Cara Menambahkan Tautan Berikutnya / Sebelumnya di WordPress (Panduan Utama)
Diterbitkan: 2022-05-10Apakah Anda ingin menambahkan tautan berikutnya / sebelumnya di WordPress?
Tautan berikutnya dan sebelumnya adalah tautan dinamis yang memungkinkan pengguna untuk melihat posting berikutnya atau sebelumnya.
Pada artikel ini, kami akan menunjukkan cara mudah menambahkan tautan berikutnya/sebelumnya di WordPress dan cara memanfaatkannya sebaik mungkin.

Apa Tautan Berikutnya / Sebelumnya di WordPress?
Tautan Berikutnya / Sebelumnya adalah tautan dinamis yang ditambahkan oleh tema WordPress yang memungkinkan pengguna untuk dengan mudah menavigasi ke posting berikutnya atau sebelumnya. Ini dapat membantu meningkatkan tampilan halaman dan mengurangi rasio pentalan Anda.
Secara default, posting blog WordPress ditampilkan dalam urutan kronologis terbalik (posting baru lebih dulu).
Ini berarti postingan berikutnya adalah postingan yang dipublikasikan setelah postingan saat ini yang dilihat pengguna, dan postingan sebelumnya adalah postingan yang dipublikasikan sebelum postingan saat ini.

Tautan berikutnya/sebelumnya memungkinkan pengguna untuk dengan mudah menavigasi artikel individual dan halaman arsip blog. Ini juga membantu Anda mendapatkan lebih banyak tampilan halaman untuk blog Anda.
Sebagian besar tema WordPress dilengkapi dengan tautan posting berikutnya dan sebelumnya yang secara otomatis ditampilkan di bagian bawah setiap posting. Namun, beberapa tema tidak menampilkannya, atau Anda mungkin ingin menyesuaikan di mana dan bagaimana mereka muncul di situs WordPress Anda.
Karena itu, mari kita lihat cara menambahkan tautan berikutnya dan sebelumnya dengan mudah di WordPress.
Berikut adalah daftar topik yang akan kami bahas dalam artikel ini.
- Menambahkan Tautan Berikutnya / Sebelumnya ke WordPress Dengan Menggunakan Plugin
- Menambahkan Tautan Berikutnya / Sebelumnya ke Tema WordPress
- Menata Tautan Berikutnya / Sebelumnya di WordPress
- Menambahkan Tautan Berikutnya / Sebelumnya ke Halaman
- Menambahkan Tautan Berikutnya / Sebelumnya dengan Thumbnail
- Menghapus Tautan Berikutnya / Sebelumnya di WordPress
Menambahkan Tautan Berikutnya / Sebelumnya ke WordPress dengan Menggunakan Plugin
Cara ini lebih mudah dan direkomendasikan untuk pemula yang tidak nyaman menambahkan kode ke situs web mereka.
Pertama, Anda perlu menginstal dan mengaktifkan plugin CBX Next Previous Article. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
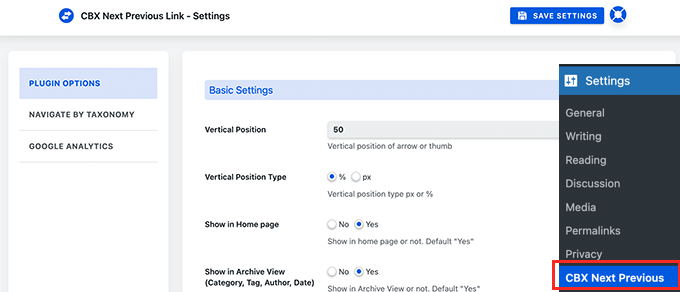
Setelah aktivasi, Anda perlu mengunjungi halaman Pengaturan » CBX Berikutnya Sebelumnya . Dari sini, Anda dapat memilih di mana Anda ingin menampilkan tautan berikutnya dan sebelumnya di situs web Anda.

