Cara Menambahkan Ikon Media Sosial ke Menu WordPress (Cara Mudah)
Diterbitkan: 2023-07-05Apakah Anda mencari cara untuk menambahkan ikon media sosial ke menu WordPress?
Logo untuk situs seperti Facebook dan Twitter langsung dikenali oleh orang-orang di seluruh dunia. Dengan menambahkan ikon ini ke menu Anda, Anda dapat mempromosikan profil media sosial Anda dengan cara yang menarik dan tidak memakan banyak ruang.
Pada artikel ini, kami akan menunjukkan cara menambahkan ikon media sosial ke menu navigasi WordPress.

Mengapa Anda Harus Menambahkan Ikon Media Sosial ke Menu?
Dengan menambahkan ikon media sosial ke situs web Anda, Anda dapat mendorong orang untuk mengunjungi berbagai profil jejaring sosial Anda. Ini bisa memberi Anda lebih banyak pengikut dan keterlibatan di Facebook, Twitter, Instagram, dan lainnya.
Salah satu opsinya adalah dengan menambahkan ikon media sosial ke sidebar WordPress Anda atau area siap pakai widget serupa. Namun, saat orang ingin mengunjungi halaman baru, mereka biasanya melihat menu navigasi Anda terlebih dahulu.
Dengan menambahkan ikon media sosial ke menu WordPress Anda, Anda bisa mendapatkan lebih banyak klik, keterlibatan, dan pengikut di semua profil media sosial Anda.
Ikon media sosial juga dapat menarik perhatian pengunjung tanpa menambahkan teks tambahan ke menu Anda. Ini memungkinkan Anda untuk mempromosikan banyak profil berbeda dalam ruang kecil.
Karena itu, mari kita lihat cara mudah menambahkan ikon media sosial ke menu WordPress.
Video tutorial
Jika Anda lebih suka instruksi tertulis, teruslah membaca. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan:
- Metode 1: Menggunakan Plugin Gambar Menu (Disarankan)
- Metode 2: Menggunakan Editor Situs Lengkap (Hanya Blokir Tema)
- Bonus: Cara Mempromosikan Profil Media Sosial Anda
Metode 1: Menggunakan Plugin Gambar Menu (Disarankan)
Cara termudah untuk menambahkan ikon media sosial ke menu WordPress adalah dengan menggunakan Gambar Menu. Plugin gratis ini memungkinkan Anda menambahkan ikon gambar ke menu navigasi Anda, termasuk ikon sosial.
Saat membuat ikon sosial Anda, Anda dapat menggunakan gambar apa pun yang telah Anda unggah ke perpustakaan media WordPress.
Misalnya, banyak perusahaan media sosial teratas menyediakan logo yang dapat Anda gunakan di situs web Anda, seperti perangkat merek Twitter. Anda juga dapat mengunduh ikon dari perpustakaan online seperti situs web Font Awesome.
Gambar Menu juga terintegrasi dengan plugin Font Awesome. Ini memungkinkan Anda menelusuri dan mengimpor semua ikon Font Awesome langsung dari dasbor WordPress, termasuk ikon untuk semua jejaring sosial utama. Untuk alasan ini, kami menyarankan untuk menginstal plugin Font Awesome.
Untuk instruksi terperinci tentang cara menyiapkan Font Awesome, silakan lihat panduan kami tentang cara menambahkan font ikon dengan mudah di tema WordPress Anda.
Tidak peduli bagaimana Anda berencana untuk menyediakan ikon media sosial, Anda harus menginstal dan mengaktifkan plugin Gambar Menu. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara memasang plugin WordPress.
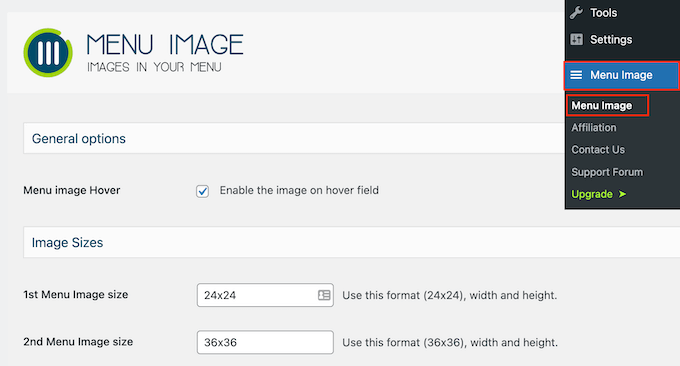
Setelah aktivasi, Anda mungkin ingin melihat ukuran ikon dan mengubahnya jika perlu. Untuk melakukan ini, Anda harus pergi ke Menu Image » Menu Image .

