Cara Menambahkan Ikon Animasi Gulir ke Latar Belakang Bagian di Divi
Diterbitkan: 2021-12-19Menggabungkan animasi gulir dengan ikon dapat meningkatkan desain situs web Anda dengan cara yang unik. Dalam tutorial ini, kita akan menjelajahi cara menambahkan ikon animasi gulir ke latar belakang bagian di Divi. Dengan ratusan ikon untuk dipilih dan dengan banyak efek animasi bawaan yang tersedia di Divi, kami akan menunjukkan kepada Anda bagaimana Anda dapat membuat animasi latar yang tak terhitung jumlahnya untuk membawa desain kami ke tingkat yang sama sekali baru.
Mari kita mulai!
Sneak Peek
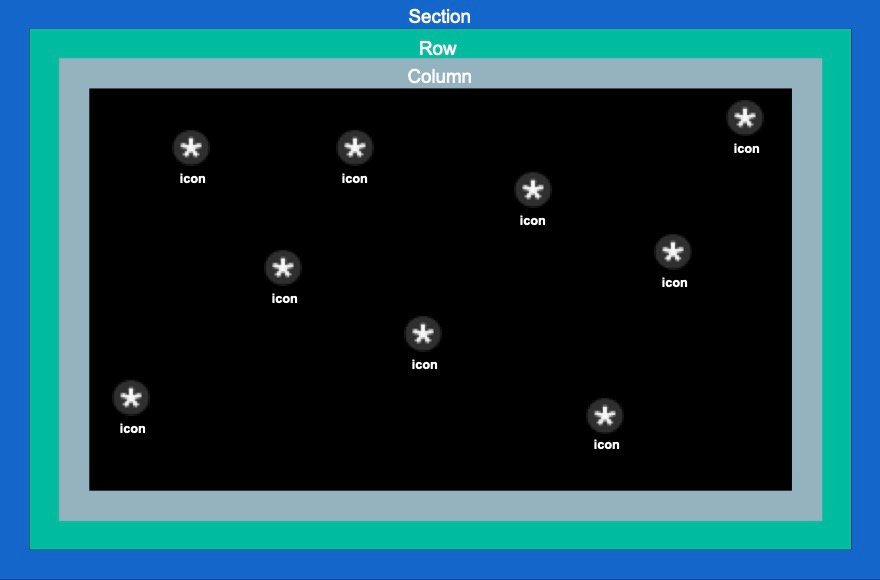
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Dan ini adalah desain bonus yang menunjukkan kepada Anda apa yang mungkin dilakukan dengan beberapa penyesuaian.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
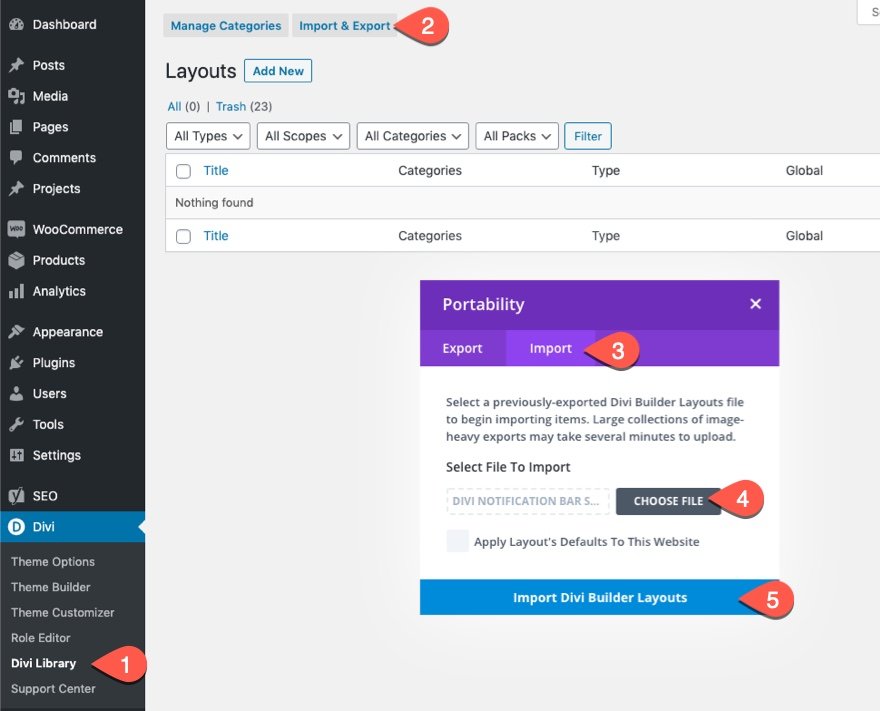
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai

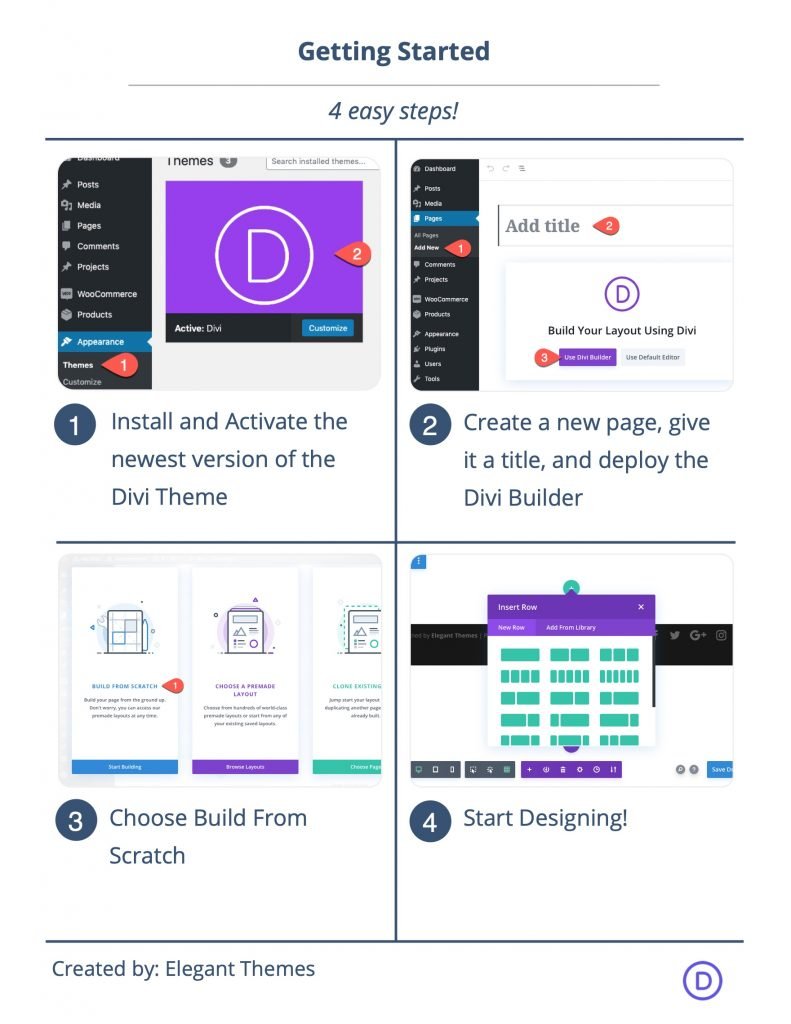
Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Cara Menambahkan Ikon Animasi Gulir ke Latar Belakang Bagian di Divi
Konsep Kunci Dijelaskan Secara Singkat
Proses menambahkan ikon animasi gulir ke latar belakang bagian melibatkan 4 bagian utama.
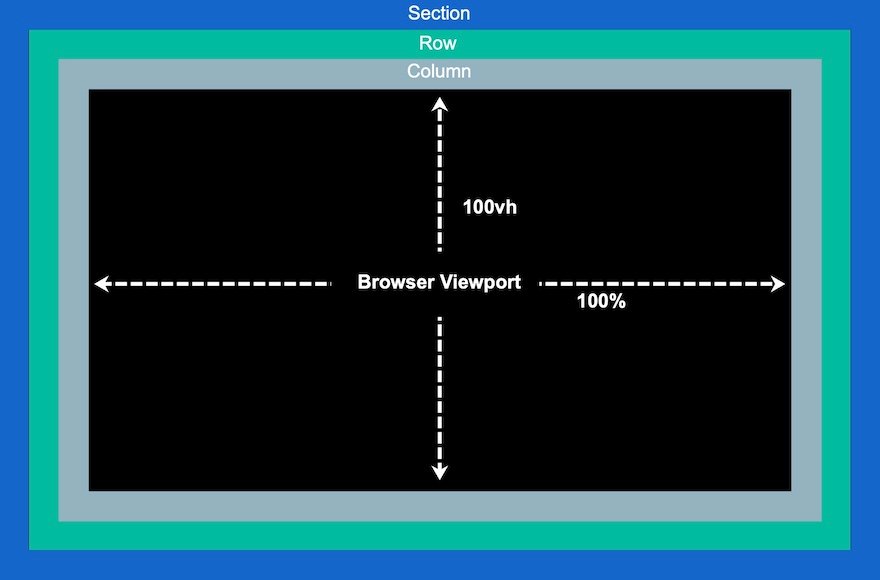
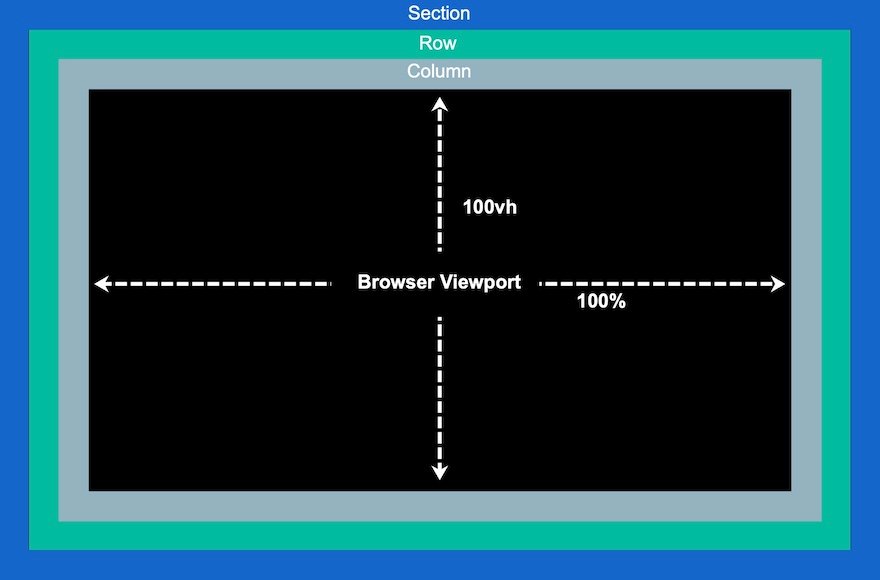
1: Membuat Kanvas Layar Penuh
Pertama, kita perlu membuat kanvas layar penuh menggunakan dengan menyesuaikan bagian, baris, dan kolom sehingga masing-masing mencakup lebar dan tinggi penuh browser. Ini akan memberi kita semacam ruang kreatif tanpa hambatan yang perlu kita isi dengan ikon.

