Cara Menambahkan Animasi Gulir di WordPress
Diterbitkan: 2022-09-08Apakah Anda tahu perasaan itu ketika Anda menemukan situs web dengan efek gulir interaktif yang sangat keren? Anda tahu, jenis animasi gulir yang benar-benar mengalihkan perhatian Anda seperti anak kucing dengan seutas benang?
Jika Anda seperti saya, Anda mungkin berpikir itu luar biasa, tetapi jauh dari kemampuan Anda untuk membuat. Kabar baiknya adalah itu tidak hanya mungkin, tetapi Anda dapat membuat animasi gulir untuk situs WordPress Anda hanya dengan beberapa klik.
Saya akan menunjukkan kepada Anda empat metode untuk mencapainya yang tidak akan merusak otak Anda:
- Menggunakan plugin
- Elemen
- divisi
- Tag jangkar
Buat Animasi Gulir dengan Scrollsequence
Metode pertama yang ingin saya bagikan adalah menggunakan plugin super praktis bernama Scrollsequence.

Scrollsequence membantu Anda membuat animasi gulir sinematik yang memiliki dampak visual besar pada pengunjung Anda. Ini sangat cocok untuk tampilan produk di mana Anda ingin produk berputar 360°. Animasi akan diputar dan diputar ulang saat pengguna menggulir. Lihat situs web mereka untuk contoh yang membuka mata:
Cara Menggunakan Scrollsequence
Hal pertama yang perlu Anda lakukan adalah menginstal plugin. Anda bisa mendapatkan versi gratis di halaman WordPress.org mereka, atau mengunduh versi premium di situs web Scrollsequence. Mereka menawarkan uji coba gratis 14 hari, jadi tidak ada risiko untuk mencobanya di situs Anda.
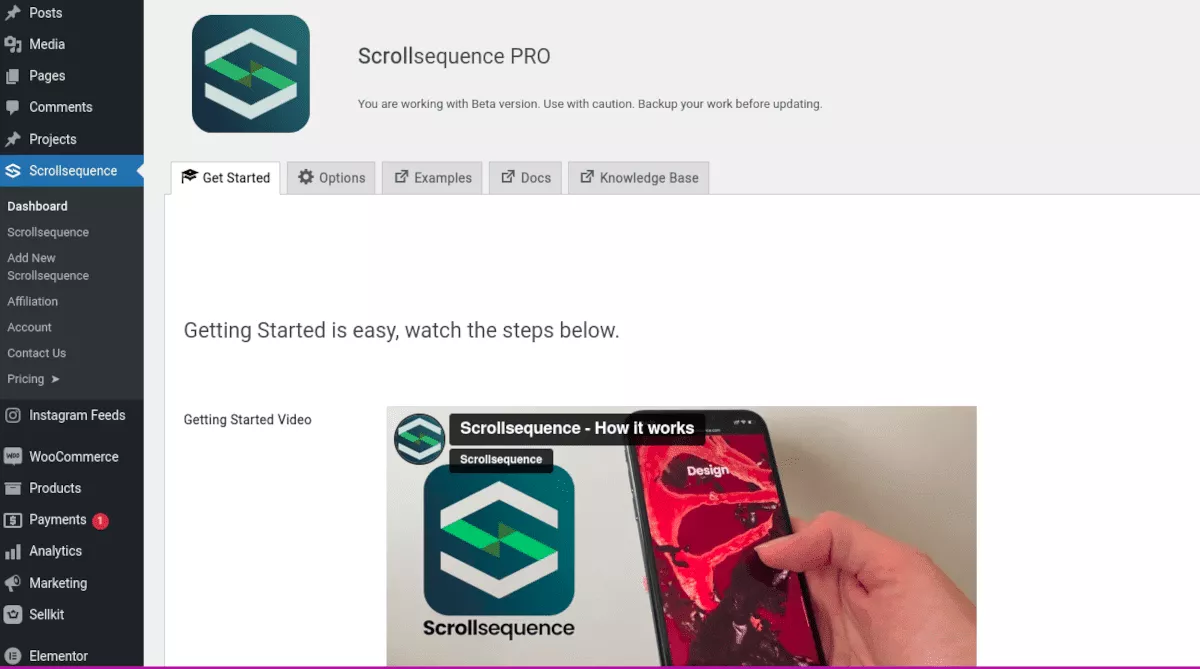
Setelah Anda menginstal dan mengaktifkan plugin, navigasikan ke menu Scrollsequence di dasbor admin Anda.

