Cara Menambahkan Teks di Atas Gambar di WordPress (3 Metode)
Diterbitkan: 2022-06-01Apakah Anda ingin menambahkan teks di atas gambar di WordPress?
Hamparan teks adalah cara yang bagus untuk memberikan beberapa informasi tambahan tentang gambar. Ini juga merupakan cara cepat dan mudah untuk membuat spanduk, header, dan bahkan iklan online.
Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan teks di atas gambar di WordPress.

Menambahkan Teks Di Atas Gambar di WordPress
Gambar dapat membuat situs web WordPress Anda terlihat lebih menarik dan membantu memecah paragraf teks yang besar.
Namun, terkadang gambar Anda mungkin memerlukan penjelasan lebih lanjut. Misalnya, Anda dapat menambahkan teks di atas gambar untuk menjelaskan apa yang ditampilkan gambar tersebut dan mengapa Anda menambahkannya ke postingan.
Banyak blog WordPress juga menambahkan teks di atas gambar untuk membuat spanduk dan header yang menarik dan informatif.
Dalam posting ini kami memiliki tiga cara berbeda untuk menambahkan teks di atas gambar di WordPress. Jika Anda lebih suka melompat langsung ke metode tertentu, Anda dapat menggunakan tautan di bawah ini.
- Metode 1. Cara menambahkan teks di atas gambar menggunakan blok Sampul
- Metode 2. Cara menambahkan teks di atas gambar menggunakan blok Gambar
- Metode 3. Cara membuat tata letak halaman khusus dengan teks di atas gambar
Metode 1. Cara Menambahkan Teks di Atas Gambar Menggunakan Blok Sampul
Salah satu cara untuk menambahkan teks di atas gambar di WordPress adalah dengan menggunakan blok Cover. Anda dapat menggunakan blok ini untuk menampilkan gambar apa pun, lalu mengetikkan teks di atas gambar. Ini membuat blok Sampul sempurna untuk membuat gambar pahlawan, header, dan spanduk.
Untuk menambahkan blok Sampul ke halaman atau posting, cukup klik tanda plus (+) di editor blok WordPress.
Anda sekarang dapat mengetik 'Sampul' dan memilih blok yang tepat saat muncul.

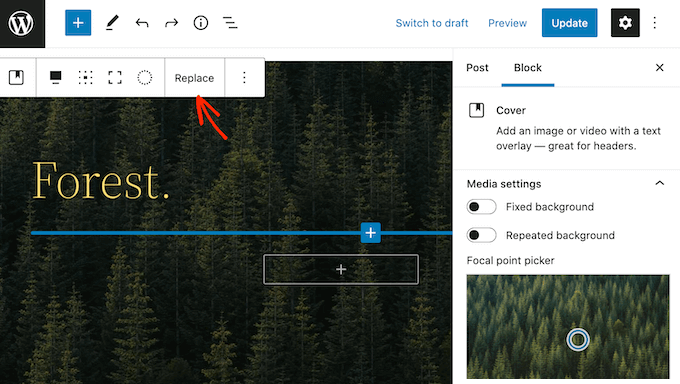
Secara default, blok Cover memiliki gambar placeholder dan beberapa teks placeholder.
Untuk mengganti gambar default, cukup klik untuk memilih gambar. Setelah Anda selesai melakukannya, klik tombol 'Ganti'.

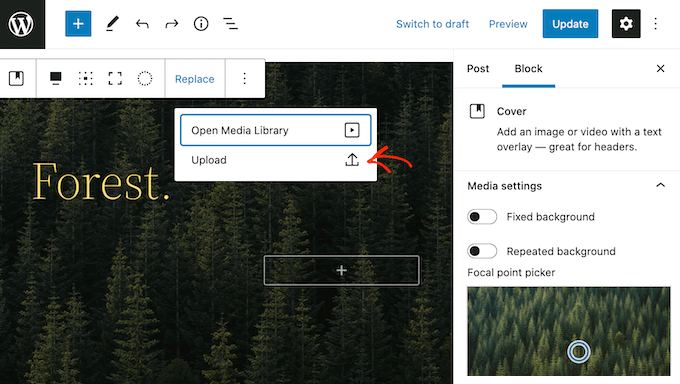
Jika Anda ingin menggunakan gambar yang sudah ada di perpustakaan media WordPress Anda, cukup klik 'Buka Perpustakaan Media.' Anda kemudian dapat memilih gambar yang ada.
Jika Anda ingin mengunggah gambar baru, klik 'Unggah'.

