Cara Menambahkan Tooltips ke WordPress
Diterbitkan: 2022-09-17Sebagai pemilik situs web, akan ada saatnya Anda mungkin perlu menyampaikan informasi tambahan kepada orang-orang yang mengunjungi situs web Anda, tetapi Anda tidak akan memiliki cukup ruang di halaman untuk melakukannya. Ya, Anda bebas melampirkan tautan ke situs web lain; namun, alternatif yang paling efisien waktu adalah menambahkan tooltips ke situs WordPress Anda yang menunjukkan kepada pengunjung semua informasi yang mereka butuhkan.
Sudah penasaran? Mari kita pelajari apa itu tooltips dan bagaimana cara menambahkan tooltips di WordPress.
Apa itu Tooltip?
Anda mungkin pernah melihat di situs tertentu bahwa kotak pop-up muncul untuk memberikan informasi tambahan setiap kali pengguna mengarahkan kursor ke elemen situs. Kotak pop-up dengan info tambahan itu disebut Tooltip. Tujuan dari tooltips adalah untuk memberi pengunjung informasi tambahan mengenai elemen yang mereka arahkan saat ini. Kami dapat menambahkan tooltips ke hampir semua hal, termasuk teks, formulir, tombol, gambar, GIF, dan klip video, untuk beberapa nama.
[[tambahkan Tangkapan Layar untuk menampilkan tooltip dari situs web terkemuka mana pun]]
Katakanlah Anda memutuskan untuk menambahkan tooltips ke beberapa gambar di situs Anda. Tooltip tersebut dapat menampilkan berbagai informasi, termasuk nama gambar, tanggal pengambilan gambar, identitas fotografer yang mengambil gambar, dan tempat pengambilan gambar. Tujuannya adalah untuk memberi tahu pengunjung tentang informasi yang sebelumnya tidak diketahui atau membuat gagasan utama menjadi jelas tanpa mengambil ruang tambahan.
Mengapa Kita Harus Menambahkan Tooltips ke WordPress?
Tooltips di WordPress jarang digunakan meskipun faktanya mereka dapat membantu dalam berbagai konteks. Seperti yang telah dibahas sebelumnya, tooltip adalah informasi tambahan yang muncul saat Anda mengarahkan mouse ke wilayah tertentu. Biasanya, tooltips berbentuk wadah terapung. Informasi yang terkandung dalam tooltip harus jelas dan tepat. Tooltip WordPress, sebagai aturan umum, adalah opsi terbaik untuk mengklarifikasi kata dan ekspresi dalam situasi di mana tautan ke situs lain tidak akan menambah nilai apa pun bagi pengguna.
Jika Anda menambahkan tooltips ke WordPress, Anda bisa mendapatkan banyak manfaat, termasuk:
- Informasi lebih lanjut dalam ruang yang lebih kecil
- Tampilkan lampiran media di tengah paragraf
- Menunjukkan sinonim atau arti dari sebuah kata
- Memperjelas jargon yang digunakan dalam tulisan Anda
- Membuat komentar, permainan kata-kata, dan lelucon tanpa menghalangi alur paragraf
Sekarang, kita telah belajar tentang tooltips dan manfaatnya. Mari kita lanjutkan untuk mempelajari metode menambahkan tooltips di WordPress untuk meningkatkan pengalaman pengguna Anda.
Cara Menambahkan Tooltips ke WordPress
Ada dua metode yang banyak digunakan untuk menambahkan tooltips di WordPress. Salah satunya adalah penggunaan plugin untuk memasukkan tooltip secara otomatis. Yang kedua adalah menggunakan CSS Kustom untuk menulis kode gaya kustom dan menambahkannya secara manual untuk menambahkan tooltips di lokasi yang Anda inginkan. Kita akan mulai dengan yang pertama.
1. Menggunakan Shortcodes Ultimate Plugin
Ada banyak plugin yang tersedia di perpustakaan WordPress untuk menambahkan tooltips ke WordPress. Shortcodes Ultimate adalah salah satu pilihan teratas di antara yang lainnya. Jadi, kita akan menggunakan Shortcodes Ultimate dalam tutorial ini. Pertama, mari kita lihat kemampuannya.

