Cara Menambahkan Teks pada Gambar di WordPress 3 Cara
Diterbitkan: 2022-10-27Apakah Anda ingin mempelajari cara menambahkan teks pada gambar di WordPress?
Menambahkan teks di atas gambar adalah cara yang bagus untuk menampilkan lebih banyak informasi tentang foto atau grafik. Anda juga dapat menggunakan kotak teks di atas gambar untuk membuat header, spanduk, dan iklan online dengan cepat.
Pada artikel ini, kami akan menunjukkan cara menambahkan teks ke gambar di WordPress dengan beberapa cara berbeda.
Mengapa Menambahkan Teks Di Atas Gambar di WordPress?
Gambar adalah cara yang fantastis untuk membuat situs web WordPress Anda terlihat lebih menarik dan menarik. Mereka juga dapat memecah sebagian besar teks, sehingga memudahkan pengunjung untuk membaca.
Terkadang, pengunjung mungkin membutuhkan lebih banyak informasi tentang arti sebuah gambar. Misalnya, gambar demo produk mungkin memerlukan label yang menjelaskan berbagai fitur. Dalam situasi ini, menambahkan teks ke gambar akan memberi pengguna lebih banyak konteks.
Selain itu, Anda dapat menambahkan teks di atas gambar untuk membuat tanda air guna mencegah pencurian hak cipta.
Dalam sebagian besar situasi ini, Anda memerlukan alat pengeditan foto seperti Photoshop untuk menambahkan hamparan teks. Namun, editor foto mungkin sulit digunakan jika Anda tidak terbiasa dengan desain grafis.
Sebagai gantinya, ada beberapa cara untuk menambahkan teks pada gambar tepat di dalam WordPress dengan cepat dan mudah.
Cara Menambahkan Teks pada Gambar di WordPress
Di bawah ini, Anda akan menemukan 3 cara berbeda untuk menambahkan teks di atas gambar di WordPress. Kita akan mulai dengan menggunakan plugin WordPress yang kuat, lalu menjelaskan cara membuat overlay teks dengan editor blok WordPress.
Mari selami.
- Metode 1. Tambahkan Teks pada Gambar Menggunakan Blok Galeri SeedProd
- Metode 2. Tambahkan Teks ke Gambar Menggunakan Bagian SeedProd
- Metode 3. Tambahkan Teks Di Atas Gambar dengan Blok Sampul WordPress
Metode 1. Tambahkan Teks pada Gambar Menggunakan Blok Galeri SeedProd

Plugin WordPress yang akan kita mulai adalah SeedProd, pembuat situs web terbaik untuk WordPress. Ini memiliki editor visual drag-and-drop yang memungkinkan Anda membuat tema WordPress, halaman arahan, dan tata letak yang fleksibel untuk situs Anda tanpa menulis kode.
Anda dapat memulai dengan kit situs web lengkap atau templat halaman arahan, lalu menyesuaikan desain Anda secara visual dengan blok WordPress. Misalnya, blok Galeri memungkinkan Anda mengaktifkan hamparan berwarna dan menampilkan judul foto, deskripsi, dan keterangan saat mengarahkan kursor.
SeedProd juga dilengkapi dengan fitur-fitur canggih berikut:
- Segera hadir dan mode pemeliharaan
- Pembuat tema WordPress
- 404 dan halaman login
- Dasbor manajemen pelanggan
- Integrasi pemasaran email
- Penyematan media sosial
- Kontrol akses pengguna
- Penggantian teks dinamis
- Pemetaan domain
- Dan banyak lagi.
Ikuti panduan di bawah ini untuk mempelajari cara menambahkan teks pada gambar dengan SeedProd.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, klik tombol di bawah ini untuk membuat akun SeedProd Anda dan mengunduh file plugin ke komputer Anda.
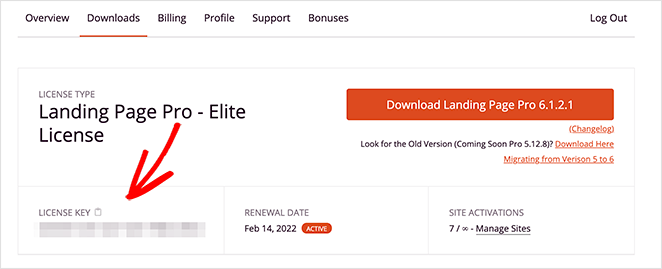
Kemudian, di dalam dasbor akun Anda, klik tab Unduhan dan salin kunci lisensi SeedProd Anda.

