Cara Menambahkan Ikon Media Sosial di Sidebar WordPress Anda
Diterbitkan: 2023-11-29Apakah Anda bertanya-tanya bagaimana cara menambahkan ikon media sosial ke sidebar WordPress Anda?
Menambahkan ikon sosial ke situs web Anda adalah cara mudah untuk memberi tahu audiens tentang kehadiran media sosial Anda. Dengan begitu, mereka dapat dengan mudah mengunjungi profil sosial Anda dan mengikuti Anda secara online.
Pada artikel ini, kami akan menunjukkan cara menambahkan ikon media sosial ke sidebar WordPress Anda.

Mengapa Menambahkan Ikon Media Sosial ke Sidebar WordPress Anda?
Sidebar WordPress adalah area di situs web Anda yang bukan merupakan bagian dari konten utama Anda. Di sinilah Anda dapat menampilkan informasi tambahan yang mungkin menarik bagi pembaca, seperti postingan blog terbaru Anda dan tautan ke profil sosial Anda.
Menambahkan tautan sosial ke sidebar WordPress Anda adalah ide bagus karena ini memberi tahu pengguna tentang akun media sosial Anda. Hasilnya, mereka dapat memeriksanya, mengikuti Anda, dan membantu Anda mengembangkan pengikut media sosial Anda.
Terlebih lagi, menampilkan akun media sosial Anda dapat membangun kredibilitas dan menjadi bukti sosial. Ketika pengunjung melihat Anda aktif di media sosial, ini menunjukkan bahwa bisnis Anda responsif dan dapat dipercaya.
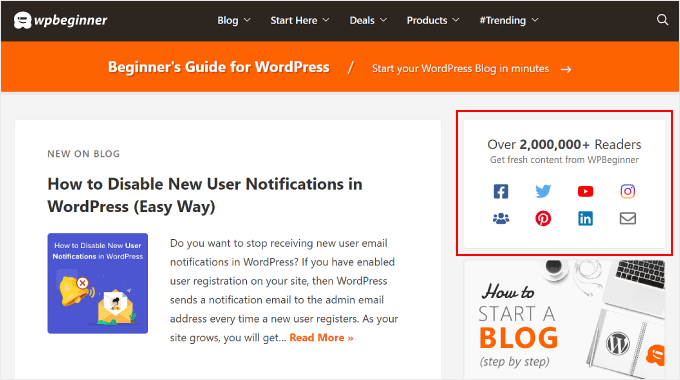
Banyak blog WordPress populer menampilkan ikon media sosial di sidebarnya, seperti WPBeginner:

Catatan: Ikon media sosial berbeda dengan tombol berbagi sosial di postingan WordPress. Jika Anda ingin menambahkan tombol berbagi, Anda dapat melihat panduan pemula kami tentang cara menambahkan ikon berbagi sosial di WordPress.
Karena itu, mari kita lihat cara menambahkan ikon ikuti media sosial ke sidebar WordPress Anda. Metode yang harus Anda gunakan bergantung pada tema dan editor WordPress yang Anda gunakan. Jika Anda ingin melompat ke bagian tertentu, Anda dapat menggunakan tautan cepat berikut:
- Metode 1: Menambahkan Ikon Sosial Dengan Editor Situs Lengkap (Blokir Tema)
- Metode 2: Menambahkan Ikon Media Sosial Dengan Widget WordPress (Tema Klasik)
- Metode 3: Menambahkan Ikon Media Sosial Khusus Dengan SeedProd (Tema Khusus)
Metode 1: Menambahkan Ikon Sosial Dengan Editor Situs Lengkap (Blokir Tema)
Jika Anda adalah pengguna tema blok, Anda dapat menambahkan tombol media sosial ke sidebar WordPress Anda menggunakan blok Ikon Sosial.
Perhatikan bahwa prosesnya berbeda-beda tergantung tema yang Anda gunakan. Beberapa tema blok mungkin menyertakan sidebar secara default, yang kemudian dapat Anda tambahkan blok Ikon Sosial. Beberapa mungkin juga memiliki pola header yang berfungsi seperti sidebar, dan beberapa mungkin tidak memiliki sidebar sama sekali.
Dalam contoh ini, kami akan menggunakan tema blok WordPress default dan menunjukkan cara membuat sidebar untuk semua halaman atau postingan Anda tempat Anda dapat menambahkan blok Ikon Sosial.
Pertama, buka Penampilan » Editor di panel admin WordPress Anda.

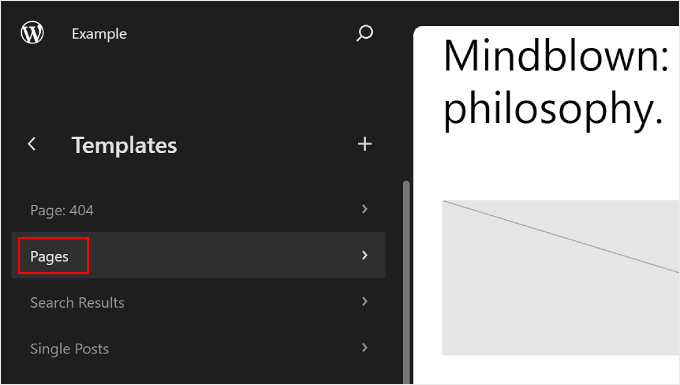
Selanjutnya, Anda perlu memilih 'Templat'.
Ini akan membawa Anda ke halaman tempat Anda dapat mengedit template halaman dan postingan Anda.

