Cara Menambahkan Login Sosial Ke WordPress (Cara Mudah)
Diterbitkan: 2022-07-13Apakah Anda ingin menambahkan login sosial ke situs WordPress Anda?
Login sosial memungkinkan pengunjung untuk membuat akun dengan situs WordPress Anda dengan menggunakan akun media sosial mereka yang ada. Alih-alih membuat nama pengguna atau kata sandi baru, pengguna cukup masuk dengan Facebook, Google, atau platform lain. Ini menghemat waktu mereka, mengurangi gesekan, dan tetap memberi Anda akses ke nama / alamat email mereka untuk tujuan pemasaran di masa mendatang.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan login sosial ke WordPress.

Mengapa Menambahkan Login Sosial ke WordPress?
Ada banyak alasan mengapa Anda mungkin ingin mengizinkan pendaftaran pengguna di situs web WordPress Anda. Jika Anda menjalankan toko online, maka pendaftaran pengguna memungkinkan pembeli untuk menyimpan informasi pembayaran dan pengiriman mereka. Ini memudahkan mereka untuk membeli lagi di masa depan.
Pendaftaran pengguna juga merupakan bagian penting dalam membuat situs keanggotaan WordPress.
Namun, kebanyakan orang tidak suka mengisi formulir pendaftaran pengguna yang panjang dan mengingat nama pengguna / kata sandi yang lain.
Login sosial memungkinkan pengunjung membuat akun dengan situs web Anda hanya dengan mengklik tombol. Mereka dapat menggunakan nama pengguna dan kata sandi dari akun media sosial mereka yang ada, seperti detail login Facebook mereka.
Karena sangat nyaman, login sosial dapat mendorong lebih banyak orang untuk mendaftar ke situs web Anda. Dengan itu, mari kita lihat bagaimana Anda dapat menambahkan login sosial ke WordPress.
Cara Menambahkan Login Sosial ke WordPress
Cara termudah untuk menambahkan login front end ke situs WordPress Anda adalah dengan menggunakan plugin Nextend Social Login and Register.
Plugin gratis ini memungkinkan pengunjung masuk menggunakan Facebook, Twitter, atau Google.
Catatan: Ingin menambahkan login sosial untuk situs selain Facebook, Twitter, atau Google? Ada juga versi pro Nextend Social Login yang menambahkan login sosial untuk banyak situs berbeda termasuk PayPal, Slack, dan TikTok.
Pertama, Anda harus menginstal dan mengaktifkan plugin Nextend. Untuk detail lebih lanjut, silakan lihat panduan pemula kami tentang cara menginstal plugin WordPress.
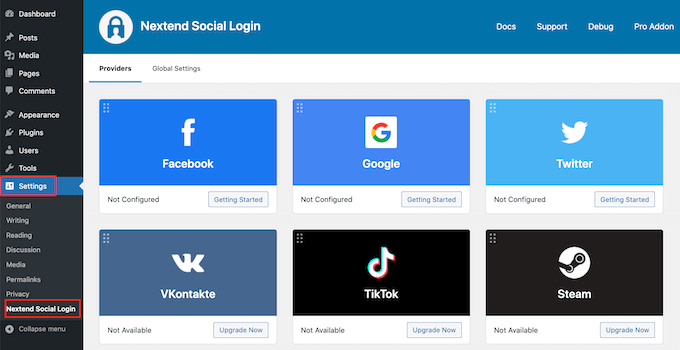
Setelah aktivasi, buka Pengaturan »Login Sosial Berikutnya di area admin WordPress. Di layar ini, Anda melihat semua opsi login sosial berbeda yang dapat Anda tambahkan ke situs WordPress Anda.

Proses menambahkan login sosial ke situs Anda akan bervariasi tergantung pada apakah Anda menambahkan login Facebook, Twitter, atau Google.
Mari kita lihat Facebook sebagai contoh.
Untuk menambahkan login Facebook ke situs WordPress Anda, klik tombol 'Memulai' di bawah logo Facebook.
Pada titik ini, Anda mungkin mendapatkan peringatan bahwa Facebook hanya mengizinkan Pengalihan OAuth HTTPS. Ini berarti situs Anda harus menggunakan HTTPS sebelum Anda dapat menambahkan login Facebook ke WordPress. Untuk mengaturnya, lihat panduan kami tentang cara beralih dari HTTP ke HTTPS di WordPress.
Setelah Anda menggunakan HTTP, tugas Anda selanjutnya adalah membuat aplikasi Facebook. Ini memungkinkan Anda membuat Kunci Aplikasi dan Rahasia Aplikasi, yang akan Anda tambahkan ke plugin Nextend.
Membuat aplikasi Facebook terdengar teknis, tetapi jangan khawatir. Anda tidak perlu mengetahui kode apa pun, dan kami akan memandu Anda melalui semua langkah.
Untuk membuat aplikasi ini, Anda harus beralih antara dasbor WordPress dan situs web Pengembang Facebook. Dengan mengingat hal itu, sebaiknya biarkan dasbor WordPress Anda terbuka di tab saat ini dan kunjungi Pengembang Facebook di tab baru.
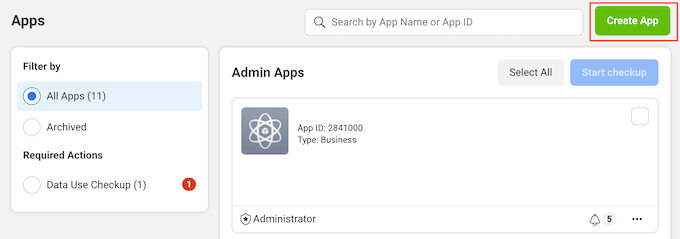
Di tab Pengembang Facebook Anda, cukup klik tombol 'Buat Aplikasi'.

