Cara Menambahkan Gambar Produk ke Pembayaran WooCommerce
Diterbitkan: 2022-01-18Apakah Anda ingin menambahkan gambar produk ke checkout WooCommerce dalam upaya untuk meningkatkan pengalaman berbelanja pelanggan Anda? Kami membantu Anda. Pada artikel ini, kami akan menunjukkan cara menambahkan gambar produk ke checkout WooCommerce.
Namun, sebelum kita membahasnya, penting untuk memiliki pemahaman yang jelas tentang mengapa kita perlu menambahkan gambar produk ke halaman checkout WooCommerce. Penting juga untuk mengetahui manfaatnya dan bagaimana pengaruhnya terhadap penjualan? Jadi, mari kita cari tahu dulu.
Mengapa Anda harus Menambahkan Gambar Produk ke Checkout?
Halaman Checkout Anda ada di halaman paling penting di toko WooCommerce Anda. Di sinilah pengguna menyelesaikan pembelian mereka dan mengkonfirmasi pesanan mereka. Oleh karena itu, halaman checkout Anda harus dioptimalkan untuk pengalaman pengguna yang lebih baik dan mudah diikuti.
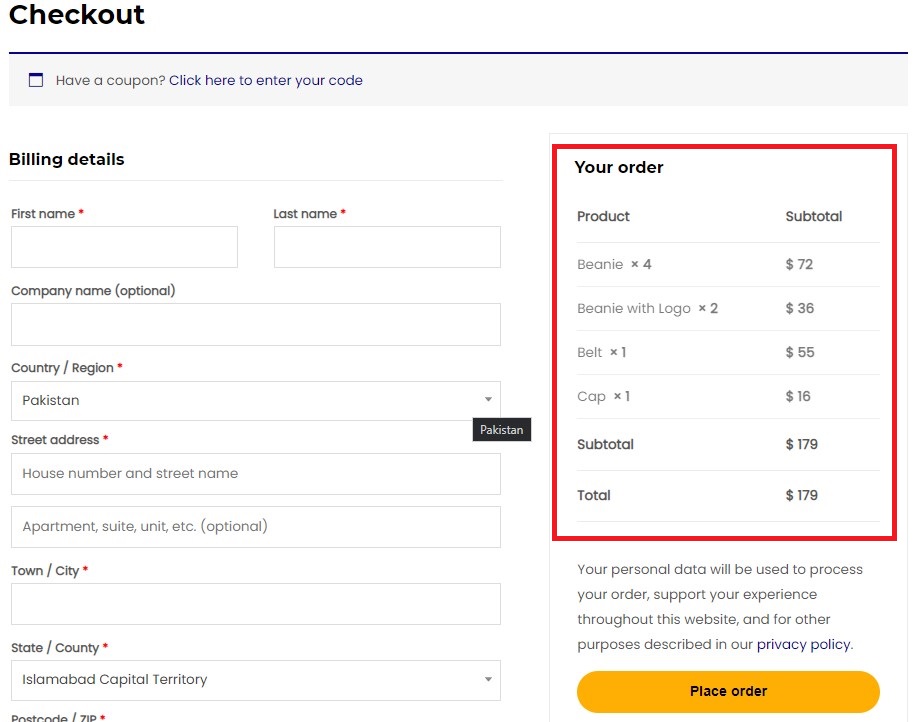
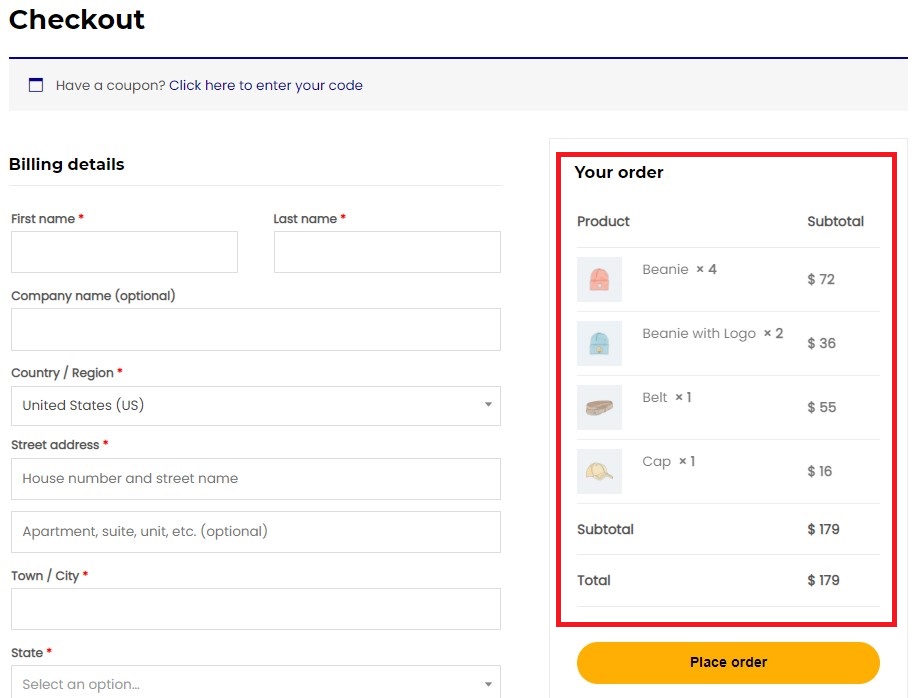
Melihat halaman checkout default, Anda akan segera melihat bahwa itu tidak dioptimalkan untuk pengalaman pengguna. Misalnya, bagian pesanan di kasir hanya menampilkan judul produk tanpa gambar. Ini mempersulit pelanggan untuk memverifikasi apakah mereka mendapatkan produk yang tepat.