Di sini, Anda dapat memilih salah satu templat halaman. Bisa berupa 'Halaman' atau 'Postingan Tunggal', bergantung pada lokasi sidebar yang Anda inginkan.
Jika Anda ingin sidebar ditampilkan di halaman statis dan postingan, Anda dapat mengedit keduanya nanti. Anda juga dapat menyesuaikan templat beranda jika Anda memerlukan sidebar untuk muncul di sana juga.
Dalam hal ini, kita akan memilih 'Halaman'.

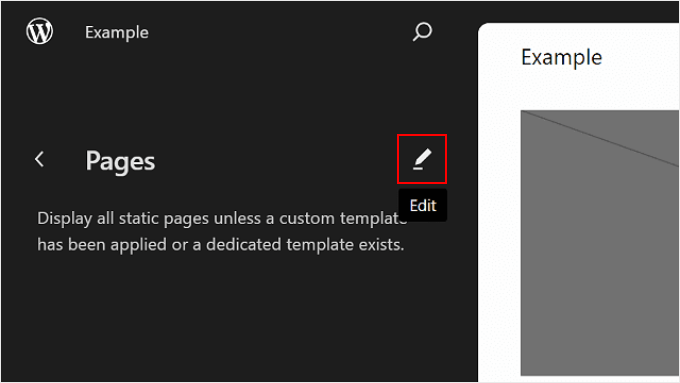
Setelah itu klik tombol pensil di panel kiri sebelah tombol titik tiga.
Ini akan membuka editor WordPress.

Seperti yang Anda lihat, tema default belum memiliki sidebar di template Pages, jadi kita perlu membuatnya untuk itu.
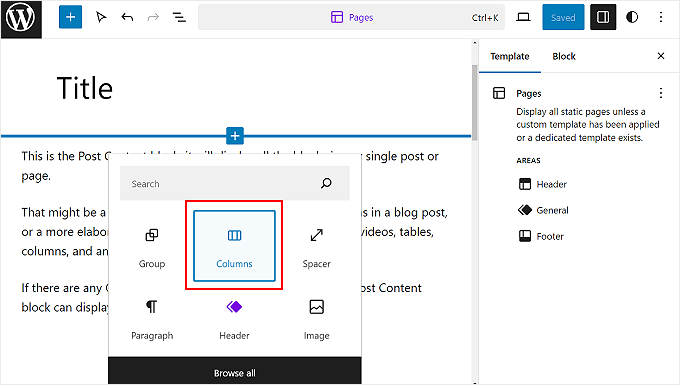
Untuk melakukan ini, Anda dapat mengarahkan kursor ke tempat Anda ingin menambahkan sidebar dan klik tombol tambahkan blok '+' ketika muncul. Lalu, cari dan pilih 'Kolom'.

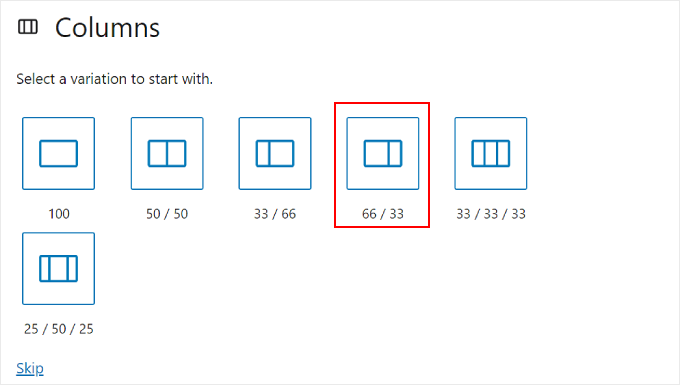
Akan ada beberapa variasi untuk dipilih.
Dalam contoh ini, kita akan menggunakan opsi '66/33' untuk meniru tampilan standar sidebar kanan.

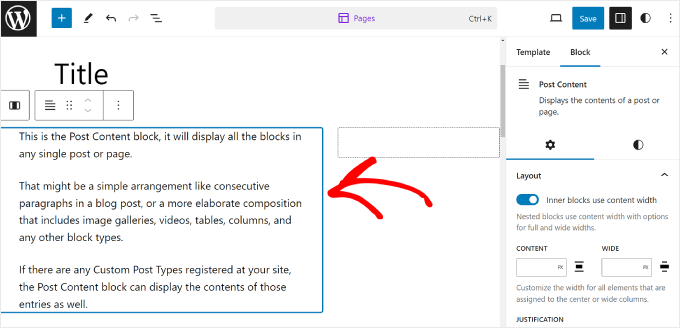
Setelah selesai, Anda dapat menarik dan melepas blok Konten Posting di sebelah kiri blok Kolom.
Templat Halaman Anda akan terlihat seperti gambar di bawah, dengan kolom kanan kosong.