Selanjutnya, unggah file .zip plugin ke situs WordPress Anda. Jika Anda memerlukan bantuan dengan langkah ini, ikuti petunjuk ini untuk menginstal dan mengaktifkan plugin WordPress.
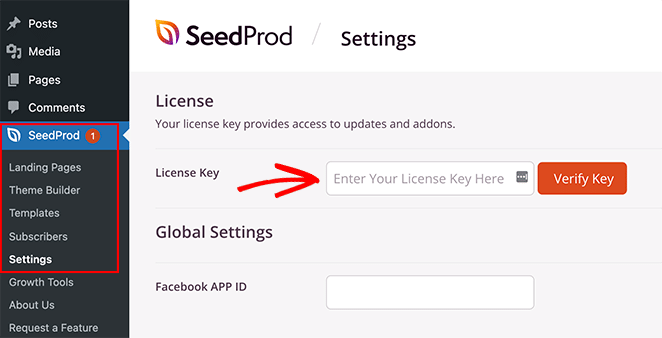
Setelah mengaktifkan SeedProd, buka SeedProd »Pengaturan dari area admin WordPress Anda dan tempel kunci lisensi yang Anda salin sebelumnya.

Sekarang klik tombol Verifikasi Kunci dan lanjutkan ke langkah berikutnya.
Langkah 2. Buat Tata Letak WordPress Baru
Untuk langkah ini, Anda harus memutuskan jenis tata letak WordPress yang ingin Anda buat dengan SeedProd. Anda dapat membuat tema WordPress dari awal menggunakan salah satu Kit Situs Web lengkap atau memilih templat halaman arahan untuk membuat halaman arahan mandiri.
Opsi Pembuat Tema sangat ideal jika Anda ingin mengganti tema WordPress yang ada sepenuhnya. Namun, jika Anda hanya ingin membuat atau menyesuaikan halaman dan mempertahankan tema Anda saat ini, Pembuat Halaman Arahan adalah pilihan yang lebih baik.
Untungnya kami memiliki banyak tutorial untuk kedua solusi tersebut. Ikuti panduan ini untuk membuat tema WordPress atau langkah-langkah ini untuk membuat halaman arahan di WordPress dengan SeedProd.
Kedua tutorial akan memandu Anda dalam memilih template yang sudah jadi dan menyiapkan tata letak dasar Anda. Untuk panduan ini, kami akan memilih opsi Pembuat Tema.
Setelah Anda memilih template untuk desain Anda, Anda dapat mengeditnya dan menambahkan penyesuaian Anda. Dalam hal ini, kami menggunakan Tema Portofolio Fotografi dan berencana untuk menyesuaikan halaman Portofolio.
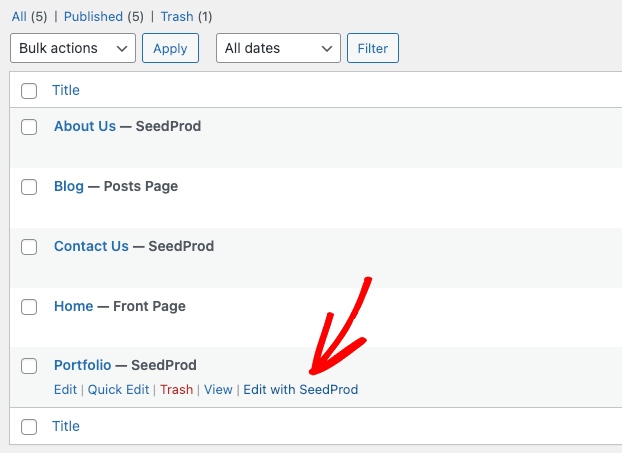
Untuk mengedit halaman Portofolio, buka Halaman » Semua Halaman , temukan halaman yang Anda inginkan dan klik tautan Edit dengan SeedProd .

Langkah 3. Sematkan dan Sesuaikan Blok Galeri
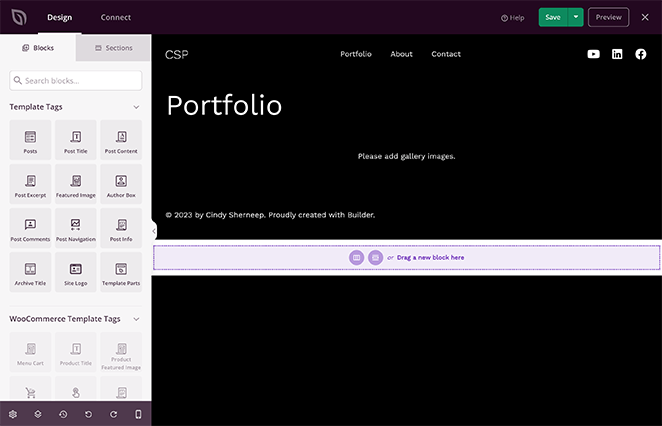
Saat Anda membuka desain Anda, Anda akan melihat tata letak seperti contoh di bawah ini:

