DIPERBARUI! Cara Menambahkan Tooltips di WordPress (Cara Mudah)
Diterbitkan: 2019-09-09Apakah Anda ingin menambahkan Tooltips ke formulir Anda? Tooltips adalah kotak kecil yang muncul saat Anda mengarahkan kursor ke suatu area di situs WordPress Anda, dan sangat bagus untuk menambahkan info tambahan tentang bidang tanpa memadati banyak hal.
Dalam posting ini, kami akan menunjukkan cara menambahkan Tooltip di WordPress.
Apa itu Tooltip di WordPress?
Tooltips adalah petunjuk, istilah glosarium, atau pesan yang muncul saat pengunjung Anda mengarahkan kursor atau menyentuh (pada perangkat seluler) elemen di situs WordPress Anda. Dan di formulir WordPress Anda, Tooltips dapat digunakan untuk menambahkan informasi tambahan tentang bidang tertentu.
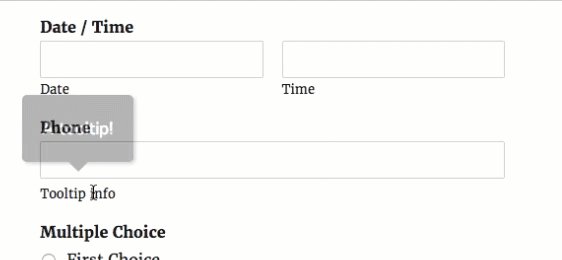
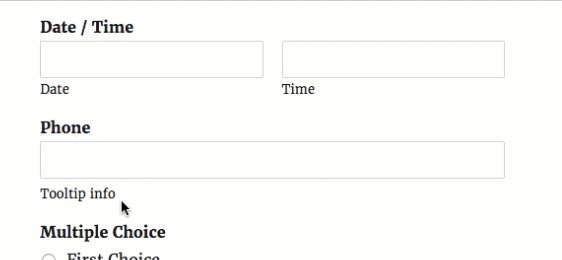
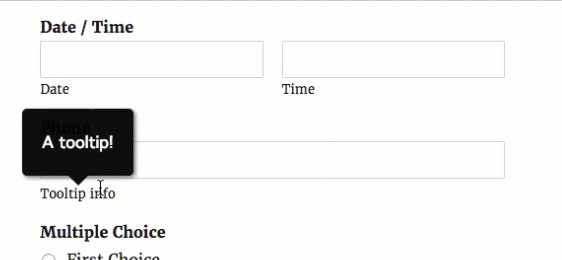
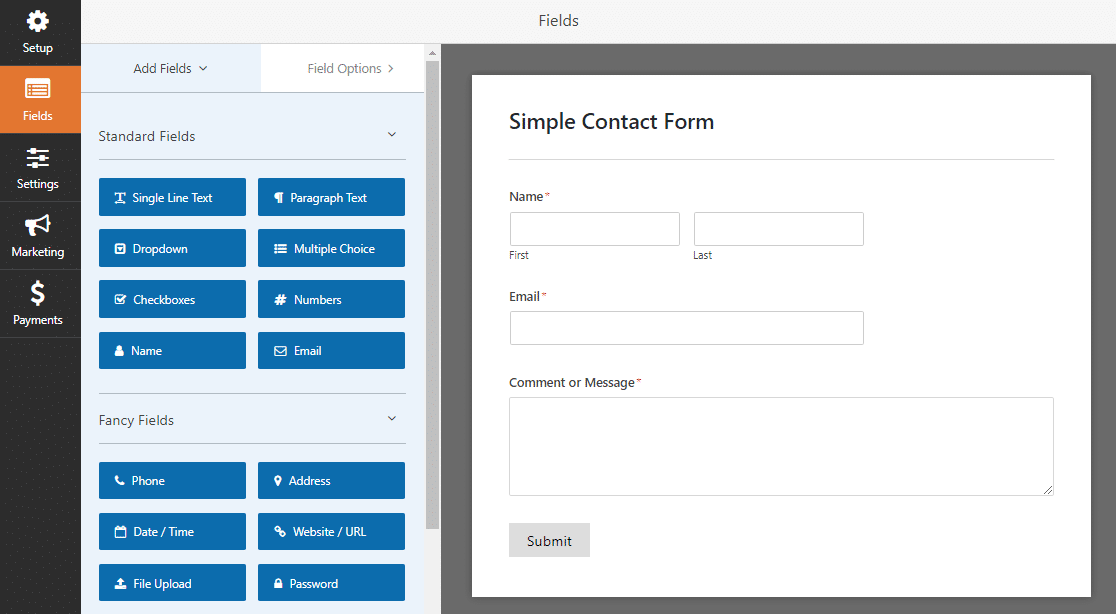
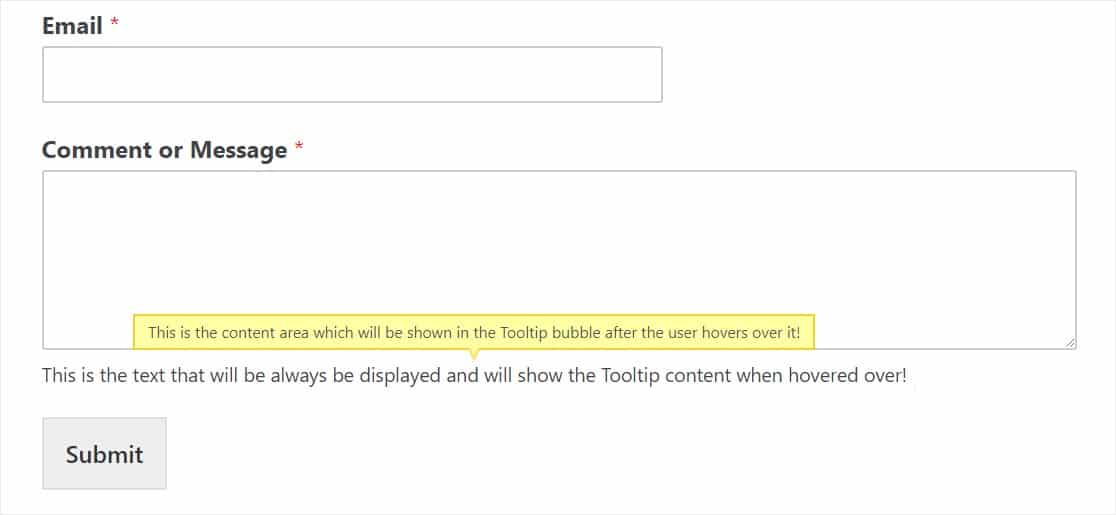
Sebagai contoh, lihatlah tangkapan layar di bawah ini.