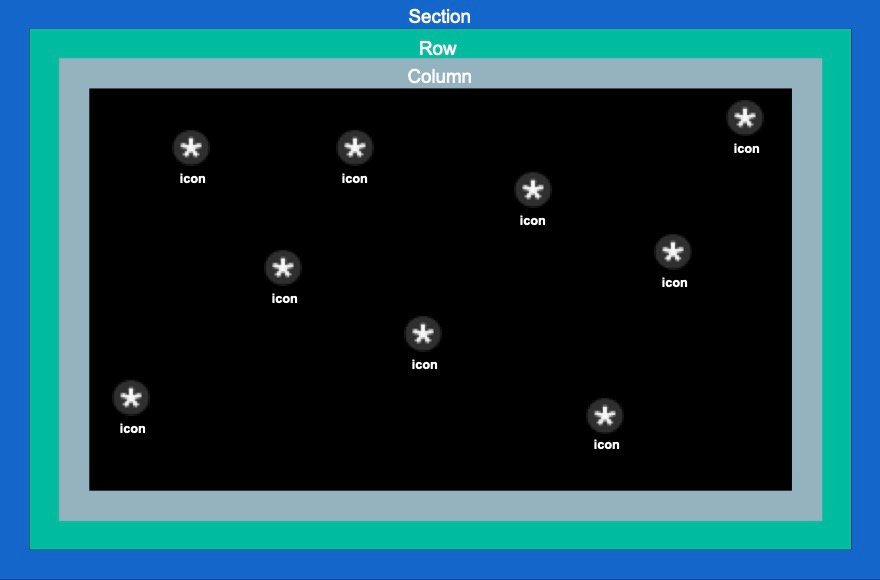
2: Menambahkan dan Memposisikan Ikon
Sekarang, kita dapat menempatkan ikon secara strategis di dalam kanvas layar penuh (atau kolom) untuk membangun desain latar belakang ikon animasi gulir.

3: Menambahkan Animaiton Gulir ke Ikon
Setelah ikon berada di tempatnya, kita dapat menambahkan efek transformasi gulir (atau animasi) ke masing-masing ikon.

4: Menambahkan Konten ke Bagian Terdepan
Setelah desain latar belakang selesai dengan ikon animasi gulir, kita dapat menambahkan konten yang kita butuhkan ke etalase di garis depan.

Sekarang setelah kita memiliki ide tentang apa yang harus dilakukan, mari selami!
Bagian 1: Membuat Kanvas Layar Penuh (Menyiapkan Bagian, Baris, dan Kolom)
Mari kita mulai dengan menambahkan baris satu kolom ke bagian reguler.

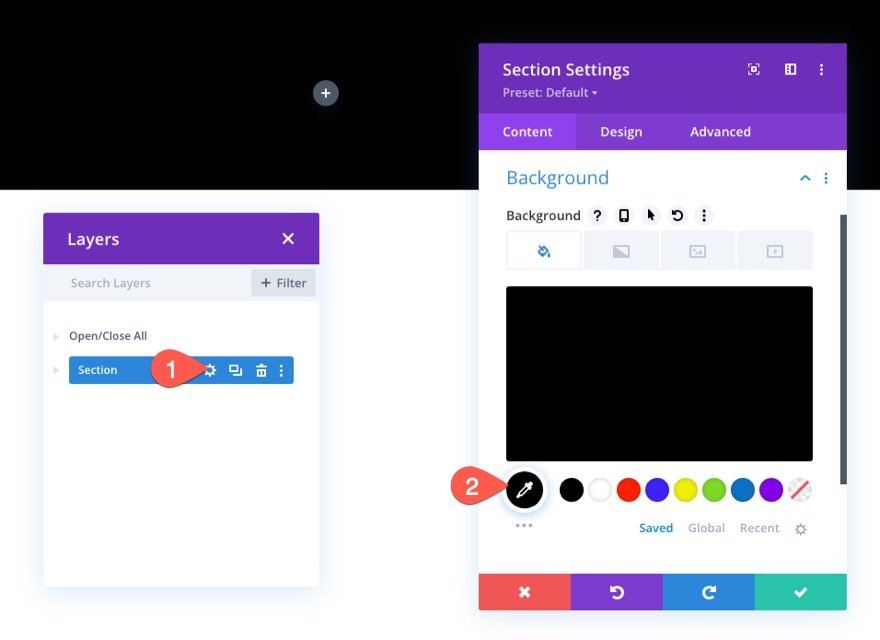
Pengaturan Bagian
Buka pengaturan bagian dan tambahkan warna latar belakang sebagai berikut:
- Warna Latar Belakang: #000

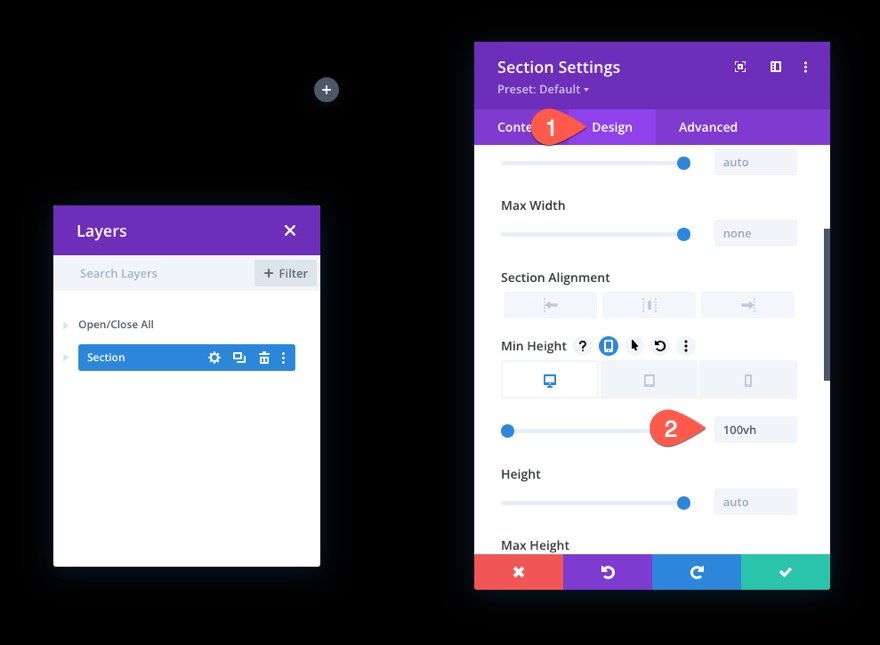
Di bawah tab desain, tambahkan ketinggian minimum 100vh untuk memastikan bagian tersebut menjangkau ketinggian penuh viewport.
- Tinggi Min: 100vh (desktop), 600px (tablet dan ponsel)

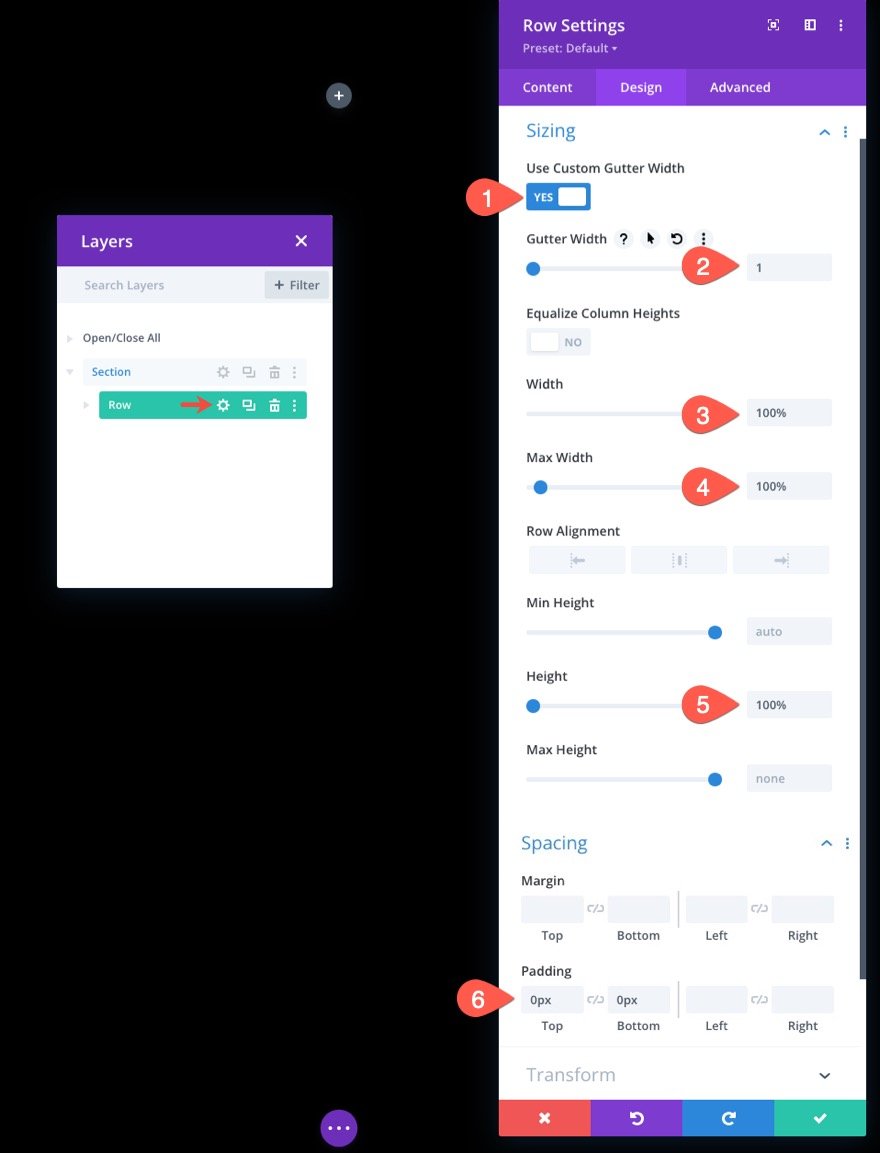
Pengaturan Baris
Selanjutnya, buka pengaturan baris dan perbarui ukurannya sehingga juga mencakup lebar dan tinggi penuh bagian/area pandang.
- Gunakan Lebar Talang Kustom: YA
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 100%
- Tinggi: 100%
- Padding: 0px atas, 0px bawah