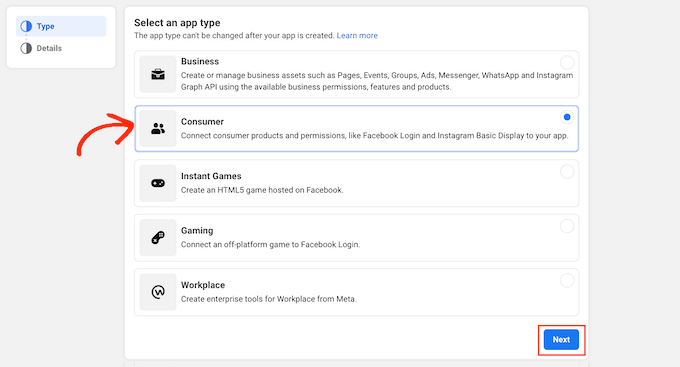
Anda sekarang dapat memilih jenis aplikasi. Karena kami ingin menambahkan login sosial ke WordPress, lanjutkan dan klik 'Konsumen.'
Setelah itu, gulir ke bagian bawah layar dan klik tombol 'Berikutnya'.

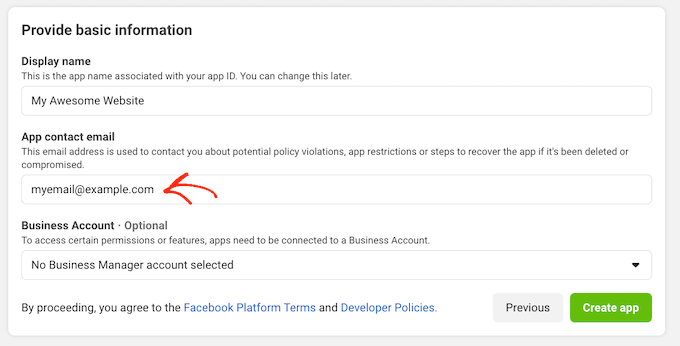
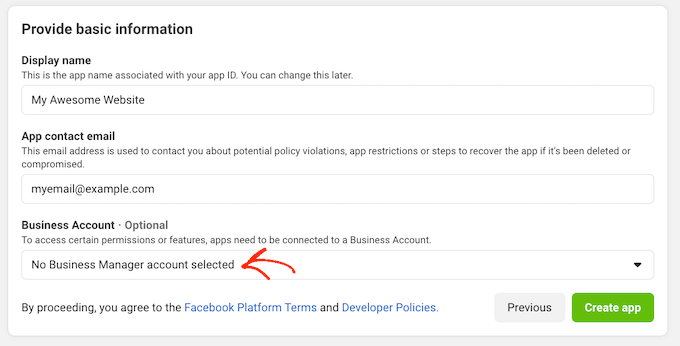
Di bidang 'Nama tampilan', ketik nama yang ingin Anda gunakan untuk aplikasi Facebook. Nama ini akan ditampilkan kepada pengunjung, jadi Anda ingin menggunakan sesuatu yang akan mereka kenali seperti nama situs web WordPress Anda.
Selanjutnya, ketikkan alamat email Anda ke dalam bidang 'Email kontak aplikasi'.
Ini adalah alamat yang akan digunakan Facebook untuk memperingatkan Anda tentang potensi pelanggaran kebijakan dan pembatasan aplikasi, atau berbagi informasi tentang cara memulihkan akun yang dihapus. Dengan mengingat hal itu, Anda akan ingin mengetikkan alamat email yang Anda periksa secara teratur.

