Panduan Lengkap Tentang Cara Menambahkan Tooltip Di Situs Web Elementor
Diterbitkan: 2022-08-17Apakah Anda ingin menambahkan tooltips informatif ke situs web Anda? Elementor dapat membantu Anda melakukannya dalam waktu singkat. Ini adalah salah satu plugin termudah di mana Anda dapat menambahkan tooltips ke salah satu elemen web Anda hanya dengan beberapa klik mouse Anda. Anda tidak diharuskan untuk mengetahui cara membuat kode sama sekali.
Plus, Elementor memiliki banyak fitur bermanfaat yang dapat Anda gunakan untuk menyesuaikan tampilan tooltip Anda agar sesuai dengan gaya situs web Anda. Dalam panduan ini, kami akan memberi Anda panduan lengkap tentang cara menambahkan tooltip di situs web Elementor dengan bantuan plugin ini.
Juga, kami akan membahas bagian tentang cara menambahkan tooltips menggunakan kode CSS pelanggan . Jadi, baik Anda baru mengenal Elementor atau telah menggunakannya selama bertahun-tahun, artikel ini cocok untuk Anda!
Daftar isi
- Apa itu Tooltip?
- Bagaimana Tooltips Membantu Anda Meningkatkan Pengalaman Pengguna Di Situs Web Anda
- Cara Menambahkan Tooltips Ke Situs Web Elementor Anda Menggunakan CSS Kustom
- Cara Menambahkan Tooltips Ke Situs Web Elementor Anda Menggunakan HappyAddons
- Cara Menghindari Tooltips Terlihat Spam
- Beberapa Contoh Desain Tooltip Hebat
- FAQ tentang Cara Menambahkan Tooltip Menggunakan Elementor
- Over To You: Apakah Anda Siap Menambahkan Tooltips ke Situs Web Anda?
Apa itu Tooltip?
Tooltip adalah potongan teks yang muncul saat Anda mengarahkan mouse ke elemen web tertentu. Ini adalah properti CSS yang memungkinkan Anda menambahkan informasi atau konten tambahan di sekitar elemen web yang Anda inginkan. Ini dapat mencakup tombol, tautan, dan bahkan foto.
Anda dapat menggunakan tooltips untuk menambahkan saran bermanfaat, informasi produk, atau konteks umum tentang konten. Tooltips juga memudahkan navigasi. Jadi, pengguna tidak perlu mengunjungi banyak halaman karena Anda dapat menampilkan lebih banyak informasi di halaman web yang sama.
Bagaimana Tooltips Membantu Anda Meningkatkan Pengalaman Pengguna Di Situs Web Anda
Tooltips dapat membantu Anda menambahkan informasi tambahan untuk meningkatkan pengalaman pengguna, memuaskan maksud pencarian mereka, dan meningkatkan kecepatan penjelajahan web mereka secara bersamaan. Mari kita jelajahi beberapa manfaat utama menggunakan tooltips di situs web.
1. Memungkinkan Anda Untuk Menambahkan Informasi Kontekstual
Tooltips memungkinkan Anda untuk menampilkan informasi kontekstual tentang elemen web tertentu. Anda dapat menggunakannya untuk menyederhanakan proses instruksi atau fitur web yang rumit.
Misalkan Anda memiliki artikel yang penuh dengan banyak teks dan grafik. Tooltips dapat membantu Anda menyoroti poin-poin penting dari tulisan Anda untuk memudahkan pengguna memahami apa yang mereka baca.
2. Membantu Di Bidang Formulir
Anda harus mengisi banyak kolom setiap kali Anda pergi untuk menyelesaikan aplikasi online, membuat akun baru, atau memesan produk eCommerce. Tooltips dapat memberikan petunjuk yang berguna kepada pengguna sehingga pengguna tidak membuat kesalahan saat mengetik informasi mereka.
Bantuan semacam ini menjadi suatu keharusan ketika pengguna mencoba memverifikasi kartu kredit mereka, mengajukan paspor, mengisi alamat penagihan, dan banyak lagi.
3. Menjelaskan Proses Setup Aplikasi Web
Banyak aplikasi web yang biasanya rumit untuk pengguna baru. Mereka harus menghabiskan banyak waktu untuk memahami cara menggunakan aplikasi ini. Itu banyak menghabiskan waktu mereka.
Dengan menggunakan tooltips, Anda dapat dengan mudah mendemonstrasikan proses penyiapan aplikasi web yang rumit. Ini dapat membantu Anda menghemat waktu berharga bagi pengguna Anda dan membuat mereka merasa seperti profesional sejak awal.
4. Membantu Anda Mempromosikan Fitur Produk
Tidak hanya untuk menjelaskan hal-hal yang rumit, tooltips juga dapat membantu Anda mempromosikan fitur produk Anda. Sebelum membeli produk apa pun, pelanggan senang mempelajari fitur dan kemudahan penggunaannya. Tooltips dapat membantu Anda melakukan keduanya. Anda dapat menyoroti fitur produk Anda dan menjelaskan panduan penggunaan.
Cara Menambahkan Tooltips Ke Situs Web Elementor Anda Menggunakan CSS Kustom
Ada beberapa cara Anda dapat menambahkan tooltips ke Anda Elemen situs web menggunakan CSS khusus. Mari kita jelajahi beberapa metode termudah untuk mereka.
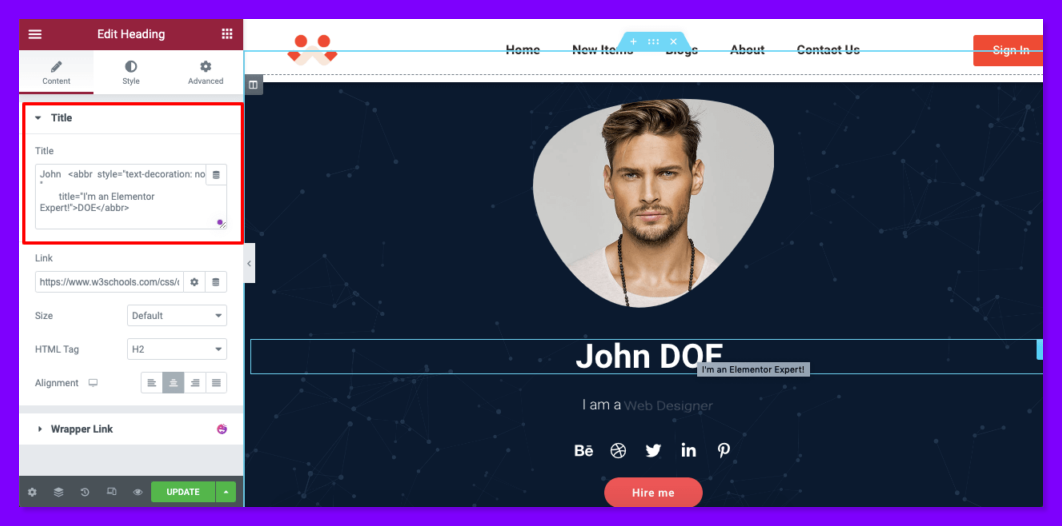
Metode 01 – Menggunakan Tag <abbr> (singkatan) Untuk Menambahkan Tooltips
Menggunakan tag <abbr>, Anda dapat membuat tooltips di situs web Anda kapan saja. Anda harus menambahkan teks tooltip Anda di dalam tag title="…”. Berikut adalah contoh kode di bawah ini yang dapat Anda gunakan untuk membuat tooltip Anda.
John <abbr title="I'm an Elementor Expert!">DOE</abbr>Anda dapat mengetikkan kode ini pada bidang Elementor mana pun yang mendukung tag HTML. Setelah Anda melakukan bagian ini, Anda akan melihat tooltip Anda muncul setiap kali Anda mengarahkan kursor ke elemen itu.