Secara alami, kita manusia lebih baik dengan visual dibandingkan dengan teks biasa. Jauh lebih mudah bagi kita untuk mengenali gambar daripada membaca teks biasa. Dengan menambahkan gambar produk selain judul, Anda dapat mempermudah pelanggan untuk mengenali produk dan memastikan bahwa mereka mendapatkan produk yang tepat saat checkout.
Padahal, tanpa gambar produk, mereka harus mengingat judul produk yang tepat atau kembali ke toko dan memeriksa lagi untuk memverifikasi apakah mereka memiliki produk yang tepat saat checkout. Jelas, ini bukan pertanda pengalaman pengguna yang baik. Itu membuat pelanggan mengambil beberapa langkah ekstra.
Tujuan kami adalah untuk mengurangi jumlah langkah dan membuat proses pembelian lebih sederhana dan lebih cepat bagi pelanggan. Ingat, pengalaman pengguna yang lebih baik menghasilkan pelanggan yang puas dan karenanya, penjualan yang lebih baik. Jadi, mari kita lanjutkan sekarang dan lihat bagaimana kita bisa menambahkan gambar produk ke checkout WooCommerce.
Bagaimana cara menambahkan gambar produk ke checkout WooCommerce
Untuk menambahkan gambar produk ke checkout WooCommerce, kami akan menggunakan cuplikan kode khusus. Jangan khawatir, Anda tidak perlu memiliki pengalaman coding untuk melakukan bagian ini. Hal ini cukup sederhana dan mudah. Ikuti saja, dan Anda akan melihat betapa sederhananya itu.
Menambahkan Cuplikan Kode
Sebelum kita pergi ke cuplikan kode, kami sangat menyarankan Anda membuat cadangan penuh dari situs Anda dan menggunakan tema anak untuk mengedit file fun ctions.php . Untuk referensi, lihat panduan kami tentang cara membuat tema anak atau menggunakan salah satu plugin tema anak ini.
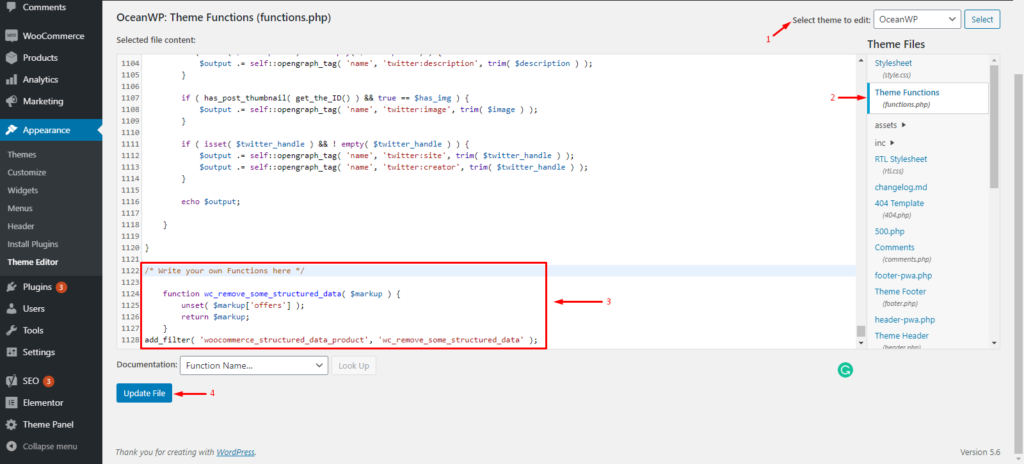
Setelah tema anak Anda diatur, navigasikan ke WP Admin Dashboard > Appearance > Theme Editor. Pilih tema anak Anda dan buka file functions.php . Di sini, Anda dapat menambahkan cuplikan kode khusus di akhir file dan memperbaruinya sesudahnya agar perubahan diterapkan.