Shortcodes Ultimate berisi banyak koleksi elemen dekoratif dan fungsional yang dapat Anda gunakan di editor pos, widget teks, dan bahkan file template. Shortcodes Ultimate memudahkan untuk membuat tooltips yang dapat disesuaikan, tombol unik, banyak tab, penggeser konten unggulan, dan komidi putar, di antara banyak item berharga lainnya. Ide utama di balik plugin shortcode yang luar biasa ini adalah untuk membuat orang menggunakan item ini tanpa pengetahuan pengkodean sebelumnya. Shortcodes Ultimate hadir dengan banyak fitur, antara lain:
- 50+ kode pendek yang indah, termasuk Tooltips
- Tambahkan kode pendek dengan cepat dengan satu klik dan lihat hasilnya secara waktu nyata.
- Gutenberg-siap
- Siap untuk hampir semua tema
- Dilengkapi dengan Editor CSS
- Mendukung RTL
- Antarmuka yang ramah pengguna
Sekarang mari kita pelajari cara menggunakan plugin Shortcodes Ultimate untuk menambahkan tooltips ke WordPress. Untuk melakukannya, pertama-tama kita harus menginstal dan mengaktifkan plugin dari perpustakaan plugin WordPress.
Instal Plugin Ultimate Shortcodes
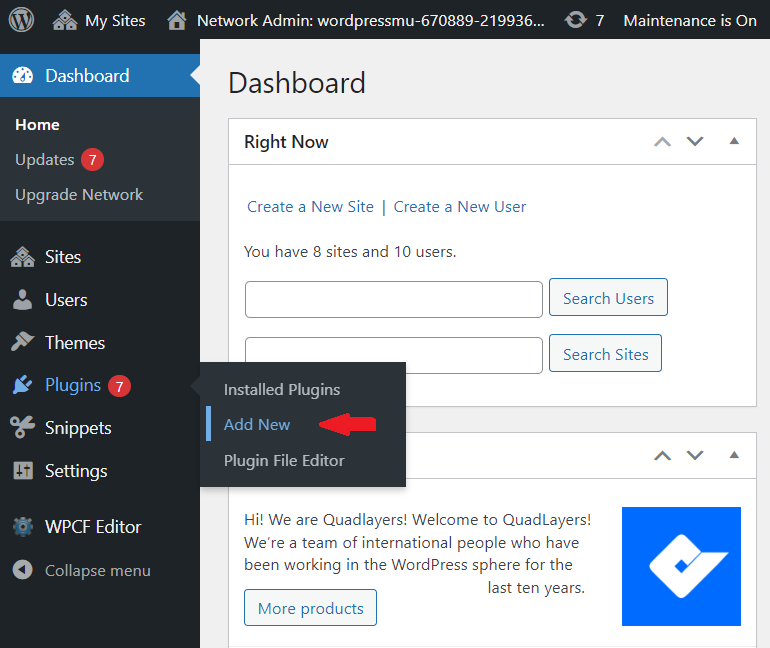
Untuk memulai, navigasikan ke Dasbor WordPress Anda dan opsi Plugin . Saat menu samping muncul, klik Tambah Baru . Dari sini, kami memiliki beberapa opsi untuk menginstal plugin; unggah plugin secara manual atau instal melalui repositori plugin WordPress.

