Cara Menambahkan Header Keamanan di WordPress
Diterbitkan: 2023-05-03Apakah Anda khawatir tentang keamanan situs web WordPress Anda? Jika demikian, maka Anda telah datang ke tempat yang tepat.
WordPress adalah salah satu sistem manajemen konten paling populer di web, memberdayakan lebih dari 40% dari semua situs web. Namun, dengan popularitas yang besar datanglah tanggung jawab yang besar.
Peretas dan penjahat dunia maya selalu mencari kerentanan untuk dieksploitasi, dan penting untuk mengambil tindakan proaktif untuk mengamankan situs WordPress Anda.
Menambahkan header keamanan adalah cara yang efektif untuk melakukannya. Menurut sebuah penelitian baru-baru ini, situs web dengan tajuk keamanan mengalami penurunan serangan skrip lintas situs sebesar 63% dan serangan clickjacking sebesar 68% .
Pada artikel ini, kami akan menjelaskan apa itu header keamanan dan mengapa itu penting untuk situs WordPress Anda. Kami juga akan memberikan petunjuk langkah demi langkah tentang cara menambahkan tajuk keamanan ke situs Anda menggunakan berbagai metode.
Di akhir panduan ini, Anda akan memiliki pemahaman yang lebih baik tentang cara meningkatkan keamanan situs WordPress Anda dan melindunginya dari potensi ancaman.
Apa itu Header Keamanan HTTP?
Header keamanan HTTP adalah informasi tambahan yang dapat ditambahkan ke respons HTTP untuk memberikan lapisan keamanan ekstra untuk situs web WordPress Anda. Header ini membantu melindungi dari jenis serangan umum seperti cross-site scripting (XSS) dan clickjacking.
Header ini mengomunikasikan instruksi ke browser web dan memberi tahu mereka cara berperilaku saat menangani halaman dari situs web Anda.
Misalnya, beberapa header mungkin menginstruksikan browser untuk hanya menampilkan halaman melalui koneksi HTTPS yang aman atau untuk memblokir pemuatan konten dari sumber eksternal.
Header keamanan HTTP tersedia dalam berbagai jenis, masing-masing dengan fungsi uniknya sendiri. Memahami header ini dapat membantu Anda memilih mana yang akan diaktifkan untuk situs web Anda bergantung pada kebutuhan keamanan Anda.
Menambahkan tajuk keamanan ke situs web Anda secara signifikan mengurangi risiko serangan dunia maya dan menjaga situs web dan pengunjung Anda tetap aman.
Jenis Header Keamanan WordPress
Di bagian ini, kami akan membahas berbagai jenis header keamanan yang dapat Anda tambahkan ke situs web WordPress Anda untuk meningkatkan keamanannya. Header keamanan memberikan lapisan perlindungan ekstra dengan menambahkan petunjuk ke browser web tentang cara berperilaku saat berinteraksi dengan situs Anda.
Berikut adalah beberapa jenis header keamanan paling umum yang dapat Anda gunakan:
1. Kebijakan Keamanan Konten (CSP): Kebijakan keamanan konten di WordPress membantu mencegah serangan cross-site scripting (XSS) dengan menentukan dari sumber mana browser diizinkan untuk memuat sumber daya. Anda juga dapat menggunakannya untuk memblokir skrip sebaris dan konten berpotensi berbahaya lainnya.
2. X-XSS-Protection: Header ini menginstruksikan browser untuk mengaktifkan filter XSS bawaannya, yang membantu mendeteksi dan memblokir jenis skrip berbahaya tertentu.
3. X-Content-Type-Options: Header ini memberi tahu browser untuk tidak mengendus jenis file MIME yang disajikan dari situs Anda, yang dapat membantu mencegah jenis serangan tertentu.
4. X-Frame-Options: Header ini menentukan apakah situs Anda dapat disematkan di dalam iframe di situs lain atau tidak. Ini dapat membantu mencegah serangan clickjacking.
5. HTTP Strict-Transport-Security (HSTS): Tajuk ini menginstruksikan browser untuk hanya mengakses situs Anda melalui HTTPS, yang dapat membantu melindungi dari serangan man-in-the-middle.