Ini membuka jendela di mana Anda dapat memilih file apa pun dari komputer Anda.
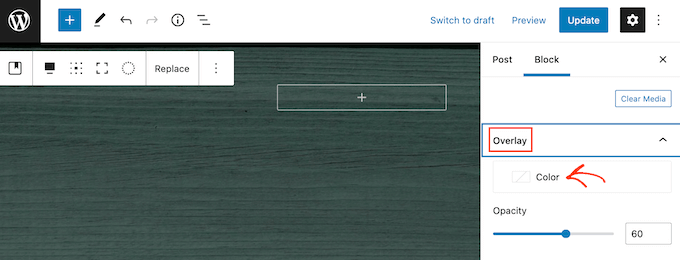
Setelah Anda memilih gambar, Anda dapat menggunakan pengaturan blok untuk membuat beberapa efek yang menarik dan menarik. Misalnya, Anda dapat membuat gambar tetap di tempatnya saat pengunjung menggulir halaman, atau menambahkan hamparan warna ke gambar.

Jika Anda menggunakan overlay, Anda dapat mengubah opacity-nya dengan menggunakan penggeser 'Opacity'. Pengaturan Opacity mengontrol transparansi gambar latar belakang.
Saat Anda puas dengan tampilan gambar, Anda siap menambahkan beberapa teks.
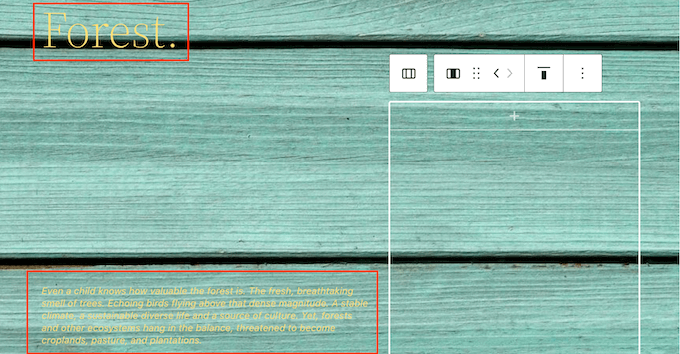
Secara default, blok Cover memiliki blok Heading dan Paragraph di mana Anda dapat menambahkan teks di atas gambar.

Untuk menambahkan beberapa teks, cukup klik untuk memilih blok Heading atau Paragraph. Kemudian, lanjutkan dan ketik teks yang ingin Anda gunakan.
Saat Anda menambahkan teks di atas gambar, teks tersebut terkadang sulit dibaca. Hal ini terutama berlaku untuk setiap pengunjung yang memiliki penglihatan yang buruk. Untuk mempelajari lebih lanjut, silakan lihat panduan kami tentang cara meningkatkan aksesibilitas di situs WordPress Anda.
Karena itu, Anda mungkin ingin mengatur gaya teks Anda agar lebih mudah dibaca.
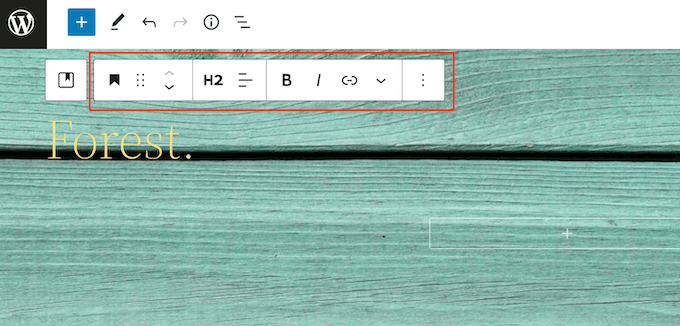
Jika Anda bekerja dengan blok Judul, Anda juga dapat mencoba gaya judul yang berbeda untuk melihat mana yang paling mudah dibaca.