Plugin ini memungkinkan Anda untuk menampilkan panah tautan Berikutnya dan Sebelumnya pada satu posting, halaman, halaman arsip, dan banyak lagi.
Untuk membuat tautan Anda berikutnya dan sebelumnya lebih relevan, Anda juga dapat memilih untuk menampilkan posting berikutnya dan sebelumnya dari kategori atau tag yang sama.
Versi gratis dari plugin hanya memungkinkan Anda untuk menampilkan panah untuk artikel berikutnya dan sebelumnya. Anda dapat meningkatkan ke versi pro untuk membuka kunci opsi tampilan lain seperti popup slide-in.

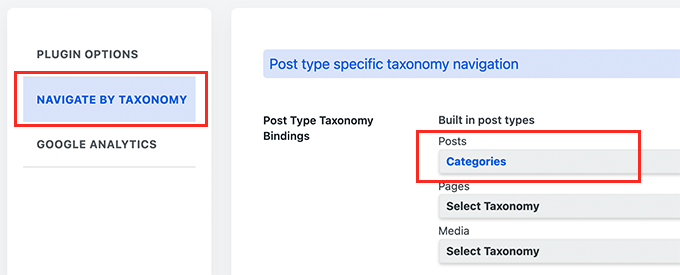
Jika Anda memilih untuk menampilkan posting berikutnya / sebelumnya dari taksonomi yang sama, maka Anda perlu beralih ke tab Navigasi dengan Taksonomi.
Dari sini, Anda harus memilih taksonomi mana yang ingin Anda gunakan untuk memilih tautan berikutnya dan sebelumnya.

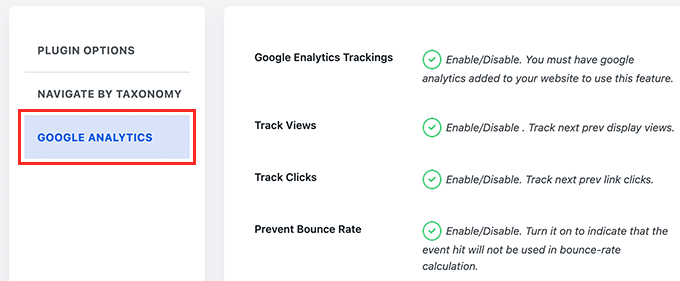
Secara opsional, plugin juga memungkinkan Anda melacak klik menggunakan Google Analytics. Untuk menggunakan fitur ini, Anda harus menginstal Google Analytics di WordPress terlebih dahulu.
Setelah itu, alihkan ke tab Google Analytics di pengaturan plugin dan aktifkan opsi pelacakan klik.

Setelah Anda selesai, jangan lupa untuk mengklik tombol Simpan Pengaturan untuk menyimpan perubahan Anda.
Anda sekarang dapat mengunjungi situs WordPress Anda untuk melihat tautan berikutnya/sebelumnya beraksi.

Metode ini lebih mudah tetapi tidak memberi Anda banyak fleksibilitas. Misalnya, versi gratis tidak menampilkan judul posting berikutnya atau sebelumnya.
Jika Anda membutuhkan lebih banyak fleksibilitas, lanjutkan membaca.
Menambahkan Tautan Berikutnya / Sebelumnya ke Tema WordPress
Untuk metode ini, Anda harus mengedit file tema WordPress Anda. Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami tentang cara menyalin dan menempelkan kode di WordPress.
Selanjutnya, Anda harus terhubung ke situs WordPress Anda menggunakan klien FTP atau dengan menggunakan aplikasi File Manager di panel kontrol hosting WordPress Anda.
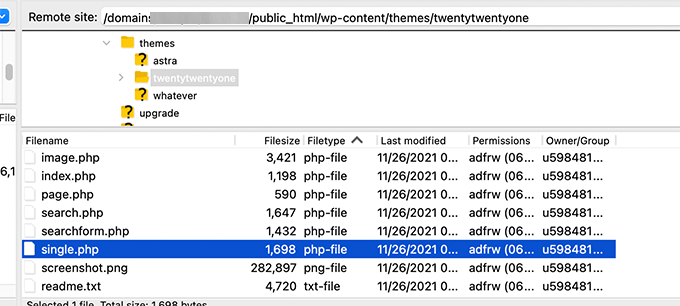
Setelah Anda terhubung, Anda perlu menavigasi ke folder /wp-content/themes/your-current-theme/.

