Cara Menambahkan Tombol Bagikan dan Retweet Twitter di WordPress
Diterbitkan: 2023-12-06Apakah Anda ingin menambahkan tombol share dan retweet Twitter ke situs WordPress Anda?
Menambahkan tombol sosial ke postingan dan halaman Anda adalah cara yang bagus untuk mendorong pembaca membagikan dan me-retweet konten Anda. Ini bisa memberi Anda lebih banyak pengikut, keterlibatan, dan pengunjung.
Pada artikel ini, kami akan menunjukkan cara menambahkan tombol share dan retweet Twitter di WordPress.

Mengapa Menambahkan Tombol Bagikan dan Retweet Twitter di WordPress?
Menurut riset statistik pemasaran kami, Twitter memiliki lebih dari 217 juta pengguna aktif bulanan. Itu menjadikannya tempat yang bagus untuk mempromosikan situs web Anda.
Namun, membagikan konten Anda di media sosial hanya menjangkau pengguna yang sudah mengikuti akun Anda. Jika Anda ingin menjangkau audiens baru, Anda perlu membuat orang-orang membagikan dan me-retweet konten Anda.

Ini dapat meningkatkan traffic blog Anda dengan memperkenalkan merek Anda kepada orang-orang yang mungkin belum mengetahui situs web Anda. Memposting ulang konten Anda juga merupakan bentuk bukti sosial yang kuat. Ketika seseorang membagikan postingan atau tweet kepada pengikutnya, hal itu sering kali dianggap sebagai dukungan.
Karena itu, mari kita lihat betapa mudahnya menambahkan tombol share dan retweet Twitter di WordPress. Cukup gunakan tautan cepat di bawah untuk langsung menuju ke metode yang ingin Anda gunakan:
- Metode 1: Menggunakan Hitungan Bersama (Cepat dan Mudah)
- Metode 2: Menggunakan Twitter Feed Pro (Terbaik untuk Mendapatkan Retweet)
Metode 1: Menggunakan Hitungan Bersama (Cepat dan Mudah)
Cara termudah untuk menambahkan tombol share Twitter ke WordPress adalah dengan menggunakan plugin Shared Counts. Shared Counts adalah salah satu plugin media sosial terbaik untuk WordPress yang memungkinkan Anda menambahkan semua jenis tombol berbagi ke situs Anda.
Berbeda dengan beberapa plugin berbagi sosial lainnya, Shared Counts menggunakan metode caching yang unik, sehingga tidak akan berdampak besar pada kecepatan dan kinerja situs web Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
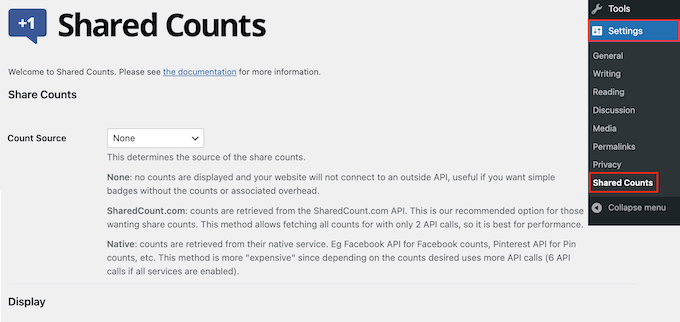
Setelah aktivasi, buka Pengaturan » Jumlah Bersama untuk mengonfigurasi pengaturan plugin.

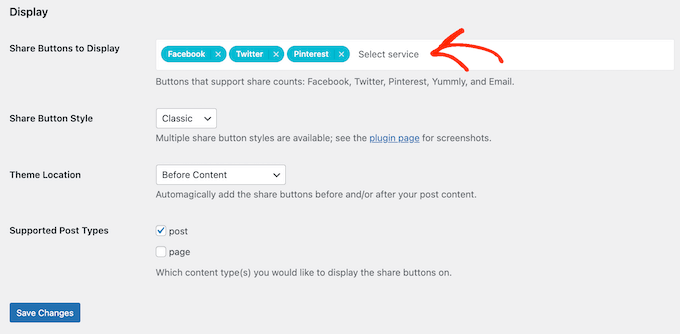
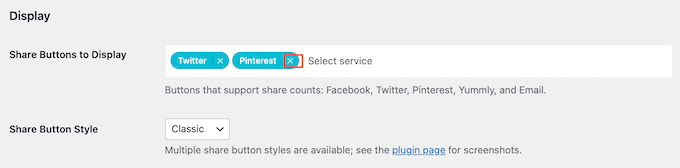
Untuk memulai, gulir ke 'Bagikan Tombol untuk Ditampilkan'.
Secara default, Jumlah Bersama menambahkan tombol berbagi untuk Facebook, Pinterest, dan Twitter.

Jika Anda ingin menghapus tombol berbagi Facebook atau Pinterest, cukup klik ikon 'x'-nya.
Anda juga dapat menambahkan tombol berbagi sosial untuk platform lain dengan mengetik di kolom tersebut. Untuk petunjuk langkah demi langkah, silakan lihat panduan kami tentang cara menambahkan tombol berbagi sosial di WordPress.

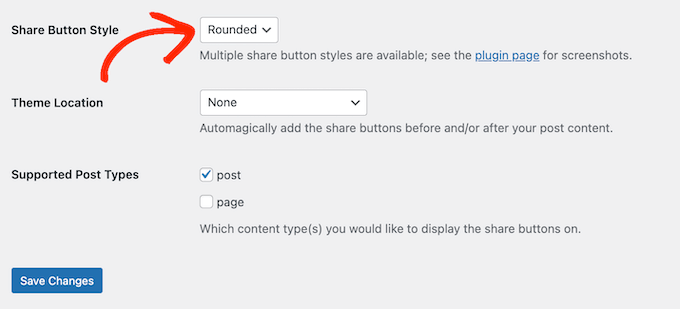
Setelah itu selesai, Anda harus memilih jenis tombol apa yang akan digunakan di blog WordPress Anda. Ada 8 gaya yang dapat dipilih, dan Anda dapat melihat contoh setiap tombol di halaman plugin Shared Counts.
Jika sudah memutuskan, tinggal buka dropdown 'Share Button Style' dan pilih gaya yang ingin Anda gunakan.