WPForms memungkinkan Anda dengan mudah menambahkan deskripsi untuk setiap bidang di pembuat formulir. Tidak seperti deskripsi bidang pada umumnya, Tooltips disembunyikan secara default. Itu hanya muncul ketika pengguna Anda ingin mengetahui lebih banyak detail tentang bidang tertentu dengan mengarahkan kursor ke deskripsi bidang.
Menambahkan Tooltip adalah ide bagus jika Anda ingin memberikan detail lebih lanjut tentang bidang tertentu tanpa membuat gangguan yang tidak perlu pada formulir Anda.
Sekarang setelah Anda mengetahui apa itu Tooltip, baca terus untuk mengetahui cara menambahkannya ke situs Anda.
Memasang Tooltip WordPress Tanpa Plugin
Ya, Anda dapat menginstal Tooltip WordPress tanpa plugin. Namun, jika Anda tidak ingin menggunakan plugin Tooltip untuk menambahkan Tooltip dengan mudah ke situs WordPress Anda, Anda harus menjadi pengguna tingkat lanjut dan menggunakan html atau jquery (atau menyewa pengembang untuk melakukannya untuk Anda).
Untungnya, Anda dapat menghemat waktu dan uang dengan menggunakan plugin Tooltip. Untuk pengguna WPForms, kami merekomendasikan plugin Shortcodes Ultimate gratis.
Shortcodes Ultimate mudah digunakan dan bekerja sangat baik dengan tema WordPress paling populer dan terbaik.
Plugin WordPress yang sangat membantu dan gratis ini akan memberi Anda 50+ kode pendek untuk digunakan untuk menambahkan berbagai fungsi dengan mudah ke situs Anda, termasuk kode pendek Tooltip. Selanjutnya, kami akan menunjukkan kepada Anda bagaimana cara menambahkan plugin tooltips WordPress ini.
Cara Menambahkan Tooltip di WordPress
Mari kita lihat panduan langkah demi langkah tentang cara menambahkan Tooltip di WordPress:
Langkah 1. Buat Formulir WordPress
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan WPForms di situs Anda. Jika Anda memerlukan bantuan, lihat panduan ini tentang cara menginstal plugin WordPress.
Kemudian, Anda harus membuat formulir sederhana di WordPress.

