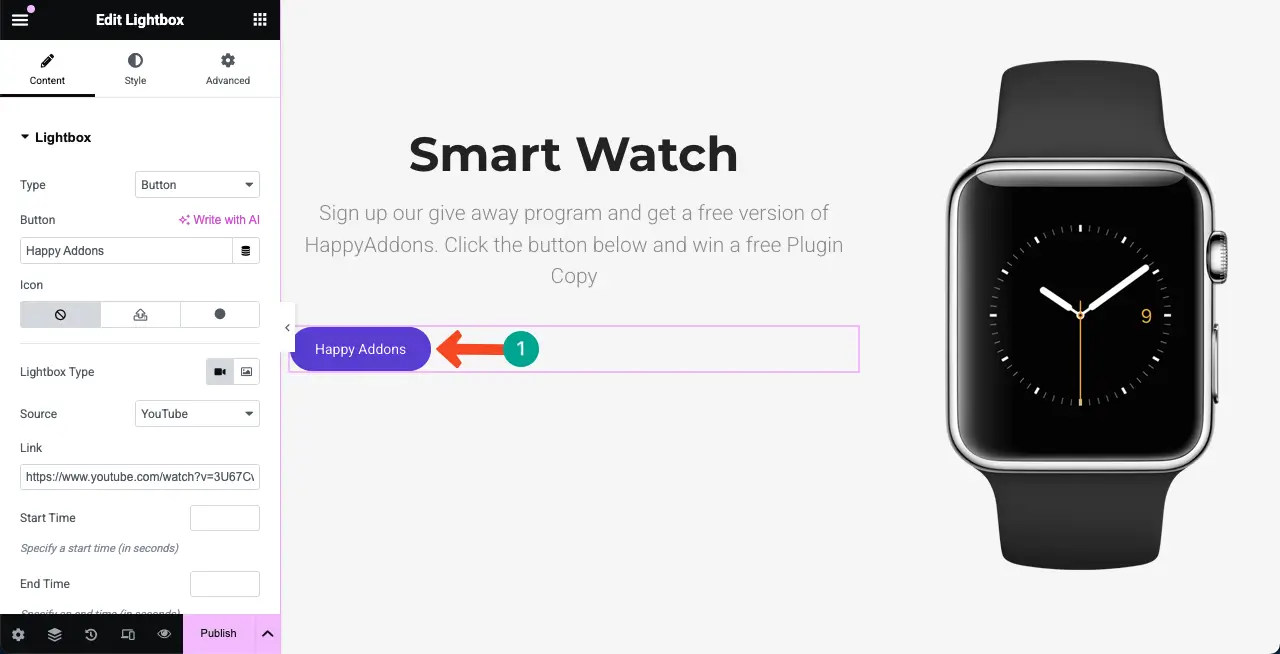
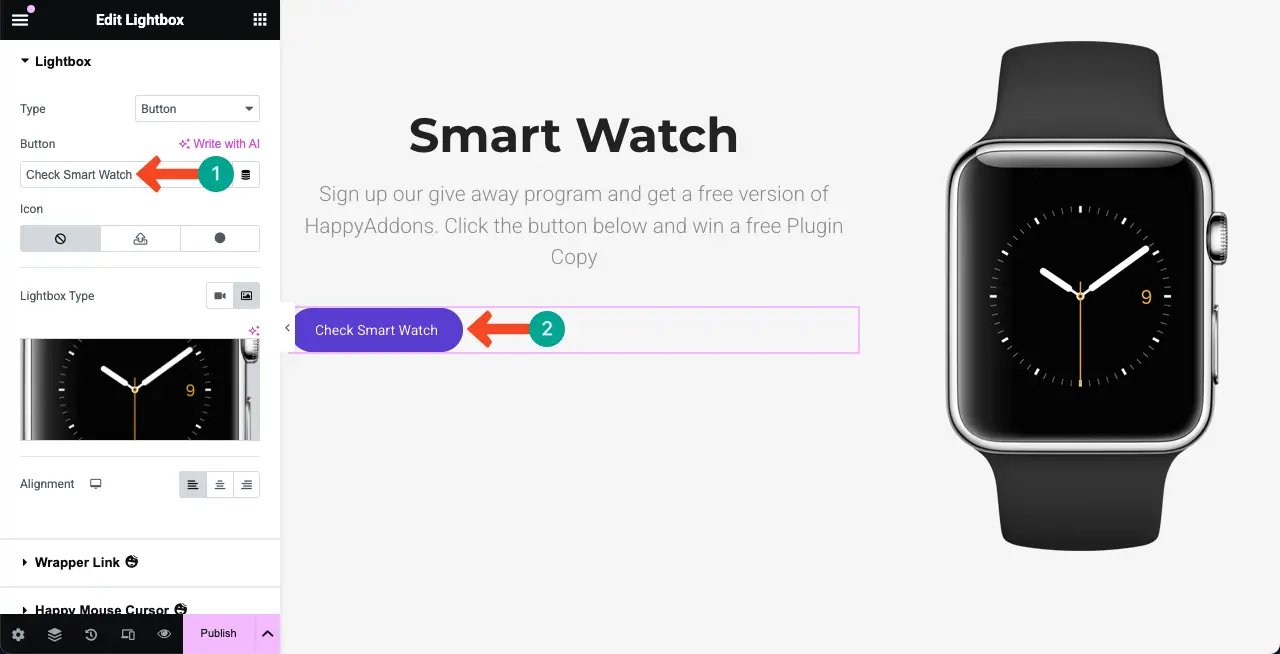
Langkah 04: Tambahkan salinan ke tombol LightBox
Tulis salinan yang sesuai yang membuat tombol benar -benar bermakna dan menarik minat pengguna untuk mengkliknya.