Jika Anda memiliki beberapa halaman Facebook, maka Anda mungkin telah membuat akun Pengelola Bisnis Facebook. Ini memungkinkan Anda memberi anggota tim akses penuh atau sebagian ke halaman Facebook Anda tanpa membagikan detail login Anda.
Jika Anda telah membuat akun Pengelola Bisnis Facebook, Anda dapat menghubungkan aplikasi baru ke akun pengelola dengan membuka menu tarik-turun 'Akun Bisnis'. Kemudian, cukup pilih pengelola akun dari menu tarik-turun.
Jika Anda tidak memiliki Pengelola Bisnis Facebook, Anda dapat membiarkan dropdown ini disetel ke 'Tidak ada akun Pengelola Bisnis yang dipilih', yang merupakan setelan default.

Setelah itu, Anda siap untuk mengklik tombol 'Buat aplikasi'.
Di popup yang muncul, ketikkan kata sandi untuk akun Facebook Anda dan kemudian klik tombol 'Kirim'.
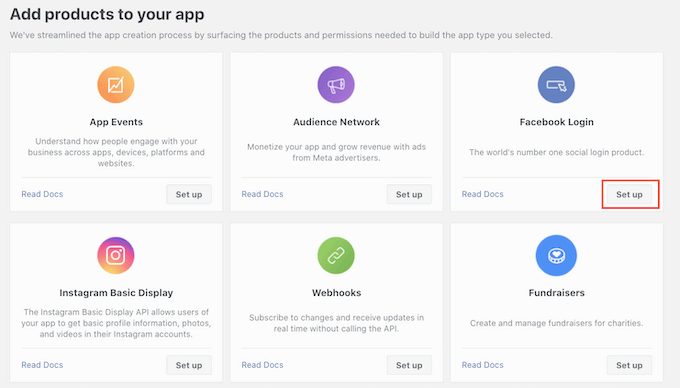
Anda sekarang siap untuk menambahkan produk ke aplikasi Facebook. Silakan dan temukan bagian Facebook Login dan kemudian klik tombol 'Set up'.

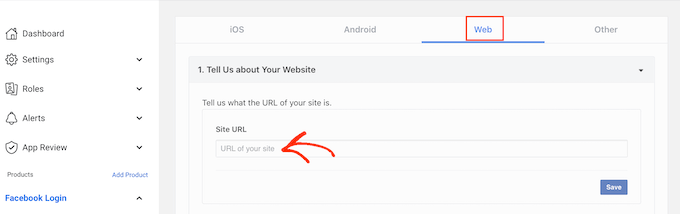
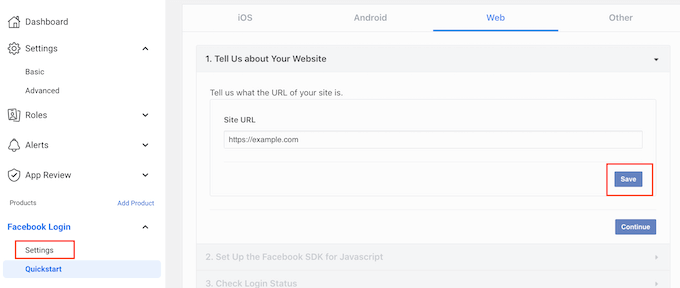
Selanjutnya, cukup klik 'Web.'
Di bidang URL Situs, ketik URL situs web Anda.

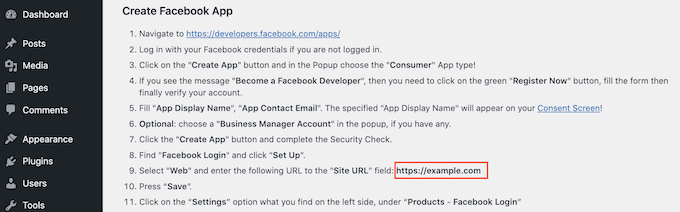
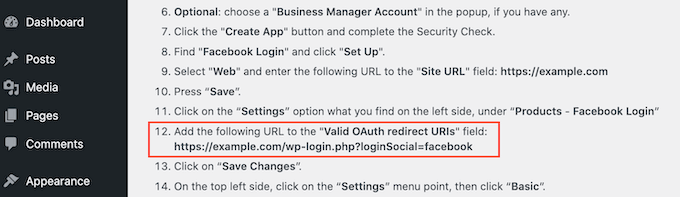
Untuk mendapatkan URL yang tepat, cukup beralih kembali ke tab yang menampilkan dasbor WordPress Anda.
Layar ini memiliki petunjuk terperinci tentang cara menautkan Nextend ke Facebook. Ini termasuk menunjukkan URL persis yang harus Anda gunakan.