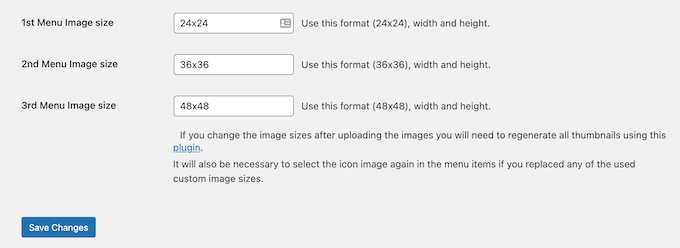
Saat membuat ikon sosial, Anda dapat menggunakan salah satu ukuran gambar default WordPress, seperti thumbnail, gambar, atau besar. Gambar Menu juga memungkinkan Anda memilih di antara tiga ukuran unik yang diatur ke 24×24, 36×36, dan 48×48 piksel secara default.
Ukuran ini seharusnya berfungsi dengan baik untuk sebagian besar situs web WordPress, tetapi Anda dapat mengubahnya dengan mengetikkan angka yang berbeda di kolom Gambar Menu ke-1, ke-2, atau ke-3.

Setelah selesai, klik 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
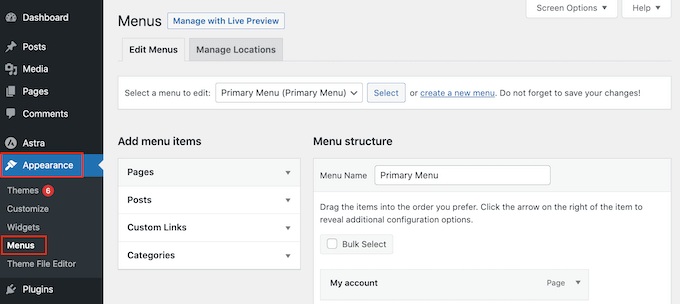
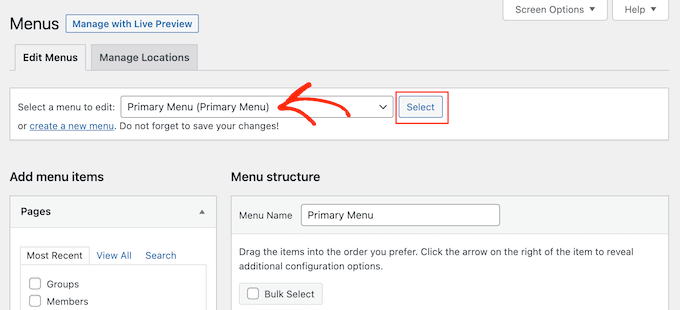
Untuk menambahkan ikon ke menu navigasi, buka Appearance » Menus . Secara default, WordPress akan menampilkan menu utama situs Anda.

Jika Anda ingin menambahkan ikon media sosial ke menu lain, cukup buka tarik-turun 'Pilih menu untuk diedit'.
Anda kemudian dapat memilih menu dari daftar dan klik 'Pilih.'

Untuk petunjuk langkah demi langkah tentang cara membuat menu baru, silakan lihat panduan kami tentang cara menambahkan menu navigasi di WordPress.
Untuk memulai, Anda perlu menambahkan setiap profil sosial ke menu Anda sebagai tautan baru.
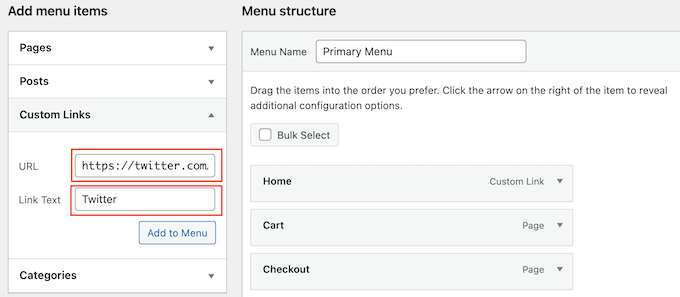
Saat Anda siap, klik untuk membuka bagian 'Tautan Khusus', lalu ketikkan alamat halaman media sosial yang ingin Anda gunakan. Misalnya, Anda dapat memasukkan URL grup Facebook atau saluran YouTube Anda.
Anda juga perlu mengetikkan 'Teks Tautan'. Pada langkah selanjutnya, Anda akan memiliki opsi untuk mengubah di mana judul ini muncul di menu atau bahkan menyembunyikannya sepenuhnya.