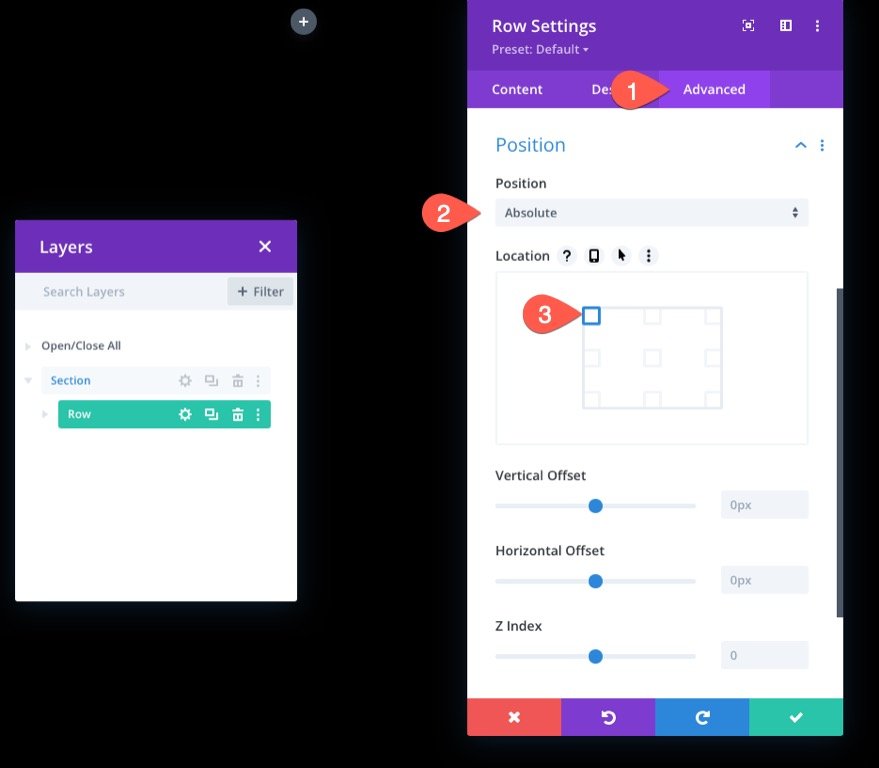
Di bawah tab lanjutan, berikan baris posisi absolut.
- Posisi: Absolut

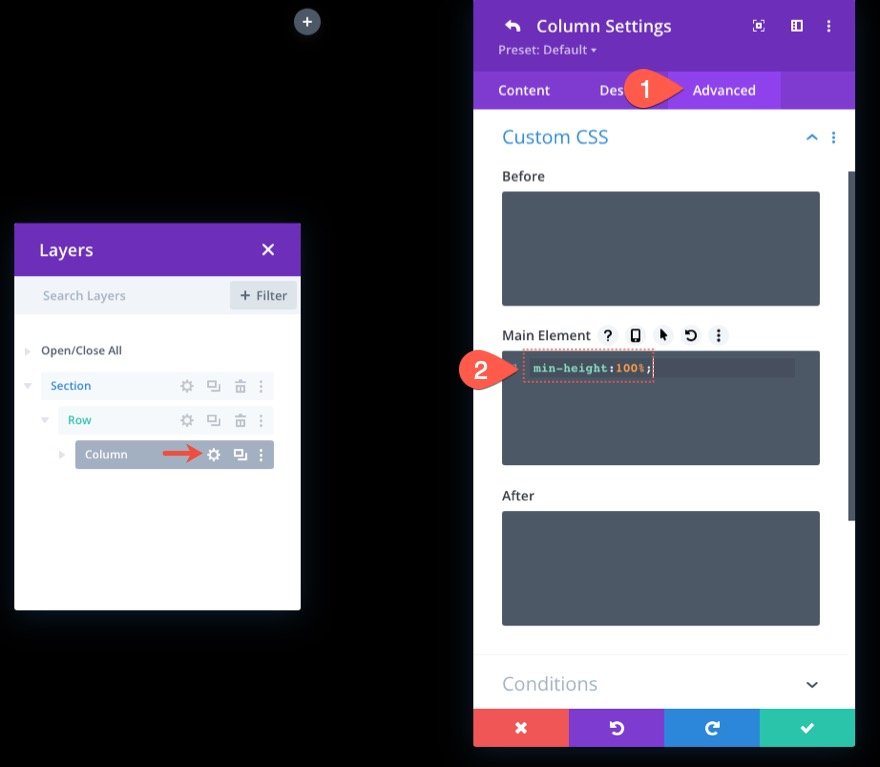
Tinggi kolom
Sekarang setelah bagian dan baris kita berada di tempatnya, penting untuk memberikan kolom dengan tinggi minimum 100% sehingga juga akan mencakup lebar dan tinggi penuh dari bagian/area pandang.

Pada titik ini, kami pada dasarnya telah membuat kanvas layar penuh yang memungkinkan kami untuk mengisi kolom dengan ikon.

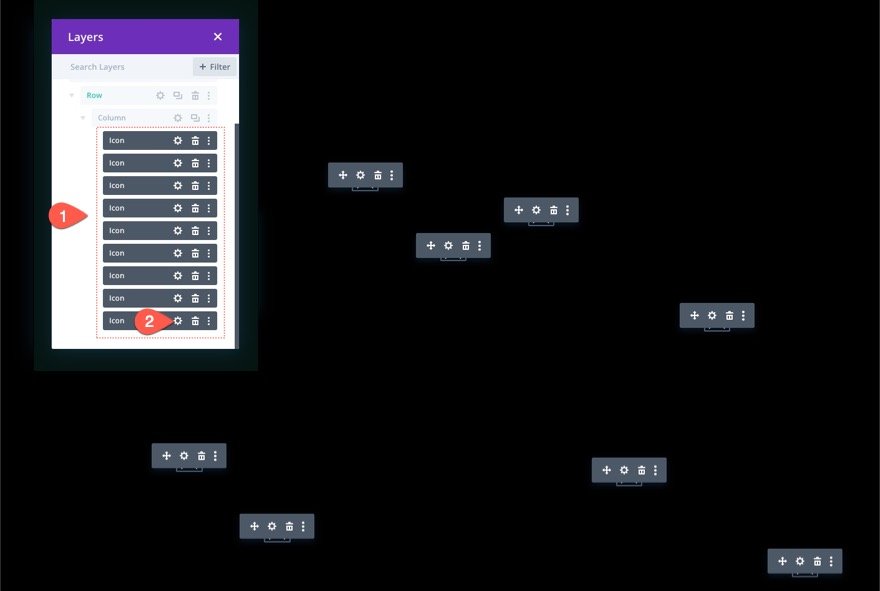
Bagian 2: Membuat dan Memposisikan Ikon di dalam Kolom
Sekarang kita siap untuk mulai membuat dan memposisikan ikon dengan kolom. Idenya adalah menempatkan ikon secara strategis di dalam kolom layar penuh ini untuk membangun desain latar belakang ikon animasi gulir kami.

Membuat dan Memosisikan Ikon 1
Kami akan mulai dengan membuat ikon pertama kami dan kemudian memposisikannya menggunakan Divi Builder.
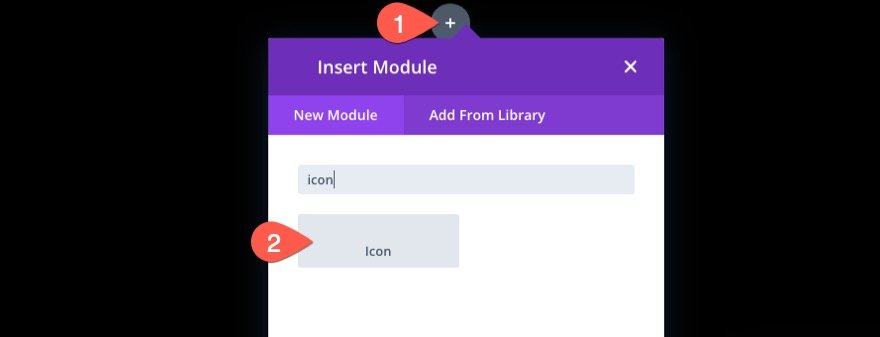
Tambahkan Modul Ikon ke kolom.