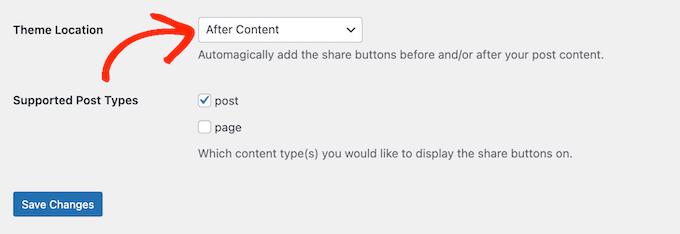
Setelah itu, Anda harus memilih tempat untuk menampilkan tombol Twitter di tema WordPress Anda dengan membuka menu dropdown 'Lokasi Tema'.
Di sini, Anda dapat memilih Konten Sebelum, Setelah Konten, atau Konten Sebelum dan Sesudah.

Jika Anda menambahkan tombol ke bagian atas halaman, maka lebih banyak pengunjung akan melihatnya. Namun, kebanyakan orang ingin membaca postingan sebelum membagikannya. Oleh karena itu, Anda mungkin ingin memilih 'Setelah Konten' atau 'Sebelum dan Setelah Konten'.
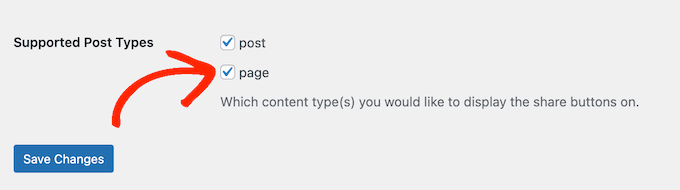
Terakhir, Anda perlu memutuskan apakah akan menambahkan tombol Twitter ke halaman atau postingan Anda.
Secara default, Jumlah Bersama hanya menambahkan tombol ke postingan Anda. Namun, Anda mungkin ingin menambahkannya ke halaman Anda juga, terutama jika Anda membuat banyak halaman arahan atau halaman penjualan.
Dalam hal ini, Anda dapat mencentang kotak di samping 'Halaman'.

Jika Anda puas dengan pengaturan tombol berbagi Twitter, klik 'Simpan Perubahan'.
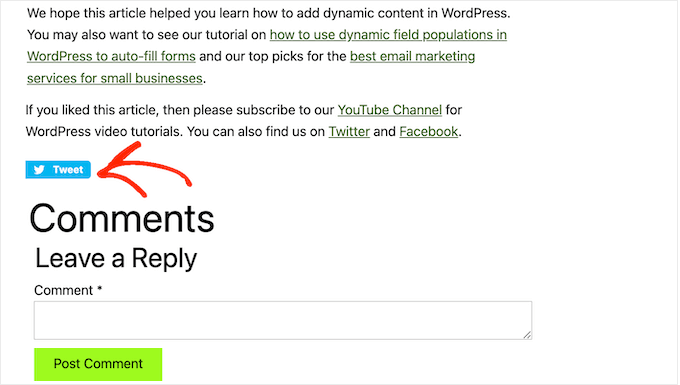
Sekarang, jika Anda mengunjungi situs WordPress Anda, Anda akan melihat tombol berbagi beraksi.

Metode 2: Menggunakan Twitter Feed Pro (Terbaik untuk Mendapatkan Retweet)
Jika Anda ingin menambahkan tombol bagikan sederhana ke halaman atau postingan, Jumlah yang Dibagikan adalah pilihan yang baik. Namun, Anda mungkin juga ingin mendorong pengunjung untuk me-retweet tweet terbaru Anda. Ini bisa memberi Anda lebih banyak keterlibatan dan menyebarkan konten Anda lebih jauh.
Cara terbaik untuk mendapatkan lebih banyak retweet adalah dengan menggunakan Smash Balloon Twitter Feed Pro. Plugin ini memungkinkan Anda untuk menambahkan seluruh feed Twitter Anda ke halaman, postingan, atau area mana pun yang siap untuk widget.

Setiap tweet memiliki deretan tindakan Twitter masing-masing.
Artinya, pengunjung cukup mem-posting ulang tweet dengan mengklik tombol 'retweet'.

Lebih baik lagi, feed diperbarui secara otomatis, sehingga selalu ada tweet baru yang dapat digunakan pengunjung untuk berinteraksi. Hal ini dapat membantu menjaga situs Anda tetap segar dan menarik, bahkan bagi pengunjung tetap.
Siapkan Umpan Twitter Pro
Pertama, Anda harus menginstal dan mengaktifkan Twitter Feed Pro Smash Balloon. Jika Anda memerlukan bantuan, silakan lihat panduan kami tentang cara menginstal plugin WordPress.
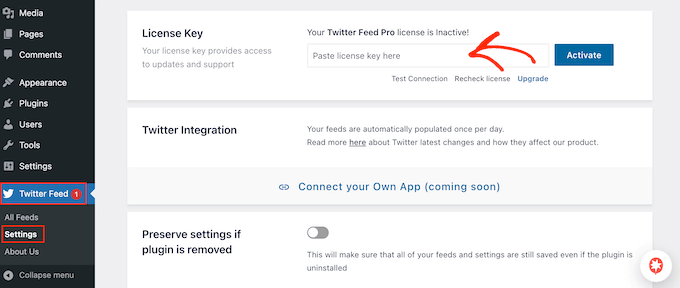
Setelah Anda menginstal plugin, buka Twitter Feed » Settings . Anda sekarang dapat memasukkan kunci lisensi Smash Balloon Anda ke dalam kolom 'Kunci Lisensi'.

Anda dapat menemukan informasi ini di email konfirmasi yang Anda terima saat membeli Smash Balloon dan di akun Smash Balloon Anda.
Setelah menambahkan kunci lisensi Anda, lanjutkan dan klik tombol 'Aktifkan'.
Buat Umpan Twitter Langsung untuk WordPress
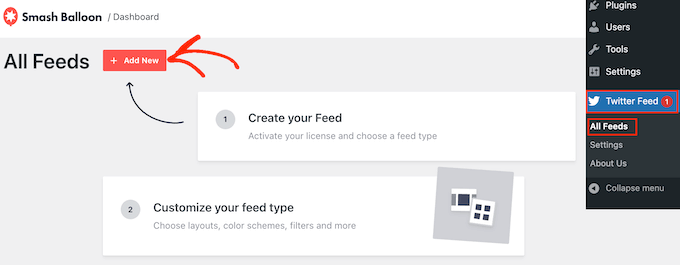
Setelah Anda selesai melakukannya, Anda siap membuat umpan Twitter khusus. Untuk memulai, buka Umpan Twitter » Semua Umpan , lalu klik tombol 'Tambah Baru'.