Di sebelah kanan adalah pratinjau langsung halaman Anda yang dapat Anda klik dan edit secara real time. Kemudian, di sebelah kiri adalah blok dan bagian WordPress yang dapat Anda seret dan lepas ke desain Anda.
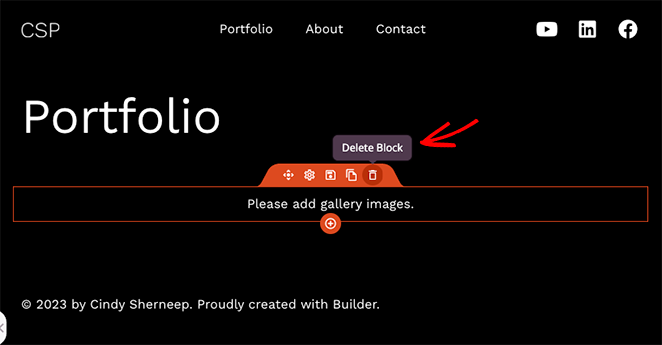
Anda juga dapat menghapus elemen dengan mengarahkan kursor ke atasnya dan mengklik ikon tempat sampah. Kami akan melakukan ini untuk blok Galeri yang disertakan dengan template kami karena kami akan menggantinya dengan Galeri Lanjutan.

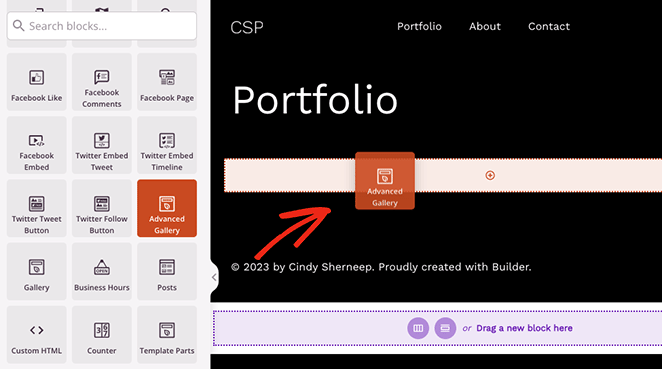
Blok Galeri Lanjutan SeedProd hadir dengan opsi penyesuaian yang kuat. Kami akan menggunakan ini untuk menambahkan teks di atas gambar dalam portofolio, jadi temukan blok Galeri Lanjutan dan seret ke halaman Anda.

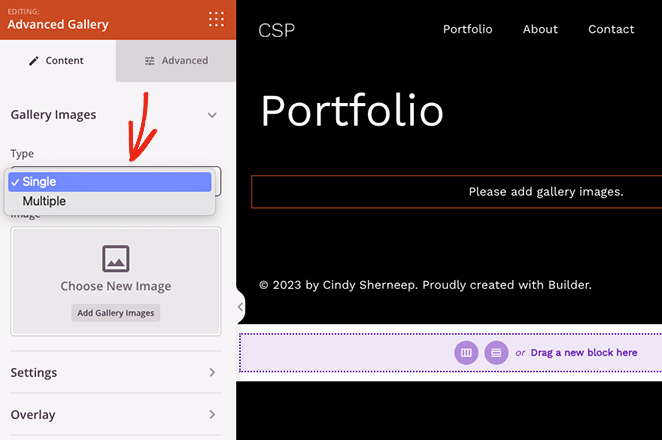
Seperti yang Anda lihat, pengaturan blokir akan terbuka di bilah sisi kiri. Di dalam panel ini, pertama, pilih Single atau Multiple dari menu drop-down "Type".

Opsi "Beberapa" memungkinkan Anda menambahkan lebih dari satu galeri ke halaman Anda dengan filter yang dapat Anda klik untuk melihat setiap galeri. Sedangkan opsi “Single” hanya menampilkan satu galeri tanpa filter.
Setelah memilih jenis galeri, Anda dapat mulai menambahkan foto Anda. Cukup klik tombol Tambahkan Gambar Galeri dan pilih gambar dari komputer atau perpustakaan media WordPress Anda.
Anda dapat menambahkan foto apa pun, termasuk JPEG/JPG, PNG, GIF, dan jenis file lainnya.
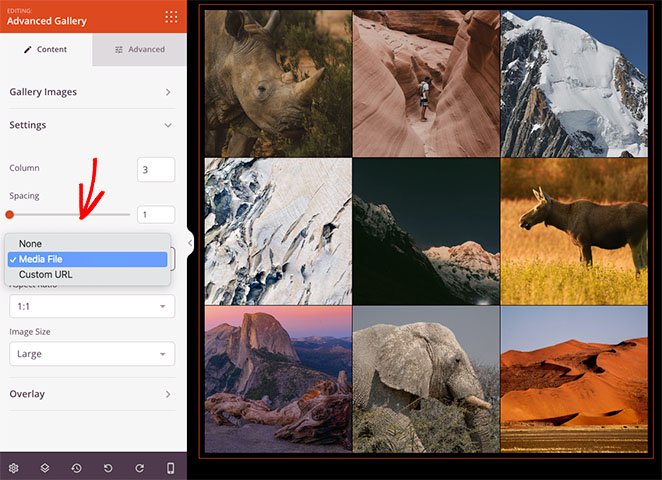
Setelah mengunggah foto, Anda dapat membuka menu Pengaturan dan memilih jumlah kolom, spasi, rasio aspek, ukuran gambar, dan tautan.
Misalnya, mengklik jenis tautan File Media akan memastikan setiap foto galeri terbuka di galeri lightbox pop-up.