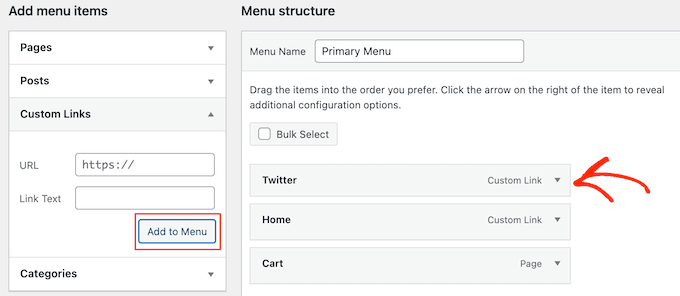
Setelah selesai, klik 'Tambahkan ke Menu.'
Item ini sekarang akan muncul di kolom sebelah kanan.

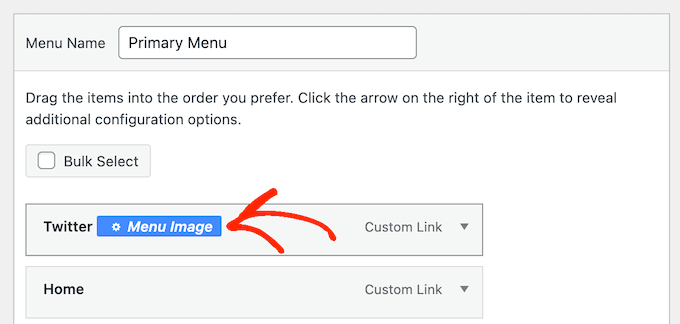
Untuk menambahkan ikon media sosial, cukup arahkan kursor ke item menu baru.
Kemudian, klik tombol 'Gambar Menu' saat muncul.

Catatan: Jika Anda tidak melihat tombol 'Gambar Menu', klik 'Simpan Perubahan'. Sekarang, tombol 'Gambar Menu' akan muncul saat Anda mengarahkan kursor ke item mana pun di menu.
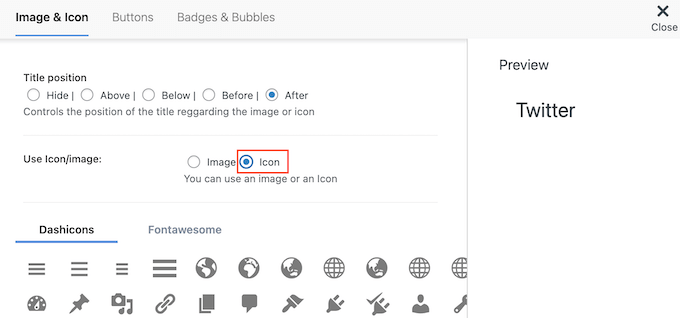
Anda sekarang dapat memutuskan apakah akan menggunakan gambar dari perpustakaan media WordPress Anda atau ikon yang disediakan oleh Font Awesome.
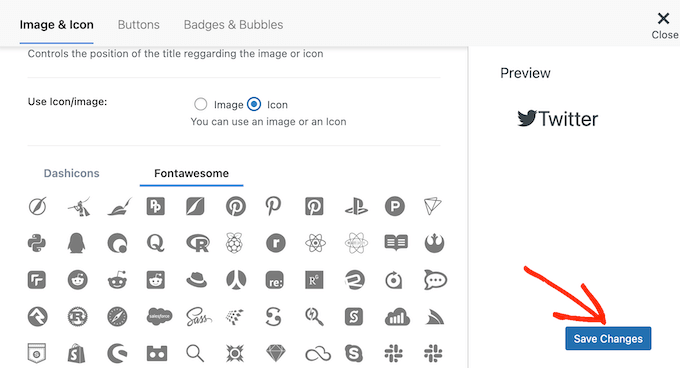
Untuk menggunakan ikon Font Awesome yang sudah jadi, klik tombol radio di samping 'Ikon'.

