Cara Menambahkan Slider Produk Di WooCommerce Menggunakan Elementor (7 Tata Letak)
Diterbitkan: 2024-10-09Penggeser produk adalah cara terbaik untuk menampilkan berbagai produk dengan cara yang menarik secara visual dan terorganisir, terutama saat bekerja dengan WooCommerce di WordPress.
Dengan memanfaatkan Elementor, pembuat halaman populer, bersama dengan Elemento Addon, Anda dapat dengan mudah menambahkan penggeser produk yang meningkatkan pengalaman berbelanja.
Dalam panduan ini, kita akan mempelajari cara menambahkan penggeser produk dengan tujuh opsi tata letak berbeda menggunakan Elementor Addon.
Mengapa kita harus menambahkan penggeser produk di WooCommerce?
Daftar isi

Sebelum melanjutkan, mari luangkan waktu sejenak untuk memahami keunggulan penggeser produk:
Slider meningkatkan daya tarik visual dan memberikan tampilan profesional pada toko Anda. Pengunjung dapat dengan cepat menelusuri berbagai produk tanpa menelusuri daftar yang ekstensif. Dan soroti produk populer, baru, atau diskon untuk meningkatkan penjualan.
Jelajahi Beragam Tata Letak untuk Penggeser Produk
Elemento Addon menawarkan tujuh tata letak penggeser produk serbaguna untuk menyesuaikan estetika desain toko Anda. Berikut ini tampilannya masing-masing:
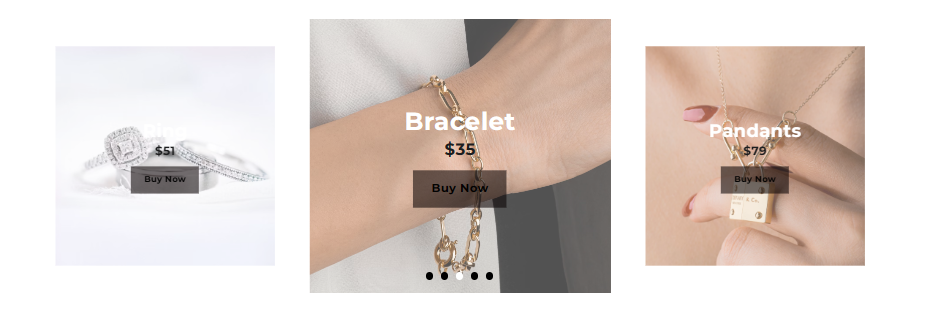
1. Penggeser Tingkat Lanjut

Tata letak Slider Tingkat Lanjut sempurna untuk menampilkan gambar produk berkualitas tinggi dengan animasi tambahan. Anda dapat menonjolkan produk utama Anda dengan visual dan hamparan teks yang menarik.
Fitur :
- Ini menawarkan transisi yang mulus
- Teks yang dapat disesuaikan, dan
- Tombol akan memandu pengguna langsung ke halaman produk.
Penggunaan : Ideal untuk produk unggulan atau koleksi baru.
Demo Langsung: Jelajahi Slider Tingkat Lanjut
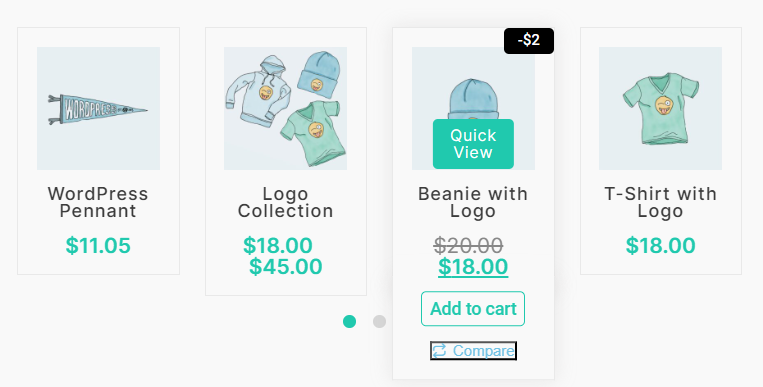
2. Slide Produk Tingkat Lanjut