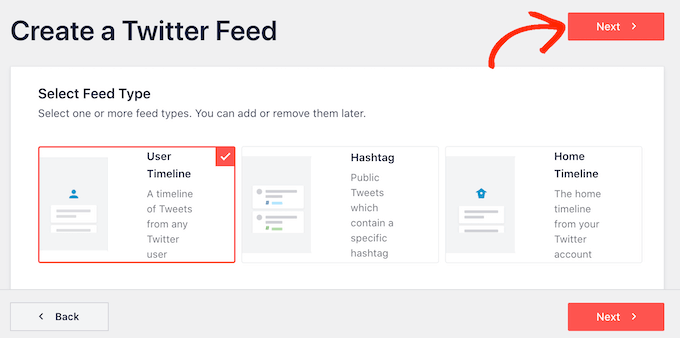
Smash Balloon sekarang akan menampilkan semua jenis feed Twitter berbeda yang dapat Anda buat.
Karena Anda ingin lebih banyak retweet, cukup pilih 'Garis Waktu Pengguna' dan klik 'Berikutnya'.

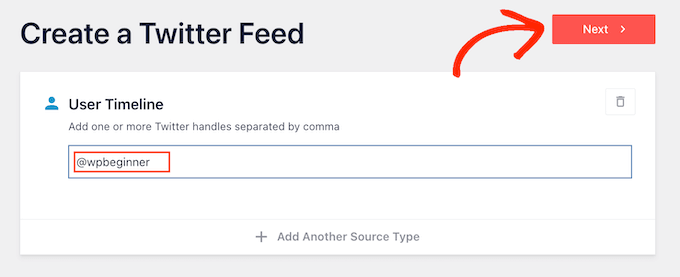
Di layar berikutnya, Anda perlu mengetikkan simbol @ diikuti dengan nama akun Twitter Anda.
Jika Anda sudah siap, klik 'Berikutnya' untuk membuka editor utama Smash Balloon.

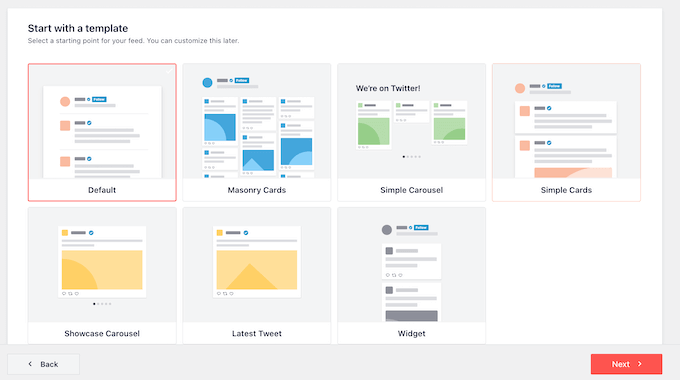
Selanjutnya, Anda dapat memilih template untuk digunakan di feed Twitter Anda.
Misalnya, Anda dapat menampilkan tweet Anda dalam penggeser responsif dengan memilih 'Korsel Sederhana'. Jika Anda hanya ingin mempromosikan tweet terbaru Anda, Anda dapat memilih template 'Tweet Terbaru'.
Kami akan menggunakan template 'Default' di semua gambar kami, tetapi Anda dapat memilih template mana pun yang Anda inginkan.

Setelah membuat keputusan, klik 'Berikutnya'.
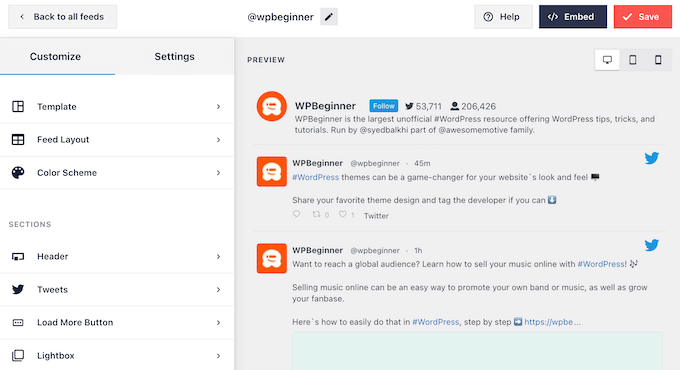
Smash Balloon sekarang akan menampilkan pratinjau feed media sosial, siap untuk Anda sesuaikan.

Sesuaikan Umpan Twitter WordPress Anda
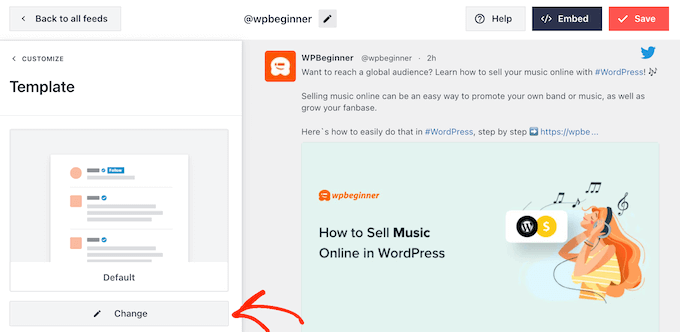
Tidak puas dengan tampilan templatenya? Untuk mengubahnya, cukup pilih 'Template' dari menu sebelah kiri.
Anda kemudian dapat mengklik tombol 'Ubah'.

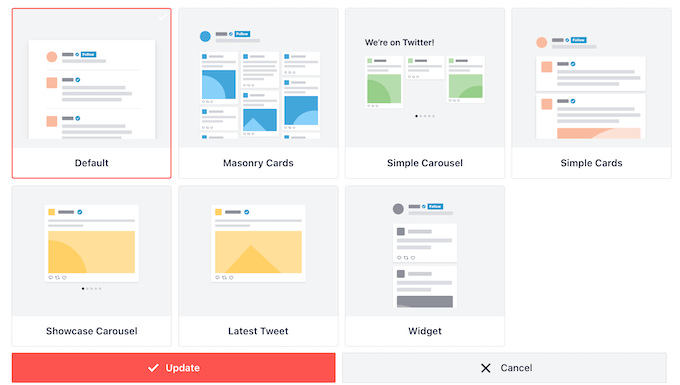
Ini akan membuka popup di mana Anda dapat memilih tata letak baru.
Cukup pilih template baru lalu klik 'Perbarui'.