Bagian pertama dari menu adalah tutorial lengkap tentang cara menggunakan plugin. Saya akan memandu Anda melalui dasar-dasar di sini hanya untuk membuat Anda terbiasa.
Daripada menggunakan GIF atau file video, Scrollsequence mengandalkan serangkaian frame diam untuk membuat efek video bergulir. Jadi hal pertama yang harus Anda lakukan adalah mengambil video pendek — 5-10 detik atau lebih — dan mengekspor bingkai sebagai file urutan JPEG menggunakan perangkat lunak pengeditan favorit Anda. Konverter Ezgif adalah pilihan yang bagus dan gratis. Saat Anda menyimpan file, kembali ke situs Anda dan navigasikan ke Scrollsequence > Add New Scrollsequence .
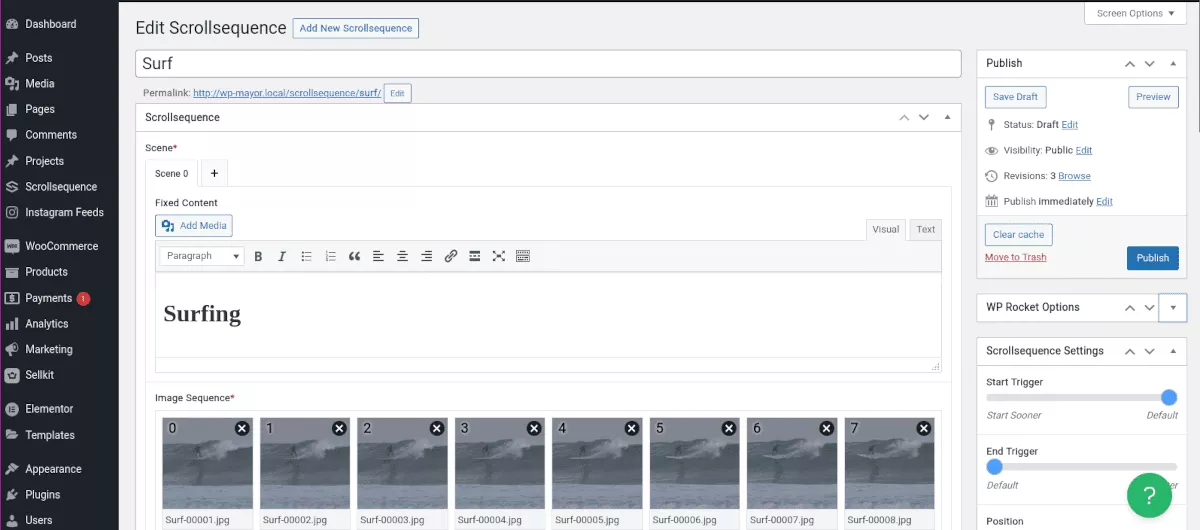
Klik Add a Scene, dan drop-down Image Sequence* akan muncul. Klik Pilih Lampiran , dan tambahkan gambar yang Anda simpan. Mungkin perlu beberapa saat untuk memuatnya, tergantung pada kecepatan koneksi Anda.

Pada titik ini, Anda dapat mengklik Simpan Draf, lalu pratinjau animasi. Tanpa melakukan pengeditan atau memilih pengaturan apa pun, inilah tampilan animasi gulir default saya:
Di bawah Pengaturan Urutan Gulir di menu sisi kanan, Anda dapat menyesuaikan seberapa cepat video dimulai dan berakhir saat digulir, dan apakah itu lengket (tetap di tempat) atau statis (mengalir dengan halaman).
