Cara Menambahkan Animasi Lottie Di Elementor (3 Cara Mudah)
Diterbitkan: 2022-10-20Animasi telah menjadi bagian tak terpisahkan dari desain web modern. Mereka digunakan tidak hanya untuk menarik perhatian pengunjung tetapi juga untuk menyampaikan pesan yang dapat dipicu dengan cara yang menarik. GIF, JPEG, PNG, dan Klip Video Pendek telah lama memenuhi tuntutan grafis situs web.
Tetapi mereka juga memiliki beberapa batasan yang terlihat. Namun, gambar tidak selalu dapat menjelaskan pesan penting dalam waktu singkat. GIF dan Klip Video biasanya menjadi sangat berbobot, yang memengaruhi kecepatan web. Mengoptimalkannya sering menyebabkan kerusakan piksel dan visual yang memukau.
Lottie Animation telah menjadi cara terbaik untuk mengatasi tekanan ini. Karena mereka cepat dan hebat dalam menyampaikan pesan dalam rentang waktu tercepat. Apa yang dapat diberikan oleh animasi Lottie tiga detik membutuhkan 5-10 gambar untuk melakukan hal yang sama.
Elementor adalah alat pembuat halaman yang kuat yang dengannya Anda dapat menambahkan animasi Lottie ke situs web Anda dengan cara yang sederhana. Kami akan menjelaskan tiga metode cara menambahkan animasi Lottie di situs web Elementor dalam artikel ini. Sebelum itu, kita akan membahas beberapa pertanyaan dasar. Baca terus sampai akhir!
Daftar isi
- Apa itu Animasi Lottie dan Mengapa Anda Harus Menggunakannya?
- Bagaimana Menemukan Animasi Lottie Gratis?
- Cara Menambahkan Animasi Lottie di Situs Web Elementor: Panduan Langkah-demi-Langkah
- Kiat Bonus: Hal yang Perlu Dipertimbangkan Saat Menambahkan Animasi Lottie di Situs Web
- FAQ tentang Cara Menambahkan Animasi Lottie di Elementor
- Catatan Akhir tentang Cara Menambahkan Animasi Lottie di Elementor
Apa itu Animasi Lottie dan Mengapa Anda Harus Menggunakannya?
Animasi Lottie adalah file berbasis JSON (JavaScript Object Notion) yang dapat diputar di aplikasi dan halaman web jenis apa pun. Animasi Lottie secara inheren ringan, cepat, dan halus karena dibuat dalam format file JavaScript. Anda dapat meningkatkan atau menurunkannya tanpa menghadapi masalah pikselasi.
Di bawah ini adalah contoh animasi Lottie.
Catatan: Kami telah mengunggah file animasi dalam format video mp4 hanya untuk memberikan contoh. Tetapi bagaimana menambahkan animasi ini ke situs web Anda dalam format file Lottie nyata akan dibahas di bagian tutorial artikel ini.
Apa Manfaat Menggunakan Animasi Lottie?
Ada banyak manfaat menggunakan animasi Lottie di situs web. Mereka dapat membantu Anda meningkatkan kinerja web dan pengalaman pengguna dengan berbagai cara yang menarik. Mari kita telusuri mengapa Anda harus mempertimbangkan untuk menggunakan animasi Lottie di situs web Anda.
sebuah. Ukuran File Kecil
File animasi Lottie secara signifikan lebih kecil daripada video, GIF, dan format file lainnya. Anda dapat dengan mudah membuat file animasi Lottie grafis tinggi tiga detik dalam 200kb. Tetapi sulit untuk melakukan hal yang sama dalam format video dan GIF.
b. Tidak Pernah Kehilangan Kualitas
Animasi lottie tidak pernah berkompromi dengan kualitas grafis. Baik Anda memperbesar atau memperkecil, pikselnya tidak pernah putus. Mereka sempurna untuk semua jenis layar perangkat, terlepas dari ponsel, tablet, atau desktop.
c. Jangan Pernah Memperlambat Situs Web
File berbobot berat secara alami memperlambat situs web. Tetapi Anda tidak akan pernah menghadapi masalah dengan file animasi Lottie, karena ukurannya relatif kecil. Jadi, untuk menjaga kecepatan web yang baik, Anda harus menggunakan animasi Lottie.
d. Membantu Memicu Konversi
Animasi adalah cara yang terbukti untuk menarik perhatian pengunjung, mencakup bagian penting dari saluran konversi. Jika Anda menjalankan kampanye, memiliki penawaran diskon, atau berpikir untuk membuat acara peluncuran produk, animasi Lottie dapat membantu memicu konversi Anda.
e. Perpustakaan Sumber Terbuka Tersedia
www.LottieFiles.com adalah perpustakaan sumber terbuka yang hebat di mana Anda akan menemukan banyak file Lottie siap pakai yang tersedia. Banyak desainer membuat perpustakaan ini banyak akal dengan menyumbangkan lebih banyak animasi Lottie hampir setiap hari.
Bagaimana Menemukan Animasi Lottie Gratis?
Ada banyak alat yang tersedia secara online dan offline di mana Anda dapat membuat file animasi Lottie. Figma, After Effect, Adobe XD, dll., adalah beberapa alat yang terbukti dapat Anda gunakan. Tetapi Anda akan memerlukan pengetahuan minimum tentang prinsip-prinsip perancangan dan keterampilan teknis untuk menggunakannya.
Jika Anda mencari solusi siap pakai alih-alih menginvestasikan waktu untuk alat-alat ini, LottieFiles.com bisa menjadi solusi yang bagus. Kami berbicara sedikit tentang alat ini beberapa waktu yang lalu. Di sini, kami akan menunjukkan cara menemukan file animasi Lottie gratis dari sumber terbuka ini.
- Kunjungi www.LottieFiles.com.
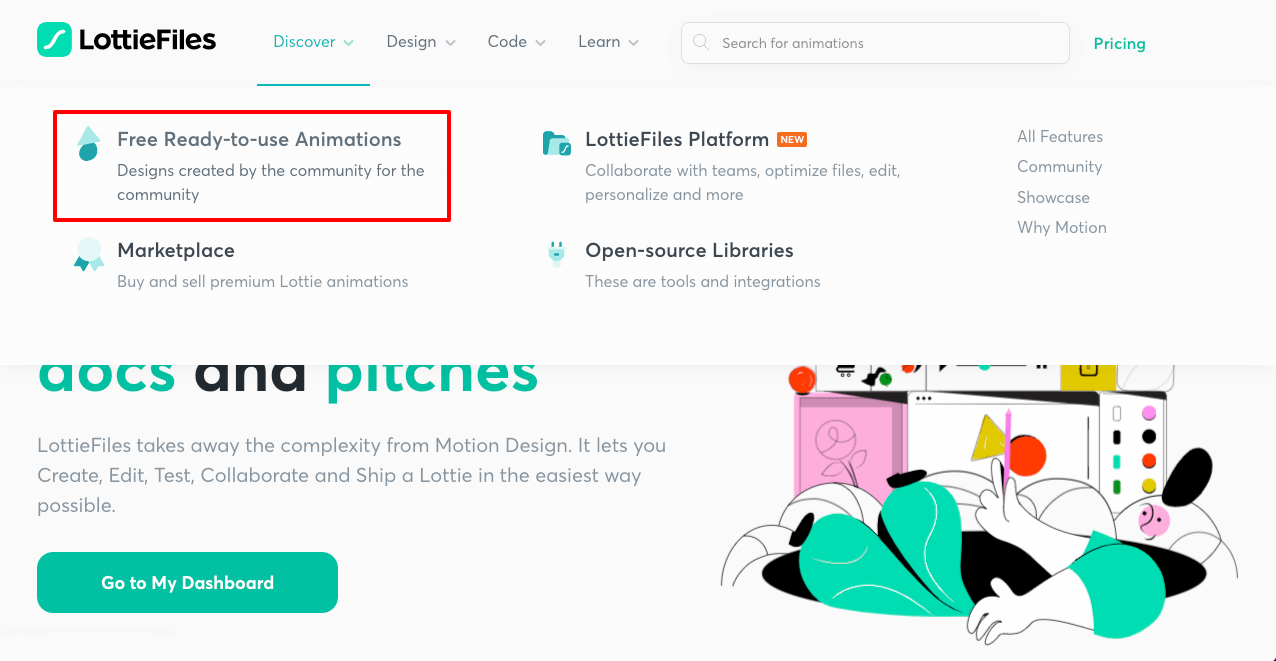
- Arahkan kursor Anda di bawah Discover .
- Dari menu tarik-turun, klik Animasi Siap Pakai Gratis .
Catatan: Anda dapat membeli animasi Lottie premium dari Marketplace.