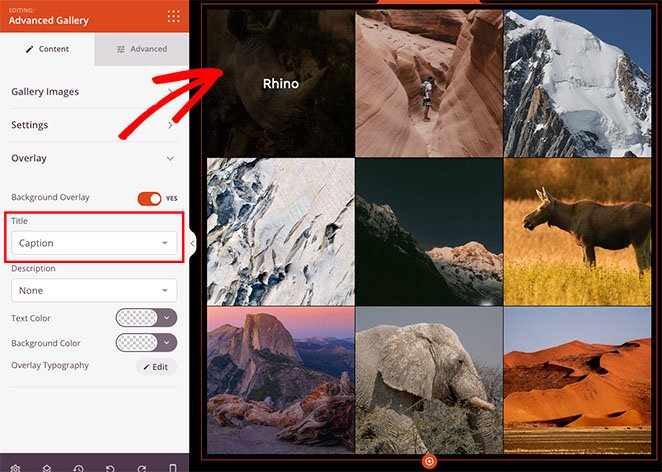
Sekarang klik menu Overlay dan putar sakelar Background Overlay ke posisi "Ya".

Di bawah ini, Anda dapat memilih teks mana yang akan ditampilkan saat Anda mengarahkan kursor ke setiap foto. Untuk kedua opsi, Anda dapat menampilkan yang berikut:
- Judul
- Keterangan
- Alt
- Keterangan
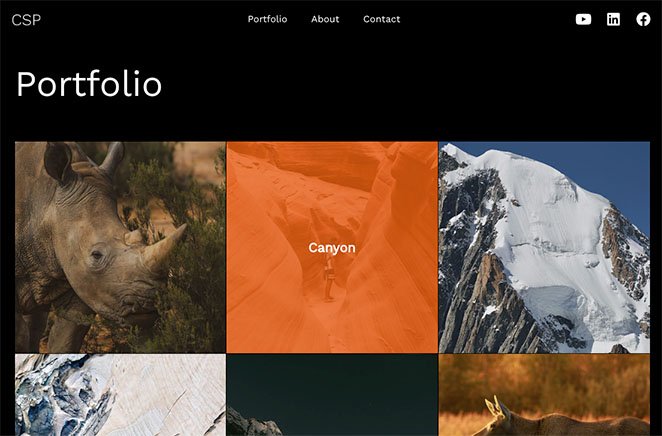
Ini adalah tampilannya dengan keterangan gambar yang ditampilkan di hover:

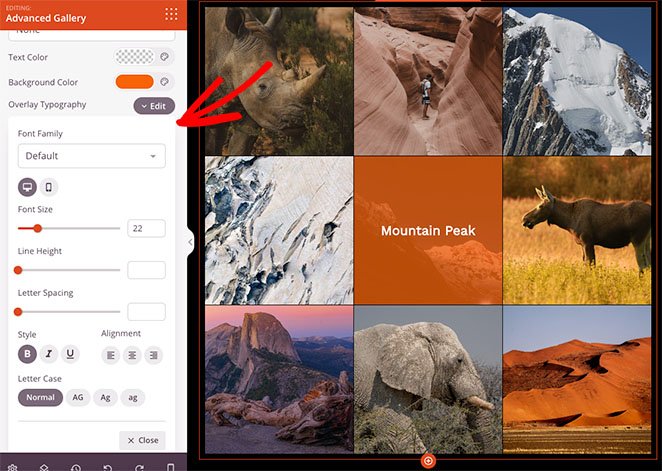
Jika teks Anda sulit dibaca, Anda dapat menyesuaikan warna latar belakang overlay dan mengedit font teks, perataan teks, dan gaya teks.