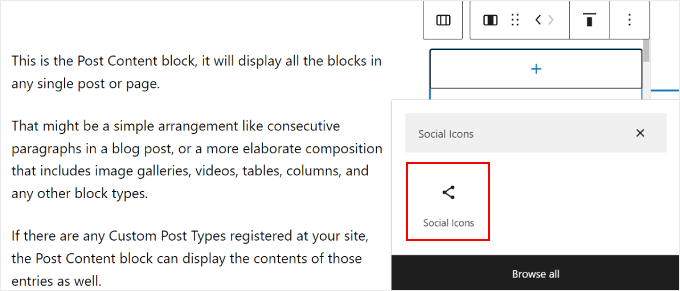
Sekarang, klik pada kolom kanan dan pilih tombol tambahkan blok '+'.
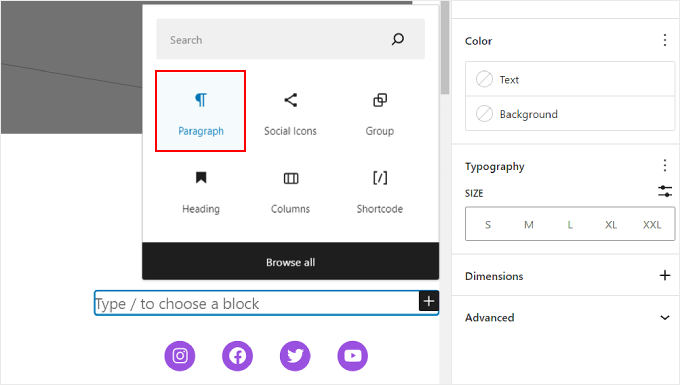
Kemudian, cari blok Ikon Sosial.

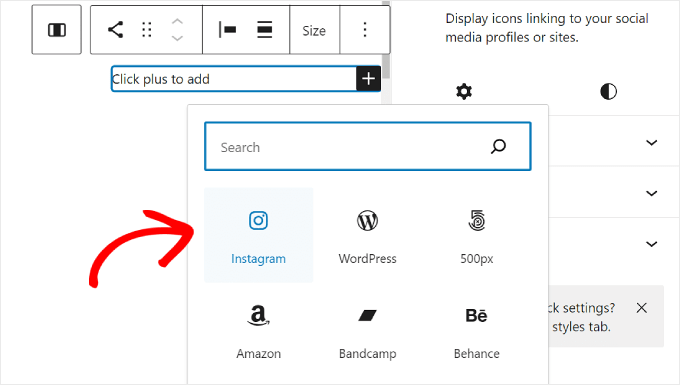
Anda sekarang dapat mulai menambahkan platform media sosial Anda ke blok tersebut. Cukup klik lagi tombol '+' dan tambahkan tombol media sosial Anda satu per satu.
Jangan ragu untuk menggunakan fitur pencarian untuk menelusuri semua opsi jejaring sosial.

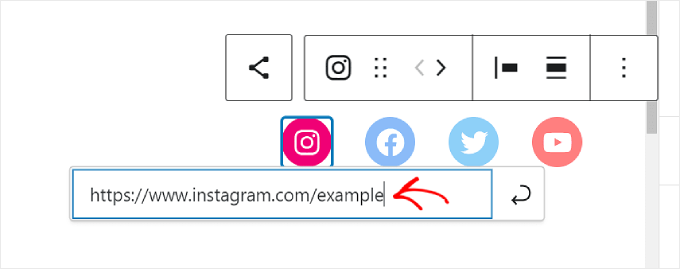
Setelah Anda menambahkan semua tombol, Anda dapat mulai menambahkan tautan ke profil sosial Anda.
Yang perlu Anda lakukan hanyalah mengeklik ikon sosial dan memasukkan URL profil Anda.

Pada tahap ini, Anda dapat menyesuaikan tampilan ikon.
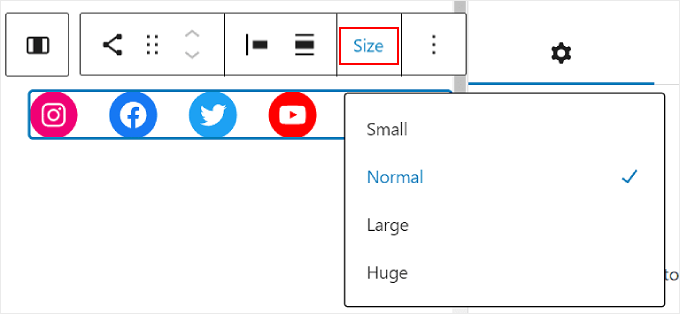
Jika ukuran tombolnya kurang besar atau kecil, Anda dapat menggunakan opsi 'Ukuran' di toolbar blok.

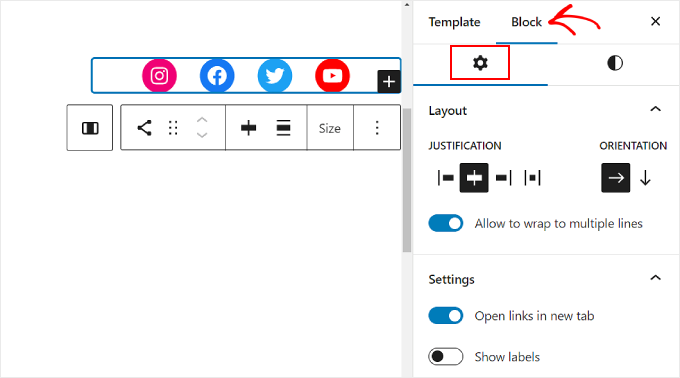
Di Pengaturan Blokir di sebelah kiri, Anda dapat menyesuaikan pembenaran, orientasi, pengaturan tautan, dan label ikon.
Kami menyarankan agar tautan terbuka di tab baru sehingga pengguna tidak perlu meninggalkan situs web Anda untuk mengunjungi profil sosial Anda.

