Cara Menambahkan Sticky Add To Cart di WooCommerce pada tahun 2023
Diterbitkan: 2023-08-04Menambahkan tombol add-to-cart yang lengket ke halaman produk WooCommerce Anda adalah cara yang bagus untuk memastikan bahwa pelanggan Anda dapat dengan mudah menambahkan produk ke keranjang mereka dari mana saja di halaman tersebut. Ini juga mendorong pengunjung yang ragu-ragu untuk membeli produk Anda.
Oleh karena itu, tombol add-to-cart yang melekat dapat meningkatkan kepuasan pelanggan dan tingkat konversi situs Anda.
WooCommerce tidak menawarkan fitur add-to-cart lengket asli. Namun, Anda dapat menggunakan plugin, seperti Botiga Pro, untuk menyediakan fungsionalitas tersebut.
Dalam tutorial ini, saya akan menunjukkan cara menambahkan tombol lengket add-to-cart ke halaman produk WooCommerce Anda.
1. Instal & Aktifkan Tema Botiga WooCommerce
Botiga adalah tema WooCommerce gratis sedangkan Botiga Pro adalah plugin premium yang memperluas tema dengan fungsionalitas tingkat lanjut.
Anda memerlukan tema dan plugin untuk menambahkan tombol WooCommerce add-to-cart yang lengket ke situs Anda.
Tema Botiga kami adalah salah satu tema WooCommerce gratis paling populer di pasaran.
Anda dapat mengunduhnya di sini atau menemukannya di repositori resmi tema WordPress.
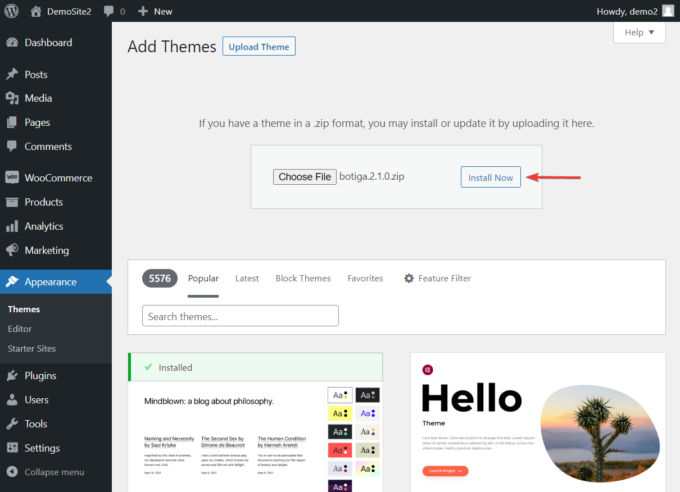
Kemudian, buka dashboard WordPress Anda dan buka Appearance > Themes > Add New > Upload Theme .
Klik tombol Pilih File untuk mengunggah tema, lalu tekan tombol Instal Sekarang .
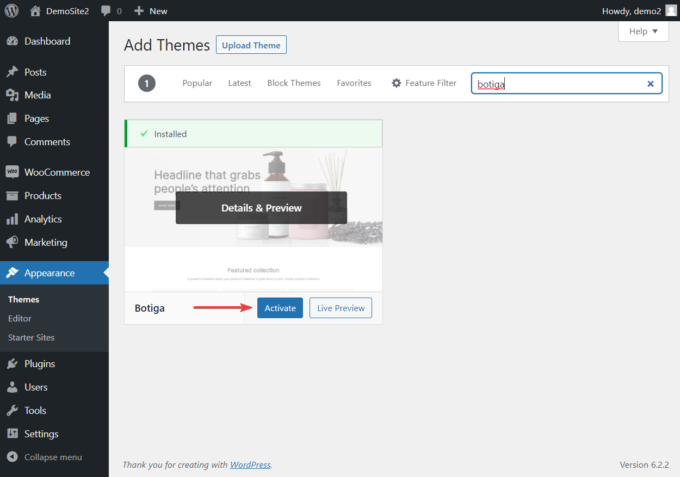
Setelah tema diinstal, klik tombol Aktifkan :