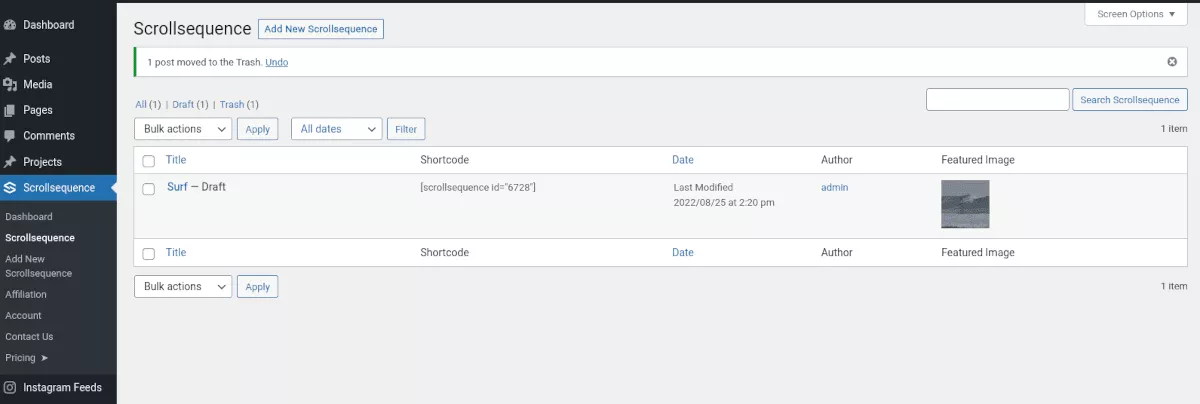
Jika sudah puas, klik Publikasikan . Kemudian, kembali ke Scrollsequence di menu admin. Anda akan melihat urutan Anda terdaftar dengan kode pendek.

Salin dan tempel kode pendek ke halaman mana pun tempat Anda ingin menampilkan urutannya. Anda dapat menempatkan sebanyak mungkin urutan pada halaman yang Anda inginkan. Setelah urutan selesai, itu akan bergulir ke berikutnya secara otomatis.
Ada lebih banyak fitur dan pengaturan yang tersedia di Scrollsequence, seperti animasi konten. Jika Anda ingin menggali lebih dalam tentang Scrollsequence, lihat tutorial lengkapnya di artikel ulasan kami.
Buat Efek Gulir di Elementor
Yang ini sedikit berbeda, karena kita akan mulai dengan gambar diam daripada video. Kami akan membuatnya berpindah dari satu sisi layar ke sisi lain saat pengguna menggulir.
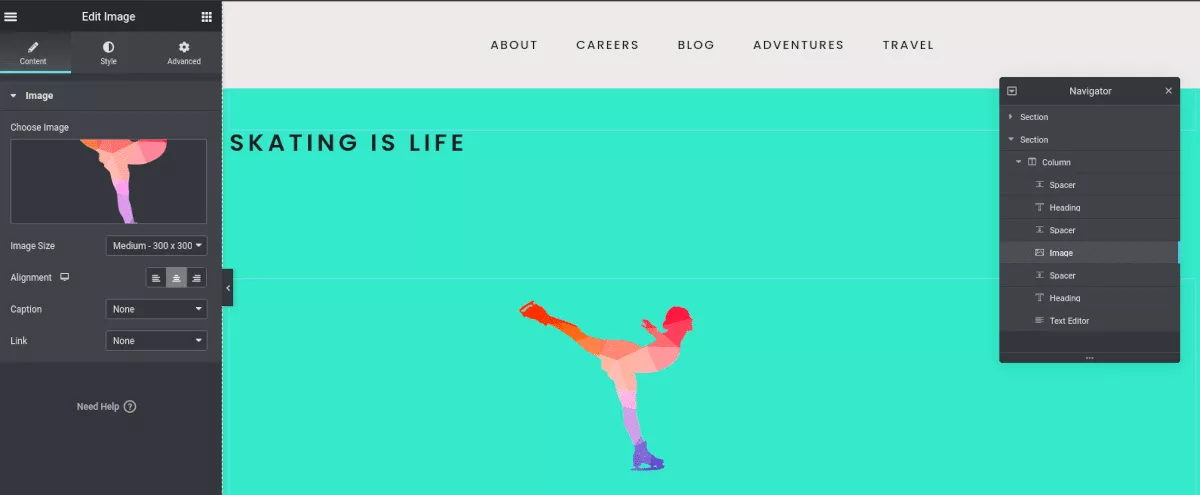
Pertama, buat halaman baru, lalu pilih Edit dengan Elementor. Kemudian masukkan gambar ke halaman. Efeknya bekerja paling baik jika Anda menggunakan file PNG atau SVG transparan. Atur ukuran gambar sehingga gerakan akan terlihat saat menggulir. Dalam kasus saya, saya menggunakan gambar dan mengatur ukurannya menjadi Medium – 300 x 300px.