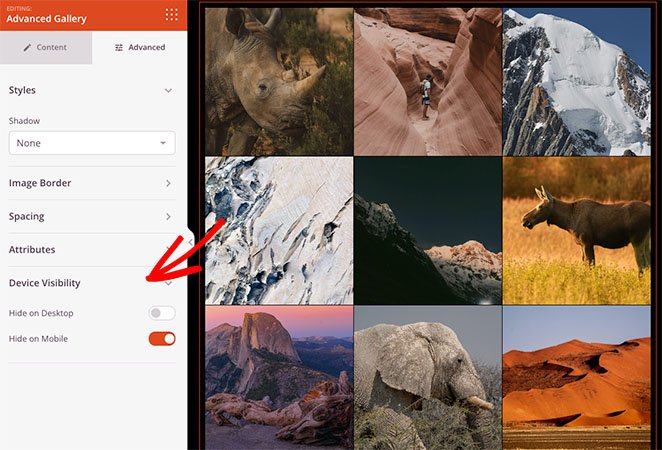
Plus, tab Lanjutan memiliki banyak opsi penyesuaian lainnya, termasuk bayangan, batas, jarak, dan gaya visibilitas seluler.
Misalnya, dengan Visibilitas Perangkat, Anda dapat menampilkan dan menyembunyikan elemen tertentu pada ukuran perangkat yang berbeda, seperti tablet Android, iPhone, Apple iPad, laptop Mac iOS, dan desktop Microsoft.

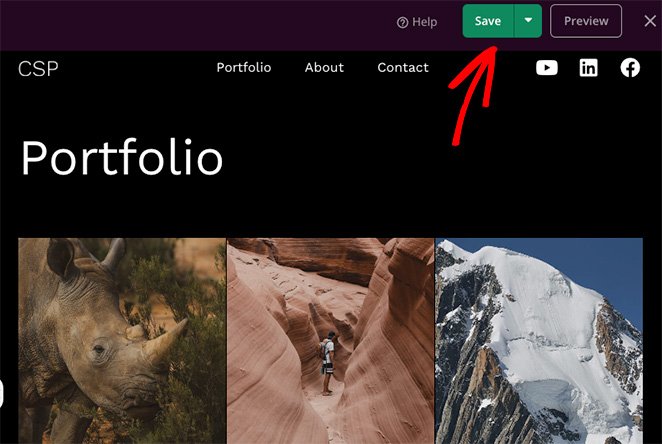
Bila Anda puas dengan desain Anda, ingatlah untuk menyimpan perubahan Anda dengan mengklik tombol Simpan di sudut kanan atas.

Langkah 4. Publikasikan Perubahan Anda
Sekarang, yang tersisa hanyalah membuat kustomisasi WordPress langsung di situs web Anda. Jika Anda membuat halaman arahan, cukup klik Publikasikan pada menu tarik-turun Simpan.
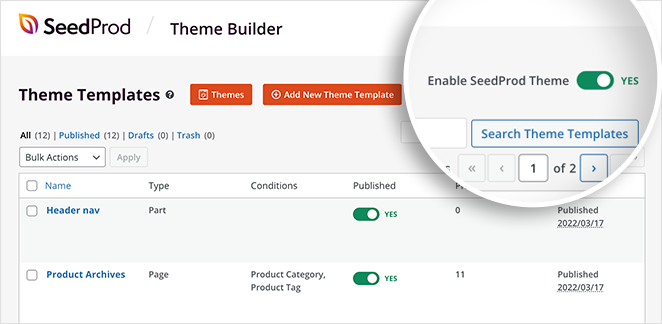
Namun, jika Anda menggunakan Pembuat Tema SeedProd, Anda harus membuka SeedProd » Pembuat Tema dan mengaktifkan sakelar Aktifkan Tema SeedProd .

Sekarang Anda dapat melihat pratinjau halaman Anda dan melihat overlay teks gambar Anda beraksi.

Metode 2. Tambahkan Teks ke Gambar Menggunakan Bagian SeedProd
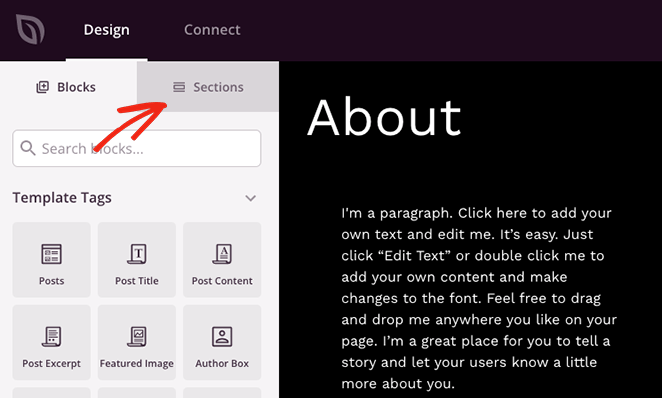
Cara lain untuk menambahkan teks pada gambar di WordPress adalah dengan bagian premade SeedProd. Saat Anda mengedit template apa pun dengan pembuat halaman SeedProd, Anda akan melihat tab Bagian di sisi kiri layar Anda.

