Cara Menambahkan Animasi Lottie di WordPress
Diterbitkan: 2023-07-18Apakah Anda ingin menambahkan Animasi Lottie ke situs web Anda? Pernahkah Anda bertanya-tanya bagaimana membuat situs web WordPress Anda lebih menarik dan menarik secara visual? Yah, menambahkan animasi Lottie mungkin hanya tiketnya!
Dalam posting blog ini, kami akan memandu Anda melalui langkah-langkah untuk menggabungkan animasi Lottie dengan mulus ke situs WordPress Anda, terlepas dari keahlian teknis Anda.
Jadi, mengapa Anda harus mempertimbangkan untuk menambahkan animasi Lottie ke situs WordPress Anda? Statistik menunjukkan bahwa situs web dengan visual dan animasi yang menarik memiliki tingkat keterlibatan pengguna yang lebih tinggi dan durasi sesi rata-rata yang lebih lama.
Faktanya, penelitian menemukan bahwa situs web dengan animasi dapat meningkatkan keterlibatan pengguna hingga 80%. Dengan mengintegrasikan animasi Lottie, Anda dapat memikat pengunjung dan membantu mereka terhubung dengan konten Anda secara lebih menarik.
Pada artikel ini, kami akan memandu Anda tentang cara menambahkan animasi Lottie ke situs web WordPress Anda. Dari menemukan animasi yang sempurna hingga mengintegrasikannya dengan mulus ke dalam desain situs Anda, kami akan membahas semua yang perlu Anda ketahui. Jadi, tanpa basa-basi lagi, mari selami dunia animasi Lottie dan bawa situs WordPress Anda ke level berikutnya.
Apa Itu Animasi Lottie?
Animasi Lottie adalah animasi ringan dan interaktif yang dibuat menggunakan Adobe After Effects dan diekspor sebagai file JSON.
Mereka dapat dengan mudah ditambahkan ke situs WordPress Anda menggunakan plugin Lottie atau secara manual memasukkan kode yang dihasilkan.
Animasi Lottie menghidupkan situs Anda dan dapat disesuaikan agar sesuai dengan merek Anda. Mereka adalah cara yang bagus untuk melibatkan pengunjung Anda dan membuat situs web Anda menarik secara visual.
Menambahkan Animasi Lottie Menggunakan Plugin WordPress Otter
Animasi Lottie adalah cara populer untuk menambahkan elemen yang menarik dan interaktif ke situs web Anda. Di sini, kami mengeksplorasi cara menambahkan animasi Lottie ke situs web WordPress Anda menggunakan Plugin WordPress Otter sebagai salah satu plugin blok Gutenberg terbaik.
Dengan Plugin Otter, Anda dapat dengan mudah mengintegrasikannya tanpa pengetahuan pengkodean apa pun. Mari kita mulai!
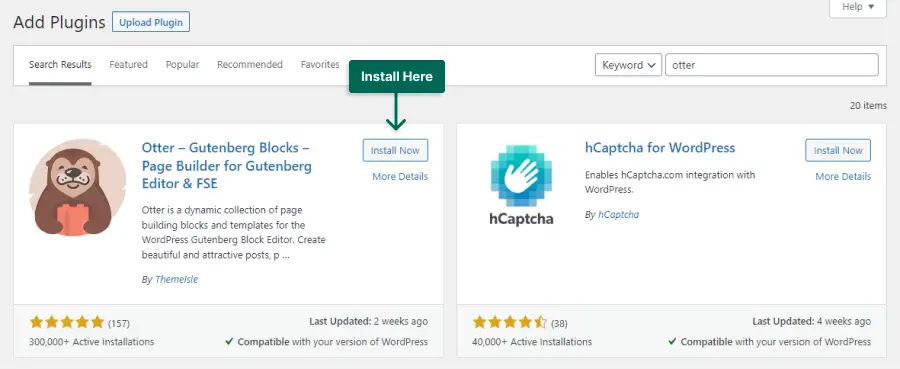
Langkah 1: Instal Plugin Otter dari Plugins → Add New .