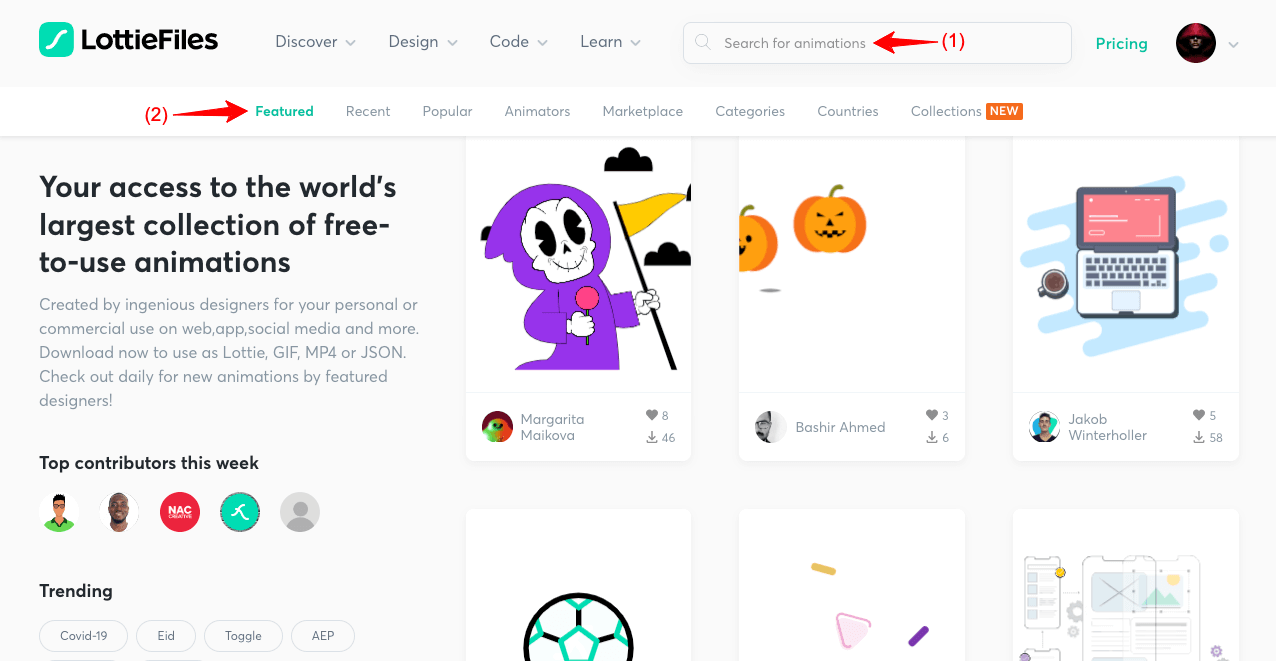
- Jika Anda menginginkan animasi tertentu, ketikkan nama/kata kuncinya di kotak pencarian.
- Anda akan melihatnya di layar jika tersedia di sana.
- Anda juga dapat menemukan jenis animasi yang lebih spesifik dari opsi kategori.
Lakukan bagian eksplorasi sendiri.

Misalkan kita telah memilih animasi di bawah ini. Di bagian selanjutnya, kami akan menunjukkan cara menyematkannya di situs WordPress Anda menggunakan Elementor.

Cara Menambahkan Animasi Lottie di Situs Web Elementor: Panduan Langkah-demi-Langkah
Elementor adalah plugin pembuat halaman yang kuat baik untuk pembuat kode dan pengguna tanpa kode. Ini memiliki 100+ widget menarik dan lusinan fitur yang dengannya Anda dapat membuat situs web yang mendebarkan dari awal. Ini juga memiliki banyak template siap pakai yang tersedia di bagian 'Perpustakaan Kit' , yang dapat Anda impor hanya dengan satu klik.
Sekarang, kami akan membantu Anda menjelajahi tiga cara mudah untuk menambahkan animasi Lottie ke situs web Anda menggunakan plugin pembuat halaman Elementor. Mari kita mulai.
Metode 01: Cara Menambahkan Animasi Lottie di Situs Elementor Menggunakan Kode Pendek
Shortcode adalah widget gratis dari plugin pembuat halaman Elementor. Anda hanya perlu versi Lite dari plugin ini untuk menggunakan widget. Unduh dan instal dari tautan di bawah ini.
- Elemen
Setelah diinstal dan diaktifkan, mulailah mengikuti langkah-langkah di bawah ini.
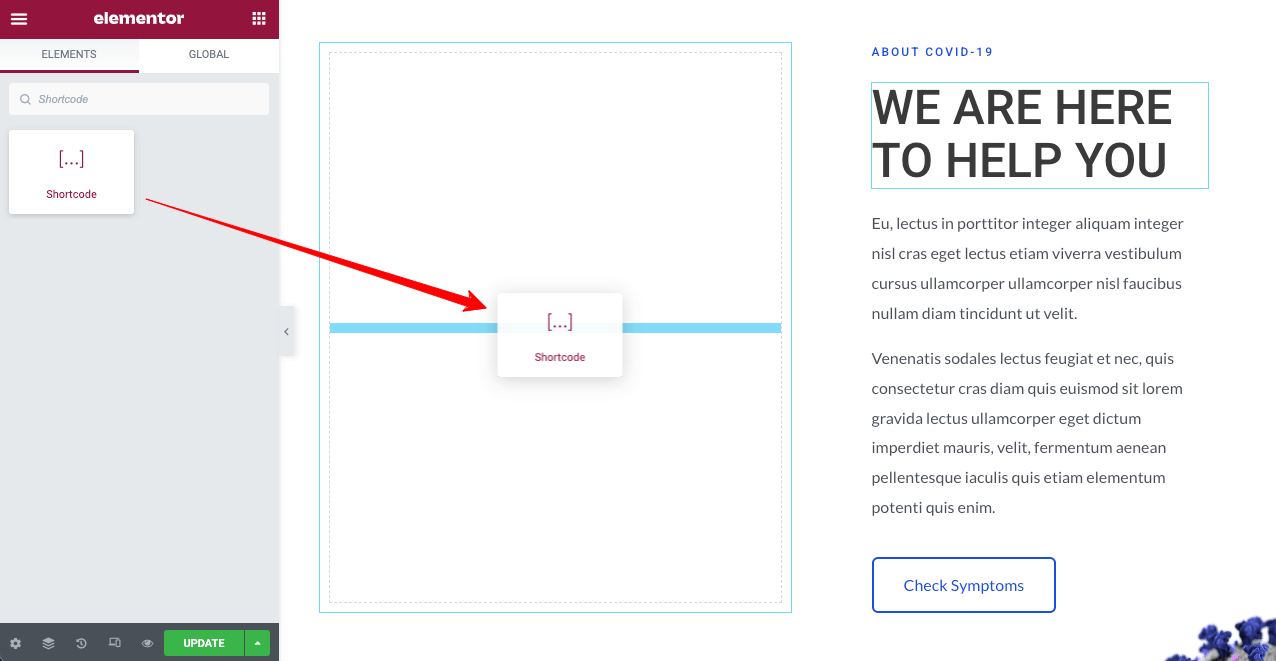
Langkah 01: Seret dan Jatuhkan Widget Kode Pendek di Elementor Canvas
Buka pos atau halaman tempat Anda ingin menampilkan Animasi Lottie dengan Elementor. Lakukan hal-hal berikut setelahnya.
- Seret dan lepas widget Kode Pendek di area yang Anda pilih.