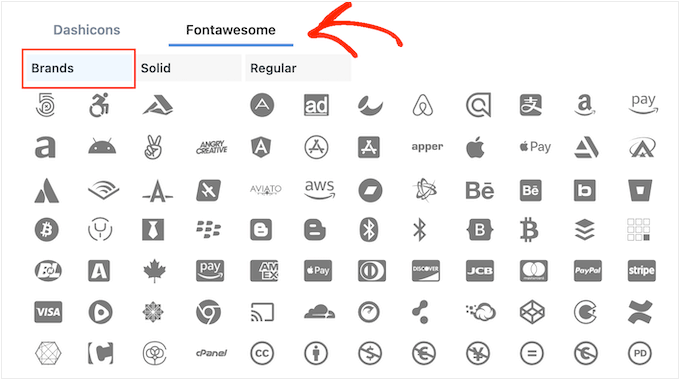
Kemudian, pilih 'Fontawesome'.
Anda kemudian dapat mengklik 'Merek'.

Anda sekarang akan melihat semua ikon bermerek, termasuk ikon untuk semua jejaring sosial utama. Ketika Anda melihat gambar yang ingin Anda gunakan, klik saja.
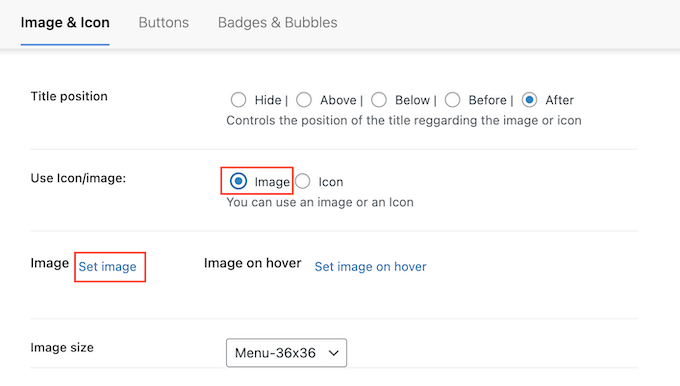
Pilihan lainnya adalah menggunakan ikon Anda sendiri dari perpustakaan media WordPress dengan memilih tombol radio 'Gambar'. Kemudian, klik tautan 'Atur Gambar'.

Anda sekarang dapat memilih gambar dari perpustakaan media WordPress atau mengunggah file baru dari komputer Anda.
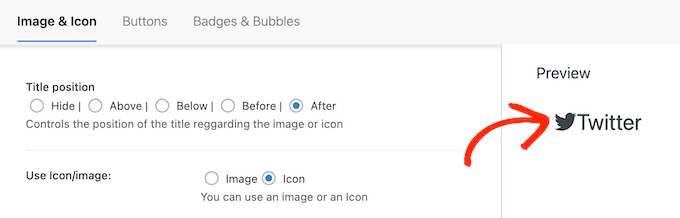
Dari mana pun Anda mendapatkan ikon, Gambar Menu akan menampilkan pratinjau di sebelah kanan.

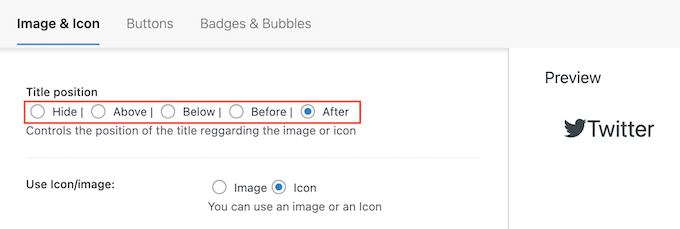
Sekarang Anda dapat mengubah apakah judul tautan muncul di atas, di bawah, sebelum, atau setelah ikon media sosial menggunakan pengaturan 'Posisi judul'.
Banyak ikon media sosial langsung dikenali, sehingga judul tautan mungkin tidak diperlukan. Jika Anda menambahkan banyak ikon sosial ke menu navigasi, judul bahkan dapat membuat menu Anda terlihat lebih berantakan dan rumit.
Karena itu, Anda mungkin ingin menyembunyikan judul dengan memilih tombol radio 'Sembunyikan'.

Saat Anda melakukan perubahan, pratinjau langsung akan diperbarui secara otomatis, sehingga Anda dapat mencoba berbagai setelan untuk melihat mana yang terlihat terbaik.