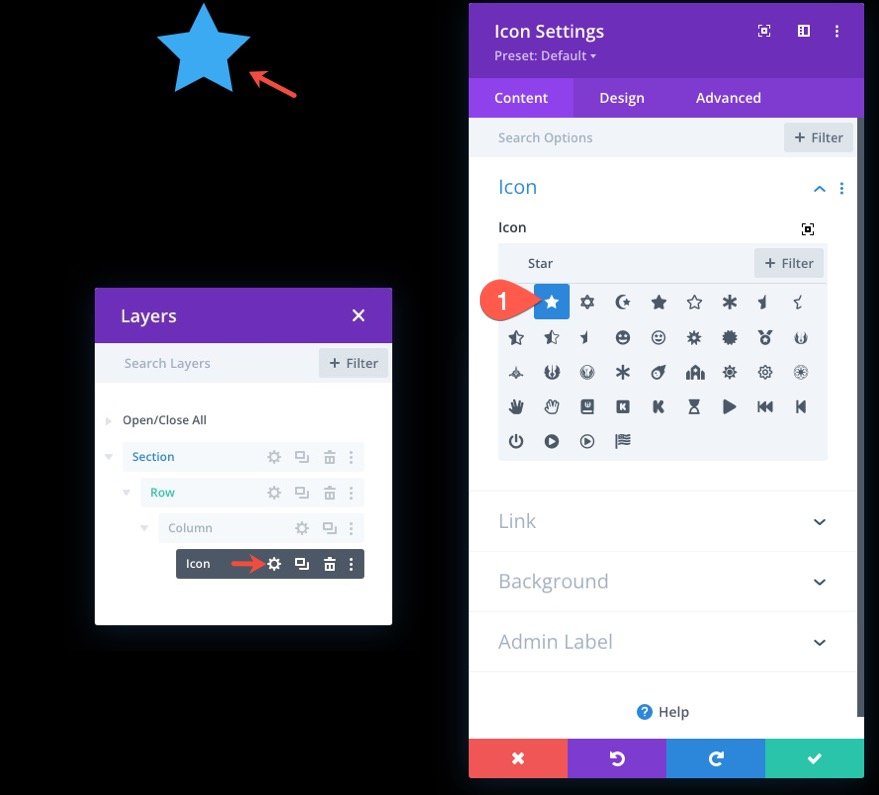
Buka Pengaturan Ikon dan pilih ikon dari pemilih ikon.

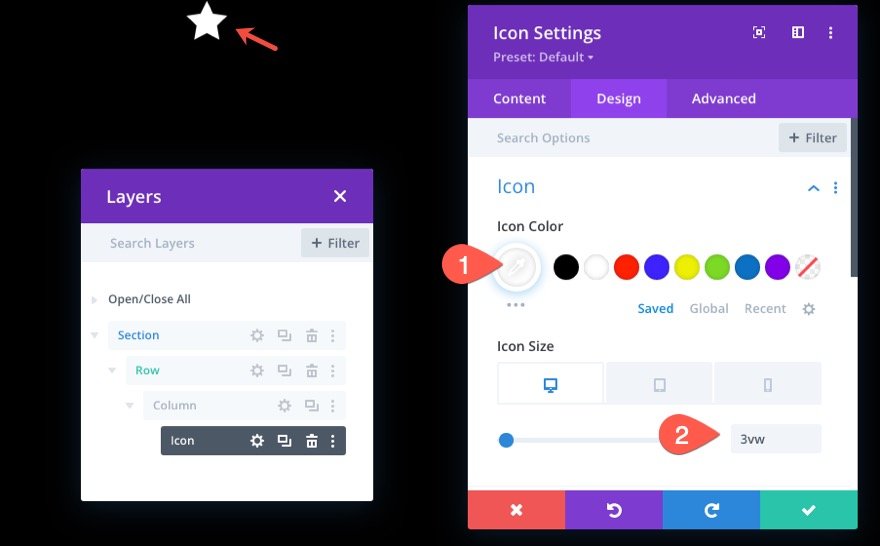
Di bawah tab desain, perbarui warna dan ukuran ikon sebagai berikut:
- Warna Ikon: #fff
- Ukuran Ikon: 3vw (desktop), 40px (tablet), 30px (ponsel)

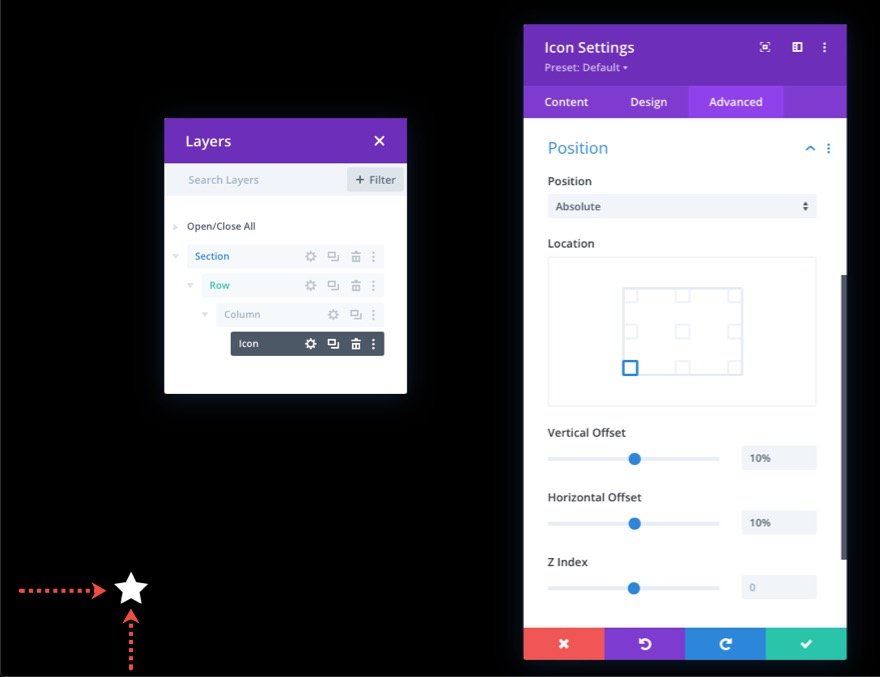
Di bawah tab Advanced, perbarui posisi dan offset sebagai berikut:
- Posisi: Absolut
- Lokasi: Kiri Bawah
- Offset Vertikal: 10%
- Offset Horisontal: 10%
CATATAN: Perlu diingat bahwa satuan persentase panjang di sini relatif terhadap Properti CSS bagian bawah dan kiri. Dalam hal ini, offset vertikal 10% setara dengan "bawah: 10%" di CSS dan offset horizontal setara dengan "kiri: 10%". Karena kolom kita adalah layar penuh, ikon akan tetap responsif saat menyesuaikan tinggi dan lebar browser. Dengan kata lain, mereka akan mempertahankan posisinya pada ukuran layar yang berbeda.

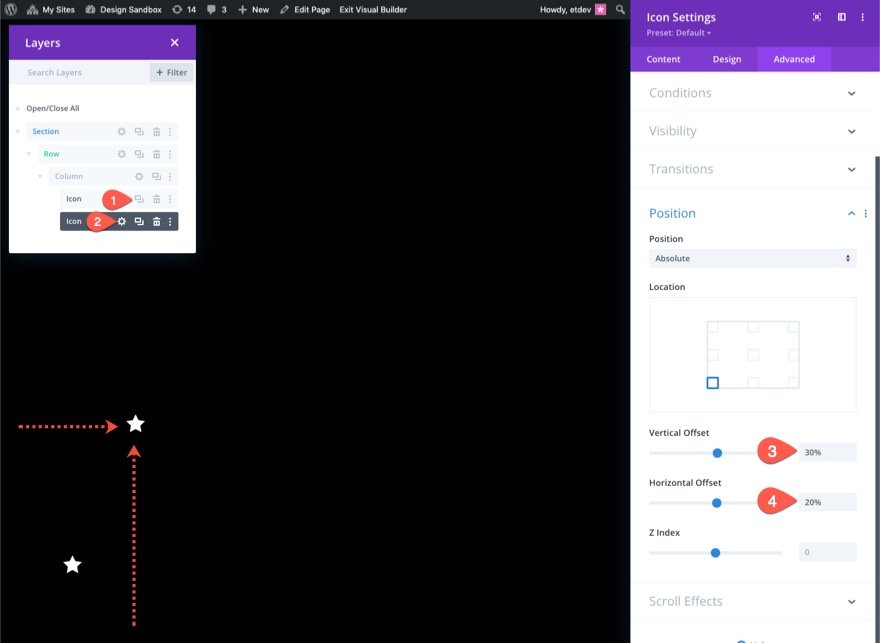
Membuat dan Memosisikan Ikon 2
Untuk membuat ikon kedua, duplikat ikon yang ada. Kemudian buka pengaturan ikon duplikat dan perbarui pengaturan posisi sebagai berikut:
- Offset Vertikal: 30%
- Offset Horisontal: 40%