Mengklik tab itu akan menampilkan beberapa bagian untuk Header, Footer, Hero, Call to Action, Fitur, dan FAQ Anda. Mereka adalah kumpulan blok WordPress dalam tata letak siap pakai yang dapat Anda tambahkan ke halaman Anda dengan satu klik.
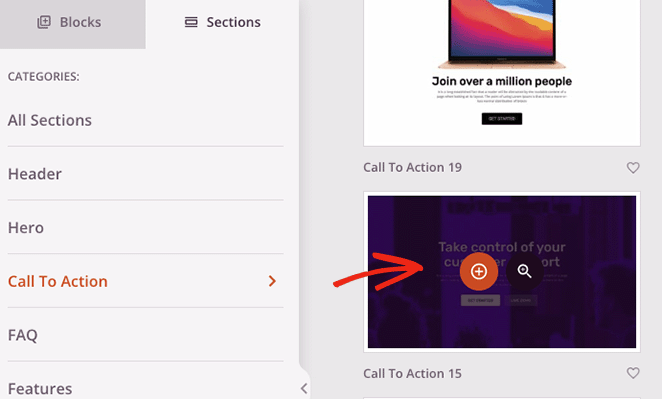
Misalnya, jika Anda ingin menampilkan gambar dengan tombol ajakan bertindak, Anda dapat memilih bagian dari pustaka Ajakan Bertindak dan klik ikon plus untuk menyematkannya.

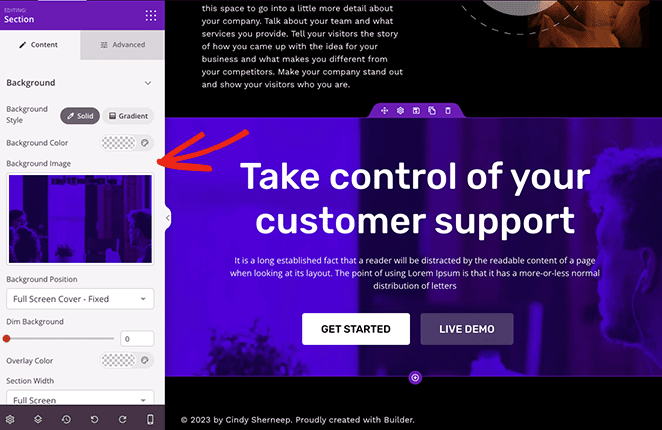
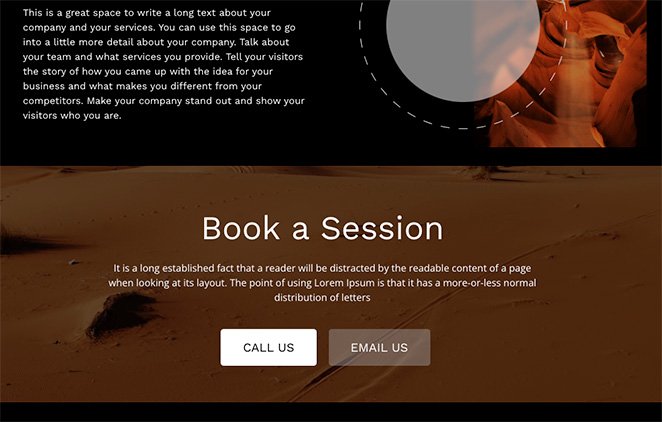
Bagian akan muncul di bagian bawah desain Anda, di mana Anda dapat menyesuaikannya sesuai dengan kebutuhan Anda.

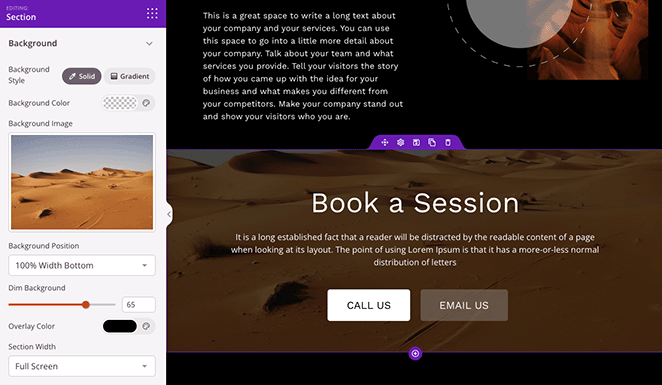
Dalam hal ini, kami telah mengubah gambar latar belakang, menambahkan warna overlay untuk meredupkan latar belakang, dan menyesuaikan teks judul dan tombol ajakan bertindak.