Sekarang, Anda harus mencari file single.php. Ini adalah file yang bertanggung jawab untuk menampilkan item posting tunggal di situs web Anda.
Beberapa tema WordPress mungkin mereferensikan file lain di dalam file single.php. File-file ini disebut bagian template dan terletak di dalam folder template-parts dari tema WordPress Anda.
Untuk detail lebih lanjut, lihat artikel kami tentang file mana yang akan diedit di tema WordPress.
Setelah itu, cukup salin dan tempel kode berikut di lokasi di file template tempat Anda ingin menampilkan tautan berikutnya dan sebelumnya.
<?php the_post_navigation(); ?>
Anda sekarang dapat menyimpan perubahan dan mengunjungi situs web Anda untuk melihat tautan Berikutnya / Sebelumnya beraksi.

Tag template di atas hanya akan menampilkan tautan ke posting berikutnya dan sebelumnya dengan judul posting sebagai teks jangkar. Itu tidak mengatakan bahwa ini adalah tautan ke artikel berikutnya dan sebelumnya.
Mari kita ubah ini sedikit dan berikan beberapa konteks kepada pengguna tentang tautan ini. Kami akan melakukannya dengan menambahkan parameter yang tersedia untuk tag template the_post_navigation .
Cukup ganti kode di atas dengan yang berikut ini:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Anda sekarang dapat menyimpan perubahan dan melihat pratinjau situs web Anda.
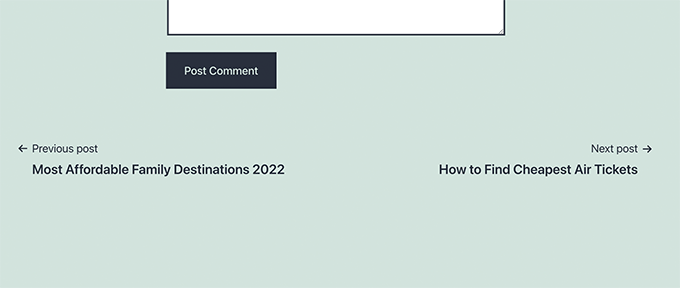
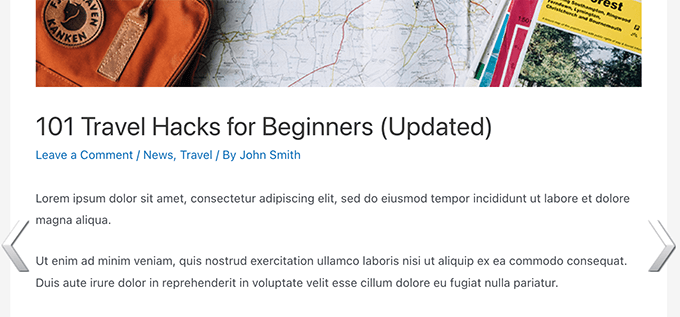
Inilah tampilannya di situs pengujian kami:

Anda juga dapat menggunakan karakter khusus dan panah bersama dengan judul posting berikutnya dan sebelumnya.
Cukup ganti kode dengan yang berikut ini:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Berikut adalah tampilan kode ini di situs web pengujian kami:

Sekarang katakanlah Anda ingin membuat tautan berikutnya dan sebelumnya lebih relevan dengan artikel yang sedang dilihat pengguna.
Anda dapat melakukannya dengan menunjukkan tautan berikutnya dan sebelumnya dari kategori atau tag yang sama.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Kode ini memberitahu WordPress untuk menampilkan posting berikutnya dan sebelumnya dalam kategori yang sama. Anda dapat mengubah parameter taksonomi menjadi tag atau taksonomi khusus lainnya jika diperlukan.
Menata Tautan Berikutnya / Sebelumnya di WordPress
Sekarang setelah kita mempelajari cara menambahkan tautan Berikutnya / Sebelumnya di WordPress, mari kita lihat cara menatanya dengan benar.
Secara default, WordPress secara otomatis menambahkan beberapa kelas CSS default ke tautan navigasi posting. Anda dapat menggunakan kelas CSS ini di tema WordPress Anda untuk menata tautan ini.
Berikut adalah beberapa CSS dasar yang dapat Anda tambahkan ke tema Anda.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
CSS dasar ini hanya menampilkan tautan berikutnya dan sebelumnya di samping satu sama lain tetapi di sisi yang berbeda dari baris yang sama.
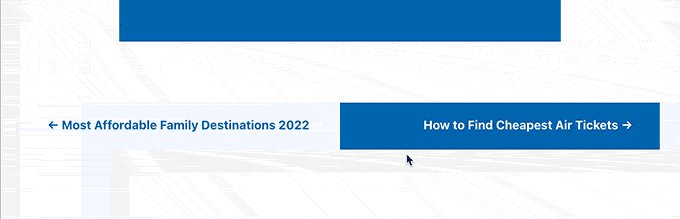
Anda juga dapat membuat tautan navigasi Anda menonjol dengan menambahkan warna latar belakang, efek arahkan kursor, dan banyak lagi.
Berikut adalah beberapa contoh kode CSS yang dapat Anda gunakan sebagai titik awal.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
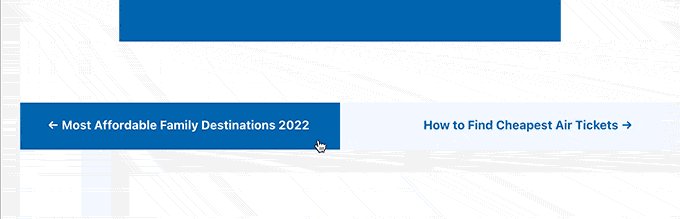
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
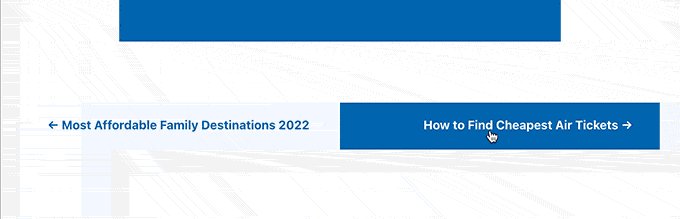
Kode ini menata teks tautan dan menambahkan beberapa warna latar belakang dan efek arahkan kursor untuk membuat tautan berikutnya dan sebelumnya lebih menonjol.


Menambahkan Tautan Berikutnya / Sebelumnya ke Halaman WordPress
Biasanya, tautan navigasi posting digunakan untuk posting blog di WordPress. Itu karena item-item tersebut diterbitkan dalam urutan kronologis terbalik.
Di sisi lain, halaman WordPress umumnya tidak diterbitkan dalam urutan kronologis. Untuk detail lebih lanjut, lihat panduan kami tentang perbedaan antara posting dan halaman di WordPress.
Namun, beberapa pengguna mungkin perlu menampilkan navigasi halaman agar pengguna dapat menemukan halaman berikutnya dengan mudah.
Untungnya, Anda dapat menggunakan kode yang sama yang kami gunakan sebelumnya untuk halaman. Namun, Anda harus menambahkan kode di dalam template page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
Berikut tampilannya di situs demo kami:

Menambahkan tautan Berikutnya / Sebelumnya di WordPress dengan Thumbnail
Ingin membuat tautan Anda berikutnya dan sebelumnya lebih terlihat? Gambar adalah cara termudah untuk menarik perhatian pengguna dan membuat tautan ini lebih menarik.
Mari tambahkan tautan berikutnya dan sebelumnya dengan gambar mini pos atau gambar unggulan di sebelahnya.
Pertama, Anda perlu menambahkan kode berikut ke file functions.php tema atau plugin khusus situs.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Kode ini hanya membuat fungsi yang menampilkan posting berikutnya dan sebelumnya dengan gambar unggulan atau thumbnail posting.
Selanjutnya, Anda perlu menambahkan fungsi wpb_posts_nav() ke file single.php tema tempat Anda ingin menampilkan tautan.
Jika tema Anda sudah memiliki tautan berikutnya dan sebelumnya, Anda mungkin ingin menemukan baris yang berisi fungsi the_post_navigation() dan menghapusnya.