Kerja bagus membuat formulir Anda. Kami akan kembali ke sana di langkah selanjutnya.
Langkah 2. Instal Plugin Ultimate Shortcodes
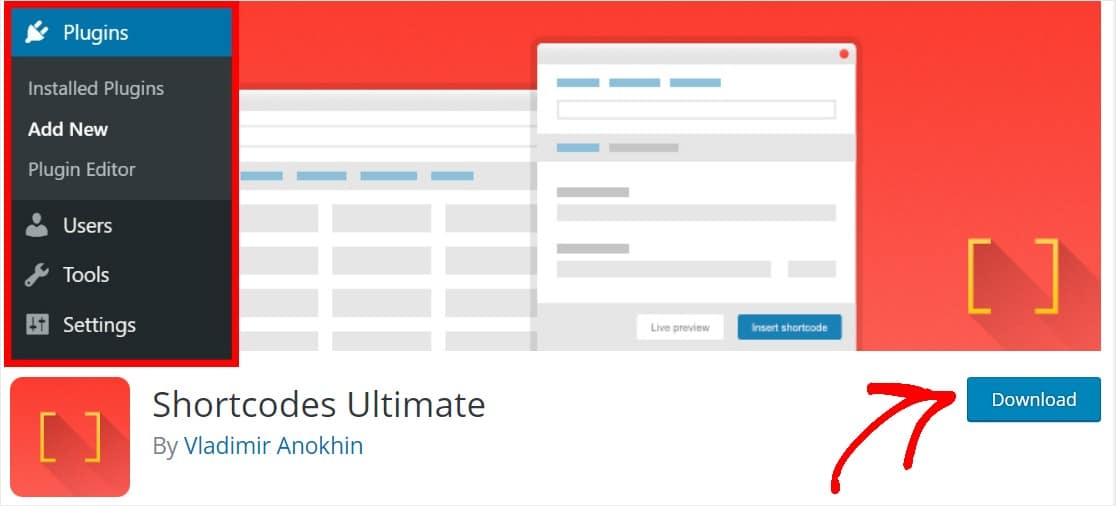
Selanjutnya, klik di sini untuk membuka WordPress dan mengunduh plugin Shortcodes Ultimate gratis.