Slide Produk Tingkat Lanjut adalah tata letak sederhana dan efektif yang memungkinkan Anda menampilkan produk Anda dalam penggeser gulir horizontal. Anda dapat menambahkan gambar produk, judul, harga, dan bahkan lencana penjualan.
Fitur
- Gulir horizontal
- Kecepatan yang dapat disesuaikan
- Tampilan info produk dinamis.
Penggunaan :
- Sempurna untuk penawaran terlaris atau penawaran waktu terbatas.
Demo Langsung: Jelajahi Slide Produk Tingkat Lanjut
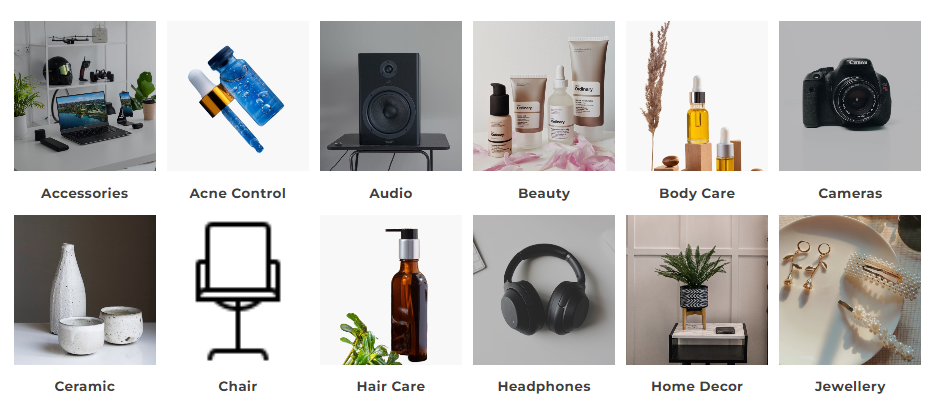
3. Penggeser Kategori Produk

Penggeser Kategori Produk memungkinkan Anda menampilkan kategori produk, bukan produk individual.
Tata letak ini bekerja sangat baik untuk toko dengan beragam lini produk, membantu pengguna menavigasi kategori dengan mudah.
Fitur :
- Kategori gambar,
- Judul, dan dukungan deskripsi.
Penggunaan :
- Cocok untuk toko dengan banyak kategori produk.
Demo Langsung: Jelajahi Slider Kategori Produk
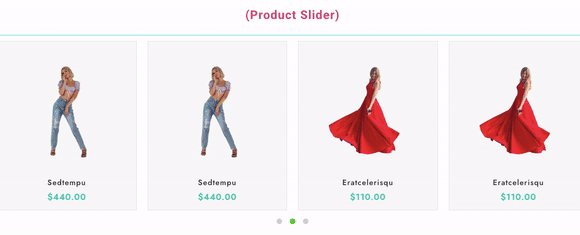
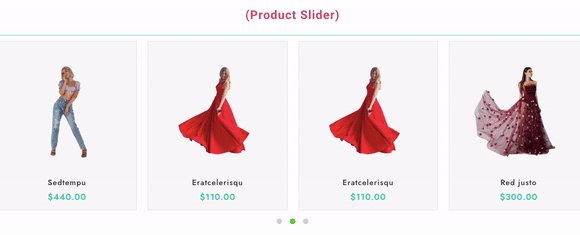
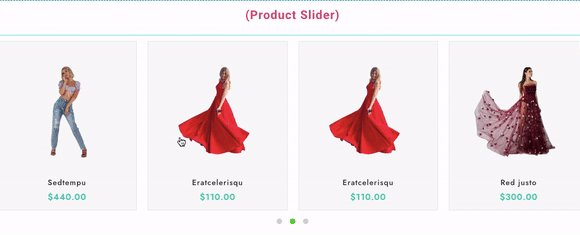
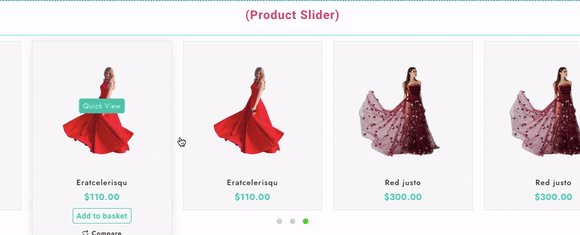
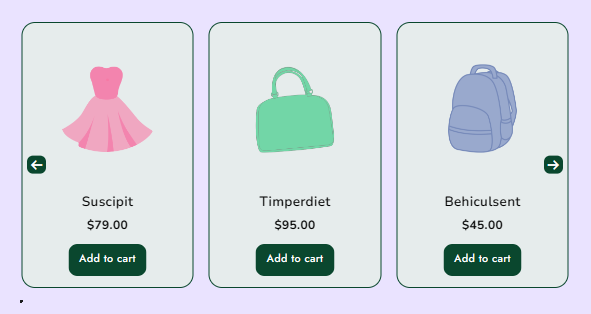
4. Penggeser Produk

Penggeser Produk klasik menawarkan cara sederhana namun efektif untuk menampilkan banyak produk dalam format penggeser horizontal.
Tata letak ini sangat dapat disesuaikan, memungkinkan Anda mengubah segalanya mulai dari jumlah produk yang terlihat hingga tampilan dan nuansa penggeser.
Fitur :
- Tampilan beberapa produk
- Kolom yang dapat disesuaikan
- Efek transisi.
Penggunaan :
- Cocok untuk mempromosikan koleksi dan pendatang baru.
Demo Langsung: Jelajahi Slider Produk
5. Daftar Slider Produk

Tata letak Daftar Penggeser Produk menampilkan produk Anda dalam format daftar dalam penggeser. Opsi ini sangat bagus untuk pengguna yang lebih suka melihat informasi lebih detail tentang setiap produk sambil tetap mempertahankan antarmuka geser.