Setelah mengetikkan URL situs Anda ke dalam bidang 'URL Situs', pastikan Anda mengeklik tombol 'Simpan' untuk menyimpan perubahan Anda.
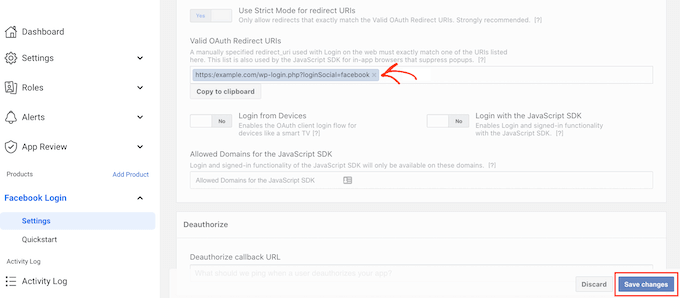
Di menu sebelah kiri, temukan bagian 'Facebook Login' dan klik 'Settings'.

Di layar ini, Anda harus menempelkan pengalihan oAuth yang valid. Untuk mendapatkan nilai ini, cukup beralih kembali ke tab WordPress Anda.
Petunjuk ini mencakup URL yang diberi label sebagai 'URI pengalihan OAuth yang valid'. Anda dapat melanjutkan dan menyalin URL ini.

Selanjutnya, beralih kembali ke situs web Pengembang Facebook dan rekatkan URL ke bidang 'Valid OAuth Redirect URI'.
Setelah itu, Anda siap untuk mengklik tombol 'Simpan perubahan' di bagian bawah.

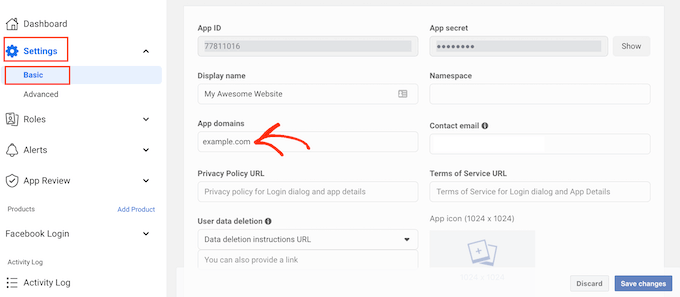
Di menu sebelah kiri, klik Pengaturan » Dasar .
Di 'Domain aplikasi', ketik nama domain situs Anda.

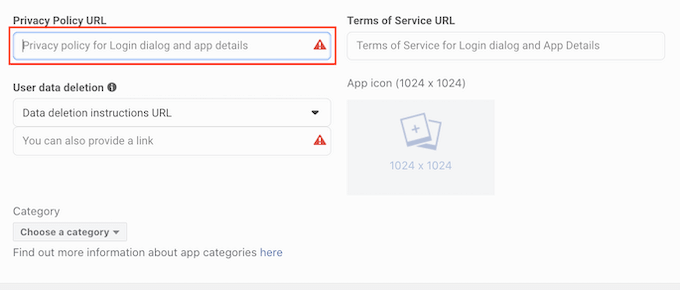
Di bidang URL Kebijakan Privasi, Anda harus mengetikkan alamat kebijakan privasi situs web Anda. Kebijakan privasi ini harus mengungkapkan informasi yang Anda kumpulkan dari pengunjung dan bagaimana Anda berencana untuk menggunakan data itu, termasuk informasi apa pun yang Anda dapatkan dari login sosial.
Jika Anda memerlukan bantuan untuk membuat halaman penting ini, silakan lihat panduan kami tentang cara menambahkan kebijakan privasi di WordPress.

Untuk mematuhi GDPR, Anda harus memberi pengguna cara untuk menghapus akun mereka di situs web Anda.
Ada banyak cara untuk mengizinkan pengguna menghapus akun WordPress mereka, tetapi Anda harus selalu membagikan petunjuk ini kepada pengunjung Anda.
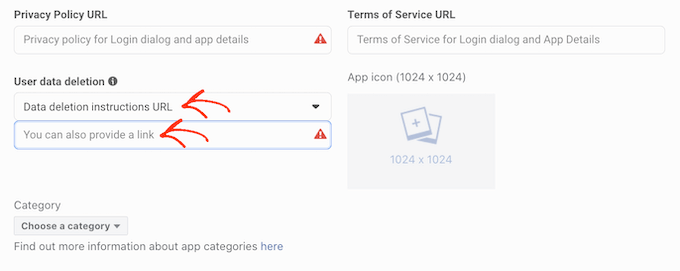
Untuk membantu pengguna menemukan informasi ini, klik bagian 'Penghapusan Data Pengguna', lalu pilih 'URL Instruksi Penghapusan Data' dari menu tarik-turun.
Anda kemudian dapat mengetik, atau menyalin/menempelkan URL tempat pengunjung dapat menemukan informasi tentang cara menghapus akun mereka. Misalnya, Anda dapat menambahkan petunjuk ke kebijakan privasi atau halaman FAQ.