Ingatlah untuk Simpan dan Publikasikan perubahan Anda setelah selesai. Kemudian Anda dapat melihat pratinjau desain Anda secara langsung di situs web Anda.

Metode 3. Tambahkan Teks Di Atas Gambar dengan Blok Sampul WordPress
Metode berikut akan menunjukkan cara menambahkan teks pada gambar di WordPress tanpa plugin. Anda dapat menggunakan blok sampul WordPress untuk menampilkan gambar apa pun dan mengetik teks di atas gambar.
Metode ini tidak menawarkan banyak opsi penyesuaian seperti yang sebelumnya; namun, ini adalah cara yang berguna untuk menambahkan teks ke gambar jika Anda tidak ingin menambahkan plugin WordPress lain ke situs web Anda.
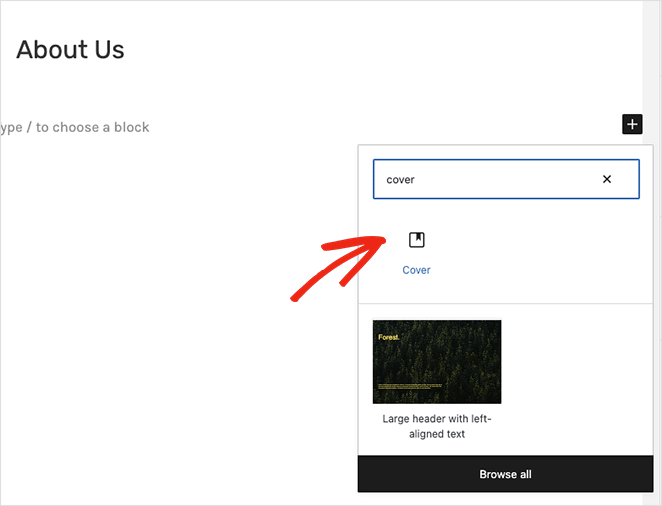
Untuk menambahkan blok Sampul ke posting atau halaman, klik ikon plus (+) di editor blok WordPress. Kemudian Anda dapat mengetik "Sampul" dan memilih blok Sampul ketika muncul.

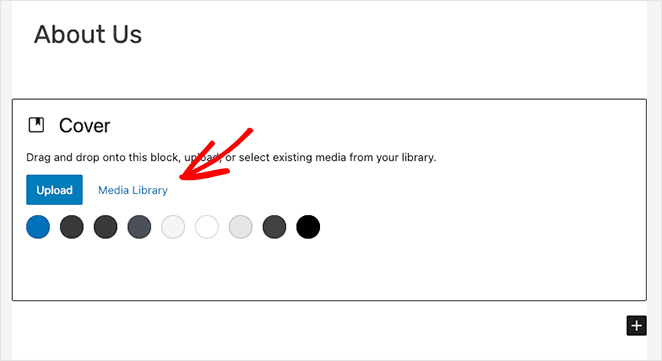
Selanjutnya, klik tombol "Unggah" atau "Perpustakaan Media" untuk memilih gambar untuk sampul Anda.

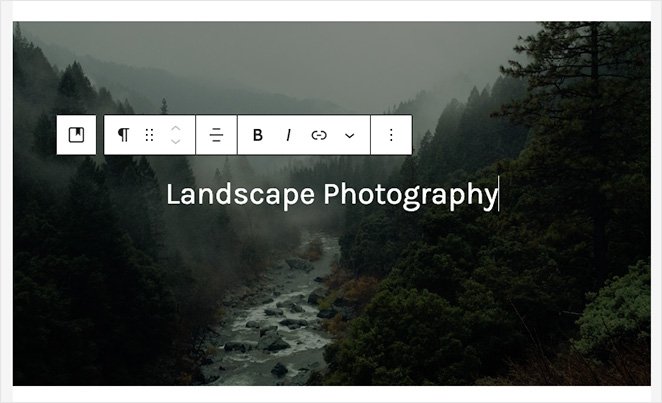
Setelah memilih gambar, Anda dapat mengetik langsung ke foto untuk menambahkan judul atau deskripsi.

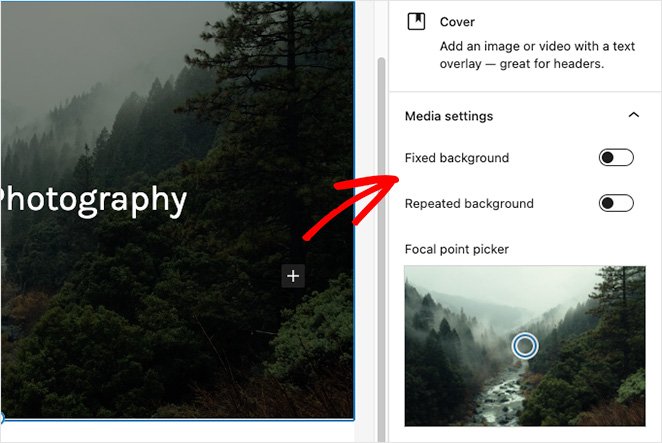
Anda dapat menyesuaikan gambar latar belakang Anda di panel sebelah kanan dengan mengaktifkan latar belakang tetap atau berulang. Anda juga dapat mengubah fokus gambar dengan menyeret penanda pada pratinjau.