Anda juga dapat membantu teks Anda menonjol dengan menggunakan warna yang kontras.
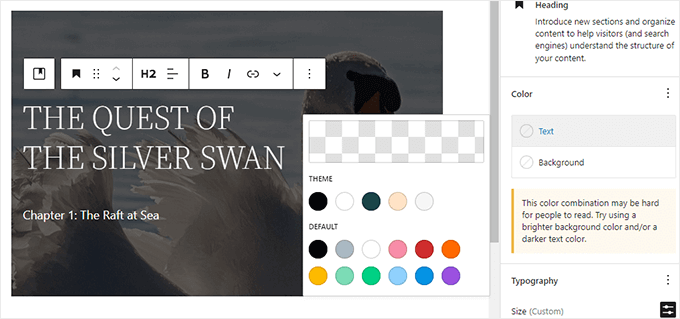
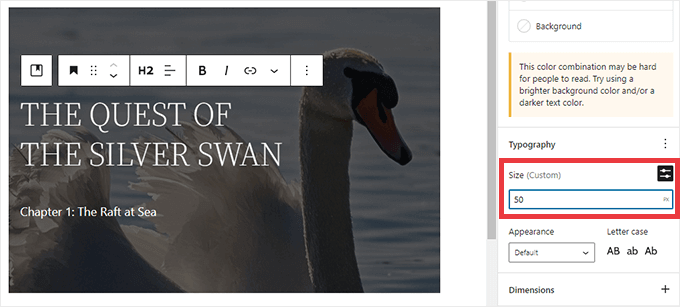
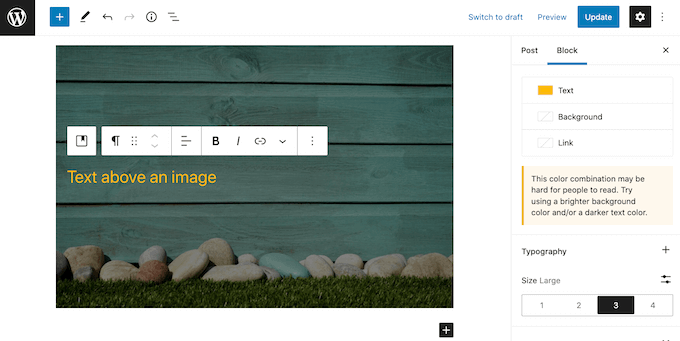
Untuk memilih warna yang berbeda, pilih tab 'Blokir' di menu sebelah kanan. Kemudian, lanjutkan dan klik 'Warna' untuk memperluas bagian ini.
Setelah Anda selesai melakukannya, klik 'Teks'. Ini akan membuka popup di mana Anda dapat memilih warna baru untuk semua teks di blok.

Biasanya, teks yang lebih besar lebih mudah dibaca.
Untuk memperbesar teks Anda, lanjutkan dan klik bidang di sebelah 'Ukuran' lalu ketikkan angka yang lebih besar ke bidang ini.

Setelah Anda puas dengan tampilan blok Sampul Anda, Anda dapat memublikasikan atau memperbarui halaman Anda seperti biasa. Sekarang jika Anda mengunjungi situs web Anda, Anda akan melihat teks Anda di atas gambar.
Metode 2. Cara Menambahkan Teks di Atas Gambar Menggunakan Blok Gambar
Blok Cover sangat bagus untuk membuat banner dan header. Namun, Anda juga dapat menambahkan teks di atas blok Gambar WordPress standar.
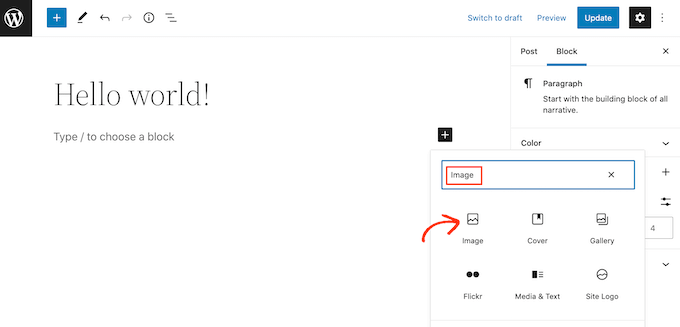
Untuk memulai, Anda harus menambahkan blok Gambar ke halaman atau postingan Anda. Untuk melakukan ini, cukup klik tanda plus (+) di editor blok WordPress.
Anda kemudian dapat mengetik 'Gambar' dan memilih blok yang tepat untuk menambahkannya ke posting Anda.

Anda kemudian dapat mengunggah gambar dari komputer Anda, atau mengklik Perpustakaan Media untuk memilih gambar dari perpustakaan media WordPress.
Setelah memilih gambar Anda, Anda dapat mengubah titik fokusnya, menambahkan overlay, dan mengubah opacity mengikuti proses yang sama yang dijelaskan di atas.
Anda juga dapat mencoba penggeser 'Latar belakang tetap' dan 'Latar belakang berulang' yang berbeda untuk melihat mana yang paling cocok untuk blok Gambar Anda.
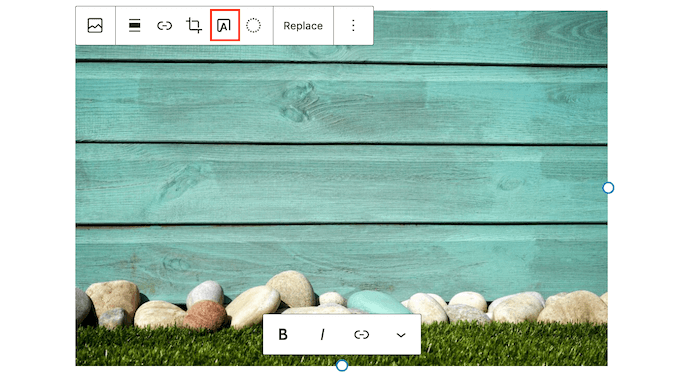
Bila Anda senang dengan tampilan gambar Anda, klik tombol 'Tambahkan teks di atas gambar'.