Catatan: Anda tidak dapat menyesuaikan gaya tooltip Anda menggunakan metode ini! Tapi ini adalah cara termudah untuk menambahkan tooltip.
Metode 2 – Membuat Tooltip Dengan HTML Dan CSS
Sekarang, kami akan menunjukkan cara membuat tooltip yang dapat disesuaikan sehingga Anda dapat mengubah warnanya, mengubah posisi, menambahkan animasi, dan banyak lagi. Untuk melakukannya, pertama, Anda harus menulis kode sederhana untuk tooltip Anda di file HTML Anda.
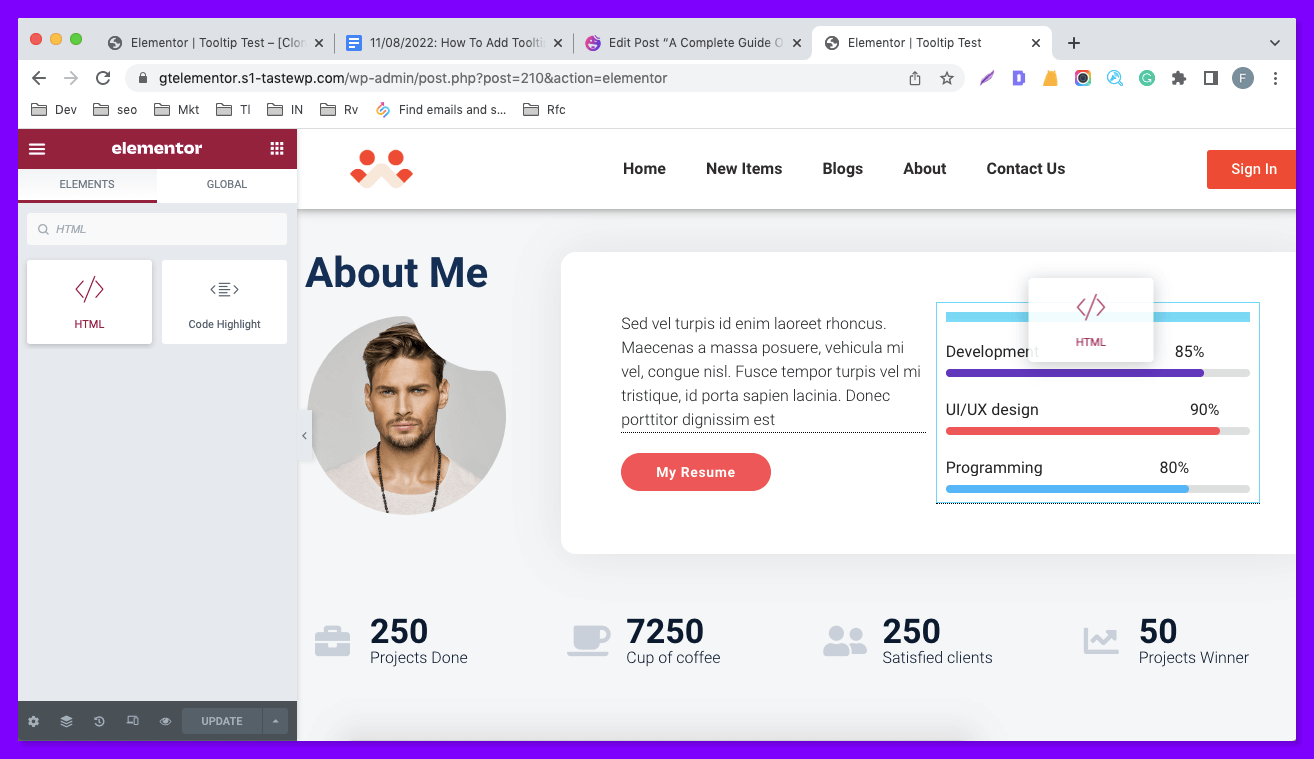
Di Elementor, Anda akan mendapatkan widget HTML untuk membuat bidang untuk menulis kode ini. Seret dan lepas widget HTML di kanvas Elementor Anda.

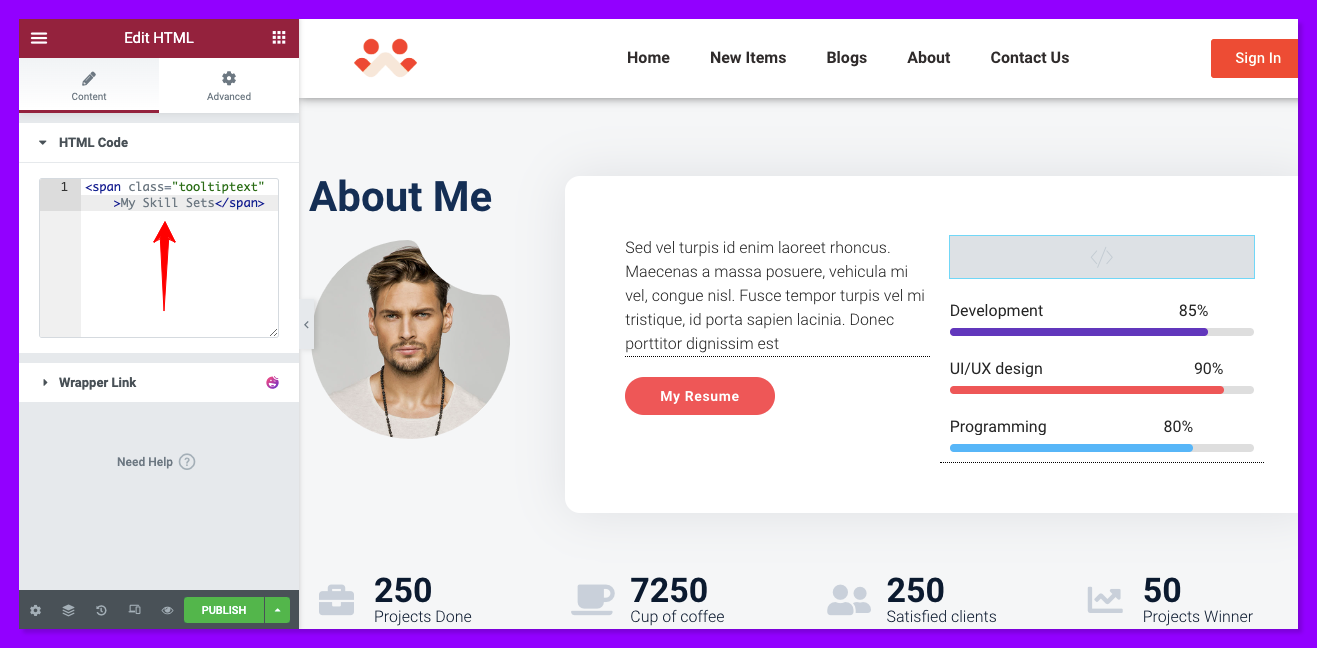
Anda akan mendapatkan bidang yang dibuka secara otomatis di bagian konten Elementor Anda. Anda harus menambahkan kelas dan memberinya nama kelas, kami menamakannya "tooltiptext". Kelas ini akan digunakan untuk menyesuaikan tooltip. Di bawah ini adalah contoh kode HTML yang dapat Anda gunakan untuk membuat tooltips Anda.
<span class="tooltiptext" >My Skill Sets</span>Di sini, kami menggunakan "My Skill Sets" sebagai teks tooltip kami. Anda harus menulis teks tooltip yang Anda inginkan ke dalam bagian ini.