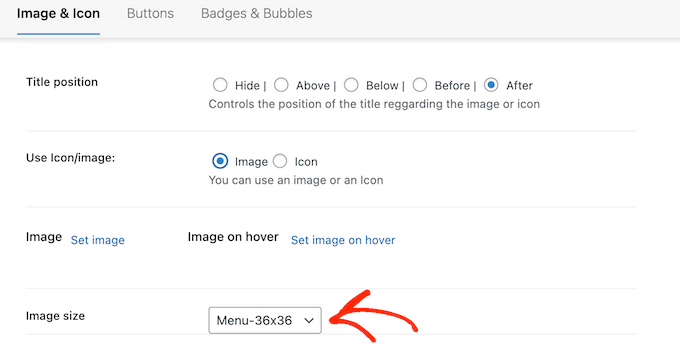
Terakhir, jika Anda menggunakan gambar Anda sendiri, Anda dapat mengubah ukuran ikon media sosial menggunakan tarik-turun 'Ukuran Gambar'.

Ikon yang lebih besar akan menarik perhatian pengunjung, tetapi juga dapat mengganggu. Dengan mengingat hal itu, Anda mungkin ingin mencoba ukuran yang berbeda untuk melihat apa yang terbaik di blog WordPress Anda.
Saat Anda puas dengan pengaturan ikon media sosial, cukup klik 'Simpan Perubahan'.

Cukup ulangi langkah-langkah ini untuk menambahkan lebih banyak ikon ke menu WordPress Anda.
Anda bahkan dapat menambahkan ikon ke item penting lainnya di menu navigasi. Misalnya, Anda dapat menambahkan ikon ke formulir kontak atau halaman checkout WooCommerce.
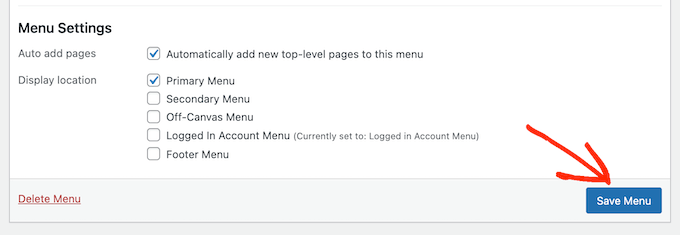
Bila Anda puas dengan cara menyiapkan menu, cukup klik 'Simpan Menu.'

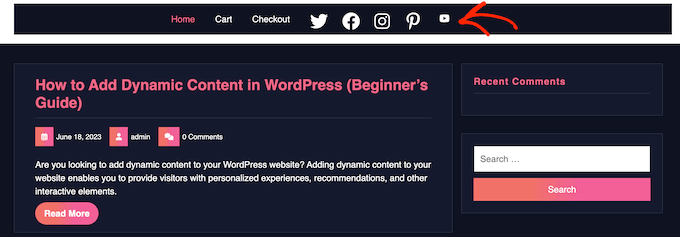
Sekarang, Anda dapat mengunjungi situs web Anda untuk melihat ikon media sosial baru beraksi.
Begini tampilannya di situs web demo kami.

Metode 2: Menggunakan Editor Situs Lengkap (Hanya Blokir Tema)
WordPress memiliki blok Ikon Sosial bawaan yang memungkinkan Anda membuat menu yang berisi ikon media sosial dan kemudian menampilkannya dalam tata letak yang bagus.

Blok ini dilengkapi dengan ikon bawaan untuk semua jejaring sosial utama, jadi Anda tidak perlu menginstal plugin seperti Font Awesome atau mengunggah ikon ke perpustakaan media Anda. Namun, Anda hanya dapat menambahkan ikon dan tautan media sosial ke blok Ikon Sosial, sehingga tidak sefleksibel plugin Gambar Menu.
Jika Anda menggunakan tema blok, Anda dapat menambahkan blok Ikon Sosial ke bagian mana pun dari situs web Anda, seperti header atau footer. Dengan cara ini, Anda dapat menampilkan menu media sosial di seluruh situs web Anda.
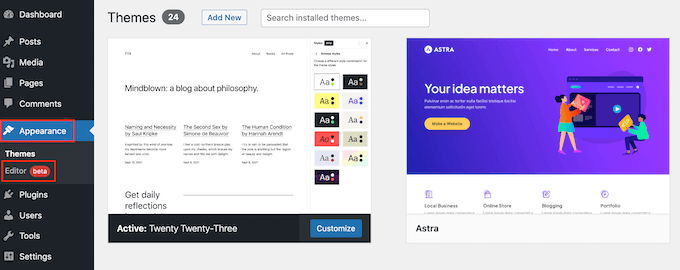
Untuk memulai, buka Appearance » Editor di dasbor WordPress.