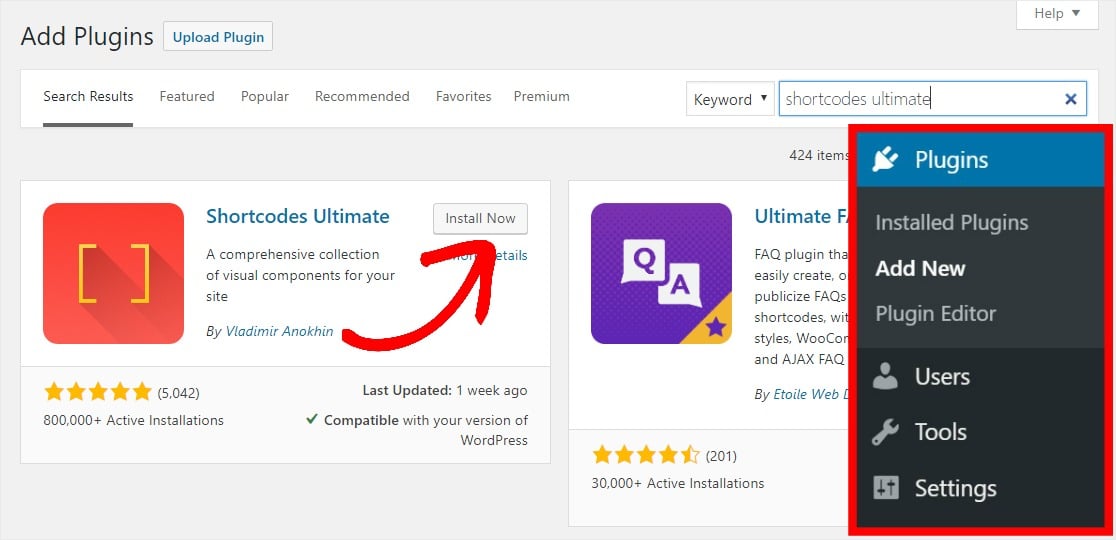
Atau jika Anda sudah berada di dashboard WordPress, klik Plugins » Add New , cari Shortcodes Ultimate, dan klik Install Now .

Setelah plugin diaktifkan, Anda siap untuk mulai menggunakannya.
Langkah 3: Dapatkan Kode Pendek Tooltip Anda
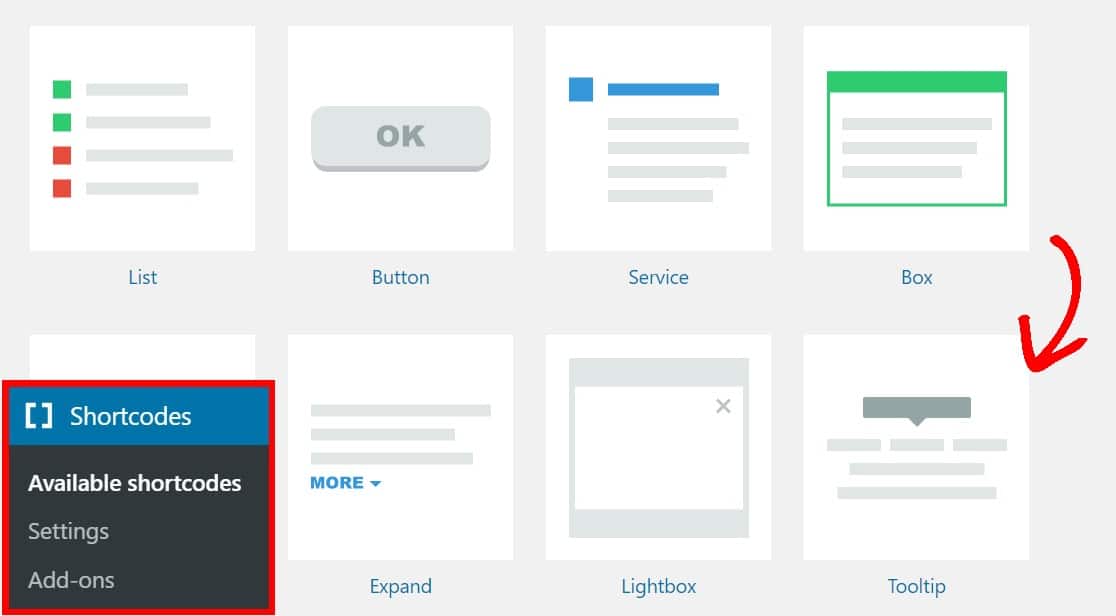
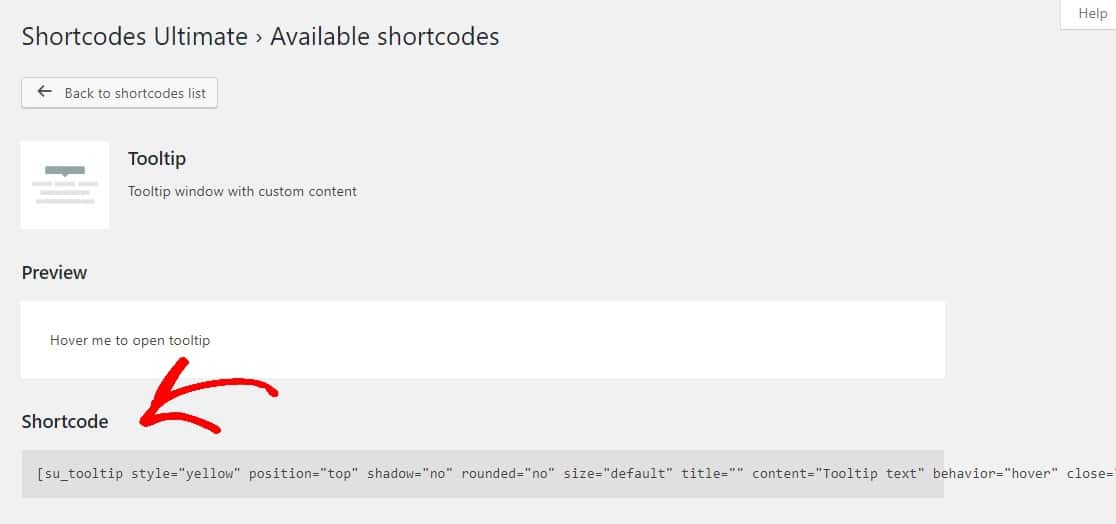
Sekarang, temukan plugin Shortcodes Ultimate di sisi kiri dasbor WordPress Anda dan klik pada Kode pendek yang tersedia. Gulir ke bawah halaman itu dan pilih tombol Tooltip.