Sebagai alternatif, Anda dapat pergi ke Appearance > Themes > Add New , masukkan “ Botiga ” ke dalam bilah pencarian, dan klik Install , lalu tombol Activate :

2. Instal & Aktifkan Plugin Botiga Pro
Botiga Pro adalah plugin WordPress premium yang menambahkan fungsionalitas ekstra ke tema Botiga gratis.
Ini memberi Anda akses ke banyak fitur yang mengesankan, termasuk bagan ukuran, galeri audio dan video, menu mega, situs pemula yang dirancang sebelumnya, tombol add-to-cart yang lengket, dan banyak lagi.
Karena Botiga Pro adalah plugin premium, Anda harus membelinya di sini sebelum mengunggahnya ke situs WordPress Anda (harga mulai dari $69 setahun).
Setelah Anda memiliki plugin, buka dasbor WordPress Anda dan arahkan ke Plugins > Add New > Upload Plugin .
Gunakan opsi Pilih File untuk mengunggah Botiga Pro, lalu klik tombol Pasang dan Aktifkan untuk memasang plugin di situs Anda.
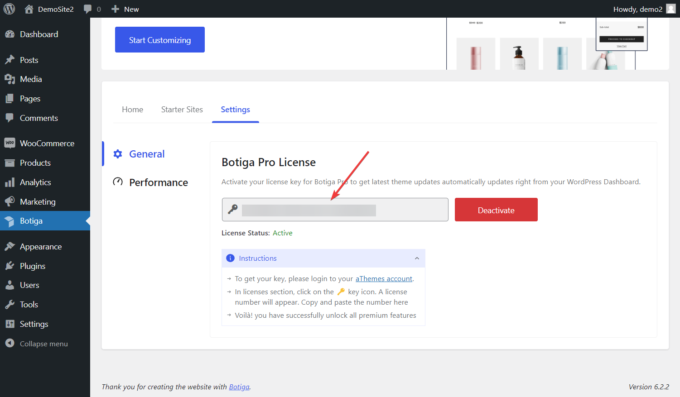
Selanjutnya, Anda harus mengaktifkan lisensi Anda. Salin kunci lisensi dari akun Botiga Anda, lalu buka Botiga > Setelan > Umum . Masukkan kunci lisensi dan klik tombol Simpan Perubahan untuk mengaktifkan plugin:

3. Impor Situs Pemula (opsional)
Situs pemula adalah situs web siap pakai yang dapat Anda impor ke toko WooCommerce Anda. Botiga Pro menawarkan sejumlah situs pemula yang dirancang dengan baik dan kuat untuk berbagai ceruk eCommerce.
Meskipun mengimpor situs pemula Botiga adalah opsional, dan Anda juga dapat memilih untuk mulai mendesain toko Anda dari awal menggunakan opsi penyesuaian Botiga, saya sarankan Anda melanjutkannya karena ini akan memberikan tampilan profesional pada toko WooCommerce Anda (sehingga Anda masih dapat lebih jauh menyesuaikan).
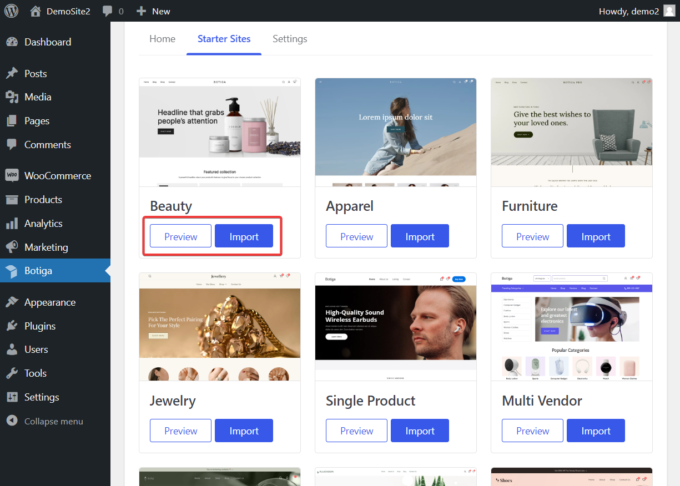
Anda dapat melihat situs pemula dengan membuka Botiga > Situs Pemula dan mempratinjau setiap situs menggunakan tombol Pratinjau .
Saat Anda menemukan situs yang Anda sukai, tekan tombol Impor :