Langkah 2: Buka Situs Web File Lottie.
Langkah 3: Masuk atau daftar ke situs web.
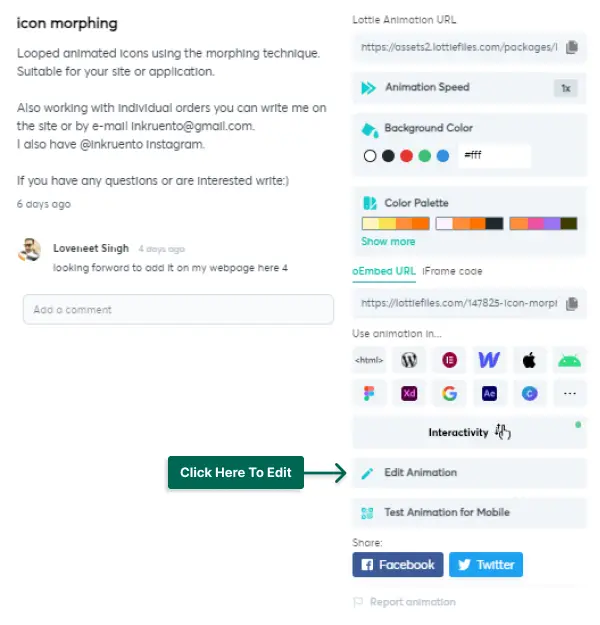
Langkah 4: Temukan animasi yang Anda inginkan. Klik Edit Animasi untuk mengubah animasi.

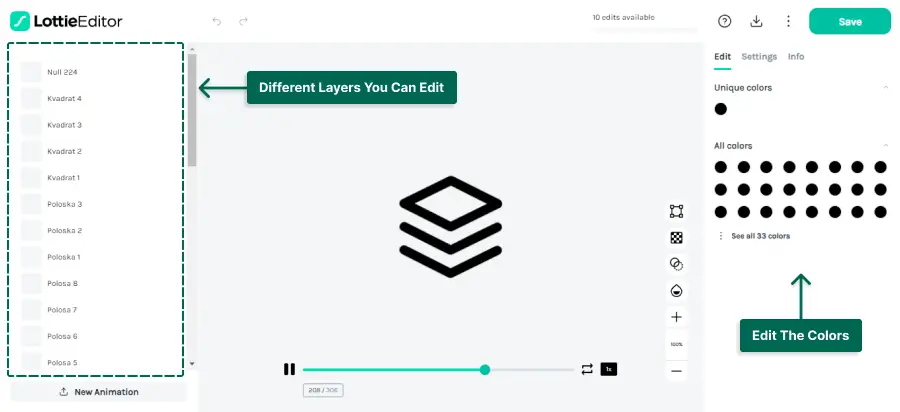
Langkah 5: Di editor, Anda dapat mengedit warna, lapisan, dan lainnya.

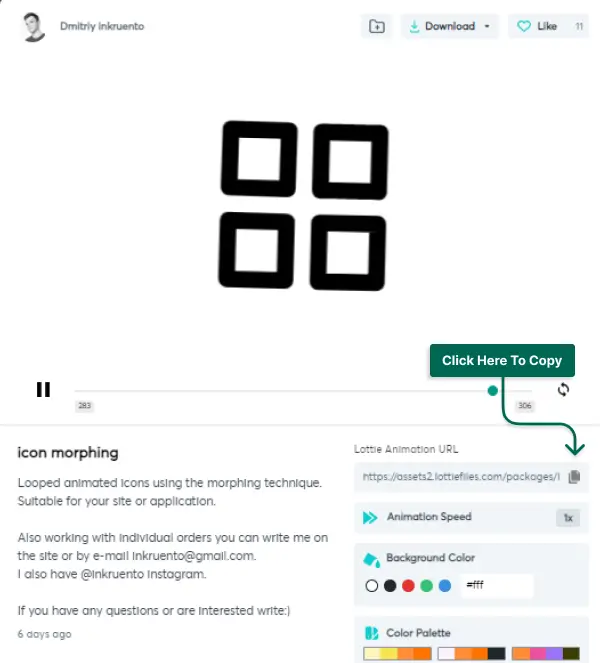
Langkah 6: Setelah puas dengan animasinya, simpan perubahan dan salin tautannya.