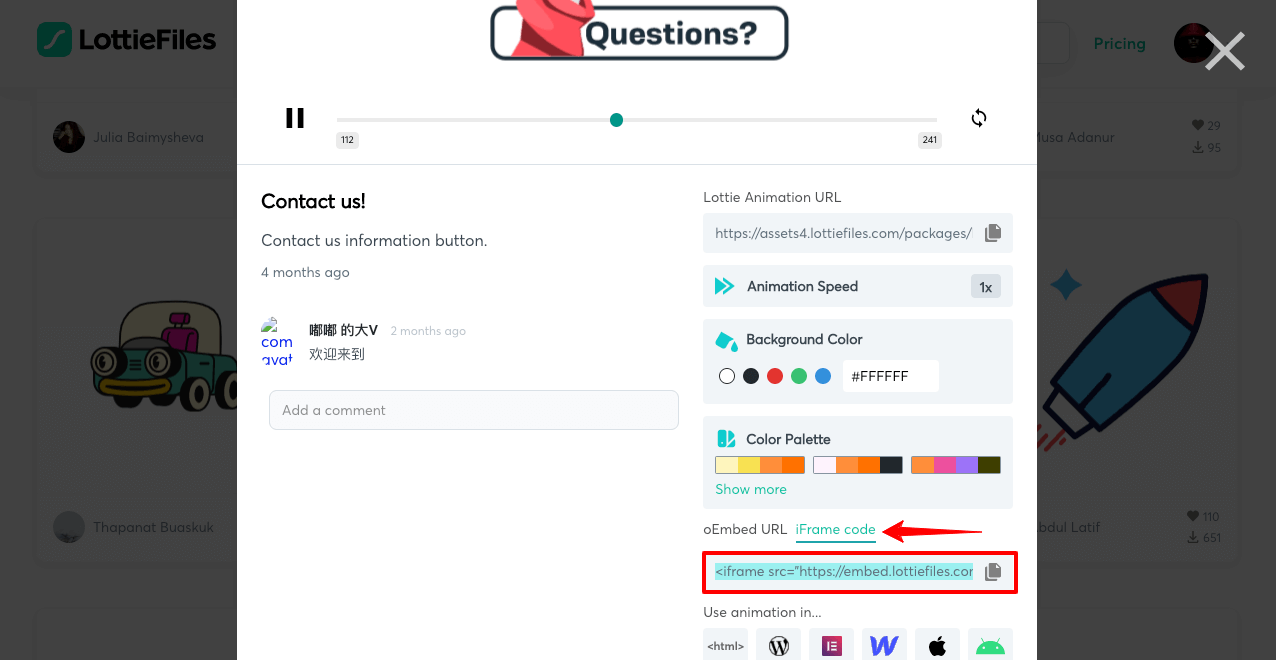
Langkah 02: Salin Kode iFrame
- Kembali ke file animasi yang Anda pilih dari LottieFiles.com.
- Gulir ke bawah halaman sedikit.
- Salin Kode iFrame dari area yang ditandai yang kami tunjukkan pada foto di bawah ini.

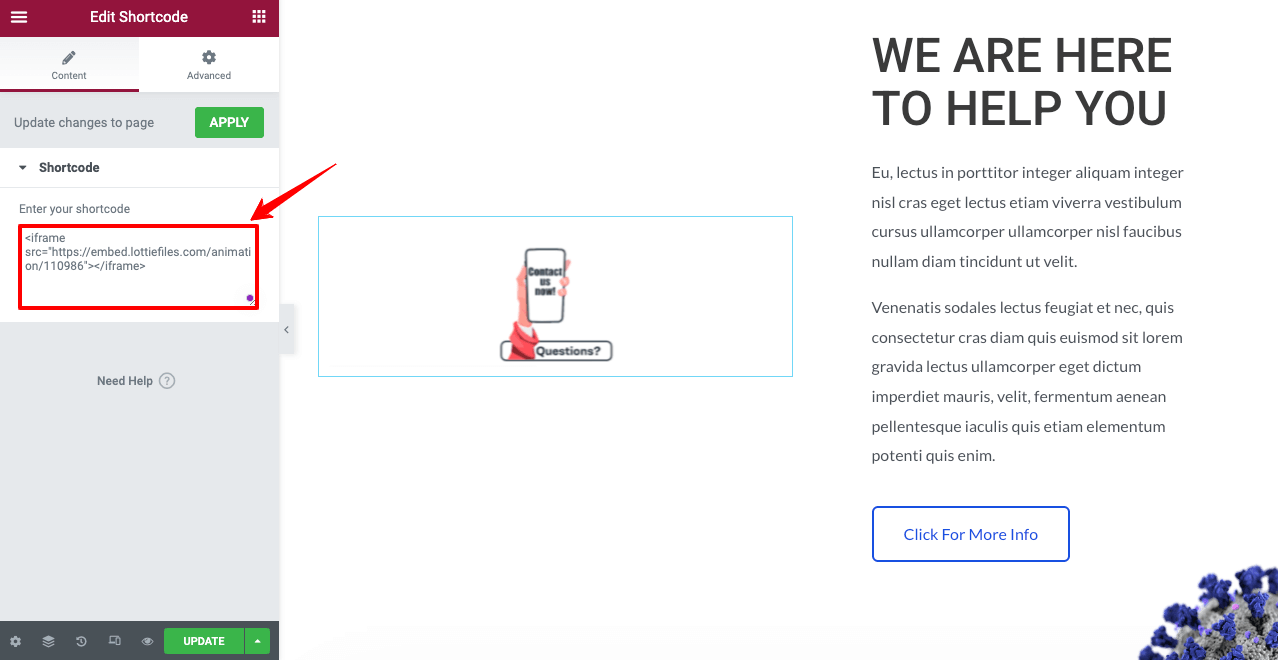
Langkah 03: Tempel Kode iFrame ke kotak Kode Pendek
- Buka halaman Elementor Anda.
- Tempel Kode iFrame ke kotak Kode Pendek di Panel Elementor.