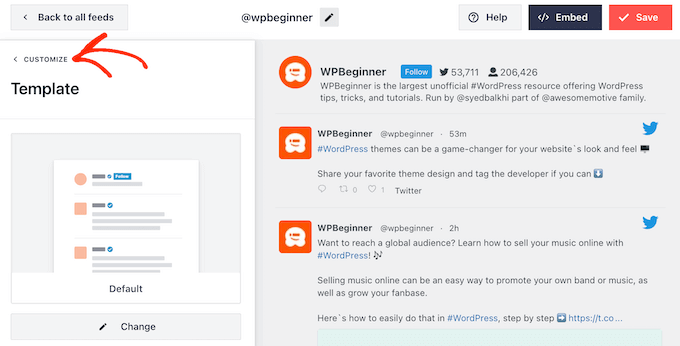
Setelah selesai, Anda perlu mengeklik tautan 'Sesuaikan'.
Ini akan membawa Anda kembali ke pengaturan utama Smash Balloon.

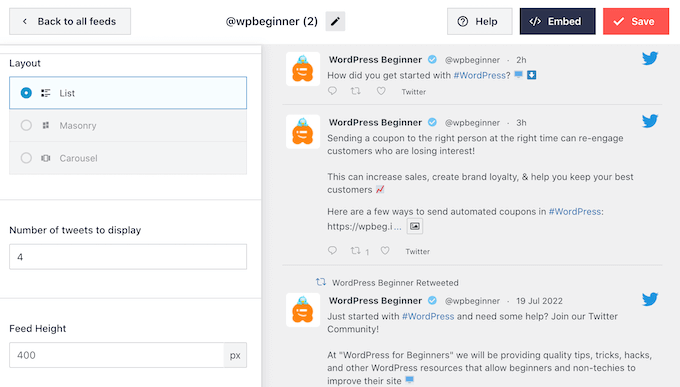
Opsi berikutnya di menu sebelah kiri adalah 'Tata Letak Umpan', jadi klik saja.
Di sini, Anda dapat mengubah tinggi feed Twitter dan jumlah tweet yang pertama kali dilihat pengunjung. Anda juga dapat beralih antara tata letak Grid, Masonry, atau Carousel.

Saat Anda melakukan perubahan, pratinjau akan diperbarui secara otomatis, sehingga Anda dapat mencoba pengaturan berbeda untuk melihat mana yang terbaik.
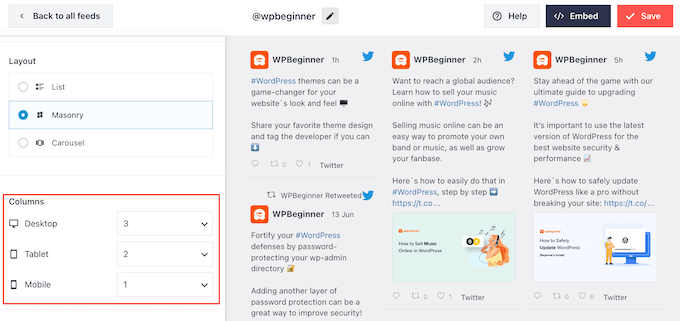
Bergantung pada tata letak yang Anda gunakan, Anda mungkin dapat mengubah jumlah kolom yang ditampilkan Smash Balloon di desktop, tablet, dan perangkat seluler.
Ponsel cerdas dan tablet biasanya memiliki layar yang lebih kecil dan kekuatan pemrosesan yang lebih kecil, jadi Anda mungkin ingin menampilkan lebih sedikit kolom di perangkat seluler.
Untuk melakukan hal ini, cukup gunakan menu dropdown di bagian 'Kolom'.

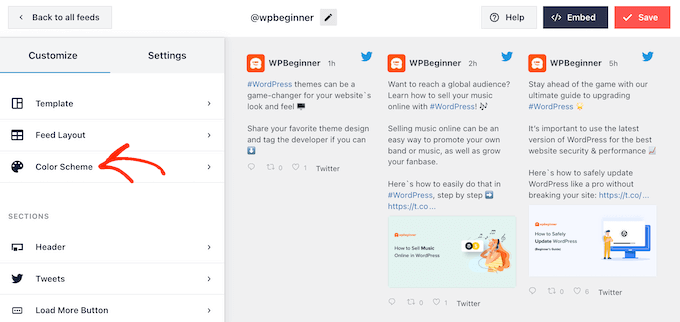
Bila Anda puas dengan pengaturan tata letak feed, klik lagi link 'Sesuaikan' untuk kembali ke layar pengaturan utama.

Di sini, Anda dapat mengklik 'Skema Warna'.

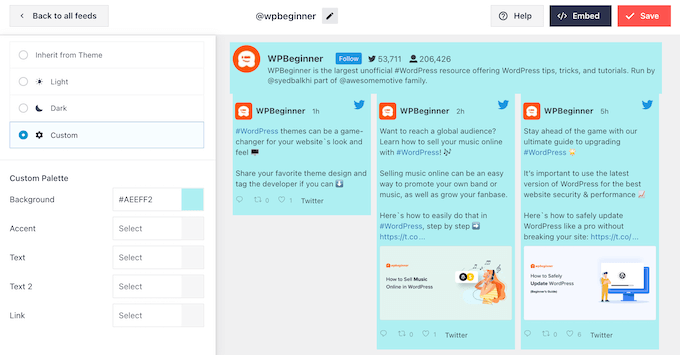
Secara default, Smash Balloon menggunakan warna yang diwarisi dari tema WordPress Anda, namun Anda dapat beralih ke skema warna 'Terang' atau 'Gelap'.
Pilihan lainnya adalah membuat skema warna Anda sendiri dengan memilih 'Kustom' lalu menggunakan kontrol untuk mengubah warna latar belakang, mengubah warna teks di WordPress, dan banyak lagi.