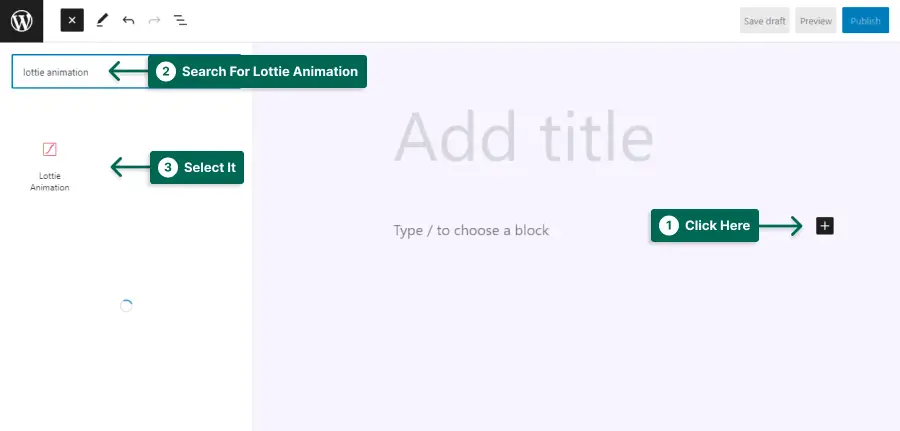
Langkah 7: Kembali ke WordPress dan buka postingan atau halaman. Klik tombol Tambah Blokir (+) ; Cari dan pilih Blok Animasi Lottie .

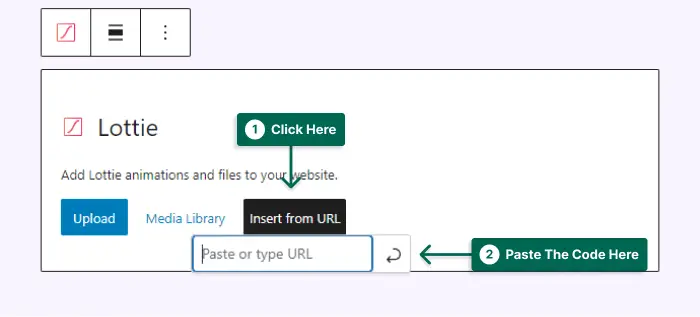
Langkah 8: Klik tombol Sisipkan Dari URL dan rekatkan kode animasi.

Langkah 9: Simpan perubahan dan pratinjau perubahannya.
Plugin WordPress Otter membuatnya sangat mudah untuk memasukkan animasi Lottie yang menarik ke situs WordPress Anda.
Hanya dengan beberapa langkah sederhana, libatkan pengunjung Anda dan tingkatkan pengalaman pengguna secara keseluruhan. Jadi lanjutkan dan cobalah, dan saksikan situs web Anda menjadi hidup dengan animasi yang menawan!
Di Mana Saya Dapat Menemukan dan Mengunduh Animasi Lottie?
Di bagian ini, kami akan menjelajahi di mana Anda dapat menemukan dan mengunduh animasi Lottie untuk situs web WordPress Anda.