Anda akan melihat animasi berjalan di Elementor Canvas. Tetapi masalah dengan menggunakan widget Shortcode untuk menambahkan animasi Lottie adalah Anda tidak akan mendapatkan opsi penyesuaian apa pun. Anda tidak dapat menaikkan atau menurunkannya sesuai keinginan.
Semakin Anda memperbesar, semakin kabur. Ini juga akan memiliki masalah pikselasi. Lebih baik jika Anda menggunakan salah satu dari dua metode berikut.
Metode 02: Cara Menambahkan Animasi Lottie di Situs Elementor Melalui Tautan Eksternal
Metode ini akan membutuhkan widget Lottie yang tersedia di Elementor Pro. Ini berarti Anda harus menginstal Elementor dan Elementor Pro di situs WordPress Anda. Unduh dari tautan berikut.
- Elemen
- Elementor Pro
Setelah bagian instalasi selesai, mulailah mengikuti langkah-langkah di bawah ini.
Langkah 01: Seret dan Jatuhkan Widget Lottie
Ketik Lottie di bilah pencarian Elementor. Anda akan mendapatkan widget yang muncul di bawah.
- Seret dan lepas widget di area Elementor Canvas yang Anda pilih.

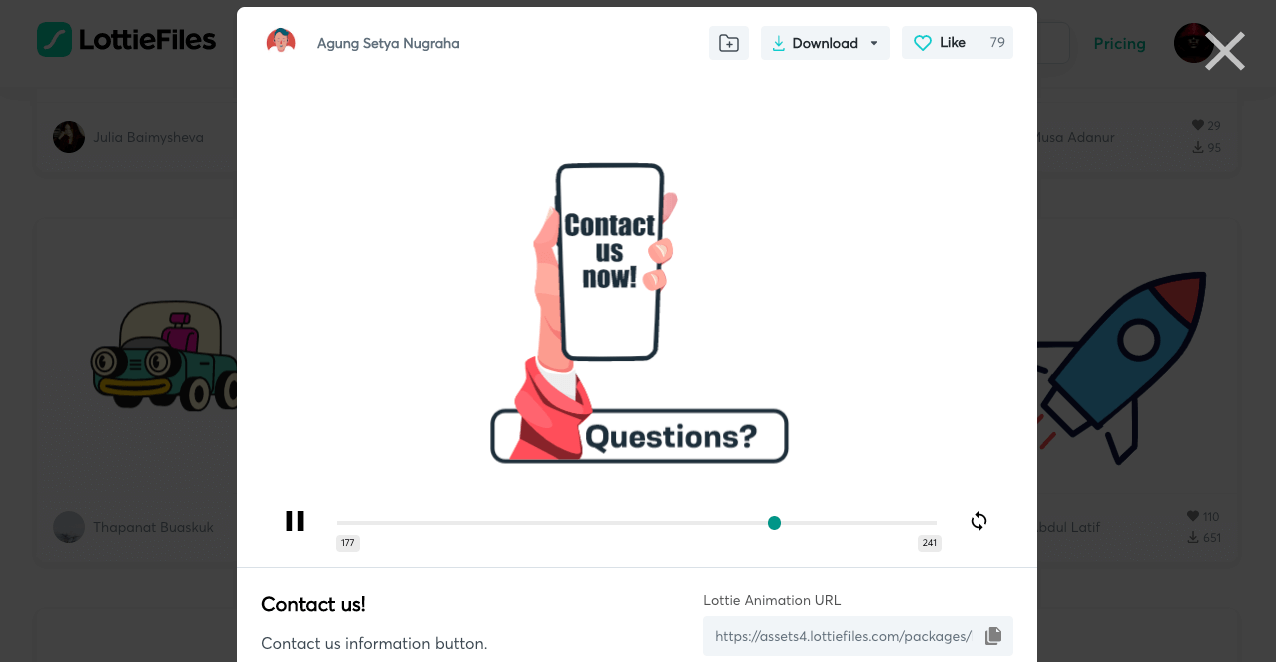
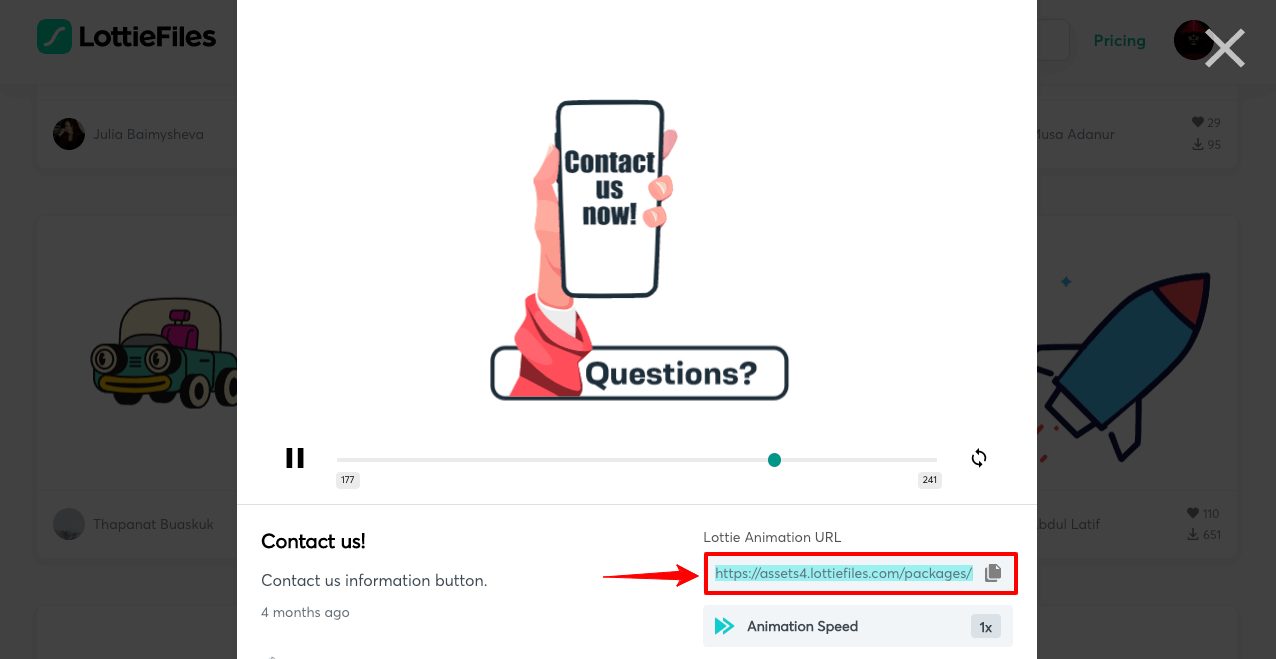
Langkah 02: Salin URL Animasi Lottie
- Kembali ke file animasi yang Anda pilih dari LottieFiles.com.
- Salin URL Animasi Lottie dari area yang ditandai yang ditunjukkan pada foto di bawah ini.