Di halaman berikutnya, sorot dan salin kode pendek:

Langkah 4: Tambahkan Tooltip Anda ke Formulir Anda
Sekarang setelah Anda memiliki kode pendek Tooltip, saatnya menambahkannya ke Formulir Kontak Sederhana Anda.
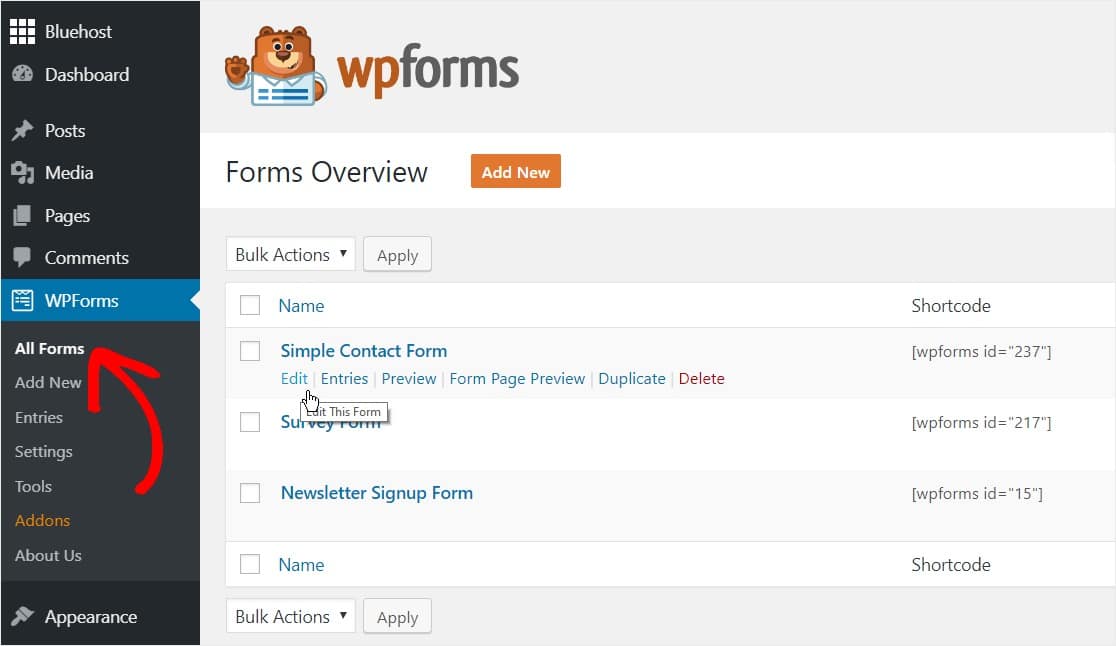
Kembali ke formulir Anda dengan mengklik WPForms » All Forms lalu pilih Edit di bawah formulir yang ingin Anda tambahkan Tooltip Anda.

