Cara Menambahkan Field Baru di Form Produk Dokan
Diterbitkan: 2022-04-03Dokan memungkinkan orang-orang non-teknis merancang pasar mereka sendiri seperti Amazon dalam waktu kurang dari 30 menit. Plugin ini menjadi sangat populer karena fungsinya serta banyak opsi penyesuaiannya.
Sebagai pengguna Dokan, Anda pasti sudah sangat familiar dengan proses transaksi kami yang transparan, pembaruan rutin yang selaras dengan tren, tim dukungan aktif 24x7, dan koleksi dokumentasi yang kaya. Terlepas dari semua fasilitas ini, kami menerbitkan serangkaian blog untuk memberikan lebih banyak manfaat bagi pengguna kami.
Dalam kontinuitas ini, hari ini kami akan menunjukkan kepada Anda langkah demi langkah bagaimana Anda dapat menambahkan bidang kustomisasi baru sesuai kebutuhan Anda dalam formulir produk Dokan.
Mengapa Anda Mungkin Perlu Menambahkan Kolom Baru di Formulir Produk Dokan

Solusi multivendor Dokan memungkinkan penggunanya membangun berbagai jenis pasar dengan fitur canggih dan unik. Selain itu, Anda akan mendapatkan banyak opsi penyesuaian untuk menyelaraskan situs Anda dengan kebutuhan bisnis Anda. Salah satunya dengan menambahkan field baru pada form upload produk Dokan.
Karena Anda tidak akan mendapatkan fasilitas itu secara default di dalam Dokan, Anda perlu menulis sedikit kode untuk menambahkan bidang kustom baru. Di sini kami akan menunjukkan kepada Anda keseluruhan proses sehingga Anda dapat dengan mudah menerapkannya di dalam pasar Anda.
Anda dapat memeriksa semua Dokumentasi Multi Vendor Dokan di sini!
5 Langkah Menambahkan Field Baru di Form Produk Dokan
Di bawah ini adalah 5 langkah yang Anda perlukan untuk membuat bidang baru pada formulir produk Dokan dan menampilkan nilai dari frontend-
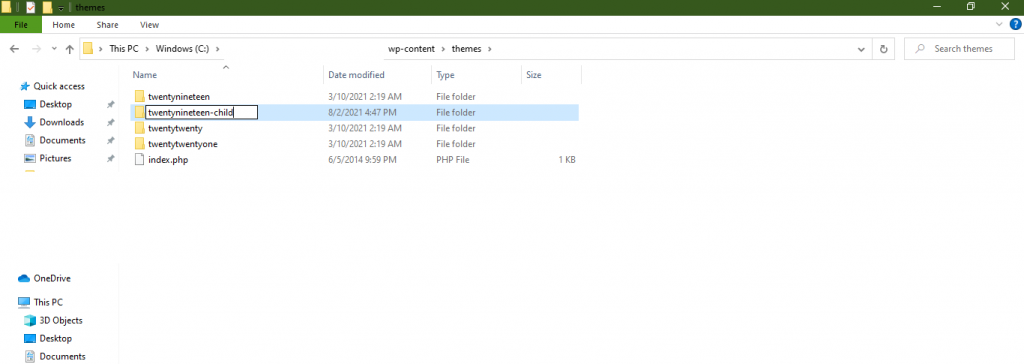
Langkah 1: Buat Tema Anak
Pertama, buat tema anak. Selanjutnya, Anda memerlukan tema anak ini untuk melakukan penyesuaian pada file, karena penyempurnaan ini terkait dengan tema.