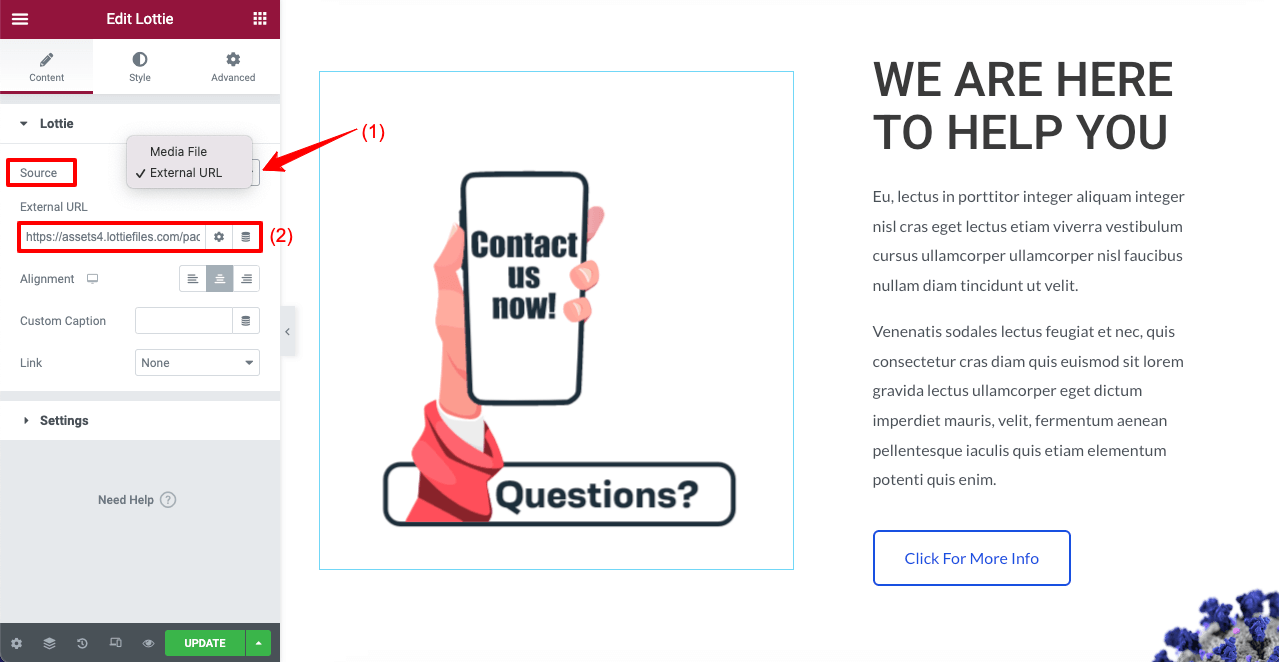
Langkah 03: Tempel URL Animasi Lottie di Elementor
- Buka halaman Elementor Anda.
- Klik menu tarik-turun di sebelah sumber .
- Pilih URL Eksternal .
- Tempelkan URL ke kotak URL Eksternal .

Anda akan melihat animasi berjalan di Elementor Canvas.
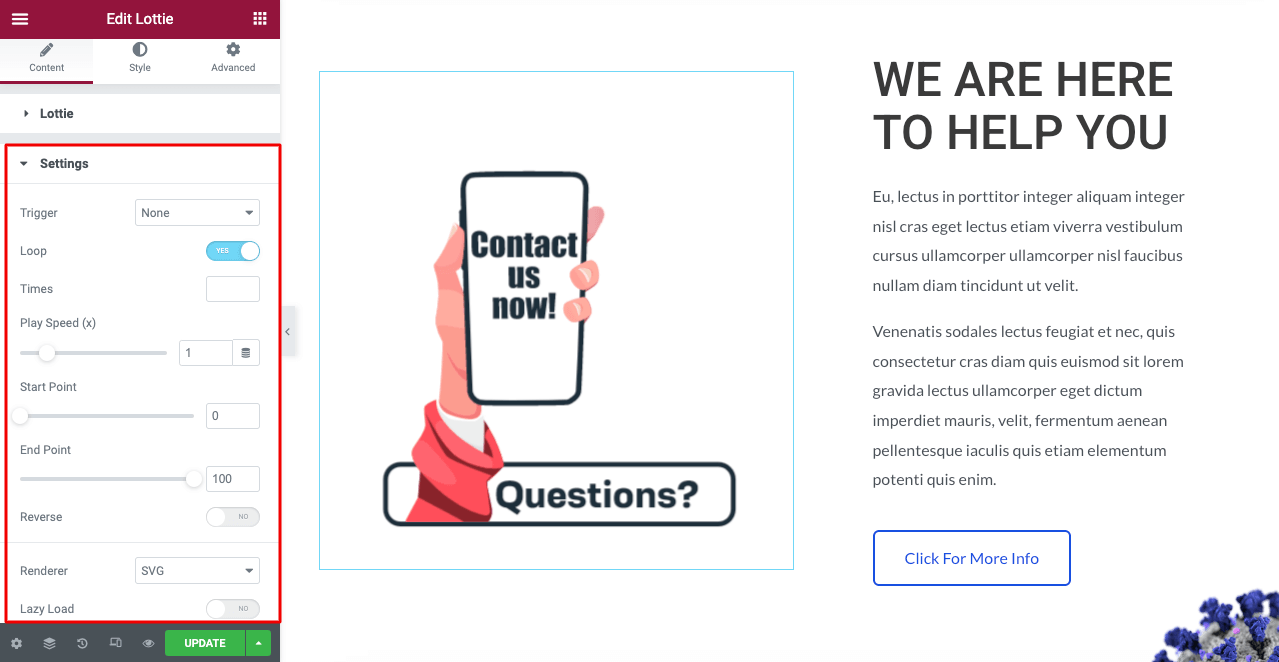
Langkah 04: Sesuaikan Pengaturan
- Klik Pengaturan .
- Anda akan mendapatkan banyak pilihan dibuka di sana.
Opsi Pemicu akan membiarkan mengatur saat animasi muncul, apakah di klik, arahkan, gulir, atau sudut pandang. Loop akan memungkinkan animasi muncul secara berulang. Jelajahi sendiri opsi lainnya.