Kami telah membagikan kode CSS di bawah ini agar Anda dapat menyesuaikan tooltips Anda lebih lanjut. Anda dapat langsung menyalin-menempelkannya ke bagian CSS Kustom Anda atau memodifikasinya sesuai keinginan. Anda dapat menambahkan cuplikan kode ini ke panel Elementor Custom CSS atau di bagian CSS tambahan tema Anda.
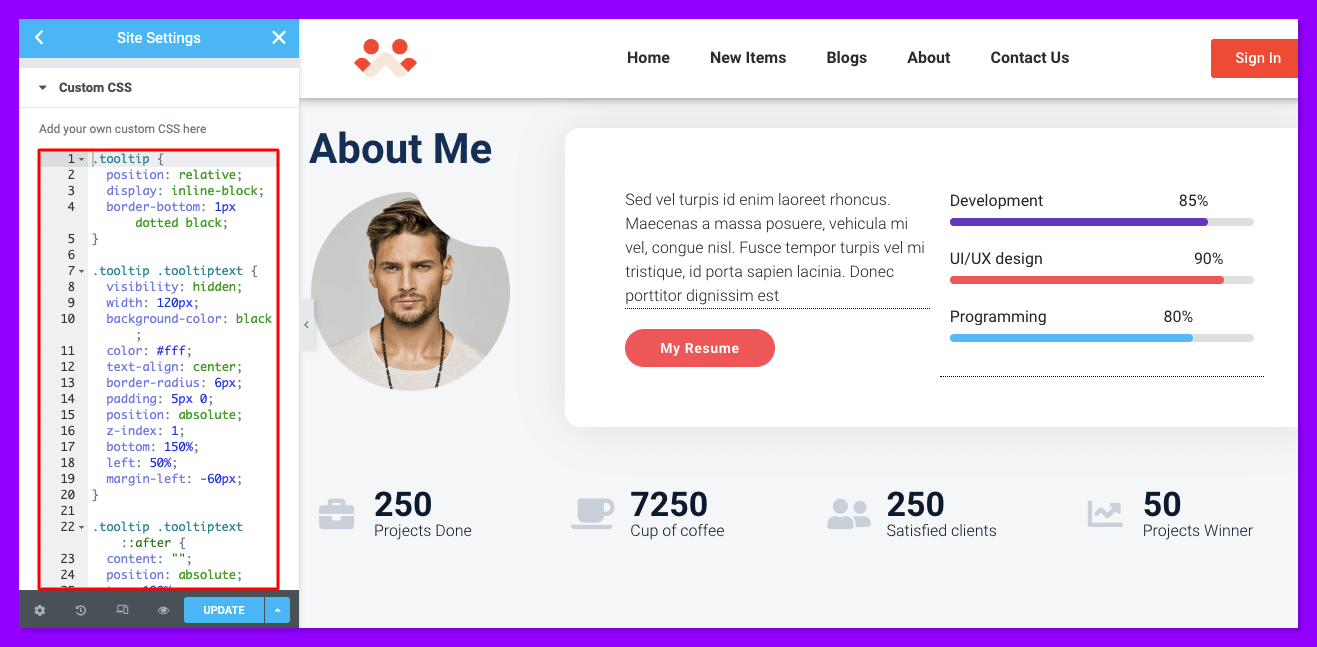
Jika Anda ingin menambahkan kode ini ke Elementor Custom CSS, ikuti navigasi ini- Elementor Site Settings > Custom CSS . Berikut adalah kode. Anda dapat menyalin seluruh cuplikan kode CSS untuk tooltip atau menyesuaikannya sesuai dengan kebutuhan Anda.
Catatan: Untuk menavigasi ke panel CSS tambahan dari tema Anda, navigasikan ke Admin Dashboard > Appearance > Customize > Additional CSS .
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
Jika Anda ingin mengubah posisi tooltip, posisi panah, dan lainnya, ikuti cuplikan kode di bawah ini.
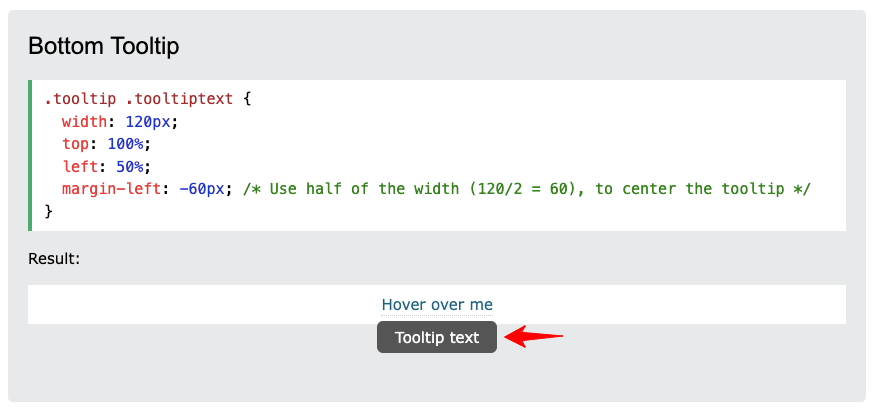
Untuk mengubah posisi tooltip dan meletakkannya di bawah, gunakan kode berikut.
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
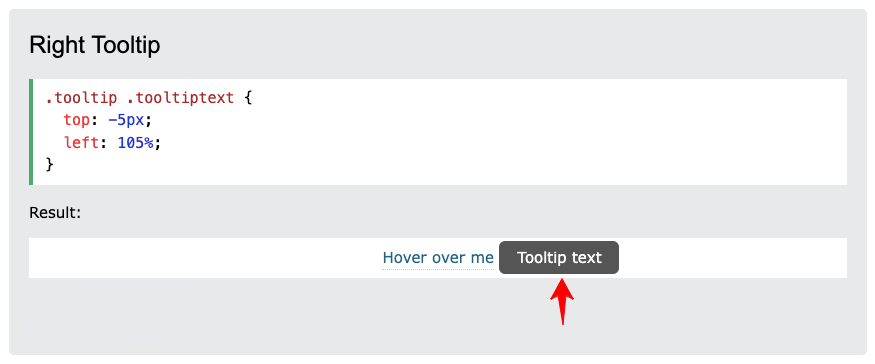
Untuk memindahkannya ke sisi kanan, gunakan kode di bawah ini.
.tooltip .tooltiptext { top: -5px; left: 105%; } 
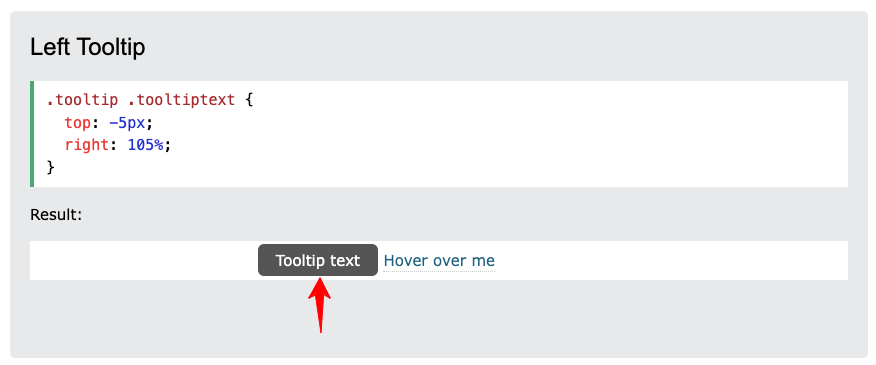
Untuk meletakkannya di sisi kiri, gunakan kode berikut.
.tooltip .tooltiptext { top: -5px; right: 105%; } 
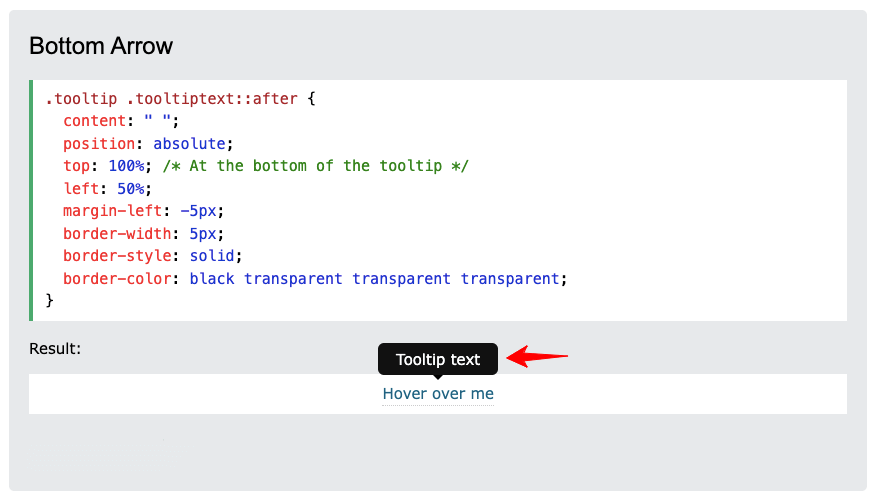
Untuk mengubah posisi panah tooltip Anda dan meletakkannya di bawah, gunakan kode di bawah ini.
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
Jika Anda ingin mempelajari lebih lanjut tentang kustomisasi tooltip CSS, Anda dapat mengunjungi w3schools.
Cara Menambahkan Tooltips Ke Situs Web Elementor Anda Menggunakan HappyAddons
Beberapa dari kita mungkin merasa sulit untuk membuat tooltip dengan menggunakan kode CSS Kustom. Hari ini, membuat dan menambahkan tooltips ke situs web Anda dimungkinkan tanpa satu baris pengkodean. HappyAddons memberi Anda fitur tooltip CSS tanpa kode di dalam Elementor.
Menariknya, fitur ini bisa Anda dapatkan secara gratis di HappyAddons. Tidak hanya menambahkan teks, tetapi Anda juga akan mendapatkan fitur lanjutan berikut di tooltip HappyAddons.
- Ubah warna teks
- Ubah tipografi teks
- Ubah posisi tooltip
- Tambahkan warna latar belakang teks dan gambar latar belakang
- Tambahkan tag dinamis
- Tambahkan animasi
- Tambahkan panah tooltip
Mari kita jelajahi di bawah ini cara menambahkan tooltip di Elemnetor menggunakan ekstensi ini.
Prasyarat Untuk Menambahkan Tooltips
- Elemen Gratis
- HappyAddons Gratis
Setelah Anda menginstal plugin ini di situs Anda, lanjutkan dengan proses berikut.
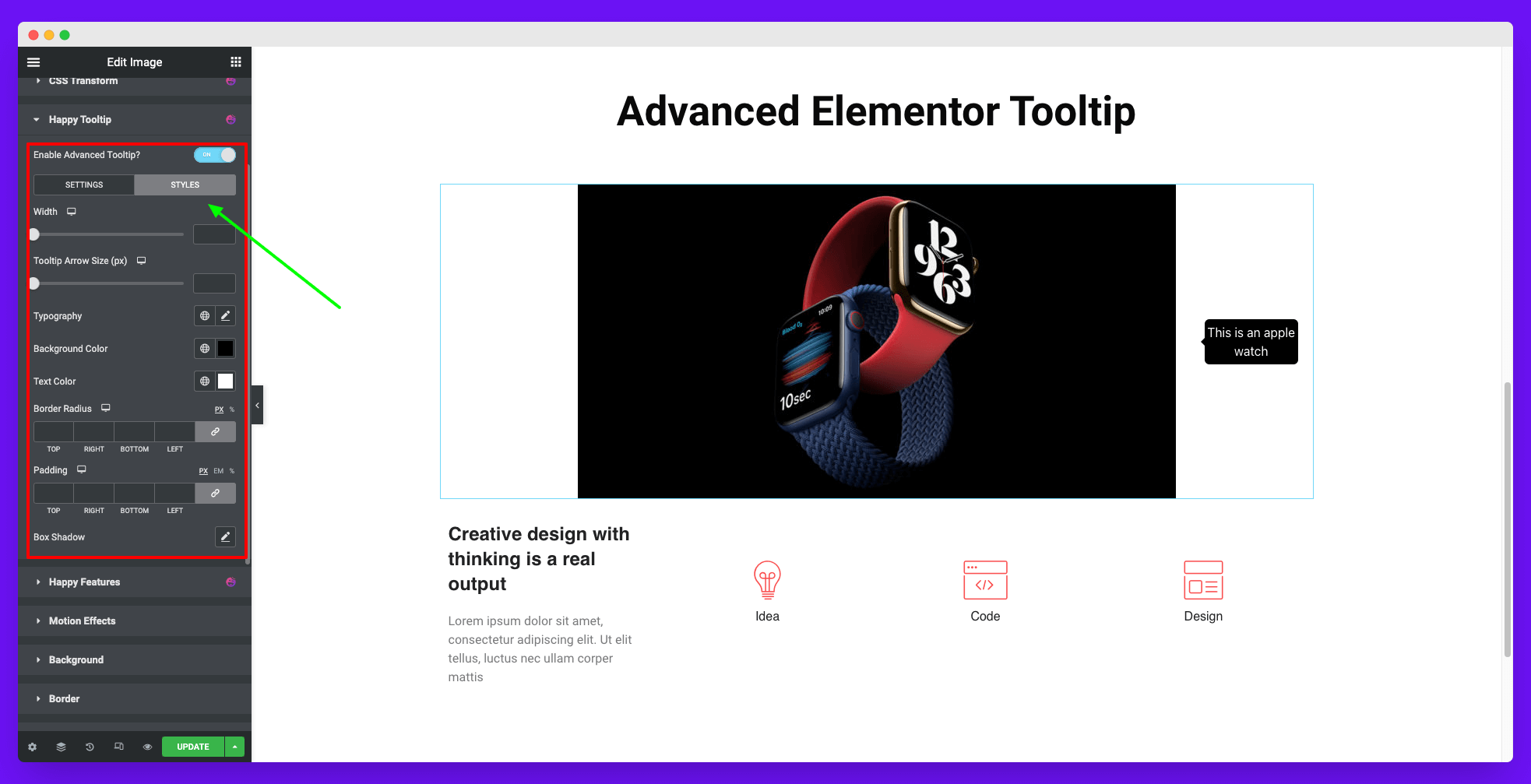
Langkah 01: Aktifkan Tooltip Tingkat Lanjut
Karena tooltip adalah fitur, bukan widget, Anda harus mengaktifkannya terlebih dahulu. Untuk mengaktifkan fitur ini,
- Pertama, pilih widget atau elemen apa pun dari situs web Anda.
- Kemudian, pergi ke Tab lanjutan .
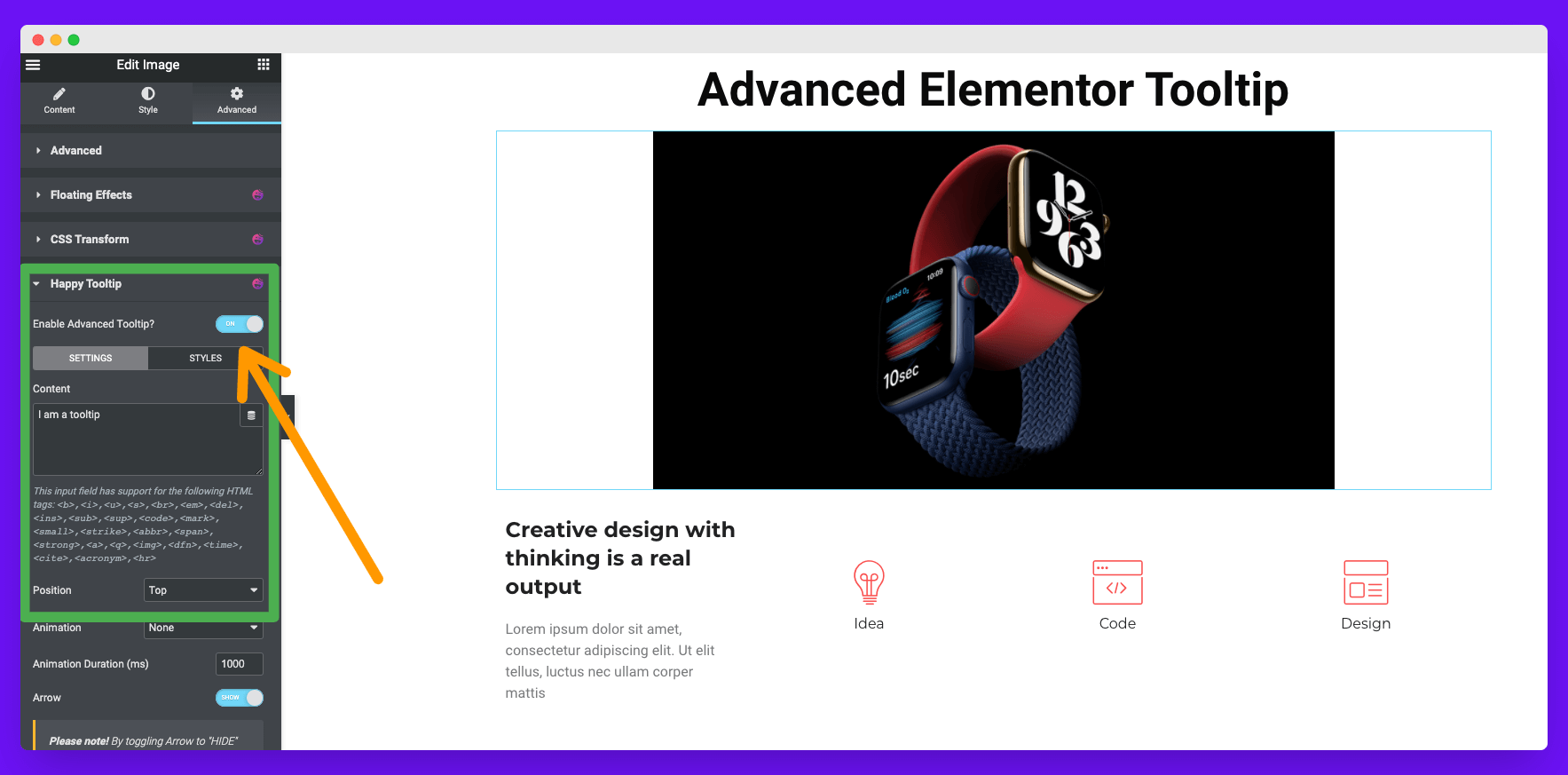
- Gulir ke bawah sedikit dan perluas opsi Happy Tooltip .
- Alihkan ke Enable Advanced Tooltip .