Fitur :
- Tampilan daftar dengan detail produk
- Transisi penggeser yang mulus.
Penggunaan :
- Ideal untuk toko dengan deskripsi dan spesifikasi produk terperinci.
Demo Langsung: Jelajahi Daftar Slider Produk
6. Daftar Produk Vertikal

Daftar Produk Vertikal menambahkan sentuhan unik pada tampilan produk Anda. Alih-alih penggeser horizontal tradisional, tata letak ini menyajikan produk Anda dalam format pengguliran vertikal, menjadikannya sempurna untuk bilah sisi atau bagian sempit.
Fitur :
- Pengguliran vertikal
- Elemen daftar yang dapat disesuaikan.
Penggunaan :
- Ini paling cocok untuk widget samping atau ruang sempit di beranda toko Anda.
Demo Langsung: Jelajahi Daftar Produk Vertikal
7. Penggeser Produk Kotak

Grid Product Slider sangat cocok untuk menampilkan produk dalam tata letak grid. Desain ini menawarkan presentasi yang lebih terstruktur dan seragam, memungkinkan beberapa produk dipamerkan sekaligus tanpa harus bergulir.
Fitur :
- Tata letak kisi dengan kolom yang dapat disesuaikan
- navigasi yang mudah
- Tampilan info produk dinamis.
Penggunaan :
- Sangat cocok untuk toko dengan banyak produk yang perlu dipajang secara bersamaan.
Demo Langsung: Jelajahi Slider Produk Grid
Cara Menambahkan Slider Produk di WooCommerce Menggunakan Elementor Addon.
Untuk menambahkan penggeser produk menggunakan salah satu tata letak berikut, ikuti langkah-langkah berikut:
- Instal dan Aktifkan Plugin yang Diperlukan : Pastikan Anda telah menginstal dan mengaktifkan Elementor, WooCommerce, dan Elemento Addon.
- Edit Halaman dengan Elementor : Navigasikan ke halaman tempat Anda ingin menambahkan penggeser produk dan klik “Edit dengan Elementor”.
- Tambahkan Widget Slider Produk : Di editor Elementor, cari widget slider produk Elemento Addon (misalnya, Slider Tingkat Lanjut, Slider Produk Grid, dll.) dan seret ke bagian halaman yang Anda inginkan.
- Sesuaikan Slider : Pilih tata letak pilihan Anda, pilih produk atau kategori yang akan ditampilkan, dan sesuaikan pengaturan seperti kecepatan transisi, kolom kisi, dan elemen desain.
- Pratinjau dan Publikasikan : Setelah menyesuaikan penggeser sesuai keinginan Anda, pratinjau perubahan Anda untuk memastikan semuanya terlihat sempurna, lalu publikasikan halamannya.
Lihat video di bawah ini untuk bantuan dengan aktivasi Elemento Addon.
Anda dapat menemukan tambahan yang relevan di sini.
Pertanyaan Umum
T: Dapatkah saya menyesuaikan desain penggeser produk?
Jawab: Ya! Elementor memungkinkan penyesuaian ekstensif, termasuk menyesuaikan pengaturan tata letak, tipografi, warna, dan efek hover agar sesuai dengan merek situs web Anda.
T: Apakah mungkin untuk menampilkan kategori produk tertentu di penggeser?
Jawab: Ya, banyak widget penggeser produk memungkinkan Anda memfilter produk berdasarkan kategori, tag, atau atribut sebagai bagian dari pengaturan penggeser.
T: Dapatkah saya menambahkan animasi ke penggeser produk?
Jawab: Ya, Elementor mendukung berbagai opsi animasi yang dapat diterapkan pada penggeser produk untuk pengalaman pengguna yang lebih menarik.
Kesimpulan
Dengan Elemento Addon untuk Elementor, buat slider produk yang menakjubkan dengan mudah untuk toko WooCommerce Anda.
Pilih dari berbagai bilah geser produk yang menampilkan beragam tata letak dan opsi penyesuaian agar sesuai dengan merek Anda.
Tingkatkan pengalaman berbelanja pelanggan Anda dengan tampilan menarik ini.
Jika Anda merasa artikel ini bermanfaat, bagikanlah ke teman-teman Anda. Jika Anda memiliki pertanyaan mengenai hal ini, jangan ragu untuk berkomentar di bawah. Kami akan membantu Anda untuk menyelesaikan masalah Anda. Terima kasih telah membaca blog ini.
Kami harap artikel ini akan membantu Anda menemukan penggeser Produk terbaik untuk memamerkan produk Anda.
Silakan Berlangganan ke Saluran YouTube kami, kami juga mengunggah konten hebat di sana dan Ikuti juga kami di Facebook dan Twitter
Temukan lebih banyak artikel:
- 6 Addons Elementor Terbaik untuk Situs Web WooCommerce
- Cara Membuat Halaman Keranjang WooCommerce, Halaman Toko, Halaman Checkout, dan Halaman Akun Saya
- Elemento Addons untuk Elementor untuk Meningkatkan Pengalaman Desain Situs Web Anda