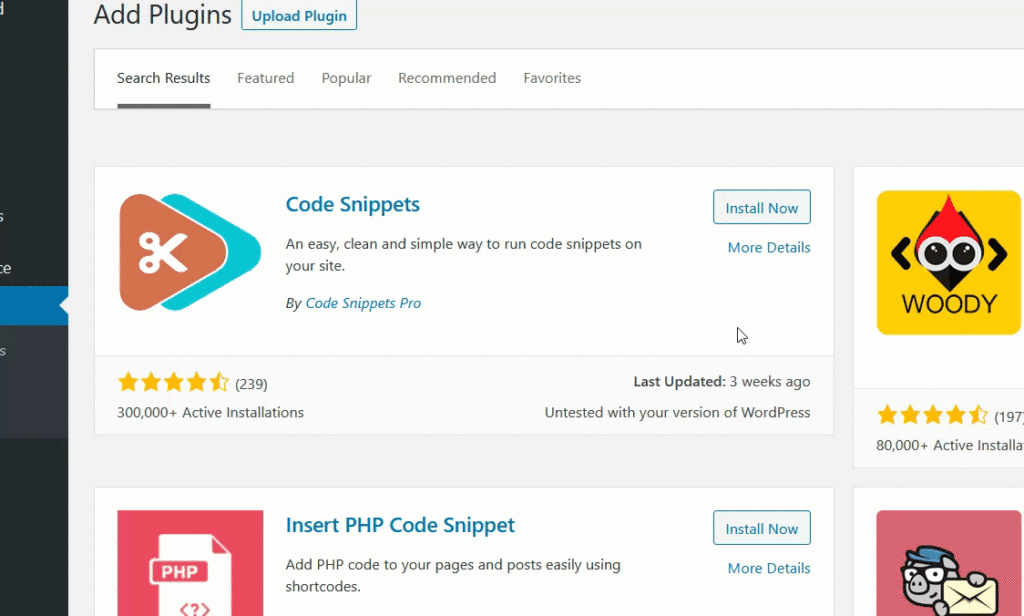
Atau, plugin Cuplikan Kode juga dapat digunakan jika Anda tidak nyaman dengan ide untuk memodifikasi file inti WordPress. Anda dapat menginstal plugin dari repositori WordPress.

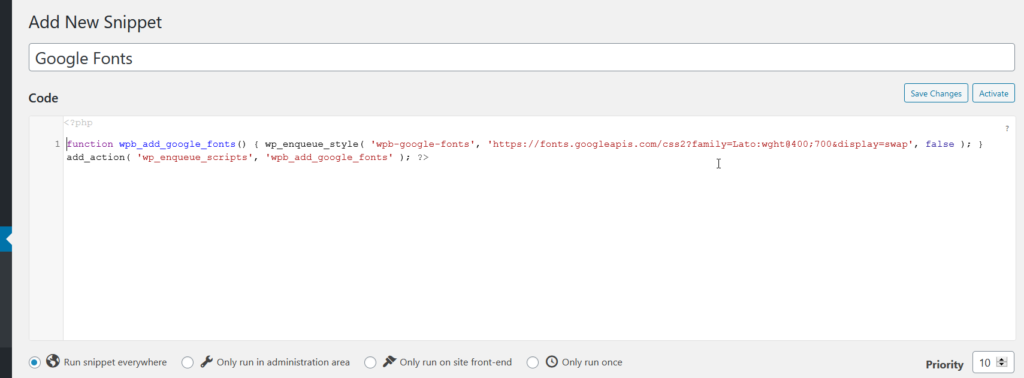
Setelah plugin diinstal dan diaktifkan, buka pengaturan plugin dari dashboard WordPress Anda dan klik Add New Snippet. Dengan plugin ini, Anda dapat menambahkan cuplikan sebanyak yang Anda inginkan.

Dengan plugin Cuplikan Kode, Anda tidak memerlukan tema anak karena plugin menangani cuplikan kode sendiri. Namun, kami selalu menyarankan untuk memilikinya jika terjadi kesalahan.
Sekarang kita tahu cara menambahkan cuplikan kode ke situs Anda, mari lihat cuplikan kode untuk menambahkan gambar produk ke checkout WooCommerce.
Cuplikan untuk Menambahkan Gambar Produk ke WooCommerce Checkout
Kami memiliki dua cuplikan khusus di sini untuk Anda. Yang pertama menampilkan gambar produk sesuai dengan judul produk. Sedangkan yang kedua menunjukkan gambar dan judul pada baris terpisah. Mari kita lihat aksi mereka berdua.