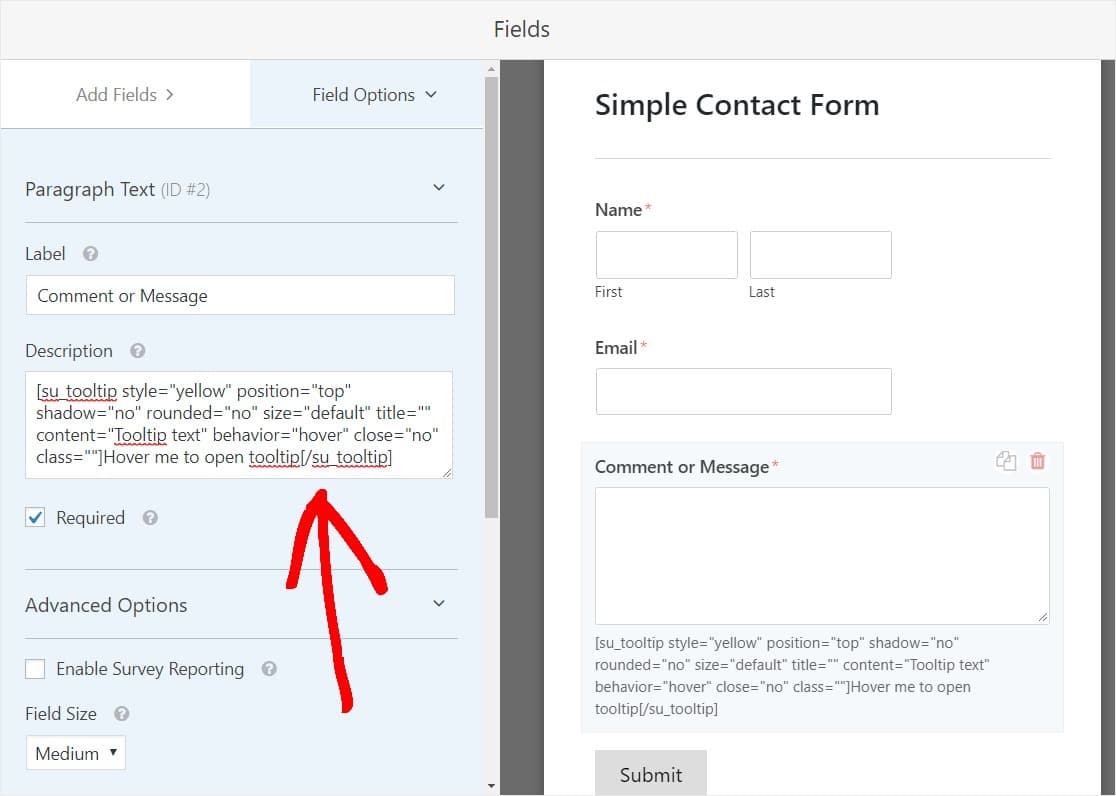
Setelah Anda berada di formulir, klik bidang yang ingin Anda tambahkan Tooltip Anda dan tempelkan kode pendek Tooltip Anda ke dalam kotak deskripsi.