Secara default, editor situs lengkap menampilkan templat beranda tema Anda, tetapi Anda dapat menambahkan ikon sosial ke templat atau bagian templat apa pun. Anda bahkan dapat menambahkan ikon media sosial ke bagian situs web Anda yang tidak dapat diedit menggunakan editor konten WordPress standar.
Misalnya, Anda dapat menambahkan menu media sosial ke template halaman 404 situs Anda.
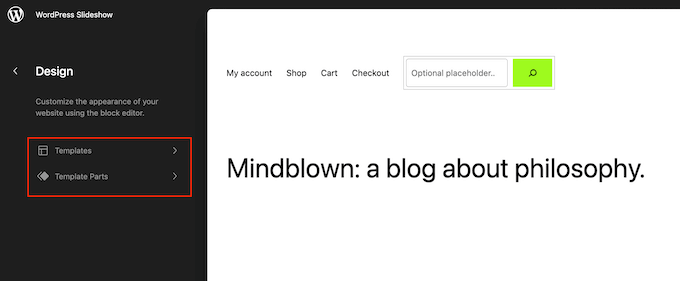
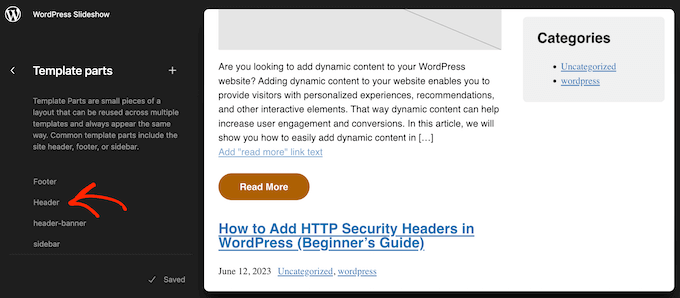
Untuk melihat semua opsi yang tersedia, Anda harus memilih 'Templates' atau 'Template Parts'.

Anda sekarang dapat mengklik template atau bagian template yang ingin Anda edit.
Sebagai contoh, kami akan menambahkan ikon media sosial ke header WordPress, tetapi langkah-langkahnya akan sama terlepas dari template mana yang Anda pilih.

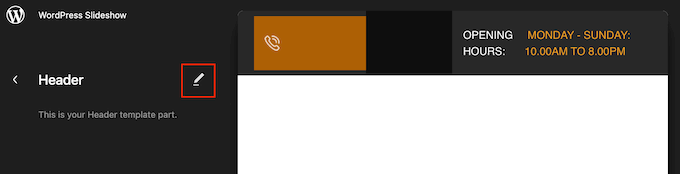
Setelah menentukan pilihan, WordPress akan menampilkan preview template atau bagian template.
Untuk melanjutkan, klik ikon pensil kecil.

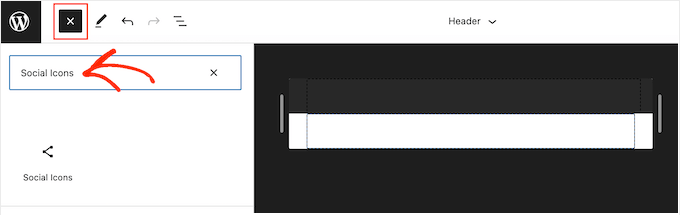
Setelah selesai, klik ikon '+' biru di pojok kiri atas.
Di bilah pencarian, Anda harus mengetikkan 'Ikon Sosial'.

Saat blok kanan muncul, seret dan lepas ke template tema.
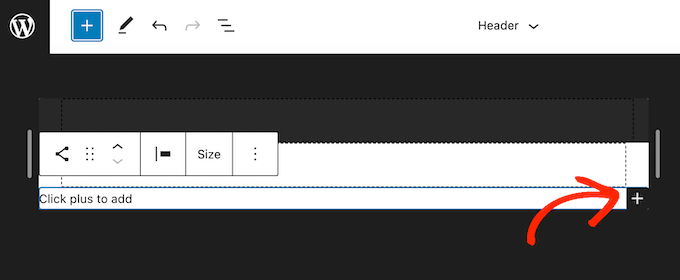
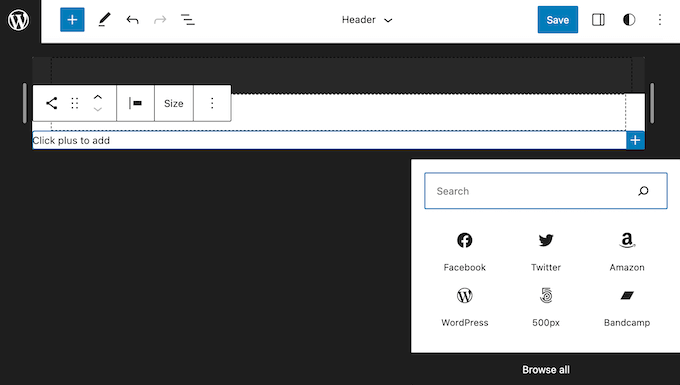
Untuk menambahkan ikon pertama, cukup klik ikon '+' di dalam blok.