Ini menambahkan area di mana Anda dapat mengetik teks Anda.
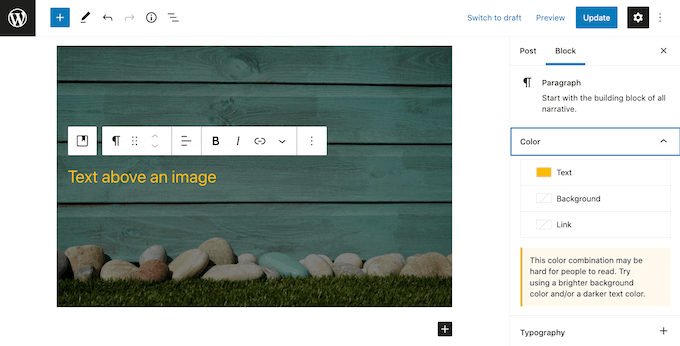
Bergantung pada gambar Anda, pengunjung mungkin kesulitan membaca teks Anda. Di sini, mungkin membantu untuk membuat teks menjadi tebal atau mengubah warnanya mengikuti proses yang sama yang dijelaskan di atas.

Anda juga dapat membuat teks Anda lebih besar.
Untuk melakukannya, temukan bagian 'Ukuran' di menu sebelah kanan. Anda kemudian dapat melanjutkan dan mengklik nomor yang berbeda untuk membuat teks Anda lebih besar, atau lebih kecil.

Bila Anda senang dengan tampilan teks dan gambar Anda, klik Simpan Draf, Perbarui, atau Terbitkan untuk menyimpan perubahan Anda.
Metode 3. Cara Membuat Tata Letak Halaman Kustom dengan Teks di Atas Gambar
Blok WordPress bawaan adalah cara cepat dan mudah untuk menambahkan teks di atas gambar di WordPress. Namun, jika Anda menginginkan kebebasan untuk membuat desain halaman yang sepenuhnya disesuaikan, Anda memerlukan plugin pembuat halaman.
SeedProd adalah plugin pembuat halaman WordPress terbaik di pasar. Ini memungkinkan Anda untuk menambahkan teks di atas gambar apa pun di seluruh situs web Anda.
Catatan: Ada versi gratis dari SeedProd, tetapi untuk panduan ini kami akan menggunakan versi Pro karena memiliki lebih banyak fitur.

Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Untuk detail lebih lanjut, lihat panduan langkah demi langkah kami tentang cara menginstal plugin WordPress.
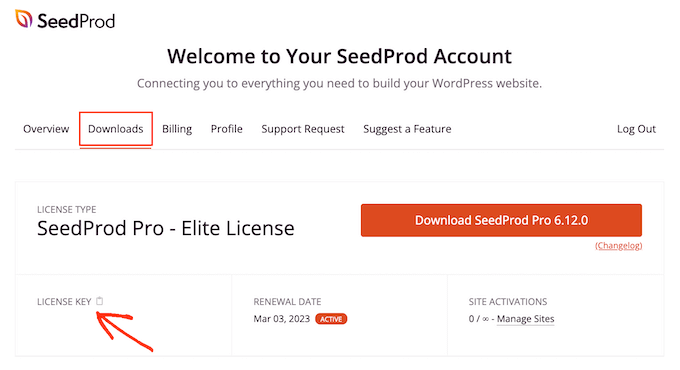
Setelah aktivasi, Anda harus memasukkan kunci lisensi SeedProd Anda. Anda bisa mendapatkan kunci ini dengan masuk ke akun SeedProd Anda. Kemudian, klik pada tab 'Unduhan'.
Setelah Anda selesai melakukannya, Anda dapat menyalin kunci di bagian 'Kunci lisensi'.

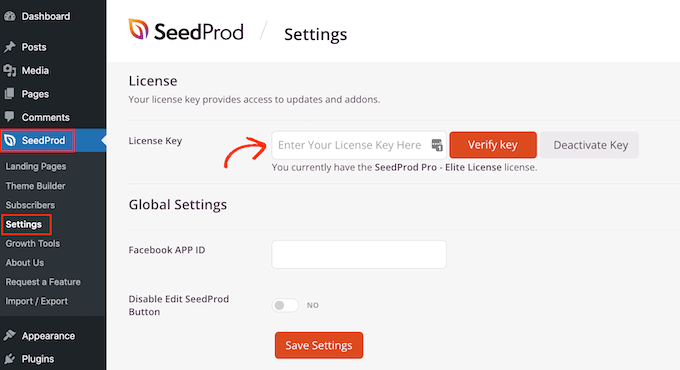
Anda sekarang dapat menempelkan kunci ini ke area admin WordPress Anda dengan membuka halaman SeedProd »Pengaturan .
Setelah Anda di sini, lanjutkan dan rekatkan kunci Anda ke bidang 'Kunci lisensi'.