Bila Anda puas dengan perubahan Anda, klik tautan 'Sesuaikan' sekali lagi. Kembali ke layar pengaturan utama, Anda perlu mengklik 'Header'.
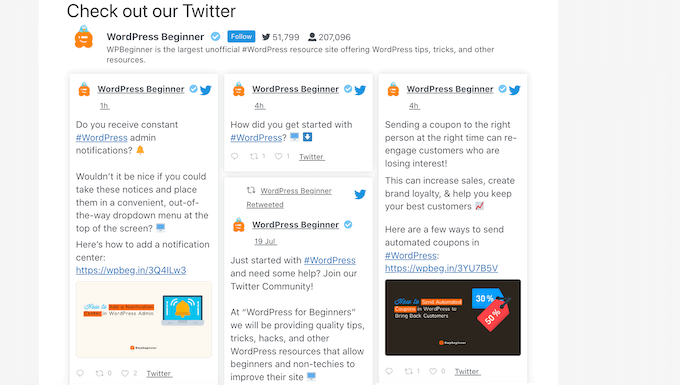
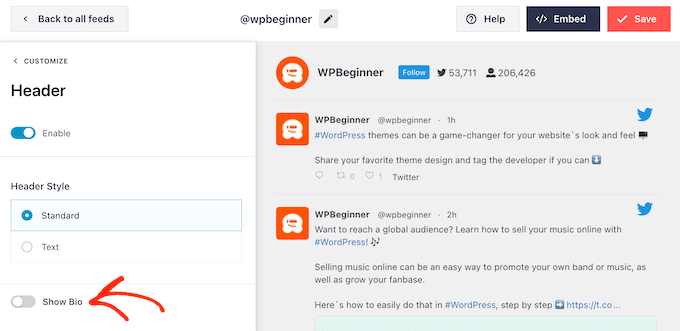
Secara default, Smash Balloon menambahkan header 'Standar' ke feed, yang menampilkan tombol 'Ikuti' dan bio Twitter Anda, jika tersedia.
Jika Anda ingin menyembunyikan bio Twitter, klik untuk menonaktifkan tombol 'Tampilkan Bio'.

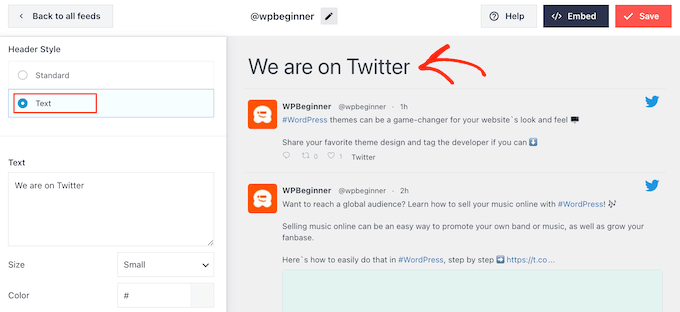
Opsi lainnya adalah memilih 'Teks', yang menambahkan header 'Kami ada di Twitter' ke feed.
Anda dapat menggantinya dengan pesan Anda sendiri dengan mengetikkannya ke dalam kotak 'Teks'.

Jika Anda puas dengan pesannya, Anda dapat mengubah ukuran dan warna header.
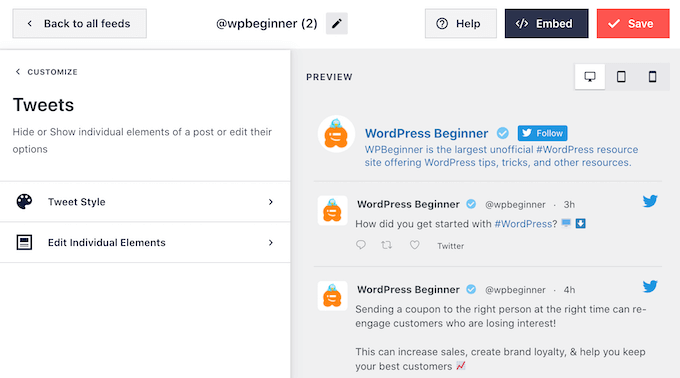
Setelah itu, kembali ke layar pengaturan utama Smash Balloon dan pilih 'Tweets'. Di sini, Anda dapat memilih antara 'Gaya Tweet' dan 'Edit Elemen Individual'.

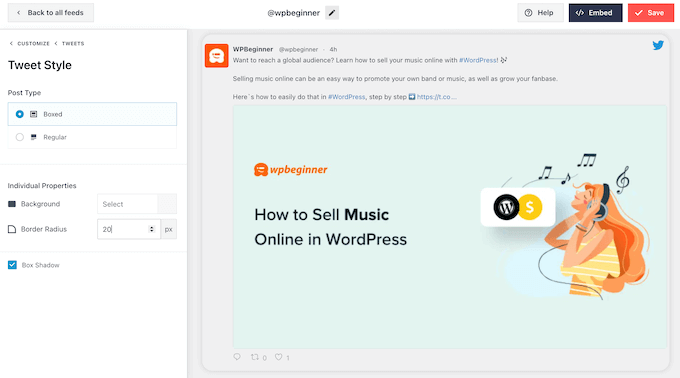
Jika Anda memilih 'Gaya Tweet', Anda dapat memilih antara tata letak kotak dan biasa.
Jika Anda memilih 'Kotak', Anda dapat membuat latar belakang berwarna untuk setiap tweet. Anda juga dapat memperbesar radius batas untuk membuat sudut melengkung atau menambahkan bayangan kotak.

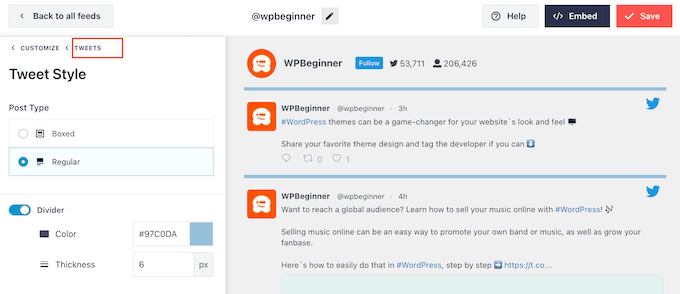
Jika Anda memilih 'Biasa', Anda dapat mengubah ketebalan dan warna garis yang memisahkan berbagai postingan media sosial Anda.
Bila Anda puas dengan perubahan Anda, cukup klik 'Tweet'.