Langkah 05: Mengkonfigurasi Pengaturan untuk Widget Lightbox
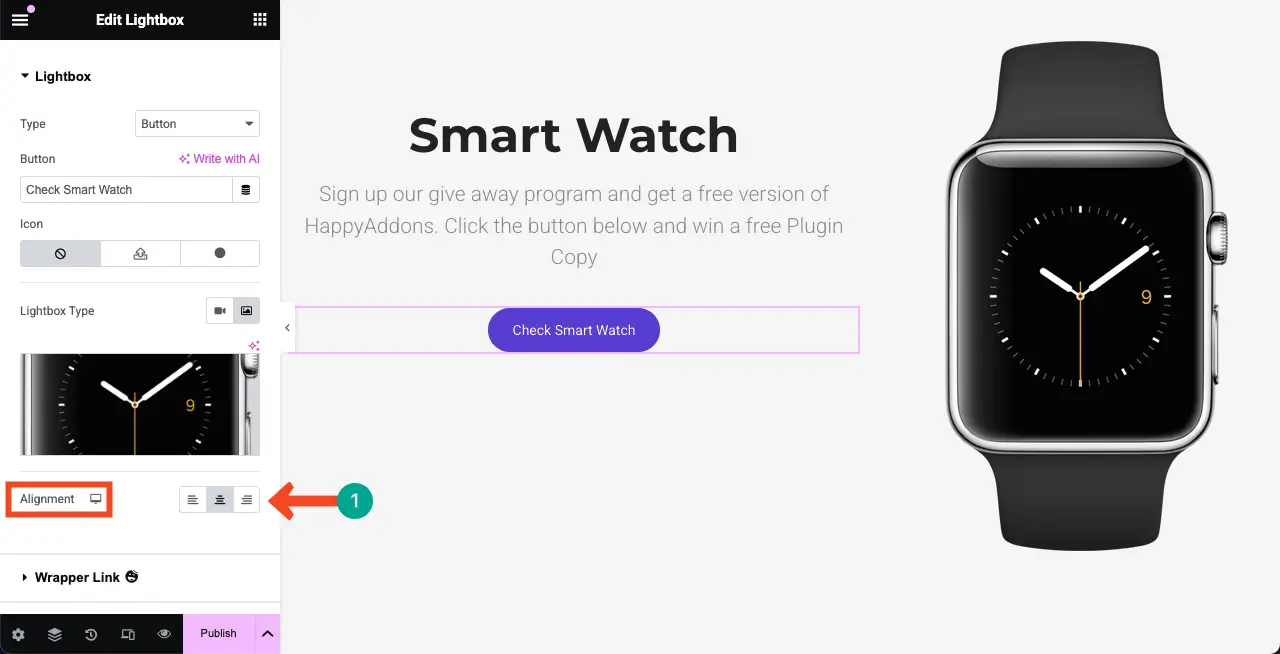
Selain yang di atas, gunakan opsi lain untuk mengoptimalkan widget. Misalnya, sejajarkan secara terpusat atau di mana pun itu terlihat indah.