Tambahkan Gambar Produk ke Checkout dalam Gaya Sebaris
Gunakan potongan kode berikut untuk menambahkan gambar produk ke halaman checkout dalam gaya sebaris .
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function 'quadlayers_product_image_checkout' ( $name, $cart_item, $cart_item_key ) {
jika ( ! is_checkout() )
{kembalikan $nama;}
$produk = $cart_item['data'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
/*Di atas Anda dapat mengubah ukuran thumbnail dengan mengubah nilai array misalnya array('100', '100') dan juga mengubah perataan menjadi alignright*/
kembali $thumbnail . $nama;
}Itu akan diperbarui di frontend segera setelah Anda atau pelanggan Anda melihat pratinjau halaman checkout.

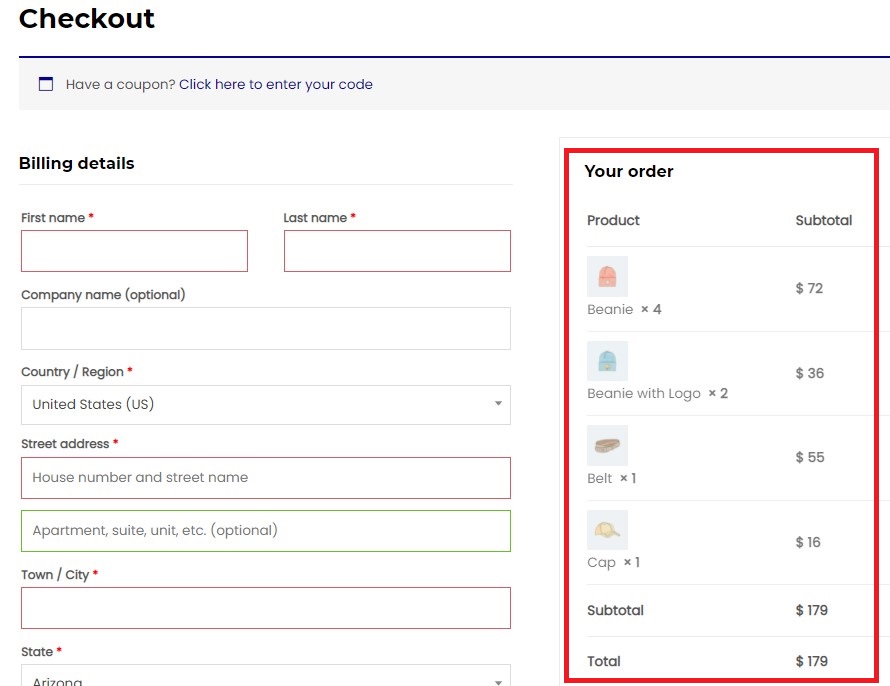
Tambahkan Gambar dan Judul Produk pada Baris Terpisah
Demikian pula, Anda dapat menggunakan cuplikan kode berikut untuk menampilkan gambar dan judul produk pada baris terpisah . Ini bisa bagus jika judul produk panjang dan tidak ada cukup ruang untuk memuat gambar dan judul dalam satu baris.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function quadlayers_product_image_checkout( $name, $cart_item, $cart_item_key ) {
jika ( ! is_checkout() )
{kembalikan $nama;}
$_produk = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_produk->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $gambar kecil .
'</div>';
/* Di atas Anda dapat mengubah lebar, tinggi, dan perataan gambar sesuai keinginan Anda*/
kembali $gambar . $nama;
}Gambar produk dan judul akan ditampilkan dalam baris terpisah setelah Anda me-refresh halaman checkout.

Itu dia! Selamat! Anda sekarang telah berhasil menambahkan gambar produk ke checkout WooCommerce. Namun, ada sesuatu yang lebih. Setelah pelanggan mengklik tombol Place Order , mereka dibawa ke halaman Order-Pay atau Detail Order , di mana mereka perlu melakukan pembayaran.
Mari kita lihat bagaimana tampilan halaman Pesan-Bayar, secara default, dan bagaimana kami dapat meningkatkannya juga.