Ini akan membawa Anda kembali ke layar sebelumnya.
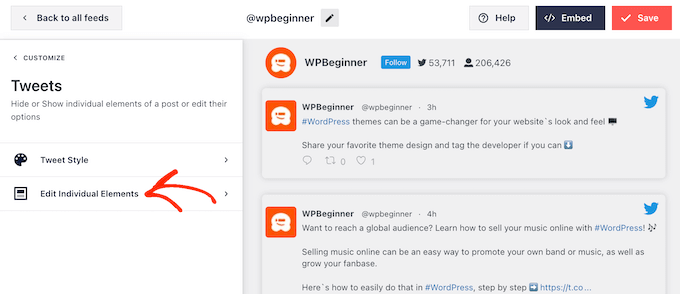
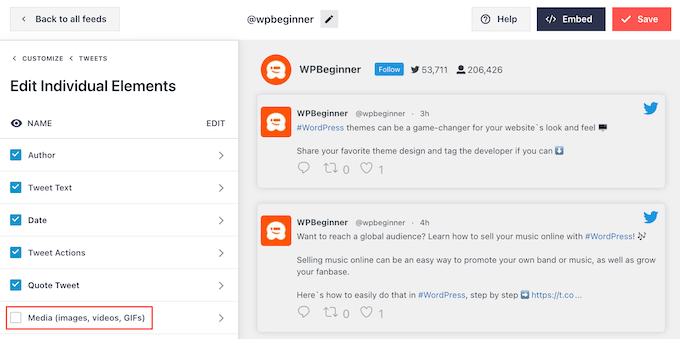
Kali ini, Anda dapat mengklik 'Edit Elemen Individual'.

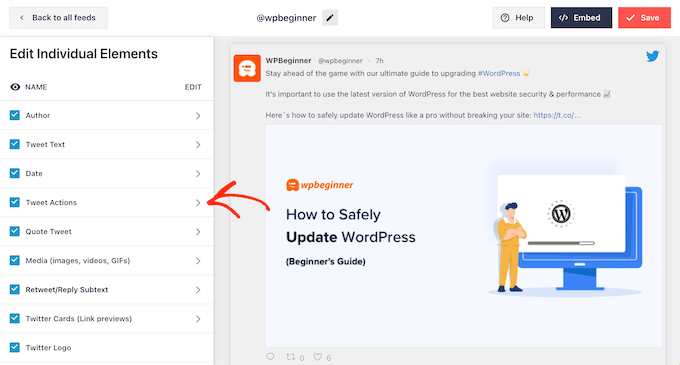
Anda sekarang akan melihat semua konten yang disertakan Twitter Feed Pro di setiap tweet, seperti penulis, teks tweet, logo Twitter, dan banyak lagi.
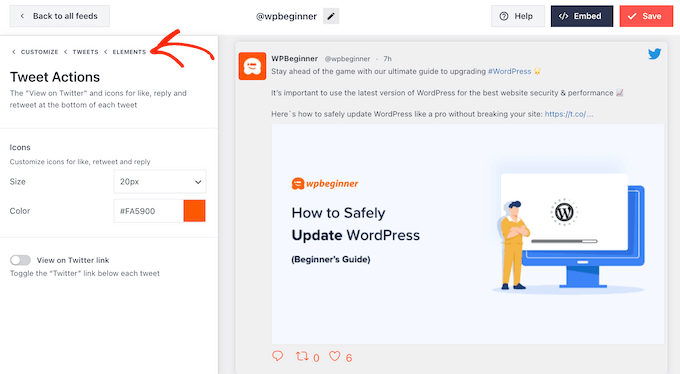
Untuk mendapatkan retweet sebanyak mungkin, ada baiknya untuk menonjolkan ikon retweet. Untuk melakukannya, klik tanda panah di samping 'Tindakan Tweet'.

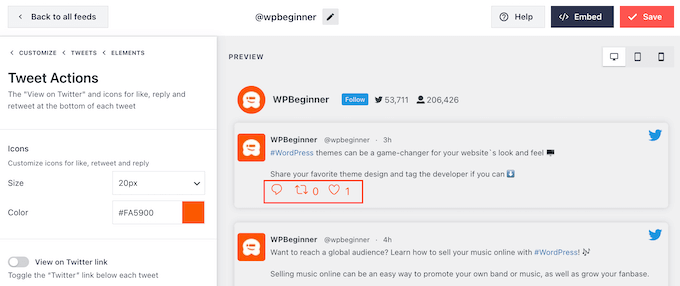
Di sini, Anda dapat memperbesar tindakan tweet menggunakan dropdown 'Ukuran' dan mengubah warnanya.
Perlu diketahui bahwa Smash Balloon akan menerapkan perubahan ini pada semua tindakan tweet dan bukan hanya ikon 'retweet'.

Jika Anda puas dengan tampilan tindakan tweet, cukup klik teks 'Elemen'.
Ini akan membawa Anda kembali ke layar sebelumnya.

Cukup ulangi proses ini untuk menyesuaikan elemen individual lainnya.
Anda juga dapat menyembunyikan elemen dengan menghapus centang pada kotaknya.

Menyembunyikan konten yang tidak perlu adalah trik lain yang dapat membantu menonjolkan tindakan retweet.
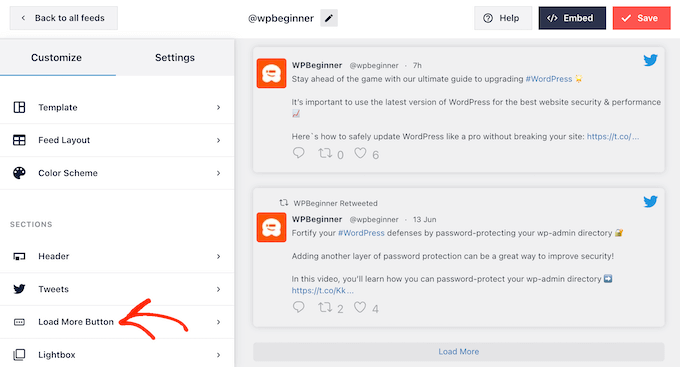
Bila Anda puas dengan tampilan tweet, Anda dapat kembali ke layar pengaturan utama Smash Balloon dan memilih 'Muat Tombol Lainnya'.

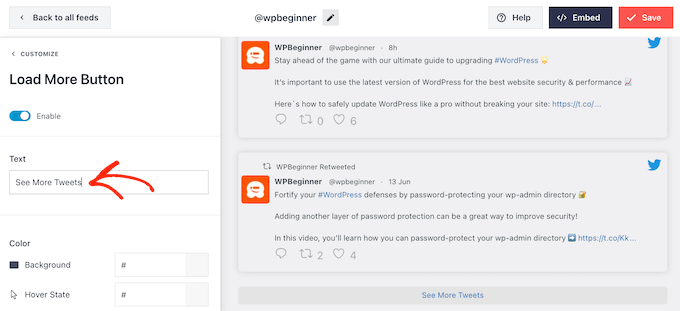
Karena ini merupakan tombol yang penting, Anda mungkin ingin menyesuaikannya dengan mengubah warna latar belakang, status hover, label, dan lainnya agar sesuai dengan desain situs Anda.
Anda juga dapat mengganti teks default 'Muat Lebih Banyak' dengan pesan Anda sendiri dengan mengetikkannya ke dalam bidang 'Teks'.