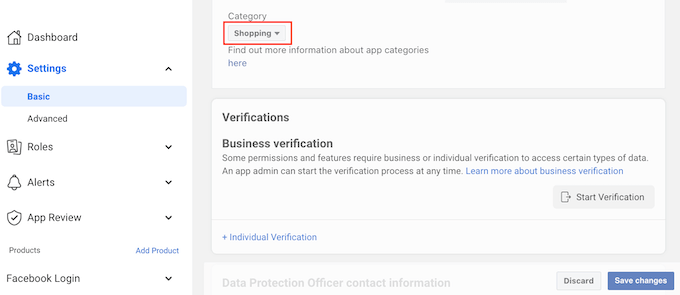
Setelah Anda selesai melakukannya, buka menu tarik-turun 'Kategori' dan pilih kategori yang paling mewakili bagaimana Anda berencana menggunakan login sosial di situs WordPress Anda.

Misalnya, jika Anda menambahkan login Facebook ke toko WooCommerce Anda, maka Anda biasanya ingin mengklik kategori 'Belanja'.

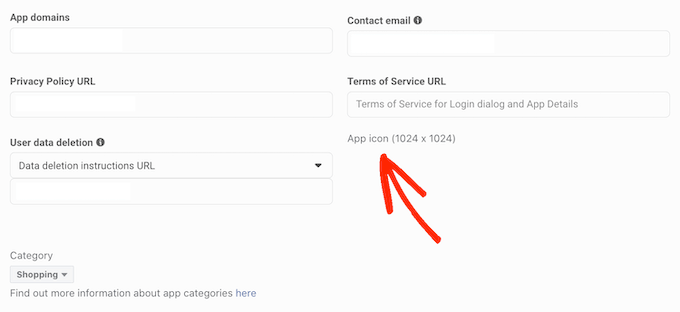
Setelah Anda selesai melakukannya, langkah selanjutnya adalah memilih Ikon Aplikasi. Ikon ini akan mewakili aplikasi Anda di App Center, yang merupakan area Facebook tempat pengguna dapat menemukan aplikasi baru.
Ini tidak terlalu penting untuk aplikasi kami, tetapi ini merupakan persyaratan sehingga Anda masih perlu membuat ikon aplikasi.
Ikon aplikasi Anda harus berukuran antara 512 x 512 dan 1024 x 1024 piksel, dan harus memiliki latar belakang transparan. Saat membuat ikon ini, Anda tidak dapat menggunakan variasi logo, merek dagang, atau ikon Facebook apa pun termasuk merek WhatsApp, Oculus, dan Instagram.
Anda juga tidak dapat menyertakan teks 'Facebook' atau 'FB'.
Jika Anda belum memilikinya, Anda dapat dengan mudah membuat ikon aplikasi Facebook yang terlihat profesional menggunakan pembuat logo.
Setelah Anda membuat ikon aplikasi, klik bagian 'Ikon Aplikasi' lalu pilih file gambar yang ingin Anda gunakan.

Setelah semua itu, klik tombol Simpan Perubahan.
Aplikasi Facebook Anda disetel ke pribadi secara default. Ini berarti Anda satu-satunya orang yang dapat masuk menggunakan Facebook.
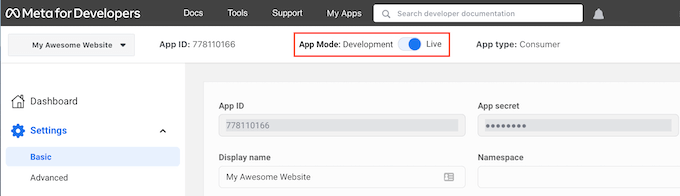
Sebelum pengunjung Anda dapat membuat akun menggunakan Facebook, Anda harus membuat aplikasi Anda aktif. Untuk melakukan ini, temukan penggeser 'Mode Aplikasi: Pengembangan' dan klik untuk mengubah penggeser dari putih menjadi biru.

Aplikasi Facebook dapat memiliki 'Akses standar' atau 'Akses lanjutan' ke informasi pengguna. Jika aplikasi Anda memiliki akses standar, maka pengunjung tidak akan dapat masuk menggunakan login sosial Facebook.
Di masa lalu Facebook telah mengubah pengaturan izin default, jadi selalu ada baiknya memeriksa apakah aplikasi Anda memiliki izin yang tepat untuk mendukung login sosial.
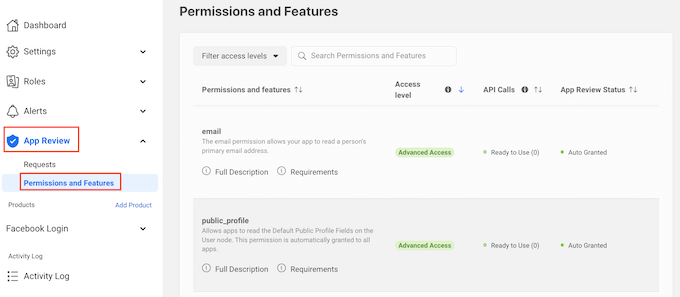
Di menu sebelah kiri, klik Tinjauan Aplikasi » Izin dan Fitur .