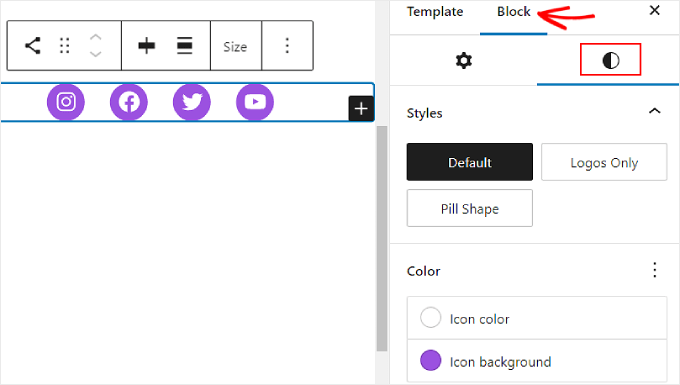
Jika Anda beralih ke tab Block Styles, Anda dapat mengubah gaya dan warna ikon agar sesuai dengan desain situs WordPress Anda.
Tergantung pada preferensi Anda, Anda dapat membuat semua ikon memiliki warna berbeda atau sama, seperti di bawah ini.

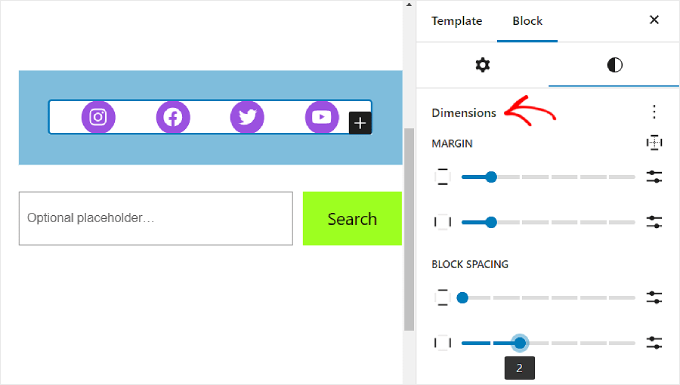
Menggulir ke bawah tab yang sama, Anda akan menemukan pengaturan Dimensi untuk menyesuaikan margin dan spasi blok.
Pengaturan ini dapat berguna jika Anda ingin menyesuaikan jarak antara blok Ikon Sosial dan blok lain di sidebar.

Sebaiknya tambahkan teks ajakan bertindak di atas blok Ikon Sosial untuk menyorot lokasi tombol dan menarik perhatian pengunjung situs web.
Untuk melakukan ini, lanjutkan dan tambahkan blok Paragraf menggunakan tombol '+'. Pastikan itu berada di atas ikon sosial.

Beberapa contoh ajakan bertindak yang mungkin Anda gunakan adalah 'Ikuti Kami, 'Bergabunglah dengan X Pembaca', atau 'Dapatkan Pembaruan Terkini'.
Jika Anda belum melakukannya, Anda juga dapat menambahkan lebih banyak elemen ke sidebar, seperti postingan unggulan dan komentar terbaru.
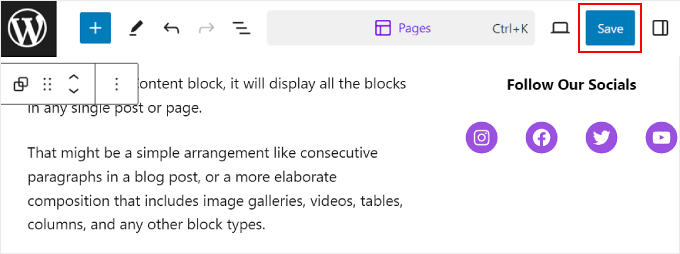
Sekarang, cukup klik tombol 'Simpan' di sudut kanan atas halaman.

Dan itu saja!
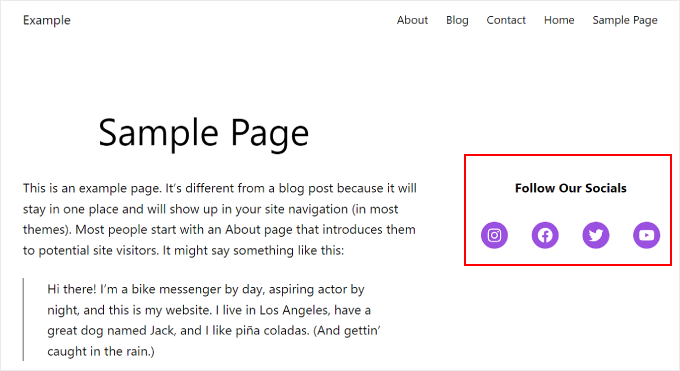
Saat Anda membuka situs WordPress, Anda sekarang akan melihat sidebar dengan beberapa tautan sosial.

Jika Anda ingin membuat sidebar unik untuk halaman atau postingan berbeda, yang semuanya menyertakan blok Ikon Sosial, kami sarankan untuk membuat pola WordPress atau blok yang dapat digunakan kembali untuk sidebar Anda.
Untuk mempelajari lebih lanjut, Anda dapat melihat panduan pemula kami tentang cara menggunakan pola blok WordPress dan cara menambahkan blok yang dapat digunakan kembali.
Metode 2: Menambahkan Ikon Media Sosial Dengan Widget WordPress (Tema Klasik)
Metode berikutnya adalah untuk orang yang menggunakan tema WordPress klasik dengan area sidebar yang siap widget.
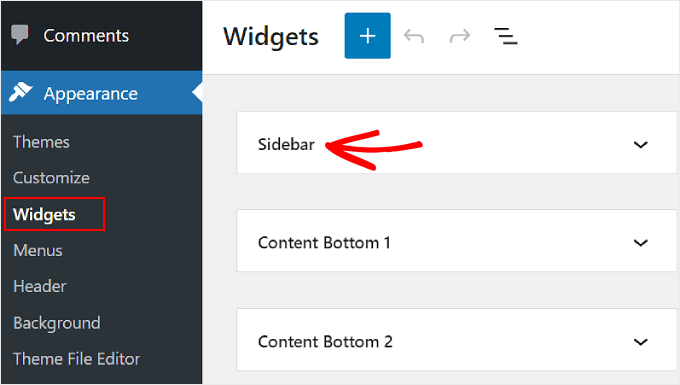
Untuk menambahkan tombol media sosial ke sidebar Anda, cukup buka Penampilan »Widget dari dashboard WordPress Anda.
Kemudian, navigasikan ke area widget WordPress tempat Anda ingin menambahkan widget Ikon Sosial. Dalam contoh kita, kita akan memilih 'Sidebar', namun namanya mungkin berbeda tergantung pada tema yang Anda gunakan.