Cuplikan untuk Menambahkan Gambar Produk ke Halaman Pembayaran Oder WooCommerce
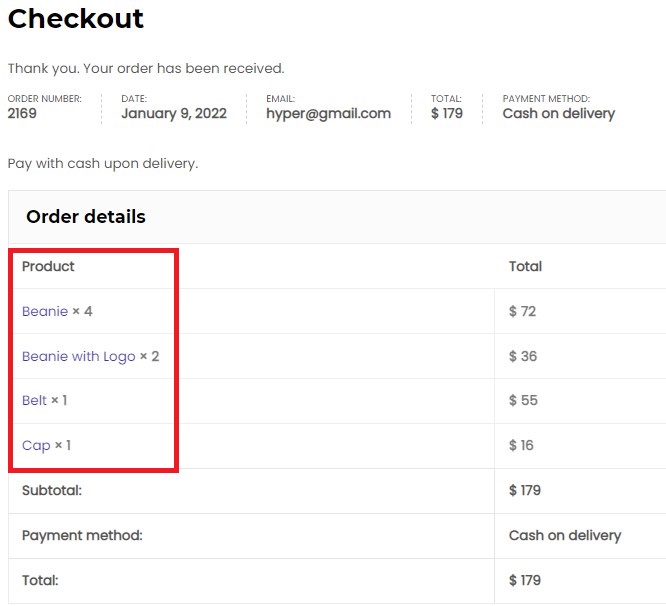
Masuk ke halaman Pesan-Bayar, di sinilah pelanggan Anda melakukan pembayaran. Halaman Order-Pay menampilkan semua detail pesanan, termasuk judul produk, jumlah, harga, dan total harga pesanan. Berikut adalah tampilan halaman secara default.

Seperti yang Anda lihat, seperti halaman Checkout default, gambar produk juga tidak ditampilkan di sini. Jadi, mari kita perbaiki itu. Tujuan kami adalah menambahkan gambar produk ke halaman Pesan-Bayar.
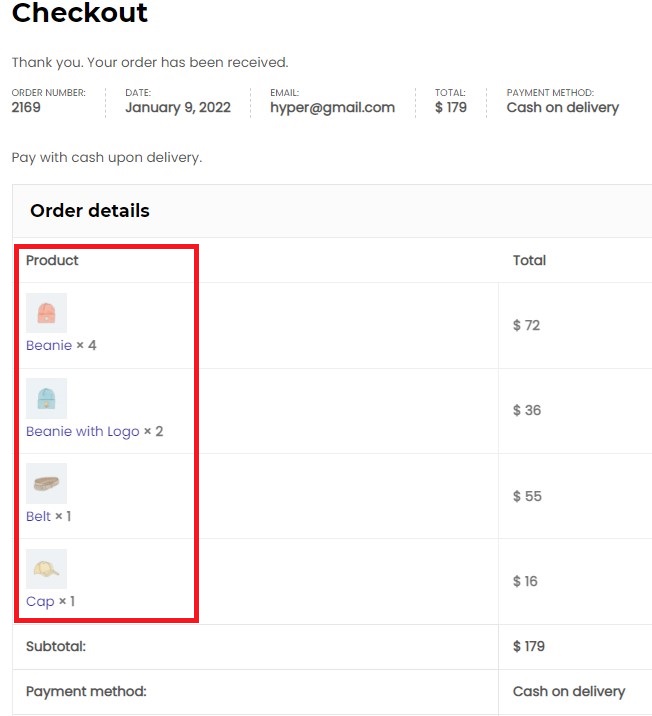
Untuk menambahkan gambar produk ke halaman Pesan-Bayar, Anda dapat menggunakan cuplikan kode berikut. Tambahkan saja ke situs Anda menggunakan metode pilihan Anda, seperti yang dijelaskan sebelumnya.
add_filter( 'woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3 );
function quadlayers_product_image_orderpay( $name, $item, $extra ) {
jika ( ! is_checkout() )
{kembalikan $nama;}
$produk_id = $barang->get_produk_id();
$_produk = wc_get_product( $produk_id );
$thumbnail = $_produk->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $gambar kecil .
'</div>';
/* Di atas Anda dapat mengubah lebar, tinggi, dan perataan gambar sesuai keinginan Anda*/
kembali $gambar . $nama;
} 

Bravo! Anda sekarang dapat berhasil menambahkan gambar produk ke halaman WooCommerce Checkout dan Order-Pay. Pelanggan Anda pasti akan senang dengan pengalaman pengguna yang ditingkatkan.
Sejauh ini, kita telah melihat cara menambahkan gambar produk ke halaman WooCommerce Checkout dan Order-Pay. Mari kita lihat beberapa cara lain untuk menyesuaikan halaman checkout agar lebih ramah pengguna. Mari selami itu.