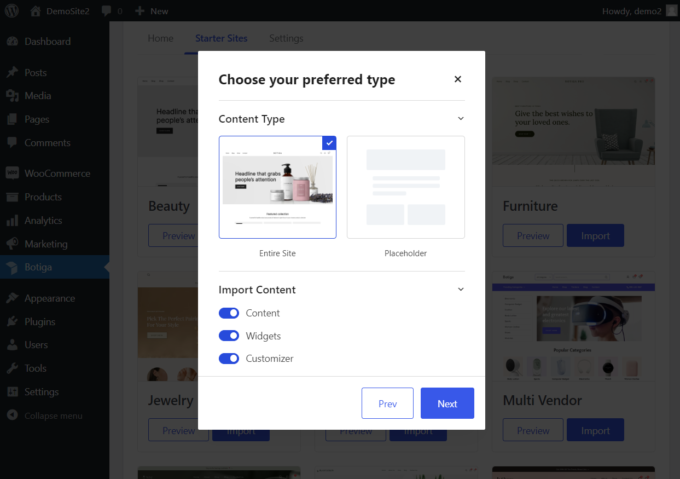
Segera setelah Anda melakukannya, popup akan muncul yang menampilkan elemen (misalnya konten, widget, pengaturan Customizer, dll.) yang akan ditambahkan oleh penginstal demo ke situs web Anda.
Anda memiliki opsi untuk membatalkan pilihan salah satu elemen, tetapi saya sarankan untuk menyimpan semuanya.
Anda juga dapat memilih antara mengimpor seluruh situs awal (termasuk konten, gambar, dll.) atau hanya placeholder (yang mengacu pada tata letak situs):

Penginstal demo membutuhkan waktu beberapa menit untuk menyelesaikan proses impor.

4. Aktifkan Modul
Setelah menginstal plugin dan mengimpor situs awal, saatnya untuk menambahkan tombol lengket add-to-cart ke halaman produk WooCommerce Anda.
Fitur Product Sticky Add to Cart dinonaktifkan secara default dan perlu diaktifkan secara manual.
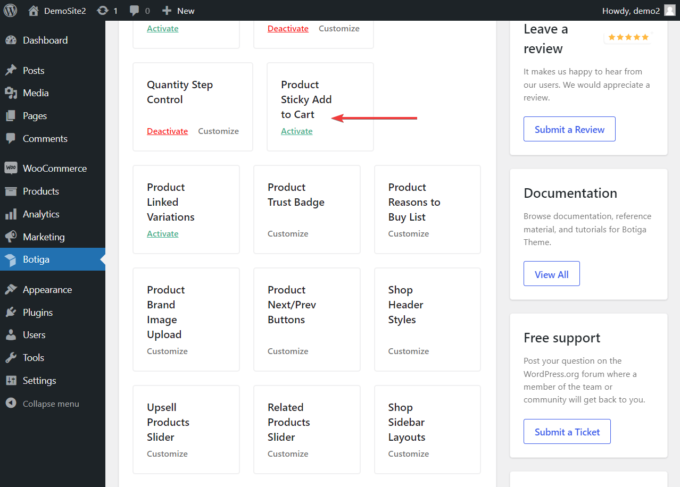
Di area admin WordPress Anda, buka Botiga > Beranda . Di sini, Anda akan menemukan modul Product Sticky Add to Cart di bagian Do more with Botiga Pro .
Aktifkan modul dengan mengklik tombol Aktifkan :