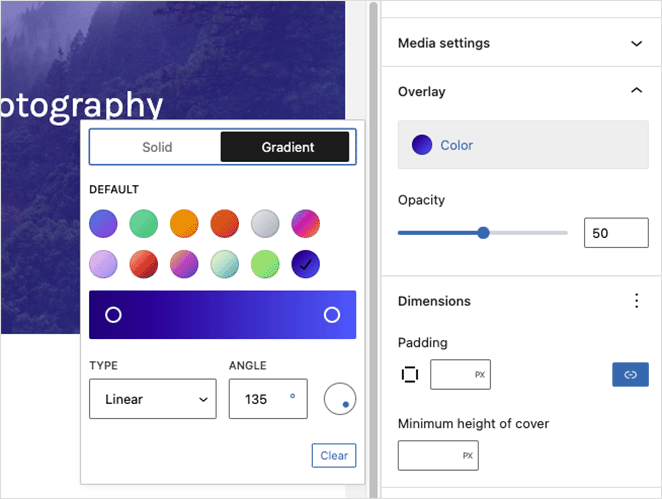
Selanjutnya, panel Pengaturan Overlay memungkinkan Anda memilih overlay warna atau gradien untuk gambar Anda. Di panel yang sama, Anda dapat mengatur opacity, padding, dan dimensi overlay.

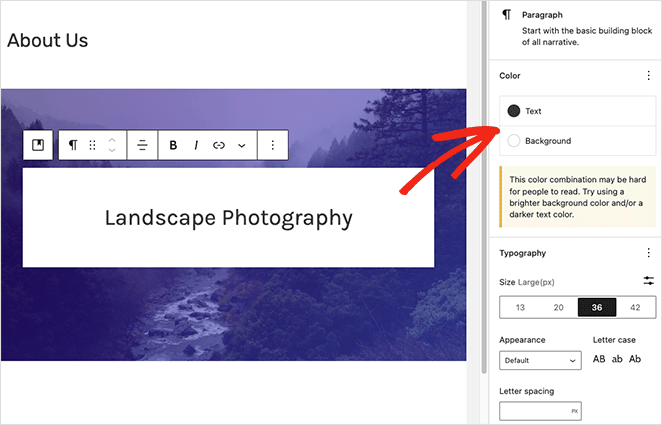
Mengklik teks overlay akan membuka alat teks di mana Anda dapat mengubah warna teks dan warna latar belakang dan bermain dengan gaya font yang berbeda.

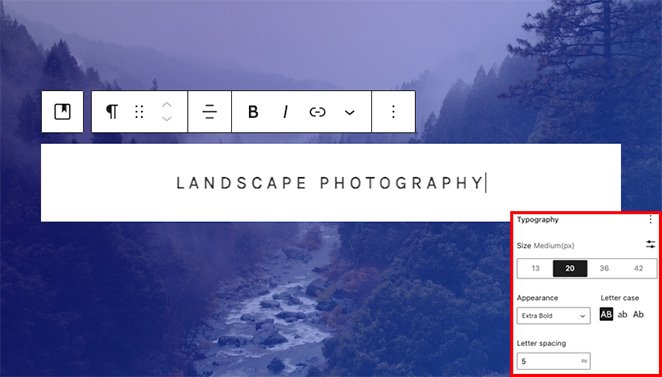
Misalnya, mengubah huruf besar, spasi huruf, dan ukuran font memungkinkan kita untuk membuat efek label ini.

Setelah Anda puas dengan tampilan blok Sampul Anda, Anda dapat memublikasikan atau memperbarui halaman Anda. Ketika Anda mengunjungi situs web Anda, Anda akan melihat teks Anda di atas gambar.

Di sana Anda memilikinya!
Kami harap artikel ini membantu Anda mempelajari cara menambahkan teks pada gambar di WordPress. Siap untuk menyelam dan mencoba SeedProd sendiri?
Anda mungkin juga menyukai tutorial WordPress berikut:
- Cara Membuat Tab di WordPress untuk Konten Bertab
- Cara Menyesuaikan Kutipan Postingan WordPress (Tanpa Kode)
- Cara Membuat Animasi Teks di WordPress (Langkah Mudah)
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.