Bonus: Sesuaikan Halaman Checkout menggunakan Plugin Manajer Checkout
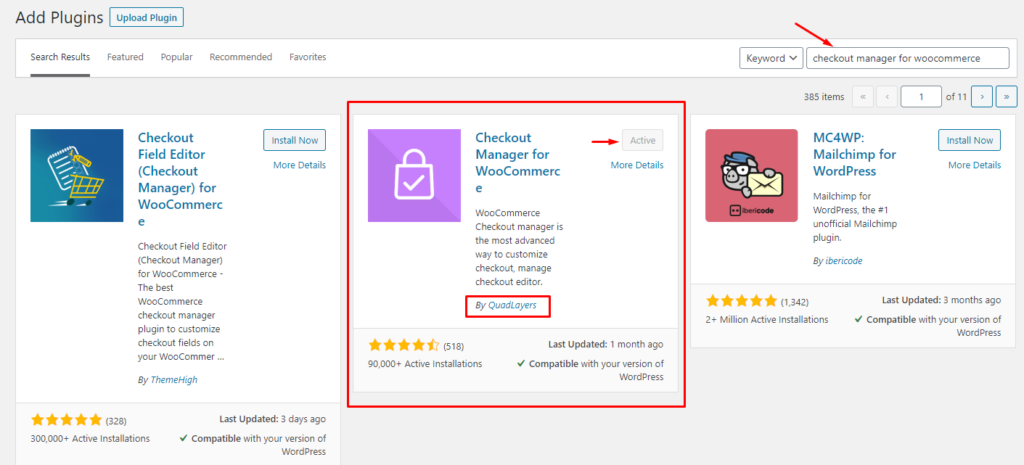
Cara termudah untuk menyesuaikan halaman checkout WooCommerce Anda adalah melalui plugin pihak ketiga. Untuk tujuan demonstrasi, kami akan menggunakan Checkout Manager untuk plugin WooCommerce yang dikembangkan oleh QuadLayers. Ini adalah salah satu plugin terbaik untuk menyesuaikan halaman Checkout Anda dengan lebih dari 90.000 instalasi aktif.
Manajer Checkout untuk WooCommerce adalah plugin kaya fitur yang memungkinkan Anda mengelola semua bidang checkout sehingga Anda dapat menyesuaikannya sesuai kebutuhan Anda. Ikuti halaman produk kami untuk melihat semua fungsi berharga yang ditawarkan alat ini.

Mari kita lihat sekarang bagaimana plugin memungkinkan kita untuk menyesuaikan halaman checkout WooCommerce.
Menginstal Manajer Checkout untuk Plugin WooCommerce
Pertama, Anda perlu menginstal dan mengaktifkan plugin. Cukup buka Dasbor Admin WordPress Anda dan arahkan ke Plugin > Tambahkan baru. Cari Manajer Checkout untuk plugin WooCommerce oleh QuadLayers dan klik tombol Instal Sekarang . Setelah plugin diinstal, tekan Activate . Ini akan mengaktifkan plugin di situs Anda.

Jadi, plugin sekarang sudah terpasang dan siap digunakan. mari kita beralih ke menyesuaikan halaman checkout kita menggunakan plugin Checkout Manager. Jika Anda menginginkan versi premium, Anda juga dapat menambahkannya ke situs web Anda. Tetapi Anda harus menginstal plugin secara manual ke situs web WooCommerce Anda.
Tambah, Edit, dan Hapus Bidang Checkout
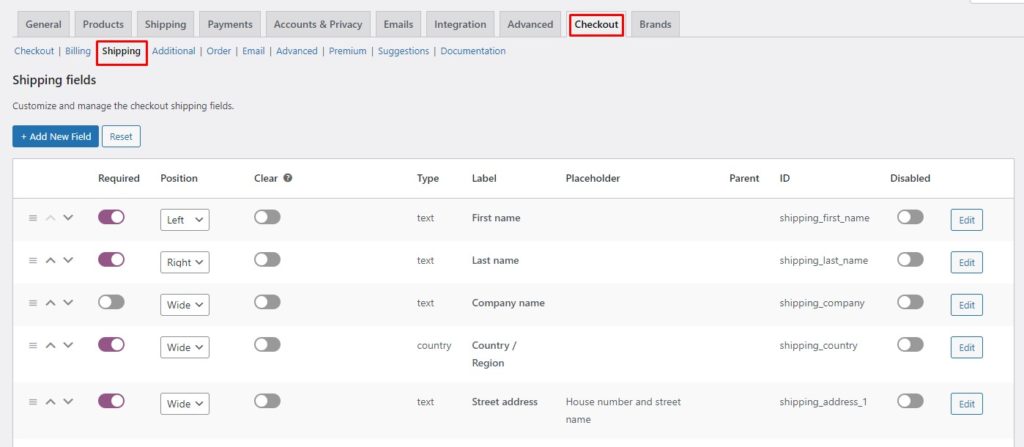
Setelah plugin aktif di situs Anda, cukup buka Dasbor Admin WordPress dan navigasikan ke WooCommerce > Checkout. Di sana Anda akan menemukan semua pengaturan untuk Manajer Checkout.
Di bawah tab Checkout, Anda akan memiliki menu yang berbeda untuk bagian yang berbeda dari halaman Checkout. Anda dapat mengelola bidang untuk pengiriman, penagihan, pesanan, dan email. Selain itu, Anda juga dapat menambahkan bidang khusus Anda sendiri. Dalam setiap menu, Anda akan menemukan bidang yang relevan yang dapat Anda kelola sesuai kebutuhan Anda.