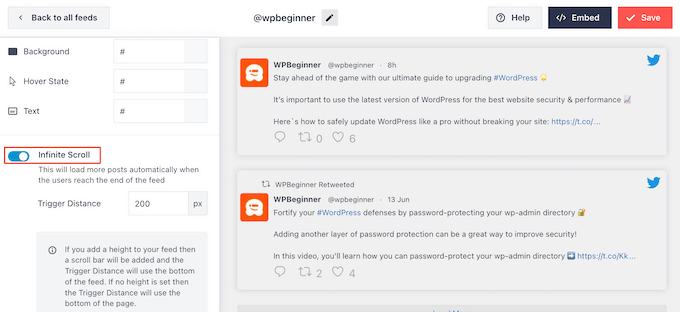
Opsi lainnya adalah mengaktifkan gulir tak terbatas sehingga tweet baru muncul secara otomatis ketika pengunjung mencapai akhir feed. Hal ini mendorong pengunjung untuk menjelajahi lebih banyak tweet Anda dan mungkin memberi Anda beberapa retweet tambahan.
Untuk mengaktifkan fitur ini, cukup klik penggeser 'Gulir Tak Terbatas' sehingga berubah dari abu-abu (dinonaktifkan) menjadi biru (diaktifkan).

Anda juga dapat mengubah 'Jarak Pemicu', yang memberitahukan Smash Balloon kapan harus memuat tweet baru. Namun, pengaturan default seharusnya berfungsi dengan baik untuk sebagian besar situs WordPress.
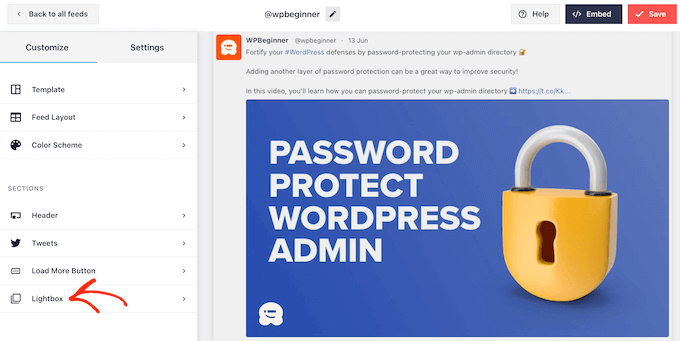
Setelah itu, opsi terakhir pada layar pengaturan utama Smash Balloon adalah 'Lightbox'.

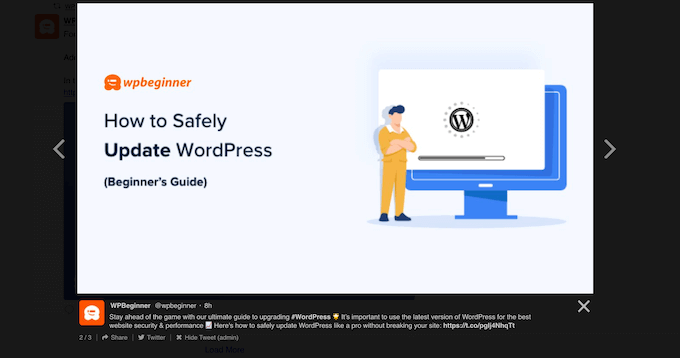
Secara default, Twitter Feed Pro memungkinkan pengunjung menelusuri gambar dan video feed dalam popup lightbox.
Ini bisa memberi Anda beberapa retweet tambahan, karena pengunjung dapat melihat lebih dekat gambar feed dan menonton video Anda tanpa meninggalkan situs web.

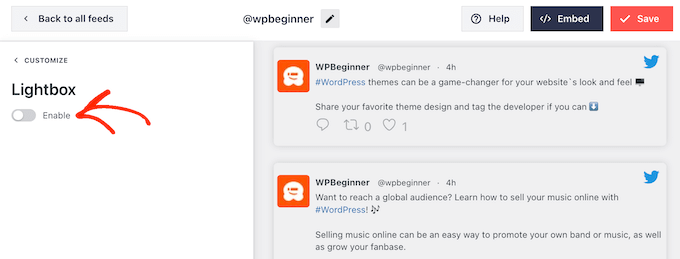
Oleh karena itu, sebaiknya biarkan lightbox tetap aktif.
Namun, jika Anda ingin menonaktifkan fitur ini, cukup klik tombol 'Aktifkan' berwarna biru sehingga berubah menjadi abu-abu.

Bila Anda puas dengan tampilan feed Twitter, jangan lupa klik 'Simpan'. Setelah itu, Anda siap untuk menyematkan tombol feed dan retweet Twitter di situs WordPress Anda.
Cara Menambahkan Umpan Twitter Anda ke WordPress
Anda dapat menambahkan feed ke situs web Anda menggunakan kode pendek atau blok Feed Twitter. Karena ini adalah metode termudah, pertama-tama mari kita lihat bagaimana Anda dapat menambahkan feed ke halaman atau postingan mana pun menggunakan blok Smash Balloon.
Jika Anda telah membuat lebih dari satu feed, Anda perlu mencari kode feed yang ingin Anda sematkan.
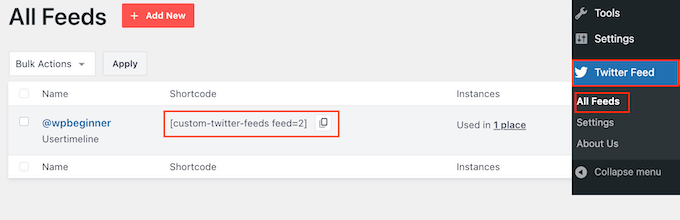
Untuk mendapatkan informasi ini, buka Twitter Feeds » All Feeds dan salin kode di kolom 'Shortcode'. Anda perlu menambahkan kode ini ke situs Anda, jadi catatlah.
Pada gambar berikut, kita perlu menggunakan [custom-twitter-feeds feed=2]

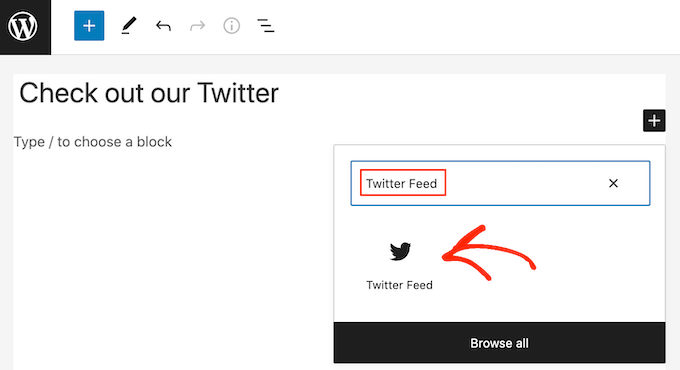
Setelah itu, cukup buka halaman atau postingan tempat Anda ingin menyematkan feed Twitter. Kemudian, klik ikon '+' untuk menambahkan blok baru dan mulai mengetik 'Umpan Twitter'.
Ketika blok kanan muncul, klik untuk menambahkannya ke postingan blog.