Setelah mengaktifkan fitur ini, Anda akan mendapatkan dua bagian lagi untuk menyesuaikan tooltip Anda. Mereka adalah Gaya dan Konten. Anda dapat melihat mereka di foto di atas.
- Style : Bagian ini akan memungkinkan Anda untuk menambahkan menyesuaikan desain dan menambahkan gambar untuk tooltip Anda. Kami akan membicarakan opsi ini nanti secara rinci.
- Konten: Anda dapat menambahkan dan mengedit teks tooltip, memperbaiki posisinya, menambahkan animasi, dan lainnya dari bagian konten.
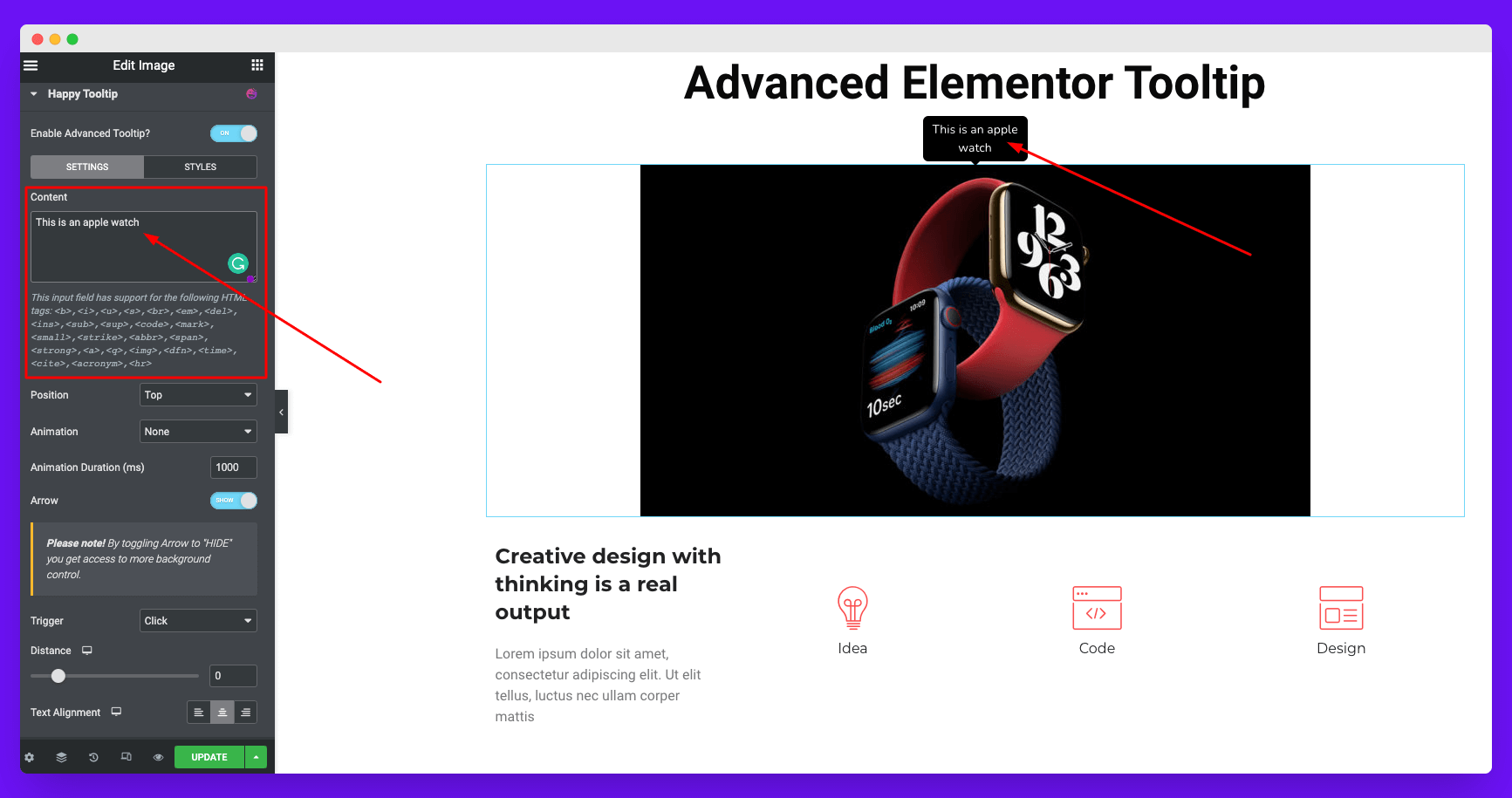
Langkah 02: Tambahkan Teks Tooltip Anda