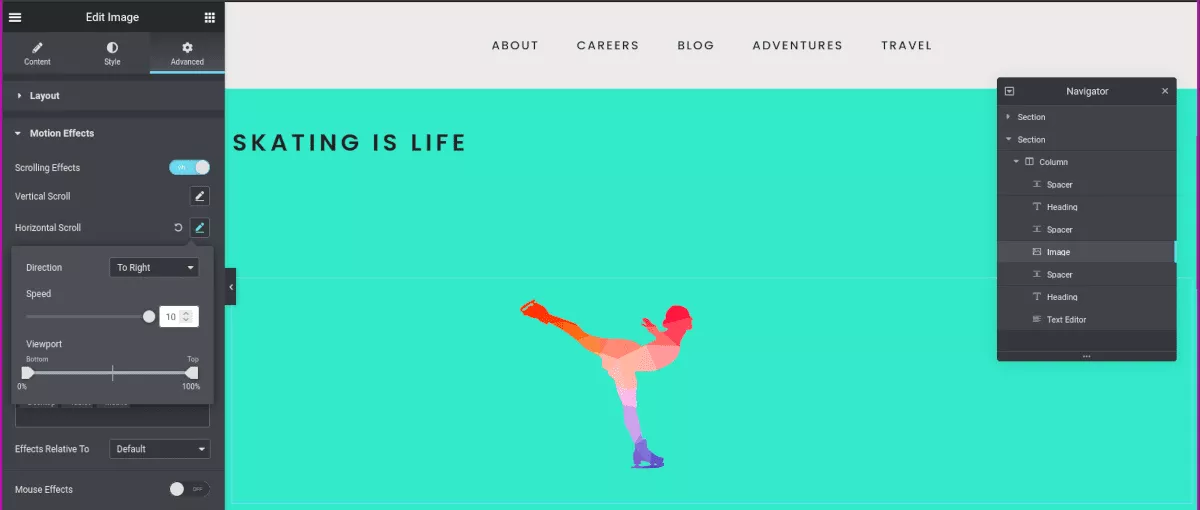
Dengan gambar yang dipilih, pilih tab Advanced dan pindah ke Motion Effects . Beralih pada Efek Bergulir . Saya ingin skater saya bergerak melintasi halaman, jadi di bawah Horizontal Scroll saya atur Direction ke To Right .

Segera, Anda dapat menggulir ke bawah dan menguji efeknya. Ini adalah contoh yang sangat sederhana, tetapi Anda dapat melihat bahwa kemungkinannya hampir tidak terbatas.
Perlu dicatat bahwa Anda juga dapat menggunakan Scrollsequence di Elementor, dan Elementor Pro memiliki efek gulir lengket bawaannya sendiri, meskipun agak terbatas.
Buat Efek Gulir Divi
Efek ini mirip dengan Efek Gulir di Elementor. Jika Anda pengguna Divi, Anda juga dapat melakukannya.
Pertama, buat halaman dan pilih Gunakan Divi Builder . Dalam contoh saya, saya memilih salah satu tata letak premade Divi — dalam hal ini, situs pelatihan tenis.
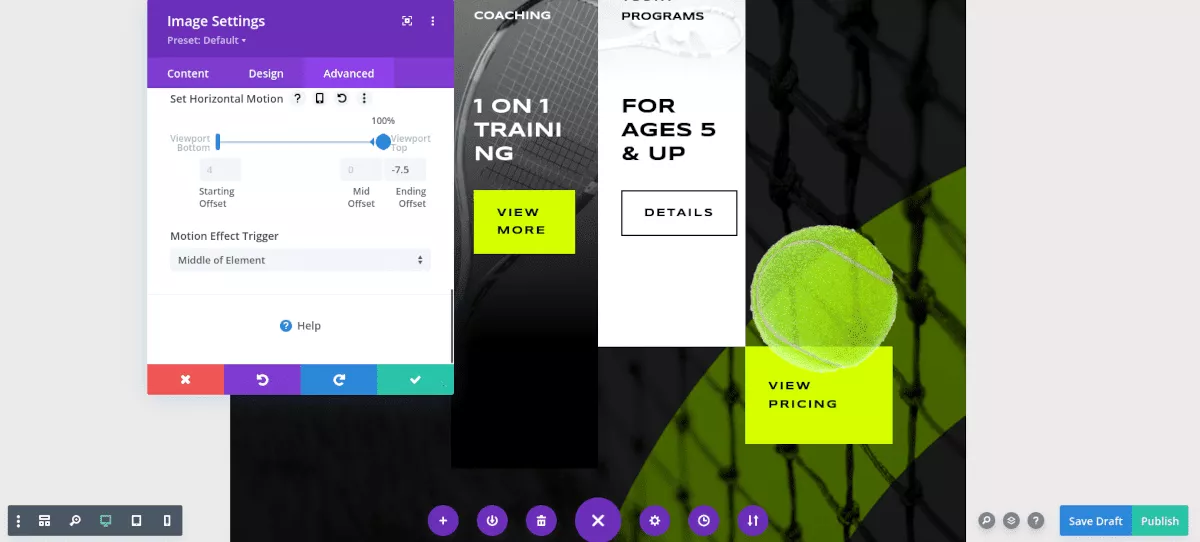
Saya ingin bola tenis menggelinding melintasi layar saat pengguna menggulir halaman ke bawah. Seperti skater yang saya gunakan sebelumnya, saya menemukan gambar PNG bola tenis dengan latar belakang transparan.