Cara Menambahkan Header Keamanan di WordPress [4 Metode]
Menambahkan header keamanan ini ke situs WordPress Anda dapat meningkatkan postur keamanannya secara signifikan dan melindunginya dari ancaman umum.
Dalam hal mengamankan situs WordPress Anda, menambahkan header keamanan adalah tindakan yang efektif. Header ini memberikan perlindungan tambahan terhadap kerentanan situs web umum.
Dengan menambahkan header keamanan ini, Anda dapat meningkatkan keamanan situs WordPress Anda secara signifikan. Pastikan untuk menguji situs Anda secara menyeluruh setelah menambahkan tajuk ini untuk memastikan bahwa semuanya berfungsi sebagaimana mestinya.
Dengan menerapkan tajuk keamanan ini, Anda dapat membantu melindungi situs web Anda dari berbagai bentuk serangan dan memberikan pengalaman menjelajah yang lebih aman kepada pengunjung Anda.
Metode 1: Menambahkan Header Keamanan HTTP di WordPress Menggunakan .htaccess
Pada bagian ini, kita akan membahas cara menambahkan header keamanan HTTP di WordPress menggunakan file .htaccess. Dengan menambahkan tajuk ini, Anda dapat mengamankan situs web Anda dari berbagai jenis serangan dan meningkatkan keamanannya secara keseluruhan.
File .htaccess situs Anda perlu diedit. Itu adalah file konfigurasi server yang digunakan oleh Apache, perangkat lunak server web paling populer.
Untuk menambahkan header keamanan HTTP dengan file .htaccess, ikuti langkah berikut:
Langkah 1: Gunakan FTP atau pengelola file untuk mengakses file situs web Anda.
Langkah 2: Temukan file .htaccess di direktori root dan unduh salinan cadangan untuk tujuan keamanan.
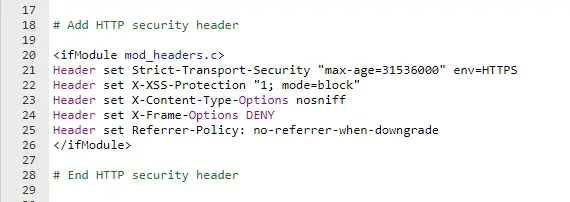
Langkah 3: Buka file .htaccess di editor teks dan tambahkan kode berikut ke file:
<ifModule mod_headers.c> Header set Strict-Transport-Security "max-age=31536000" env=HTTPS Header set X-XSS-Protection "1; mode=block" Header set X-Content-Type-Options nosniff Header set X-Frame-Options DENY Header set Referrer-Policy: no-referrer-when-downgrade </ifModule> 
Langkah 4: Simpan file .htaccess dan unggah kembali ke direktori root situs web Anda.
Dengan mengikuti langkah-langkah ini, Anda dapat menambahkan header keamanan HTTP ke situs web WordPress Anda menggunakan file .htaccess. Ini akan membantu mengamankan situs web Anda dari berbagai serangan dan kerentanan.
Metode 2: Menambahkan Header Keamanan HTTP di WordPress Menggunakan Cloudflare
Cloudflare adalah alat gratis yang menawarkan firewall situs web dan layanan CDN. Namun, Cloudflare tidak menawarkan fitur keamanan lanjutan apa pun dalam paket gratisnya, tetapi cukup untuk apa yang kami butuhkan.
Di bagian ini, kami akan membahas cara menambahkan header keamanan HTTP di WordPress menggunakan Cloudflare. Dengan menerapkan header ini, Anda dapat meningkatkan keamanan situs web dan melindunginya dari berbagai serangan.
Untuk menambahkan header keamanan HTTP ke Cloudflare, ikuti langkah-langkah berikut:
Langkah 1: Daftar ke Cloudflare dan tambahkan situs web Anda.
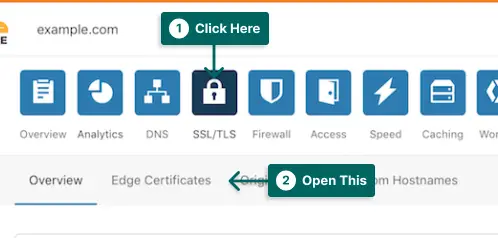
Langkah 2: Akses dasbor Cloudflare dan klik SSL/TLS .