Kemudian Anda hanya perlu mengklik 'Verifikasi Kunci'.
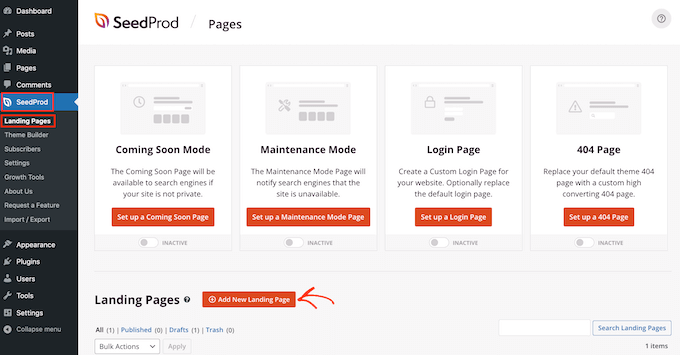
Setelah itu, kita akan menuju ke SeedProd » Landing Pages , dan klik Add New Landing Page.

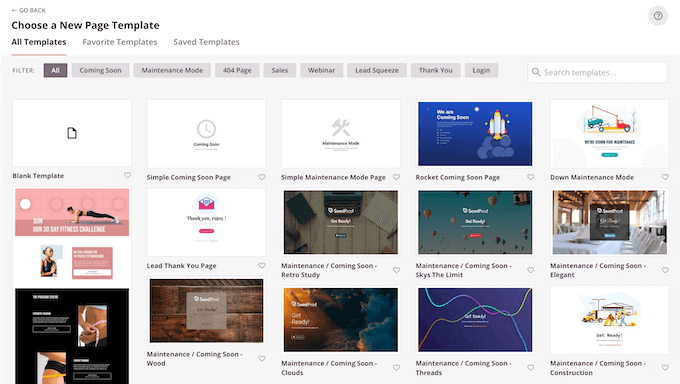
Tugas Anda selanjutnya adalah memilih template, yang akan menjadi titik awal halaman Anda. Apa pun template SeedProd yang Anda pilih, Anda dapat menyesuaikan setiap bagian template agar sesuai dengan situs web dan merek Anda.
Jika Anda lebih suka memulai dengan kanvas kosong, Anda dapat mengklik Template Kosong.

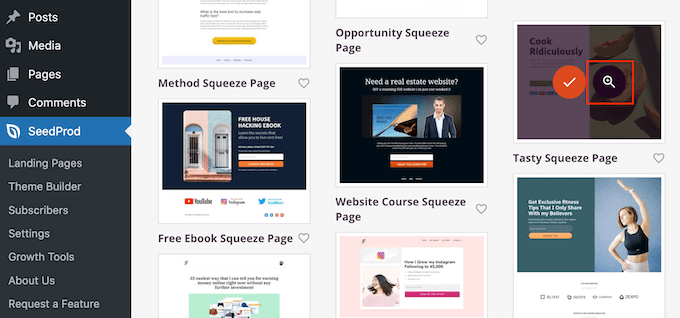
Di semua gambar kami, kami menggunakan templat Halaman Squeeze yang Lezat, yang sempurna untuk mendapatkan lebih banyak kampanye pelanggan.
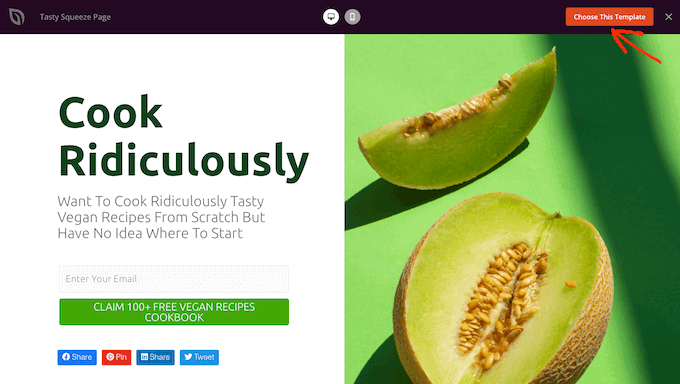
Setelah Anda menemukan template yang mungkin ingin Anda gunakan, arahkan mouse ke atasnya. Anda kemudian dapat mengklik ikon 'Pratinjau'.

Ini akan menampilkan pratinjau template.
Jika Anda senang dengan tampilan template ini, lanjutkan dan klik tombol 'Choose This Template'.