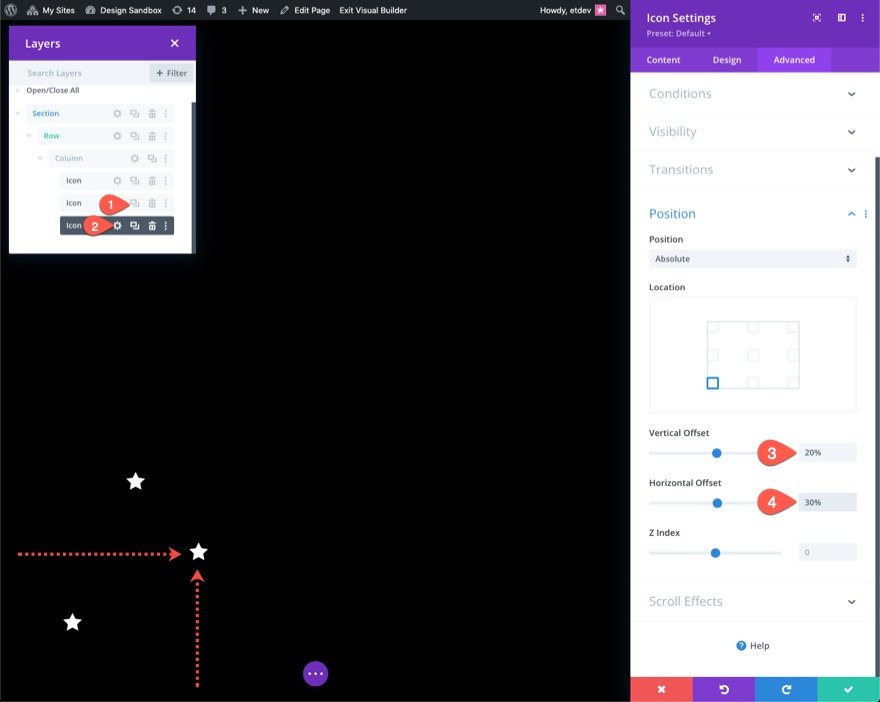
Membuat dan Memosisikan Ikon 3
Untuk membuat ikon ketiga, duplikat ikon sebelumnya. Kemudian buka pengaturan ikon duplikat dan perbarui pengaturan posisi sebagai berikut:
- Offset Vertikal: 20%
- Offset Horisontal: 30%


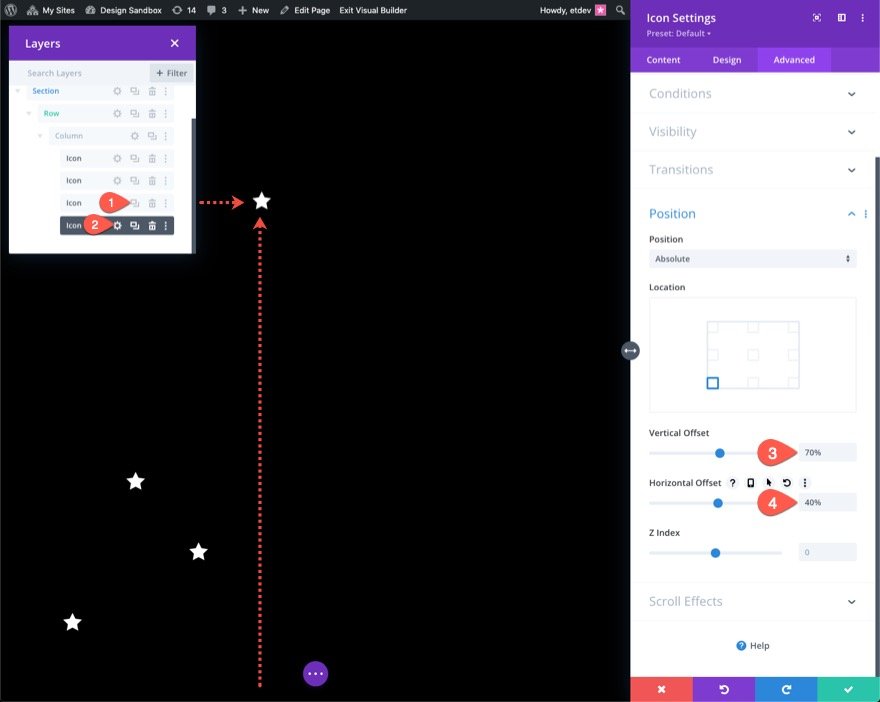
Membuat dan Memosisikan Ikon 4
Untuk membuat ikon keempat, duplikat ikon sebelumnya. Kemudian buka pengaturan ikon duplikat dan perbarui pengaturan posisi sebagai berikut:
- Offset Vertikal: 70%
- Offset Horisontal: 40%

Membuat dan Memosisikan Ikon 5
Untuk membuat ikon kelima, duplikat ikon sebelumnya. Kemudian buka pengaturan ikon duplikat dan perbarui pengaturan posisi sebagai berikut:
- Offset Vertikal: 60%
- Offset Horisontal: 50%

Membuat dan Memosisikan Ikon 6
Untuk membuat ikon keenam, duplikat ikon sebelumnya. Kemudian buka pengaturan ikon duplikat dan perbarui pengaturan posisi sebagai berikut:
- Offset Vertikal: 65%
- Offset Horisontal: 60%

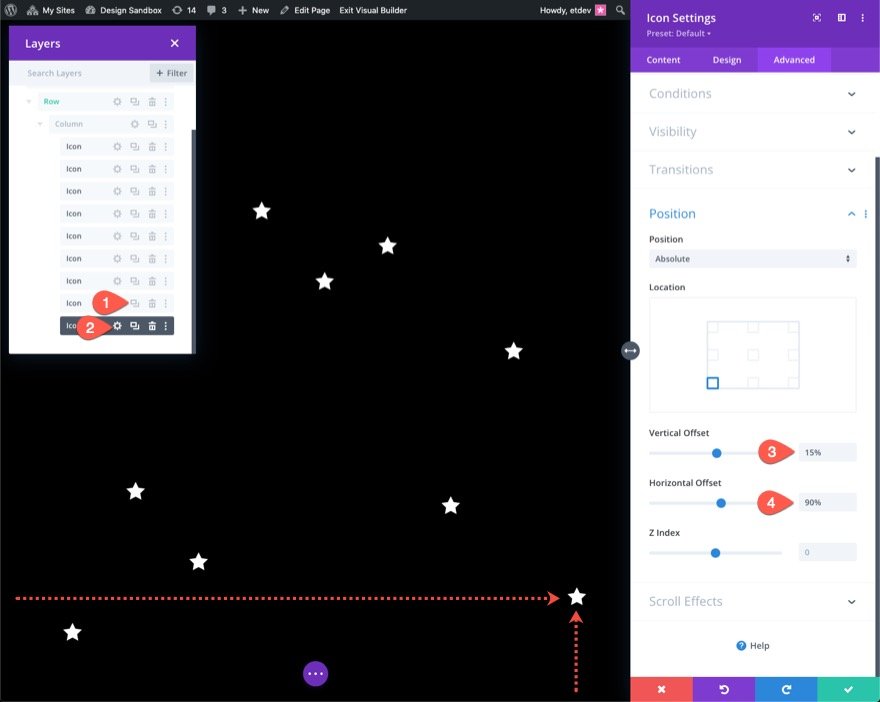
Membuat dan Memosisikan Ikon 7
Untuk membuat ikon ketujuh, duplikat ikon sebelumnya. Kemudian buka pengaturan ikon duplikat dan perbarui pengaturan posisi sebagai berikut:
- Offset Vertikal: 28%
- Offset Horisontal: 70%

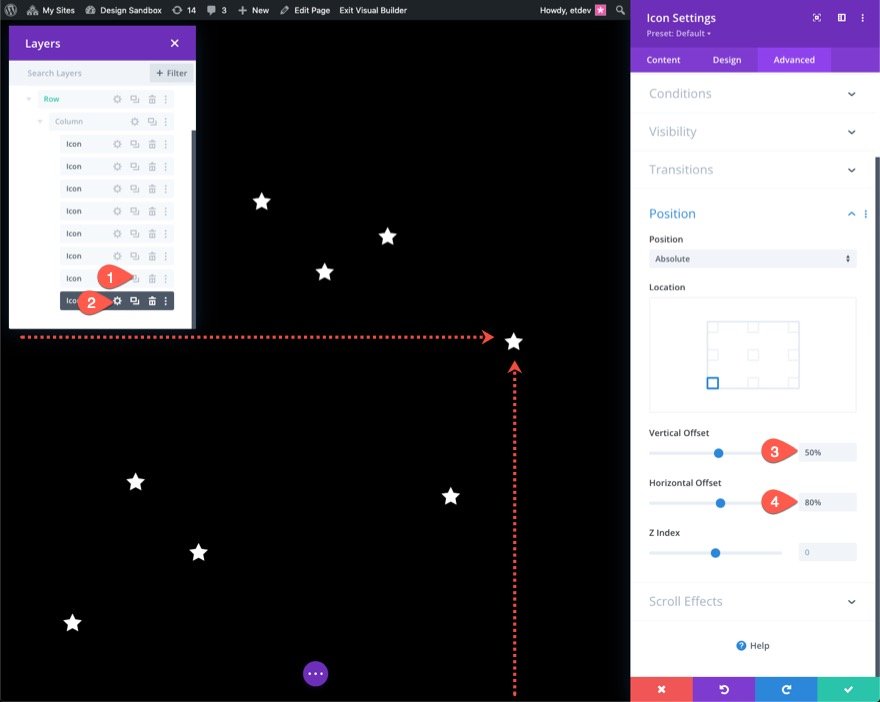
Membuat dan Memosisikan Ikon 8
Untuk membuat ikon kedelapan, duplikat ikon sebelumnya. Kemudian buka pengaturan ikon duplikat dan perbarui pengaturan posisi sebagai berikut:
- Offset Vertikal: 50%
- Offset Horisontal: 80%