Di bagian konten, Anda tidak hanya dapat menambahkan teks tooltip yang Anda inginkan, tetapi juga tag HTML untuk memberikan keuntungan ekstra pada teks tooltip Anda. Tag HTML yang bisa Anda gunakan di sini adalah:
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<small >,<teguran>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<waktu>,<cite>,<akronim>,<hr>
Tambahkan Tag Dinamis Ke Konten Tooltip Anda
HappyAddons memiliki integrasi dengan dukungan dinamis untuk konten tooltip Anda. Namun karena beberapa keterbatasan, sulit bagi kami untuk mendukung semua tag. Kami tidak mendukung tag dinamis kode pendek saat ini.
Selanjutnya, Anda tidak dapat melihat data dinamis dalam mode pengeditan, hanya dalam mode pratinjau.
Sesuaikan Posisi Tooltip Elemen Anda

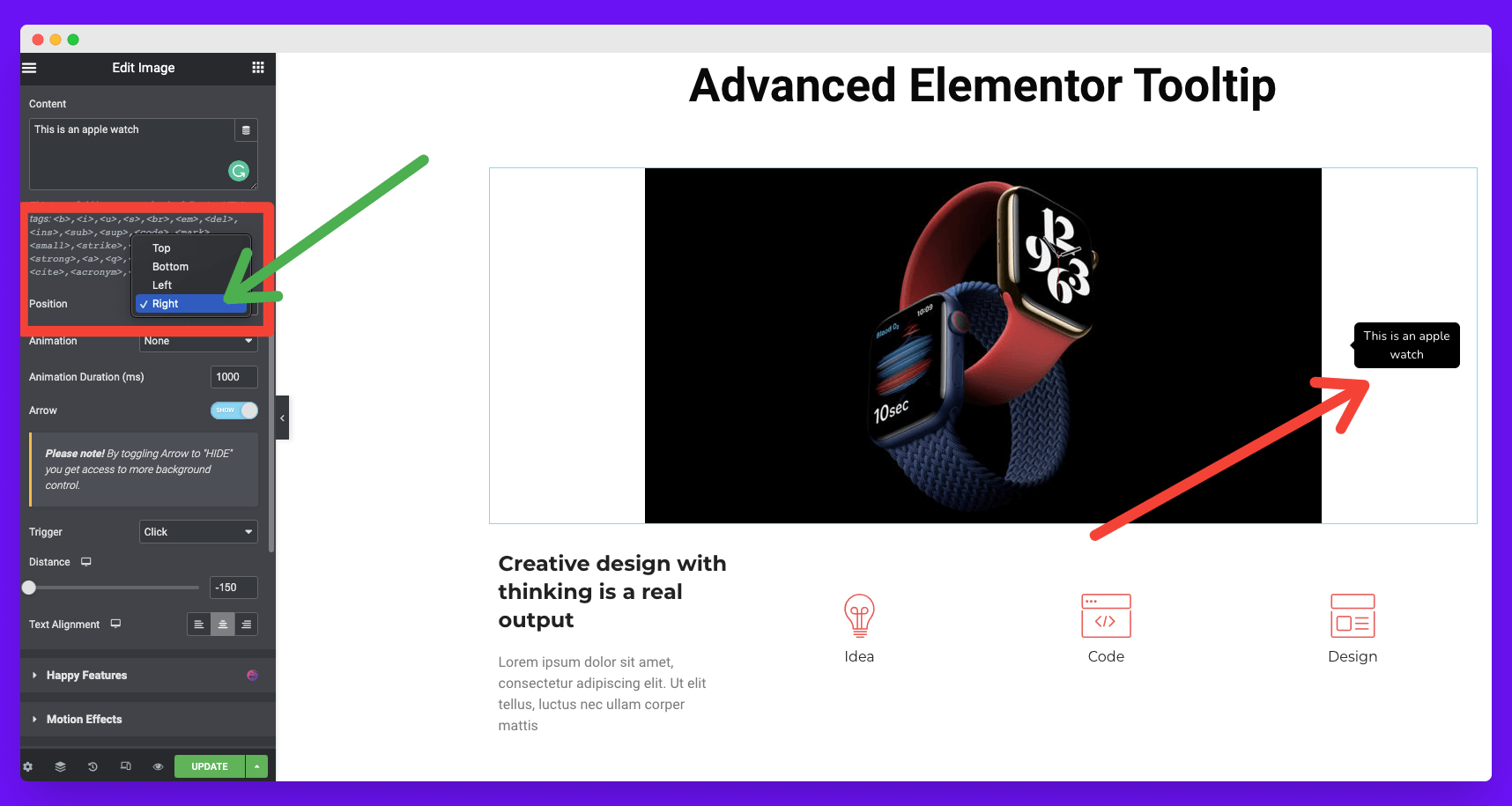
Anda akan menemukan pengaturan kontrol posisi tepat di bawah bagian konten. Secara default, tooltip Anda akan ditampilkan di atas elemen apa pun. Anda akan mendapatkan empat opsi berbeda di bagian ini untuk mengatur posisi tooltip Anda. Mereka:
- Atas
- Bawah
- Kiri
- Benar
Pada foto di bawah ini, Anda dapat melihat kami telah mengubah posisi tooltip kami ke kanan.

Tambahkan Animasi Ke Tooltip Elementor Anda
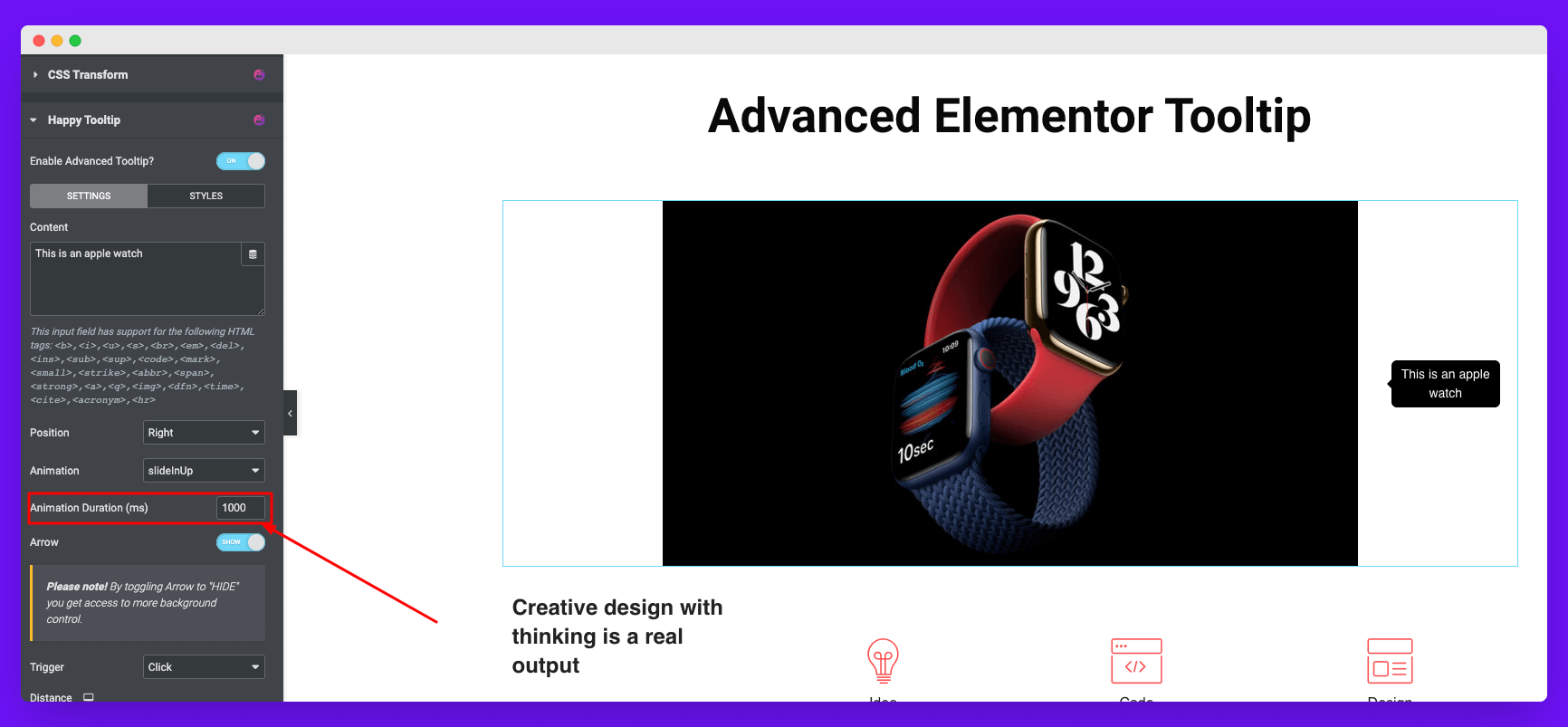
Tepat di bawah pengaturan posisi, Anda akan menemukan bagian animasi. Anda akan mendapatkan delapan jenis efek animasi yang tersedia di sana. Mereka:
- memudar
- Masuk
- Perbesar
- Melambung
- Geser ke bawah
- Geser ke kiri
- Geser ke kanan
- Geser ke atas
Pilih salah satu yang memenuhi kebutuhan tooltip Anda. Perhatikan foto di bawah ini!
Anda bahkan dapat menyesuaikan durasi animasi untuk tooltip Anda. Secara default, ini diatur ke 1000ms (milidetik).