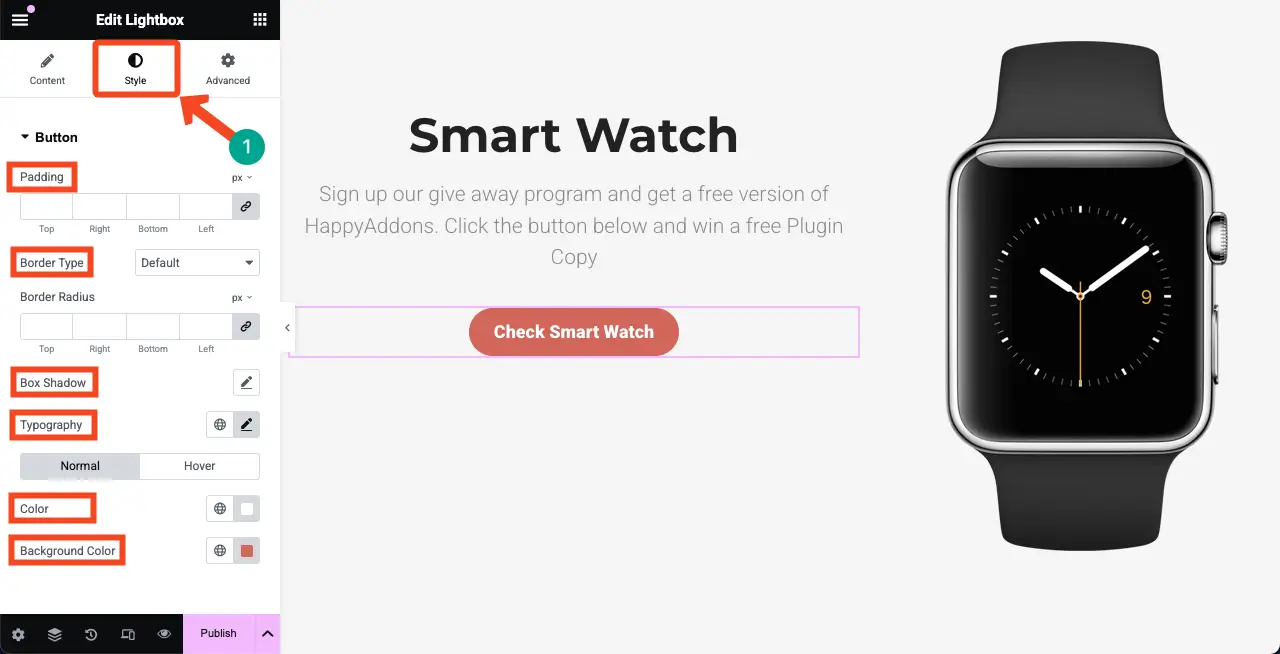
Langkah 06: Stylize the Lightbox Widget
Sekarang, datanglah ke tab Gaya . Dari tab ini, Anda dapat menyesuaikan padding, jenis perbatasan, jari -jari perbatasan, bayangan kotak, tipografi, warna, dan warna latar belakang untuk widget. Lakukan ini sendiri seperlunya.

Langkah 07: Pratinjau LightBox
Cukup klik tombol. Jika LightBox muncul seperti klip video yang terpasang di bawah ini, tidak apa -apa. Anda dapat melihat bahwa LightBox kami berfungsi dengan baik.
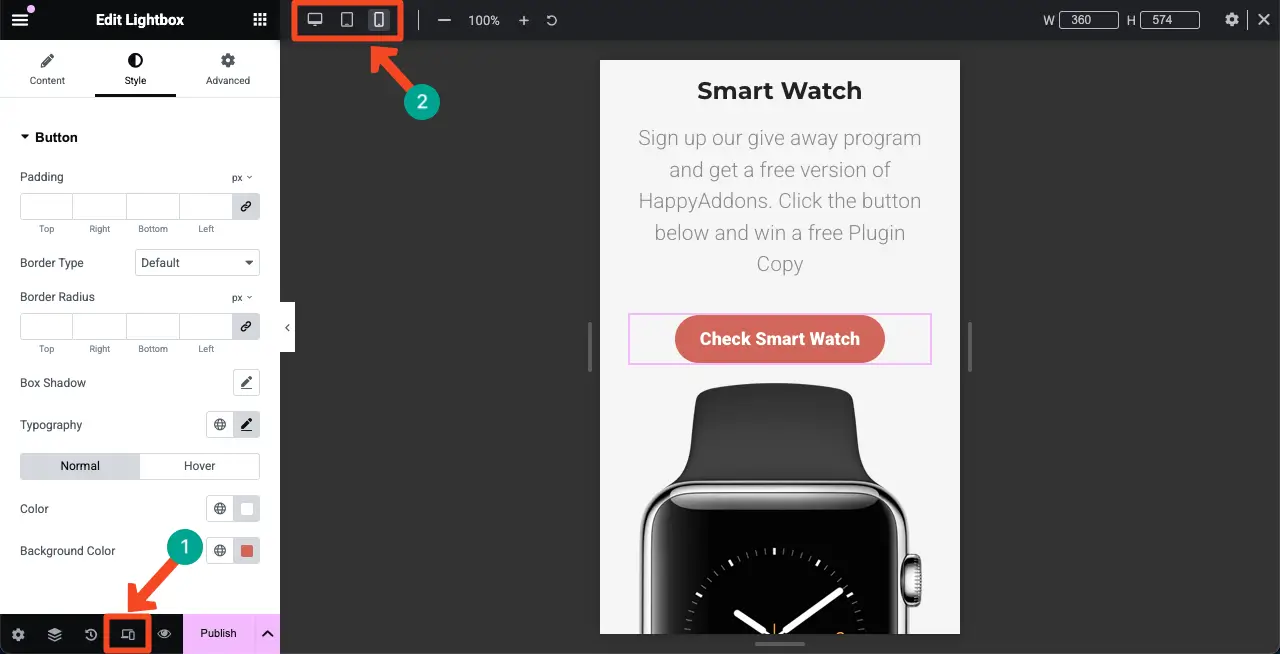
Langkah 08: Jadikan Lightbox Widget Mobile Responsif
Klik ikon mode responsif pada footer panel Elementor. Ini akan menunjukkan bilah atas di kanvas dengan opsi untuk beralih di antara berbagai ukuran layar.
Periksa apakah widget terlihat bagus di semua perangkat dengan mengganti kanvas di antara ukuran layar yang berbeda. Jika tidak terlihat bagus pada ukuran layar tertentu, Anda dapat menyesuaikannya dengan ukuran layar itu saja.

Dengan demikian, Anda dapat membuat LightBox di WordPress menggunakan plugin Elementor.
Hal -hal yang perlu dipertimbangkan dalam membuat LightBox di WordPress
Semoga Anda menikmati tutorial ini. Sekarang, di bagian ini, kami akan membahas poin yang harus Anda pertimbangkan saat membuat LightBox di WordPress untuk mendapatkan hasil terbaik.
- Tujuan Lightbox
Tentukan fungsi LightBox yang Anda butuhkan di LightBox, seperti menampilkan gambar, video, formulir, atau galeri. Rencanakan konten yang membantu Anda mencapai tujuan situs web Anda dan memenuhi kebutuhan pengunjung.
- Kompres gambar