Langkah 3: Klik pada tab Edge Certificates .

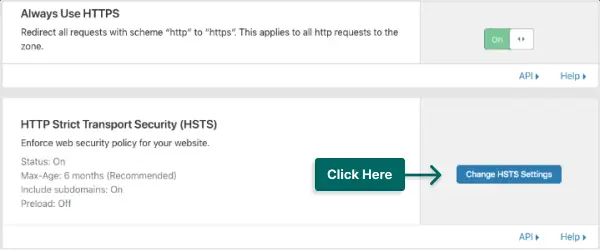
Langkah 4: Gulir untuk menemukan HTTP Strict Transport Security (HSTS) dan klik Ubah Pengaturan HSTS .


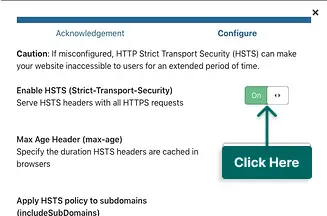
Langkah 6: Di pop-up, Anda akan melihat opsi untuk menambahkan header keamanan HTTP.

Anda akan dapat mengaktifkan HSTS dan header no-sniff. Anda juga dapat menerapkan HSTS ke subdomain (jika mereka menggunakan HTTPS) dan memuat HSTS juga.
Meskipun metode ini menawarkan perlindungan dasar menggunakan tajuk keamanan HTTP, metode ini tidak memungkinkan Anda menambahkan X-Frame-Options.
Dengan langkah-langkah ini, Anda dapat dengan mudah menambahkan header keamanan HTTP di WordPress menggunakan Cloudflare dan meningkatkan keamanan situs web Anda. Jaga keselamatan!
Metode 3: Menambahkan Header Keamanan HTTP di WordPress Menggunakan Sucuri
Menggunakan plugin keamanan Sucuri, salah satu plugin keamanan WordPress terbaik, Anda dapat mengatur header keamanan HTTP tanpa menulis kode apa pun.
Pertama, Anda memerlukan akun Sucuri. Ini adalah layanan berbayar yang melindungi situs web Anda dengan firewall, plugin keamanan, CDN, dan penghapusan malware.
Ikuti langkah-langkah ini untuk menambahkan header keamanan dengan plugin Sucuri:
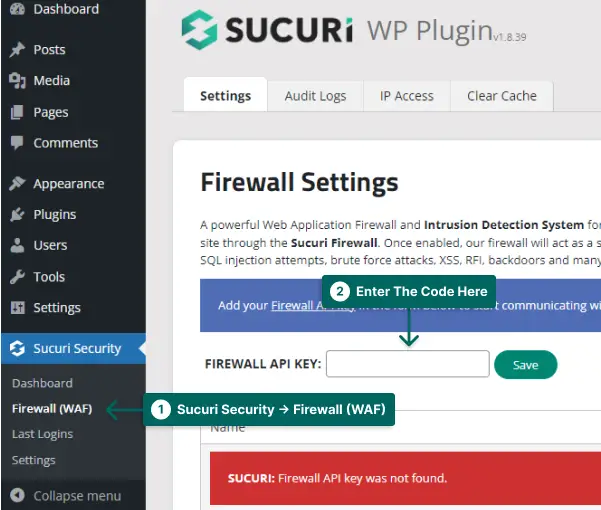
Langkah 1: Instal plugin Sucuri dari Plugins → Add New .
Langkah 2: Buka Keamanan Sucuri → Firewall (WAF) dan masukkan kunci API Firewall Anda. Informasi tersebut dapat ditemukan di situs web Sucuri di bawah akun Anda.

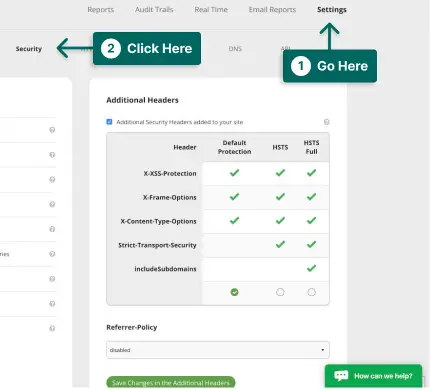
Langkah 3: Buka Keamanan Sucuri → Pengaturan dan alihkan ke tab Keamanan .