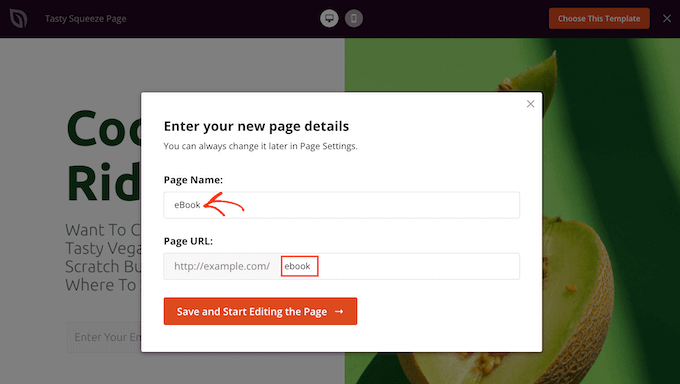
Di bidang 'Nama Halaman', ketikkan nama untuk halaman tersebut.
Secara default, SeedProd akan menggunakan nama ini sebagai URL halaman. Jika Anda ingin mengubah URL yang dibuat secara otomatis ini, cukup edit teks di bidang 'URL Halaman'.

Jika Anda puas dengan informasi yang Anda masukkan, klik tombol 'Simpan dan Mulai Mengedit Halaman'. Ini akan membuka template di editor seret dan lepas SeedProd.
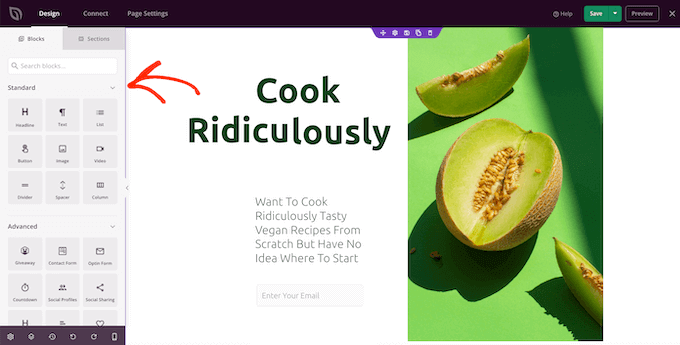
Di menu sebelah kiri, Anda akan melihat semua blok dan bagian yang dapat Anda tambahkan ke halaman menggunakan seret dan lepas.

Kecuali Anda menggunakan Template Kosong, halaman SeedProd Anda sudah memiliki beberapa blok dan bagian. Untuk mengedit konten ini, cukup klik untuk memilih blok atau bagian.
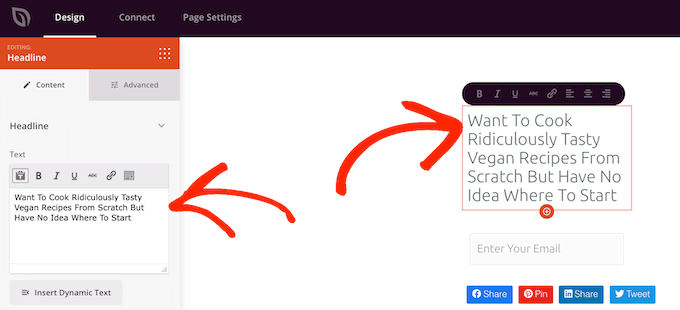
Menu sebelah kiri SeedProd sekarang akan menampilkan semua pengaturan yang dapat Anda gunakan untuk menyesuaikan blok atau bagian ini. Seperti yang Anda lihat pada gambar berikut, jika Anda mengklik blok Headline, maka Anda dapat mengubah teks yang muncul di blok ini.

Cara termudah untuk menambahkan teks di atas gambar adalah dengan menggunakan salah satu bagian Pahlawan yang sudah jadi dari SeedProd.
Bagian ini memiliki gambar latar placeholder, dengan beberapa teks placeholder ditambahkan di atasnya. Anda cukup mengganti gambar latar belakang dan teks default dengan konten Anda sendiri.
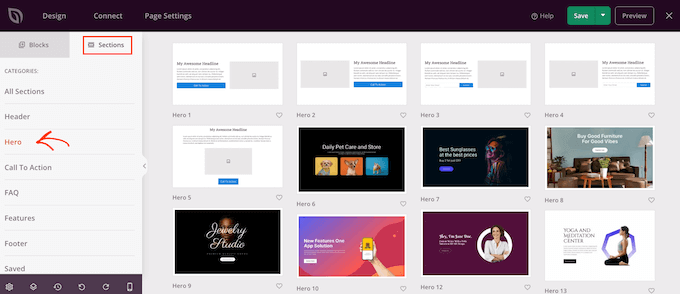
Untuk memulai, klik tab 'Bagian' di menu sebelah kiri SeedProd.
Anda kemudian dapat mengklik 'Pahlawan' untuk melihat semua bagian pahlawan siap pakai yang dapat Anda tambahkan ke halaman Anda.