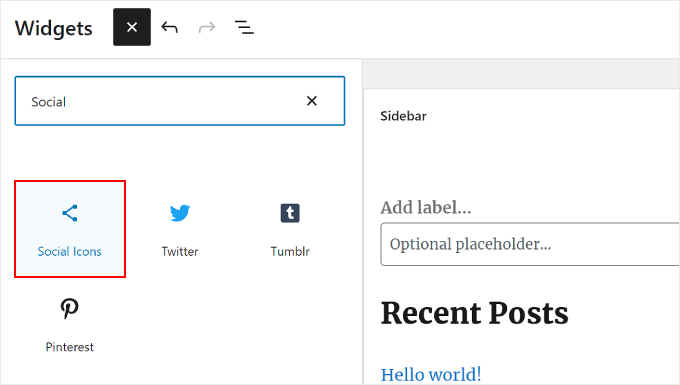
Sekarang, klik tombol tambahkan blok '+' di kiri atas, di samping 'Widget'.
Di sini, Anda dapat mencari blok Ikon Sosial.

Setelah itu, Anda perlu mengklik widget sidebar ini atau menarik dan melepasnya di mana saja di area pengeditan.
Secara umum, yang terbaik adalah menambahkan ikon jejaring sosial Anda di dekat bagian atas area widget. Dengan cara ini, mereka dapat menarik perhatian pengunjung Anda langsung dari saat mereka membuka halaman tersebut.
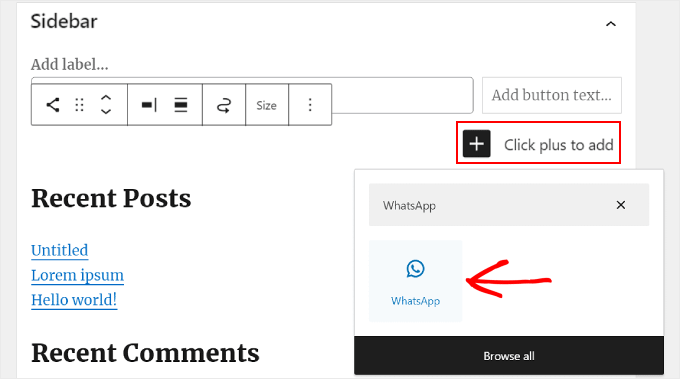
Kemudian, mirip dengan cara sebelumnya, Anda dapat mengklik tombol '+' untuk menambahkan tombol media sosial baru satu per satu ke widget.
Pada contoh di bawah, kami telah menempatkan blok Ikon Sosial di bawah blok Pencarian. Kami juga menambahkan ikon WhatsApp.

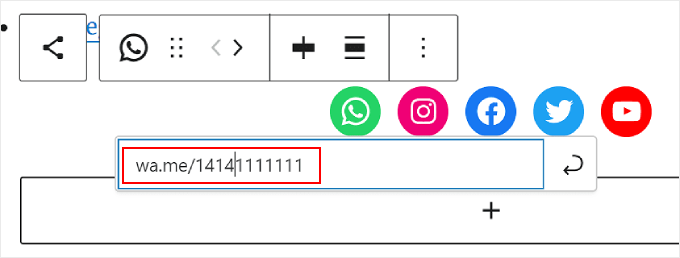
Pada titik ini, Anda dapat mulai menambahkan tautan sosial Anda.
Untuk WhatsApp, Anda dapat mengetik 'wa.me/' dan menulis nomor WhatsApp Anda di sebelahnya. Tidak perlu menggunakan simbol +, tapi pastikan untuk menambahkan kode panggilan negara Anda, seperti pada tangkapan layar ini.

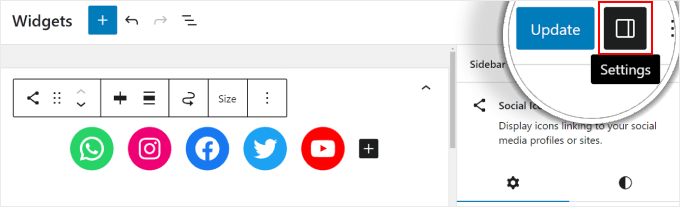
Anda juga memiliki akses ke opsi Blokir Pengaturan dan Gaya di panel kanan.
Untuk membuka opsi tersebut, Anda dapat mengklik ikon 'Pengaturan' di pojok kanan atas.