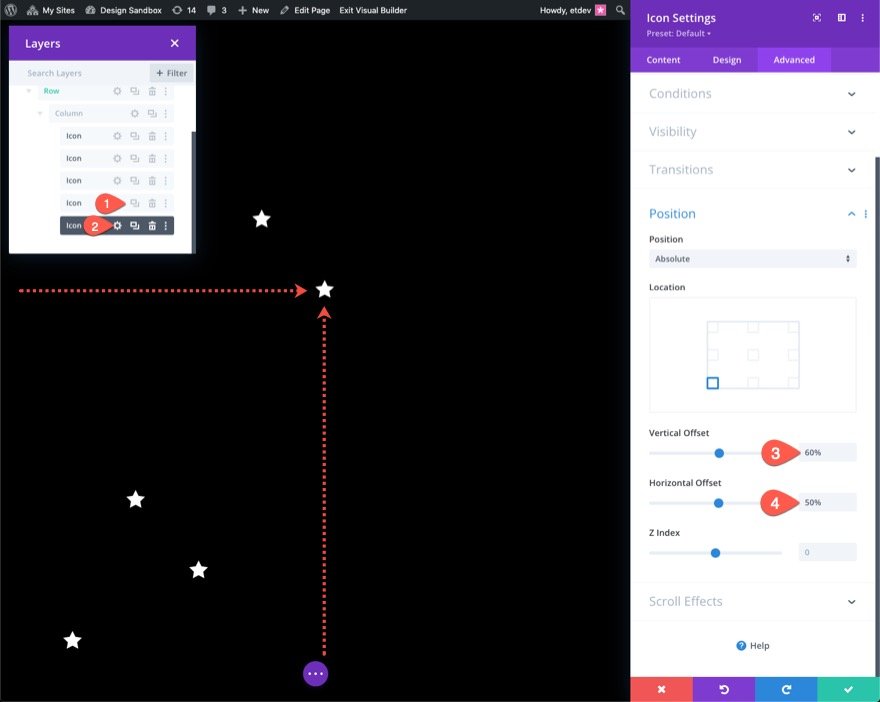
Membuat dan Memosisikan Ikon 9
Untuk membuat ikon kesembilan dan terakhir, duplikat ikon sebelumnya. Kemudian buka pengaturan ikon duplikat dan perbarui pengaturan posisi sebagai berikut:
- Offset Vertikal: 15%
- Offset Horisontal: 90%

Bagian 3: Menambahkan Animasi Gulir ke Ikon
Setelah ikon diposisikan secara strategis, kami siap untuk menambahkan animasi gulir ke masing-masing ikon.

Multi-Pilih Ikon
Untuk contoh ini, kita akan menambahkan animasi gulir yang sama ke kesembilan ikon. Namun, Anda dapat memilih untuk memberikan animasi gulir unik ke masing-masing secara individual jika Anda mau. Untuk menambahkan animasi gulir ke semua ikon sekaligus, gunakan multi-pilih (tahan ctrl atau cmd saat memilih modul ikon) untuk memilih semua ikon di kolom. Kemudian buka pengaturan salah satu modul yang dipilih.

Ini akan memunculkan modal pengaturan elemen. Di bawah tab lanjutan, buka sakelar grup opsi Efek Gulir. Di sana Anda akan melihat Efek Transformasi Gulir. Kami akan menambahkan semua enam efek yang tersedia (Gerakan Vertikal, Gerakan Horizontal, Fade In and Out, Scaling Up and Down, Rotating, dan Blur).
Menambahkan Efek Transformasi Gulir
Gerak Vertikal
Pastikan tab Gerakan Vertikal dipilih dan perbarui yang berikut ini:
- Aktifkan Gerakan Vertikal: YA
- Offset Awal: 2 (pada 0%)
- Offset Akhir: -2 (pada 100%)
Untuk tampilan tablet, perbarui offset sebagai berikut:
- Offset Awal: 1 (pada 0%)
- Offset Akhir: -1 (pada 100%)
Untuk tampilan ponsel, perbarui offset sebagai berikut:
- Offset Awal: 0,5 (pada 0%)
- Offset Akhir: -0,5 (pada 100%)

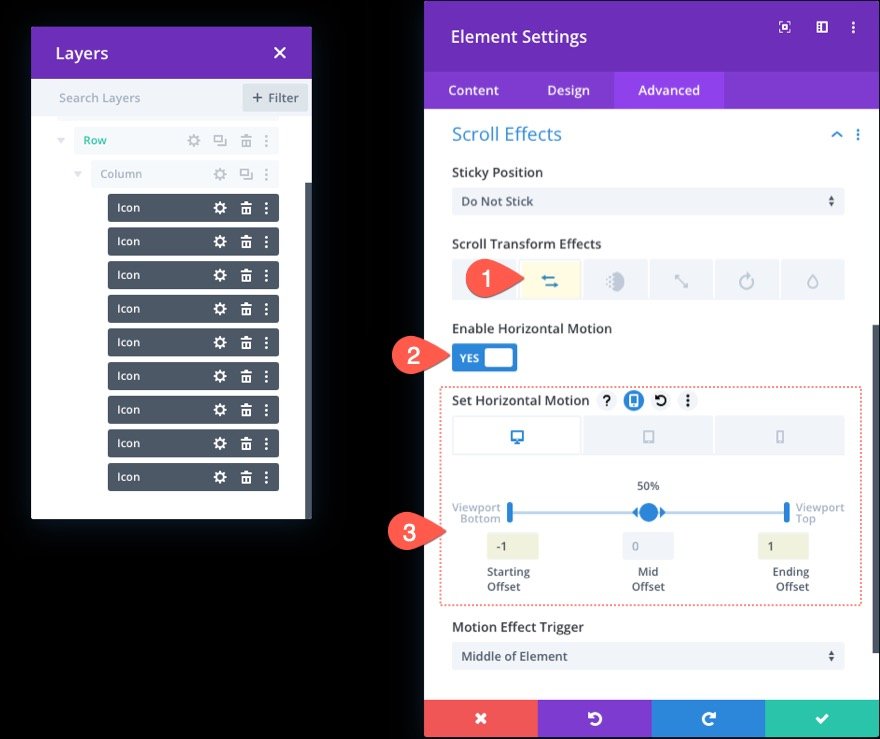
Gerak Horisontal
Selanjutnya, pilih tab Horizontal Motion dan perbarui yang berikut:
- Aktifkan Gerakan Horizontal: YA
- Offset Awal: -1 (pada 0%)
- Offset Akhir: 1 (pada 100%)
Untuk tampilan tablet, perbarui offset sebagai berikut:
- Offset Awal: 0 (pada 0%)
- Offset Akhir: 0 (pada 100%)

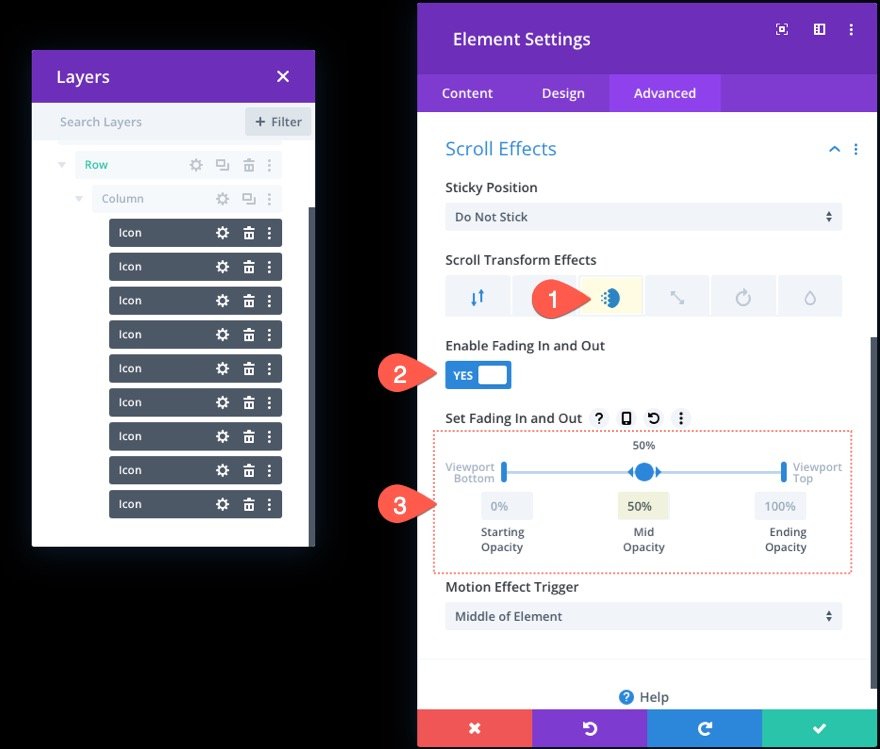
Memudar Masuk dan Keluar
Selanjutnya, pilih tab Fading In and Out dan perbarui yang berikut ini:
- Aktifkan Fading In and Out: YA
- Mid Opacity: 50% (pada 50%)

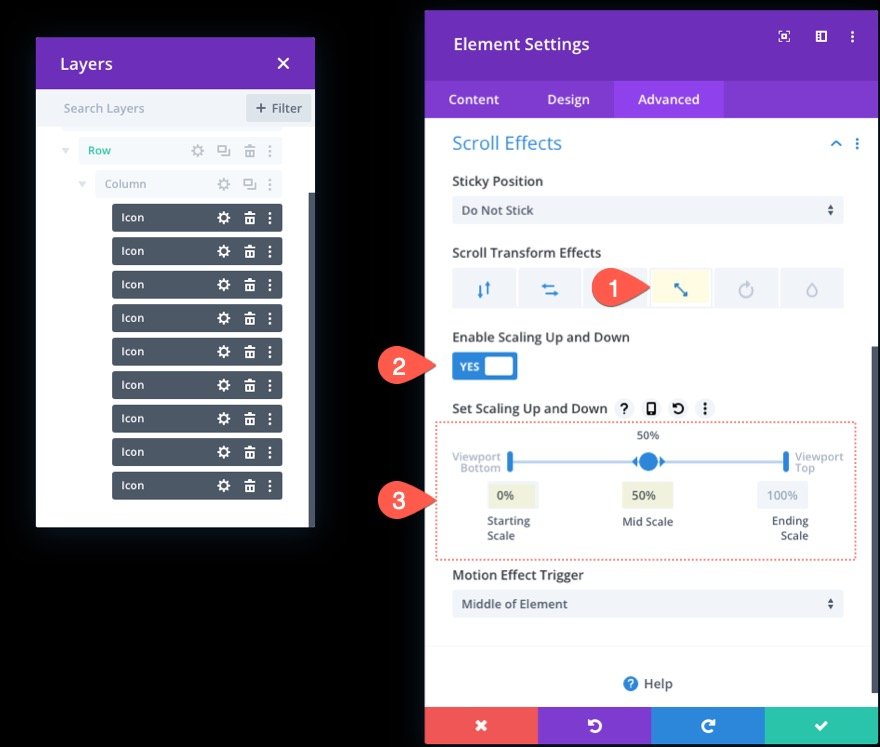
Menskalakan Atas dan Bawah
Selanjutnya, pilih tab Scaling Up and Down dan perbarui yang berikut:
- Aktifkan Scaling Up and Down: YA
- Skala Awal: 0% (pada 0%)
- Skala Menengah: 50% (pada 50%)