Untuk melihat pratinjau salah satu templat bagian ini, cukup arahkan kursor ke templat, lalu klik ikon kaca pembesar.
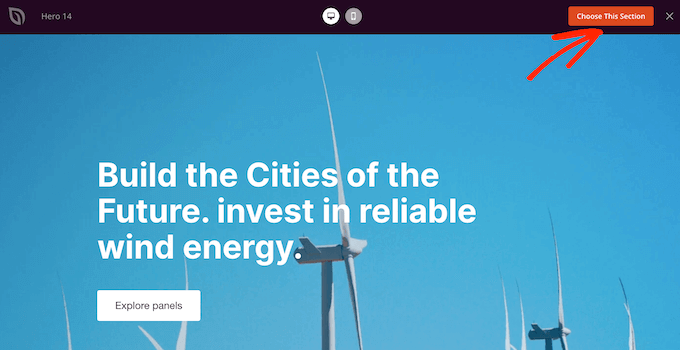
Untuk melanjutkan dan menambahkan bagian pahlawan ini ke desain Anda, cukup klik 'Pilih Bagian Ini'.

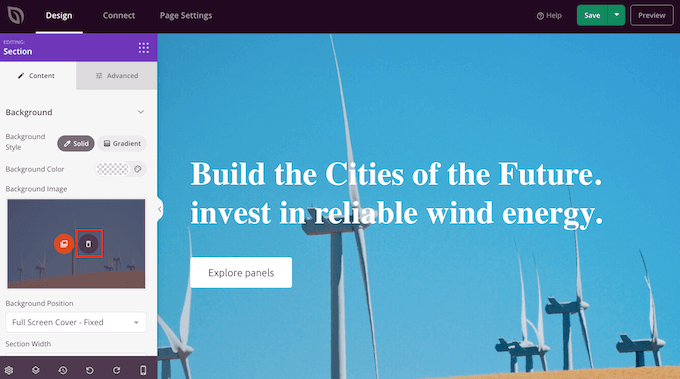
Selanjutnya, Anda ingin mengganti gambar stok template dengan gambar Anda sendiri. Untuk melakukannya, cukup klik pada gambar stok untuk memilihnya.
Kemudian, di menu sebelah kiri SeedProd, arahkan kursor ke pratinjau 'Gambar Latar Belakang' hingga ikon tempat sampah muncul.
Anda kemudian dapat melanjutkan dan mengklik ikon ini untuk menghapus gambar placeholder.

Selanjutnya, klik 'Gunakan Gambar Anda Sendiri'. Anda kemudian dapat memilih gambar dari perpustakaan media WordPress, atau menggunakan gambar stok.
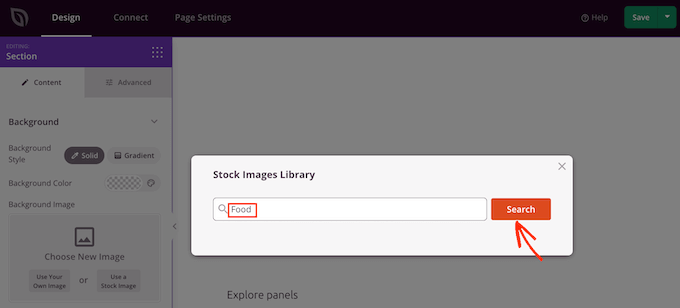
SeedProd memberi Anda akses mudah ke ribuan gambar stok bebas royalti. Untuk melihat melalui perpustakaan gambar stok SeedProd, klik 'Gunakan Gambar Saham.'
Di bilah pencarian, ketik kata atau fase yang menggambarkan gambar yang Anda cari dan klik tombol 'Cari'.

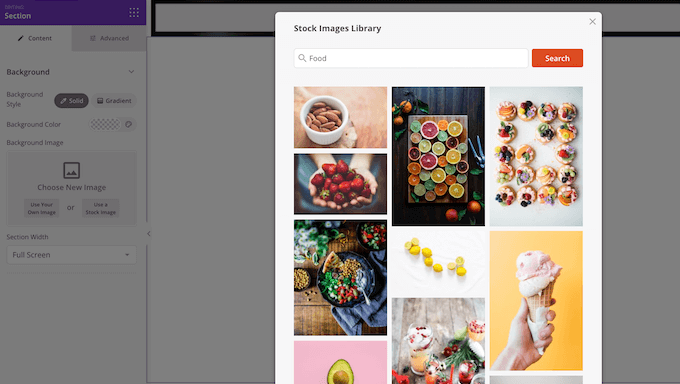
SeedProd sekarang akan menampilkan semua gambar stok yang cocok dengan istilah pencarian Anda.
Saat Anda menemukan gambar yang ingin Anda tambahkan ke desain Anda, cukup klik.