Setelah Anda mengunggah gambar Anda sendiri, klik Lanjutan di bawah pengaturan gambar. Pindah ke bawah ke Efek Gulir. Anda akan melihat beberapa pilihan di bawah Scroll Transform Effects. Saya memilih efek Rotate dan Horizontal Motion.

Uji gerakan gulir Anda, sesuaikan pengaturan Anda dan hanya itu. Orang-orang di Divi Extended memiliki tutorial yang lebih mendalam tentang efek gulir Divi yang mungkin berguna bagi Anda.
Menggunakan Tag Jangkar dan CSS untuk Pengguliran Halus
Metode terakhir yang ingin saya bagikan kepada Anda tidak semenarik yang lain, tetapi menambahkan sedikit animasi ke situs Anda dengan cara yang sederhana.
Jika Anda menggunakan tag jangkar untuk membantu pengunjung melompat ke konten di halaman yang sama, Anda tahu betapa kikuknya tampilan itu. Metode ini membuat gerakan bergulir dengan mulus, seolah-olah telah dianimasikan. Berikut cara kerjanya.
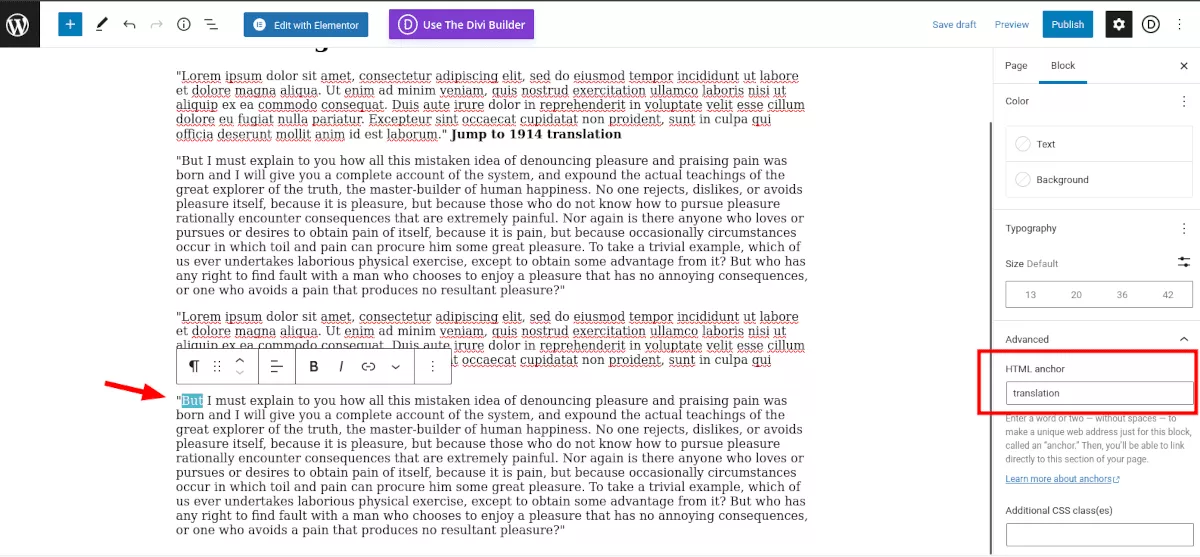
Pertama, siapkan tag jangkar di halaman Anda. Pilih teks tempat Anda ingin melompat. Di menu sebelah kanan di bawah Advanced, tempatkan beberapa teks di bidang HTML Anchor. Tidak masalah apa itu, selama Anda mengingatnya. Ini adalah tag jangkar Anda.