Tambah atau Hapus Panah dari Tooltip Elementor Anda
Anda dapat memanggil penunjuk tooltip ini atau panah navigasi tooltip. Secara default, Anda akan mengaktifkan panah ini. Tetapi Anda dapat menonaktifkannya jika Anda mau. Prosesnya dijelaskan di bawah ini.
Catatan: Anda harus mematikan fitur ini jika ingin menambahkan gambar ke tooltip Anda. Jika tidak, Anda tidak akan menemukan opsi penambahan gambar yang tersedia.
Picu Tooltip Anda
Pemicu menentukan bagaimana Elemen tooltip akan muncul di layar Anda. Ada dua opsi pemicu yang tersedia:
- Klik
- Arahkan kursor
Anda akan mendapatkan opsi Jarak tepat di bawah bagian Pemicu. Ini akan memungkinkan Anda untuk menambah atau mengurangi jarak antara elemen web Anda dan jaraknya dengan tooltip.
Sejajarkan Teks Tooltip Anda
Anda akan mendapatkan opsi perataan teks di bawah bagian Jarak.
Langkah 03: Gaya Tooltips Elementor Anda
Untuk menyesuaikan tooltip Anda lebih lanjut, klik pada bagian gaya pada foto di bawah ini.

Tingkatkan Lebar Tooltip Anda
Opsi pertama yang akan didapatkan di bagian style adalah Width . Seret tombol lebar dan sesuaikan dengan ukuran yang Anda inginkan.
Tingkatkan Ukuran Panah Tooltip Anda
Anda dapat menyesuaikan ukuran panah tooltip Anda dari Tooltip Arrow Size . Anda dapat melakukannya dengan menyeret tombol pengukuran di bawah ini.
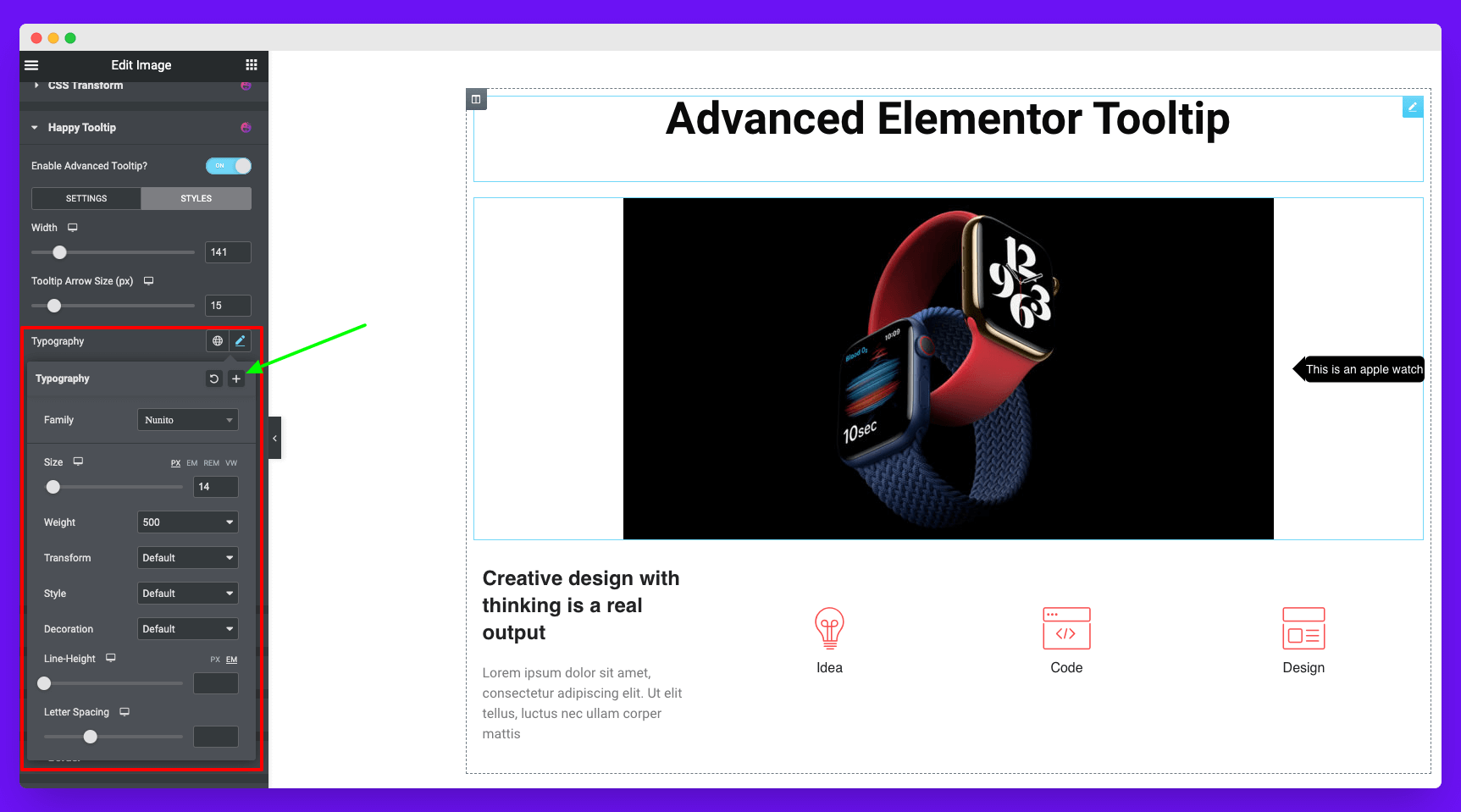
Ubah Tipografi Tooltips Anda
Anda dapat menambahkan berbagai rasa ke tooltip Anda dari pengaturan tipografi. Anda akan mendapatkan semua Pengaturan Tipografi Elementor di sini.

Tambahkan Warna ke Latar Belakang Teks Tooltip Anda
Anda dapat menambahkan warna ke latar belakang teks tooltip Anda dari opsi Warna Latar Belakang.
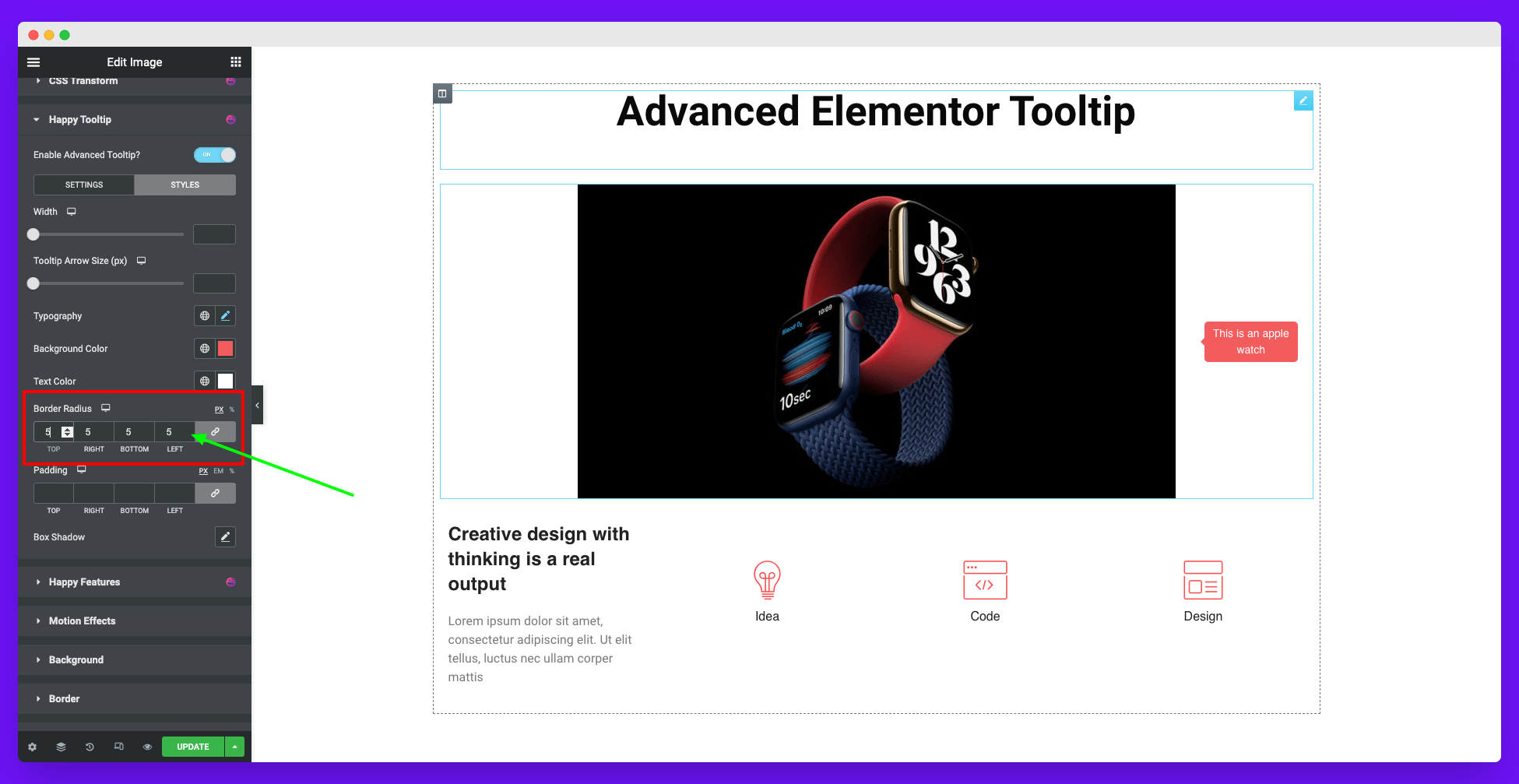
Tambahkan Radius Perbatasan ke Tooltip Anda
Secara default, radius batas untuk tooltip Anda adalah 5 px. Tetapi Anda dapat mengubahnya sesuai keinginan. Panel kontrol radius batas akan memberi Anda wewenang penuh untuk melakukan ini.