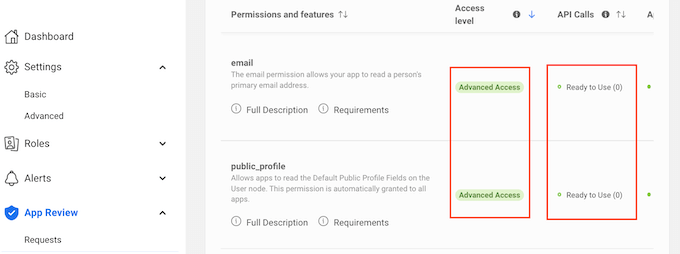
Sekarang, temukan izin 'email' dan 'public_profile'.
Untuk mendukung login sosial, kedua izin ini harus ditandai sebagai 'Akses Lanjutan' dan 'Siap Digunakan' seperti yang Anda lihat pada gambar berikut.

Apakah Anda melihat tombol 'Dapatkan Akses Lanjutan'? Ini berarti aplikasi Anda saat ini tidak memiliki izin yang tepat untuk login sosial.
Dalam hal ini, Anda harus melanjutkan dan mengeklik tombol 'Dapatkan Akses Lanjutan', lalu ikuti petunjuk di layar.
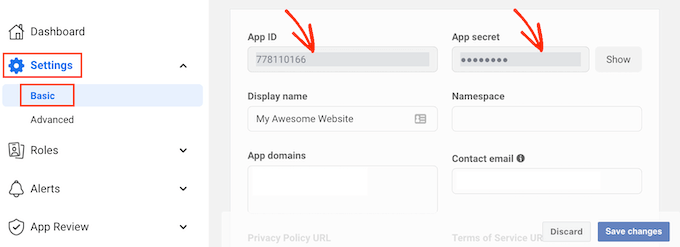
Setelah Anda memiliki izin Akses Lanjutan, lanjutkan dan klik Pengaturan »Dasar di menu sebelah kiri.
Di bagian atas laman, Anda akan melihat 'ID Aplikasi' dan 'Rahasia aplikasi'.

Untuk membuka rahasia Aplikasi, cukup klik tombol 'Tampilkan' lalu ketikkan kata sandi untuk akun Facebook Anda.
Situs web Pengembang Facebook sekarang akan diperbarui untuk menunjukkan rahasia Aplikasi Anda.
Langkah selanjutnya adalah menambahkan Rahasia aplikasi dan ID Aplikasi ke plugin Nextend Anda. Untuk melakukan ini, beralih kembali ke dasbor WordPress.
Di sini, klik pada tab 'Pengaturan'. Anda sekarang dapat menempelkan ID dan rahasia ke bidang 'ID Aplikasi' dan 'Rahasia aplikasi' di dasbor WordPress Anda.
Setelah Anda selesai melakukannya, klik tombol Simpan Perubahan.
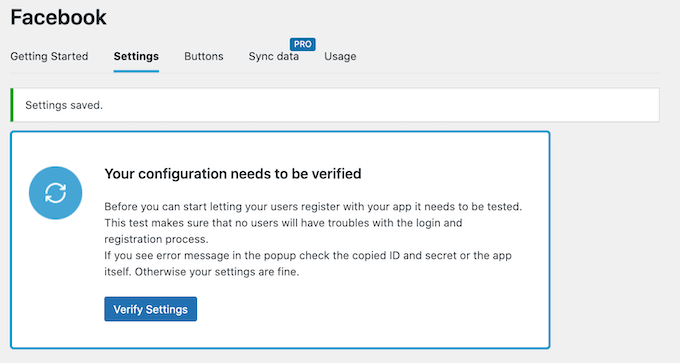
Sebelum Anda melangkah lebih jauh, ada baiknya untuk menguji apakah login sosial Anda telah diatur dengan benar. Untuk melakukan ini, cukup klik tombol Verifikasi Pengaturan.