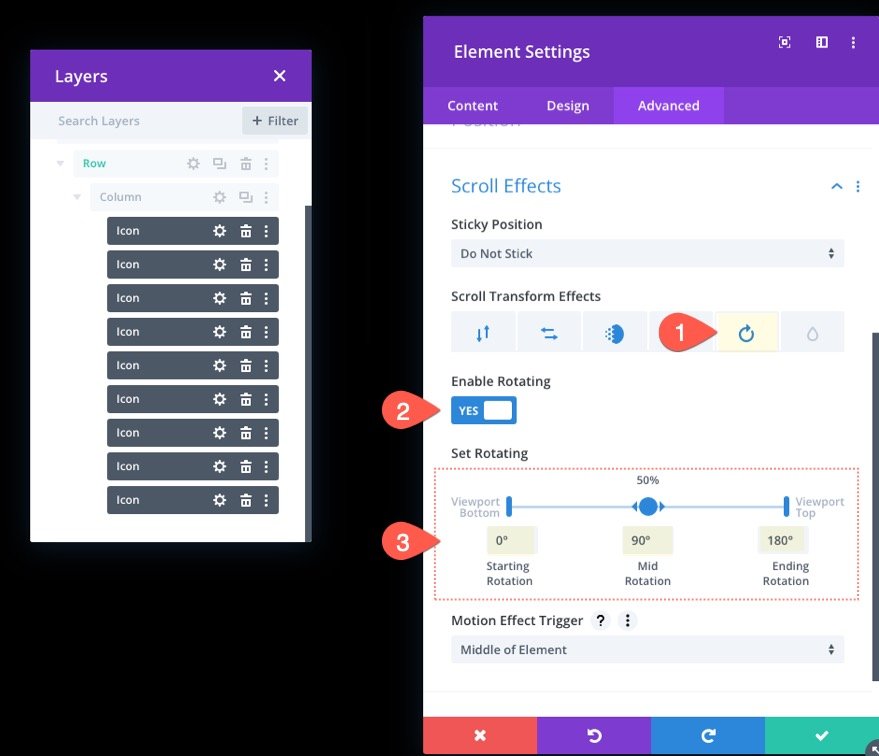
Berputar
Selanjutnya, pilih tab Rotating dan perbarui yang berikut:
- Aktifkan Rotasi: YA
- Rotasi Mulai: 0% (pada 0%)
- Rotasi Pertengahan: 90% (pada 50%)
- Rotasi Akhir: 180% (pada 100%)

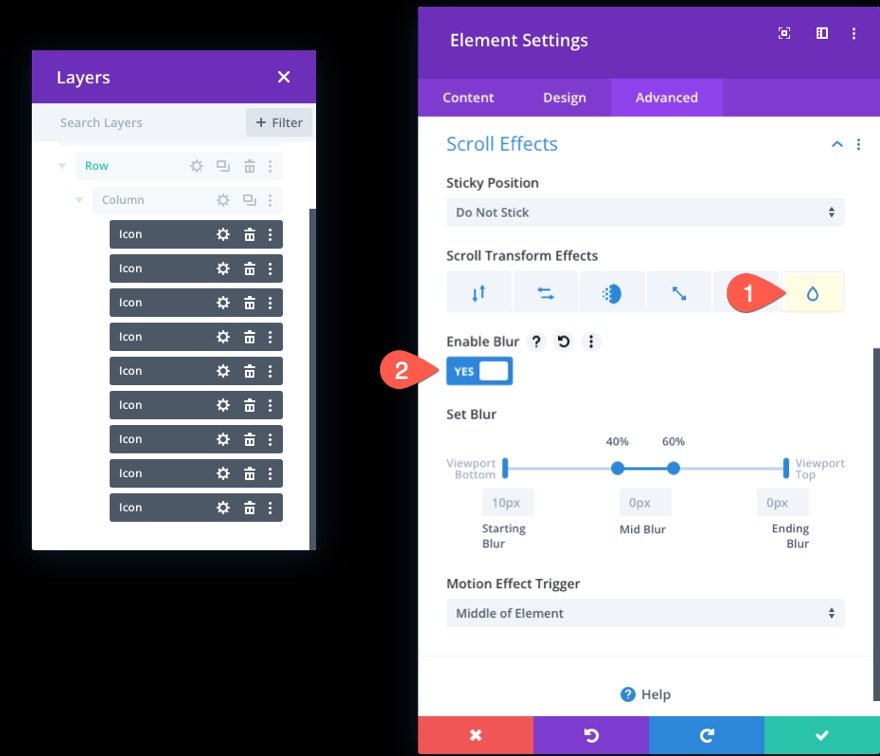
Mengaburkan
Selanjutnya, pilih tab Blur dan aktifkan efek blur:
- Aktifkan Blur: YA

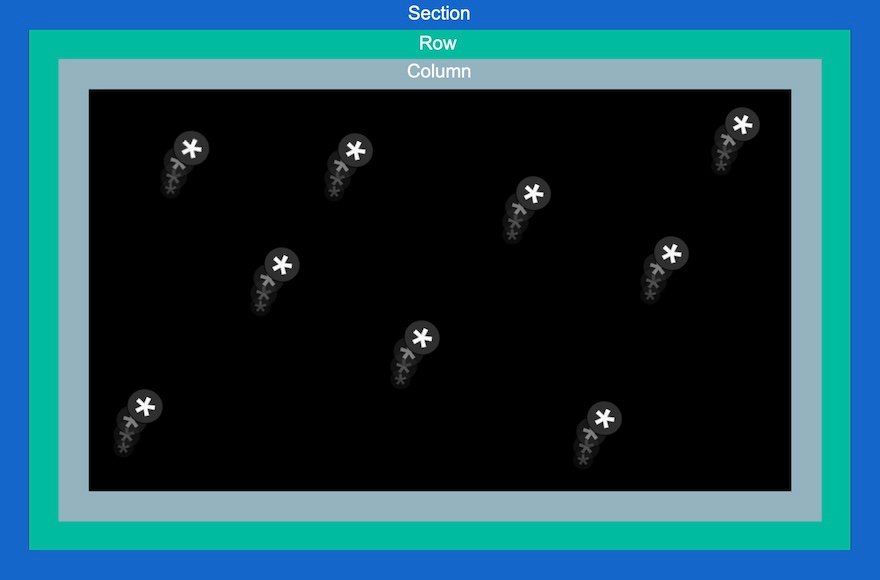
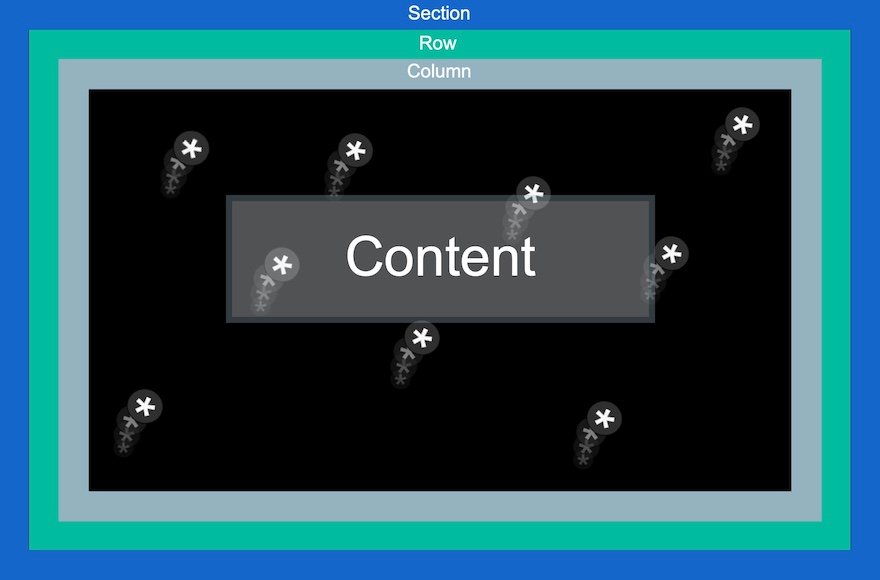
Pratinjau
Berikut ini sekilas tentang ikon animasi gulir yang sedang beraksi.
Bagian 4: Menambahkan Konten ke Bagian Terdepan
Sekarang kami memiliki ikon animasi gulir untuk latar belakang kami, kami siap untuk menambahkan konten yang ingin kami tampilkan di garis depan. Idenya adalah untuk menjaga baris (dengan kolom dan ikon) di belakang setiap baris tambahan dari konten yang ingin kita tampilkan di depan latar belakang itu.