Di bawah ini adalah daftar sumber dan platform tepercaya tempat Anda dapat menemukan beragam animasi Lottie yang menawan untuk meningkatkan daya tarik visual situs Anda:
1. LottieFiles: LottieFiles adalah platform online populer yang menawarkan banyak koleksi animasi Lottie yang dibuat oleh desainer berbakat.
Anda dapat mencari animasi tertentu atau menelusuri perpustakaan mereka yang luas untuk menemukan animasi yang sempurna untuk situs web Anda.
Anda dapat mempratinjau dan mengunduh animasi dalam format JSON dan Lottie, membuatnya sangat nyaman bagi pengguna WordPress.
2. AnimatedImages.org: Jika Anda mencari koleksi animasi Lottie gratis, AnimatedImages.org adalah sumber yang bagus untuk dicoba.
Mereka menawarkan berbagai animasi pra-desain yang dapat Anda unduh dan masukkan ke situs WordPress Anda tanpa biaya apa pun.
Animasi ini tersedia dalam format Lottie, memastikan kompatibilitas dan integrasi yang lancar dengan situs web Anda.
3. Envato Elements: Envato Elements dikenal dengan banyak pilihan aset digitalnya, termasuk animasi Lottie.
Platform ini menawarkan model berbasis langganan yang memberi Anda akses ke ribuan animasi Lottie premium dan sumber daya kreatif lainnya.
Ini adalah pilihan yang bagus jika Anda ingin menjelajahi lebih banyak animasi berkualitas tinggi untuk membuat situs web WordPress Anda lebih menarik dan menarik secara visual.
4. UpLabs: UpLabs adalah platform berbasis komunitas tempat desainer membagikan karya kreatif mereka, termasuk animasi Lottie.
Anda dapat menemukan koleksi animasi Lottie yang dibuat oleh seniman berbakat di platform ini.
Sementara beberapa animasi di UpLabs gratis, yang lain mungkin memerlukan pembelian atau atribusi bergantung pada persyaratan masing-masing desainer.
5. Desainer dan Pengembang Lepas: Jika Anda memiliki persyaratan animasi khusus atau menginginkan animasi Lottie yang dibuat khusus untuk situs web Anda, menyewa desainer atau pengembang lepas bisa menjadi pilihan yang bagus.
Situs web seperti Upwork, Fiverr, dan Freelancer memungkinkan Anda terhubung dengan profesional terampil yang dapat membuat animasi unik yang disesuaikan dengan kebutuhan Anda.
Bekerja secara langsung dengan seorang freelancer memungkinkan Anda untuk mengomunikasikan visi Anda dan berkolaborasi secara erat untuk mencapai hasil yang diinginkan.
Saat mencari dan mengunduh animasi Lottie untuk situs web WordPress Anda, sumber dan platform tepercaya ini menyediakan banyak pilihan untuk dipilih.
Apakah Anda lebih suka animasi gratis atau bersedia berinvestasi dalam sumber daya premium, Anda dapat meningkatkan estetika visual situs Anda dengan animasi Lottie menawan yang memikat audiens Anda.
FAQ
Menambahkan animasi Lottie di WordPress sangatlah mudah! Anda perlu menggunakan plugin Otter yang menawarkan blok Animasi Lottie. Tambahkan kode animasi Lottie ke blok, dan animasi muncul di situs web Anda.
Ya, penting untuk mengingat kinerja saat menggunakan animasi Lottie di WordPress. Berikut adalah beberapa tips:
Batasi jumlah animasi per halaman: Memiliki terlalu banyak animasi Lottie pada satu halaman dapat memperlambat kecepatan pemuatannya. Gunakan animasi dengan bijaksana dan hanya jika diperlukan.
Pilih perpustakaan Lottie yang ringan: Beberapa perpustakaan Lottie mungkin lebih intensif sumber daya daripada yang lain. Lakukan riset dan pilih perpustakaan yang menawarkan keseimbangan fungsionalitas dan kinerja terbaik.
Dengan mengikuti tips ini, Anda dapat memastikan bahwa animasi Lottie Anda menambahkan sentuhan yang menyenangkan ke situs web WordPress Anda tanpa berdampak negatif pada kinerjanya.
Lottie adalah format file yang memungkinkan Anda mengintegrasikan animasi yang kaya dengan mulus, dibuat di Adobe After Effects, ke situs web, aplikasi, dan platform digital lainnya. File Lottie ringan, dapat diskalakan, dan mudah digunakan, menjadikannya pilihan populer di kalangan pengembang dan desainer.
Ada beberapa alasan mengapa Anda harus mempertimbangkan untuk menggunakan Lottie Animations di WordPress:
1. Pengalaman Pengguna yang Ditingkatkan: Animasi Lottie dapat menambahkan sentuhan interaktivitas dan keterlibatan ke situs web Anda, menarik perhatian pengunjung Anda dan membuat pengalaman mereka lebih menyenangkan.
2. Daya Tarik Visual: Animasi Lottie secara visual memukau dan dapat membantu Anda membuat situs web yang menarik.
3. Integrasi Mudah: Dengan plugin LottieFiles, Anda dapat dengan mudah mengintegrasikan Animasi Lottie ke situs WordPress Anda tanpa pengkodean yang rumit.
4. Ringan dan Responsif: File Lottie dioptimalkan untuk web dan seluler, memastikan animasi Anda dimuat dengan cepat dan terlihat bagus di perangkat apa pun.
Dengan menggunakan Lottie Animations, Anda dapat menghidupkan situs web WordPress Anda dan membuatnya menonjol dari persaingan.
Kesimpulan
Singkatnya, dalam artikel ini, kami membahas cara menambahkan animasi Lottie ke situs web WordPress Anda. Kami membahas manfaat menggunakan animasi Lottie, langkah-langkah untuk memasang dan mengaktifkan plugin Otter, dan cara menyesuaikan dan menambahkan animasi ke situs Anda.
Animasi Lottie dapat meningkatkan daya tarik visual dan pengalaman pengguna situs web, jadi cobalah!
Jika Anda ingin terus mengikuti tutorial dan tips terbaru, ikuti BetterStudio di Facebook dan Twitter. Kami secara teratur membagikan konten berharga untuk membantu Anda memaksimalkan situs web WordPress Anda.
Terima kasih telah meluangkan waktu untuk membaca artikel ini. Jika Anda memiliki pertanyaan atau mengalami masalah saat menambahkan animasi Lottie ke situs WordPress Anda, silakan tinggalkan komentar di bagian di bawah ini. Tim kami dan komunitas siap membantu Anda. Selamat menjiwai!