Opsi 1: Mengunggah dan Memasang Plugin Secara Manual
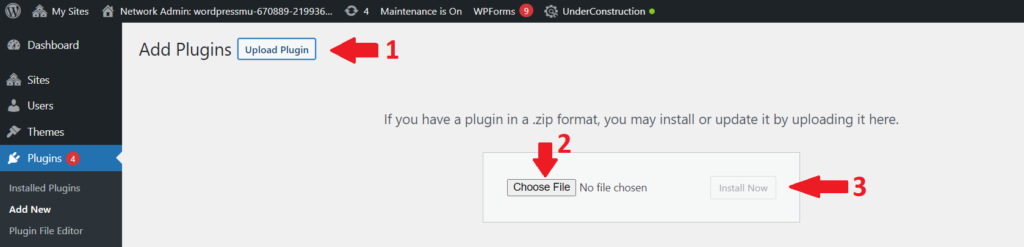
Buka situs web pengembang dan unduh plugin sebagai file zip. Sekarang, buka menu Plugin di dalam situs WordPress Anda. Klik tombol Unggah Plugin , dan itu akan menampilkan bidang untuk mengunggah file. Cukup klik tombol Pilih File , jelajahi komputer Anda, pilih plugin yang Anda unduh di langkah sebelumnya, dan unggah.
Setelah plugin diunggah, tombol Instal Sekarang akan tersedia. Klik tombol Instal Sekarang untuk menginstal plugin. Setelah plugin Shortcodes Ultimate berhasil diinstal, Anda harus mengaktifkannya dengan menekan tombol Activate .

Opsi 2: Instal Plugin melalui Repositori Plugin WordPress
WordPress hadir dengan perpustakaan plugin yang kaya yang berpotensi memiliki plugin apa pun yang Anda cari. Dengan repositori plugin WordPress, Anda akan mendapatkan akses ke setiap plugin terbaik. Jadi, dalam metode ini, kita akan menggunakan repositori plugin WordPress untuk menginstal plugin Shortcodes Ultimate dengan cara termudah dan paling bijaksana.
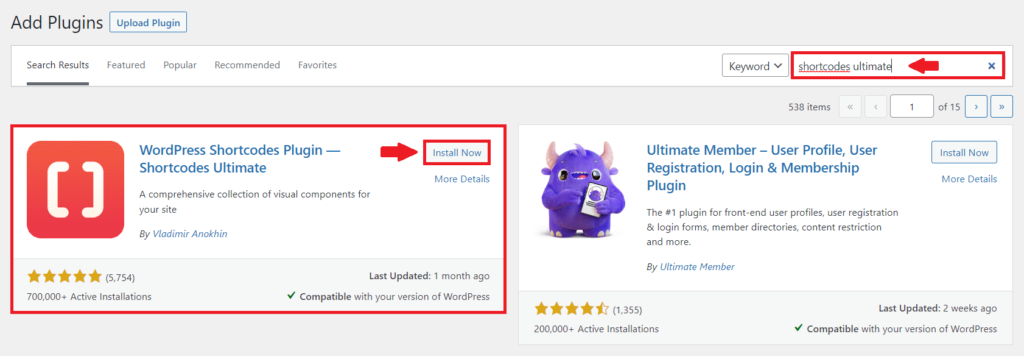
Untuk menginstal plugin Shortcodes Ultimate, buka WP Admin Dashboard Anda dan arahkan ke Plugins > Add New . Ketik Shortcodes Ultimate di bilah pencarian di sudut kanan. Ini akan mengungkapkan daftar plugin yang cocok dengan permintaan pencarian Anda. Sekarang cari plugin Shortcodes Ultimate dan klik tombol Install Now untuk menginstal plugin. Setelah plugin diinstal, tombol akan berubah menjadi Aktifkan. Klik tombol Activate untuk mengaktifkan plugin di situs Anda.

Itu dia. Anda sekarang telah berhasil menginstal dan mengaktifkan plugin Shortcodes Ultimate di situs WordPress Anda. Sekarang, mari kita lihat cara menambahkan tooltips ke posting WordPress.