Dalam contoh ini, kita akan menambahkan baris satu kolom dengan heading sederhana.
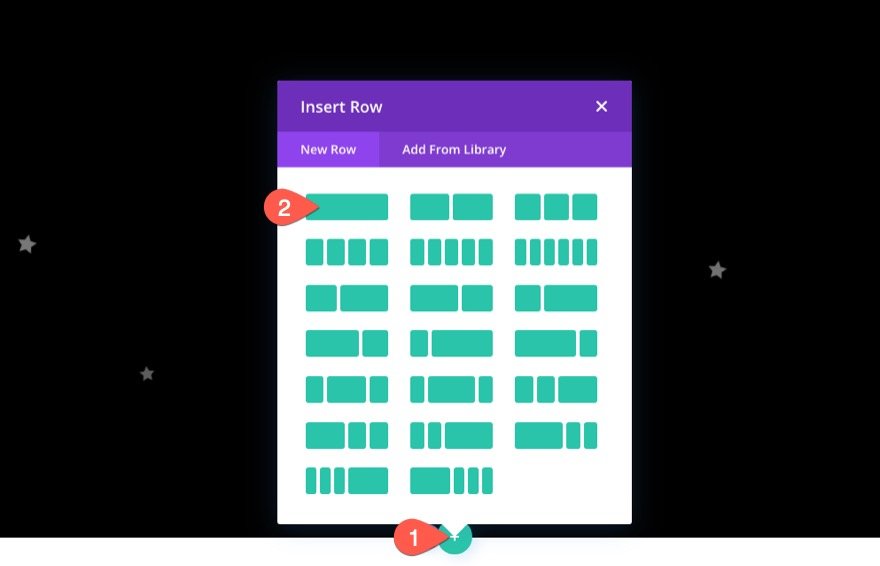
Pertama, tambahkan baris satu kolom baru langsung di bawah baris yang ada.

Baris yang ada memiliki posisi absolut sehingga menambahkan baris lain akan menempatkan baris di bagian atas bagian seperti yang diharapkan.
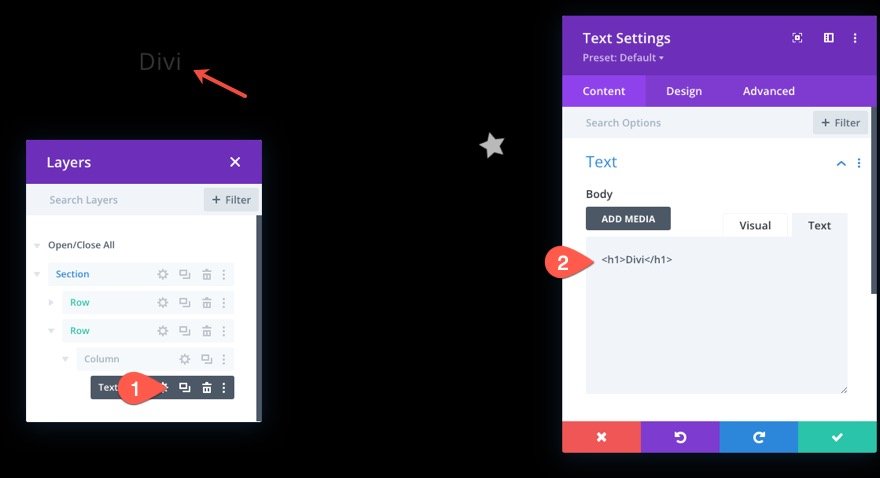
Di dalam baris baru, tambahkan modul teks.

Buka pengaturan teks dan tambahkan HTML berikut di dalam konten isi:
<h1>Divi</h1>

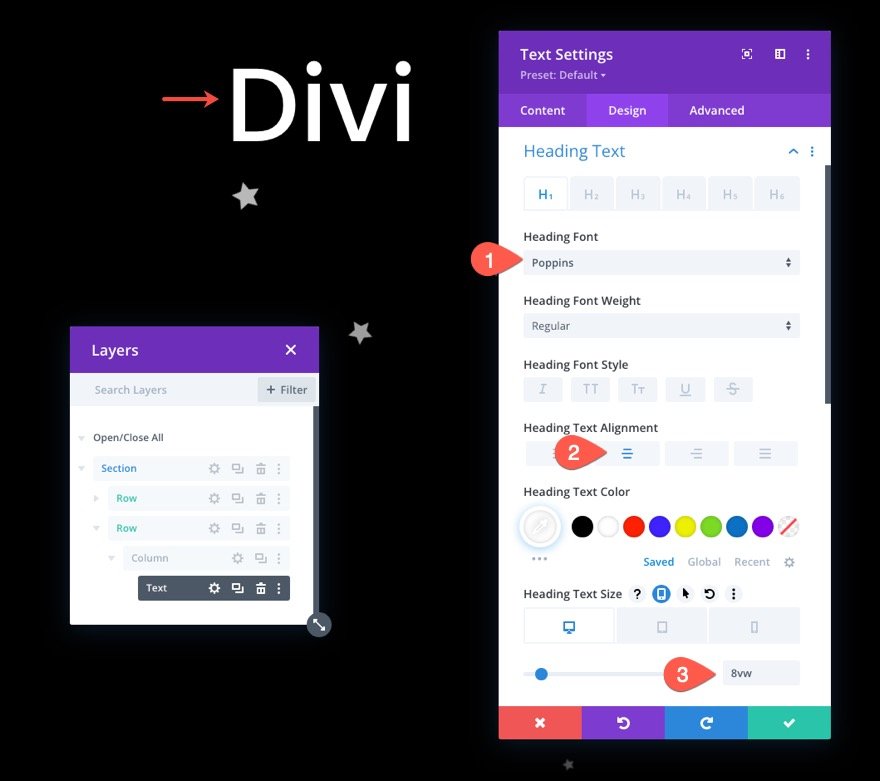
Di bawah tab desain, perbarui gaya teks judul sebagai berikut:
- Font Judul: Poppins
- Perataan Teks Judul: Tengah
- Ukuran Teks Judul: 8vw (desktop), 40px (tablet dan ponsel)

Posisi Baris
Untuk memastikan baris (dan heading) diposisikan di tengah bagian, buka pengaturan baris dan perbarui posisinya sebagai berikut:
- Posisi: Absolut
- Lokasi: Pusat

Sentuhan Akhir: Gambar Latar Bagian dan Overflow
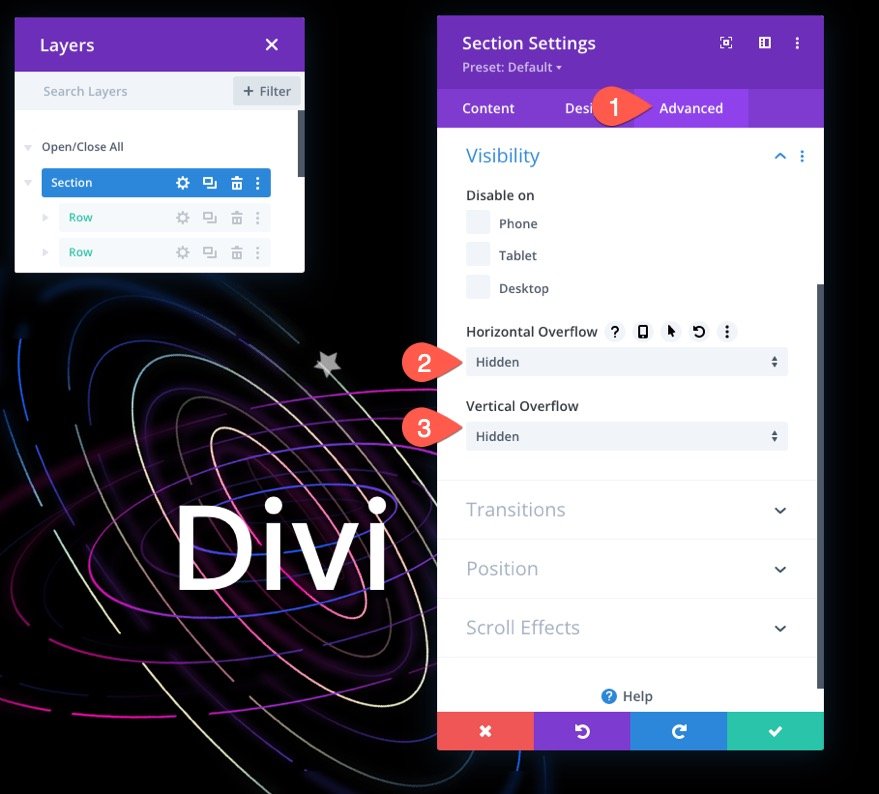
Untuk menyelesaikan desain, buka pengaturan bagian dan tambahkan gambar latar belakang. Untuk contoh ini, saya menggunakan gambar dari Paket Tata Letak Kecerdasan Buatan kami.

Di bawah tab lanjutan, pastikan luapan disembunyikan dengan memperbarui opsi visibilitas:
- Luapan Horisontal: Tersembunyi
- Luapan Vertikal: Tersembunyi
Ini akan memastikan bilah gulir vertikal tidak muncul saat ikon dianimasikan di luar bagian.

Hasil Akhir
Sekarang mari kita lihat hasil akhir di desktop dan tablet.
Contoh Desain Tambahan (Termasuk dalam unduhan GRATIS)
Mau tidak mau saya menjadi sedikit lebih kreatif dengan desain ini. Jadi, saya menambahkan contoh desain tambahan yang menggunakan ikon animasi untuk menyorot judul. Itu termasuk dalam unduhan gratis di awal artikel.
Berikut previewnya.
Pikiran Akhir
Terkadang menyenangkan untuk menjadi kreatif dan menunjukkan betapa hebatnya (dan menyenangkan) Divi sebagai pembuat halaman visual. Saya pikir tutorial ini telah membantu menyoroti seberapa efektif Divi dalam membuat bagian latar belakang situs web menjadi hidup. Fakta bahwa Anda dapat menambahkan efek transformasi gulir ke ratusan ikon yang berbeda membuka pintu untuk semua jenis desain dan animasi kreatif. Mudah-mudahan, ini memberi Anda dorongan inspirasi untuk menggunakan ikon animasi gulir dengan cara yang lebih kreatif.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