Ini akan membuka popup di mana Anda dapat mengetikkan nama pengguna dan kata sandi Facebook Anda. Jika Anda telah mengatur login sosial dengan benar, maka Anda sekarang harus login ke blog WordPress Anda.
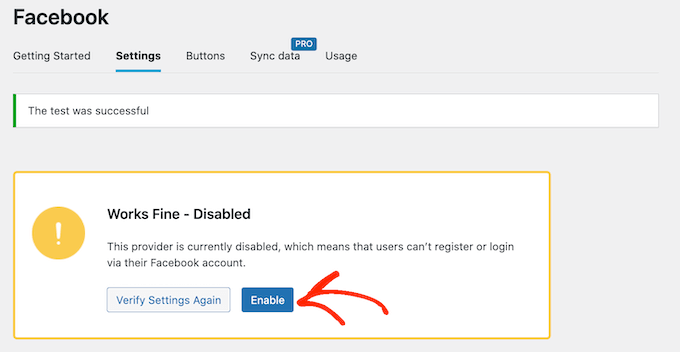
Bahkan jika login sosial Anda berfungsi, Nextend mungkin masih memperingatkan Anda bahwa penyedia saat ini dinonaktifkan. Jika Anda melihat peringatan ini, cukup klik tombol Aktifkan.

Anda sekarang telah berhasil menambahkan login sosial ke situs WordPress Anda. Langkah selanjutnya adalah mengubah tampilan dan fungsi tombol login di situs Anda.
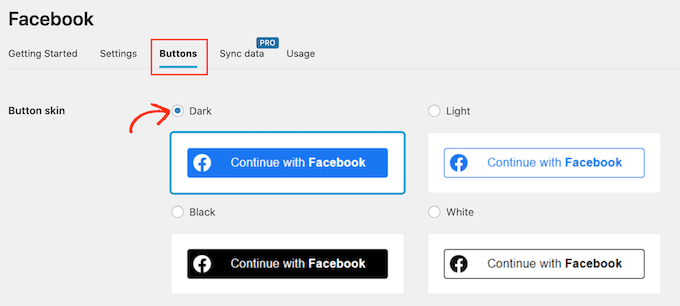
Untuk mengatur gaya tombol masuk sosial, cukup klik tab 'Tombol'. Anda sekarang akan melihat semua gaya berbeda yang dapat Anda gunakan untuk tombol masuk sosial.
Untuk menggunakan gaya yang berbeda, cukup klik untuk memilih tombol radionya.

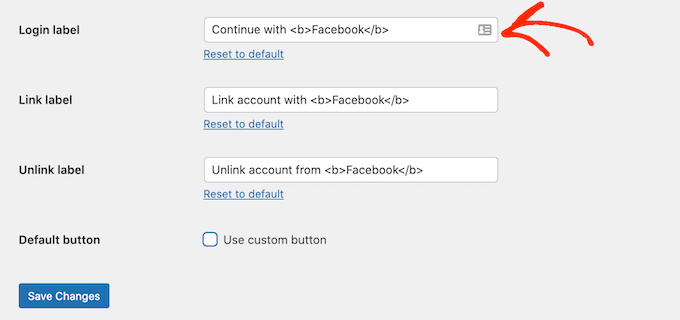
Setelah Anda selesai melakukannya, Anda dapat mengubah teks yang ditampilkan Nextend pada tombol ini dengan mengedit teks 'Label masuk'.
Anda juga dapat menerapkan beberapa pemformatan dasar ke label login. Misalnya, pada gambar berikut kami menerapkan efek tebal dengan menggunakan tag HTML <b> dan </b>.

Selain itu, Anda juga memiliki opsi untuk mengubah teks yang digunakan tombol ini untuk 'Label tautan'. Ini adalah teks yang ditampilkan Nextend ketika pengunjung telah membuat akun di situs web Anda, tetapi belum menautkan akun itu ke Facebook.
Anda dapat menggunakan label tautan untuk mendorong pengguna yang masuk untuk menghubungkan akun mereka ke berbagai profil media sosial.
Untuk mengubah teks ini, cukup ketik di bidang 'Label tautan'. Sekali lagi, Anda dapat menggunakan HTML untuk menerapkan beberapa pemformatan dasar ke teks label.
Anda juga harus memudahkan pengunjung untuk memutuskan hubungan profil media sosial mereka dari situs WordPress Anda.
Di sinilah bidang 'Batalkan tautan label' masuk.
Di bidang ini, Anda dapat mengetikkan teks yang akan ditampilkan situs Anda kepada pengguna yang masuk yang telah menghubungkan akun sosial mereka ke situs web Anda.
Dengan mengklik tautan ini, pengguna akan dapat memutuskan koneksi antara situs WordPress Anda dan akun media sosial mereka.
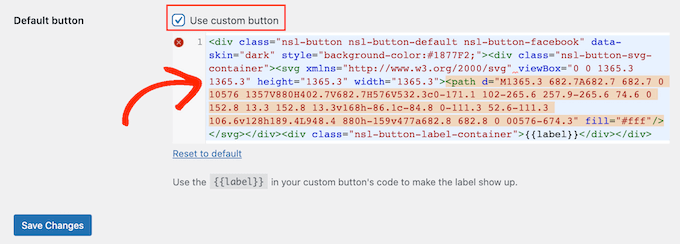
Pengaturan ini seharusnya cukup untuk sebagian besar situs web. Namun, jika Anda lebih suka membuat tombol khusus, Anda selalu dapat mencentang kotak 'Gunakan tombol khusus'.
Ini menambahkan bagian baru di mana Anda dapat membuat tombol login sosial Anda sendiri menggunakan kode.