Langkah 4: Di bagian Header Tambahan , Anda dapat mengaktifkan HSTS.
Langkah 5: Klik tombol Save Changes in The Additional Headers .
Sucuri sekarang menambahkan tajuk keamanan HTTP di WordPress untuk melindungi situs web Anda dari peretas. Karena Sucuri WAF bekerja pada level DNS, lalu lintas situs web Anda selalu terlindungi bahkan sebelum mencapai server Anda.
Metode 4: Menambahkan Header Keamanan HTTP di WordPress Menggunakan Plugin
Di bagian ini, kita akan berbicara tentang cara menambahkan header keamanan HTTP ke situs WordPress Anda menggunakan plugin. Ini adalah cara yang mudah dan efektif untuk meningkatkan keamanan situs web Anda dan melindunginya dari serangan potensial.
Jika Anda menggunakan WordPress, plugin tajuk HTTP adalah pilihan yang baik dan dapat membantu mengamankan situs web Anda.
Ikuti langkah-langkah ini untuk menambahkan tajuk keamanan ke situs web Anda:
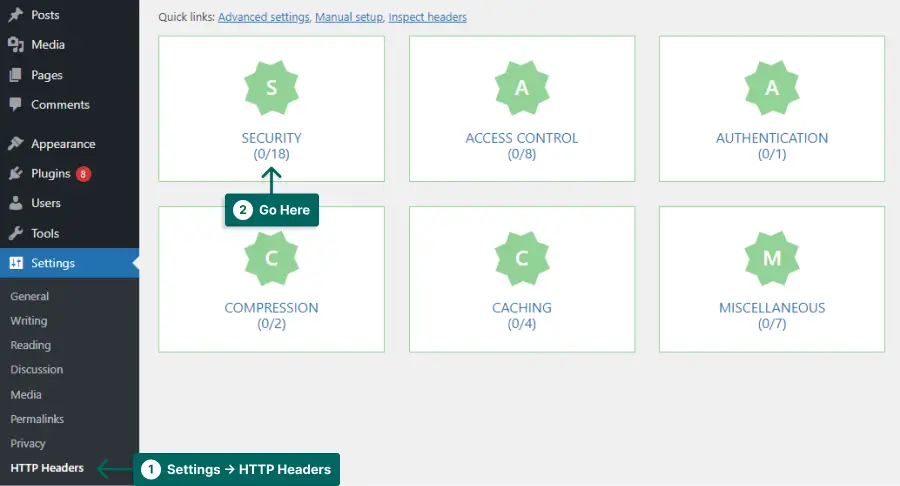
Langkah 1: Buka Plugin → Tambah Baru .
Langkah 2: Buka Pengaturan → HTTP Header .
Langkah 3: Buka Keamanan.

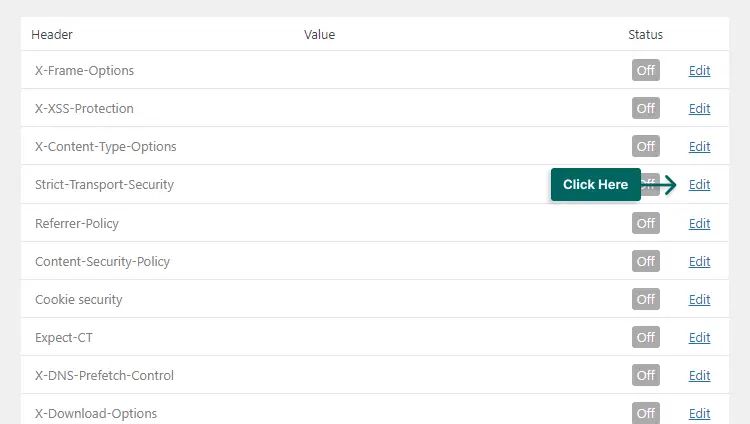
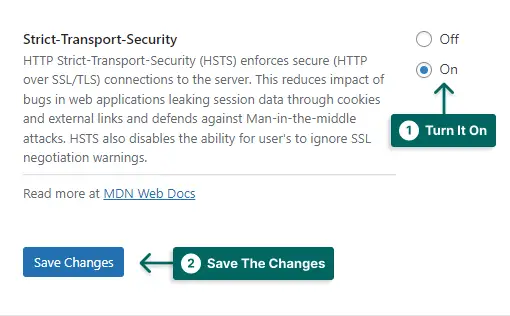
Langkah 4: Klik Edit di depan Strict-Transport-Security .