Tambahkan Tooltips ke WordPress Menggunakan Shortcodes Ultimate
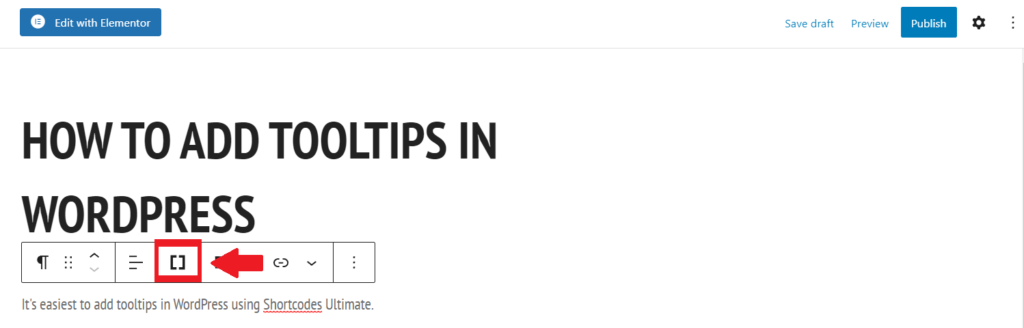
Untuk memulai, navigasikan ke halaman atau posting tempat Anda ingin menambahkan tooltip WordPress pertama Anda dan buka Block Editor. Kemudian, pada menu blok yang ada, periksa tombol Insert Shortcode yang baru:

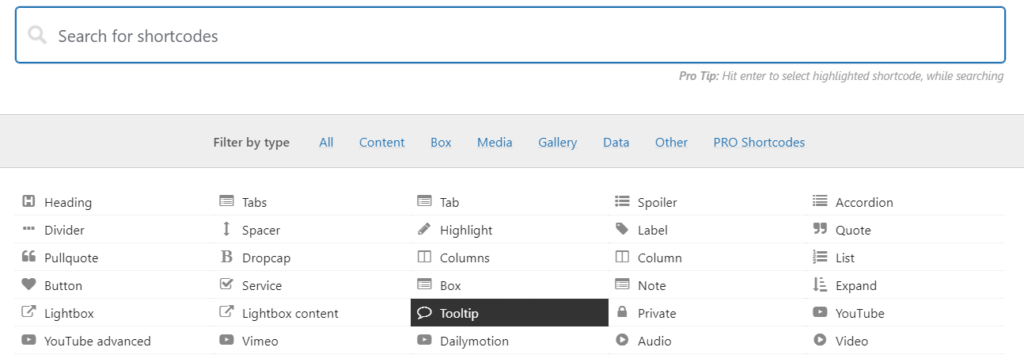
Segera setelah Anda mengklik, daftar akan muncul, yang akan menyertakan banyak kode pendek yang tersedia. Pilih Tooltip dari menu.

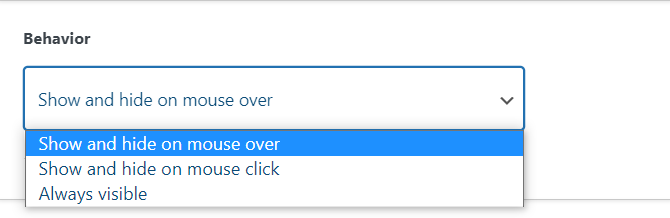
Setelah Anda mengklik Tooltip, sebuah menu akan muncul untuk menyesuaikan tooltip sesuai dengan kebutuhan dan keinginan Anda. Anda dapat memilih warna, font, dan ukuran, serta perilaku tooltip. Wadah dan teks akan disembunyikan secara default hingga Anda mengarahkan kursor ke elemen induknya. Anda juga dapat mengonfigurasi tooltips sehingga tidak muncul kecuali Anda mengklik elemen induk. Namun, hal ini bisa membuat pengunjung tidak nyaman.

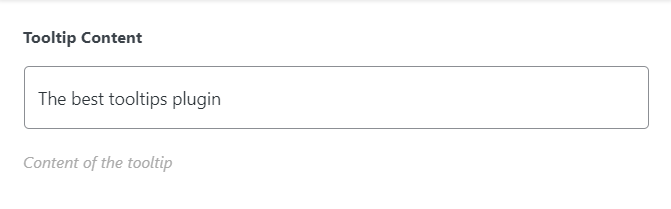
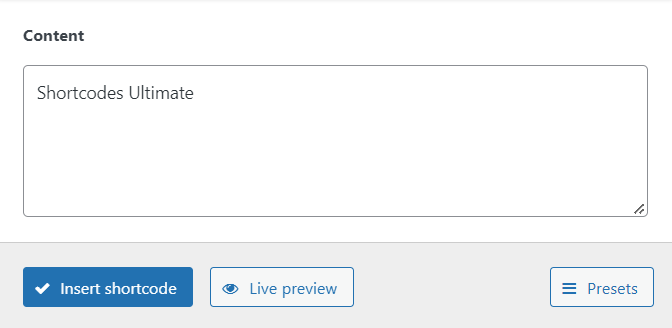
Sekarang di kotak Konten Tooltip, ketik konten yang ingin Anda tampilkan saat Anda mengarahkan mouse ke kata-kata yang ditentukan.