Anda dapat mengikuti panduan ini untuk membuat tema anak dengan mudah. Alternatifnya, ada banyak plugin yang tersedia di dalam repositori WordPress untuk membuat tema anak. Anda juga bisa menggunakannya.
Langkah 2: Terapkan Kode Di Dalam Tema Anak Anda
Selanjutnya, buka child-theme functions.php dan rekatkan kode di bawah ini-
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }Kode ini ditulis dalam 4 langkah-

- Menambahkan bidang pada formulir unggahan produk (Dengan pop-up atau tanpa pop-up)
- Nilai bidang disimpan dan diperbarui sambil menyimpan produk
- Menunjukkan bidang tambahan pada halaman edit produk
- Menampilkan data bidang ekstra pada satu halaman produk
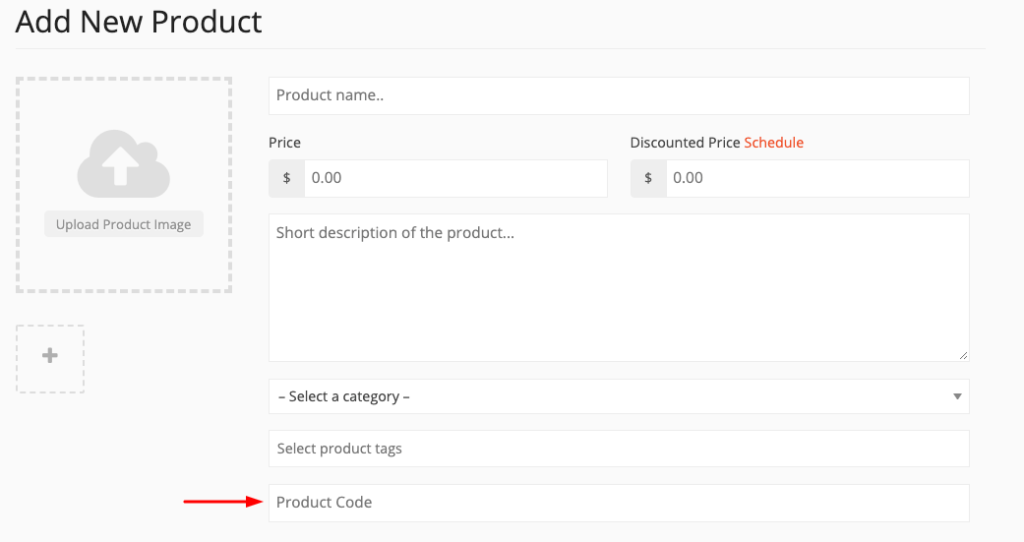
Langkah 3: Periksa Bidang Kustom Baru di Formulir Pengunggahan
Sekarang, buka formulir unggah produk. Di sini Anda dapat melihat bidang baru setelah bidang tag itu –

Untuk menambahkan bidang setelah bidang tag, kami telah menggunakan tindakan-
dokan_new_product_after_product_tags .
Ini akan menambahkan bidang setelah tag. Anda juga dapat menambahkan beberapa bidang.
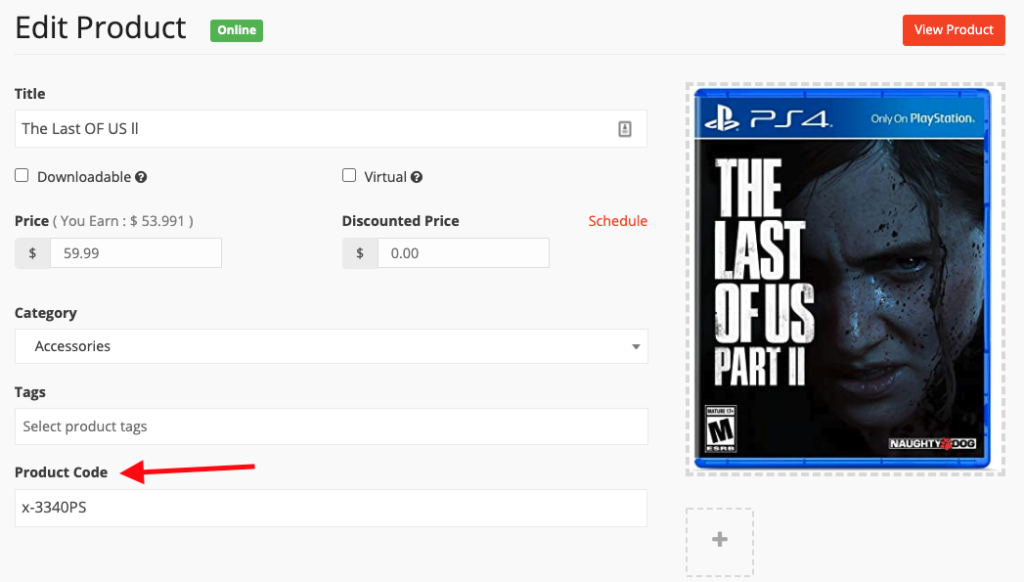
Langkah 4: Uji Bidang Produk Baru Di Halaman Edit Produk Anda
Sekarang, isi formulir produk dan buat produk Anda. Ini akan mengarahkan Anda ke halaman edit produk dengan nilai bidang khusus baru –