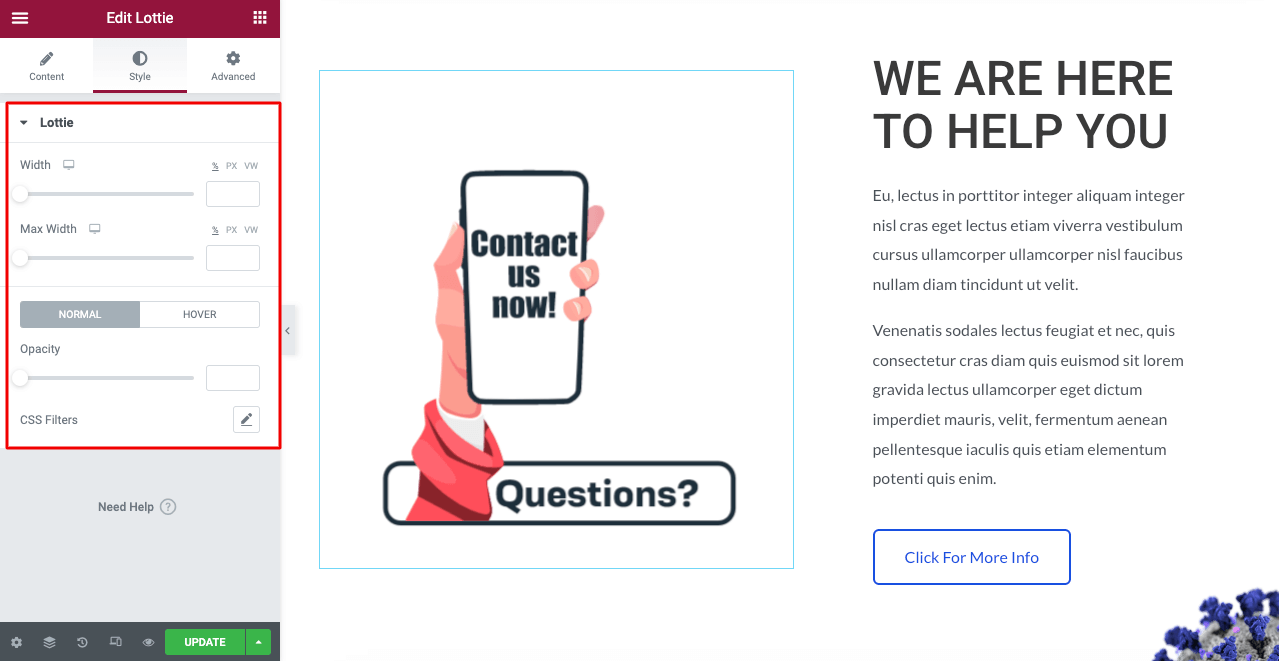
Langkah 05: Sesuaikan Gaya Animasi Lottie
- Buka Gaya > Lottie di Panel Elementor Anda.
Anda dapat menggunakan opsi yang tersedia untuk mengubah Filter Width, Max Width, Hover, Opacity, dan CSS sesuai keinginan.

Metode 03: Cara Menambahkan Animasi Lottie di Situs Elementor Melalui File Media
Cara yang satu ini hampir sama dengan cara yang kedua. Di sini sekali lagi, Anda memerlukan plugin Elementor dan Elementor Pro. Kami memberi Anda tautan di bagian awal metode dua. Semoga Anda menginstalnya di situs Anda. Jadi, masuk ke bagian tutorial.
Langkah 01: Seret dan jatuhkan Widget Lottie
Kembali ke Halaman Elementor Anda.
- Seret dan lepas widget Lottie di area yang Anda pilih seperti yang kami tunjukkan sebelumnya.

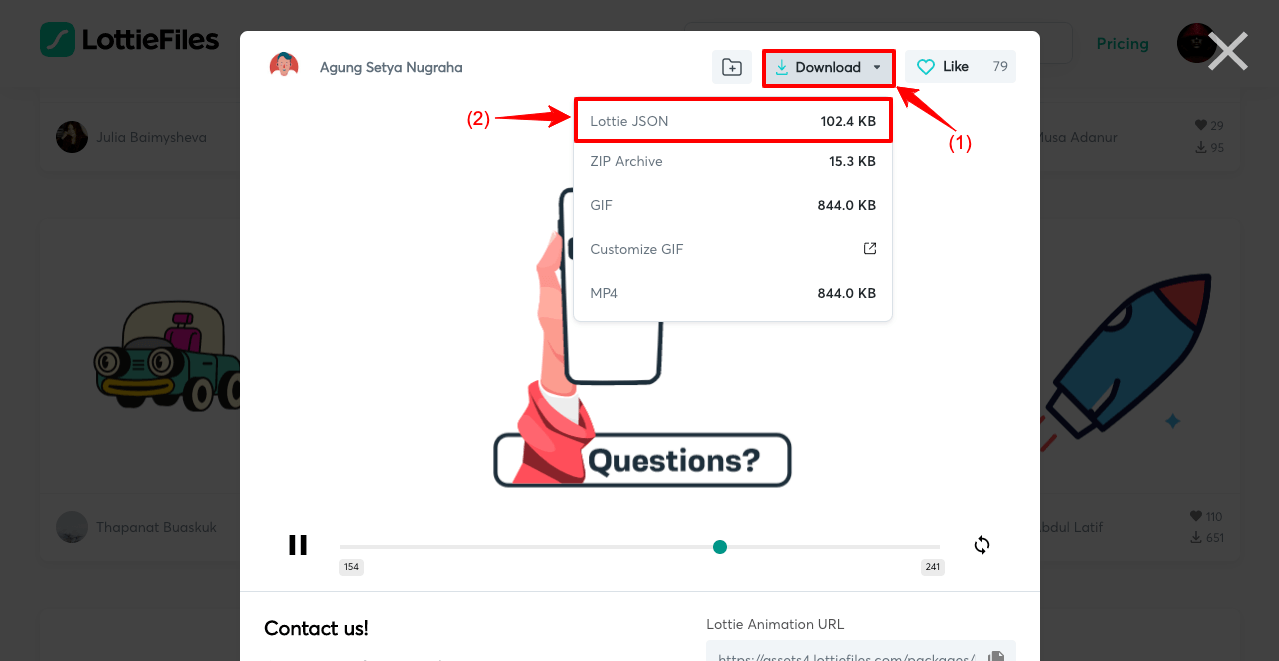
Langkah 02: Unduh file animasi Lottie JSON
- Buka file animasi Lottie yang Anda pilih.
- Klik tombol Unduh .
- Klik Lottie JSON .
File animasi akan diunduh ke drive Anda.