Menambahkan gambar berat dapat memperlambat kecepatan web Anda. Jadi, pastikan untuk mengompres semua gambar Anda sebelum Anda menambahkannya ke Lightbox. Gunakan happymeida untuk mengompres file media.
- Tambahkan ALTER TEXT S
Menambahkan teks alternatif ke gambar dapat meningkatkan skor SEO gambar Lightbox Anda. Juga, tambahkan salinan yang menarik ke tombol atau tautan LightBox.
- Fungsi Keluar
Fungsi keluar sangat penting untuk pengalaman pengguna. Berikan pengguna cara mudah untuk keluar dari LightBox dengan menunjukkan tombol yang terlihat dan dengan membiarkan mereka menutupnya.
- Pengujian dan pemecahan masalah
Periksa bagaimana kinerja LightBox di berbagai browser internet, perangkat, dan ukuran tampilan untuk mengonfirmasi itu bekerja di semua platform. Jangan mempublikasikannya tanpa menguji dan bereksperimen.
Kesimpulan
Lightbox meningkatkan keterlibatan pengguna dengan menampilkan media dalam overlay di atas halaman utama. Ini memungkinkan pengunjung untuk fokus pada konten tanpa menavigasi. Meskipun ada banyak plugin yang tersedia di WordPress.org untuk membuat LightBoxes, Elementor menonjol sebagai salah satu opsi paling sederhana dan paling ramah pengguna. Jika Anda seorang penggemar pembangun halaman, Elementor pasti patut dipertimbangkan.
Di luar widget Lightbox, Anda juga dapat menjelajahi berbagai fitur dan widget yang ditawarkan oleh plugin HappyAddons . Alat yang kuat ini memungkinkan Anda untuk menambahkan lebih banyak fungsionalitas ke situs web Anda dan membuatnya lebih dinamis dan interaktif.
Jika Anda menemukan tutorial ini bermanfaat, kami ingin mendengar dari Anda! Jangan ragu untuk membagikan pemikiran atau pertanyaan Anda di kotak komentar di bawah ini.