Setiap bidang memiliki beberapa parameter yang mengontrol cara bidang tertentu berperilaku. Dengan memodifikasi parameter ini, Anda dapat mengubah perilakunya dan dengan demikian mendapatkan kontrol yang lebih besar atas halaman Checkout Anda. Mari kita lihat parameter bidang yang berbeda dan lihat apa yang mereka lakukan.
- Reposisi: Memindahkan bidang, ke atas atau ke bawah, dimungkinkan dengan panah atas dan bawah. Cukup klik satu, dan bidang akan bergerak satu langkah ke atas atau ke bawah, masing-masing. Atau, Anda dapat mengklik dan menyeret tiga garis horizontal untuk memposisikan ulang bidang ke posisi yang Anda inginkan.
- Wajib: Mengaktifkan parameter yang diperlukan membuat bidang menjadi wajib. Pelanggan Anda tidak akan dapat melewati bidang yang ditandai sebagai wajib diisi.
- Posisi: Parameter posisi pada dasarnya memungkinkan Anda untuk menyelaraskan bidang sesuai keinginan Anda. Anda dapat memilih untuk meratakan bidang ke kiri atau kanan atau membuatnya lebar penuh.
- Hapus: Mengaktifkan parameter hapus akan membatasi bidang lain yang sejalan dengan bidang khusus ini.
- Nonaktifkan: Seperti namanya, parameter nonaktifkan, saat diaktifkan, menonaktifkan bidang sehingga tidak muncul di kasir.
- Edit dan Hapus: Anda dapat mengedit atau menghapus bidang menggunakan tombol masing-masing. Perlu dicatat bahwa tombol hapus hanya muncul untuk bidang khusus. Anda tidak dapat menghapus bidang default tetapi hanya menonaktifkannya
Jadi, itu semua tentang mengelola bidang Anda dengan mengubah parameter bidang. Selanjutnya, kita akan melihat cara menambahkan bidang unggahan khusus ke WooCommerce Checkout.
Tambahkan Bidang Unggah Kustom di WooCommerce Checkout
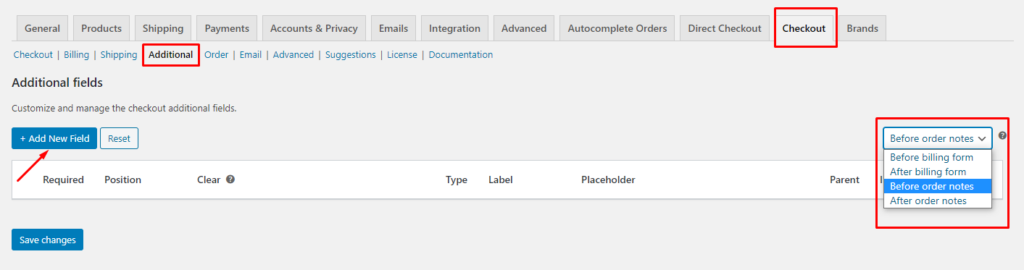
Buka Dasbor Admin WordPress Anda dan arahkan ke WooCommerce > Checkout. Di bawah tab Checkout , buka menu Bidang Tambahan .
CATATAN: Menambahkan bidang khusus tidak hanya terbatas pada bidang tambahan. Anda dapat menambahkan bidang khusus ke bagian lain dari halaman Checkout seperti Penagihan, Pengiriman, dll. Cukup navigasikan ke menu masing-masing dalam tab Checkout untuk menambahkan bidang baru ke area yang Anda inginkan.
Setelah berada di dalam menu Bidang Tambahan, klik tombol Tambahkan Bidang Baru untuk membuat bidang baru. Selain itu, Anda dapat menyesuaikan posisi bagian bidang tambahan dari menu tarik-turun di sudut kanan. Anda dapat menempatkannya sebelum atau sesudah formulir penagihan atau catatan pesanan.