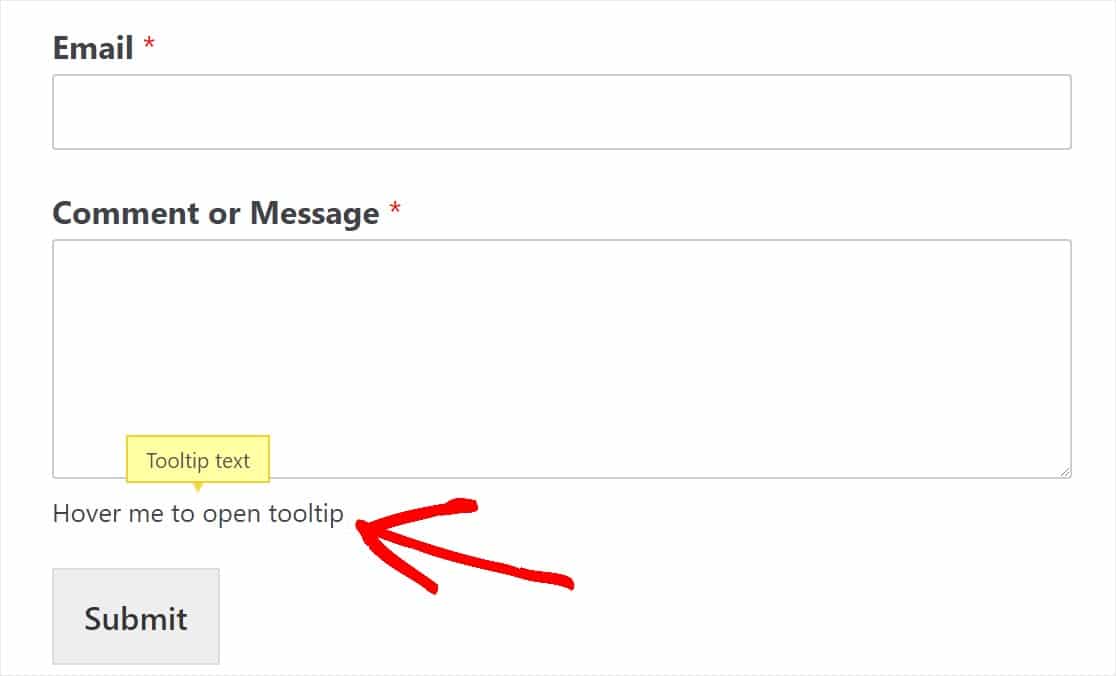
Setelah Anda menyimpan formulir Anda dan melihatnya dari frontend, sekarang akan menampilkan Tooltip:

Langkah 5: Sesuaikan Tooltip Anda
Anda juga dapat memodifikasi kode untuk menampilkan teks Anda sendiri. Berikut ini contoh dengan perubahan yang dibuat dalam huruf tebal:
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content=" Ini adalah area konten yang akan ditampilkan dalam gelembung Tooltip setelah pengguna mengarahkan kursor ke atasnya! " behavior="hover" close="no" class=""] Ini adalah teks yang akan selalu ditampilkan dan akan menampilkan konten Tooltip saat diarahkan! [/su_tooltip]

Anda juga dapat mengubah banyak opsi berbeda di pengaturan Tooltip Anda yang dapat Anda temukan dengan menggulir ke bagian bawah halaman Kode pendek » Kode pendek yang tersedia seperti:
- Gaya + Warna
- Posisi
- Ukuran
- Perilaku
- Dan banyak lagi
Langkah selanjutnya adalah opsional, tetapi akan membuat Tooltip Anda terlihat lebih disesuaikan dan menjaga formulir Anda lebih bersih dan bebas gangguan.
Langkah 5: Ubah Tooltip Anda menjadi Ikon
Kecuali Anda secara khusus menyatakan dan mengundang orang untuk mengarahkan kursor ke Tooltip Anda di kode pendek Tooltip Anda, pengunjung Anda mungkin tidak menyadari bahwa ada konten tambahan yang menunggu untuk ditampilkan di Tooltip itu! Cara yang bagus untuk memastikan pembaca mengarahkan kursor ke Tooltip adalah dengan menjadikan Tooltip sebagai ikon, bukan hanya menggunakan teks.
Misalnya, banyak orang menambahkan ikon informasi "i" dan kemudian ketika pengguna mengarahkan kursor ke ikon itu, Tooltip ditampilkan. Seberapa manis itu?