Selain itu, jangan ragu untuk menambahkan blok Paragraf di atas widget media sosial untuk teks ajakan bertindak Anda.
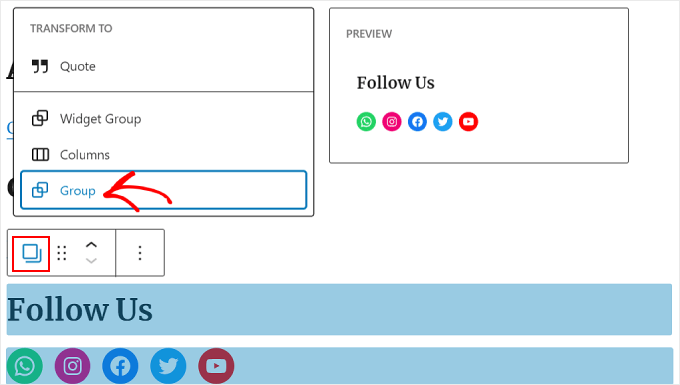
Sebaiknya buat blok Paragraf dan Ikon Sosial menjadi Grup agar tidak terlihat terpisah di sidebar.
Untuk melakukan ini, cukup pilih Paragraf dan Ikon Sosial secara bersamaan. Setelah itu, klik ikon 'Transformasi' di toolbar blok dan pilih 'Grup'.

Setelah selesai, lanjutkan dan klik tombol 'Perbarui' untuk menjadikan perubahan resmi di semua sidebar Anda.
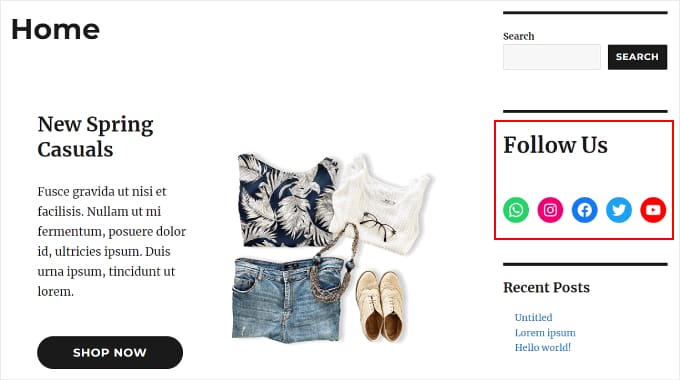
Inilah hasil akhirnya yang akan terlihat:

Metode 3: Menambahkan Ikon Media Sosial Khusus Dengan SeedProd (Tema Khusus)
Jika Anda menggunakan SeedProd, Anda akan memiliki kontrol lebih besar atas tampilan tombol media sosial di sidebar Anda. Misalnya, jika Anda menggunakan platform media sosial yang ikonnya tidak dimiliki oleh WordPress, maka Anda dapat membuat sendiri tombolnya.
Selain itu, Anda dapat menyesuaikan jarak ikon khusus untuk perangkat seluler.
Jika Anda baru mengenal SeedProd dan ingin menggunakannya, maka Anda perlu menginstal dan mengaktifkan pluginnya terlebih dahulu. Anda memerlukan versi Pro untuk dapat mengakses fitur Profil Sosial.
Untuk informasi lebih lanjut tentang cara memasang plugin, lihat panduan kami tentang cara memasang plugin WordPress.
Kemudian, Anda dapat mengikuti tutorial ini untuk mengatur tema Anda dengan SeedProd.
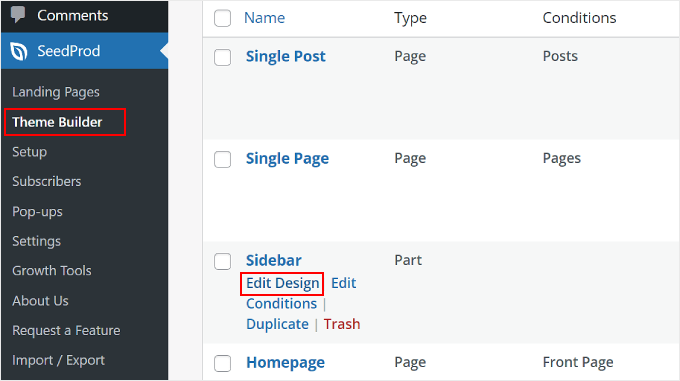
Sekarang, untuk menambahkan ikon sosial ke sidebar, Anda harus pergi ke SeedProd »Pembuat Tema . Lalu, arahkan kursor ke template 'Sidebar' dan klik 'Edit Desain'.

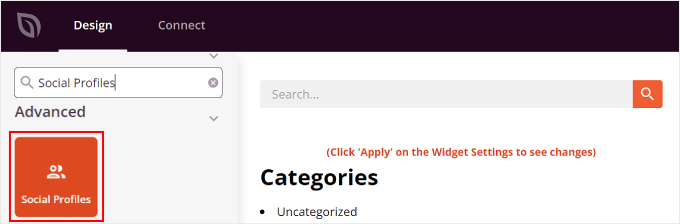
Anda sekarang berada di dalam pembuat halaman SeedProd. Blok Profil Sosial seharusnya ditambahkan secara default ke templat tema.
Namun jika belum, Anda dapat menggunakan bilah pencarian di panel kiri dan mengetik 'Profil Sosial'. Setelah itu, cukup drag dan drop blok tersebut ke mana saja yang sesuai untuk Anda.