Di popup yang muncul, ketikkan ikon yang ingin Anda tambahkan, seperti 'Twitter' atau 'Facebook'.
Saat ikon kanan muncul, cukup klik untuk menambahkannya ke blog WordPress Anda.

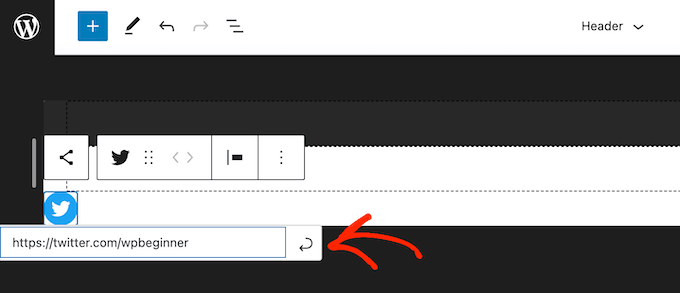
Sekarang, klik ikon media sosial baru.
Ini membuka bilah kecil tempat Anda dapat mengetikkan URL yang ingin Anda tautkan, seperti halaman Facebook Anda.

Untuk menambahkan lebih banyak ikon sosial ke WordPress, cukup klik ikon '+' dan ulangi proses yang sama seperti yang dijelaskan di atas.
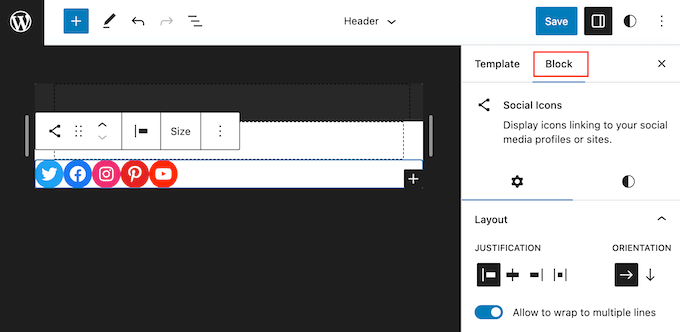
Setelah menambahkan semua ikon media sosial, Anda mungkin ingin menyesuaikan blok tersebut. Untuk melakukannya, klik untuk memilih blok Ikon Sosial dan kemudian klik tab 'Blokir'.

Anda dapat mengubah pembenaran, perataan, dan orientasi ikon menggunakan pengaturan 'Tata Letak'.
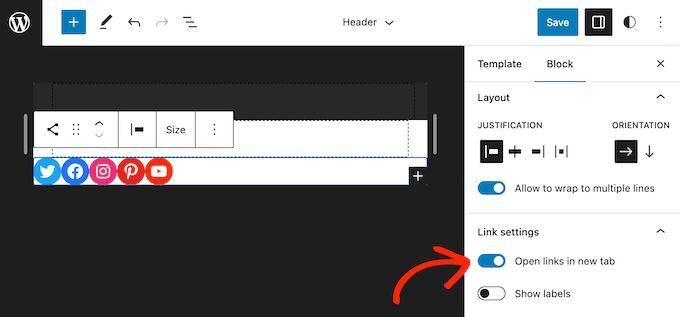
Secara default, semua tautan media sosial akan terbuka di tab yang sama. Untuk mempertahankan pengunjung di situs web Anda, Anda mungkin ingin mengeklik untuk mengaktifkan sakelar 'Buka tautan di tab baru'.