Untuk melakukan ini, pertama, unduh dan aktifkan plugin Better Font Awesome gratis. Jika Anda langsung menuju ke bagian posting ini, berikut ini tautan ke cara memasang plugin WordPress jika Anda membutuhkannya.

Setelah plugin diaktifkan, Anda akan memiliki akses ke 1.000+ ikon gratis yang dapat Anda gunakan di mana saja di situs WordPress Anda dengan kode pendek sederhana. Sekarang, mari kita lanjutkan dan tambahkan kode pendek ikon Info ke Tooltip kita.
Kami akan menempatkan kode pendek satu plugin di dalam kode pendek plugin lain. Tapi jangan khawatir, keduanya akan tetap berfungsi!
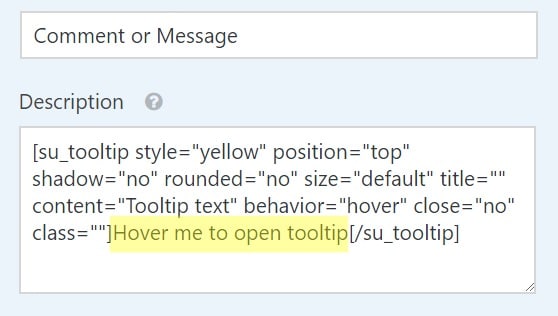
Kembali ke kotak deskripsi Bidang formulir Anda yang berisi Tooltip Anda dan cukup ganti teks yang ditampilkan di dalam kode pendek Tooltip Anda dengan kode pendek ini:
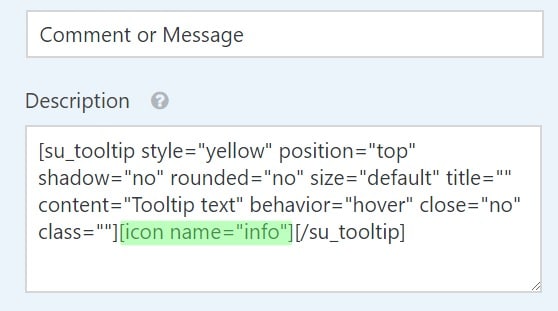
[nama ikon = "info"]
Area teks yang harus Anda ganti dengan kode pendek di atas disorot di bawah ini:

Dan inilah tampilan kode setelah Anda menambahkan kode pendek ikon:

Atau, Anda cukup menyalin dan menempelkan kode pendek di bawah ini ke dalam kotak deskripsi Anda dan mengubahnya sesuai keinginan Anda.
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][nama ikon ="info"][/su_tooltip]
Selanjutnya, simpan formulir Anda dan periksa di frontend untuk melihat ikon Tooltip Anda.

Kerja bagus! Sekarang, jika Anda ingin menjadi lebih maju dan menempatkan ikon Tooltip di atas bidang di sebelah label, lihat tutorial mendalam kami tentang cara menambahkan ikon ke formulir WordPress.
Pikiran Akhir
Itu dia! Anda sekarang tahu cara menambahkan Tooltip di WordPress.
Jika Anda ingin mengubah tampilan tombol formulir Anda, baca cara menyesuaikan gaya tombol dengan CSS. Atau jika Anda mau, lihat panduan kami tentang cara menata WPForms dengan Pahlawan CSS (tidak perlu pengkodean).
Apa yang kamu tunggu? Mulailah dengan plugin formulir WordPress terbaik hari ini.
Jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter untuk tutorial WordPress gratis lainnya.