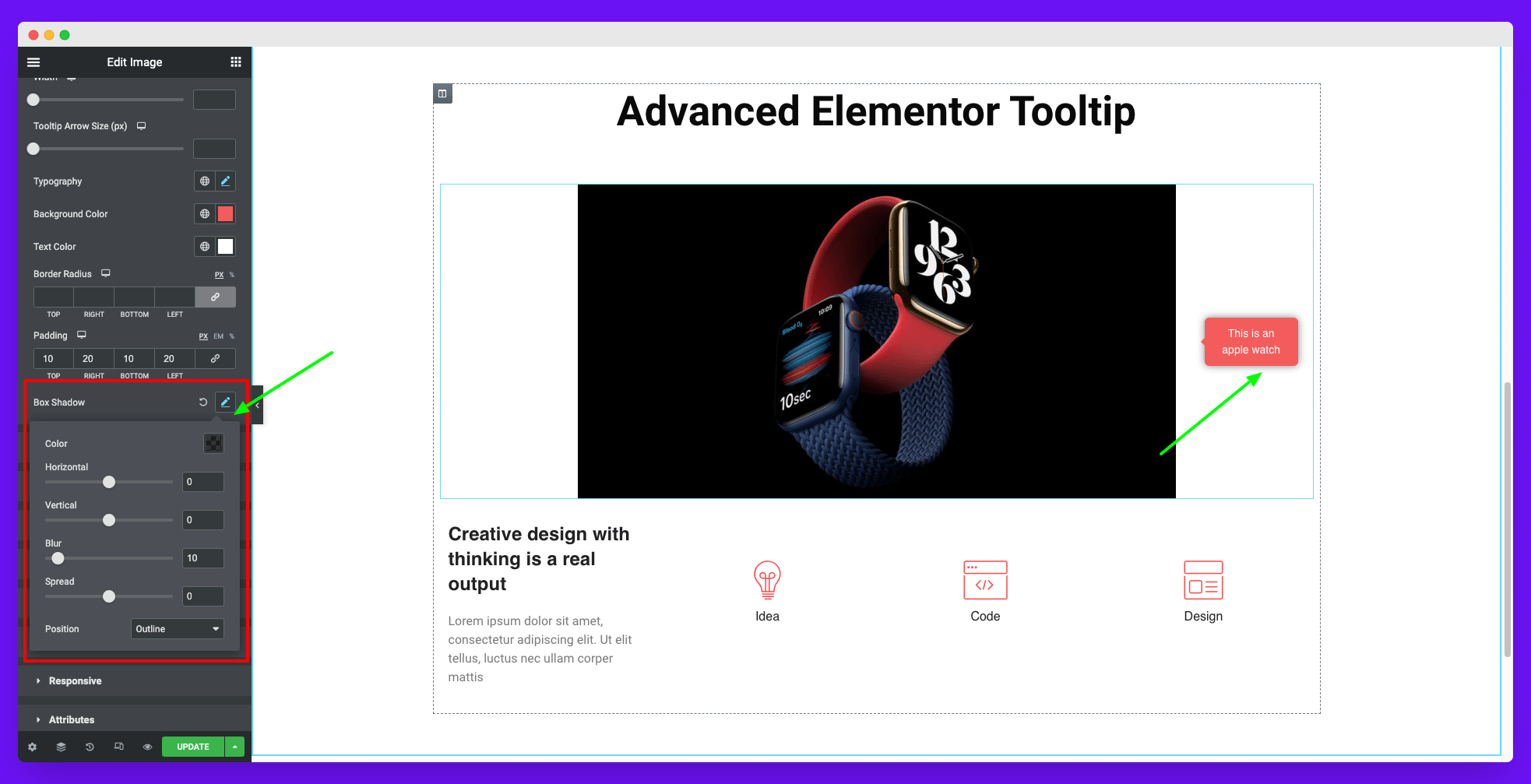
Tambahkan Box Shadow ke Tooltip Anda
Dengan menyeret tombol pengukuran, Anda dapat menambahkan bayangan ke tooltips Anda dari pengaturan bayangan kotak.

Langkah 04: Aktifkan Opsi Gambar
Sudah kami katakan sekali bahwa Anda harus menonaktifkan fitur panah tooltip jika Anda ingin mengaktifkan opsi gambar. Ini akan mengaktifkan opsi baru di bagian gaya.
Tambahkan Gambar dan Sesuaikan Tooltip Anda
Arahkan ke bagian gaya. Klik pada bagian Jenis Latar Belakang dan perluas. Anda akan mendapatkan file gambar di sana. Klik dan unggah foto yang Anda inginkan untuk tooltip. Setelah itu, Anda dapat mengubah posisi, lampiran, ukuran, warna teks, radius batas, dan lainnya.
Ini adalah bagaimana Anda dapat membuat gambar yang indah dan tooltips berbasis teks untuk situs web Anda. Lihat bagaimana tooltips Anda akhirnya setelah banyak penyesuaian.
Cara Menghindari Tooltips Terlihat Spam
Tooltips dapat menjadi cara yang bagus untuk memberikan informasi tambahan kepada pengguna web Anda. Tetapi jika terlalu banyak tooltips yang ditampilkan pada sebuah halaman, mungkin terlihat seperti spam dan menjengkelkan. Ada beberapa hal yang harus Anda pertimbangkan untuk dihindari saat menggunakan tooltips sehingga halaman web Anda tidak pernah terlihat berisi spam.
Mari kita jelajahi di bawah ini.
1. Buat Tooltips Anda Singkat Dan Sederhana
Tooltips harus berisi informasi yang wajib dipahami pengguna – tidak ada yang lain. Ini berarti Anda harus menghindari daftar panjang detail, teks yang tidak perlu, dan elemen desain yang mencolok. Sebaliknya, tetap berpegang pada penjelasan yang sederhana dan lugas.
2. Jangan Pernah Menampilkan Beberapa Tooltips Bersama
Cara lain untuk menghindari tooltips terlihat seperti spam adalah dengan membatasi jumlah yang akan ditampilkan per blok/baris yang sama. Tampilkan hanya satu tooltip pada satu waktu dan izinkan pengguna untuk menggulir ke bawah jika mereka menginginkan informasi lebih lanjut.
Jika Anda merasa perlu menambahkan lebih banyak informasi, Anda dapat mempertimbangkan cara alternatif. Misalnya, Anda dapat menyematkan video dan infografis alih-alih membagikan semua konten dengan tooltips. Ini bahkan dapat memastikan pengalaman pengguna yang lebih kaya bagi pengguna.
3. Pertahankan Ruang Antar Elemen
Ruang adalah bagian besar dari setiap desain UI. Ada rasio ideal berapa banyak ruang yang harus Anda pastikan di halaman web Anda. Dan rasionya adalah 2:1, yang berarti sepertiga halaman web Anda harus memiliki spasi.
Hal yang sama berlaku untuk tooltips. Jangan membuatnya terlalu padat sehingga pengguna dapat menghirup udara segar saat menjelajahi situs web Anda.
4. Biarkan Pengguna Melewati Bagian Tutorial
Jika Anda memberikan tutorial atau konten bermanfaat lainnya, pastikan pengguna dapat melewatinya jika tidak mau. Ini akan membantu mengurangi jumlah tooltips yang ditampilkan pada halaman dan mendorong lebih banyak orang untuk memanfaatkan konten Anda.
Beberapa Contoh Desain Tooltip Hebat
Mampu menggunakan tooltips dengan cerdas dapat meningkatkan pengalaman pengguna dalam mengembangkan dan menjelajahi situs web. Mari kita lihat beberapa contoh kasus penggunaan tooltips terbaik.
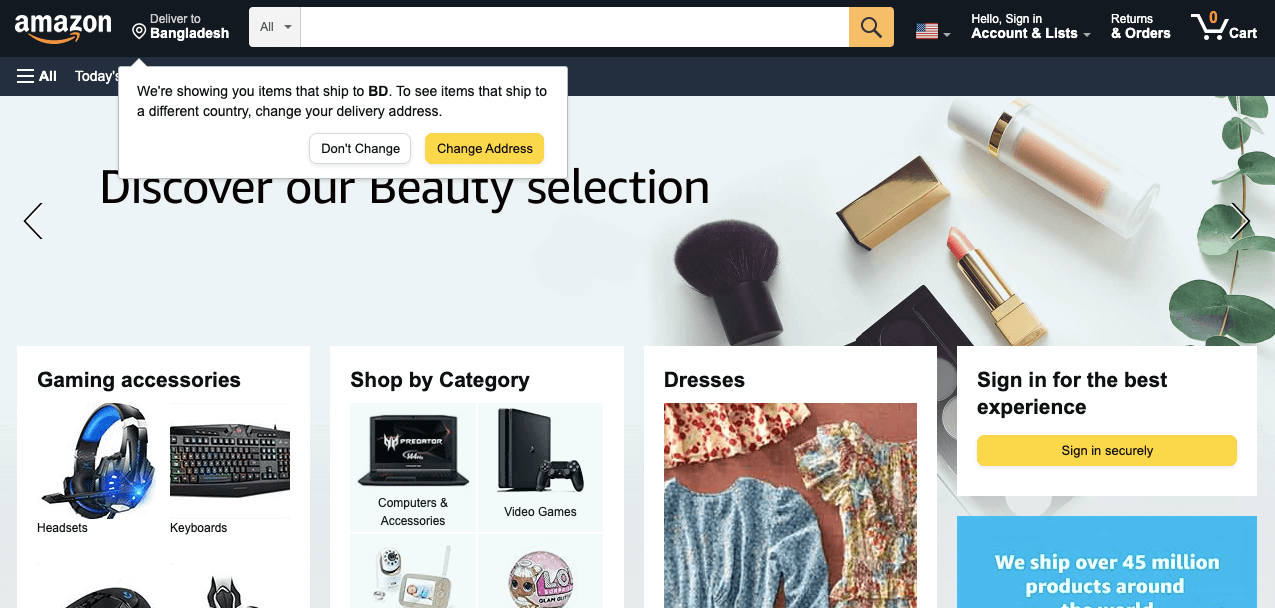
- Amazon
Amazon saat ini adalah situs web eCommerce nomor satu di web. Anda akan menemukan banyak tooltips yang digunakan Amazon untuk memandu Anda di halaman yang berbeda dan untuk menjelaskan semua proses penting. Setiap kali Anda mendarat di beranda, Anda akan mendapatkan tooltip seperti di bawah ini.
Hal terbaiknya adalah tidak hanya menyertakan instruksi tetapi juga menyertakan tombol CTA.