Dan di kotak Konten, Anda dapat mengetikkan kata-kata yang akan menampilkan tooltip saat kursor berada di atasnya. Dan kemudian klik Sisipkan kode pendek.

Setelah Anda mengklik Sisipkan kode pendek, kode pendek akan ditambahkan ke halaman Anda, dan tooltip Anda akan ditayangkan. Ujung depan Anda akan terlihat seperti ini:

Dengan cara ini, Anda dapat menambahkan dan menyesuaikan tooltip di WordPress dalam beberapa langkah menggunakan plugin Shortcodes Ultimate. Sekarang, kita akan beralih ke metode kedua dari CSS khusus.
2. Menggunakan CSS Khusus
Di bagian terakhir, kita membahas menggunakan plugin untuk menambahkan tooltips ke situs WordPress. Di balik layar, plugin pada dasarnya menciptakan banyak gaya CSS untuk Anda. Ini berarti Anda akan memilih pengaturan dari menu, dan plugin akan menghasilkan kode CSS yang diperlukan.
Tidak ada alasan mengapa Anda tidak dapat melakukannya secara manual dengan kode. Penyesuai WordPress adalah cara paling sederhana untuk menambahkan kelas CSS baru ke tema Anda. Untuk menambahkan CSS khusus ke
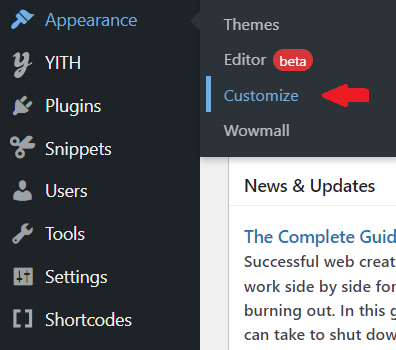
WordPress, navigasikan ke Appearance > Customize untuk membuka Customizer.

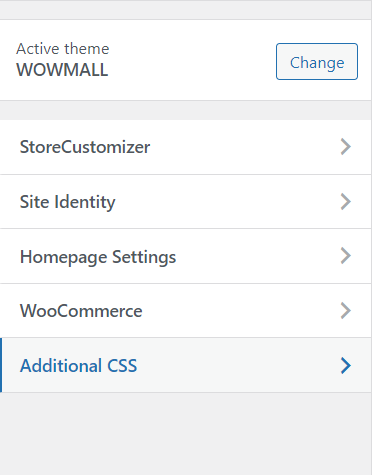
Dari penyesuai tema, klik CSS Tambahan. Ini akan membuka menu baru di mana Anda dapat menambahkan kode CSS kustom Anda sendiri.