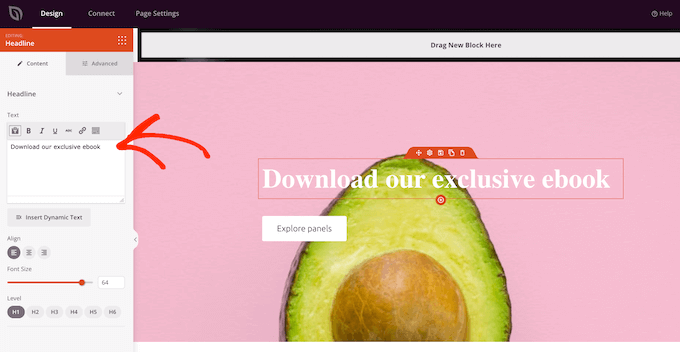
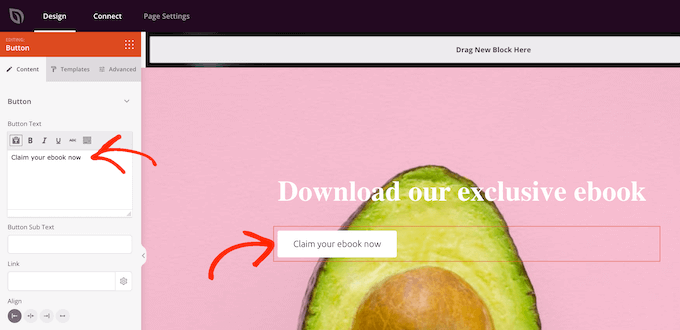
Setelah Anda menambahkan gambar, Anda siap untuk mengganti teks placeholder.
Untuk melakukan ini, klik untuk memilih blok teks. Kemudian di area 'Teks', cukup ketik teks yang ingin Anda gunakan.

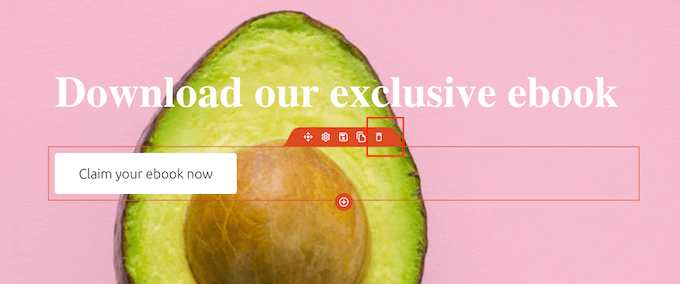
Beberapa templat pahlawan SeedProd memiliki konten tambahan, seperti tombol ajakan bertindak.
Ingin mengubah konten ini? Kemudian cukup klik untuk memilih blok dan kemudian buat perubahan Anda di menu sebelah kiri SeedProd.

Pilihan lainnya adalah menghapus blok dari template hero.
Untuk melakukan ini, cukup klik untuk memilih blok dan kemudian klik ikon tempat sampah.

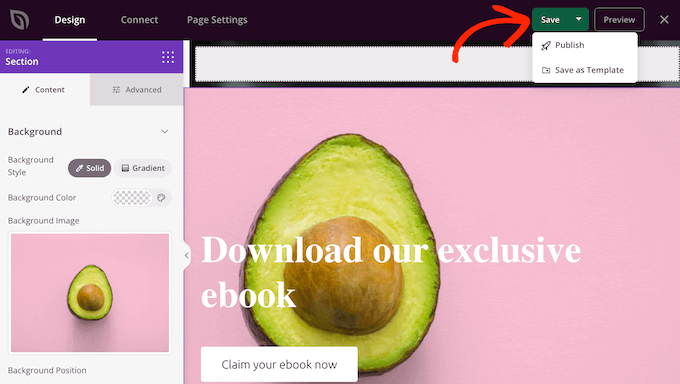
Bila Anda puas dengan desain halaman Anda, Anda dapat mengklik tombol 'Simpan'.
Dari sini, Anda dapat memilih untuk menerbitkan halaman atau menyimpannya sebagai template.

Untuk detail lebih lanjut tentang membuat tata letak halaman khusus dengan SeedProd, Anda dapat melihat panduan kami tentang cara membuat halaman arahan di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan teks di atas gambar di WordPress. Anda juga dapat membaca panduan kami tentang cara memilih perangkat lunak desain web terbaik atau melihat ahli kami memilih plugin dan alat SEO terbaik yang harus Anda gunakan.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