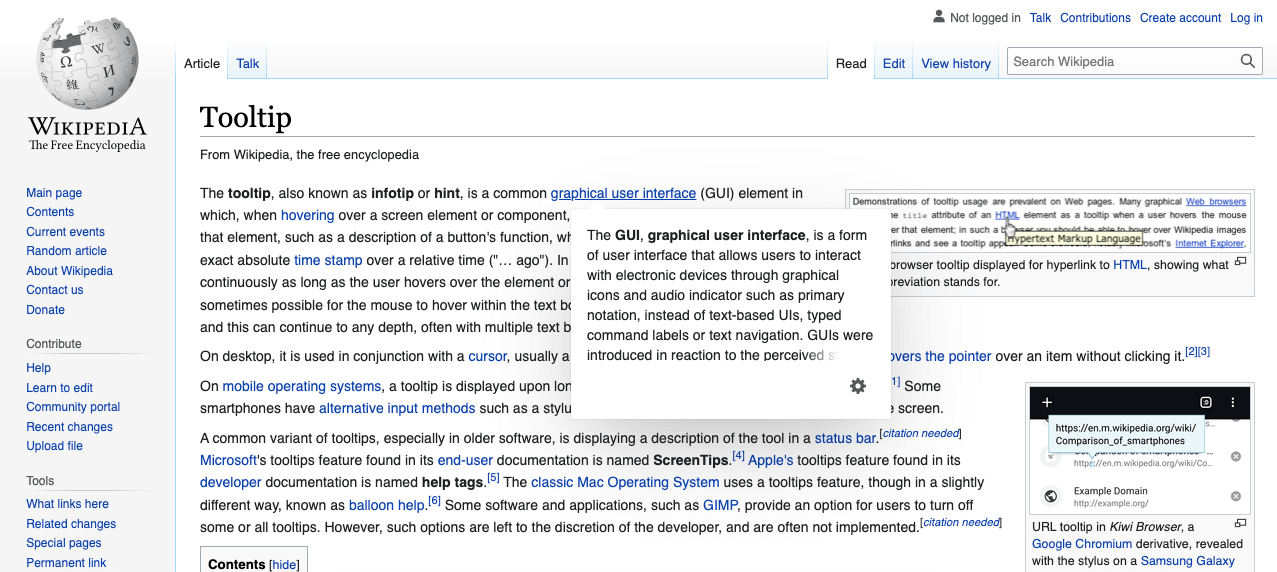
2. Wikipedia
Wikipedia adalah ensiklopedia online yang dikelola oleh komunitas penulis sukarela. Setiap kali Anda mengarahkan kursor ke kata yang ditautkan, Anda akan melihat tooltip yang muncul yang menunjukkan informasi tambahan tentang kata dan terminologi tersebut.

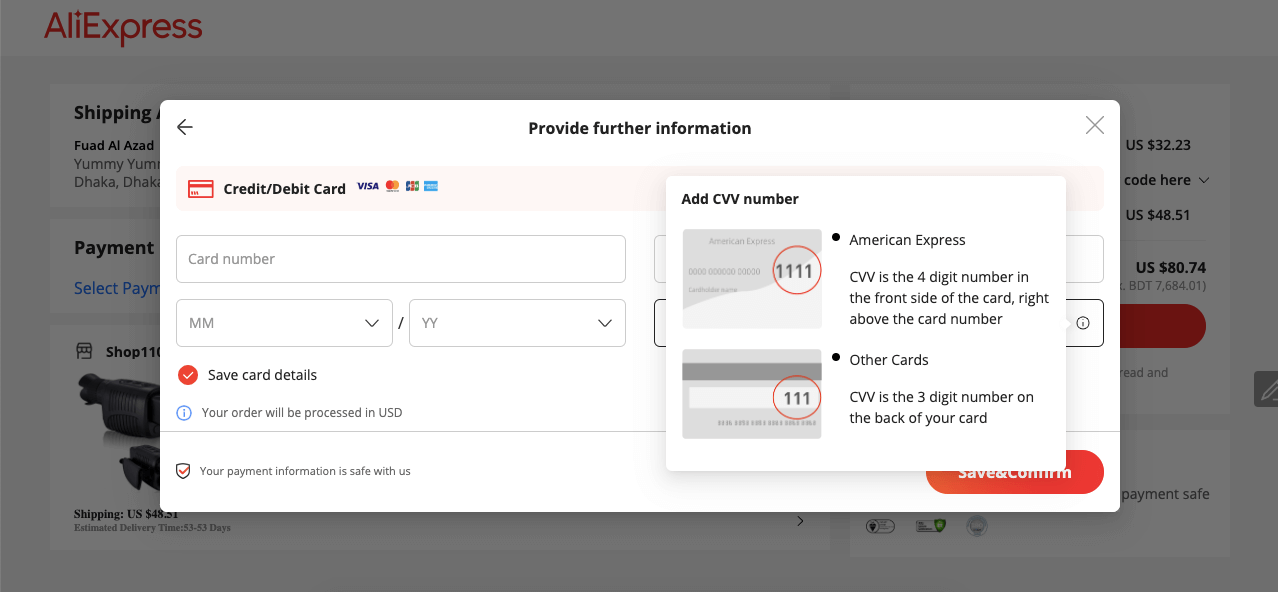
3. AliExpress
Setiap kali Anda mencoba membeli produk dari AliExpress menggunakan kartu kredit atau debit, Anda akan mendapatkan beberapa tooltips yang menjelaskan cara menyelesaikan proses checkout. Di sini, Anda dapat melihat pada foto di bawah tooltips yang menjelaskan di mana Anda akan mendapatkan nomor kartu Anda pada kartu digital yang berbeda dan menggunakannya untuk menyelesaikan pesanan.

Semoga ketiga contoh ini cukup bagi Anda untuk memahami bagaimana Anda harus menampilkan tooltips di situs web Anda.
FAQ tentang Cara Menambahkan Tooltip Menggunakan Elementor
Mari kita jawab beberapa pertanyaan yang paling sering diajukan tentang cara menambahkan tooltip di situs web Elementor.
Kapan tooltips harus digunakan?
Ada beberapa situasi khusus ketika menggunakan tooltips adalah suatu keharusan. Sebagai contoh:
1. Menguraikan istilah dan jargon kritis.
2. Bantu pengguna mengisi formulir, halaman checkout, dan menginstal perangkat lunak.
3. Untuk menjelaskan proses yang rumit.
4. Untuk menyorot fitur utama.
5. Untuk menghemat ruang pada halaman web.
Apakah tooltips bagus untuk SEO?
Situs web Anda mendapatkan posisi peringkat yang lebih baik di SERPs ketika memberikan pengalaman pengguna yang sangat baik dan memenuhi kebutuhan pelanggan. Mampu menggunakan tooltips dengan cerdas dapat membantu Anda melakukan keduanya. Ini berarti tooltips bisa menjadi cara yang bagus untuk meningkatkan skor SEO Anda.
Berapa lama seharusnya tooltip?
Tooltips Anda harus dalam 150 karakter. Jangan diisi dengan kata-kata yang tidak perlu. Tetap sangat tepat dan to the point.
Apakah tooltips berfungsi di seluler?
Ya, tooltips juga berfungsi di ponsel. Mereka sebenarnya adalah pesan dalam aplikasi kecil yang dapat Anda gunakan untuk menyorot elemen UI tertentu.
Apa perbedaan antara tooltip dan popover?
Tooltip adalah penjelasan yang sangat singkat dan berharga yang didapatkan pengguna setiap kali mereka mengarahkan kursor ke kata dan ikon tertentu. Sebuah popover relatif deskripsi panjang, kadang-kadang termasuk link halaman web eksternal. Itu juga muncul di layar setiap kali pengguna mengarahkan kursornya ke kata atau ikon tertentu.
Over To You: Apakah Anda Siap Menambahkan Tooltips ke Situs Web Anda?
Desain yang baik adalah hal pertama yang dapat mengesankan audiens Anda dalam sekejap. Menurut Adobe, 38% pengguna berhenti terlibat dengan situs web jika konten dan tata letaknya kurang menarik. Lebih dari 55% pengguna internet mengatakan mereka tidak suka merekomendasikan bisnis dengan desain web yang sangat buruk - SocPub.
Jadi, jika Anda ingin situs web Anda menonjol secara online, Anda harus menjaga setiap elemen desain web. Dengan bantuan tooltips, Anda dapat menyederhanakan hal-hal rumit untuk pengguna Anda dan meningkatkan pengalaman pengguna.
Kami harap setelah membaca artikel ini, Anda sekarang tahu segalanya tentang cara menambahkan tooltip di situs web Elementor, baik melalui CSS khusus atau melalui tooltip masa depan Happyaddons. Jika Anda masih memiliki pertanyaan atau rasa ingin tahu lebih lanjut tentang topik ini, beri tahu kami melalui bagian komentar.
Dengan senang hati kami akan membantu dan membimbing Anda jika ada kesulitan.