Di sini kita akan menambahkan tiga kelas CSS baru, masing-masing untuk tujuan yang berbeda.
- Yang pertama adalah menambahkan wadah tooltip.
.tooltip-wadah {
posisi: relatif;
tampilan: blok sebaris; }- Yang kedua untuk teks kita yang akan ditampilkan
.tooltip-container .tooltip-hover-text {
visibilitas: tersembunyi;
lebar: 80 piksel;
warna latar: abu-abu tua;
warna: #ffffff;
perataan teks: tengah;
bantalan: 2 piksel;
posisi: mutlak;
indeks-z: 1; }Dalam kode ini, Anda dapat mengubah pengaturan, seperti dimensi teks, warna, perataan, posisi, dll.
- Yang ketiga adalah menyembunyikan tooltip dalam contoh normal.
.tooltip-container:hover .tooltip-hover-text {
visibilitas: terlihat; }[[SS penyesuai tema tempat Anda memiliki kode]]
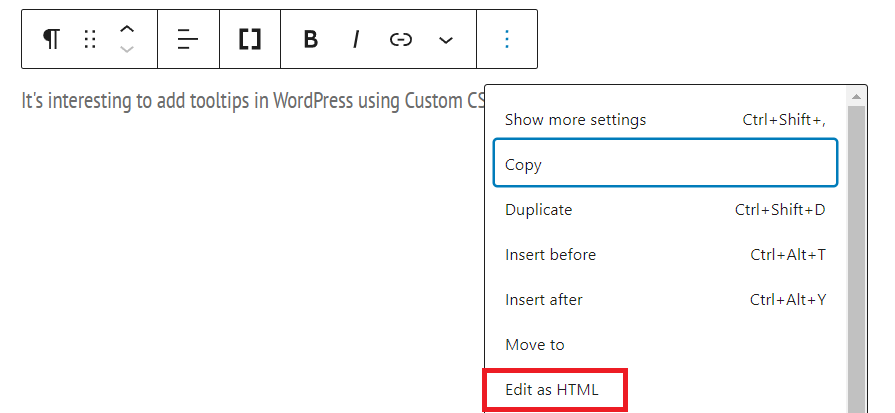
Anda dapat mengakses tooltips dari halaman mana pun di situs web Anda setelah menyimpan CSS khusus ini ke tema Anda. Untuk melakukannya, buka Editor Blok untuk halaman tempat Anda ingin menambahkan tooltip. Pilih Edit sebagai HTML untuk blok tempat Anda ingin menambahkan tooltip pertama Anda:

Di sini kita perlu menambahkan div, yang akan berisi teks induk dan informasi yang Anda inginkan untuk ditampilkan oleh tooltip. Ganti teks Induk dengan teks yang diperlukan dan teks Tooltip di sini dengan informasi yang akan ditampilkan. Kami akan menggunakan kata-kata yang tepat seperti sebelumnya. Jadi, dalam kasus kami, Parent text = Shortcodes Ultimate dan Tooltip text here = Plugin tooltips terbaik.
<div class="tooltip-container">Teks induk <span class="tooltip-hover-text">Teks tooltip di sini!</span> </div>
Setelah Anda menyimpan perubahan dan pindah ke ujung depan Anda, tooltip akan muncul setelah Anda mengarahkan kursor ke teks induk.
[[Perbarui tangkapan layar ke kode baru]]

Kesimpulan
Tooltips adalah alat penting, terutama untuk situs blog dan toko online. Mereka membantu Anda memberikan lebih banyak informasi atau tautan cepat tanpa menghabiskan real estat atau jumlah kata apa pun. Sayangnya, tooltips tidak tersedia secara inheren di WordPress. Untuk menambahkan tooltips di WordPress, Anda memiliki dua opsi. Salah satunya adalah menginstal plugin, dan yang kedua adalah menggunakan Custom CSS.
Pada artikel ini, kami belajar cara menambahkan tooltips ke WordPress. Kami memulai dengan melihat apa itu tooltips dan mengapa kami harus menambahkannya ke situs kami. Setelah itu, kami melihat secara detail cara menambahkan tooltips menggunakan plugin Shortcodes Ultimate . Terakhir, kami juga melihat cuplikan CSS khusus untuk menambahkan tooltips ke situs WordPress kami. Apa pun cara yang Anda pilih, itu pasti akan menambah ergonomi dan keserbagunaan situs Anda.
Saya harap Anda menyukai artikelnya. Beri tahu kami jika Anda mencoba menambahkan tooltips ke situs web Anda dan bagaimana pengalaman Anda. Bagikan pemikiran Anda di komentar di bawah.
Sementara itu, jika Anda merasa panduan ini bermanfaat, berikut adalah beberapa posting lain yang mungkin menarik bagi Anda:
- Plugin Keanggotaan WooCommerce Terbaik untuk 2022
- 11 Cara Meningkatkan Kinerja WordPress
- Cara Menyesuaikan Pencarian Produk WooCommerce