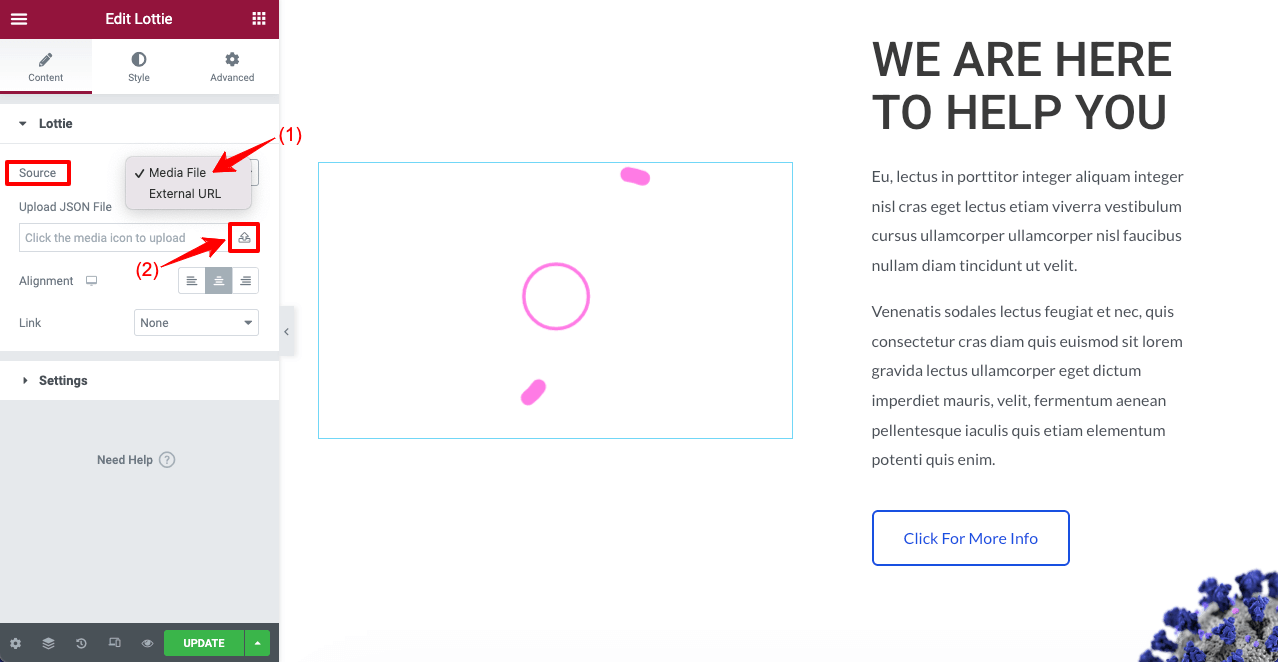
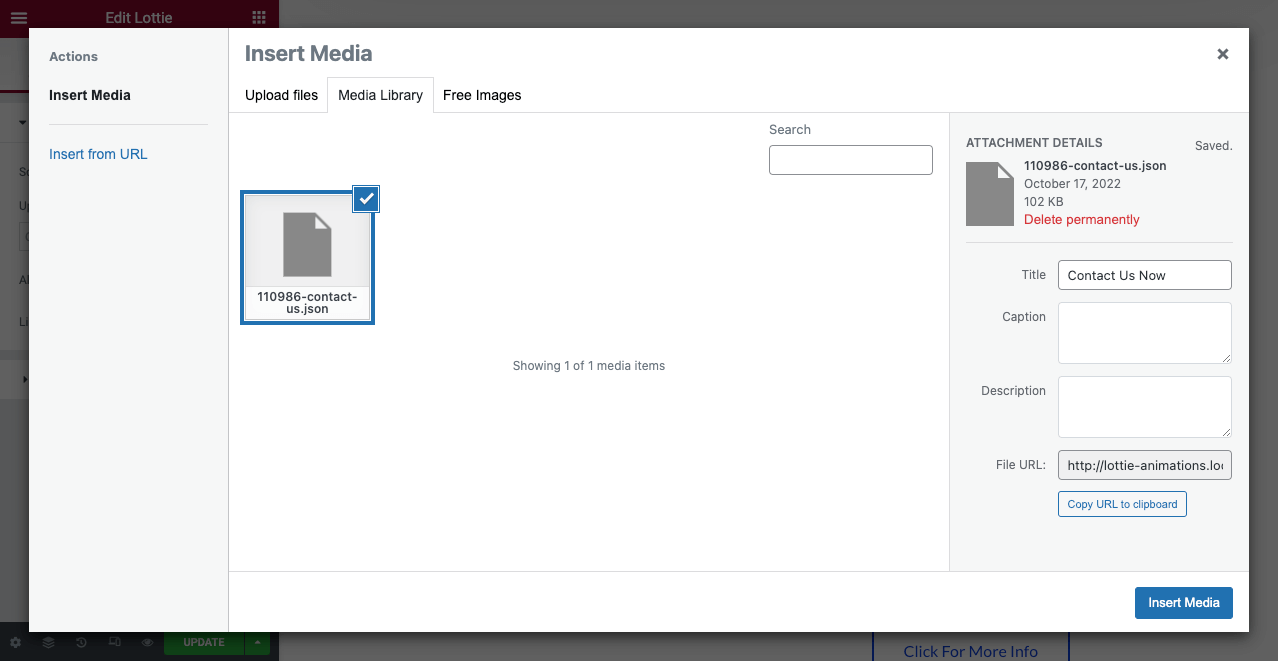
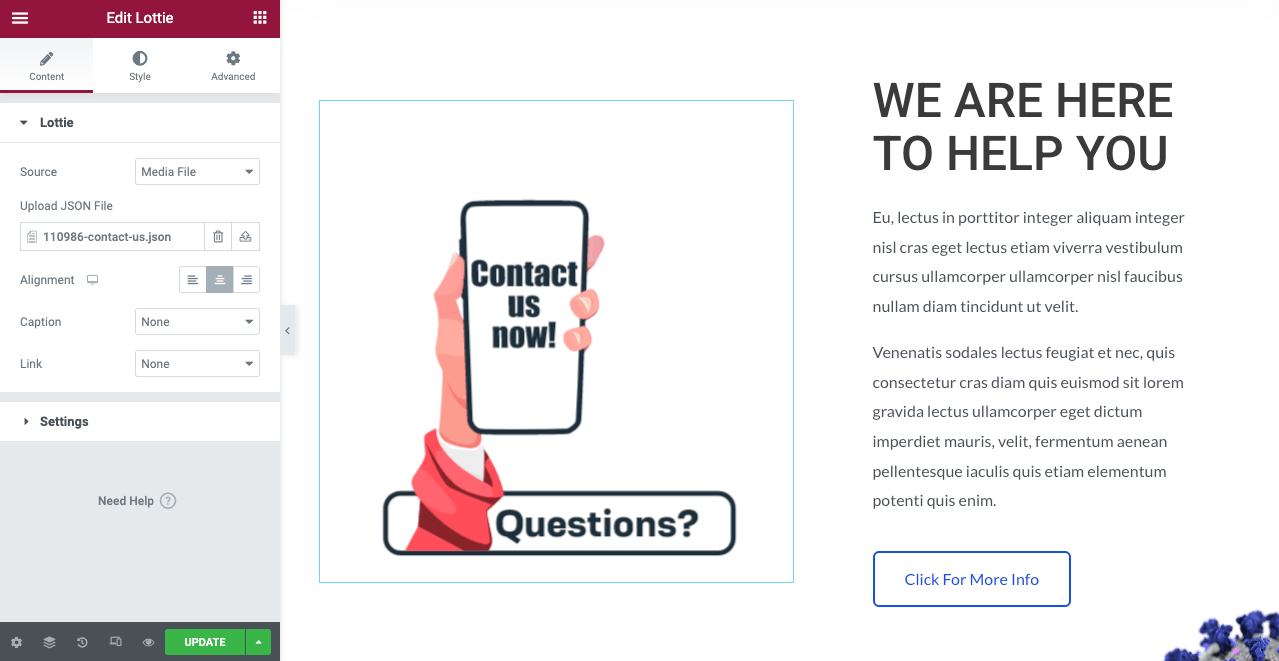
Langkah 03: Unggah file animasi Lottie melalui File Media
- Pilih File Media dari daftar dropdown di sebelah Sumber.
- Klik pada ikon Unggah.