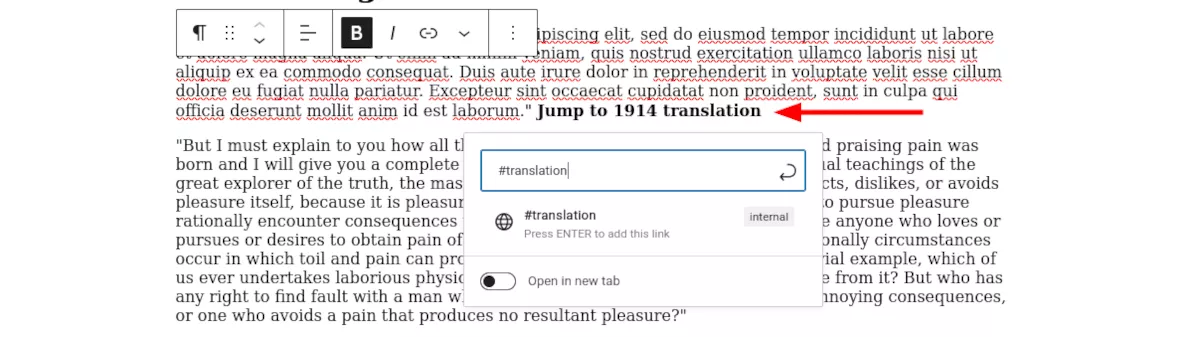
Sekarang, pilih teks yang ingin Anda tautkan ke tag anchor Anda. Tambahkan tautan, dan di bidang tautan, masukkan teks jangkar Anda dengan tagar di depannya, seperti ini: #link-word.

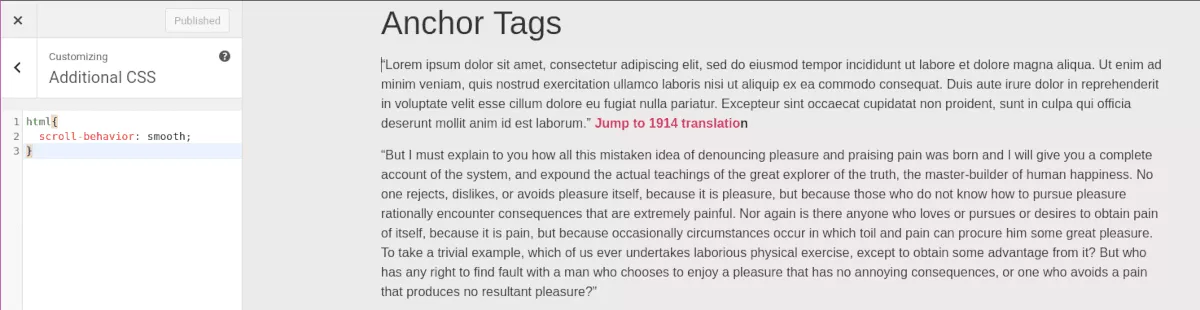
Sekarang Publikasikan atau Perbarui halaman Anda. Seperti yang saya sebutkan, aksinya akan kikuk. Mari kita perbaiki itu. Buka halaman Anda, dan di bilah admin atas, pilih Kustomisasi. Gulir ke bawah ke CSS Tambahan. Rekatkan kode ini ke dalam bidang:
html{ scroll-behavior: smooth; } 
Klik Terbitkan, dan uji tautannya. Mulus!
Gunakan Animasi Gulir untuk Membuat Halaman Anda Dinamis
Anda dapat melihat bahwa tidak perlu pengembang pro atau banyak pekerjaan untuk membuat halaman Anda sedinamis Apple atau NASA. Sementara saya menunjukkan kepada Anda empat metode berbeda, Anda dapat menggabungkannya untuk benar-benar memukau pengunjung Anda.
Saya mendorong Anda untuk menjelajahi Scrollsequence karena ini adalah cara yang sangat mudah untuk mengubah pengunjung Anda menjadi anak kucing dengan bola benang. Mereka akan mengingat situs Anda dan kemungkinan besar akan membagikannya dengan teman-teman mereka.