Secara default, WordPress hanya menampilkan ikon sosial, tanpa teks apa pun.
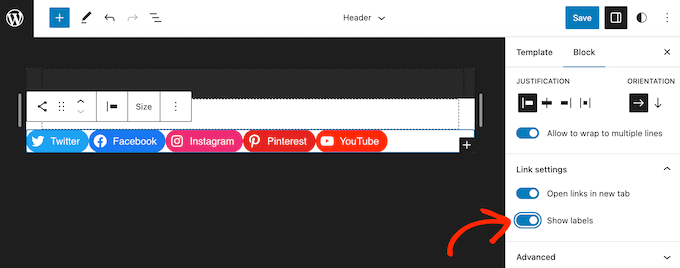
Jika Anda ingin menampilkan teks di samping setiap ikon, klik untuk mengaktifkan sakelar 'Tampilkan label'.

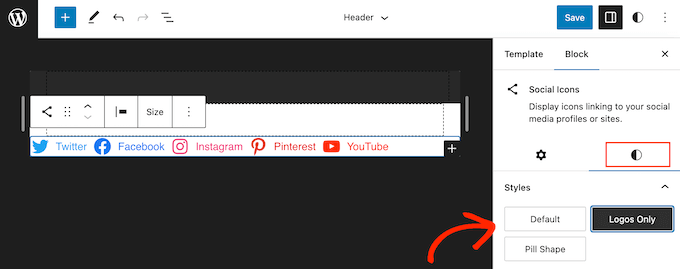
Selanjutnya, klik tab 'Gaya'.
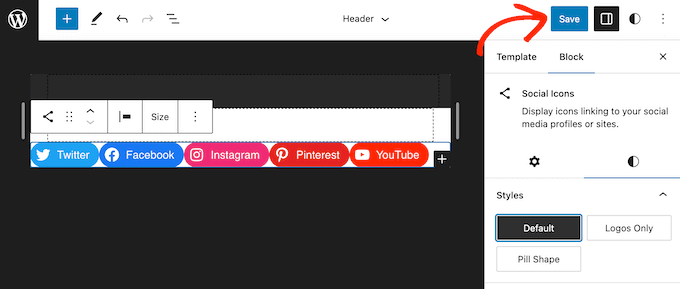
Di sini, Anda dapat mengubah gaya tombol dengan mengklik 'Default', 'Logo Only', atau 'Pill Shape'.

Terakhir, Anda dapat mengubah spasi di antara ikon sosial menggunakan pengaturan di bawah 'Block Spacing'.
Saat Anda puas dengan tampilan menu, klik tombol 'Simpan'.

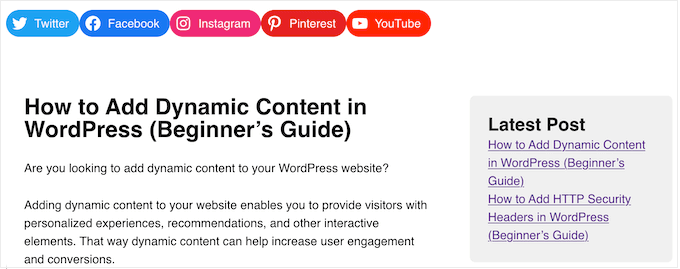
Sekarang, jika Anda mengunjungi situs web Anda, maka Anda akan melihat ikon media sosial secara langsung.
Bonus: Cara Mempromosikan Profil Media Sosial Anda
Menambahkan ikon media sosial ke menu WordPress adalah cara yang bagus untuk mendapatkan lebih banyak pengikut dan keterlibatan di berbagai akun Anda. Namun, ada lebih banyak cara untuk mempromosikan Twitter, Facebook, dan profil sosial lainnya.
Cara terbaik untuk mendapatkan lebih banyak pengikut dan keterlibatan adalah dengan menyematkan umpan sosial langsung di situs web Anda. Ini memungkinkan Anda menampilkan postingan terbaru dari beberapa akun, bersama dengan tombol yang dapat digunakan pengunjung untuk terlibat dengan postingan Anda atau mengikuti Anda di media sosial.
Cara terbaik untuk menambahkan umpan media sosial ke situs web Anda adalah dengan menggunakan Smash Balloon. Ini adalah plugin umpan media sosial terbaik untuk WordPress dan memungkinkan Anda menyematkan umpan langsung dari Twitter, Instagram, Facebook, dan lainnya.

Untuk informasi lebih lanjut, silakan lihat panduan kami tentang cara menambahkan umpan media sosial ke WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan ikon media sosial ke menu WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara menyematkan video Facebook di WordPress atau melihat pilihan ahli kami untuk plugin Twitter terbaik untuk WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan tutorial video Saluran YouTube kami untuk WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