- Pilih file animasi dari drive tempat Anda mengunduhnya.

- Anda akan melihat file animasi Lottie diputar di kanvas Elementor Anda.

Dengan demikian Anda dapat menambahkan animasi Lottie ke situs WordPress Anda menggunakan plugin pembuat halaman Elementor. Sekarang terserah Anda metode mana yang ingin Anda gunakan.
Kiat Bonus: Hal yang Perlu Dipertimbangkan Saat Menambahkan Animasi Lottie di Situs Web
Tidak diragukan lagi, animasi web dapat sangat meningkatkan keterlibatan pengguna, sesi pengunjung, prospek berkualitas, dan konversi. Tetapi tidak menggunakannya dengan cara yang benar dapat menjadi bumerang pada efektivitas situs web Anda alih-alih menguntungkannya.
Di sini, kita akan berbicara tentang beberapa poin penting yang harus Anda pertimbangkan saat menambahkan animasi, sehingga kinerja web Anda tidak pernah gagal.
sebuah. Jangan Gunakan Terlalu Banyak Animasi
Menggunakan terlalu banyak animasi pada halaman web dapat menyebabkan kelebihan visual yang parah. Tetapi sebagian besar desainer web baru terlihat melakukan kesalahan ini. Karena animasi itu lucu, mereka tidak dapat menahan godaan untuk menggunakannya secara berlebihan. Tetapi untuk mendesain situs web yang hebat, Anda harus menghindari godaan ini.
b. Gunakan Dimana Dapat Memicu Konversi
Karena animasi langsung menarik perhatian pengunjung, Anda harus menggunakannya di semua titik pemicu konversi. Di bawah ini adalah beberapa tempat paling berharga di situs web tempat Anda dapat menggunakan animasi Lottie.
- Bagian pahlawan
- Formulir kontak
- Berbagi sosial
- Galeri gambar dan tayangan slide
- Bagian terima kasih
c. Pertahankan Konsistensi Warna Antara Situs Web dan Animasi Anda
Jika Anda memilih animasi Lottie yang secara konseptual bagus tetapi merusak konsistensi warna situs web Anda, lebih baik hindari. Karena konsistensi warna adalah suatu keharusan untuk setiap desain web yang mengesankan.
d. Menyajikan Animasi dalam Tata Letak Sempurna (Tinggi dan Lebar)
Setelah mengunggah file animasi Lottie, Anda harus menyesuaikan ukuran pikselnya agar konsisten dengan bagian tertentu. Jika tidak, mungkin tampak tidak menyenangkan secara visual bagi pengunjung.
FAQ tentang Cara Menambahkan Animasi Lottie di Elementor

Sekarang, kami akan membahas jawaban atas beberapa pertanyaan yang paling sering diajukan tentang topik cara menambahkan animasi Lottie di situs web Elementor.
Bisakah kita menggunakan animasi Lottie secara gratis?
Itu tergantung jika Anda dapat mengelola animasi Lottie secara gratis. Sudah kami katakan di atas www.LottieFiles.com adalah platform open-source yang hebat di mana Anda akan mendapatkan banyak file animasi Lottie siap pakai secara gratis.
Tetapi jika Anda ingin mendesain file Lottie Anda sendiri, Anda memerlukan alat desain. After Effect dan Figma adalah dua alat mudah yang dapat Anda gunakan. Tapi Anda akan memiliki akses yang sangat terbatas ke gratis mereka. Jika Anda seorang pemula, kami berharap LottieFiles.com dapat memenuhi kebutuhan Anda pada awalnya.
Bagaimana saya bisa membuat file Lottie saya sendiri?
After Effect dan Figma adalah dua alat terkemuka yang dapat Anda gunakan untuk membuat file Lottie Anda sendiri. Tetapi Anda memerlukan plugin Bodymovin dan LottieFiles masing-masing pada kedua alat tersebut untuk membuat dan mengonversi file Lottie.
Apakah Lottie lebih baik dari GIF?
Dalam hal resolusi grafis, ukuran file, dan kecepatan pemuatan halaman, file animasi Lottie jauh di depan file GIF. Membuat file GIF berkualitas tinggi selama 4/5 detik biasanya membutuhkan waktu sekitar 500kb-1 MB. Tetapi Anda dapat melakukannya dalam 70kb-250kb untuk file Lottie.
Apakah file animasi di www.LottieFiles.com bebas dari hak cipta?
Semua file animasi Lottie gratis di situs web berada di bawah lisensi hak cipta umum. Jadi, Anda dapat menggunakannya tanpa ragu-ragu.
Bisakah saya menggunakan animasi Lottie di email?
Sama seperti halaman web, grafik gerak seperti animasi memainkan peran penting dalam menarik perhatian audiens. File animasi Lottie dapat membantu Anda melakukannya secara substansial. Tentunya, Anda dapat menggunakan animasi Lottie di email. Lihat blog ini Lotties in Emails untuk melakukannya
Catatan Akhir tentang Cara Menambahkan Animasi Lottie di Elementor
Animasi membantu mempertahankan fokus pengunjung selama mereka berada di situs web. Ini menambahkan sentuhan kesenangan dan keaktifan ke situs web yang membuatnya lebih menarik secara visual dan menarik bagi pengunjung. Tetapi bagaimana menambahkan file animasi ke situs web dalam konsumsi ruang minimal adalah teka-teki panjang bagi desainer web.
Ide animasi Lottie memecahkan masalah lama ini dan muncul sebagai bantuan besar. Kami telah mencoba menyajikan kepada Anda semua cara yang memungkinkan Anda dapat menambahkan animasi Lottie ke situs web Anda menggunakan Elementor.
Sekarang terserah Anda untuk mencoba prosesnya. Jika Anda menghadapi masalah di tengah jalan, cukup beri kami pesan atau tinggalkan komentar di bawah. Tim kami akan segera menghubungi Anda.
Semoga Anda menikmati artikel ini. Berlangganan kepada kami jika Anda senang menerima lebih banyak artikel menarik seperti ini dan ikuti saluran Facebook dan Twitter kami untuk pembaruan rutin.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