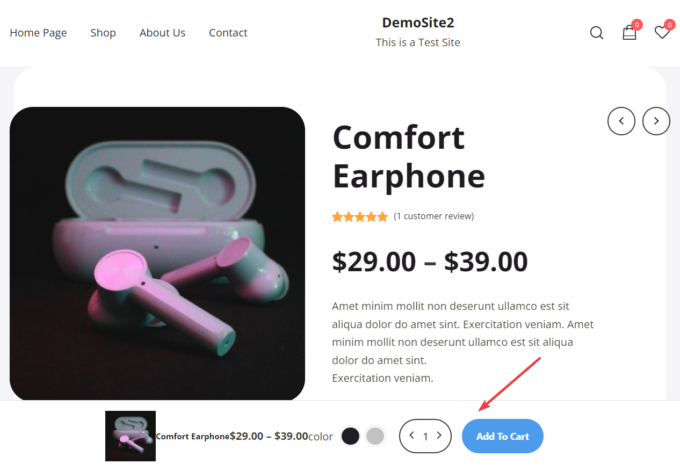
Itu dia. Sekarang, Anda seharusnya dapat melihat tombol WooCommerce add-to-cart yang lengket di setiap halaman produk Anda.
Tombol add-to-cart lengket muncul di bagian bawah halaman produk di samping ringkasan produk singkat, termasuk gambar mini kecil, harga, warna yang tersedia, dan jumlah item, di dalam add-to lebar penuh -batang gerobak:

5. Konfigurasikan Add-to-Cart Bar
Anda dapat menyesuaikan tampilan bilah add-to-cart dari WordPress Customizer.
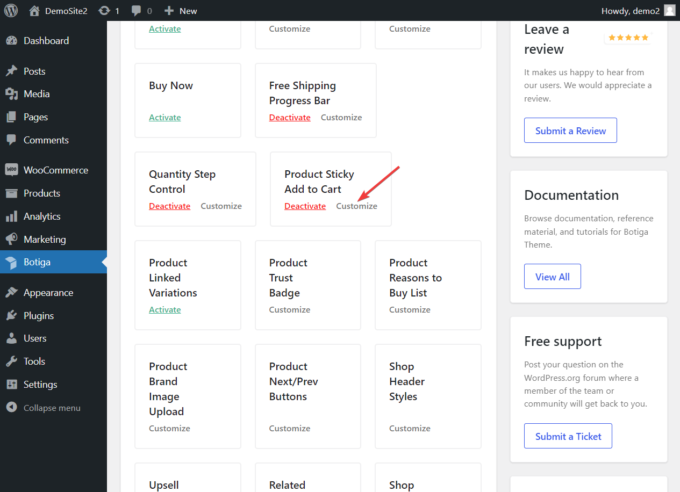
Anda dapat mengakses opsi Penyesuai yang relevan dari modul Product Sticky Add to Cart .
Klik tautan Kustomisasi di kotak modul pada halaman Botiga > Beranda admin untuk membuka pengaturan modul:

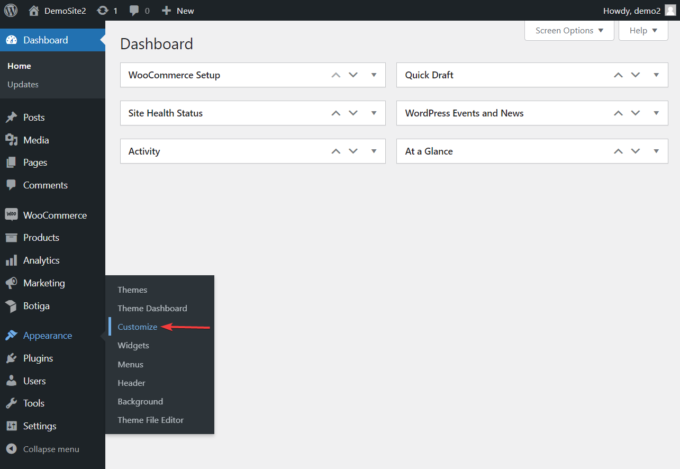
Sebagai alternatif, Anda dapat mengakses Penyesuai dengan cara biasa, dari menu Penampilan > Sesuaikan :