Sekarang tambahkan kode berikut untuk menampilkan tautan kustom Anda berikutnya dan sebelumnya.
<?php wpb_posts_nav(); ?>
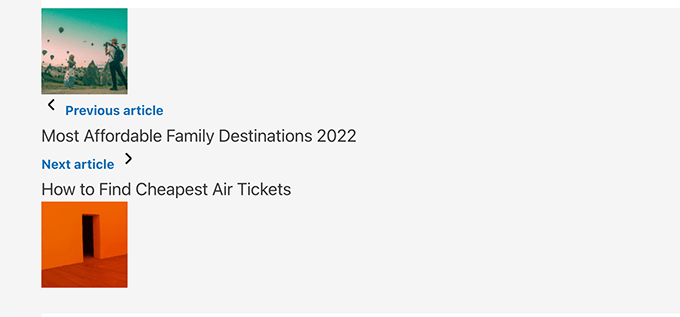
Setelah menambahkan kode, jangan lupa untuk menyimpan perubahan Anda dan kunjungi situs web Anda untuk melihat tautan beraksi.

Sekarang, Anda mungkin memperhatikan bahwa tautan ini tidak terlihat sangat bersih.
Mari kita ubah itu dengan menambahkan beberapa CSS khusus untuk menatanya.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
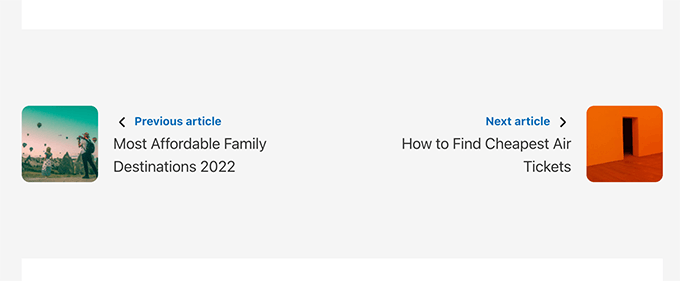
Sekarang Anda dapat menyimpan perubahan dan mengunjungi situs web Anda untuk melihat tautan berikutnya dan sebelumnya dengan gambar mini.
Inilah tampilannya di situs pengujian kami:

Untuk detail lebih lanjut, Anda dapat melihat panduan kami tentang cara menambahkan thumbnail ke tautan posting sebelumnya dan berikutnya.
Bonus: Hapus Tautan Berikutnya dan Sebelumnya di WordPress
Beberapa pengguna mungkin ingin menghapus tautan berikutnya dan sebelumnya di WordPress.
Misalnya, beberapa pengguna mungkin merasa bahwa tautan ini kurang bermanfaat. Beberapa mungkin ingin menampilkan posting terkait atau posting populer sebagai gantinya.
Ada dua cara Anda dapat menghapus tautan berikutnya dan sebelumnya di WordPress.
Metode 1. Hapus Kode di Tema WordPress Anda
Untuk menghapus tautan berikutnya dan sebelumnya di WordPress, Anda harus menghapus kode yang bertanggung jawab untuk menampilkan tautan di tema WordPress Anda.
Masalah dengan pendekatan ini adalah segera setelah Anda memperbarui tema, kode yang dihapus akan kembali.
Untuk menghindari ini, Anda harus membuat tema anak.
Selanjutnya, Anda perlu menemukan kode yang bertanggung jawab untuk menampilkan tautan berikutnya dan sebelumnya di tema induk Anda.
Biasanya ditemukan di dalam template single.php atau content-single.php.
Pada dasarnya, Anda akan mencari kode yang menyertakan fungsi berikut.
<?php the_post_navigation() ?>
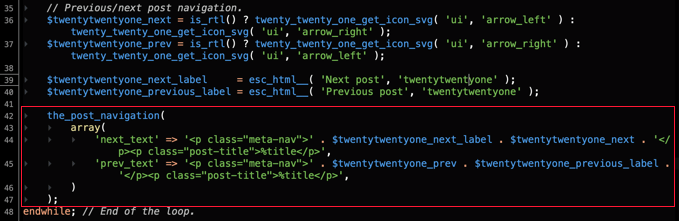
Kode ini mungkin memiliki format dan parameter yang sedikit berbeda. Misalnya, di situs pengujian kami, tema menggunakan kode ini untuk menampilkan tautan:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
Jika Anda menggunakan tema anak, maka Anda perlu menduplikasi templat khusus ini di tema anak Anda dan kemudian menghapus baris yang digunakan untuk menampilkan tautan berikutnya atau sebelumnya.
Jika Anda lebih suka menghapusnya di tema induk Anda, Anda juga dapat melakukannya.
Menghapus kode akan menghentikan WordPress menampilkan tautan berikutnya dan sebelumnya.
Metode 2. Sembunyikan Tautan Postingan Berikutnya dan Sebelumnya
Metode ini tidak benar-benar menghapus tautan berikutnya dan sebelumnya. Sebaliknya, itu hanya membuat mereka tidak terlihat oleh pembaca manusia.
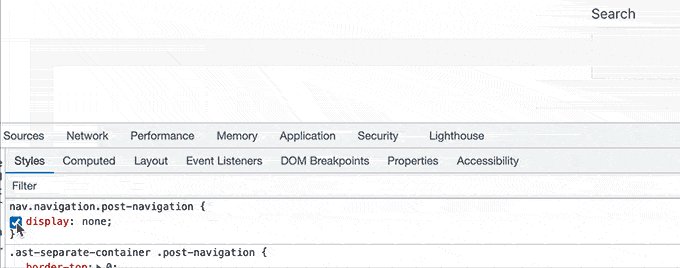
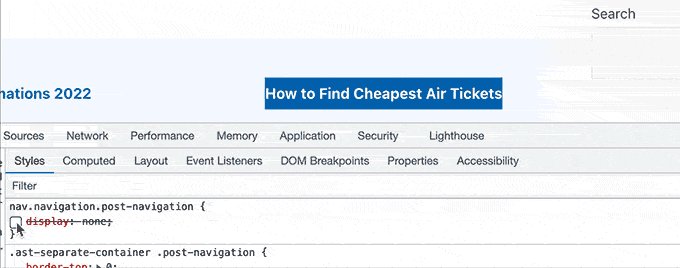
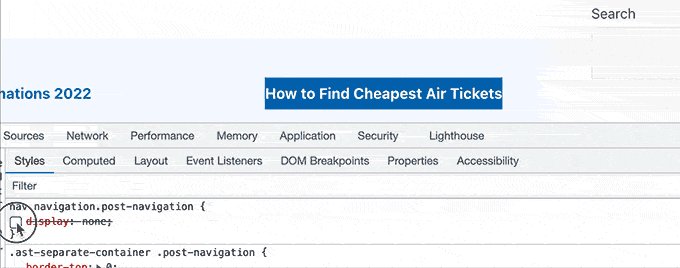
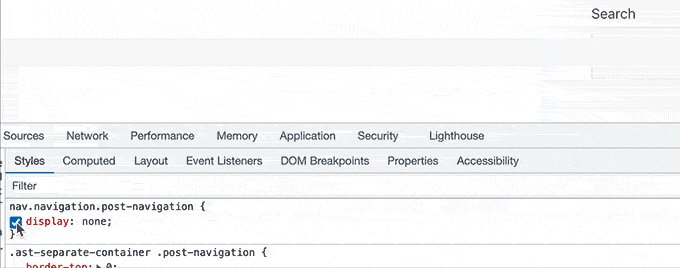
Cukup tambahkan CSS Kustom berikut ke tema WordPress Anda.
nav.navigation.post-navigation {
display: none;
}
Jangan lupa untuk menyimpan perubahan Anda dan kunjungi situs web Anda untuk melihat tautan navigasi menghilang.

Kami harap artikel ini membantu Anda mempelajari cara menambahkan tautan berikutnya dan sebelumnya dengan mudah di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara memilih perangkat lunak desain web terbaik, atau perbandingan ahli kami tentang pendaftar domain terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