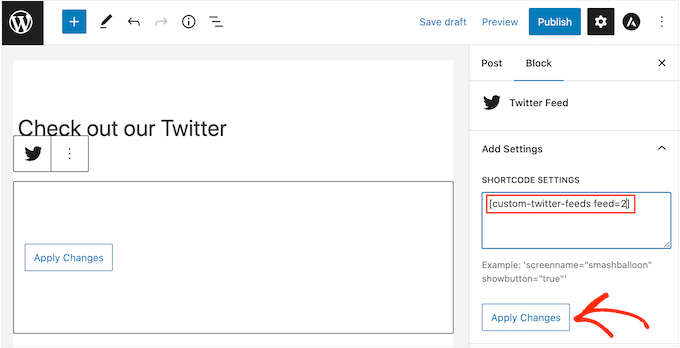
Blok tersebut akan menampilkan salah satu feed Twitter Anda secara default. Jika Anda ingin menggunakan feed lain, cari 'Pengaturan Kode Pendek' di menu sebelah kanan.
Di sini, cukup tambahkan kode pendek lalu klik 'Terapkan Perubahan'.

Blok tersebut sekarang akan menampilkan feed Twitter Anda, dan Anda cukup mempublikasikan atau memperbarui postingan tersebut agar dapat ditayangkan di situs web Anda.
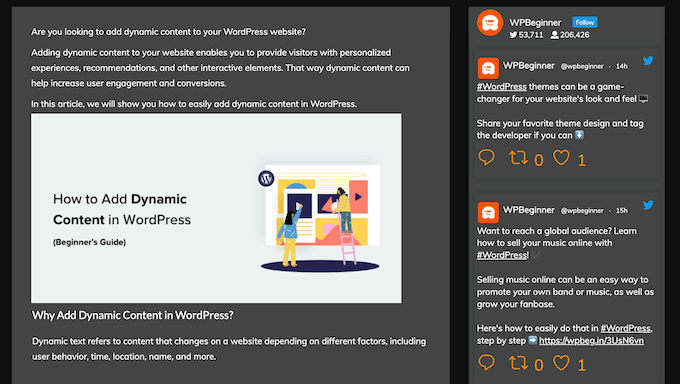
Pilihan lainnya adalah menambahkan feed ke area yang siap untuk widget, seperti sidebar atau bagian serupa. Ini memungkinkan pengunjung untuk me-retweet postingan terbaru Anda dari halaman mana pun di situs web Anda.
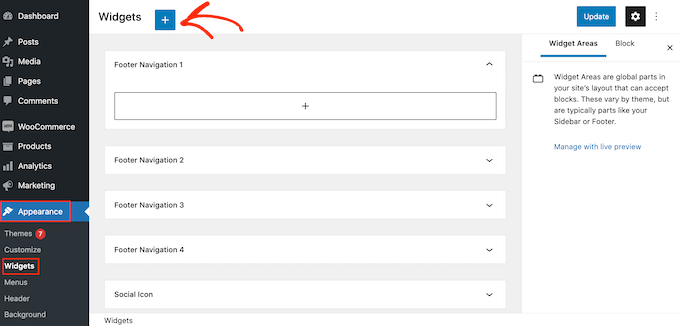
Cukup buka Penampilan »Widget di dasbor WordPress lalu klik tombol '+' berwarna biru.

Setelah Anda selesai melakukannya, Anda perlu mengetikkan 'Umpan Twitter' untuk menemukan widget yang tepat.
Kemudian, cukup seret ke area di mana Anda ingin menampilkan tombol feed dan retweet.

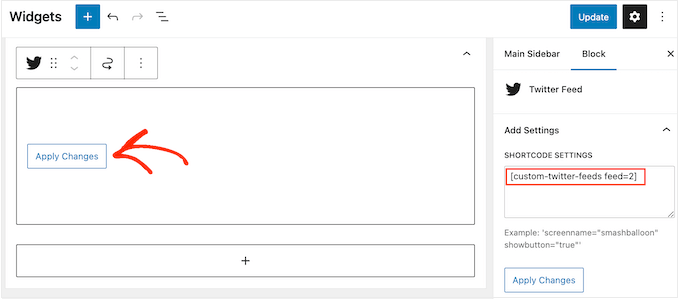
Widget akan menampilkan salah satu feed yang Anda buat menggunakan Smash Balloon.
Untuk menampilkan feed Twitter yang berbeda, ketikkan kode feed tersebut ke dalam kotak 'Pengaturan Kode Pendek' dan kemudian klik 'Terapkan Perubahan'.

Anda sekarang dapat mengklik tombol 'Perbarui' untuk menghidupkan widget. Untuk informasi lebih lanjut, silakan lihat panduan langkah demi langkah kami tentang cara menambahkan dan menggunakan widget di WordPress.
Terakhir, Anda dapat menyematkan tombol feed dan retweet di halaman, postingan, atau area mana pun yang siap widget menggunakan kode pendek.
Cukup buka Twitter Feed » All Feeds dan salin kode di kolom 'Shortcode'. Anda sekarang dapat menambahkan kode pendek ke area siap widget mana pun di situs Anda.
Untuk informasi lebih lanjut, silakan lihat panduan terperinci kami tentang cara menambahkan kode pendek di WordPress.
Kami harap artikel ini membantu Anda menambahkan tombol share dan retweet Twitter di WordPress. Anda mungkin juga ingin melihat panduan kami tentang cara membuat buletin email atau melihat pilihan ahli kami untuk perangkat lunak pemberitahuan push web terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