Saat Anda puas dengan gaya tombol Anda, klik tombol Simpan Perubahan.
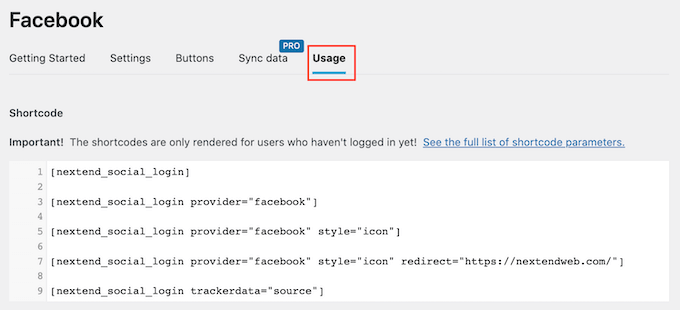
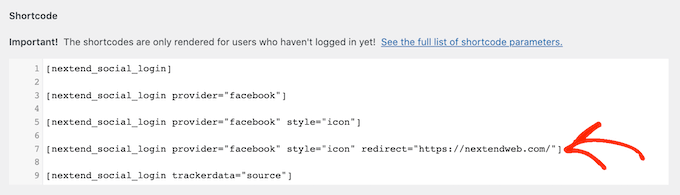
Selanjutnya, klik tab 'Penggunaan'. Nextend sekarang akan menampilkan semua shortcode yang dapat Anda gunakan untuk menambahkan tombol login sosial ke situs WordPress Anda.

Kode pendek ini dapat membuat berbagai tombol login. Untuk membuat tombol login dasar untuk Facebook, Anda akan menggunakan kode pendek berikut:
[nextend_social_login provider=”facebook”]
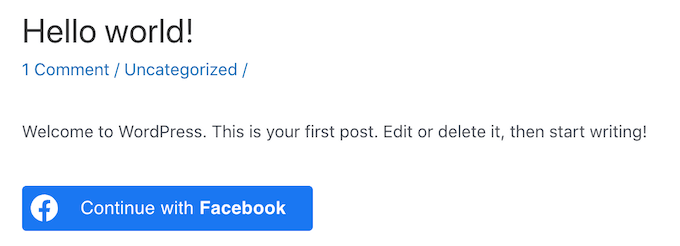
Gambar berikut menunjukkan contoh bagaimana tombol login sosial ini akan terlihat di situs Anda.

Seperti yang Anda lihat di tab 'Penggunaan', ada beberapa parameter tambahan yang dapat Anda tambahkan ke kode pendek Anda. Ini akan mengubah tampilan atau tindakan tombol.
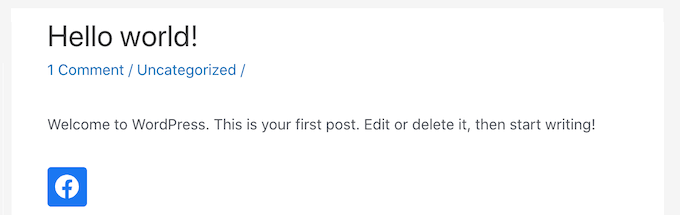
Jika Anda ingin membuat tombol login sosial yang tidak memiliki label teks, maka Anda dapat menambahkan parameter 'icon', misalnya [nextend_social_login provider=”facebook” style=”icon”]
Berikut adalah contoh tampilan tombol ini di situs WordPress Anda.

Saat pengunjung masuk ke situs Anda menggunakan akun sosial, Anda dapat mengarahkan mereka ke halaman secara otomatis. Layar ini memiliki contoh kode pendek yang akan mengarahkan pengguna ke situs Nextend.
Anda dapat dengan mudah menyesuaikan kode pendek ini sehingga mengarahkan pengunjung ke halaman di situs WordPress Anda sendiri.

Ada beberapa parameter lain yang dapat Anda tambahkan ke kode pendek Anda, untuk melihat daftar lengkap parameter, klik tautan di dokumentasi plugin.
Setelah memutuskan kode pendek apa yang ingin Anda gunakan, Anda dapat menambahkan kode ke halaman, pos, atau area siap widget mana pun. Untuk petunjuk langkah demi langkah, lihat panduan pemula kami tentang cara menambahkan kode pendek di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan login sosial ke situs WordPress Anda. Anda juga dapat membaca panduan kami tentang plugin media sosial terbaik untuk WordPress dan cara melacak pengunjung situs web ke situs WordPress Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