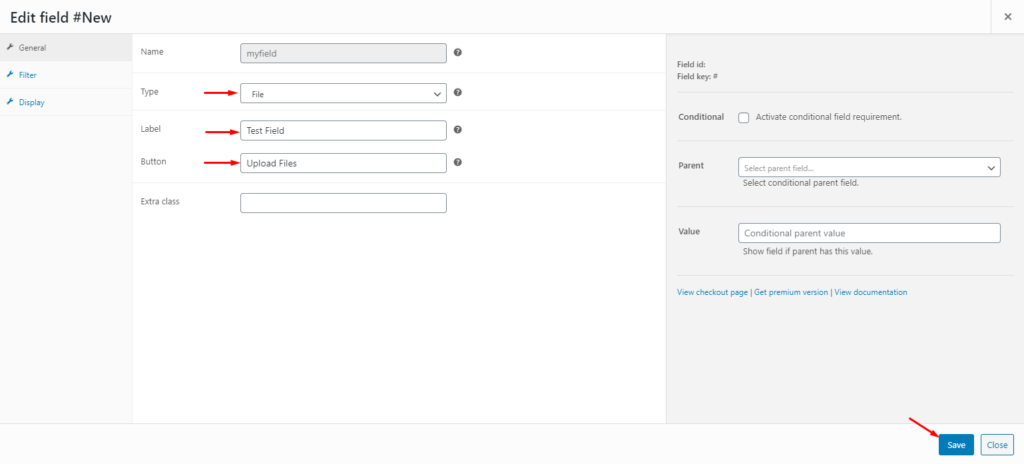
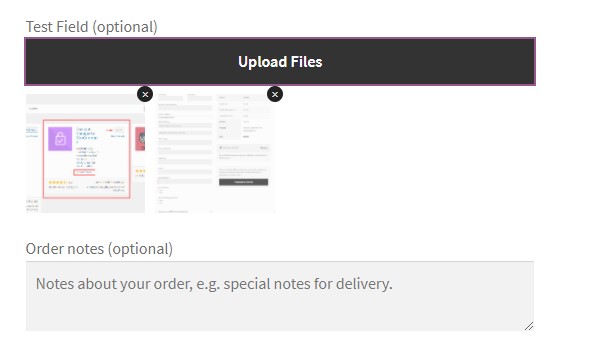
Ini akan membawa Anda ke halaman baru dengan formulir untuk membuat bidang baru. Karena kami tertarik untuk menambahkan tombol unggah file, atur Jenis sebagai File, dan beri label dan teks tombol. Tekan simpan untuk menyimpan bidang baru Anda.

Itu saja! Ini sesederhana itu. Sekarang Anda dapat menavigasi ke halaman Checkout untuk memverifikasi perubahan. Di sana Anda akan melihat tombol Unggah File Anda beraksi.

Sama seperti itu, ada beberapa cara untuk menyesuaikan Halaman Checkout Anda. Untuk tutorial lengkap, lihat panduan lengkap kami tentang cara menyesuaikan halaman WooCommerce Checkout.
Kesimpulan
Secara keseluruhan, pembayaran Anda adalah salah satu langkah paling penting dalam proses pembelian pelanggan Anda. Pada saat ini, pelanggan telah memutuskan untuk menyelesaikan pembelian mereka. Oleh karena itu, Anda tidak ingin sesuatu yang buruk di sini mengacaukan penjualan yang sebenarnya bagus. Itulah mengapa Anda perlu mengoptimalkan halaman checkout untuk pengalaman pengguna yang lebih baik. Sehingga pelanggan Anda lebih mungkin untuk menyelesaikan pembelian mereka dan melakukan pemesanan.
Halaman checkout default cukup mendasar dan tidak dioptimalkan untuk pengalaman pengguna. Misalnya, itu hanya menampilkan judul produk dan bukan gambarnya. Dari sudut pandang pelanggan, judul saja tidak cukup untuk memverifikasi apakah mereka mendapatkan barang yang tepat saat checkout. Menampilkan gambar produk di checkout WooCommerce bisa sangat berguna di sini karena akan mengonfirmasi pengguna akhir bahwa mereka telah mendapatkan produk yang tepat saat checkout.
Pada artikel ini, kita telah melihat cara menambahkan gambar produk ke checkout WooCommerce menggunakan cuplikan kode khusus. Kami telah melihat dua opsi untuk menampilkan gambar produk, sejajar dan pada baris terpisah di halaman Checkout. Selain itu, kami juga telah melihat bagaimana kami dapat menambahkan gambar produk ke halaman WooCommerce Order-Pay menggunakan kode khusus. Selain itu, kami melihat berbagai cara untuk menyesuaikan halaman Checkout menggunakan plugin Checkout Manager for WooCommerce.
Jika Anda merasa panduan ini bermanfaat, berikut beberapa artikel lain yang mungkin menarik bagi Anda:
- Cara Mengompresi Gambar di WordPress (Dengan dan Tanpa Plugin)
- Plugin Terbaik untuk Menambahkan Tag ALT ke Gambar (Gratis dan Berbayar)
- Cara Memperbaiki Masalah Ukuran Gambar WooCommerce
Pernahkah Anda mencoba menambahkan gambar produk ke checkout WooCommerce? Solusi apa yang berhasil untuk Anda? Menurut Anda seberapa besar perbedaannya? Beri tahu kami di komentar di bawah.