Di sini, kami telah menggunakan tindakan ini untuk menyimpan dan memperbarui meta produk –
dokan_new_product_added & dokan_new_product_updated
Untuk menampilkan bidang pada halaman edit produk, kami menggunakan tindakan ini –
dokan_product_edit_after_product_tags
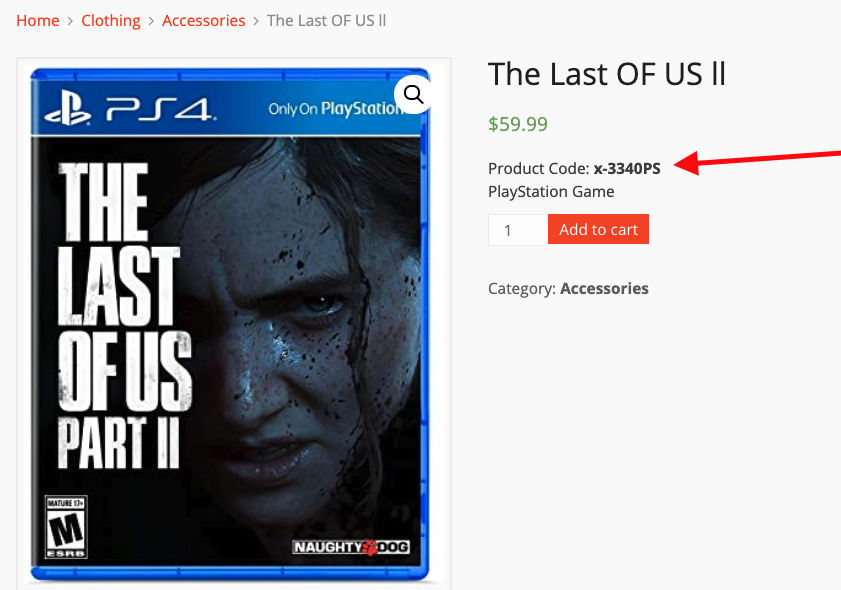
Langkah 5: Tampilkan Data Bidang Baru di Halaman Produk Tunggal
Sekarang Anda mungkin ingin menampilkan data bidang baru di halaman produk tunggal Anda. Bagian terakhir dari kode membantu Anda melakukan ini. Untuk melayani tujuan ini kami telah menggunakan tindakan-
woocommerce_single_product_summary

Anda dapat melakukan beberapa perubahan pada kode yang kami sertakan di atas jika Anda perlu menambahkan lebih banyak bidang pada halaman produk Dokan Anda.
Anda dapat melihat video ini,
Anda mungkin juga ingin membaca: Buat Formulir Pendaftaran Luar Biasa yang Dapat Disesuaikan untuk Dokan!
Kesimpulan
Menjalankan pasar yang sukses bisa menjadi tugas yang menakutkan. Anda harus menghadapi banyak tantangan. Kami selalu siap membantu Anda dengan masalah apa pun yang terkait dengan pasar yang dikembangkan dengan Dokan.
Sekarang, Anda tahu proses menambahkan bidang kustom baru ke formulir produk Dokan Anda. Untuk mendapatkan bantuan lebih lanjut, berikan komentar di bawah atau hubungi layanan dukungan 24x7 kami.