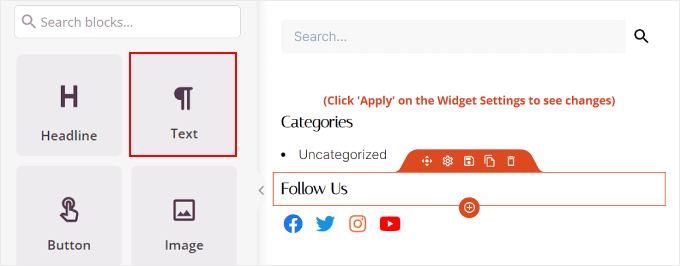
Jangan lupa menambahkan blok Teks di atas tombol dan menulis beberapa teks ajakan bertindak.
Dengan cara ini, Anda mengarahkan perhatian pengunjung ke tombol media sosial di sidebar.

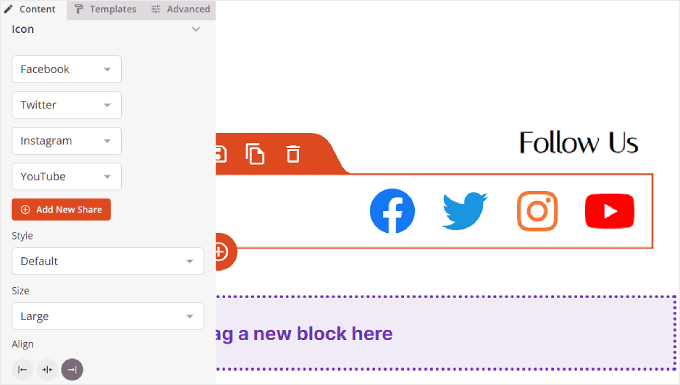
Untuk menyesuaikan tampilan ikon profil media sosial, cukup klik elemen 'Profil Sosial'. Di sini, Anda akan melihat tab berbeda untuk menyesuaikan tombol.
Di tab 'Konten', Anda dapat menambahkan lebih banyak ikon dan mengubah gaya ikon, ukuran ikon, dan perataan.

Selain opsi standar seperti Instagram dan Facebook, SeedProd juga memiliki tombol untuk Slack, Telegram, Github, dan banyak lagi.
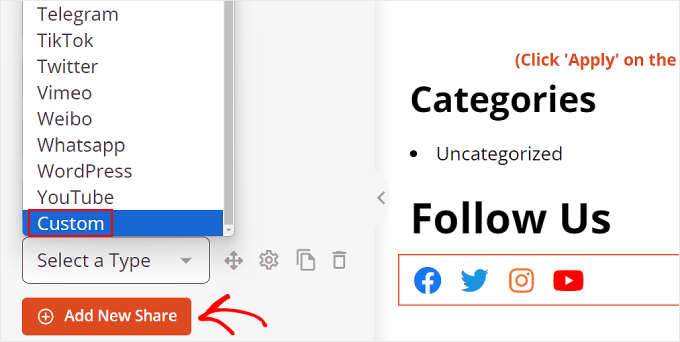
Untuk menambahkan ikon media sosial baru yang tidak dimiliki SeedProd secara default, Anda perlu mengklik tombol '+ Tambahkan Bagikan Baru'.
Setelah itu, pilih 'Kustom' dari menu tarik-turun.

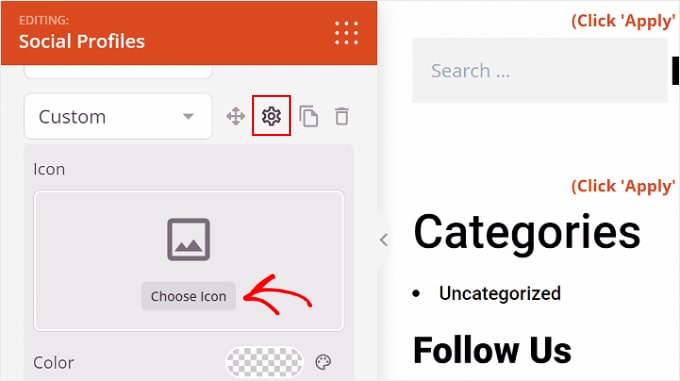
Untuk mengedit tombol, silakan klik simbol pengaturan roda gigi di sebelah tombol panah.
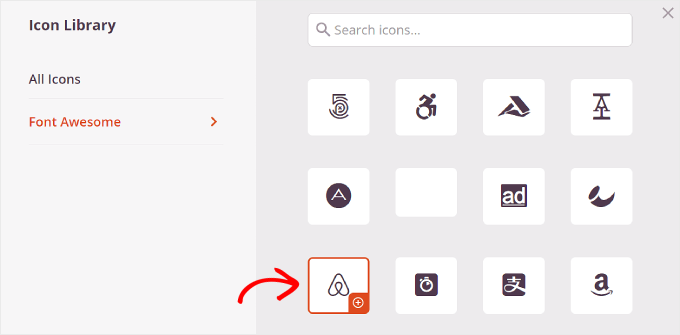
Setelah Anda selesai melakukannya, cukup pilih 'Pilih Ikon'.

Sekarang, Anda akan diarahkan ke Perpustakaan Ikon, di mana terdapat ratusan ikon merek yang dapat dipilih, berkat ikon Font Awesome.
Dalam contoh ini, kami akan menggunakan Airbnb.