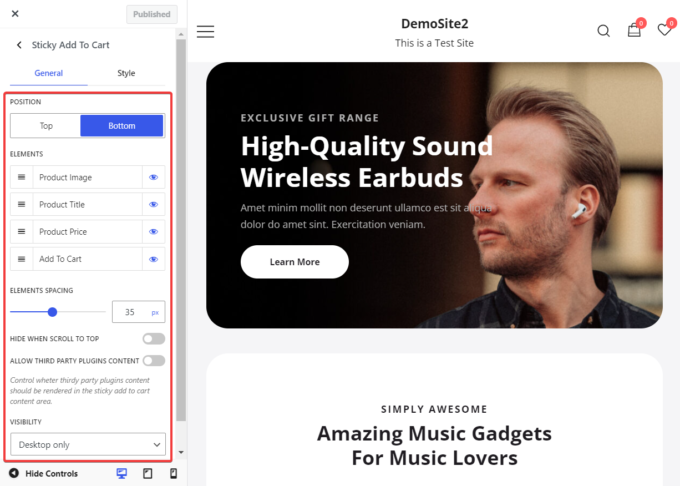
Saat Penyesuai terbuka, buka bagian WooCommerce > Produk Tunggal > Tambahkan Lengket ke Keranjang tempat Anda dapat memodifikasi bilah tambahkan ke keranjang menggunakan opsi desain dan tata letak yang tersedia:

Anda mendapatkan akses ke opsi berikut:
Saya. Posisi: Secara default, bilah tambahkan ke keranjang muncul di bagian bawah layar, tetapi Anda dapat mengubah posisinya ke atas menggunakan opsi ini.
ii. Elemen: Seperti disebutkan di atas, tombol tambahkan ke keranjang muncul bersama sejumlah elemen lain seperti gambar mini produk, harga, warna, dan penghitung produk. Untuk mengecualikan salah satu elemen ini, klik ikon mata di samping elemen yang ingin Anda hapus.
aku aku aku. Penspasian Elemen: Di sini, Anda dapat menentukan jarak horizontal antara elemen di dalam bilah add-to-cart.
iv. Sembunyikan Saat Gulir ke Atas: Opsi ini memungkinkan Anda untuk menyembunyikan bilah tambahkan ke keranjang saat pengunjung melihat bagian atas halaman produk (karena ada tombol tambahkan ke keranjang lain di sana).
v. Izinkan Konten Plugin Pihak Ketiga: Di sini, Anda dapat mengaktifkan Botiga untuk menampilkan konten dari plugin pihak ketiga di dalam bilah add-to-cart.
vi. Visibilitas: Opsi ini memungkinkan Anda menampilkan tombol hanya pada perangkat desktop, hanya perangkat seluler, atau semua perangkat.
Kesimpulan
Menambahkan tombol add-to-cart yang lengket ke toko WooCommerce Anda bukanlah tugas yang sulit selama Anda memiliki akses ke alat yang tepat.
Botiga adalah tema gratis yang luar biasa dan ketika dipasangkan dengan plugin Botiga Pro yang kuat, ini memberi Anda banyak fitur eCommerce canggih, termasuk tombol add-to-cart yang bergaya untuk halaman produk Anda.
Menambahkan tombol WooCommerce add-to-cart yang lengket ke situs Anda dengan Botiga Pro semudah menekan tombol Activate.
Menyesuaikan bilah tambahkan ke keranjang juga mudah dan dapat dilakukan dari Penyesuai langsung sehingga Anda dapat melihat perubahan yang Anda buat secara waktu nyata.
Apakah Anda memiliki pertanyaan tentang cara menambahkan tombol add-to-cart yang lengket ke toko WooCommerce Anda? Beri tahu kami di bagian komentar di bawah.