Langkah 5: Klik On , dan simpan perubahannya.

Dengan mengikuti langkah-langkah ini, Anda dapat dengan mudah mengonfigurasi header keamanan HTTP dan memastikan keamanan situs web Anda. Jangan lupa untuk terus menguji dan mengoptimalkan header keamanan Anda secara teratur agar tetap berada di depan dari potensi risiko.
Cara Memeriksa Tajuk Keamanan HTTP untuk Situs Web
Untuk memeriksa tajuk keamanan HTTP untuk situs web WordPress Anda, Anda dapat menggunakan berbagai alat online seperti Tajuk Keamanan.
Dengan menggunakan alat ini, Anda dapat memastikan bahwa situs web Anda memiliki header keamanan yang diperlukan untuk melindungi dari potensi ancaman dan kerentanan. Ini adalah langkah penting dalam memelihara situs web yang aman dan tepercaya untuk Anda dan pengunjung Anda.
Jangan lupa untuk secara teratur memeriksa tajuk keamanan situs web Anda untuk memastikannya mutakhir dan berfungsi dengan benar untuk memberikan perlindungan maksimal.
FAQ
Menambahkan tajuk keamanan di WordPress dapat membantu melindungi situs web Anda dari serangan dunia maya umum, seperti skrip lintas situs (XSS) dan pembajakan klik. Header keamanan memberikan lapisan keamanan tambahan dengan menginstruksikan browser tentang cara menangani jenis konten atau tindakan tertentu.
Anda dapat menggunakan alat seperti Header Keamanan untuk memindai situs web Anda untuk mencari header keamanan. Alat ini akan memberi Anda laporan mendetail tentang tajuk keamanan yang saat ini diterapkan di situs web Anda, beserta saran untuk perbaikan.
Beberapa header keamanan yang umum digunakan di WordPress termasuk Content Security Policy (CSP), X-XSS-Protection, X-Frame-Options, dan HTTP Strict Transport Security (HSTS). Header ini dapat membantu mencegah berbagai jenis serangan, seperti XSS, clickjacking, dan serangan man-in-the-middle (MITM).
Ada beberapa cara untuk menambahkan tajuk keamanan ke situs WordPress Anda, seperti menggunakan plugin seperti Tajuk Keamanan atau mengedit file .htaccess Anda secara manual. Metode termudah adalah menggunakan plugin, yang menyediakan antarmuka ramah pengguna untuk mengonfigurasi header keamanan tanpa memerlukan pengetahuan teknis apa pun.
Kesimpulan
Pada artikel ini, kami membahas cara menambahkan tajuk keamanan di WordPress dan pentingnya menggunakan tajuk keamanan untuk melindungi situs web Anda dari serangan potensial. Kami memberikan petunjuk langkah demi langkah tentang cara menambahkan tajuk keamanan ke situs WordPress Anda menggunakan plugin.
Terima kasih telah meluangkan waktu untuk membaca artikel ini! Kami harap informasi yang diberikan membantu mengamankan situs web WordPress Anda. Jika Anda memiliki pertanyaan atau mengalami masalah apa pun saat menambahkan tajuk keamanan ke situs Anda, jangan ragu untuk bertanya kepada kami di bagian komentar di bawah. Tim kami selalu senang membantu Anda.
Untuk terus mengikuti tutorial terbaru terkait WordPress dan pengembangan situs web, kami sarankan untuk mengikuti BetterStudio di Facebook dan Twitter. Halaman media sosial kami diperbarui secara berkala dengan konten informatif yang dapat membantu Anda meningkatkan keamanan dan kinerja situs web Anda.