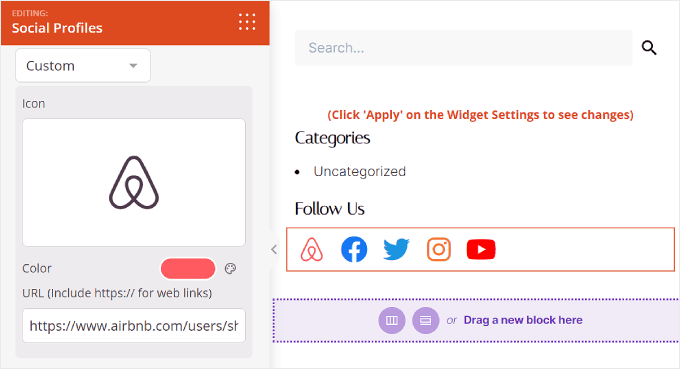
Setelah Anda memilih ikon, Anda dapat menyesuaikan warnanya dan menambahkan tautan ke halaman media sosial.
Di sini, kami memutuskan untuk tetap menggunakan warna merek Airbnb. Saat memasukkan link akun sosial, pastikan untuk menyertakan 'https://' juga.

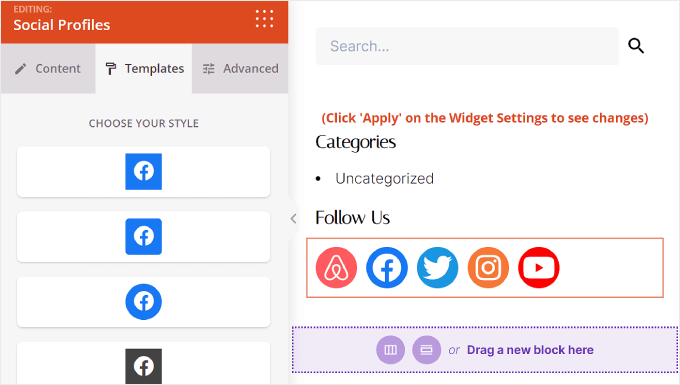
Berikutnya adalah tab 'Template'.
Jika Anda beralih ke tab ini, Anda dapat menyesuaikan desain ikon. Anda dapat membuatnya lebih persegi, melingkar, dan/atau monokromatik, tergantung preferensi Anda.

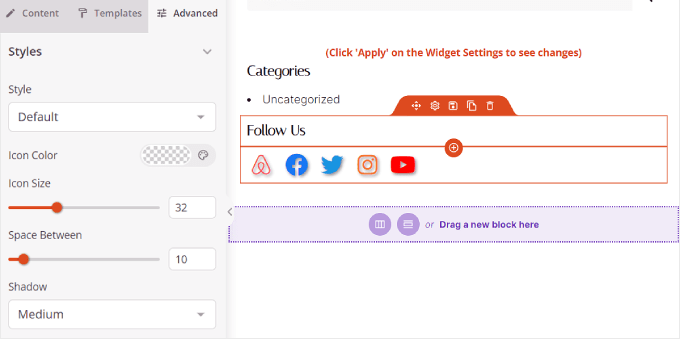
Terakhir, tab 'Lanjutan' menawarkan lebih banyak cara untuk menyesuaikan tombol media sosial Anda.
Bagian Gaya adalah tempat Anda dapat mengubah gaya ikon, warna, ukuran, jarak di antaranya, dan efek bayangan.

Di Spacing, Anda dapat mengedit margin dan padding blok. Apa yang hebat tentang SeedProd adalah memungkinkan Anda membuat margin dan padding berbeda untuk desktop dan perangkat seluler.
Untuk mengedit margin dan padding, cukup pilih salah satu ikon perangkat dan masukkan ukuran margin dan padding Anda seperti ini:

Gulir ke bawah, Anda akan menemukan Visibilitas Perangkat dan Efek Animasi.
Pada pengaturan pertama, Anda dapat memilih untuk menyembunyikan blokir di desktop atau seluler. Ini mungkin diperlukan jika Anda memilih untuk menggunakan blok Profil Sosial di bagian lain situs web Anda dan tidak ingin duplikat ikon profil sosial.
Dengan Efek Animasi, Anda dapat memilih gaya animasi untuk blok saat ikon dimuat di halaman web. Efek ini tidak diperlukan jika Anda tidak ingin terlalu mengalihkan perhatian pengunjung dari konten utama.

Setelah Anda mengonfigurasi blok Profil Sosial sesuai keinginan Anda, cukup klik tombol 'Simpan' di sudut kanan atas.
Atau, klik tombol 'Pratinjau' untuk melihat tampilan sidebar terlebih dahulu.

Dan itu saja! Anda telah berhasil menambahkan blok profil sosial menggunakan SeedProd.
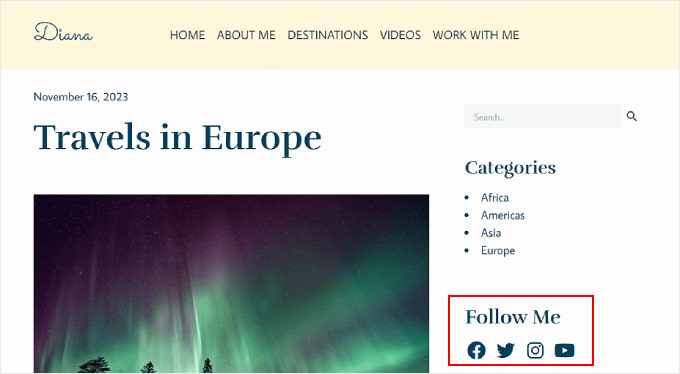
Berikut hasil akhirnya:

Kami harap panduan langkah demi langkah ini membantu Anda mempelajari cara menambahkan ikon media sosial ke sidebar WordPress Anda. Anda mungkin juga ingin melihat cara menampilkan sidebar yang berbeda untuk setiap posting dan halaman di WordPress dan daftar plugin WordPress yang harus dimiliki untuk situs bisnis.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
